27 Simple Modal Window Javascript
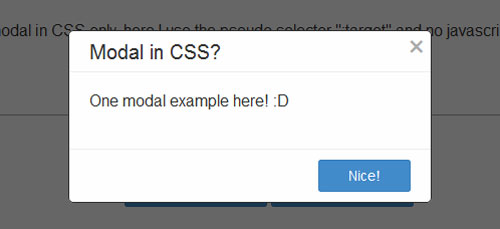
This is one of the example of modal css window dialog box achieved using html, css, bootstrap without the help of javascript. Demo/Code. 11. Popup/Modal Windows Without JavaScript . This one is the basic and excellent looking modular box to give the data on the snap of the catch. Simply take a gander at how the general structure resembles. Accessible modal dialogs with minimal configuration. Just 1.9kb minified and gzipped, its a tiny library for big change.
 10 Best Modal Popup Dialog Components For Vue Js 2021 Update
10 Best Modal Popup Dialog Components For Vue Js 2021 Update
Jun 29, 2020 - Here’s a modal I just found recently ... lot simpler than most. Vanilla Modal stands true to its name with a pure vanilla script powering the modal, along with CSS transitions. This thing is pretty small and super flexible, with custom CSS to restyle the windows. It also has quite a few options you can alter with JavaScript, making it ...

Simple modal window javascript. Sep 12, 2020 - Continuing the theme of my last article, I wanted to cover how modal dialogs can be made without JavaScript. Using the following techniques major site functions and navigation can be simplified… A basic modal dialog with minimal styling and without any additional settings. There are a few CSS attributes set internally by SimpleModal, however, SimpleModal relies mostly on external CSS for the look and feel. If true - when modal window is opened, focus will looped on active elements inside modal. When modal window closing, focus returning on previous selector. fixedSelectors: string "*[data-hystfixed]" Contains a css selector that adds an margin-right equal to the width of the scroll bar when opening a modal window. Useful for fixed elements on a ...
Aug 01, 2019 - In this tutorial we’ll learn how to build JavaScript popup modals (popup windows) without using a framework like Bootstrap, or a third party library. We’ll build the whole thing from scratch,... The openModal function assigns a class 'overlay' to the wrapper DIV which triggers the CSS to display the overlay and modal window. It also centres the modal window to the screen using the calculated width and height. To hide the modal window the closeModal function simply removes the 'overlay' class, hiding the extra elements. 43 Simple Modal Window Javascript Written By Ryan M Collier. Tuesday, August 17, 2021 Add Comment Edit. Simple modal window javascript. Dialogs Material Design. 18 Open Source Modal Window Plugins Made With Css Javascript. How To Use Bootstrap Modal For Youtube Videos And Play.
// Get the button that opens the modal var btn = document.getElementById("myBtn"); // Get the <span> element that closes the modal var span = document.getElementsByClassName("close")[0]; // When the user clicks on the button, open the modal btn.onclick = function() { modal.style.display = "block";} // When the user clicks on <span> (x), close the modal Feb 26, 2019 - How to make modal without javascript code with just html and css? I have a project that I can't use javascript and I need modal. W3.CSS Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Sep 21, 2018 - An ultra-light JavaScript plugin that helps you create modal windows for your web applications. returnVal = window.showModalDialog(uri [, arguments][, options]); returnVal holds the returnValue property as set by the document specified by uri. uri is the URL of the document to display in the dialog. Modal box in a Website. The Modal is a dialog box/pop up window that shows in the current page of the website. It creates a mode that disables the main window but keeps it visible with the modal window as a child window in front of it. Either user can make the action on the modal box or they can ignore this box by clicking outside of the modal box.
Oct 23, 2018 - Popup windows without Twitter bootstrap or Javascript - Popups without Javascript The Modal.js plugin created using vanilla javascript. It is pretty lightweight and developer-friendly. You can easily apply modal window popup on link or image to show a larger version of the photo or show more content. It's super easy to customize and can implement any kind of website. Open Modal. The default value is 1.0, meaning the window transition begins once the overlay transition has finished. Values greater than 1.0 mean there is a delay between the completed overlay transition and the start of the window transition: $ (" #fade ") .modal ( { fadeDuration: 1000, fadeDelay: 1.75 // Will fade in 750ms after the overlay ...
15/3/2019 · This is how we’ll allow the button to associate with the correct modal. This will all add up once we do the JavaScript. Time to dive into some JavaScript to make it all come together 😄 In this video I have made a simple popup box / modal using HTML CSS and JavaScript. Learn how to create simple popup Box / modal.Code - https://bit.ly/3tfEuKj Launch modal window with Javascript Due to popular demand :), I have an example for it. The concept is simple. I wrapped the modal window script inside a function, and then you will able to call the modal window using javascript function call.
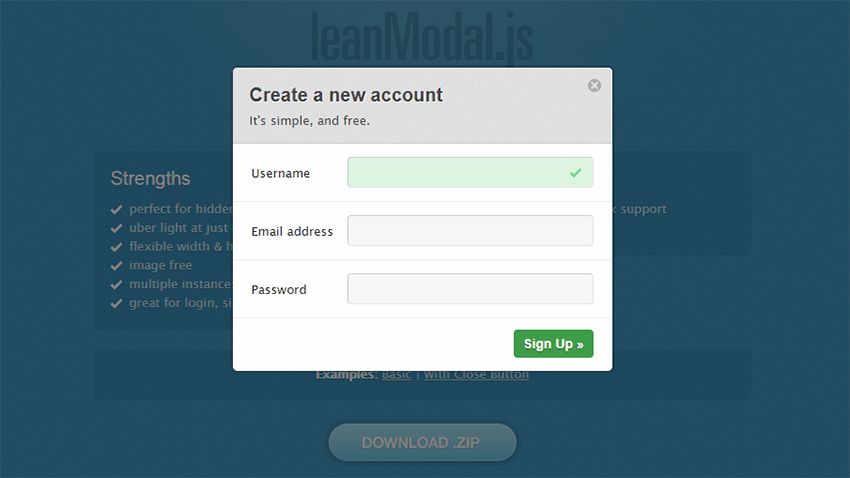
Jul 03, 2017 - This HTML link will open a modal popup that itself can be formatted using HTML and CSS. The modal window is written in pure CSS and requires no JavaScript or jQuery plugins. The opacity of the Modal dialog is set to 0 (invisible) but the :target pseudo-class makes it visible with a lightbox ... easyModal.js is inspired by leanModal.js, a lightweight modal window that works with your current setup and requires no images, CSS or other dependencies. This plugin is written from scratch and implements some missing features in the orginal plugin like event triggering, close … So All I need is just a Bootstrap Modal dialog to pop up and say "Your Request Has Been Submitted" and a "OK" button on it, when they click OK it takes them back to login page. I have never doen Ajax,Popup dialog, etc.. like this. Can you point me to some tutorial code that is not too complex to follow and reproduce? because my modal is really ...
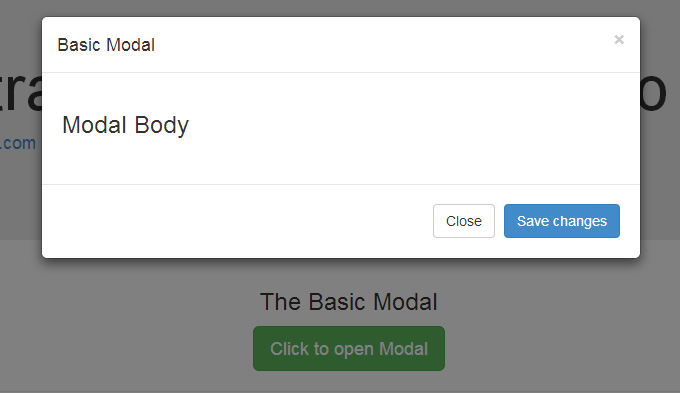
Aug 17, 2017 - This article provides a walkthrough on how to create a modal window that opens in the center of the screen by pressing a link while everything that underlies the window becomes blurred without any JavaScript. It also has a fallback code for the browsers not supporting :target pseudo-selector. A modal is a dialog box/popup window that is displayed on top of the current page: ... However, with a little bit of JavaScript, you can also close the modal when clicking outside of the modal box: Example // Get the modal var modal = document.getElementById('id01'); // When the user clicks anywhere outside of the modal, close it Activate Modals via JavaScript You may also activate a Bootstrap modal window via JavaScript — just call the modal () Bootstrap method with the modal id or class selector in your JavaScript code.
16/10/2017 · To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. const modal = document.querySelector(".modal"); const trigger = document.querySelector(".trigger"); const closeButton = document.querySelector(".close-button"); function toggleModal() { modal.classList.toggle("show-modal"); } function windowOnClick(event) { if (event.target === modal… Modal windows are used, among many others, to display login/register forms; advertisements; or just notifications to the user. They frequently contain critical information, that user must attend in order to return to the page. This modal windows or modal boxes are normally created using Javascript, but we will create one using pure HTML5 and CSS3. Demo Image: Morphing Modal Window Morphing Modal Window. A call-to-action button that animates and turns into a full-size modal window. The final result is powered by a combination of CSS transition and transformations, jQuery and Velocity.js. Made by CodyHouse March 12, 2015
Modal boxes are a frequently utilized tool in the web developer's arsenal. Used for, amongst many things, login/register forms; advertisements; or just notifications to the user. However despite the fact that modal windows frequently contain mission critical information, they are routinely created with JavaScript, which does not sit well with the best-practices of progressive enhancement […] The best jQuery, JavaScript, and CSS modal window plugins available for download—all open-source and free to use. Use these plugins to create customized, responsive modals and popups for your website or app. Includes scripts for animated modals, fullscreen modals, and modals made for onboarding. 16/10/2017 · Create a toggle button to open the modal window. <button id="open-modal" class="triger-modal" data-triger="modal-demo">Open Modal</button>. The main JavaScript. // Modal button var openModal = document.getElementById ('open-modal'); // Modal ID var modal = document.getElementById ('modal-demo'); // Close modal button var closeModal = document.
Aug 11, 2016 - POPUP / MODAL MADE WITH CSS (NO JAVASCRIPT) | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other we... An easy-to-use static modal window component that loads modal content directly from any element of the document. Can be implemented in either jQuery or Vanilla JavaScript. How to use it: 1. SIMPLE MODAL is a small MooTools plugin to create modal windows. It can be used to generate alert or confirm messages with few lines of code. Confirm configuration involves the use of callbacks to be applied to affirmative action; it can work in asynchronous mode and retrieve content from external pages or getting the inline content.
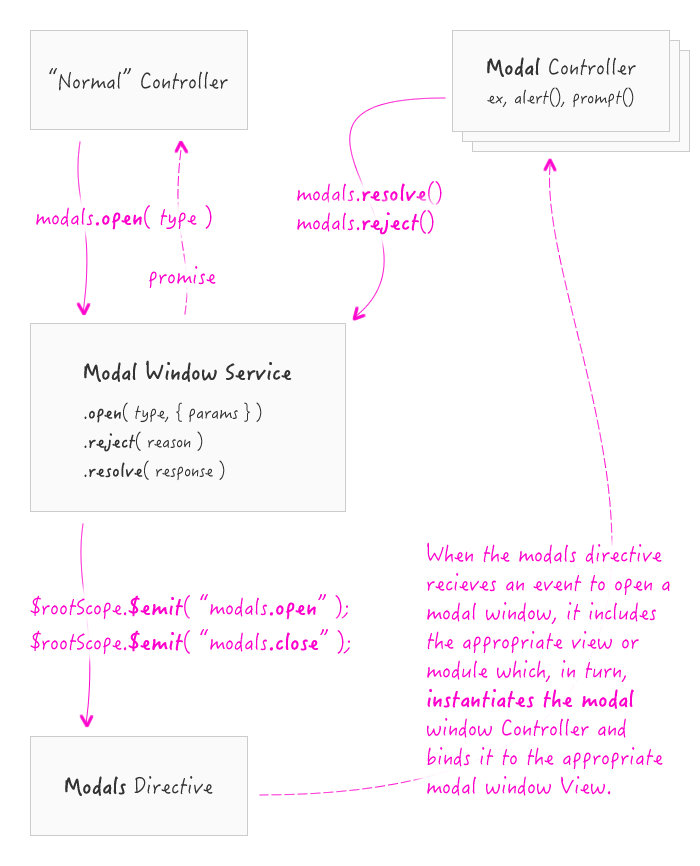
Jul 05, 2018 - Allows you display a simple fullscreen modal overlay on your webpage. Without the need of any dependencies like jQuery library. JavaScript is required only to add/remove class when you open/close the modal window. A popup window/modal window experiment based on the :target pseudoclass. The first popup stays open until you click the "X" to close. The second will ... Creating A Simple Modal System In AngularJS. For most of my web development career, "modal windows" have been something of a blackbox. Meaning, I've never really implemented one myself - only consumed various UI (User Interface) libraries, such as jQuery UI or Bootstrap, that provided a modal window solution.
Tingle is a simple modal plugin written in pure JavaScript (Source code on GitHub). SimpleModal is a lightweight jQuery Plugin which provides a powerful interface for modal dialog development. Think of it as a modal dialog framework. SimpleModal gives you the flexibility to build whatever you can envision, while shielding you from related cross-browser issues inherent with UI development. Create a link to open the modal box. Use Html5 data-modal-id attribute to specify the associated modal DIV. 3. The CSS to style the modal box. 4. Make the modal box responsive using CSS3 media queries. 5. The jQuery script to enable the modal box. Place the following JavaScript library after you have jQuery installed.
1. I am using the Kube framework ( http://imperavi /kube/) which includes a modal function. Unfortunately the documentation is kind of sparse or I am too dumb ( http://imperavi /kube/tools/js-modal/ ). They have sample code showing how to launch modals on button clicks, but I am trying to launch it on body load. Dec 02, 2019 - When a user clicks on the modal-btn, ... or the window outside of the modal (represented in our styling as the semi-opaque gray), the display style is thereafter set to "none". This effectively hides the modal until they click on the modal-btn again. ... Overall, playing with the DOM with Javascript has been ... 1/9/2016 · This simple modal popup will less impact on page load time than the jQuery plugin. We’ll use JavaScript and CSS to create this simple popup and you can easily integrate this modal popup to the web page. HTML. Add this Simple HTML to the web page where you want to show the modal popup. The following HTML contains an anchor link to open the modal popup and modal box content.
The command in onLoad is run when the document is finished loading. Like in our previous example, the command runs popup(), but this time the first argument for popup() is a little different. In the previous example we put this, meaning the link itself, and the script got the URL from the link.In this case there is no link so we pass the actual URL to open.
 Creating A Simple Modal System In Angularjs
Creating A Simple Modal System In Angularjs
 Using Modal Dialog Boxes In Bootstrap 4 Simple Talk
Using Modal Dialog Boxes In Bootstrap 4 Simple Talk
 12 Free Modal Window Libraries Amp Plugins For Your Site
12 Free Modal Window Libraries Amp Plugins For Your Site
 Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
Modal Window Github Topics Github
 Considerations For Styling A Modal Css Tricks
Considerations For Styling A Modal Css Tricks
 How To Create Modal Popups Bootstrap Amp Jquery Amp Css
How To Create Modal Popups Bootstrap Amp Jquery Amp Css
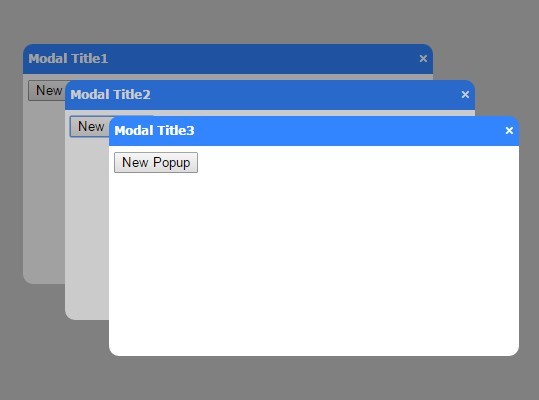
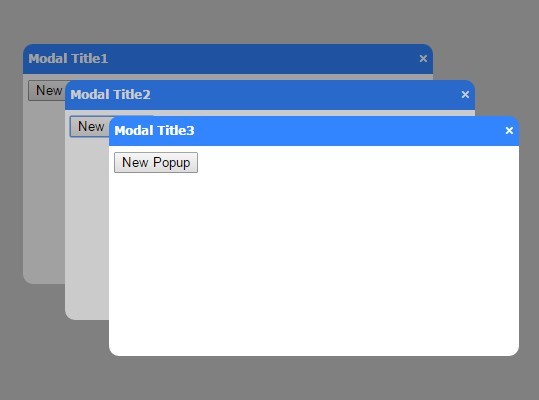
 Draggable Modal Popup Plugin For Jquery Poplayer Free
Draggable Modal Popup Plugin For Jquery Poplayer Free
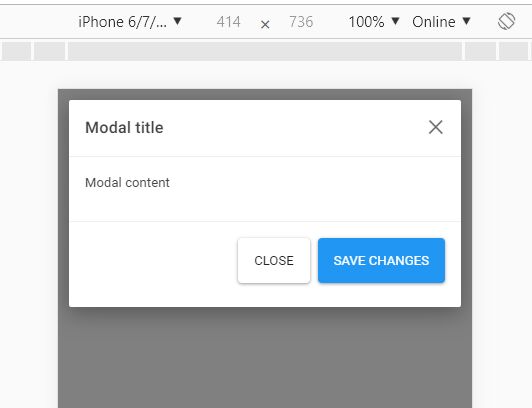
 Bootstrap 4 Modal Optimized For Mobile Bootstrap Modal Ios
Bootstrap 4 Modal Optimized For Mobile Bootstrap Modal Ios
 Lightweight Modal Dialog With Plain Javascript And Animate
Lightweight Modal Dialog With Plain Javascript And Animate
 10 Free Javascript Modal Window Plugins Hongkiat
10 Free Javascript Modal Window Plugins Hongkiat
 Basic Simple Modal Pop Up Div Js Script That Appears Next
Basic Simple Modal Pop Up Div Js Script That Appears Next
 10 Best Modal Popup Dialog Components For Vue Js 2021 Update
10 Best Modal Popup Dialog Components For Vue Js 2021 Update
 Considerations For Styling A Modal Css Tricks
Considerations For Styling A Modal Css Tricks
Github Altrusl Vuesence Modal Window
 Super Simple Jquery Based Modal Window Overlay Js Free
Super Simple Jquery Based Modal Window Overlay Js Free
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Plain Modal Window With Javascript And Css Css Script
Plain Modal Window With Javascript And Css Css Script
 Understanding Bootstrap Modals Sitepoint
Understanding Bootstrap Modals Sitepoint
 12 Free Modal Window Libraries Amp Plugins For Your Site
12 Free Modal Window Libraries Amp Plugins For Your Site
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
 Custom Modal Box Using Html Css Amp Javascript
Custom Modal Box Using Html Css Amp Javascript


0 Response to "27 Simple Modal Window Javascript"
Post a Comment