21 Hide Input Field Javascript
May 29, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. To show or hide the field, we are applying CSS through jQuery css () method. We are passing CSS display property. To hide the field, we set the display property to none and to show it we set the display property block. So you have seen how to show or hide input field depending upon a checkbox field.
 How To Add Hidden Form Fields To Forms Webflow Tips Forum
How To Add Hidden Form Fields To Forms Webflow Tips Forum
This tip shows how to design a form using Acrobat JavaScript to show and hide form fields based on user actions. The Basics of Field Visibility. A form field on a PDF document can be visible in the PDF viewer (i.e. Acrobat, Reader), on the printed document, or both. The Acrobat JavaScript DOM provides three different Field Object properties for ...

Hide input field javascript. I'm trying to do is hiding/showing a certain input object if a select value is checked. Code in JSFiddle The HTML part of the code is here: <label for="add_fields_placeholder">Placeholder:... Input Hidden Object Properties. Property. Description. defaultValue. Sets or returns the default value of the hidden input field. form. Returns a reference to the form that contains the hidden input field. name. Sets or returns the value of the name attribute of the hidden input field. Also, if you're going to go to the trouble of hiding input fields, I'd recommend setting the disabled attribute, e.g. <input type="text" disabled="disabled" /> to prevent it's values from being serialized/submitted as part of the form. ... Better way to hide, change and show DIVs in Javascript. 4.
Replace Field1 in [title='Field1'] with your choice field name Replace Field2 in $ ('nobr:contains ("Field2")').closest ('tr').show (); with the your field name that you need to hide based on your selection. For step by step guide for New/ Edit / Display Form check Show / Hide fields based on choice field selection using JQuery in SharePoint 1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: JavaScript Learn JavaScript Learn jQuery Learn React Learn ... Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox ...
To clear the above input field by clicking a Clear input field button, first we need to access these elements inside the JavaScript by using document.getElementId () method. Now, we need to attach a click event to the button element and set a inputField.value property to an empty string " " .so that when a user clicks on the button, input field ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom ...
elements of type hidden let web developers include data that cannot be seen or modified by users when a form is submitted. For example, the ID of the content that is currently being ordered or edited, or a unique security token. Hidden inputs are completely invisible in the rendered page, and ... This tip shows how to design a form using Acrobat JavaScript to show and hide form fields based on user actions. The Basics of Field Visibility A form field on a PDF document can be visible in the PDF viewer (i.e. Acrobat, Reader), on the printed document, or both. Create a new JavaScript file called NewFormHideShow.js Add the following base code to the JavaScript file. $ (document).ready (function () { }); The first step is to hide the columns.
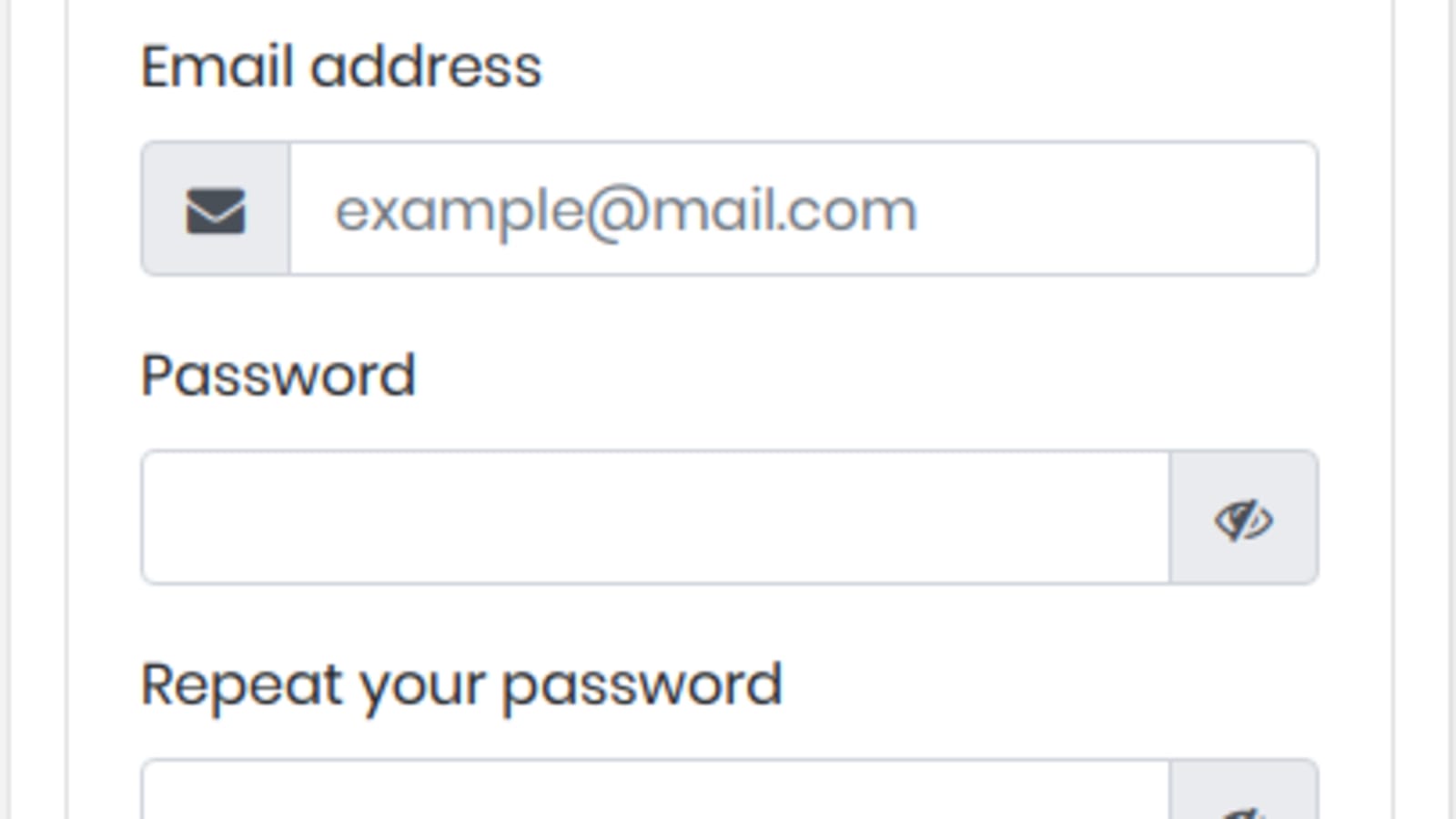
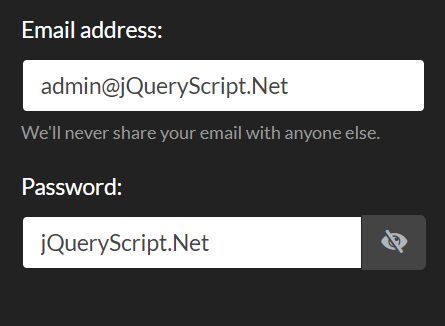
Mar 04, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 22 May 2018 Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use below CSS to put the eye icon at the end of the password text field. margin-left: -30px; cursor: pointer; If you are new to CSS, refer how to add CSS in HTML. Put this tag below the passwords input field. This is how the sample form will look like with the password field.
In this post, this feature i.e. toggling password is implemented using JavaScript. 1)Create a HTML form which contain an input field of type password. 2)Create a checkbox which will be responsible for toggling. 3)Create a function which will response for toggling when a user clicks on the checkbox. Password is geeksforgeeks. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: If the user selects employee no, I want the last drop-down menu to be hidden and the following text field shown up: <input type='text'> What I did is I put the following script but it doesn't hide neither of the two elements:
Show / Hide Elements with JavaScript If you would like to show / hide certain elements of your page based on user action, such as clicking a button or choosing a value from a select box, you can use JavaScript to achieve your task. The first thing we need to do is decide which user action will cause elements to appear / disappear on the page. JavaScript Show Hide Password Input With CSS Source Code. Before sharing source code, let's talk about it. First I have created 3 password input fields using HTML < input type = "password" > tag. There are 3 password fields and also I have created 3 different types of elements for showing the password characters. I am having 3 radio buttons r1, r2 and r3 and 4 text fields and text boxes.. If i am clicking r1, all the text field and text boxes should be hided. but if i am clicking r2 and r3 the text field and ... How to hide a text field dynamically. Ask Question Asked 10 years, 3 months ago. Active 10 years, ... Note:- this is done using javaScript not ...
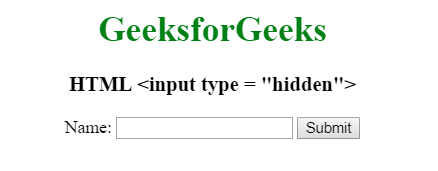
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A hidden input field is supposed to remain hidden. What I think you want to do is use a normal input field of the type text and hide it using css. Then you are able to show it using jQuery the way you are doing it now. It should work if you replace your hidden field with: The HTML <input type="hidden"> is used to define a input Hidden field. A hidden field also includes those data that could not be seen or modified by the users when submitted the form. A hidden field only stores those database records that need to be updated when submitting the form.
I want to hide the text field part but keep the button. Answers: I'd recommend hiding the whole thing and putting a separate button object which, when clicked, will end up clicking the input's browse button. One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. In this lesson, you will use CSS and Javascript to show ... 1 week ago - Below are some commonly requested customizations that require javascript in your WordPress forms. The best place to add these code samples is either in your Theme's footer section or the "After Fields" section of your Form Settings → "Customize HTML" tab. Forms Conditionally show a form If ...
Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {. Next, to the password field, we have added a checkbox which will toggle the password visibility of the input. Now below is our JavaScript code that will add the functionality to our checkbox and input field: document.getElementById("show_password").addEventListener("click", function(){. var pw = document.getElementById("password"); Javascript Object Oriented Programming Front End Technology Using Css style we can hide or show HTML elements in javascript. Css provides properties such as block and none to hide/show the HTML elements.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The second line grabs the link element, and instead of changing the style, it changes the address it points to (href), which in our case will be a new piece of javascript code. We change it to the exact same code, but instead of "show" as the action, we now have hide. Line 3 grabs the same link element, but now changes the element contents. Jun 14, 2018 - Functional forms are arguably the most important part of any lead generation strategy.
Feb 26, 2020 - You can use jQuery to show or hide a form on click. Find out how to create a form that will show or hide on click in this tutorial. In the submit handler, get your text field via document.getElementById (...) (or by accessing document.forms [i]) and check to see whether or not it's hidden. If it is hidden, create a new DOM node for an <input type="hidden"...> field and add that node to the form, probably via myform.appendChild (...). JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Here Mudassar Ahmed Khan has explained with an example, how to show and hide TextBox on Button Click using JavaScript and jQuery. When the Yes Button is clicked, the TextBox will be shown and when the No Button is clicked the TextBox will be hidden. TAGs: JavaScript, jQuery, TextBox, Button
 Creating A Show Or Hide Password Feature For Angular Forms
Creating A Show Or Hide Password Feature For Angular Forms
 How To Show Hide Or Toggle Elements In Angular 4
How To Show Hide Or Toggle Elements In Angular 4
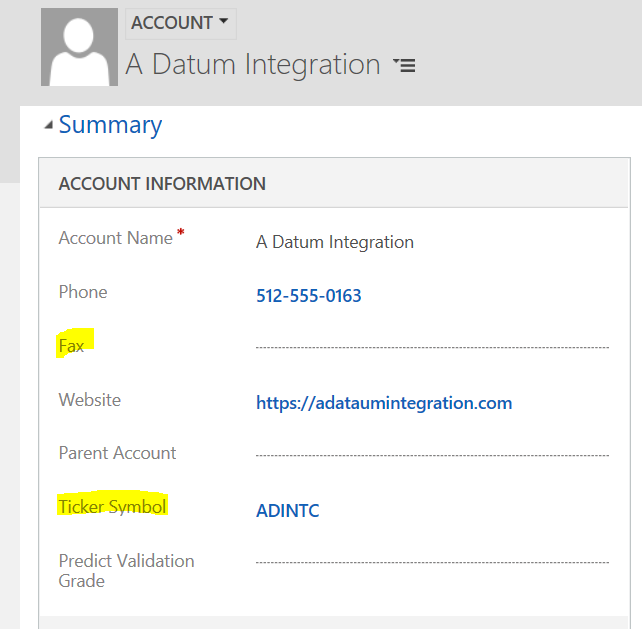
 Hiding And Showing A Field In Dynamics 365 Using Javascript
Hiding And Showing A Field In Dynamics 365 Using Javascript
 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
 Upload File Selenium Webdriver Python Tutorial
Upload File Selenium Webdriver Python Tutorial
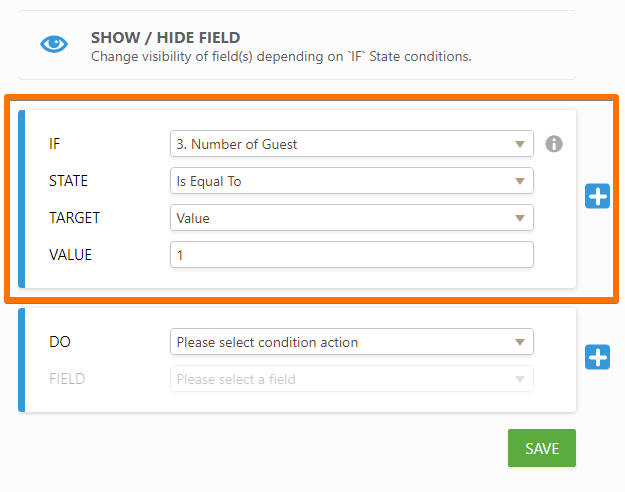
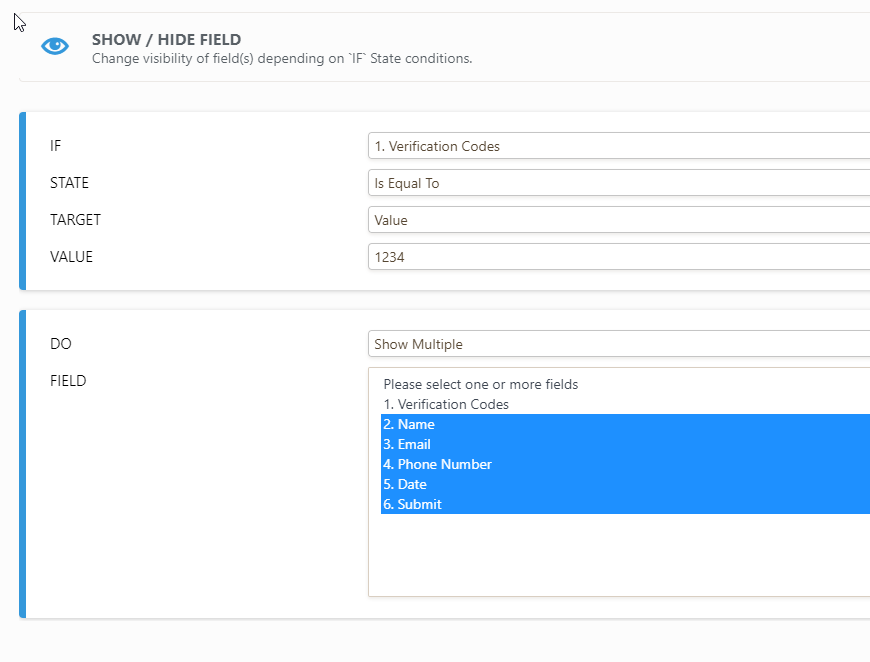
 Show Or Hide Multiple Fields At Once Using The Section
Show Or Hide Multiple Fields At Once Using The Section
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Hiding And Showing Form Fields
Hiding And Showing Form Fields
 Hide Or Show Multiple Fields At Once
Hide Or Show Multiple Fields At Once
How To Make Hidden Fields Temporary Article Codestore
 Hiding Form Fields In Drupal 8 Drupalize Me
Hiding Form Fields In Drupal 8 Drupalize Me
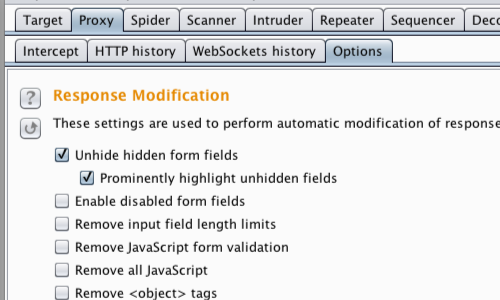
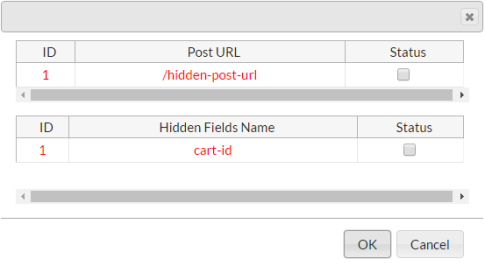
 Using Burp To Bypass Hidden Form Fields Portswigger
Using Burp To Bypass Hidden Form Fields Portswigger
 Preventing Tampering With Hidden Inputs
Preventing Tampering With Hidden Inputs
 Clear Input Field Value Javascript Code Example
Clear Input Field Value Javascript Code Example
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Js Writing Json File S Content To A Textarea And Input Field
Js Writing Json File S Content To A Textarea And Input Field
 Html Lt Input Type Hidden Gt Geeksforgeeks
Html Lt Input Type Hidden Gt Geeksforgeeks
 Whitelist Exploiting Hidden Fields
Whitelist Exploiting Hidden Fields
 Show And Hide Passwords With Bootstrap 4 Free Jquery Plugins
Show And Hide Passwords With Bootstrap 4 Free Jquery Plugins
Hiding A Field Using Javascript In Adobe Form Based On The
0 Response to "21 Hide Input Field Javascript"
Post a Comment