31 Javascript Start Youtube Video
There are two ways to link to the full-screen version of a YouTube video. The first is using the popup player (now called the embed player), and the second is using YouTube's new TV-optimized website. So you basically make a point, pause, glance at your script, back to the camera, and say your next point. Then just edit out the parts where you are glancing at the script. Be sure to pause for 3 seconds before and after making a point to make editing even easier.
 How To Control Youtube S Video Player With Javascript
How To Control Youtube S Video Player With Javascript
Parameters; autoplay: This parameter specifies whether the initial video will automatically start to play when the player loads. Supported values are 0 or 1.The default value is 0. If you enable Autoplay, playback will occur without any user interaction with the player; playback data collection and sharing will therefore occur upon page load.

Javascript start youtube video. Start & End YouTube Videos. With those variables we also need to tell it the times at which to perform those actions… which is done in seconds. So if you wanted the video to start 1:00, that would be 60 (seconds), if you wanted it to stop at 2:00 that would be 120 (seconds), etc… So taking the original embed code: This function loads and plays the specified video. The required videoId parameter specifies the YouTube Video ID of the video to be played. In the YouTube Data API, a video resource's id property specifies the ID.; The optional startSeconds parameter accepts a float/integer. If it is specified, then the video will start from the closest keyframe to the specified time. Hey an easy way is to simply set the src of the video to nothing, so that the video will desapear while it's hidden an then set the src back to the video you want when you click on the link that opens the video.. to do that simply set an id to the youtube iframe and call the src function using that id like this:
Playing a YouTube Video in HTML. To play your video on a web page, do the following: Upload the video to YouTube. Take a note of the video id. Define an <iframe> element in your web page. Let the src attribute point to the video URL. Use the width and height attributes to specify the dimension of the player. Add any other parameters to the URL ... Here we jump into JavaScript. I'll note, you can include a external JS file if you like, but I'll be typing it inside the document in this tutorial, it's jus... Introductory to Intermediate level JavaScript lessons. Hopefully in a logical order.
I'm trying to get youtube videos to start on hover. It will pause (not stop) when the user hovers over another video ... Browse other questions tagged javascript youtube onmouseover youtube-javascript-api or ask your own question. ... How to start a youtube video from mouseover image click? I am working with embeded youtube video. I need to replace it with the image and when the image is clicked the video starts playing which I have implemented: <script type="text/javascript"> Defines the advertising settings for a video (or broadcast). You use the YouTube Content ID API to set advertising options. asset: Represents a piece of intellectual property, such as a movie or an episode of a show. In this case, the broadcast video is the asset. You will use the YouTube Content ID API to create and manage asset resources. claim
Summary - Video AutoPlay Embed Codes: Including Google Video, Yahoo, Bing, MetaCafe, iFilm, MSN Video, Daily Motion, Break and Other Movies How to Auto Play or (Automatically Start) YouTube Videos The next example does of all the following just by attaching parameters to the iframe video URL: Automatically plays the Youtube video when it's ready (autoplay=1 and playlist parameter defined)Starts playing the video at the 5 second mark (start parameter)Stops playing the video at the 8 second mark (end parameter)Automatically plays another video after the first video has stopped playing ... Watch this JavaScript tutorial for beginners to learn JavaScript basics in one hour. 🔥 Want to master JavaScript? Get my complete JavaScript course: http://...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. When the Button is clicked, first the YouTube Video URL is fetched from the TextBox and then YouTube Video ID is extracted from the URL. The extracted YouTube Video ID is appended to the YouTube embed video URL and the URL is set to the SRC property of the HTML IFRAME element. For AutoPlay, an additional parameter autoplay=1 is must be appended ... Option 1. Use This HTML (Website Code): Open your YouTube video and find the video that you want to embed. Below your video's title, click on Share. Select your Embed tab. This will show you an HTML embed code. Copy your HTML code and paste it into the page where you want to add the video.
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. For example, if you are creating a video about JavaScript frameworks, using this strategy may lead you to title the video "JavaScript Frameworks Explained (2019)" YouTube Keyword Research with Google Trends. Another way to figure out what people are searching for is Google Trends. On the website you can compare two (or more) similar phrases to ... Situation: here, where I pressed some video. Problem: I try to stop the video by Javascript in the console of Firebug: player.stopVideo(playerid):Void [1] [2] Question: Why does not the command above work? [1] Source for the part "player.stopVideo():Void" [2] I looked playerid with Firebug from the source.
I'm using Youtube API, and have several Divs as thumbnails. When one thumbnail (div) is clicked, the corresponding Youtube video should play. I'm using an iframe element for the video, and the webp... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... ESRI's ArcGIS for Developers is a powerful tool to create maps and graphs based on geographic data. And it's easy to get started with JavaScript.This quick s...
1. Introduction. Youtube là 1 mạng xã hội chia sẻ video rất nổi tiếng. Thỉnh thoảng bạn muốn nhúng một video vào trong web của bạn, sẽ thật tuyệt nếu bạn có thể điều khiển được sự hoạt động của video. Perhaps a "Play Video" button of your own creation lives on your page and you want to start that video when that button is clicked. That's JavaScript territory. And if that video is a YouTube or Vimeo video, we'll need to make use of the APIs they provide. No problem. 13/9/2011 · adding autoplay=1 only seems to work the first time. I am using a start/stop button and when i click it the first time, i add autoplay=1. Then when i click it again I remove the autoplay=1. That works fine. but when i try to start it again (adding autoplay=1), it won't start.
HTML Audio/Video Properties. Property. Description. audioTracks. Returns an AudioTrackList object representing available audio tracks. autoplay. Sets or returns whether the audio/video should start playing as soon as it is loaded. buffered. Returns a TimeRanges object representing the buffered parts of the audio/video. setTimeout(e.target.stopVideo(), 5000); You may also like: How to Embed YouTube Video in a Webpage without IFrame That's it. The examples here in this article are just the tip of the iceberg. It shows some basic features on how to embed a YouTube video with its sound muted when the page loads, how to AutoPlay a video, how to set a default volume and how to add and use couple of events that the ... 10/7/2008 · Check out my new site at http://www.youtubemuse /This screencast is going to show you how to start using JavaScript in your HTML pages.
Using CumulusClips video sharing script you can start your video website. You can even add video sections on your existing website. The best thing is that it is free and easy to use. You can come up with a YouTube clone where users can register, upload videos, rate videos, comment on videos, embed videos, and much more.
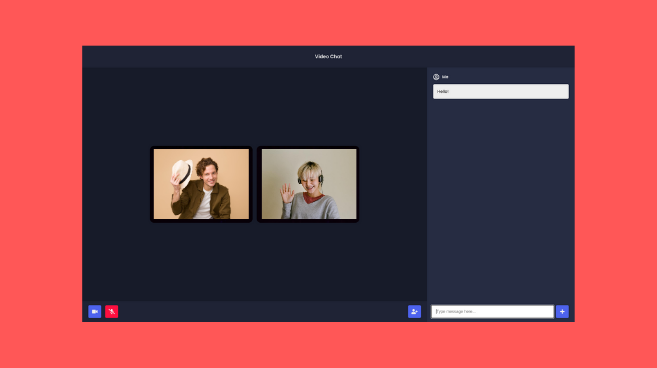
 Building A Video Chat App With Node Js Socket Io Webrtc
Building A Video Chat App With Node Js Socket Io Webrtc
 20 Best Free Youtube Video Downloader Apps 2021 Update
20 Best Free Youtube Video Downloader Apps 2021 Update
Javascript Data Grid Documentation
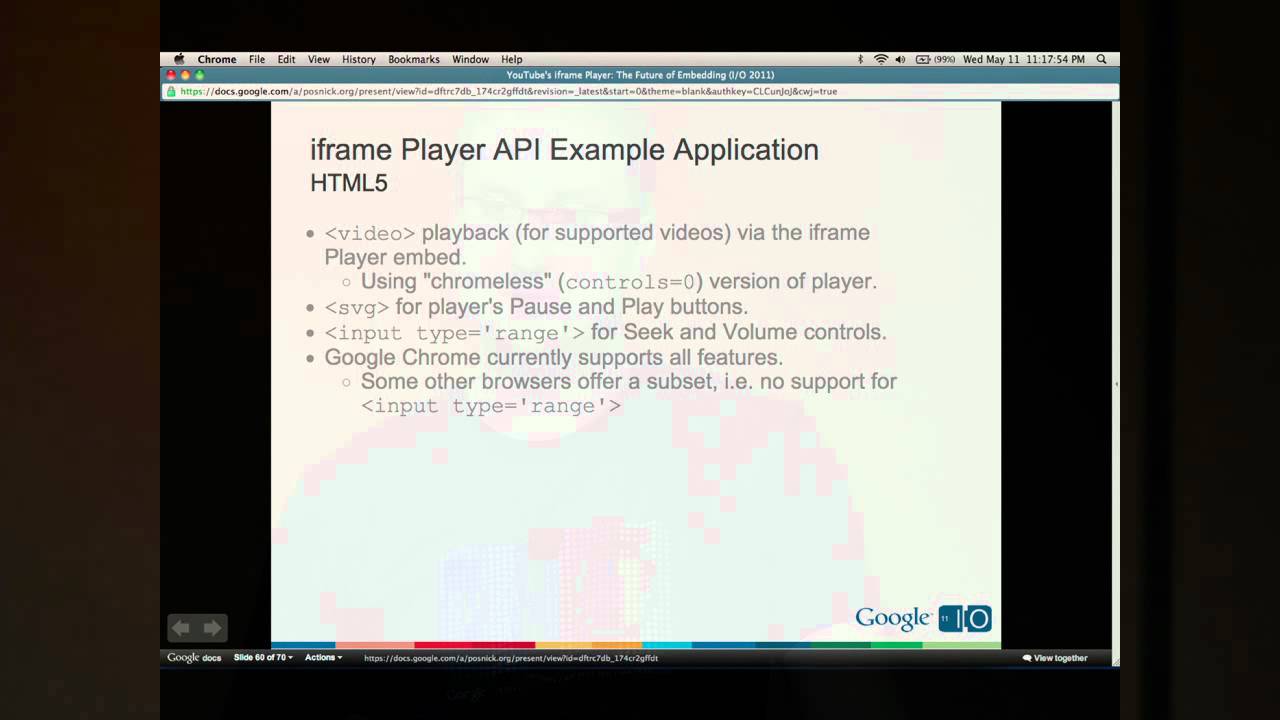
 Youtube Player Api Reference For Iframe Embeds
Youtube Player Api Reference For Iframe Embeds
 Javascript Promise Tutorial Resolve Reject And Chaining In
Javascript Promise Tutorial Resolve Reject And Chaining In
 15 Best Html5 And Javascript Video Players 5 Best Free Players
15 Best Html5 And Javascript Video Players 5 Best Free Players
 Always Up To Date Guide To Social Media Video Specs Sprout
Always Up To Date Guide To Social Media Video Specs Sprout
 How To Delete Remove All Likes On Youtube
How To Delete Remove All Likes On Youtube
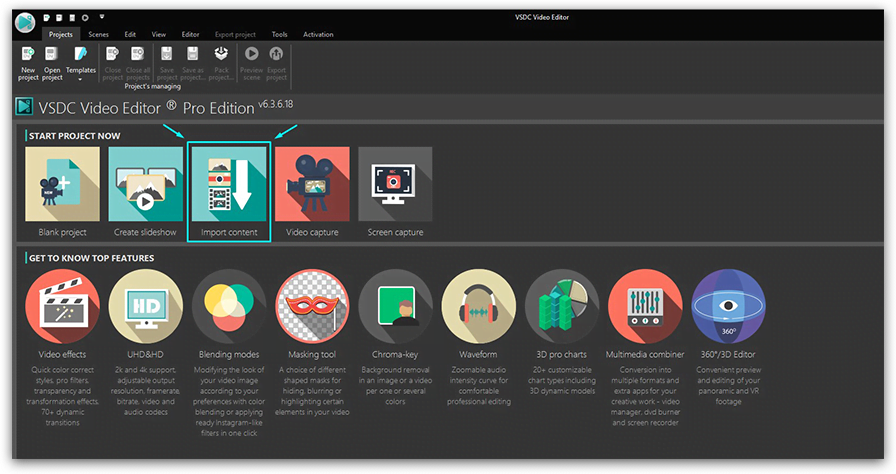
 A Beginner S Guide On How To Use Vsdc Free Video Editor
A Beginner S Guide On How To Use Vsdc Free Video Editor
 How To Create A Youtube Downloader With Javascript By
How To Create A Youtube Downloader With Javascript By
 5 Easy Youtube Channel Ideas Without Showing Your Face Self
5 Easy Youtube Channel Ideas Without Showing Your Face Self
 How To Get The Transcript Of A Youtube Video
How To Get The Transcript Of A Youtube Video
 Best Resources To Learn Vanilla Javascript From Scratch
Best Resources To Learn Vanilla Javascript From Scratch
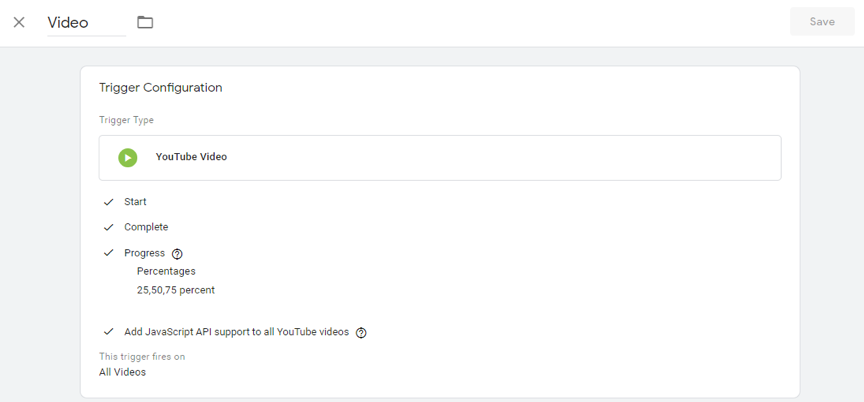
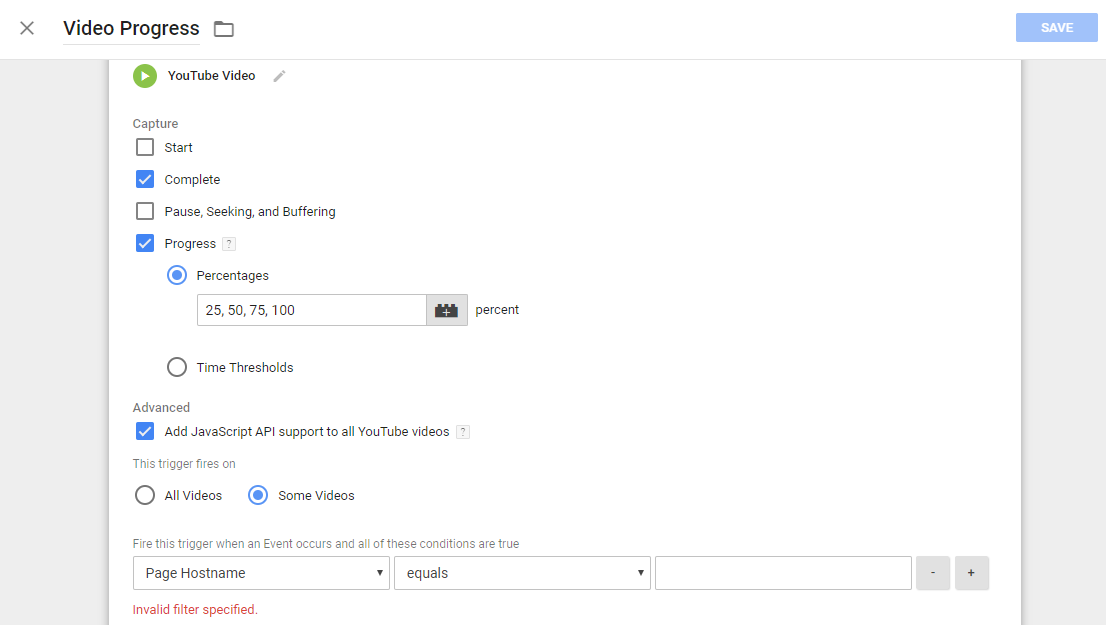
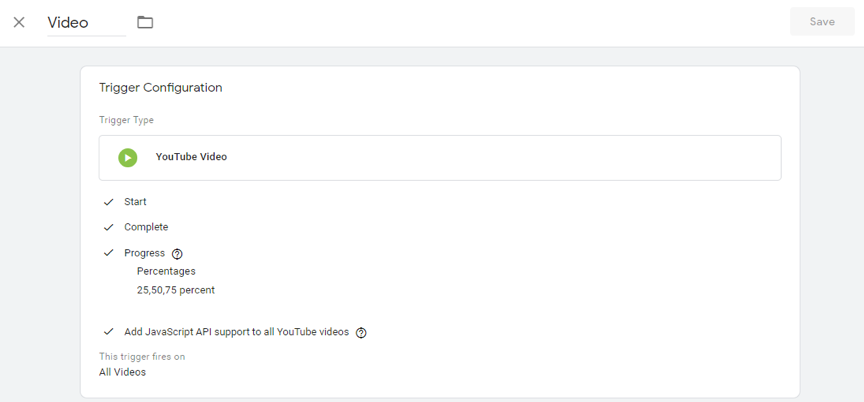
 How To Use The Google Tag Manager To Track Video Views On
How To Use The Google Tag Manager To Track Video Views On
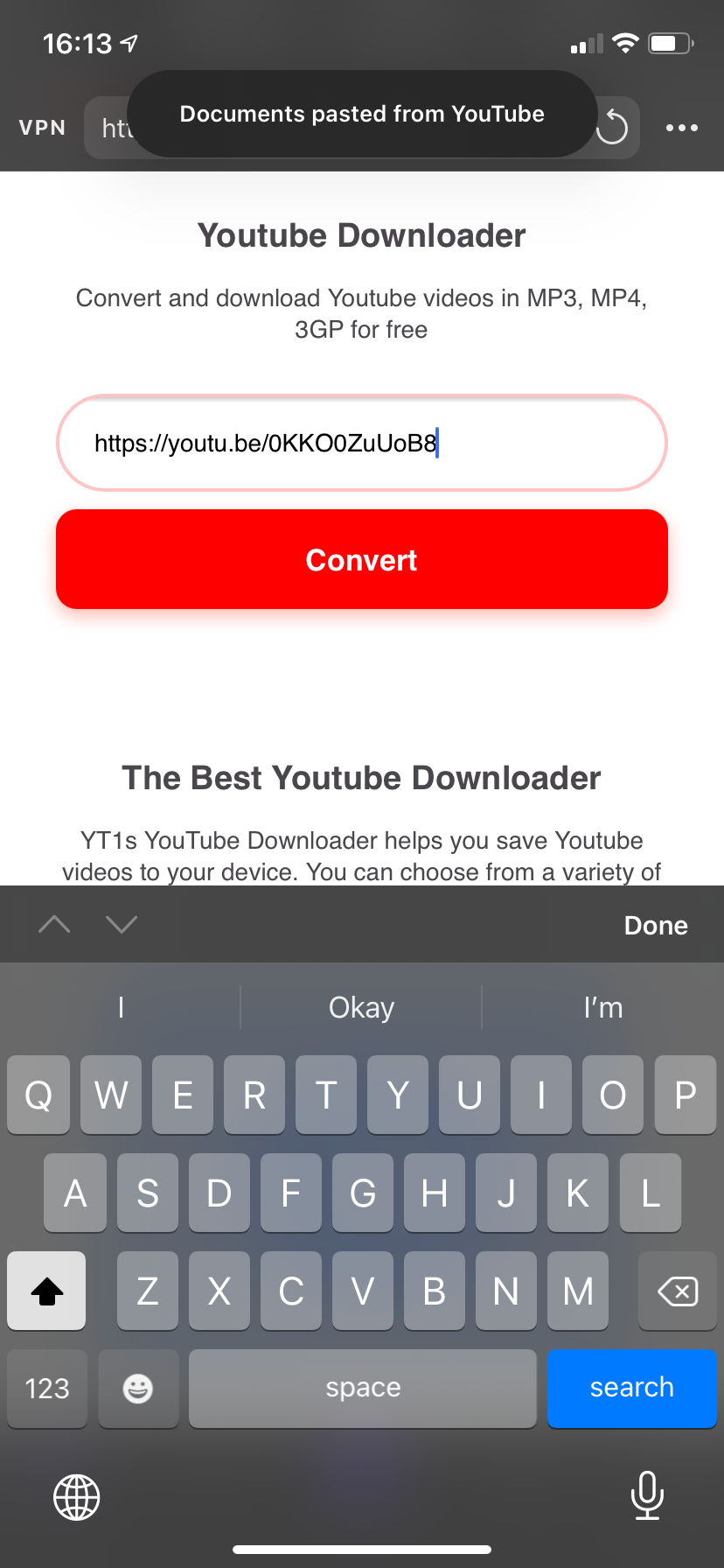
 How To Download Youtube Videos To Your Iphone Camera Roll
How To Download Youtube Videos To Your Iphone Camera Roll
 How To Get The Transcript Of A Youtube Video
How To Get The Transcript Of A Youtube Video
 10 Javascript Youtube Channels With Tips And Tutorials For
10 Javascript Youtube Channels With Tips And Tutorials For
 10 Best Video Lightbox Plugin In Javascript Jquery Script
10 Best Video Lightbox Plugin In Javascript Jquery Script
 How Does The Youtube Algorithm Work In 2021 The Complete Guide
How Does The Youtube Algorithm Work In 2021 The Complete Guide
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 15 Best Html5 And Javascript Video Players 5 Best Free Players
15 Best Html5 And Javascript Video Players 5 Best Free Players
 Web Development In 2020 What Coding Tools You Should Learn
Web Development In 2020 What Coding Tools You Should Learn
 Custom Metrics For Google Analytics Infographic
Custom Metrics For Google Analytics Infographic

-min-zxu1ytmak6.png) Connect To A Mongodb Database Using Node Js Mongodb
Connect To A Mongodb Database Using Node Js Mongodb
 Google Tag Manager Video Tracking Youtube And Other Video
Google Tag Manager Video Tracking Youtube And Other Video




0 Response to "31 Javascript Start Youtube Video"
Post a Comment