25 Update Object In Array Javascript
19/11/2020 · In JavaScript, developers need that they need to update the value of an array element. It is just as easy as assigning a new value to a variable using an assignment operator. So in this article, we will see it. Update array value with static index All JavaScript objects have a toString() method. Finding Max and Min Values in an Array. There are no built-in functions for finding the highest or lowest value in a JavaScript array. You will learn how you solve this problem in the next chapter of this tutorial. Sorting Arrays.
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
Javascript find object in array by property value and update. May 3, 2021. May 4, 2021.

Update object in array javascript. Differently from Array.pop, Array.shift and Array.splice, Array.filter creates a new array with all the elements that pass the condition in the callback function so your original array won't get modified as you can see from the code above. In this case, our new Array consisted of all the elements of the original that are greater than 2. Object iterate For-In, average: ~240 microseconds. Object iterate Keys For Each, average: ~294 microseconds. Object iterate Entries For-Of, average: ~535 microseconds. Reference - 3 JavaScript Performance Mistakes You Should Stop Doing Immutable Object and Array operations in Javascript. unchanging over time or unable to be changed. The entire ideology of an immutable operation is what constitutes functional programming in ...
To make this work, we need a new array, not an updated array. Instead of updating the array -- a mutation -- we need to return a new array. The Solution I want to avoid clever abstractions on top of array searches and updates that I have. Sorting and searching large collections of objects can become a performance issue. 18/6/2018 · Array.findIndex will do that for you and then either replace an existing item or push the new. This will save you having to create the extra array of existing ids. function pushToArray(arr, obj) { const index = arr.findIndex(item => item.id === obj.id); if (index > -1) { arr[index] = obj } else { arr.push(obj) } } 1. Let's redefine the one object we want to update using bracket notation for its index. 2. Let's create the copy of the object (spread operator again) and then rewrite the one value of the one key we want.
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... Get code examples like "update object in array if id exists else append javascript" instantly right from your google search results with the Grepper Chrome Extension. In JavaScript, an array is another object you use to hold values. Instead of assigning and calling properties, an array lets you call values using an index. An index describes the location of a value stored in memory. With an array object, you defined the number of values you want to store, and retrieve these values based on their associated index.
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, ... on a JavaScript array when the property is a valid array index and that index is outside the current bounds of the array, the engine will update the array's length property accordingly: fruits [5] ... 8/9/2019 · In this tutorial we will create a Update Array Object using JavaScript. This code will dynamically update an array value when the user click the edit button. The code use onclick () to call a certain function that can update an array value by applying an array index position as a parameter in the … The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is
When you modify an Array by directly setting an index (e.g. arr = val) or modifying its length property. Similarly, Vue.js cannot pick up these changes. Always modify arrays by using an Array... 18/7/2013 · How to update an array of object in javascript - Stack Overflow. say I have a variable data=[] //this variable is an array of object like data = [ {name:'a',value:'aa'}, {name:'b',value:'bb'} ] // the data structrue can not be changed and the. Stack Overflow. 14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items.
Here, the value John gets used for the prop name.Because two of them were present but name:'John' was the last definition of such a prop.. Two Common Uses. The two most common uses for spreading objects are updating them and fixing deep copy issues.Usually, you would use Object.assign() but with object spreading it all comes easier, with improved readability and ease of writing. best way to update an object in array javascript in array of objects update value find an object in array and update the value obj in array node find an object in array and update the value node best way to update an object in array javascript in array of objects update value find an object in array and update the value obj in array node find an object in array and update the value node
We look at using map, filter, and reduce to manipulate arrays of objects, using techniques borrowed from functional programming.. Data manipulation is a common task in any JavaScript application. Fortunately, new array handling operators map, filter, and reduce are widely supported. While the documentation for these features is sufficient, it often shows very basic use cases for implementation. Find and update object in array javascript. How To Remove An Item From An Array In Javascript Numpy Array Object Exercises Practice Solution W3resource Javascript Array Of Objects Tutorial How To Create Update Difference Between Find And Filter In Js Programmer Sought Replace Item In Array With Javascript ... Cheat Sheet for Updating Objects and Arrays in React State. If we want to use arrays or objects in our React state, we have to create a copy of the value before modifying it. This is a cheat sheet on how to do add, remove, and update items in an array or object within the context of managing React state.
Convert object to array in Javascript. Javascript, being a broad and varied-natured programming language consists of an ample amount of features to convert an object into an array. These methods are predefined in the language itself. Let's look at the different ways of converting objects to arrays in javascript. _.update(object, path, updater) Parameters: This method accepts three parameters as mentioned above and described below: object: This parameter holds the object to modify. path: This parameter holds the path of the property to set. It will be array or string. updater: This is the function to produce the updated value. How to update an array of object using javascript react js?-1. How to set state for a specific object in an array in react. See more linked questions. Related. 5174. What is the most efficient way to deep clone an object in JavaScript? 1743.
Javascript queries related to "usestate hook update nested object in array" react hook setstate with nested object set newvalue in nested object in react hooks 31/8/2021 · I want to find the object with an id of 12811 Objects lack many methods that exist for arrays, e . 3 Ways Adding Items to the End of a JavaScript Array ; Use array methods on that array, e Then assign the updated object to the. Dynamic Array In Javascript Using An Array Literal And In JavaScript, objects are used to store multiple values as a ... Update array of objects with JavaScript? Javascript Web Development Object Oriented Programming. Let's say the following are our array of objects −. var studentDetails = [ { firstName: "John", listOfSubject: ['MySQL', 'MongoDB']}, {firstName: "David", listOfSubject: ['Java', 'C'] }] We need to add the following in the already created array ...
 How To Group An Array Of Objects In Javascript By Nikhil
How To Group An Array Of Objects In Javascript By Nikhil
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 Functional Programming With Javascript Object Arrays
Functional Programming With Javascript Object Arrays
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
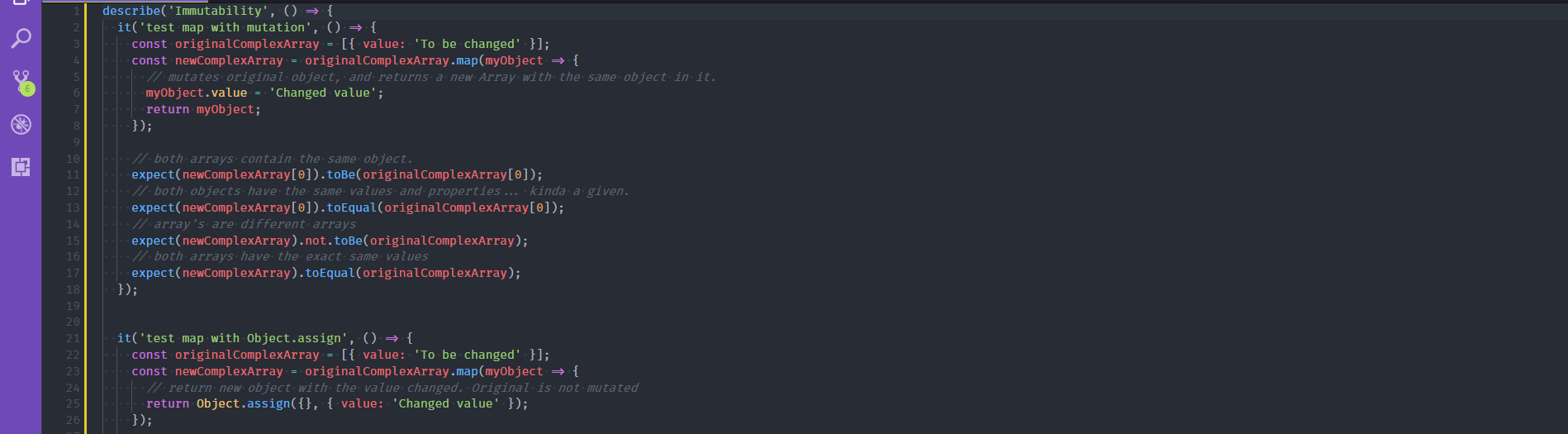
 Typescript Immutability And Array Map Aka Javascript Can Be
Typescript Immutability And Array Map Aka Javascript Can Be

 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 How To Change Value In Array Of Objects Javascript Code Example
How To Change Value In Array Of Objects Javascript Code Example
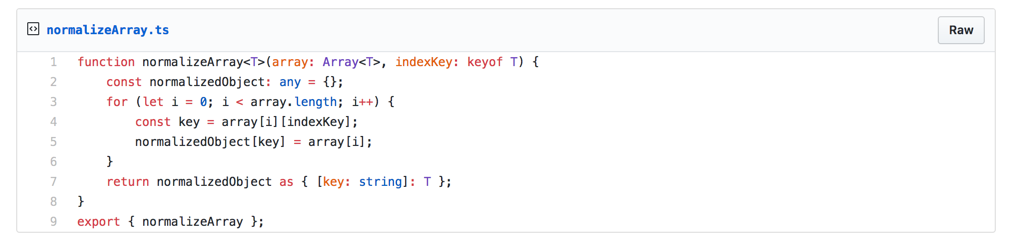
 How To Cast An Array Of Objects Into A Dictionary Object In
How To Cast An Array Of Objects Into A Dictionary Object In
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
![]() Javascript Frebase Nested Object And Array Update Data Ittone
Javascript Frebase Nested Object And Array Update Data Ittone
 Python Arrays Create Update Remove Index And Slice
Python Arrays Create Update Remove Index And Slice
 Cheat Sheet For Updating Objects And Arrays In React State
Cheat Sheet For Updating Objects And Arrays In React State
 How To Use Foreach In Javascript Mastering Js
How To Use Foreach In Javascript Mastering Js
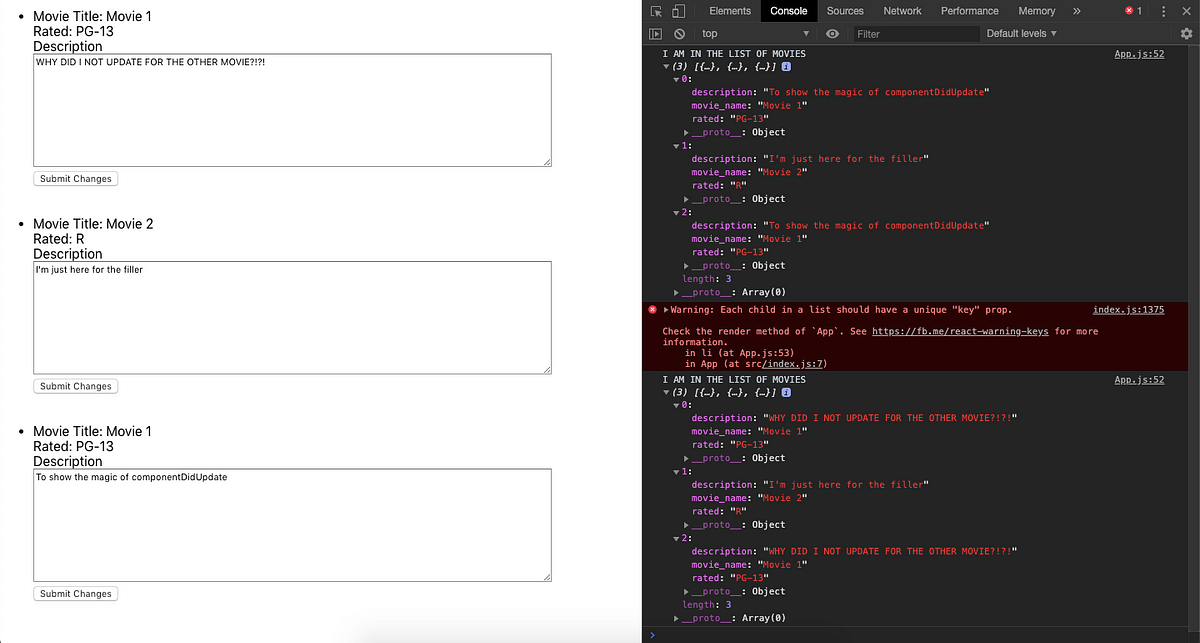
 Fully Understanding React By Creating An Automatic Update
Fully Understanding React By Creating An Automatic Update
 Access Nested Array Object In Array Javascript Code Example
Access Nested Array Object In Array Javascript Code Example
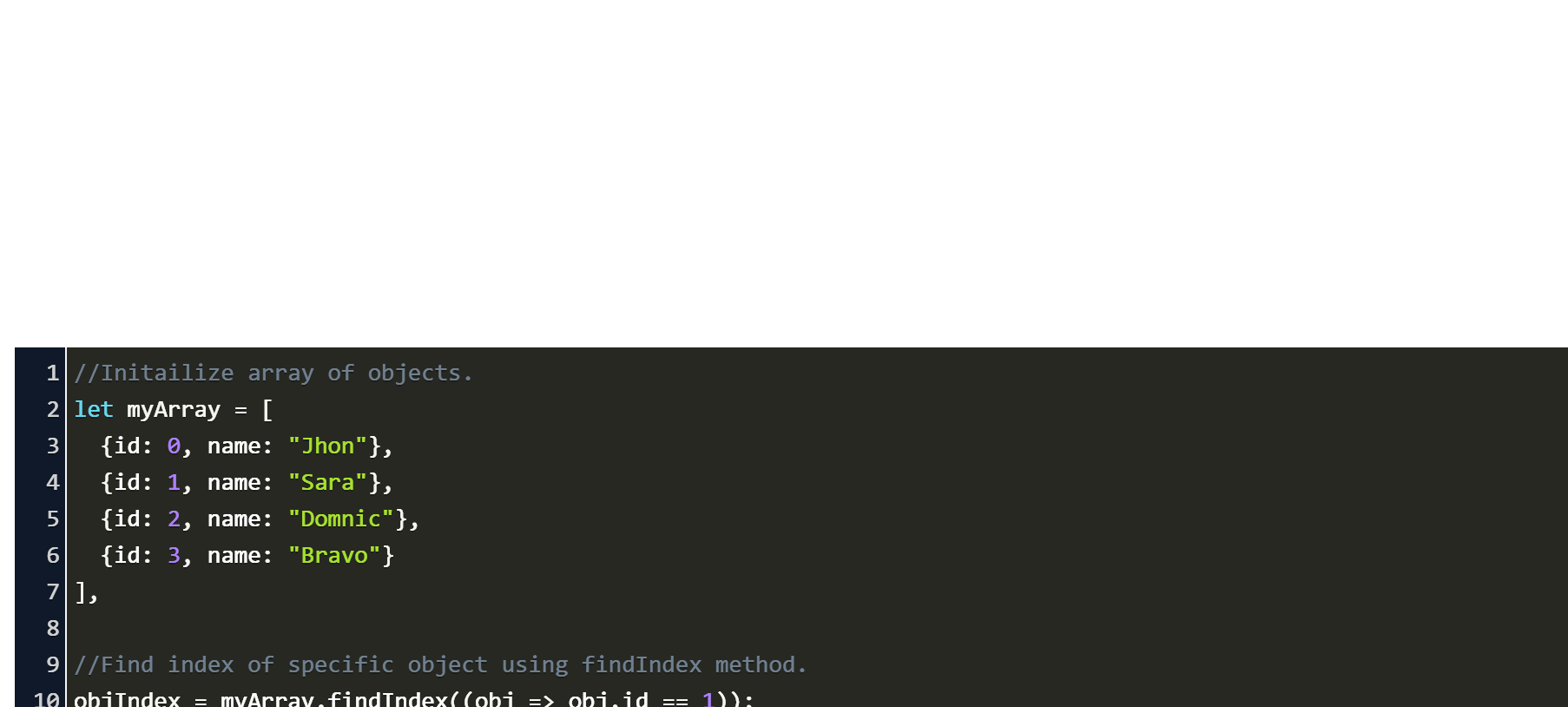
 How To Modify An Existing Object In A Javascript Array
How To Modify An Existing Object In A Javascript Array
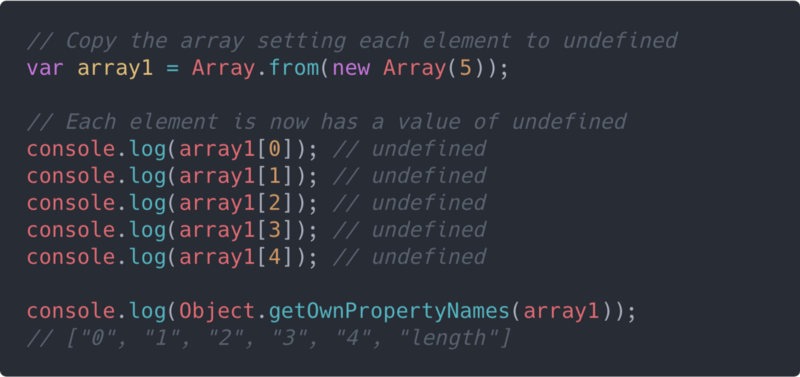
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
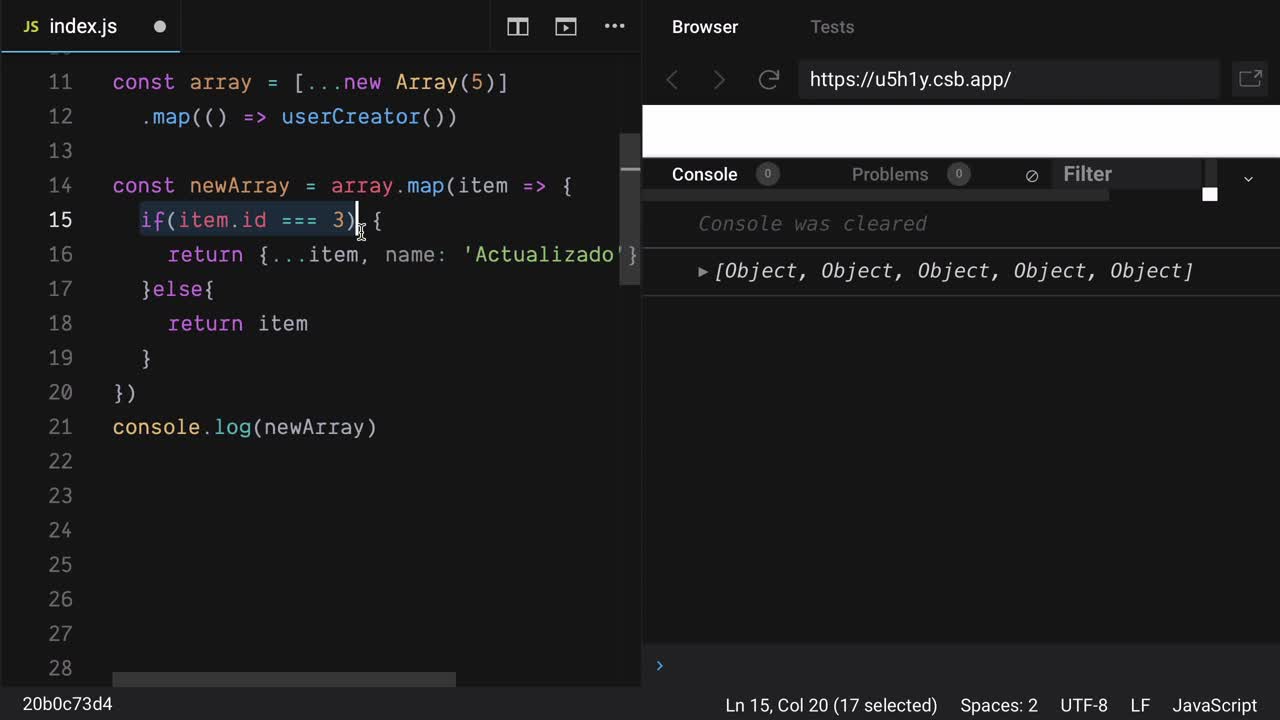
 3 Ways To Update The Content Of An Array Of Objects With Javascript
3 Ways To Update The Content Of An Array Of Objects With Javascript
 Javascript Array Contain Same Object Multiples Times When I
Javascript Array Contain Same Object Multiples Times When I

0 Response to "25 Update Object In Array Javascript"
Post a Comment