34 How Does Javascript Work
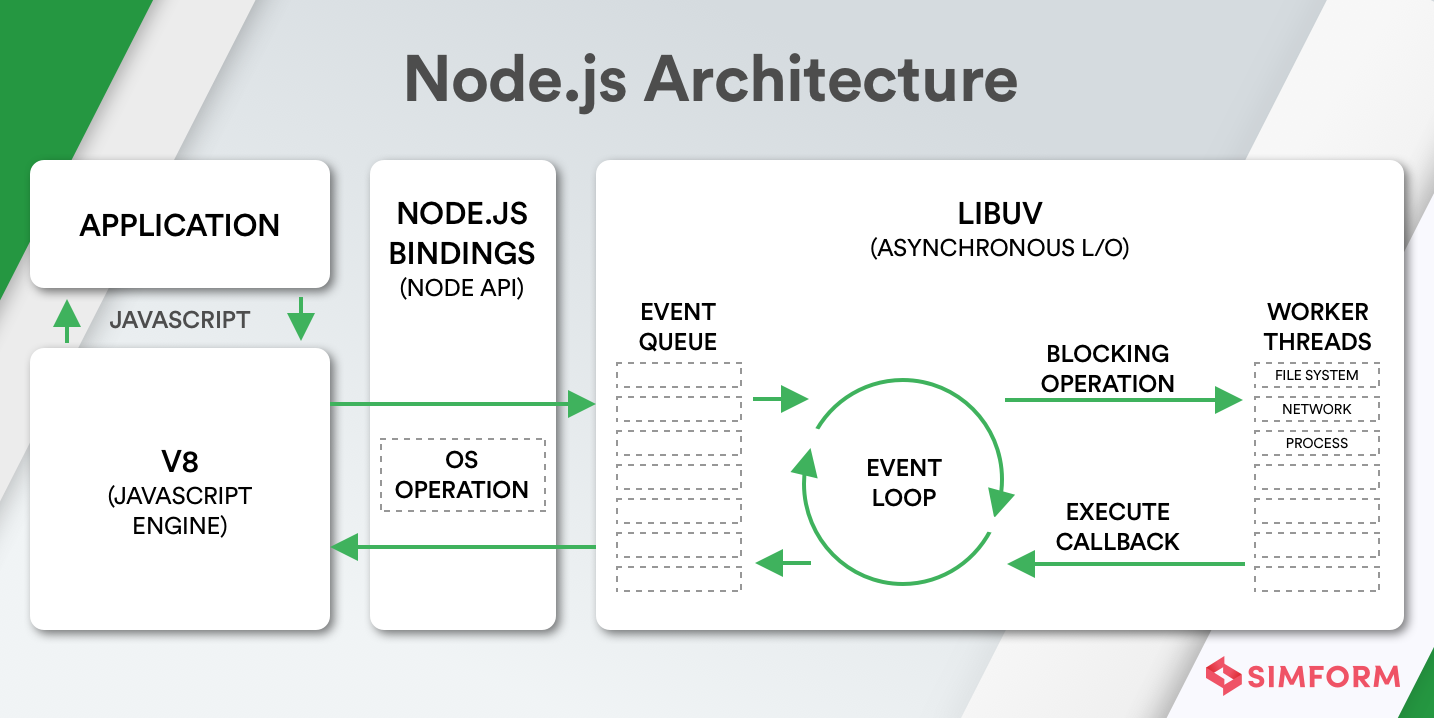
It does not contain the methods of the Person constructor's prototype property. To see this, enter Object.getOwnPropertyNames (Teacher.prototype) into either the text input field or your JavaScript console. Then enter it again, replacing Teacher with Person. Nor does the new constructor inherit those methods. In reality, the JS Engine doesn't run in isolation — it runs inside a hosting environment, which for most developers is the typical web browser or Node.js. Actually, nowadays, JavaScript gets embedded into all kinds of devices, from robots to light bulbs. Every single device represents a different type of hosting environment for the JS Engine.
 Node Js What Is It And How Does It Work By Luke Pierotti
Node Js What Is It And How Does It Work By Luke Pierotti
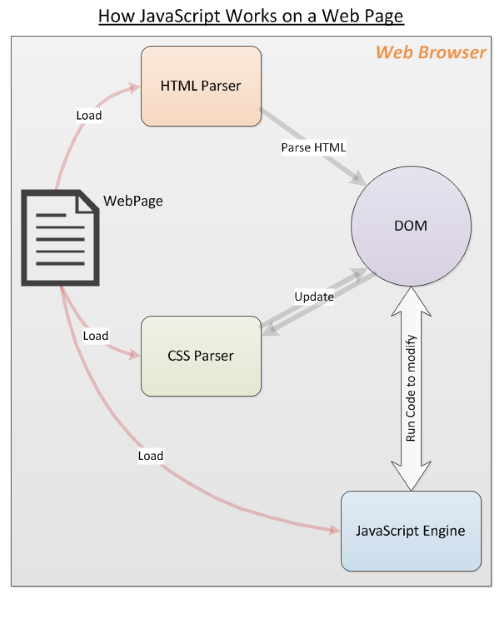
JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)

How does javascript work. JavaScript frameworks are the vessels emboldening the language to do its best work with little to no configuration. JavaScript being one of the most popular languages of time past and now, it's a favorite for web development both on the front and back-end. How does an online JavaScript compiler work? The online compilers are webpages where you write your code and these codes are sent to the server which has the compiler built. The result is obtained as a response and rendered on the client-side again. How does the JIT compiler work in JS? JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved.
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": IIFE is a very basic JavaScript feature that enables us to run the function during its definition process. A simple IIFE example is: ( () => {. console.log ('I am an IIFE'); }) (); // prints: I am an IIFE. In the example above, it prints "I am an IIFE" right away without waiting for a separate function invocation. A JavaScript Promise object contains both the producing code and calls to the consuming code. Function Returning a Promise then( ) Method. The then() method returns a Promise. It takes up to two arguments: callback functions for the success and failure cases of the Promise. As then the method returns a Promise so we can do method chaining.
How does "this" work in JavaScript? April 01, 2019 · 5 min read Whether you are learning JavaScript coming from a different language, or are getting into programming for the first time, JavaScript's concepts of context and closures are some of the most confusing aspects of the language. 7/12/2019 · JavaScript works with HTML and CSS to build web apps or web pages. JavaScript is supported by most modern web browsers like Google Chrome, Firefox, Safari, Microsoft Edge, Opera, etc. Most mobile browsers for Android and iPhone now support JavaScript as well. JavaScript’s syntax is heavily inspired by C++ and Java. If you have experience in C++ or Java, JavaScript’s syntax will seem familiar to you. However, the inner workings of JavaScript is closer to a dynamically-typed, interpreted language such as Python or Ruby.
So this is how the Javascript engine works in the background. The compiler does the variable & function memory creation. The Engine does the code execution. The scope sees the context of the variables exists or not. The JavaScript file enters the engine and the parser does lexical analysis which breaks the code into tokens to identify their meaning. These tokens make the AST (Abstract Syntax Tree). The ASTs play a critical role in the semantic analysis where the compiler validates the correct usage of the language elements and keywords. Explore the full course on Udemy (special discount included in the link): https://www.udemy /the-complete-web-developer-in-2018/?couponCode=KWUEAIENYOU62H...
Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. JavaScript is a computer programming language. Pat Greenhouse/The Boston Globe via Getty Images JavaScript is what is called a Client-side Scripting Language. That means that it is a computer programming language that runs inside an Internet browser (a browser is also known as a Web client because it connects to a Web server to download pages).
High-Level refers to the abstraction the language provides over the machine’s bare-metal hardware. JavaScript is considered high-level because it does not require direct interaction with the operating system, hardware. In addition, it does not require memory-management like C/C++ because ... Sep 01, 2020 - There are many passionate developers, working on front-end or back-end, devote their life to protect realm of JavaScript. JavaScript is very easy to understand and is a essential part of front-end… javascript is a procedural language. It is not compiled like Java is. This means that there are a series of steps that are followed while the program is running that decide how the code is read. An example is that you don't need to declare variabl...
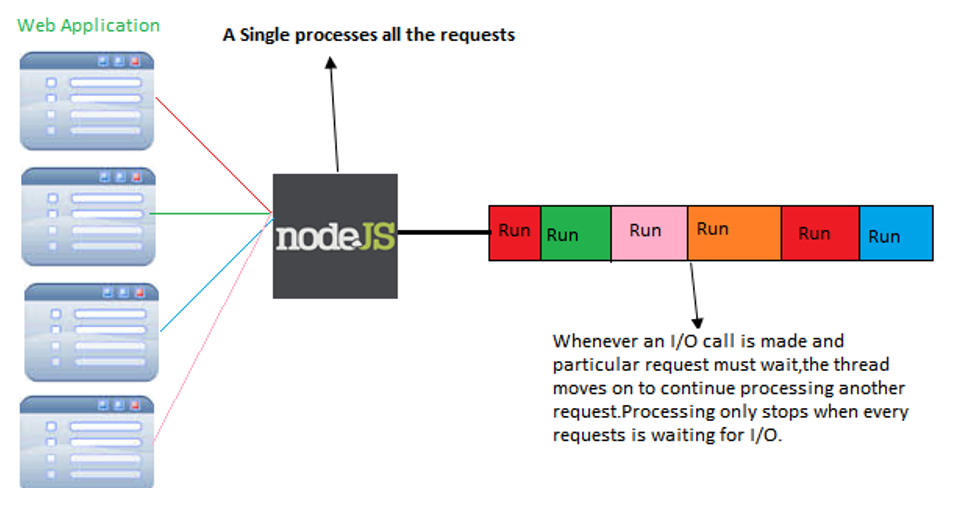
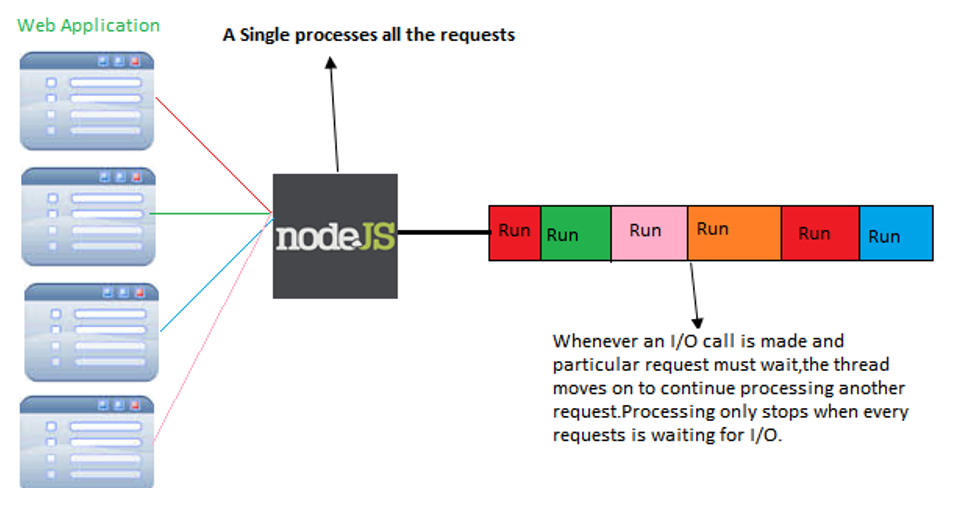
In javascript there is only one thread and the bit of the code that is actually running in javascript (rather than the web access library that the javascript is waiting for a response from, or the timer that triggers a delay, or whatever) will only ever be running in first () or sec () but never in both at the same time. Jul 16, 2018 - The web runs on JavaScript and developers use it quite heavily for different purposes to add different functionality to their web apps. Imagine how would the web be with just those static pages… How does JavaScript work? By the end of this video, you will have a clear understanding of how JavaScript actually works and understand what happens when Jav...
May 27, 2021 - By default, JavaScript on a webpage is restricted to read/write arbitrary files on the hard disk, copy them or execute programs. It even has no direct access to OS system functions. Few modern browsers also allow it to work with files, but for the same, the access is limited and only provided if the user does ... React.js is just the view. That's it. React.js is generally thought of as the view layer in an application. You might have used library like Handlebars, or jQuery in the past. Just as jQuery manipulates UI elements, or Handlebars templates are inserted onto the page, React components change what the user sees. Generally, HTML by itself is not that smart. It doesn’t know maths and is not functionally rich. That’s why here JavaScript is the winner. JavaScript makes a web page intelligent and respondent. Basically, a browser understands only JavaScript․ And as you already guess this is the reason ...
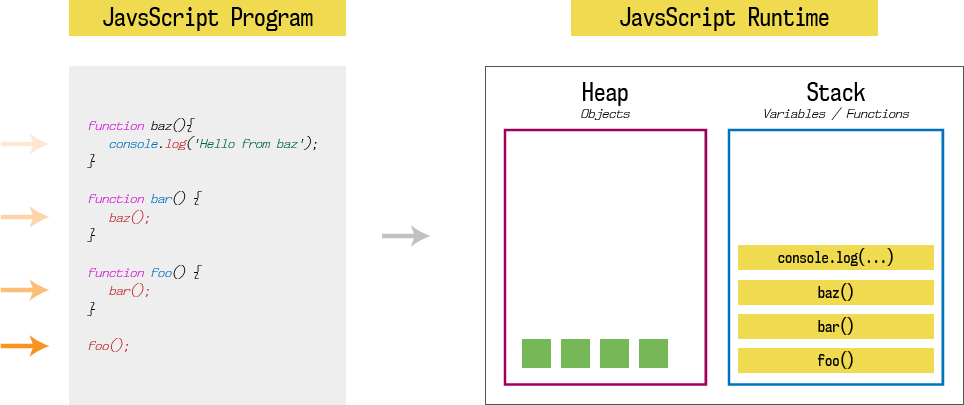
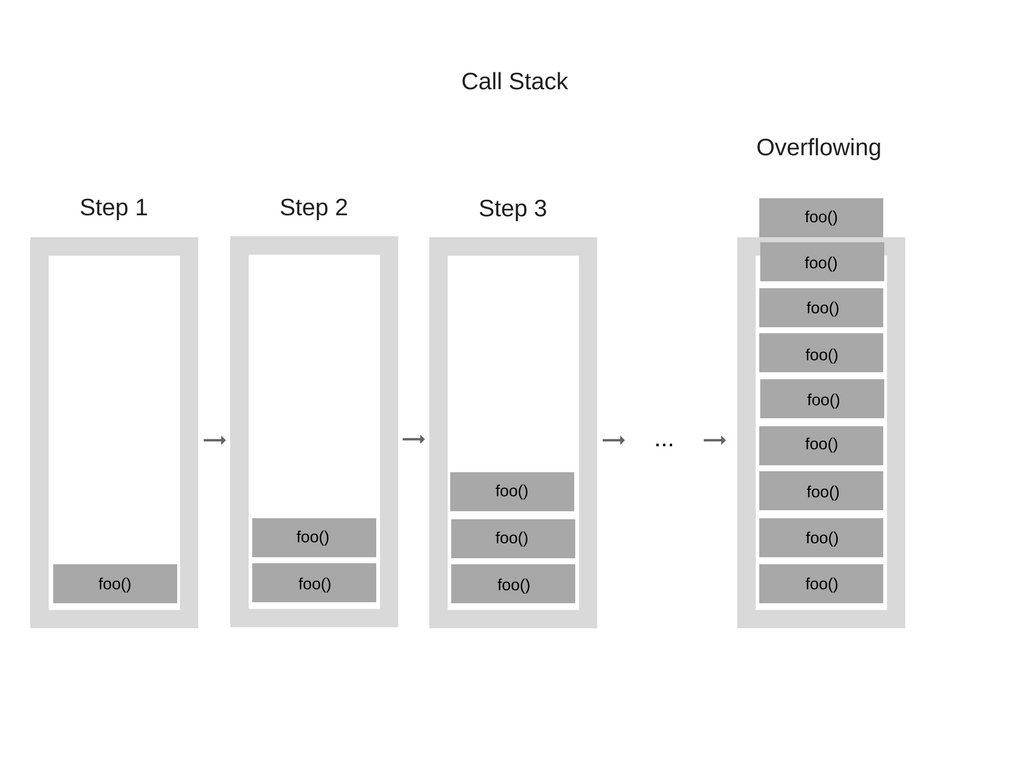
Jun 13, 2021 - JavaScript on a webpage may not read/write arbitrary files on the hard disk, copy them or execute programs. It has no direct access to OS functions. Modern browsers allow it to work with files, but the access is limited and only provided if the user does certain actions, like “dropping” ... JavaScript is a single-threaded programming language, which means it has a single Call Stack. Therefore it can do one thing at a time. The Call Stack is a data structure which records basically where in the program we are. If we step into a function, we put it on the top of the stack. JavaScript Promises - How They Work. JavaScript literally cannot do two things at once—it is single-threaded by design. To operate in the browser, where lots of tasks are going on concurrently at all times, it uses events. All you have to do is register an event handler that will execute when something interesting happens.
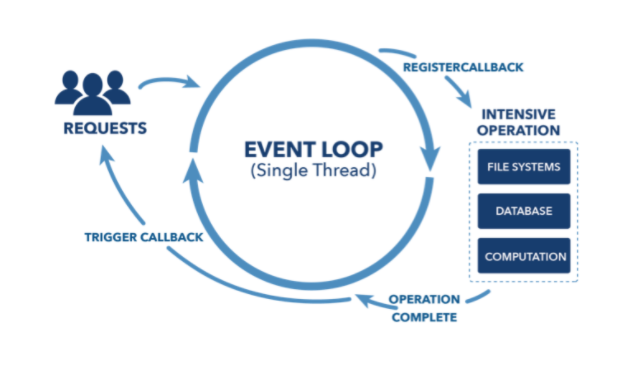
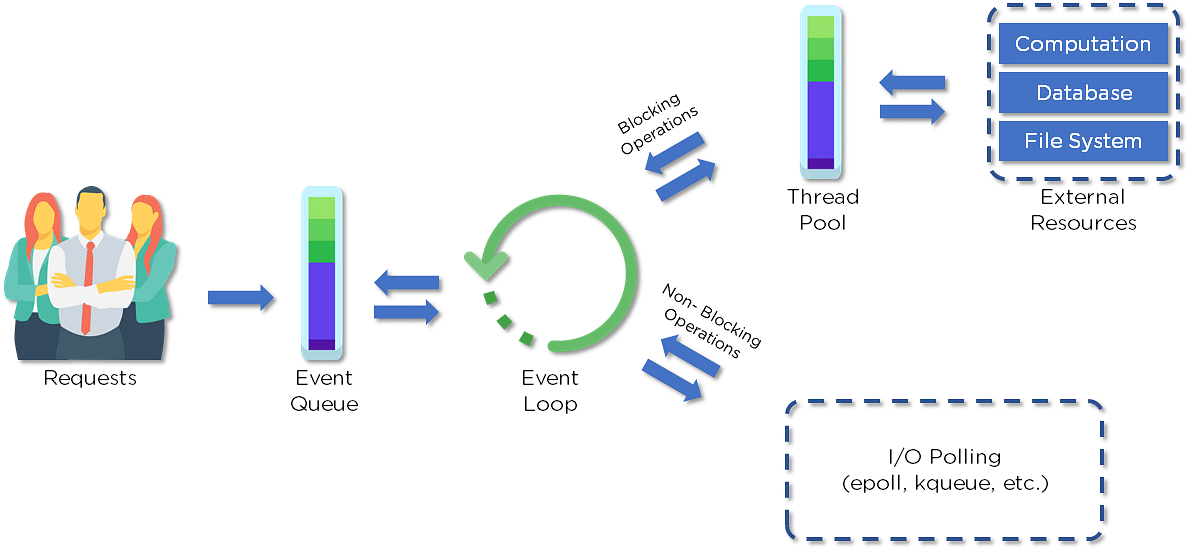
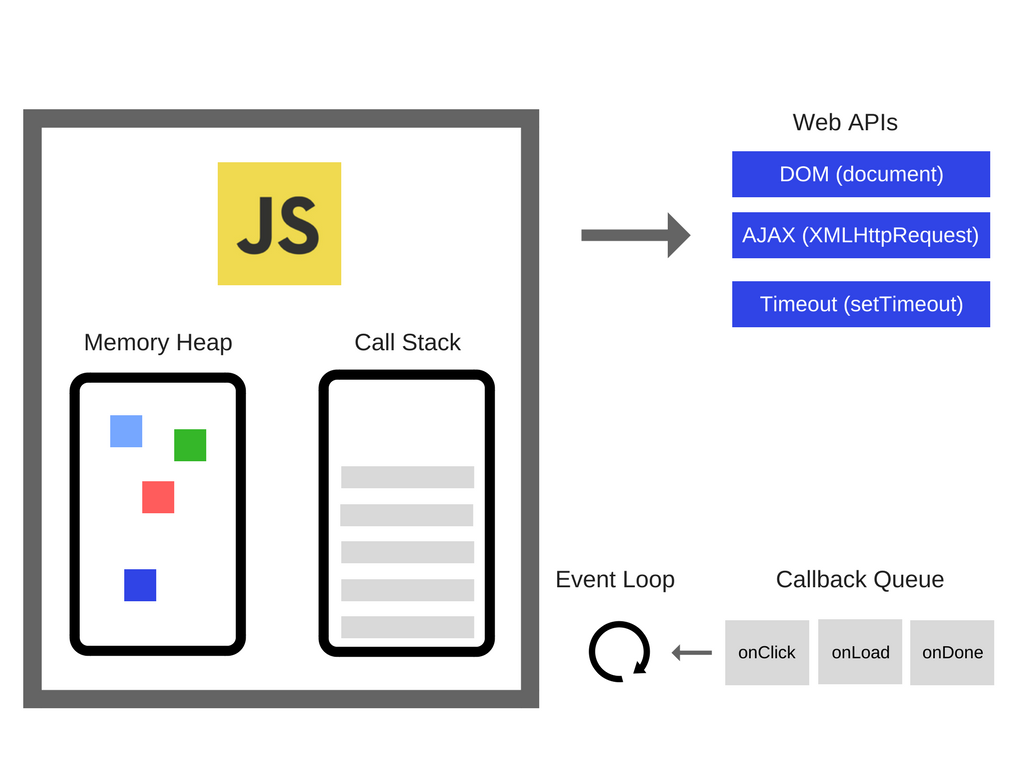
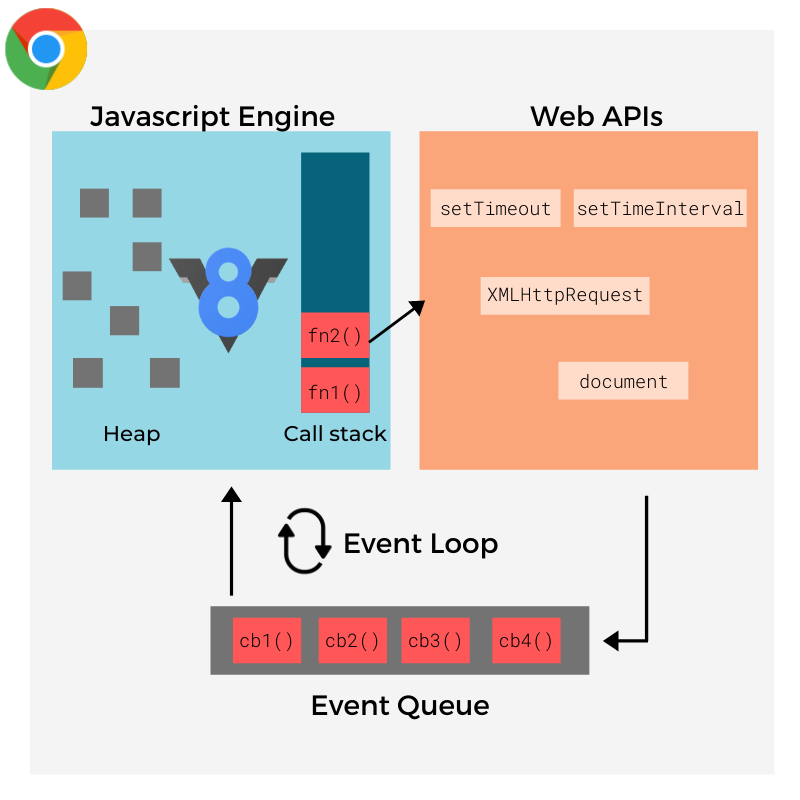
Oct 13, 2020 - Seem like everybody's talking about JavaScript, but you’re not sure what it is? Read on to find out the how and what—plus whether you should learn it. The runtime environment of a browser consists of the Javascript engine, a bunch of web APIs, a callback queue, and the event loop. The Javascript engine converts your human readable Javascript code into machine readable bytecode and always executes them on a single thread. It also manages a call-stack and does a bunch of other things. Learn how BigCommerce can fuel your business with all the capabilities of enterprise ecommerce—without the cost or complexity.
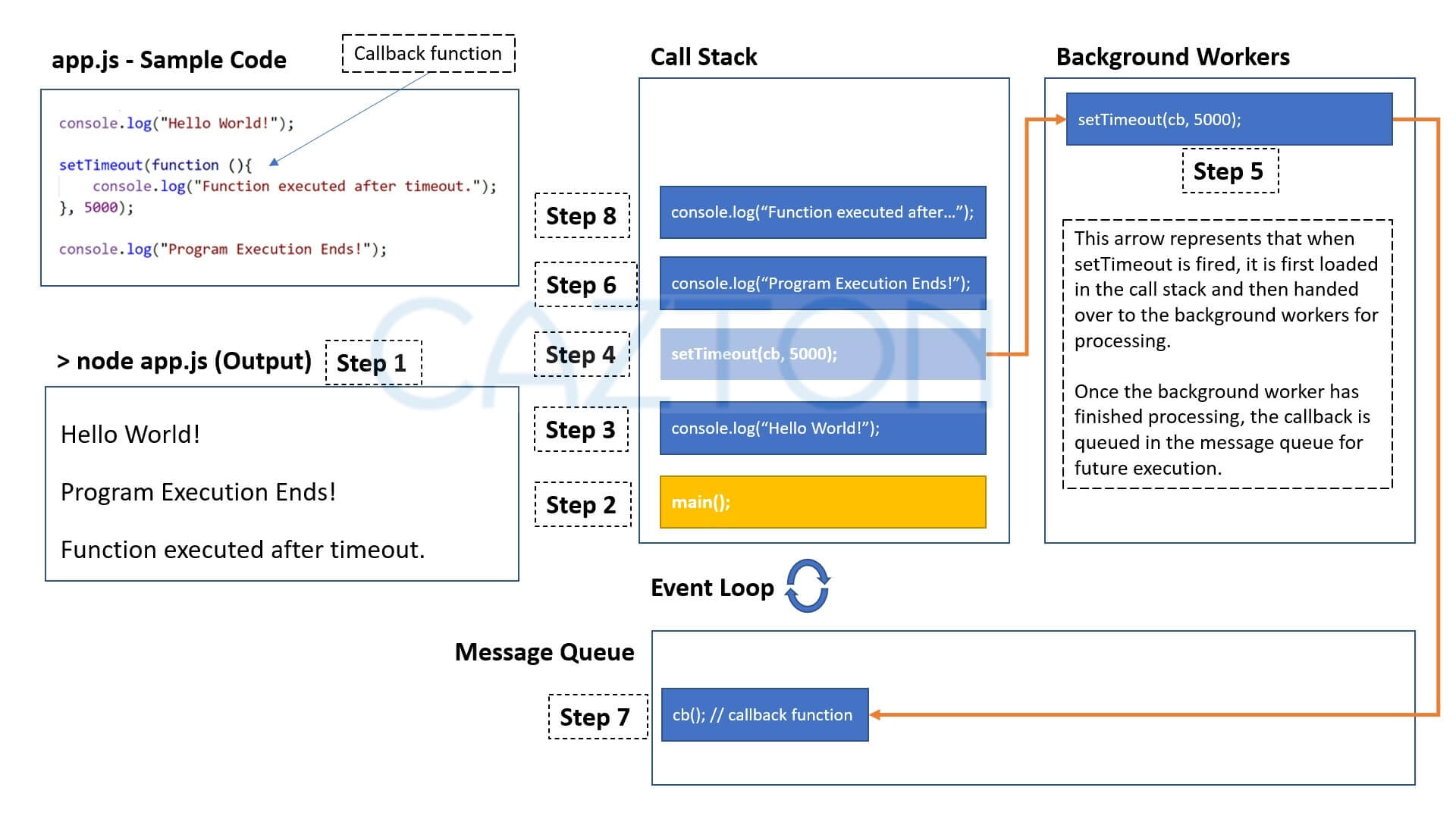
Wait, we also heard about asynchronous programming in javascript. So how does that work when only one task is allowed at a time? Here comes Web API's and Callback queue. Web API's. Web APIs are not part of the JS engine but they are part of the JavaScript Runtime Environment which is provided by the browser. JavaScript just provides us with ... How Javascript works is a must in understanding Javascript itself. I was always struggling with the concept of Javascript until I learned how the browser wor... 11/7/2020 · alert('2nd '+dummyVariable); hi() So, which one will run first, copy the code on the console, and you get a "2nd hi" and then a "1st hi". So what happened here, setTimeout (or any asynchronous call), the Javascript engine sees it, instead of putting it in the stack it sends it to the callback queue.
Sep 02, 2019 - But, not all JavaScript code lies inside a function (even though most of it does). There can also be code outside of any function, at the global level, so one of the very first things that the JavaScript engine does is to create a global execution context. The JavaScript interpreter has some kind of sort algorithm implementation built into it. It calls the comparison function some number of times during the sorting operation. The number of times the comparison function gets called depends on the particular algorithm, the data to be sorted, and the order it is in prior to the sort. How does JavaScript Work? JavaScript is a client-side scripting language and one of the most efficient, commonly used scripting languages. The term . client-side scripting language means that it runs at the client-side( or on the client machine) inside the web-browsers, but one important thing to remember is that client's web-browser also needs to support the JavaScript or it must be JavaScript …
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 The Road Ahead For Node Js Jaxenter
The Road Ahead For Node Js Jaxenter
 Exploring The Working Principle Of Javascript Javascript
Exploring The Working Principle Of Javascript Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 A Visualization Of Javascript Runtime Callback Queue And
A Visualization Of Javascript Runtime Callback Queue And
 How Does Javascript Actually Work Under The Hood By Nehal
How Does Javascript Actually Work Under The Hood By Nehal

 How Does Callback Work In Javascript Scotch Io
How Does Callback Work In Javascript Scotch Io
 48 Top Node Js Interview Questions And Answers In 2021
48 Top Node Js Interview Questions And Answers In 2021
 My Javascript Journey But How Does Javascript Work By
My Javascript Journey But How Does Javascript Work By
 Continue In Javascript How Does Continue Statement Work In
Continue In Javascript How Does Continue Statement Work In
 How Does Javascript Closure Work By Bahadir Mezgil Codeburst
How Does Javascript Closure Work By Bahadir Mezgil Codeburst
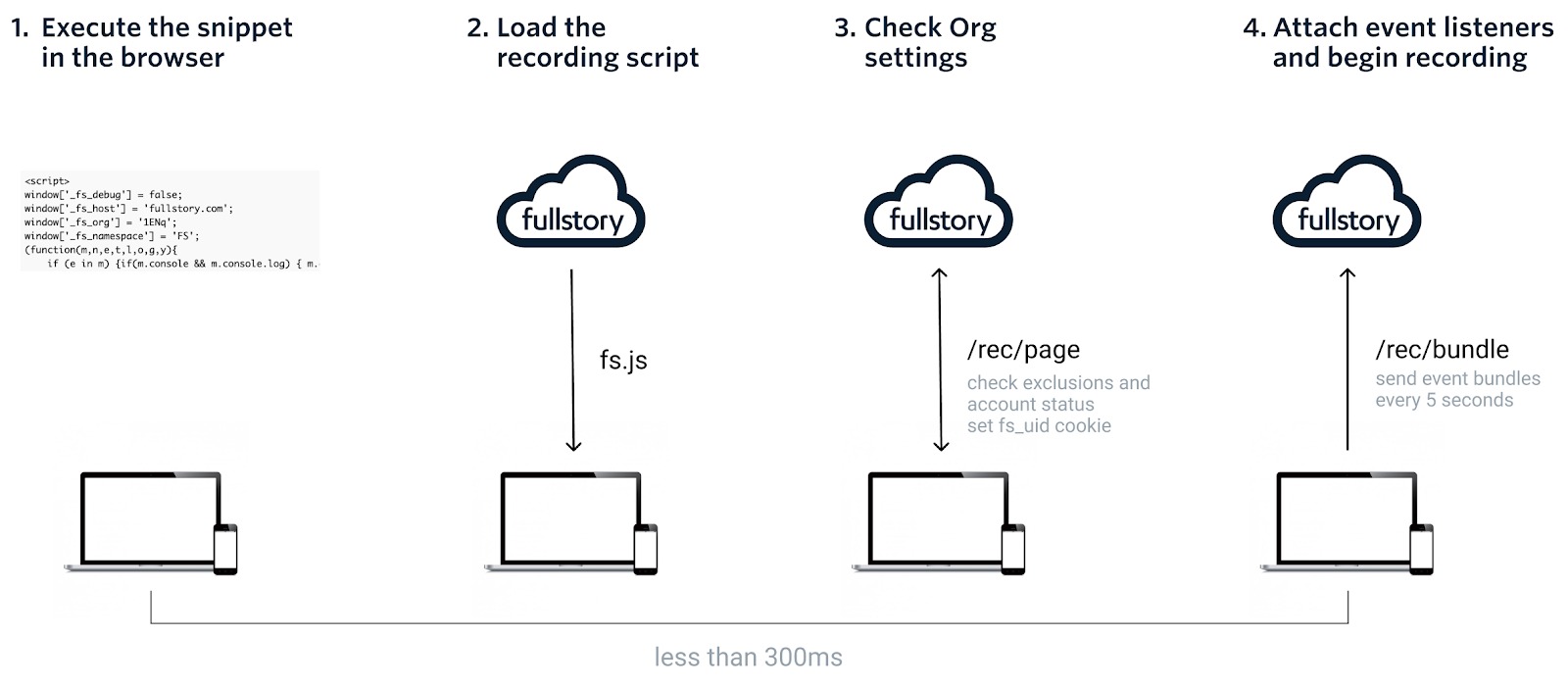
 How Does Fullstory Recording Work To Recreate My Users
How Does Fullstory Recording Work To Recreate My Users
 How Does Javascript Work And How Can I Build Simple
How Does Javascript Work And How Can I Build Simple
 Javascript Every How Does Every Method Works In Javascript
Javascript Every How Does Every Method Works In Javascript
 Introduction To How Node Js Works Quick Introduction T
Introduction To How Node Js Works Quick Introduction T
 How Javascript Works An Overview Of The Engine The Runtime
How Javascript Works An Overview Of The Engine The Runtime
 How Does Javascript Anti Crawler Detection Work Web
How Does Javascript Anti Crawler Detection Work Web
 What Is Javascript Programming Language
What Is Javascript Programming Language
 How Does A Javascript Engine Such As Rhino V8 Or
How Does A Javascript Engine Such As Rhino V8 Or
 Learn To Code How React Js Works
Learn To Code How React Js Works
 How Does Javascript Work Develop Paper
How Does Javascript Work Develop Paper
 How Does Javascript Really Work Part 1 By Priyesh Patel
How Does Javascript Really Work Part 1 By Priyesh Patel
 Node Js Consulting Node Js Experts Cazton
Node Js Consulting Node Js Experts Cazton
 Bravelab Io The Mechanism Behind Javascript Programming
Bravelab Io The Mechanism Behind Javascript Programming
 How Javascript Works An Overview Of The Engine The Runtime
How Javascript Works An Overview Of The Engine The Runtime
 How Does Unequal In Javascript Work Stack Overflow
How Does Unequal In Javascript Work Stack Overflow
 What Is Javascript And How Does It Work
What Is Javascript And How Does It Work
 What Is Node Js And When To Use It A Comprehensive Guide
What Is Node Js And When To Use It A Comprehensive Guide
 Javascript Global Variable How Does Javascript Global
Javascript Global Variable How Does Javascript Global
 How Does The Javascript Object Work In Create Form Activity
How Does The Javascript Object Work In Create Form Activity
0 Response to "34 How Does Javascript Work"
Post a Comment