29 Javascript If Else Example
In the following example, we change the JavaScript if statement's condition so it checks if the hour is earlier than 10, in which case it outputs "Good morning!". In addition to that, we now add JavaScript else if statement, which checks if the hour is earlier than 20. Here are some JavaScript if-else examples . If : it takes Boolean value in parameter, if the value is true, then the logic will go to next step. So anything you write any condition, has to return a Boolean value, for example, you can write something like x==10 or x<=10 or x>= 10, you also can compare any string value, like country=="India" etc.
 Javascript If Else Statement Skip If Condition Stack Overflow
Javascript If Else Statement Skip If Condition Stack Overflow
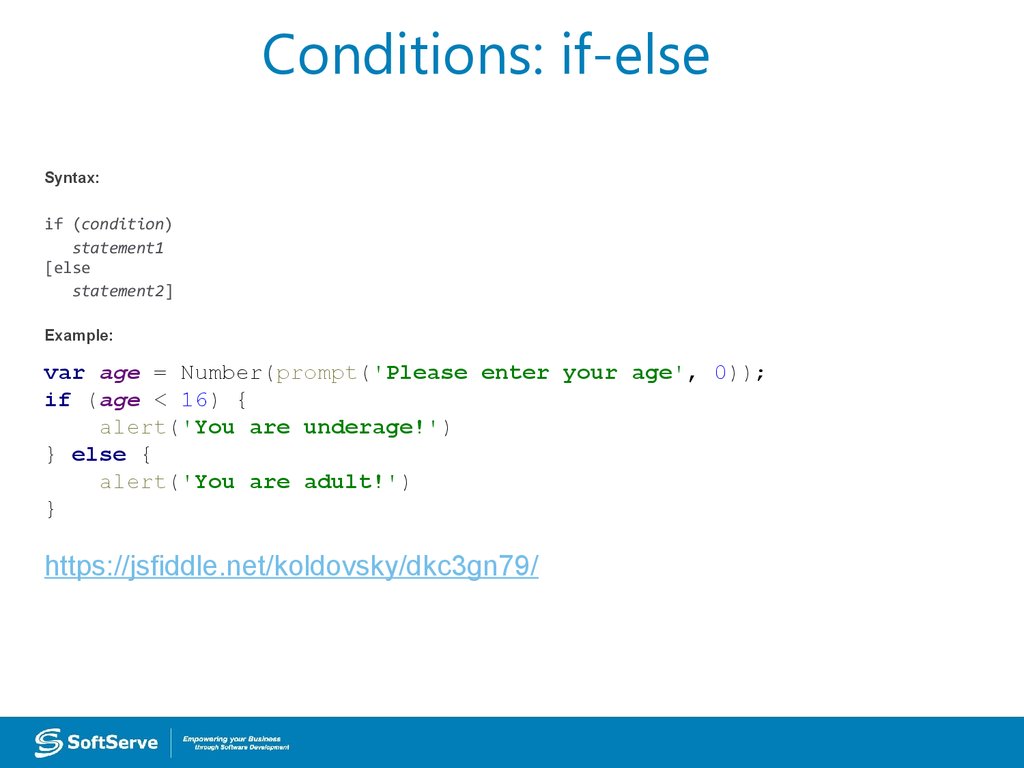
This JavaScript tutorial explains how to use the if-else statement with syntax and examples. In JavaScript, the if-else statement is used to execute code when a condition is TRUE, or execute different code if the condition evaluates to FALSE.

Javascript if else example. If that same condition turns out to be false, JavaScript else statement runs a block of code. In this case, an extra condition might be set using JavaScript else if statement. It will run a block of code if the new conditions returns true. If both if and else if statements aren't true, JavaScript else statement will run its block of code. For example, every person is eligible to work if they are 18 years old or above else he is not qualified. Still, companies will not give a job to every person. So, we use another If Statement, also called JavaScript Nested If Statement to check their educational qualifications or any company-specific requirements. Apr 30, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Output: I am Not in if if-else: The if statement alone tells us that if a condition is true it will execute a block of statements and if the condition is false it won't.But what if we want to do something else if the condition is false. Here comes the else statement. We can use the else statement with if statement to execute a block of code when the condition is false. JavaScript if else: In this tutorial, you will learn about the if…else statement to make decision making programs with the help of examples. In computer programming, there may emerge a circumstance where you need to run a square of code among more than one other option. JavaScript If Else: A Step-By-Step Guide. A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions.
JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. Apr 02, 2018 - You can extend an if statement with an else statement, which adds another block to run when the if conditional doesn’t pass. In the example above, "cat" and "dog" are not equal, so the else block runs and the variable outcome gets the value "else block". JavaScript program for initializing a dictionary or hash and print the second key value pair. JavaScript program to print the type of data. JavaScript program to take a float input from user and convert it into integer and string in respective manner. JavaScript program to check if the input year is a leap year or not by using following conditions
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. JavaScript elseIf is a Conditional Statement for Decision making in programming used to control the flow of execution of the lines of code based on certain specified conditions. If the condition is satisfied, the statement returns true and an action is performed else if the condition fails, another operation is performed. An if else example. Following is an if else example. We are using the same code as in above example along with adding the JS else section. If numeric variable's value is less than or equal to 20 then the condition in the if part will be true and it will execute the statement in the if block.
if else in single line javascript. if condition in javascript can be written in one line. js one line if without else. if else js single line. javascript if else one line return. if then js single line. single line if statement js. one line if statement javascirp. one line if javascript. @Mark To claim that there is never a reason to use "else if" is incorrect. Else if statements are akin to using "switch", however it will allow for more elaborate comparisons. Switch, of course, allows for very simple comparisons only. So yes, there's definitely good reasons for using else if. - jolsen Apr 20 '15 at 16:29 | JavaScript if else statement is used to execute the code to determine whether the condition is true or false. there are three forms of if else statement.
Python Conditional Statements: IF…Else, ELIF & Switch Case ; JavaScript Tutorial for Beginners: Learn Javascript Step by Step ; C Conditional Statement: IF, IF Else and Nested IF Else with Example ; VBScript Conditional Statement: IF Else, ElseIF, Select Case Example ; How to Analyze Financial Statements with Example In this session, you will learn how to write the decision-making code by conditional statements IF and ELSE in JavaScript with the help of an example. JavaScript Conditional Statements. Like many other programming language JavaScript also allow you to write code which can perform many actions. Those actions based on the result of a logical or ... Do not confuse the primitive Boolean values true and false with truthiness or falsiness of the Boolean object. Any value that is not false, undefined, null, 0, -0, NaN, or the empty string (""), and any object, including a Boolean object whose value is false, is considered truthy when used as the condition. For example:
It is just a series of if statements, where each if is a part of the else clause of the previous statement. Statement(s) are executed based on the true condition, if none of the conditions is true, then the else block is executed. Example. Try the following code to learn how to implement an if-else-if statement in JavaScript. Jan 23, 2021 - In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. The final else is optional. Example of the else if statement: ... There can be more else if blocks, the last and final else is optional. JavaScript will try to run all the statements in order, and will default to the else block if none of them are successful. In case of many else ifstatements, the switch statement can be preferred for readability.
Examples of if...else statements in JavaScript. In this example, the condition for the if statement is true so the message printed to the console would be "Nick is an adult." ... In this example, the else if block would be executed because Alice is between the ages of 18 and 21. JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions.
Explore JavaScript Examples. Popular Examples. JavaScript "Hello World" Program. Calculate the area of a triangle. Check if a number is odd or even. Find the GCD. Print the Fibonacci series. View all examples JS Introduction. Getting Started; ... Example 2: if…else Statement Thanks! I was wondering about case usage in JS but I haven't learnt the syntax yet. I do have another question though. Most other examples for this same tutorial use return instead of console.log.I understand return is for returning a value when used in a function, e.g. equation of some calculation. But in this case, we are simple printing out a string. JavaScript if else shortcut: conditional operator. JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement. The following illustrates the syntax of the conditional operator.
Example var today='Sunday'; if(today=='Sunday'){ document.getElementById("message").innerHTML = "Today is Sunday."; } Try Online. Try Online. JavaScript If-Else. It is an extension to Javascript If statement. When the condition is false, another set of statements are executed. Syntax of if-else … In JavaScript if else statement executes a group of statements if a logical condition is true. Use the optional else clause to execute another group of statements. The Ternary Operator. The ternary operator provides a shorthand way of writing the if...else statements. The ternary operator is represented by the question mark (?) symbol and it takes three operands: a condition to check, a result for true, and a result for false.Its basic syntax is:
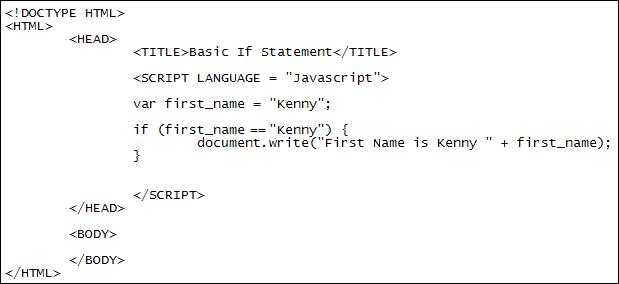
We are just going to assume that from now that the code in the examples are embedded in the <script> tags that are in the body of an HTML document. ... but they can also be more useful when you combine the if statements with else if and else. Example ... the == and != operators are not part of the good parts of JavaScript and Mr. Crockford ... Learn how to create a Javascript Else If statement with Tizag 's Javascript Else If lesson. 1 week ago - Let's look at by far the most common type of conditional statement you'll use in JavaScript — the humble ... Basic if ... else syntax
JavaScript Switch Statement: Although the nested if-else statement is used for multiple selections but it becomes complicated for large number of choices. The switch statement is used as a substitute of nested if-else statement. It is used when multiple choices are given and one choice is to be selected. In this tutorial you will learn about JavaScript flow control using the if, else and else if statements with code examples.
 Javascript If Else Code Example
Javascript If Else Code Example
 Javascript If Else Else If Statements Example Tuts Make
Javascript If Else Else If Statements Example Tuts Make
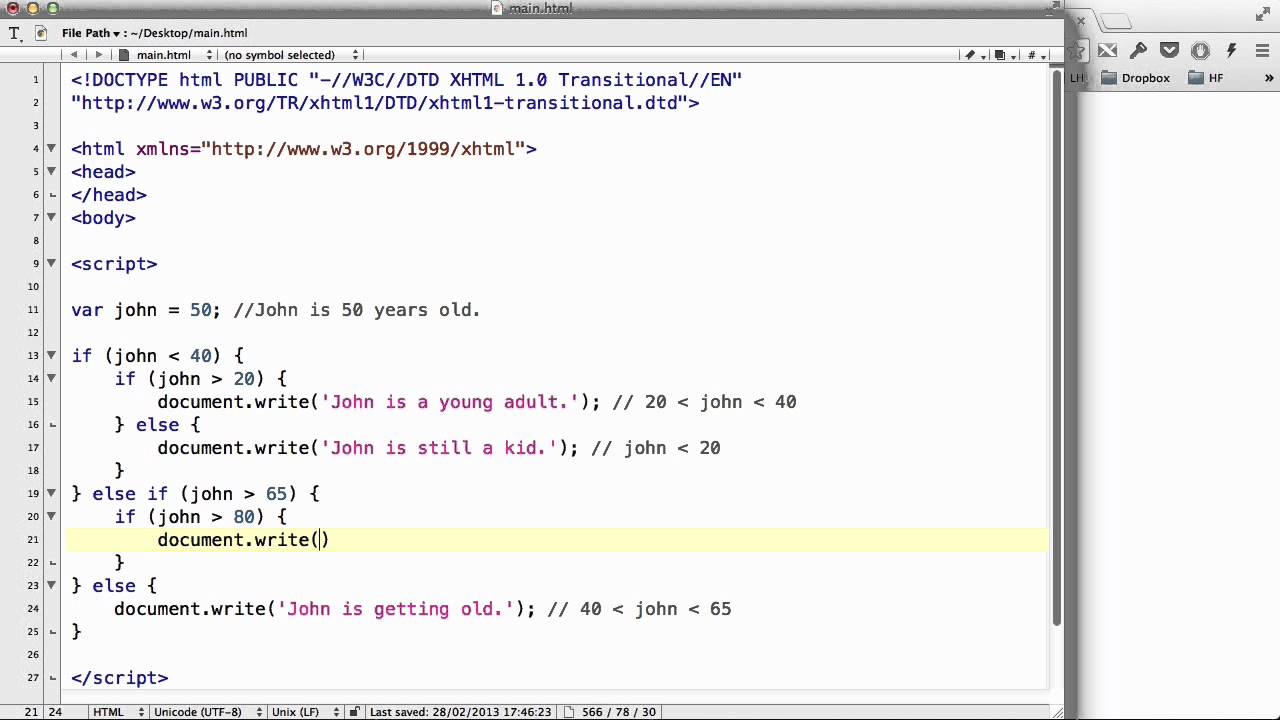
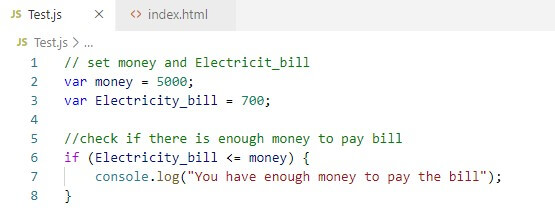
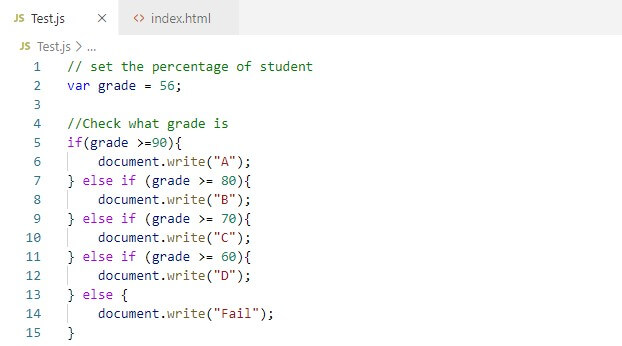
 Javascript 11 Multiple If Statements
Javascript 11 Multiple If Statements
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
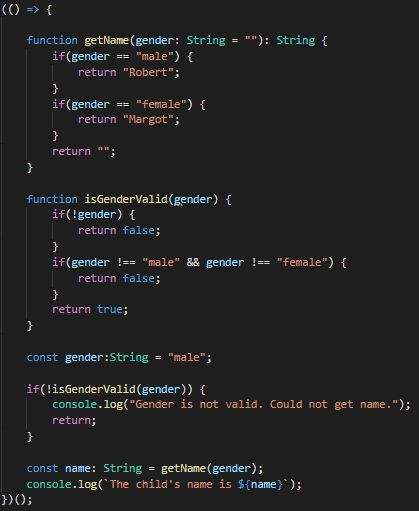
 How To Prevent Using If Else Statements In Your Code By Jan
How To Prevent Using If Else Statements In Your Code By Jan
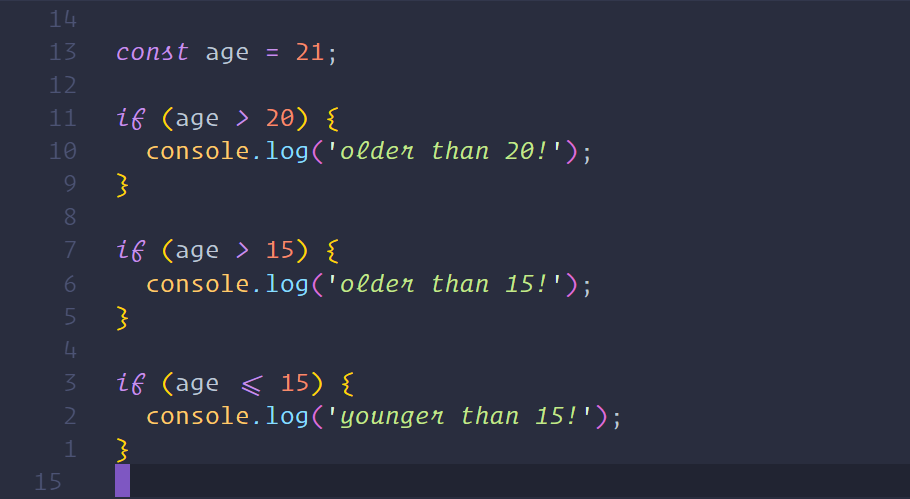
 Javascript If Statement Didn T Work Stack Overflow
Javascript If Statement Didn T Work Stack Overflow
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
 Use Of Else If Ladder Control Statements In Javascript
Use Of Else If Ladder Control Statements In Javascript
 The Javascript If Else Conditional
The Javascript If Else Conditional
 Javascript Javascript Condition And Loops Conditional
Javascript Javascript Condition And Loops Conditional
 Javascript If Else Statement Made Simple
Javascript If Else Statement Made Simple
 Javascript Switch Statement With Js Switch Case Example Code
Javascript Switch Statement With Js Switch Case Example Code
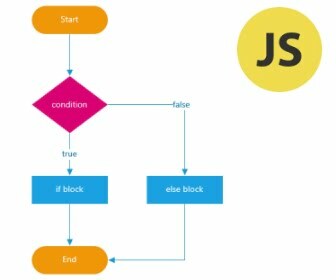
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 How To Use If Else In Javascript With Examples
How To Use If Else In Javascript With Examples
 Even If If Condition Is False Why Statement Executes In
Even If If Condition Is False Why Statement Executes In
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 How To Prevent Using If Else Statements In Your Code By Jan
How To Prevent Using If Else Statements In Your Code By Jan
 Introduction To Javascript Control Flow By Mahendra
Introduction To Javascript Control Flow By Mahendra
 Javascript Tutorial 8 If Statement
Javascript Tutorial 8 If Statement
 Javascript Ternary Operators Scotch Io
Javascript Ternary Operators Scotch Io
 Using Objects In Javascript Accessing Dom In Javascript
Using Objects In Javascript Accessing Dom In Javascript
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects




0 Response to "29 Javascript If Else Example"
Post a Comment