23 Chrome Debug Javascript Infinite Loop
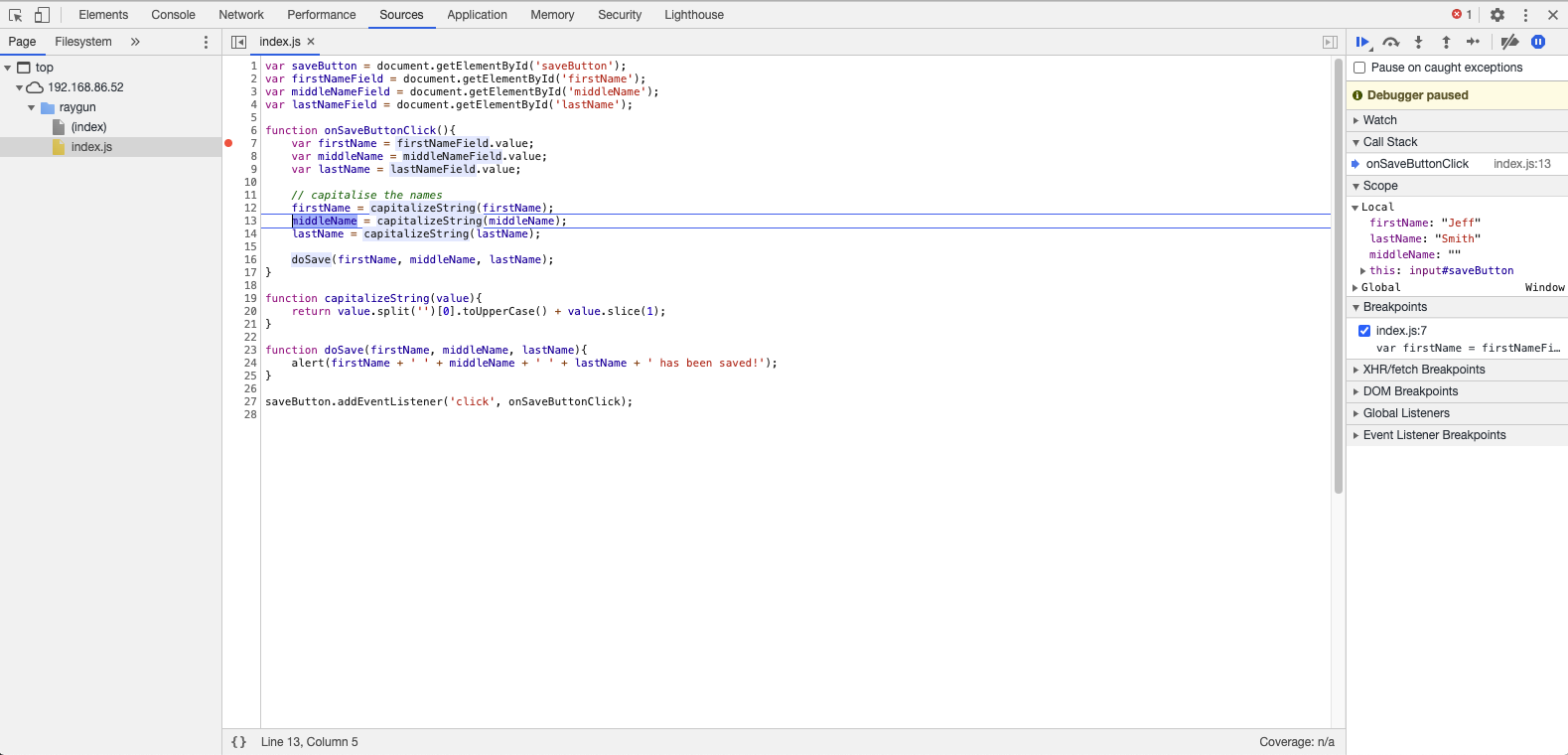
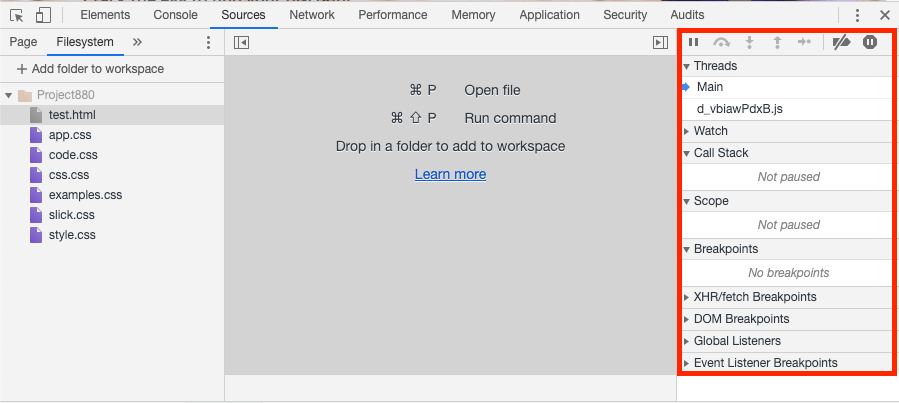
Today I hit an infinite loop in a React component 😅. You can stop infinite loops in chrome without force-closing the program in two ways: One: Dev Tools. Dev tools (if not already open, go View -> Developer -> Developer Tools) Sources tab; Press the Pause icon ⏸ near the top right of the Sources panel; Use method two if you can't open ... Fortunately, Chrome's DevTools have their own debugger. It's easy to issue a `debugger` statement anywhere in the code and stop the JavaScript execution at a particular line. From there, you can see your local variables and stack trace up to the point where debugger stopped. You can step over and into functions, just like in any other debugger.
 15 Devtool Secrets For Javascript Developers
15 Devtool Secrets For Javascript Developers
Discover new debugging workflows with this comprehensive reference of Chrome DevTools debugging features. See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. # Pause code with breakpoints. Set a breakpoint so that you can pause your code in the middle of its execution.

Chrome debug javascript infinite loop. Apr 23, 2018 - Serg Hospodarets on Twitter: "Chrome DevTools new "Stop ... Mar 23, 2020 - Today I hit an infinite loop in a React component 😅 You can stop infinite loops in chrome without fo... Tagged with chrome, javascript. Dec 30, 2018 - If you have ever accidentally run a javascript function, realised a second too late and had to watch as your computer begins to grind to a halt as you feverishly try to force quit Chrome, then this one is for you... Hit pause script, and then... Read more about stopping infinite loops here.
Oct 09, 2015 - I found this worked for me however if you press shift+esc in the same tab that has the infinite loop Chrome will give javascript a chance to process the keypress/keydown/keyup before deciding if it should do anything however since your javascript is busy and cannot process events you are in ... One way to nicely test for infinite loops or long running code is by using web workers. The following is a function which uses eval () in a web worker to execute the code and adds a timeout so that if the code takes too long to run, the web worker will be terminated: Now let's say that the user inputs the following loop in your textbox which ... How to debug infinite loops? I started to learn haskell and coming from IDE programming its very hard to me spot errors, specially infinite loops. Before I used breakpoints, following variable values but I dont know if there are tools for that in Haskell.
Jul 20, 2021 - The JavaScript exception "too much recursion" or "Maximum call stack size exceeded" occurs when there are too many function calls, or a function is missing a base case. Despite many years experience, I recently caused one by accidentally reversing the expressions in a JavaScript for loop so it never ended! To stop an infinite loop in Chrome DevTools, open the Sources panel and click the debugging pause icon to stop the script. Hold down the same icon and choose the square stop icon to discontinue script ... Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ...
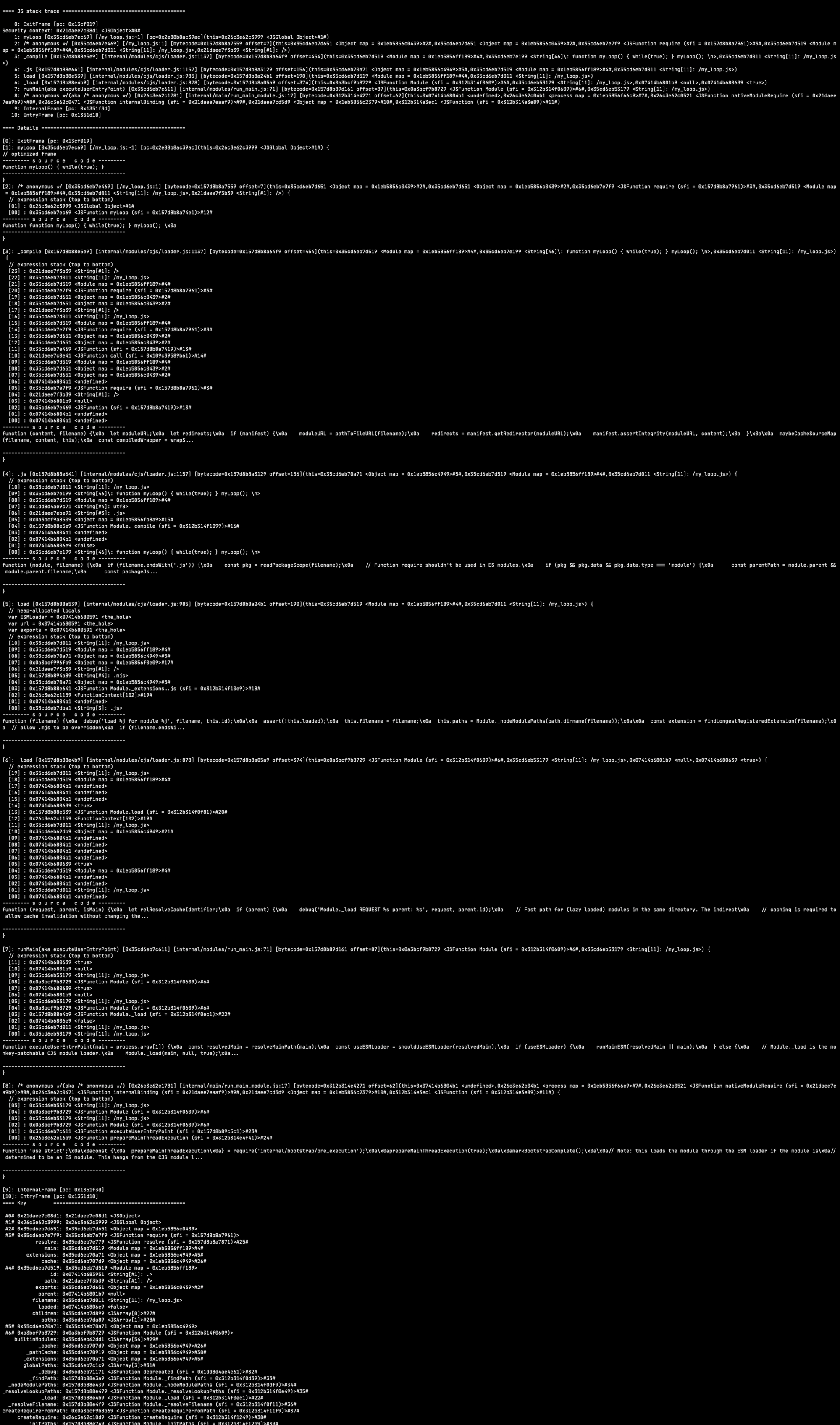
GDB allows you to attach the debugger to a running Node.js process and set up a breakpoint in C++ where the infinite loop occurs. This place in V8 is called the stack guard and we got the idea to use it from this GitHub gist (it includes an explanation of the whole script if you need to know more). Feb 14, 2019 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails The JavaScript Debugging pane. Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint
How do you stop an infinite loop in Javascript?, At least with Chrome, you may be able to kill off the individual tab and not the whole application. Randolpho has also informed me that IE8 has Oh, and most browsers don't let you run an infinite loop in javascript. Blockly applications often generate JavaScript as their output language, generally to run within a web page (possibly the same, or a embedded WebView). Like any generator, the first step is to include the JavaScript generator. In JavaScript, if you use an infinite loop, it crashes the browser (or, if you use Chrome, the tab). Why doesn’t it do this in Ruby? Is the browser not executing the code, but some serve? Or does Ruby not crash?
Infinite loops can occur in JavaScript and Java code that runs inside IBM Business Automation Workflow applications. You can configure loop detection parameters in the 100Custom.xml file to detect infinite loops and optionally ending them. What happens to your page when you have an infinite loop in Javascript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' ... Mar 25, 2019 - First, if you're in an infinite loop, quit the tab if you're in Chrome or Edge, and quit the browser window in FireFox. Then, do a check on your code: is there something that's glaringly creating the infinite loop/recursion? If not, I would add a debugger statement to the loop or function and ...
As a result, many JavaScript developers start out by using alert() to pop up debugging messages, which quickly becomes catastrophic if the alert() is inadvertently placed in an infinite loop. (For exactly this reason, Google Chrome has the decency to offer the option to disable future alert messages from a page if too many appear in succession.) Using console.log to debug your code generally sends you into an infinite loop of stopping your app, adding a console.log, and starting your app again. ... Chrome and Node.js share the same ... open Chrome Task manager with Shift+Esc or from menu Main menu→More tools→Task manager, find process on list by tab name or biggest CPU load (use column sort option), select process and click End process button. References. Stop infinite loop in JavaScript debugger - Google Chrome
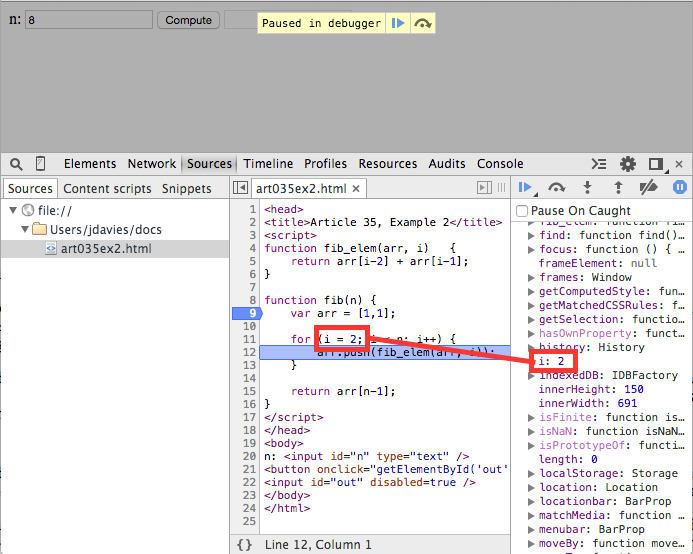
Looks like the answer is the "Timeline" tab. Seems to work in regular chrome. I set the tab to record just before I triggered the action that caused the hang, once the hang stopped (took about 20 seconds), I stopped recording and used the left and right selectors to zoom in on the master timeline (at the top) where I saw an longer execution period (at the top) with "Events" selected. This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. I wrote an infinite loop in my javascript code. Using WebKit's Web Inspector, how do I terminate execution? I have to quit Safari and reopen it again (after changing my code of course). EDIT: To b...
In the video above, the clock is being updated via a setInterval() timer. Clicking Start Infinite Loop runs a do...while loop that never stops. The interval resumes because it wasn't running when Stop Current JavaScript Call was selected. # User Timing in the Performance tabs When viewing a Performance recording, click the User Timing section to view User Timing measures in the Summary, Bottom ... Mar 12, 2020 - The worst has happened. Your Node.js app is stuck in a good old-fashioned infinite loop. Express is listening for connections, but never responds. top shows 100% CPU. You chose Node.js for its… An infinite In JavaScript, a while statement is a loop that executes as long as the specified condition evaluates to true. In Chrome 67, if you have the DevTools open (F12), you can end the infinite loop without killing the whole tab: Go to the Sources panel and click "Pause script execution".
How I can break the JavaScript infinite loop through Chrome Debug Protocol programmatically? 350. April 18, 2017, at 2:18 PM. I am using Chrome Debug Protocol in Node.js, and the program accepts user's input as code and run it in Chrome through Chrome Debug Protocol, just like the snippet below: Tell us what's happening: The code I wrote seems to be working but the "limit" on the console (infinite loop) make me unable to get the write answer for smallestCommons([23, 18]). Since I know there is no infinite loop even for this last function call I was wondering if there was a way to "remove" this limit. I'm sure there there is an easier way to solve this challenge but since I ... Detect infinite loop javascript. How to debug javascript when it goes into infinite loops and , Another trick you could try is to have the Web developer tools in Chrome open and try to hit Pause when the Browser apparently hangs. Then it Detecting and ending infinite loops in JavaScript activities Infinite loops can occur in JavaScript and Java ...
In this third part of our Chrome Developer Tools series, we'll review how to modify and debug JavaScript. Optimization is an important part of the development process, especially for performance-critical applications. We'll also discuss techniques for identifying potential bottlenecks in our code. Jul 02, 2015 - Participate in discussions with other Treehouse members and learn. An infinite loop is a piece of code that keeps running forever as the terminating condition is never reached. An infinite loop can crash your program or browser and freeze your computer. To avoid such incidents it is important to be aware of infinite loops so that we can avoid them. Let us see some examples of how we can run into infinite loops.
open Chrome Task manager with Shift+Esc or from menu Main menu→More tools→Task manager, find the process on list by tab name or biggest CPU load (use column sort option), select process and click End process button. References. Google Chrome - stop infinite loop in JavaScript debug What's New In DevTools (Chrome 67) | Web, Using Google Chrome, there are few ways to stop JavaScript debugging. 1. Stop button in Chrome DevTools example Note: to use this approach DevTools Is there any way to exit the infinite loop (or just simply stop the running JavaScript) programmatically ... There are lot of different ways to approach it. One simple way is to put as much log as possible and dump it to a log file and have a UDP log viewer like log4net viewer and see what is happening. I like this approach, I call it layback debugging. This requires you need to know where this loop is happening and add as much log as possible.
Using console.log to debug your code generally dives you into an infinite loop of ... Setting up Chrome for Node.js debugging. With Chrome 57+, the Node.js debugging feature is enabled as default ... Jul 26, 2018 - This seems very useful, all though I'm unlucky! (?) it doesn't seem to go into any infinit loop in firefox, only in chrome and safari :/ – OZZIE Aug 7 '20 at 7:38 ... Not the answer you're looking for? Browse other questions tagged javascript debugging or ask your own question. Apr 13, 2016 - Possibly related to: #1549 On Mac, Chrome 49. I have a pretty standard number input like so: <input type='number' step='0.01' min='0' onChange...
Aug 14, 2020 - By executing code one line or one function at a time, you can observe changes in the data and in the page to understand exactly what is happening. But also, the Chrome browser and development tools are not much help in discovering that there is an infinite loop before it gets so bad that the easiest thing to do is kill the whole tab, and even doing that can be a challenge while the CPU is still madly busy trying to get to the end of the loop. fuck-debugger-extensions Introduction Main problem solving install and use download install use Detailed explanation Use console.log to determine whether to open the developer tools Use the debugger statement to determine whether to open the developer tools and the infinite loop debugger crash machine Regexp code format detection chrome ...
I want to force the Chrome debugger to break on a line via code, ... For example debugging a javascript infinite loop close to the start of the page loading, that stops the chrome developer toolset (or firebug) from loading correctly. ... For more tools and ways in which you debug JavaScript Code, are given in this link by W3School. The Answer 11. Jan 21, 2021 - Search across network headers, copy requests as fetch, audit pages using desktop conditions, and much more.
 Why Is My Useeffect Hook Executed In An Endless Loop
Why Is My Useeffect Hook Executed In An Endless Loop
 35 Chrome Debug Javascript Infinite Loop Javascript Nerd Answer
35 Chrome Debug Javascript Infinite Loop Javascript Nerd Answer
 Chrome 78 0 3904 87 Linux Infinite Loop Gatsby
Chrome 78 0 3904 87 Linux Infinite Loop Gatsby
 How To Debug An Infinite Loop In Node Js Production Code
How To Debug An Infinite Loop In Node Js Production Code
 Sebastian On Twitter The Rome Testing Framework Will Give
Sebastian On Twitter The Rome Testing Framework Will Give
 35 Chrome Debug Javascript Infinite Loop Javascript Nerd Answer
35 Chrome Debug Javascript Infinite Loop Javascript Nerd Answer
 Infinite Looping Animation Javascript Anime Js
Infinite Looping Animation Javascript Anime Js
 Unable To Open Kibana On Chrome After Upgrade From Version
Unable To Open Kibana On Chrome After Upgrade From Version
 Debugging Javascript In Google Chrome The Webide Blog
Debugging Javascript In Google Chrome The Webide Blog
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab

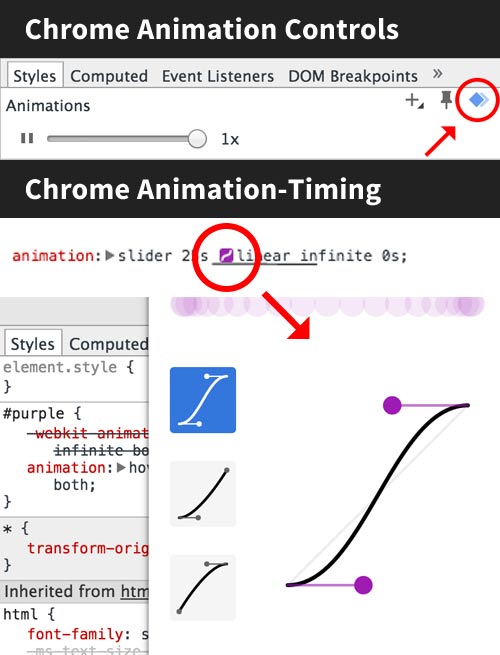
 Debugging Css Keyframe Animations Css Tricks
Debugging Css Keyframe Animations Css Tricks
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
 Google Chrome Stop Infinite Loop In Javascript Debug
Google Chrome Stop Infinite Loop In Javascript Debug
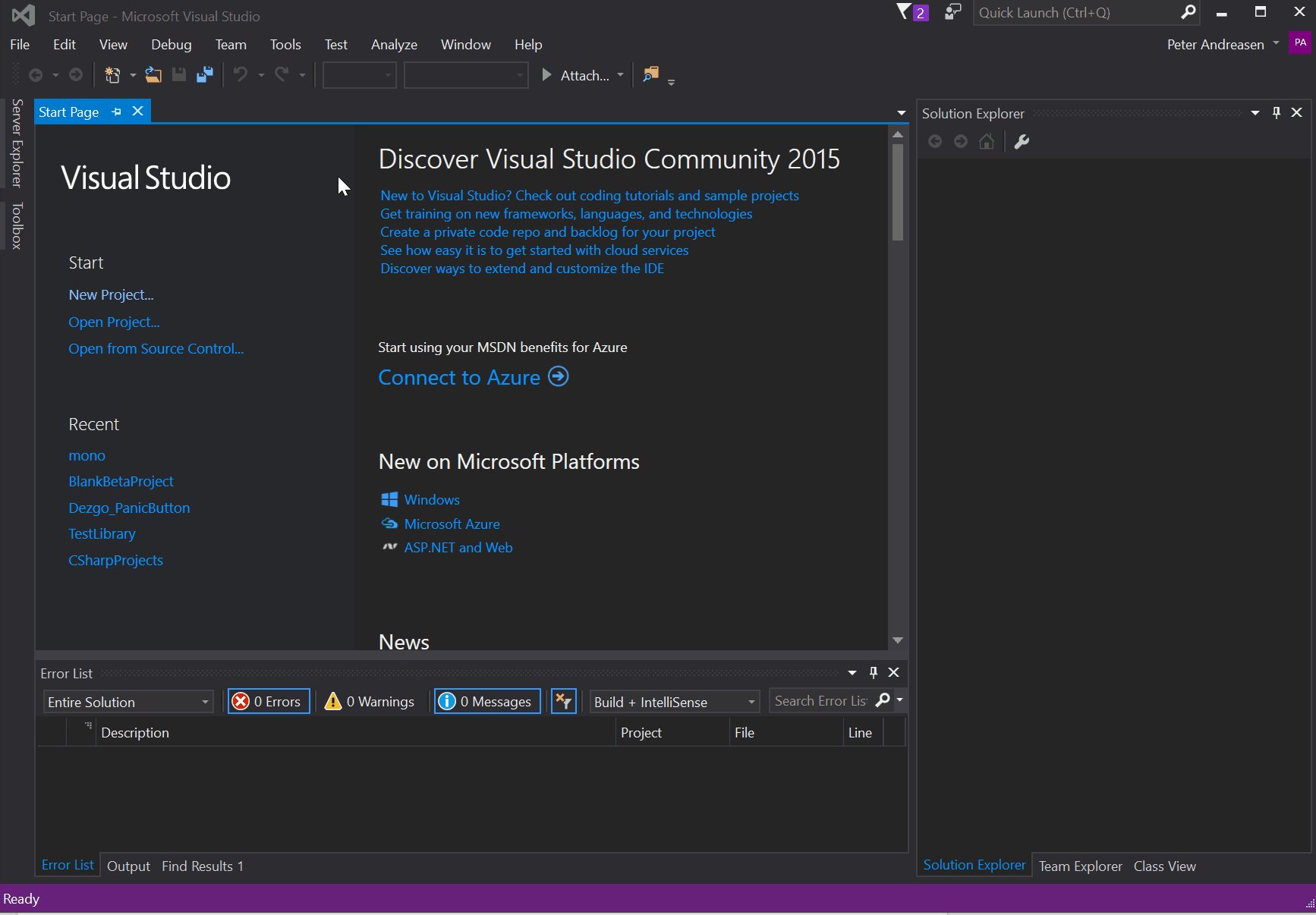
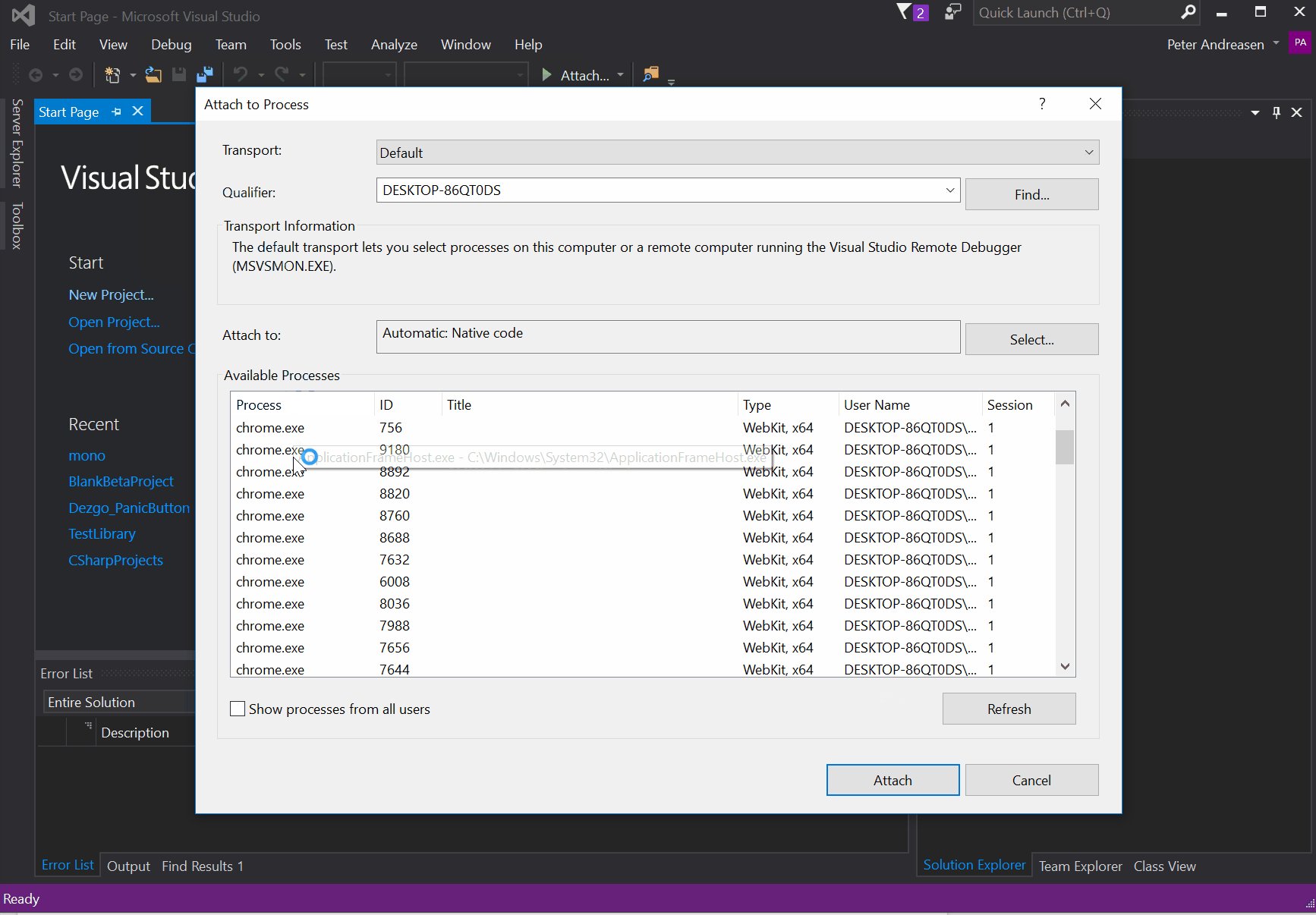
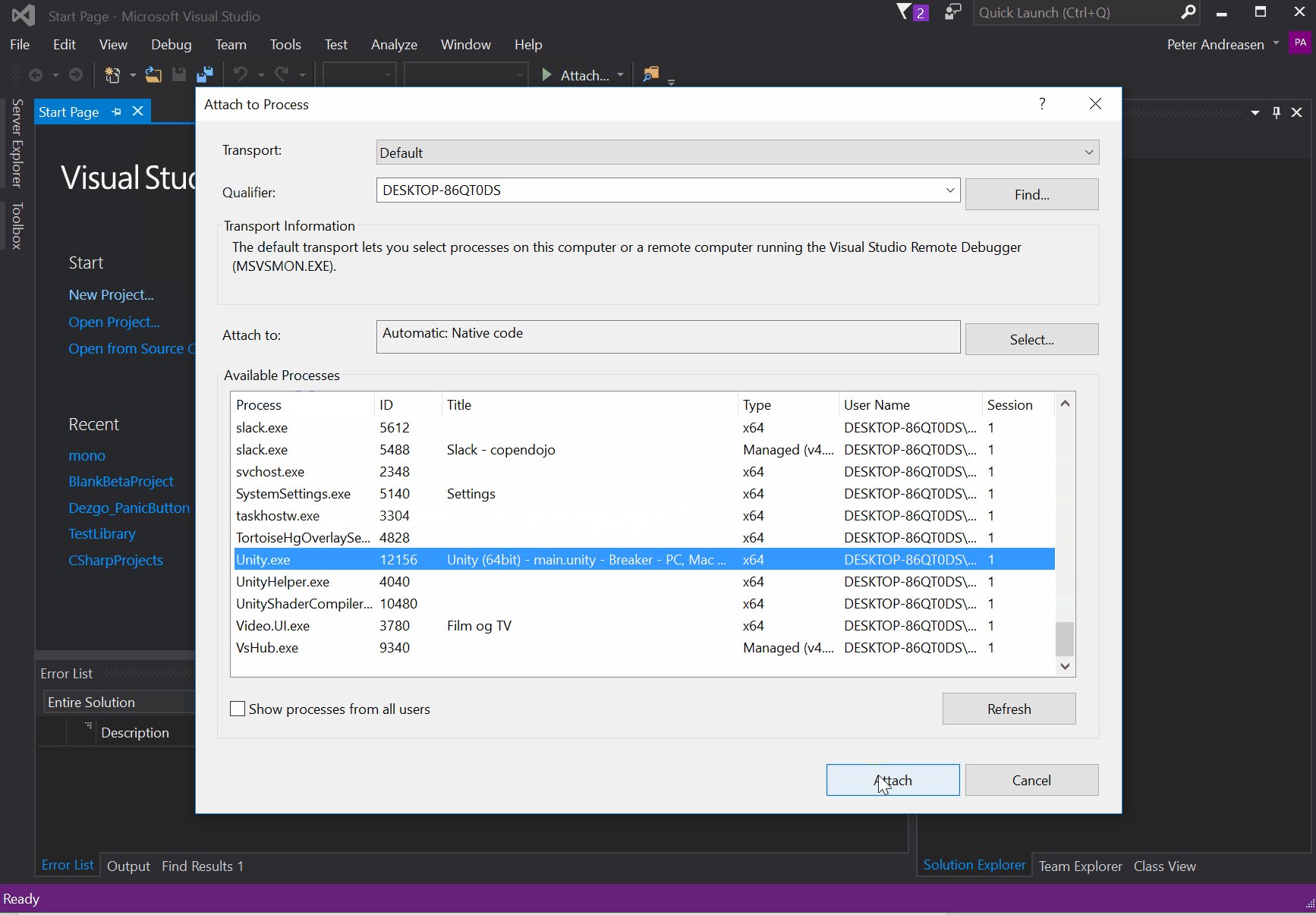
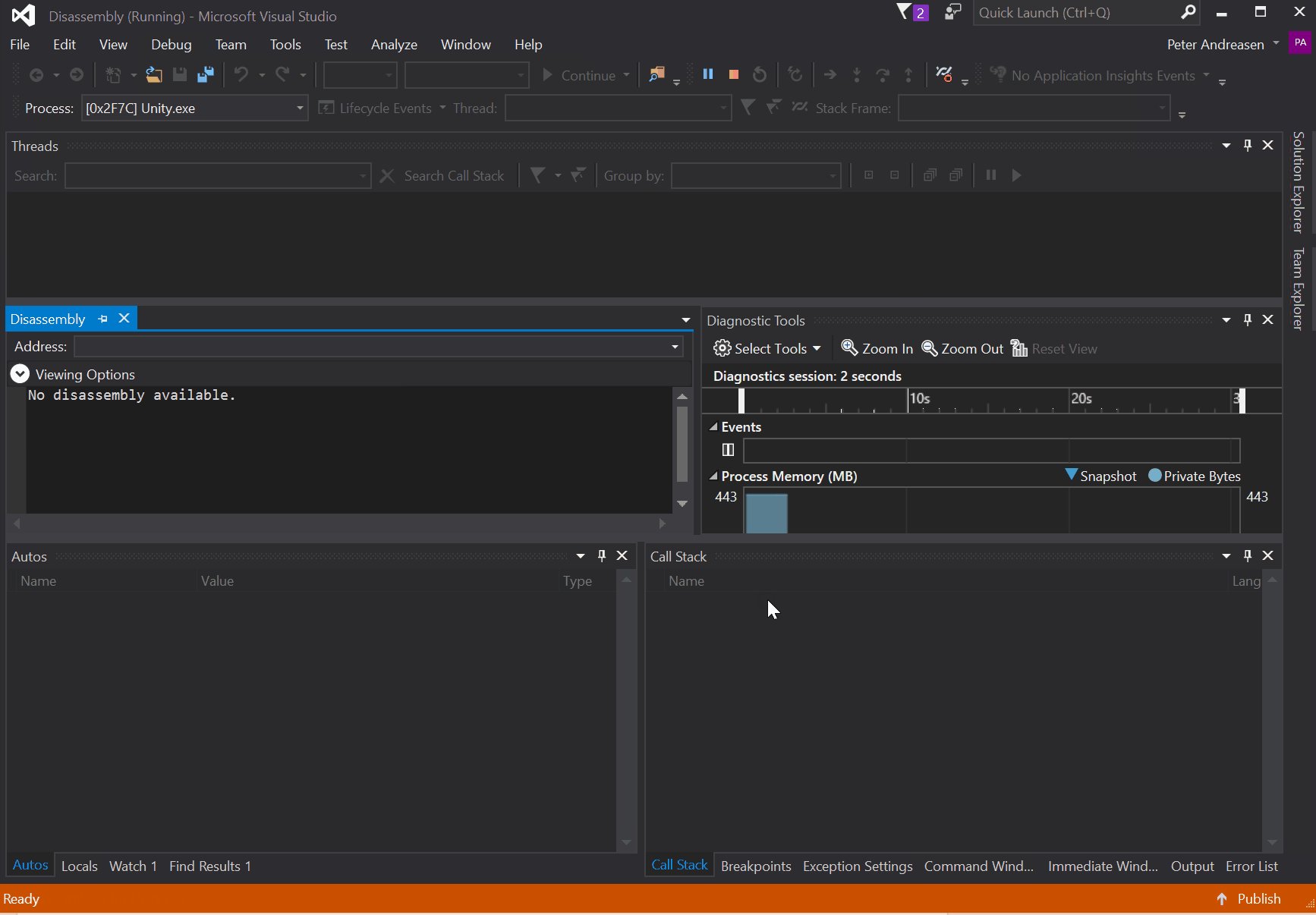
 Breakout How To Stop An Infinite Loop In A Unity C Script
Breakout How To Stop An Infinite Loop In A Unity C Script
 Dispatcher In Infinite Loop Problem During Orchestrator
Dispatcher In Infinite Loop Problem During Orchestrator
 What S New In Devtools Chrome 67 Chrome Developers
What S New In Devtools Chrome 67 Chrome Developers
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 Chrome Debugger Learn How To Debug Javascript In Chrome
Chrome Debugger Learn How To Debug Javascript In Chrome
 Apostrophecms Node Js Debugging Infinite Loop
Apostrophecms Node Js Debugging Infinite Loop
0 Response to "23 Chrome Debug Javascript Infinite Loop"
Post a Comment