35 Sample Html File With Javascript
Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function
Adding JavaScript to HTML Pages. There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript ...

Sample html file with javascript. Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Booleans. Display the value of Boolean (10 > 9) Display the value of 10 > 9 Everything with a real value is true The Boolean value of zero is false The Boolean value of minus zero is false The Boolean value of an empty string is false The Boolean value of undefined is false The Boolean value of null is false The Boolean value of ...
EXAMPLE CODE DOWNLOAD. Click here to download the example code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world… Definition and Usage. The files property returns a FileList object, representing the file or files selected with the file upload button. Through the FileList object, you can get the the name, size and the contents of the files. This property is read-only. HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ...
In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
Summary¶. File objects use the methods and properties of Blob.But, they have additional properties such as name and lastModified.File objects are usually received from user input such as <input> or Drag and drop events.. FileReader objects are capable of reading from a file or a blob, in one of the formats below:. String; ArrayBuffer; Data URL, base-64 encoded. 3. I have just started learning Javascript and Ok here is a code I want to try and see it in the browser, so I create a test.js file and put this in it: function useless (callback) { return callback } var text = 'Amigo'; assert ( useless (function () { return text; }) === text, "The useless function works! " + text); But still there is more, I ... External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
A better approach is to use an external JavaScript file. If you've used external CSS files for your web pages, this technique should feel familiar. An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. The file is linked to a web page using the <script> tag ... JavaScript DOM [13 exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts.1. Here is a sample html file with a submit button. Now modify the style of the paragraph text through javascript code. HTML Code of the Sample Registration Form ... sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called ...
Following is the code to embed JavaScript in html file −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... In this Tutorial. Quick Sample Code. Demo — Reading a Local Text File. How is File Reading Done ? Step 1 — Allow User to Choose the File. Step 2 — Read File Metadata (Name, Type & Size) using Properties of File Object. Step 3 — Read File Contents using FileReader Object. Other FAQs on Reading a File with Javascript. Create a simple html photo gallery with a little JavaScript. This html photo gallery may be good for your portfolio or personal project. HTML / CSS; ... It can be done as I did it years ago using string concatenation. YouTube path + file number = full path. Not written script in 15 years… Again thank you for the script. :) ... For example, if ...
Inspect an HTML Element: Right-click on an element (or a blank area), and choose "Inspect" or "Inspect Element" to see what elements are made up of (you will see both the HTML and the CSS). You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens. Previous Next . The example below defines a custom server-side include() function in the Code.gs file to import the Stylesheet.html and JavaScript.html file content into the Page.html file. When called using printing scriptlets , this function imports the specified file content into the current file. Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with .js extension and include the same inside the HTML code using the src attribute of the <script> tag. By doing this, we can reuse the same JavaScript code in multiple HTML files.
There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. As a rule, only the simplest scripts are put into HTML. More complex ones reside in separate files. The benefit of a separate file is that the browser will download it and store it in its cache.. Other pages that reference the same script will take it from the cache instead of downloading it, so the file is actually downloaded only once. In this tutorial, we're going to build an upload form with HTML, send the files with JavaScript, and process and upload them with PHP. Note that this is not meant to be fully functional, secure, validated, production code. It is simply meant to demonstrate in a simple and straightforward manner how to make your first upload form.
A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML. Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page.
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Html Write To Text File Javascript Code Example
Html Write To Text File Javascript Code Example
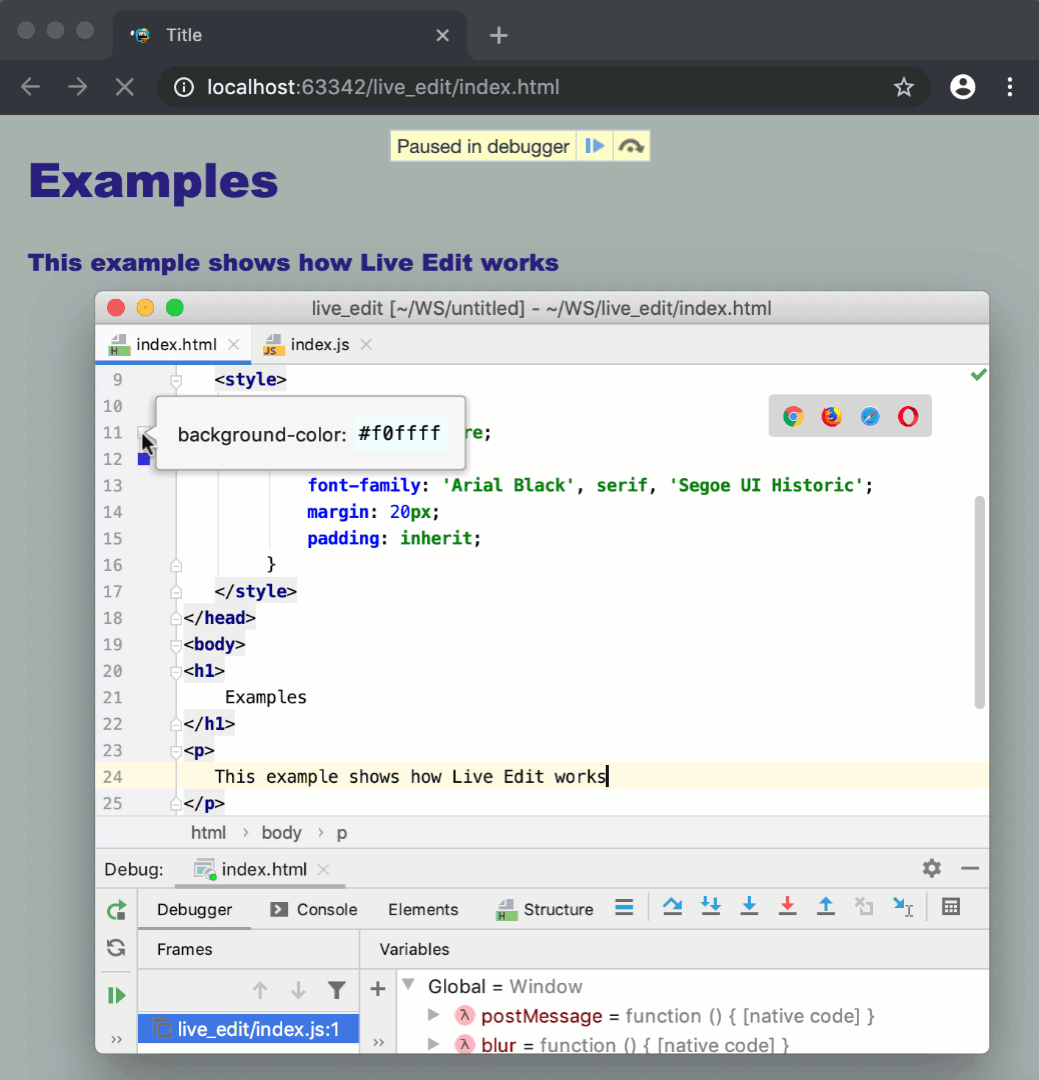
 Live Edit In Html Css And Javascript Jetbrains Rider
Live Edit In Html Css And Javascript Jetbrains Rider
Top 10 Html Projects To Enhance Your Web Development Skills
 Android Webview Code To Load Local Html File Codespeedy
Android Webview Code To Load Local Html File Codespeedy

 Html Programming With Visual Studio Code
Html Programming With Visual Studio Code
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Render Html File In Node Js And Express Js Framework
Render Html File In Node Js And Express Js Framework
 Embedding Views Amp Javascript Api Usage
Embedding Views Amp Javascript Api Usage
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 Javascript Escape Html Example Code Eyehunts
Javascript Escape Html Example Code Eyehunts
/komodoide-dfcf8e6d115a4949b88a952d90500eee.jpg) The Basic Software You Need To Build A Website
The Basic Software You Need To Build A Website
 Web Fundamentals Lecture 4 Simple Javascript Example
Web Fundamentals Lecture 4 Simple Javascript Example
 Week 1 Building A Solid Foundation With Html By Zac Heisey
Week 1 Building A Solid Foundation With Html By Zac Heisey
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
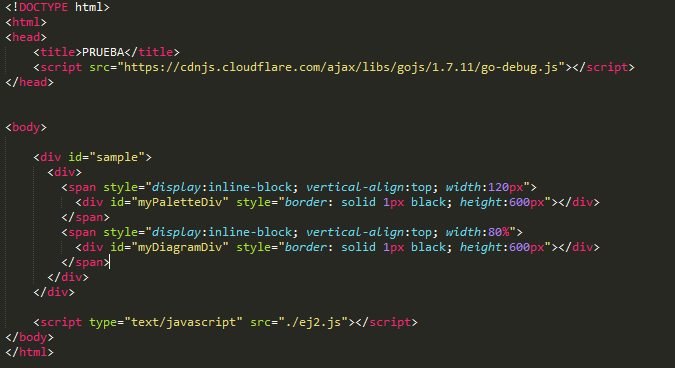
 To Run An Example Code Gojs Northwoods Software
To Run An Example Code Gojs Northwoods Software
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Server Side Rendering The Right Way By Jose Manuel Aguirre
Server Side Rendering The Right Way By Jose Manuel Aguirre
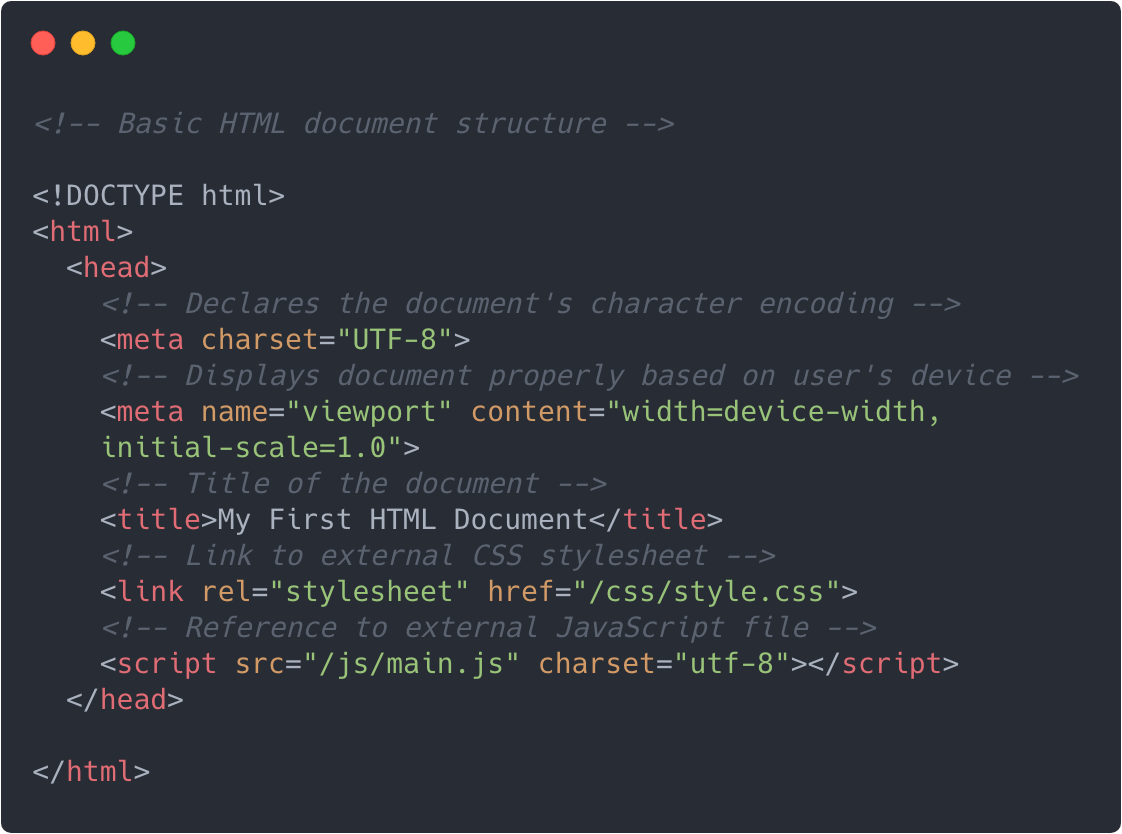
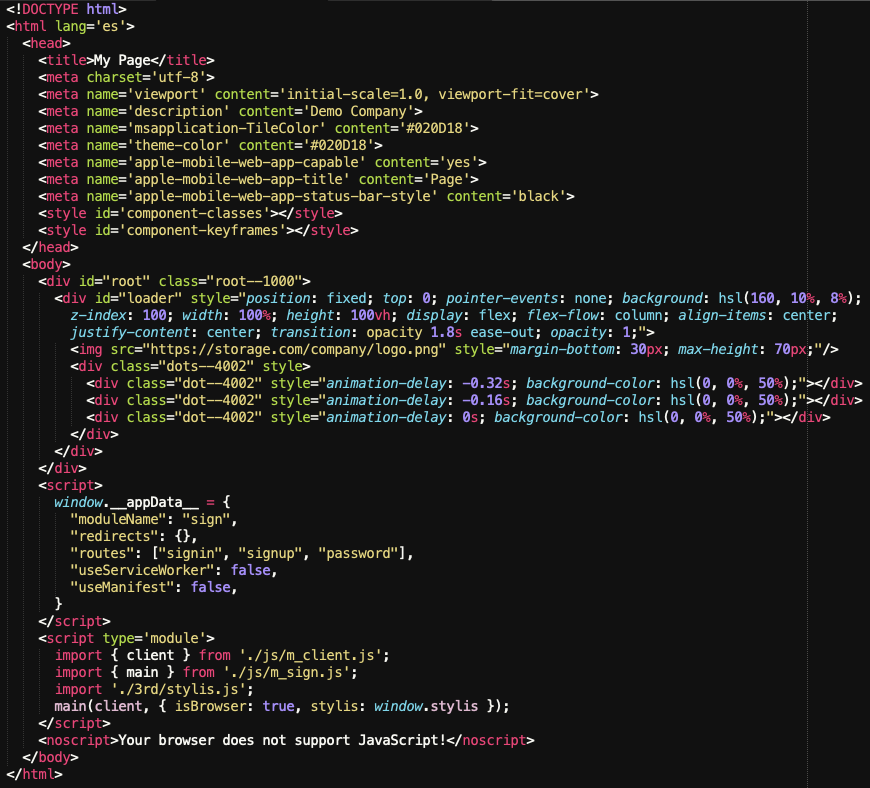
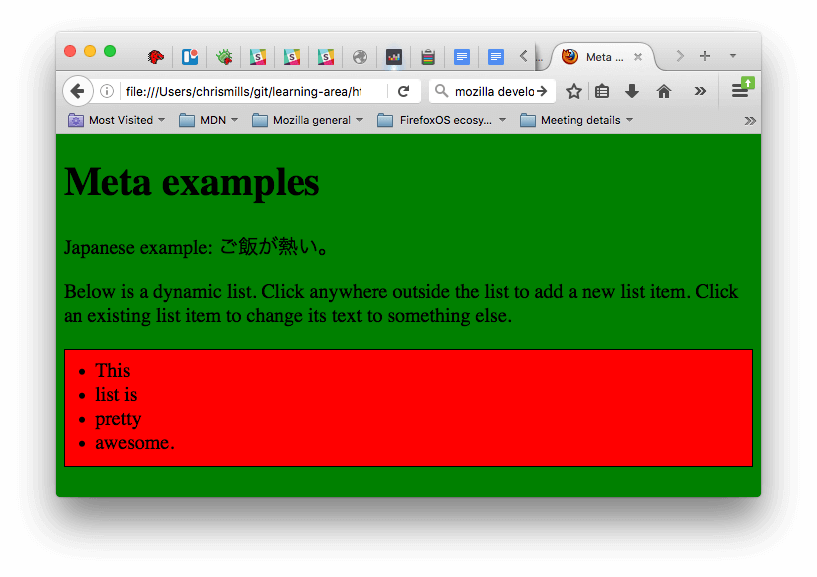
 What S In The Head Metadata In Html Learn Web Development
What S In The Head Metadata In Html Learn Web Development
Spring Mvc How To Include Js Or Css Files In A Jsp Page
 Render Html In Node Js Vegibit
Render Html In Node Js Vegibit
 How To Link A Javascript To A Html File Esther Goh Tok Mui
How To Link A Javascript To A Html File Esther Goh Tok Mui
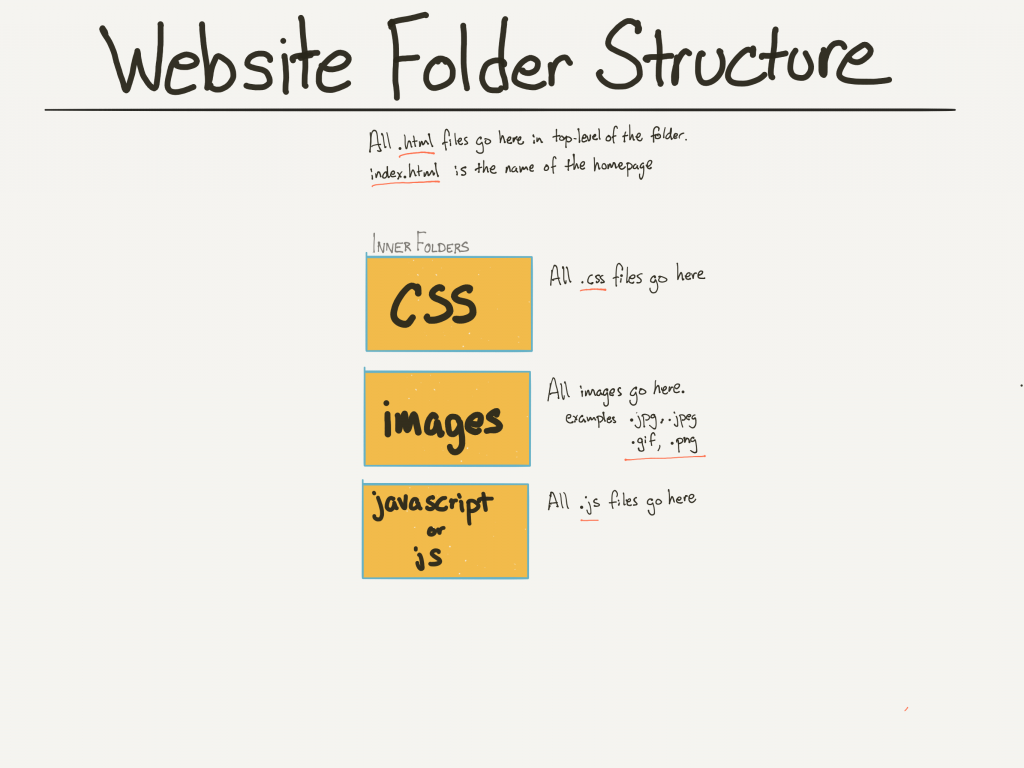
 Basic Website Folder File Structure Mmp 240 Web Design
Basic Website Folder File Structure Mmp 240 Web Design
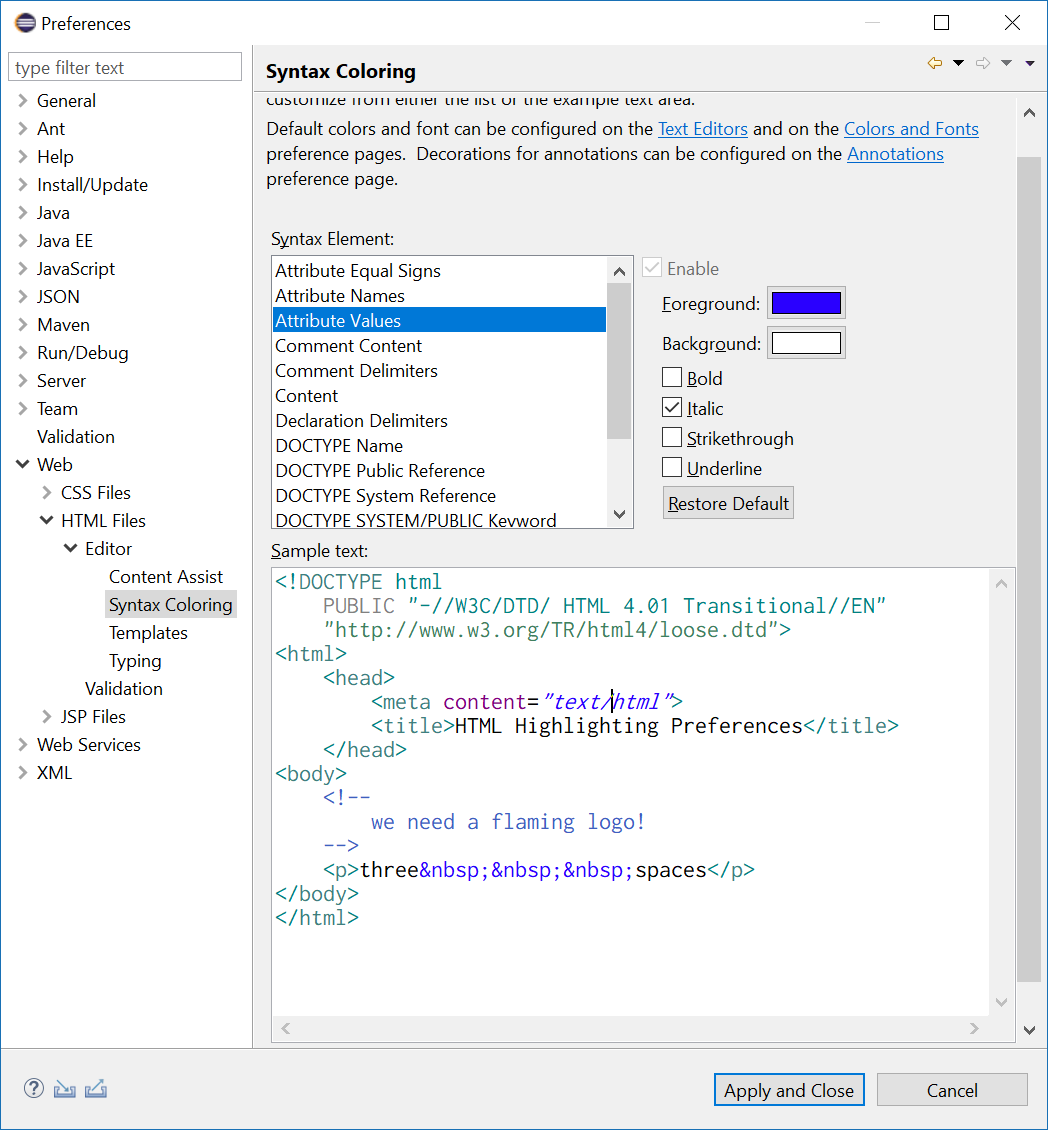
 Eclipse Web Developer Tools Eclipse Plugins Bundles And
Eclipse Web Developer Tools Eclipse Plugins Bundles And
Multiple Tabs In Single Page Using Javascript And Css May 2020



0 Response to "35 Sample Html File With Javascript"
Post a Comment