32 Fetch Api Javascript Post
How to use the Fetch API with JavaScript When it comes to making HTTP requests inside of JavaScript, you can use a variety of different options. For example, you can use XMLHttpRequest, a third par... 2021 answer: just in case you land here looking for how to make GET and POST Fetch api requests using async/await or promises as compared to axios. I'm using jsonplaceholder fake API to demonstrate: Fetch api GET request using async/await:
 Javascript Fetch Api The Xmlhttprequest Evolution
Javascript Fetch Api The Xmlhttprequest Evolution
Jul 14, 2018 - Fetch API is a built-in Javascript ES6 Promise that is used to make XMLHttpRequest simpler and easier to GET or POST data asynchronously. There are a lot of libraries that are used to make XMLHttpRequest simpler and easier to read. The most popular one is "jquery's ajax", but fetch API allows ...

Fetch api javascript post. The fetch API is the easiest way to assess resources in the network. It's a tool that allows us to make HTTP requests using different methods such as GET, POST, etc. To start making requests, we use the method fetch () and pass it the required arguments. The fetch method accepts two arguments: Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR). Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server.
Change a jquery ajax POST request into a fetch api POST. Ask Question Asked 4 years, 2 months ago. Active 2 years, 11 months ago. Viewed 6k times 3 1. I have some json data that I have been posting to an API using $.ajax but I would like to update this to use the fetch API. However I seem to have it setup the Fetch API request ends up returning ... Fetch fails, as expected. The core concept here is origin - a domain/port/protocol triplet. Cross-origin requests - those sent to another domain (even a subdomain) or protocol or port - require special headers from the remote side. That policy is called "CORS": Cross-Origin Resource Sharing. JavaScript Fetch API Examples. GitHub Gist: instantly share code, notes, and snippets.
Aug 30, 2019 - This post was originally published on attacomsian /blog. JavaScript Fetch API provides a simpl... An important note for sending Files with Fetch API One needs to omit content-type header for the Fetch request. Then the browser will automatically add the Content type header including the Form Boundary which looks like May 29, 2019 - The Fetch API has been available in the Service Worker global scope since Chrome 40, but it'll be enabled in the window scope in Chrome 42. There is also a rather fetching polyfill by GitHub that you can use today. If you've never used Promises before, check out Introduction to JavaScript Promises.
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Using JavaScript's Fetch with a REST API. If you are at all familiar with modern JavaScript, you have probably heard of, or used, Fetch; a function that allows you to make asynchronous HTTP requests. It leverages ES6 promises to make it easy to define asynchronous behavior. Fetch and promises can be tricky to work with and understand ... This post shows you how to make basic GET, POST requests in JavaScript with the Fetch API. It also shows you how to make requests for the WordPress REST API. With little code, we can have a beautiful syntax like in other libraries. You can use this method in your general JavaScript app or in a WordPress plugin.
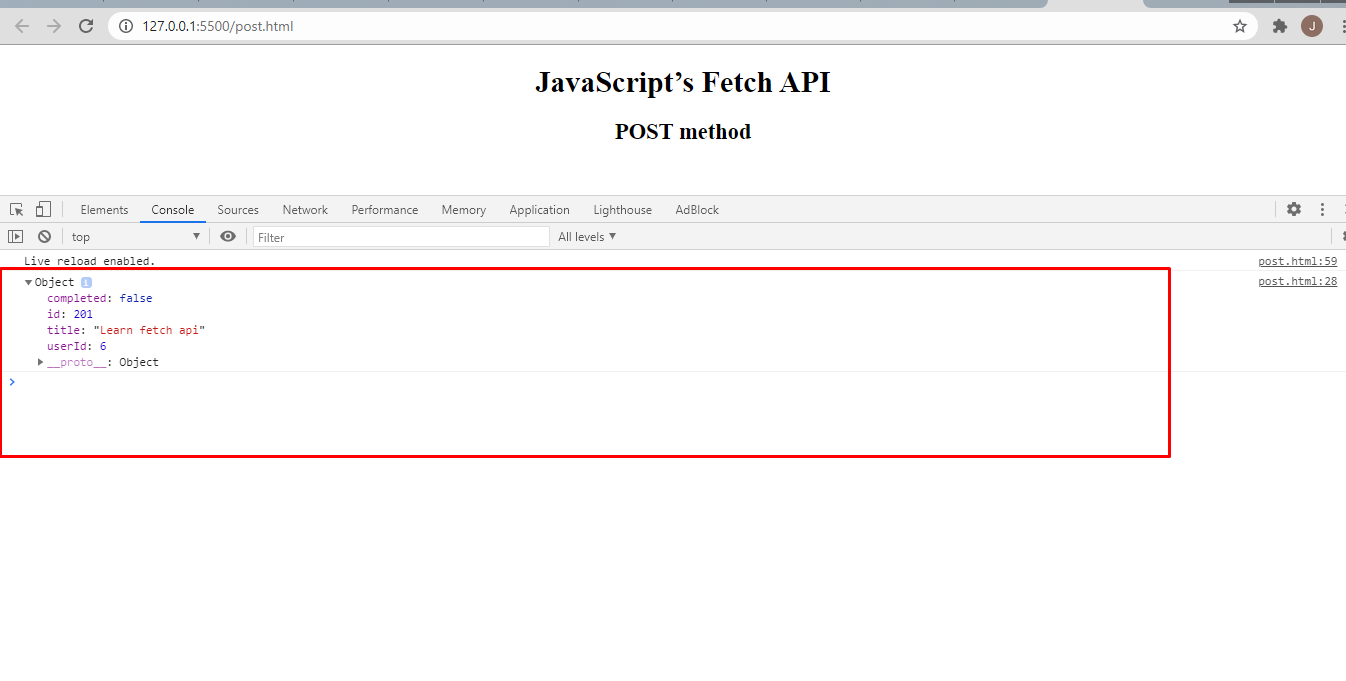
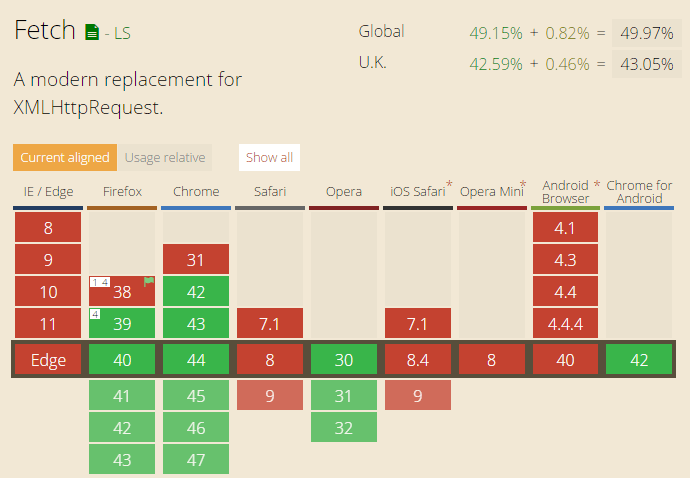
Fetch with POST method. In this code example, we are calling a dummy API for testing. We will create a new "posts" resource that will have the following endpoint. The code example will be as follows. It's very important to keep note that each of the code section is included. The 1st parameter is the URL to the resource, 2nd is an object that ... Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ... Chrome 42: Edge 14: Firefox 40: Safari 10.1: Opera 29: Apr 2015: Aug 2016: Aug 2015: Mar 2017: Apr 2015
JavaScript fetch. fetch API でも POST したい! ちなみに fetch API は WHATWG HTML Living Standard で定義されていて、W3C HTML 5.1 でもなければ ECMAScript2017 でもないです。 ... Jul 17, 2020 - LAST UPDATED: APRIL 22 2021 - A quick set of examples to show how to send HTTP POST requests from React to a backend API using fetch() The Fetch API's fetch function initiates each HTTP request. The fetch function returns a Promise object, which contains an HTTP response represented as a Response object. A common pattern is to extract the JSON response body by invoking the json function on the Response object.
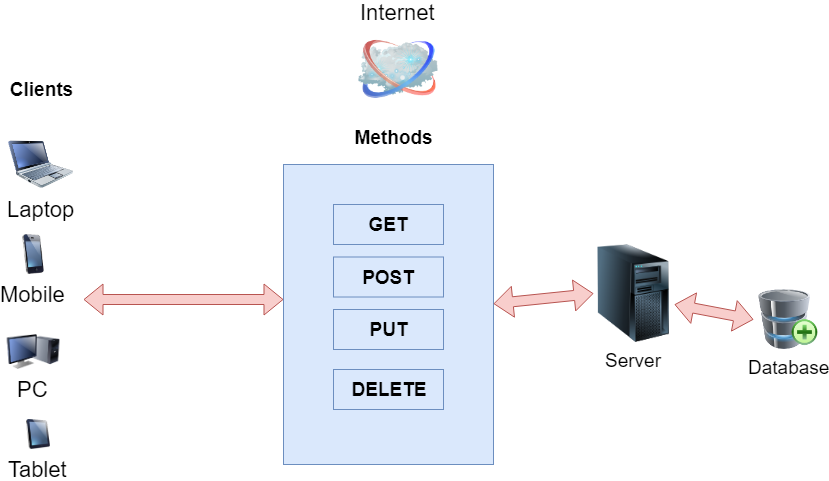
Oct 20, 2020 - What are GET, POST, PUT, PATCH, DELETE? A walkthrough with JavaScript’s Fetch API. ... GET, POST, PUT, PATCH, and DELETE are the five most common HTTP methods for retrieving from and sending data to a server. Mar 02, 2021 - It’s a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can… When it comes to transferring data we rely on the GET and POST functions within the fetch API. These terms are pretty self-explanatory: POST refers to the sending of information to a location, similar to sending a letter. GET refers to the retrieval of data — you know you have mail, so you go to the post office to collect (ask for) it. Test ...
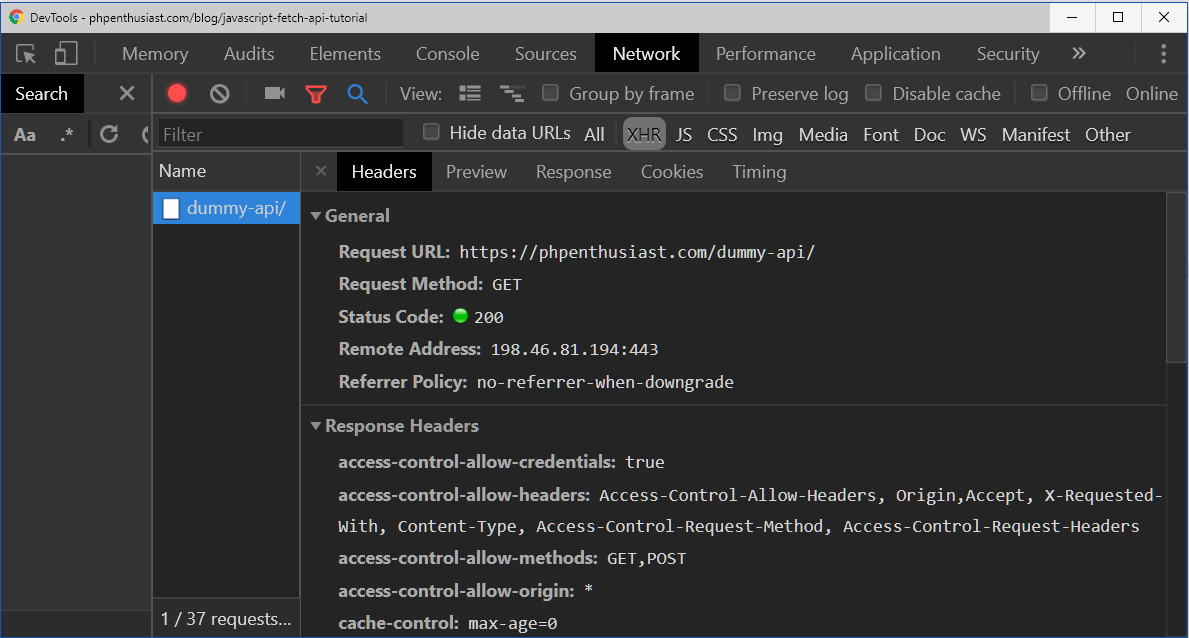
13 Comments on How to use fetch to POST form data as JSON to your API 4 min read If you're using the browser Fetch API to make requests from a web page in your front end through to your back end API, at some point you might need to make requests that send data from a form on that page. Fetch API The Fetch API is a simpler, easy-to-use version of XMLHttpRequest to consume resources asynchronously. Fetch lets you work with REST APIs with additional options like caching data, reading streaming responses, and more. The major difference is that Fetch works with promises, not callbacks. Nov 08, 2019 - It’ll then return the same post content with an ID. In the same JavaScript file add the following content: Now if you open your javascript console and refresh the page you’ll see a result like below – · The API returns a status of 201 which is a HTTP status code for Created.
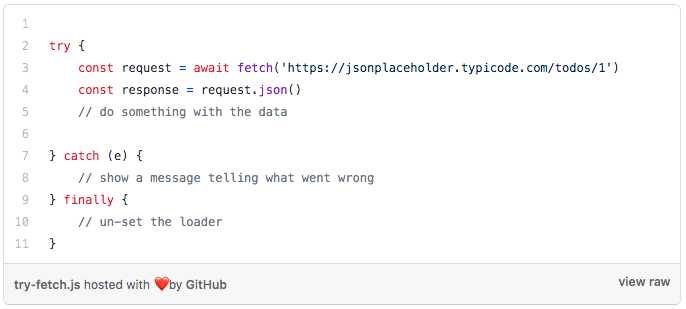
In front end JavaScript, you can make simple API calls with the fetch () utility. To make a simple GET request with fetch, you just need to pass in the URL endpoint as an argument. To make a POST request, you'll need to pass along certain other parameters including a configuration object. If you liked my article and want to offer your support ... Feb 28, 2017 - Not the answer you're looking for? Browse other questions tagged javascript json fetch-api or ask your own question. Jun 28, 2019 - A simple POST request using the fetch API. GitHub Gist: instantly share code, notes, and snippets.
Sep 21, 2020 - Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. Javascript HTTP Post Request Fetch API Example | JSONPlaceholder API ExampleWelcome Folks My name is Gautam and Welcome to Coding Shiksha a Place for All Pro... JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier.
Looking at this now, the Fetch API approach is a lot cleaner. Making other request types. By default, the Fetch API makes GET requests. Let's say you instead wanted to make a POST request to publish a new article via an API.. The fetch() method accepts a second argument you can use to pass in an object of options. One of those is method. This sample shows how the Fetch API can make POST requests. Fetch API: Provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.Fetch provides a better alternative that can be easily used ...
We can put it to all fetch calls, maybe integrate into JavaScript library of our project that does all requests and uses fetch inside. Its only difference compared to the default behavior is that for requests to another origin fetch sends only the origin part of the URL (e.g. https://javascript.info, without path). Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... JavaScript Fetch Example To easily fetch a resource from an external API in JavaScript you can use "fetch" method like below. In this example, it's fetching a post from a fake API and upon getting the result it's parsed into JSON and then finally logged into the console after passing it again from the JavaScript promise.
 Javascript Get Data From Fetch Api Example Tuts Make
Javascript Get Data From Fetch Api Example Tuts Make
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 A Better Way To Use Fetch Api In Javascript Get My Parking Blog
A Better Way To Use Fetch Api In Javascript Get My Parking Blog
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Modern Ajax With Fetch Api Phpenthusiast
Modern Ajax With Fetch Api Phpenthusiast
 Talking To Python From Javascript Flask And The Fetch Api
Talking To Python From Javascript Flask And The Fetch Api
 How To Send Get And Post Requests With Javascript Fetch Api
How To Send Get And Post Requests With Javascript Fetch Api
 Using Javascript Fetch Api To Get And Post Data
Using Javascript Fetch Api To Get And Post Data
 Delete Request Using Fetch In Javascript Codez Up
Delete Request Using Fetch In Javascript Codez Up
 Http Request Methods Get Post Put Patch Delete The Startup
Http Request Methods Get Post Put Patch Delete The Startup
 Browser Web Api Fetch Function
Browser Web Api Fetch Function
 Using Fetch To Post Json Data Ultimate Courses
Using Fetch To Post Json Data Ultimate Courses
 A Basic Guide To The Fetch Api
A Basic Guide To The Fetch Api
 Javascript Fetch Api Method With Examples Codez Up
Javascript Fetch Api Method With Examples Codez Up
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Consuming Rest Apis In React With Fetch And Axios Smashing
Consuming Rest Apis In React With Fetch And Axios Smashing
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Http Post In Laravel Using Fetch Api Giving
Http Post In Laravel Using Fetch Api Giving
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Fetch Medium Posts Amp Data Using Node Js Library Laptrinhx
Fetch Medium Posts Amp Data Using Node Js Library Laptrinhx
 Fetch Api Tutorial For Beginners How To Use Fetch Api
Fetch Api Tutorial For Beginners How To Use Fetch Api
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Javascript 提取api Post方法不起作用 It工具网
Javascript 提取api Post方法不起作用 It工具网
 Fetch Confusion Javascript Codecademy Forums
Fetch Confusion Javascript Codecademy Forums
 How To Fetch Rest Api By Using Tools And Javascript By
How To Fetch Rest Api By Using Tools And Javascript By


0 Response to "32 Fetch Api Javascript Post"
Post a Comment