33 Javascript Backspace Key Press Event
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. MAC laptops don't have two delete keys, delete key works as backspace in windows and fn+ delete key works as forward delete. Keyboard events. KeyDown event is emitted once any key is pressed down. If the key is continuously hold down then multiple keydown events were emitted. KeyPress event is emitted when the character pressed is number or ...
Why Do The Space Bar And Right Shift Key Have A Metal Wire
Jan 17, 2020 - var input = document.getElementById('myInput'); input.onkeydown = function() { var key = event.keyCode || event.charCode; if( key == 8 ){ //backspace pressed } }; ... Unclosed regular expression. (E015)jshint(E015) ... javascript create a function that counts the number of syllables a word ...

Javascript backspace key press event. May 08, 2021 - I am tryting to call function for every keypress it is working for all number and character but not for delete or backspace key. ... The keypress event is fired when a key that produces a character value is pressed down. I am working on a project which shows the character code of each key that is pressed down inside a text box. My problem is that when certain keys, namely: Shift, Backspace, Space are pressed down, their character codes appear like: 16, 8, 32. I want these keys to retain their normal behavior when pressed. This event fails to recognise keys such as tab, shift, ctrl, backspace etc. keyup: This event is triggered when a key is released. Javascript backspace keypress event. Try keydown instead of keypress . The problem with backspace probably is, that the browser will navigate back on keyup and thus your page will not see the keypress event.
11/8/2005 · Javascript: detect backspace key press events in IE. HStrix asked on 8/11/2005. JavaScript. 2 Comments 1 Solution 8113 Views Last Modified: 1/9/2008. Hello experts, in my Asp.Net (VB.Net) web application I'm going to ignore some key press events. So I want to suppress any use of BACKSPACE on a web page Definition and Usage The keyCode property returns the Unicode character code of the key that triggered the onkeypress event, or the Unicode key code of the key that triggered the onkeydown or onkeyup event. The difference between the two code types: Character codes - A number which represents an ASCII character Jan 17, 2020 - var input = document.getElementById('myInput'); input.onkeydown = function() { var key = event.keyCode || event.charCode; if( key == 8 ){ //backspace pressed } };
You can capture a backspace key on the onkeydown event. Once you get the key of pressed button, then match it with the Backspace key code. A Backspace key keycode it 8. The keypress event is fired when a key is pressed down and that key normally produces a character value Oct 26, 2017 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails Key events occur in the following order: KeyDown. KeyPress. KeyUp. The KeyPress event is not raised by non-character keys other than space and backspace; however, the non-character keys do raise the KeyDown and KeyUp events. Use the KeyChar property to sample keystrokes at run time and to consume or modify a subset of common keystrokes.
The keypress event is fired when a key that produces a character value is pressed down. Examples of keys that produce a character value are alphabetic, numeric, and punctuation keys. Examples of keys that don't produce a character value are modifier keys such as Alt, Shift, Ctrl, or Meta. Since this event has been deprecated, you should look to ... keyup event The keydown event occurs when the keyboard key is pressed, and it is followed at once by the execution of keypress event. The keyup event is generated when the key is released. JavaScript keycode events Example Feb 13, 2020 - Issue How can I determine if a user clicks on the keyboard’s backspace key as this will cancel the current working web form? Solution You can use the following jQuery code to capture the event: //--- fix to avoid some situations (not all) backspace loading the previous page in IE and/or Firefox ...
Usingt the provided script, if a user hits backspace on any input element, the default action will occur. In a text field that's to remove characters, but on a check box, radio button, and ... Set KeyPressEventArgs.Handled to true to cancel the KeyPress event. This keeps the control from processing the key press. When you create a KeyPressEventHandler delegate, you identify the method that will handle the event. To associate the event with your event handler, add an instance of the delegate to the event. 8/6/2011 · registering the event on page load - txtSignature.Attributes.Add("onkeypress", "javascript:return DisplayCount();"); How can i catch the backspace and delete key presses and update the character count? ANy help will be appreciated. Thanks.
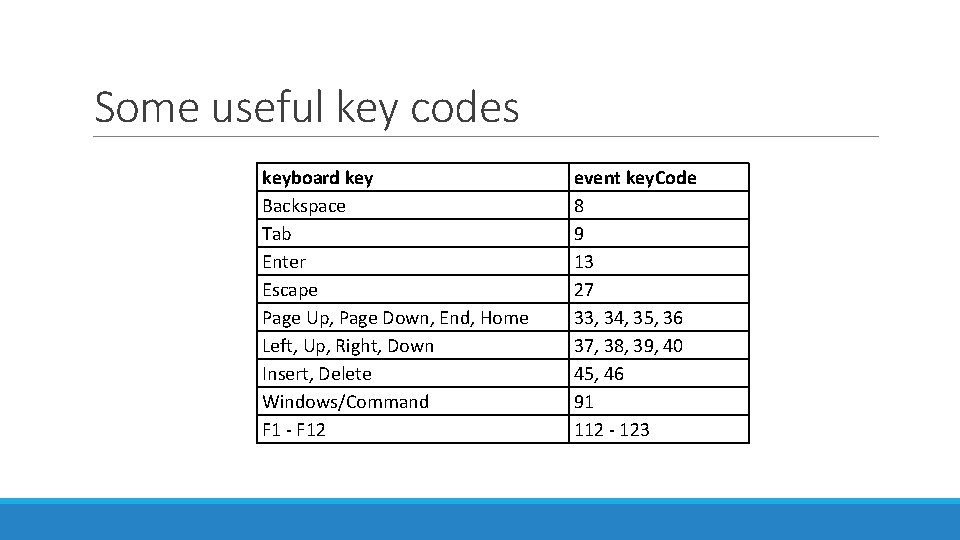
Press a key in the text box below to see the corresponding Javascript key code. Or scroll down to see the full list. Try it! Key Code backspace 8 tab 9 enter 13 shift 16 ctrl 17 alt 18 pause/break 19 caps lock 20 escape 27 page up 33 page down ... 35 Javascript Backspace Key Press Event Written By Roger B Welker. Saturday, August 14, 2021 Add Comment Edit. Javascript backspace key press event. How To Capture A Backspace On The Onkeydown Event Stack. Fastest Backspace. Fastest Backspace Key Definition. Keyboard Keydown And Keyup. keypress Event: This event occurs when the user presses a key that produces a character value. These include keys such as the alphabetic, numeric, and punctuation keys. Modifier keys such as 'Shift', 'CapsLock', 'Ctrl' etc. do not produce a character, therefore they have no 'keypress' event attached to them.
KeyboardEvent, JavaScript Keyboard Events. keydown - fires when you press a key on the keyboard and it fires repeatedly while you holding down the key. keyup - fires when you release a key on the keyboard. keypress - fires when you press a character keyboard like a, b, or c, not the left arrow key, home, or end keyboard, … event.code and event.key. 5 days ago - The tables below list the standard key values in various categories of key, with an explanation of what the key is typically used for. Corresponding virtual keycodes for common platforms are included where available. KeyPress event is invoked only for character (printable) keys, KeyDown event is raised for all including nonprintable such as Control, Shift, Alt, BackSpace, etc. UPDATE: The keypress event is fired when a key is pressed down and that key normally produces a character value . Reference.
Calling event.preventDefault () in the handler of a keydown event will prevent the default effects of the keypress. When pressing a character, this stops it from being typed into the active text field. When pressing backspace or delete in a text field, it prevents a character from being deleted. 4 days ago - The KeyboardEvent interface's key read-only property returns the value of the key pressed by the user, taking into consideration the state of modifier keys such as Shift as well as the keyboard locale and layout. KeyPress event is invoked only for character (printable) keys, KeyDown event is raised for all including nonprintable such as Control, Shift, Alt, BackSpace, etc. ... The keypress event is fired when a key is pressed down and that key normally produces a character value
The keyboard events are keydown and keyup. The first one triggers on pressing the key down, the second one- on releasing the key. The primary keyboard event properties are the following: code: it is the key code ( for example, "KeyA" ), specific to the key location on the keyboard. key: the character ("A", "a") for non-character keys. Definition and Usage. The onkeypress event occurs when the user presses a key (on the keyboard). Tip: The order of events related to the onkeypress event: onkeydown; onkeypress; onkeyup; Note: The onkeypress event is not fired for all keys (e.g. ALT, CTRL, SHIFT, ESC) in all browsers. To detect only whether the user has pressed a key, use the onkeydown event instead, because it works for all keys. For some reason the backspace key doesn't register and click the button while the rest of my key presses work. When I press the comma button it clicks the button but not when I press backspace. void Calculator::keyPressEvent(QKeyEvent *event) { switch...
Write the word ' key press ' and the word ' JavaScript ' (including proper capitalization) to see these in action. We've created sequence combos for the sequences "key", "keypress" and "JavaScript". You can probably find other fun uses for sequence combos such as entering combos in a fighting game. Try making Ryu do a hadoken ("down", "right ... Press any key to get the JavaScript event keycode. event.key. key. event.location location. event.which which. event.code. code. Table Dark theme. Made with love by Wes Bos — fork or suggest edits on GitHub — Follow @wesbos Tweet ... To simulate keypress events with JavaScript, we can use the dispatch method with an event object. We can use the KeyboardEvent constructor to create a keyboard event with various options. ← How to Check That a Number is NaN in JavaScript? → How to Get the Hours Difference Between Two Dates with Moment.js?
Oct 30, 2014 - with jQuery it internally filters enter and backspace keys on input events, and these key presses don't reach it – vsync Oct 14 '16 at 22:51 Calling event.preventDefault () in the handler of a keydown event will prevent the default effects of the keypress. When pressing a character, this stops it from being typed into the active text field. When pressing backspace or delete in a text field, it prevents a character from being deleted. 8/1/2021 · keydown: It fires when any key is pressed down. keypress: It fires only when a key that produces a character value is pressed down. For example, if you press the key a, this event will fire as the key a produces a character value of 97. On the other hand, this event will not fire when you press the shift key as it doesn't produce a character value.
11/1/2020 · To call the specific javascript function, when the enter, backspace or spacebar key is pressed, you can use the solution below. Event onKeyPress doesn't work with backspace key. But you can use onKeyDown event instead of onKeyPress event: event.code and event.key The key property of the event object allows to get the character, while the code property of the event object allows to get the "physical key code". For instance, the same key Z can be pressed with or without Shift. That gives us two different characters: lowercase z and uppercase Z. 23/7/2005 · Use it to find. out what the keyCode is for any key pressed. If you want to detect 'backspace' anywhere in the document, use. an onkeydown event with the body element to capture it. You mentioned "Unless an <input> field is in focus, BS is a reserved. key for one page back.", which clues me in to this issue.
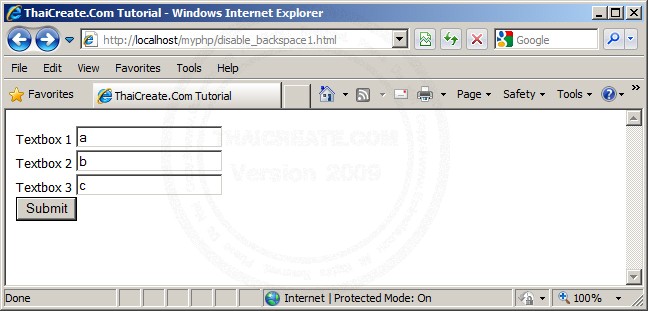
เป็นตัวอย่างการ JavaScript ป้องกันกดปุ่ม Backspace บน Keyboard disable_backspace1.html Tutorial document.onkeydown = chkEvent var formInUse = false; function chkEvent(e) Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Feb 29, 2016 - When pressing backspace without an active text field, in a browser like Chrome where backspace takes you back to the previous page, it prevents that behaviour (as long as you catch the event by adding your event listener to document instead of a text field). Documentation on how the value of the keyCode ...
23/1/2020 · The task is to detect when the backspace and delete keys are pressed on keydown events. Here 2 approaches are discussed, one uses event.key and another uses event.keyCode with the help of JavaScript. Approach 1: Take the input from input element and add a event listener to the input element using el.addEventListener () method on onkeydown event. Oct 26, 2020 - KeyPress event is invoked only ... keys, KeyDown event is raised for all including nonprintable such as Control, Shift, Alt, BackSpace, etc. ... for open new tab we are using window.open but new tab are open in left side how to change the right side · button not clicking for random jokes in javascript... The keypress event operates exactly like keydown except for that if doesn't fire for command keys. By command keys, we mean keys such as Tab, Shift, Enter, F1 and so on and so forth. The keydown event fires only for alphanumeric keys. In contrast, keydown, as we saw above, fires for all keys on the keyboard.
0 54 Ios Wrong Backspace Event Fired Onkeypress After
 Android Keycode Detection 229 Issue Fix
Android Keycode Detection 229 Issue Fix

Keypress On Firefox Backspace Is Handled Issue 19943
 Keypress Event In Vb Net Javatpoint
Keypress Event In Vb Net Javatpoint
Refresh Section On Backspace Key Action Collaboration Center
 Touch Portal On Twitter Just Create A Button With A
Touch Portal On Twitter Just Create A Button With A
![]() Backspace Key Disabled After Typing Anything In The Filter
Backspace Key Disabled After Typing Anything In The Filter
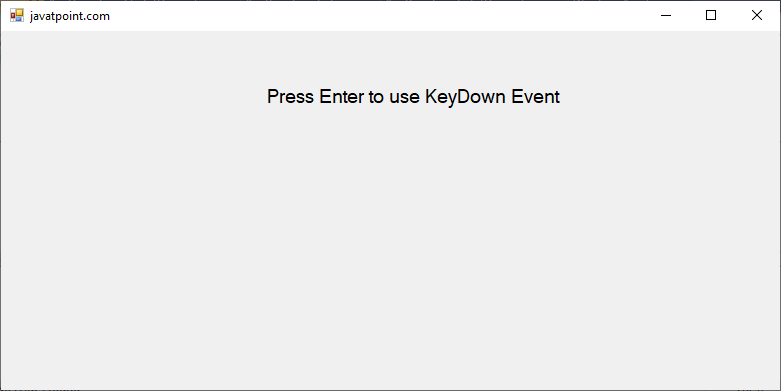
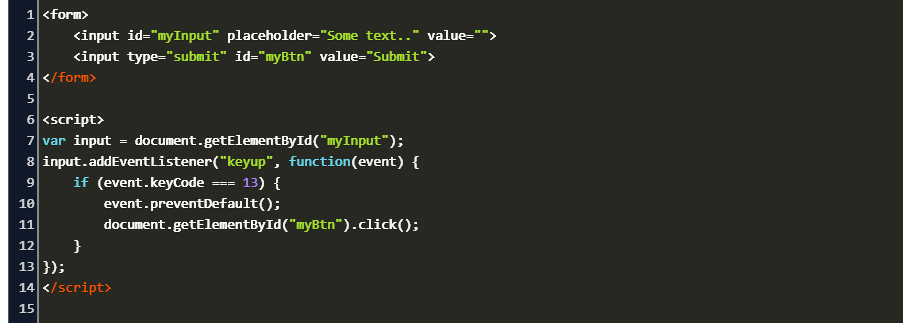
 Javascript Enter Key Input Code Example
Javascript Enter Key Input Code Example
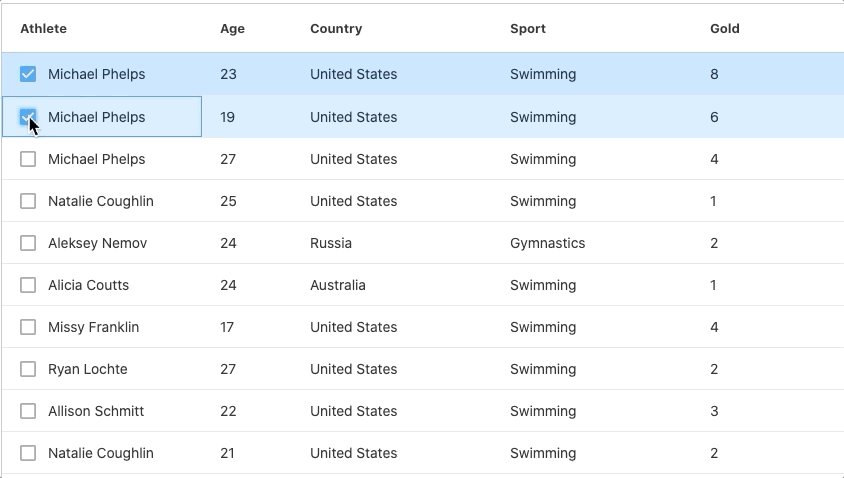
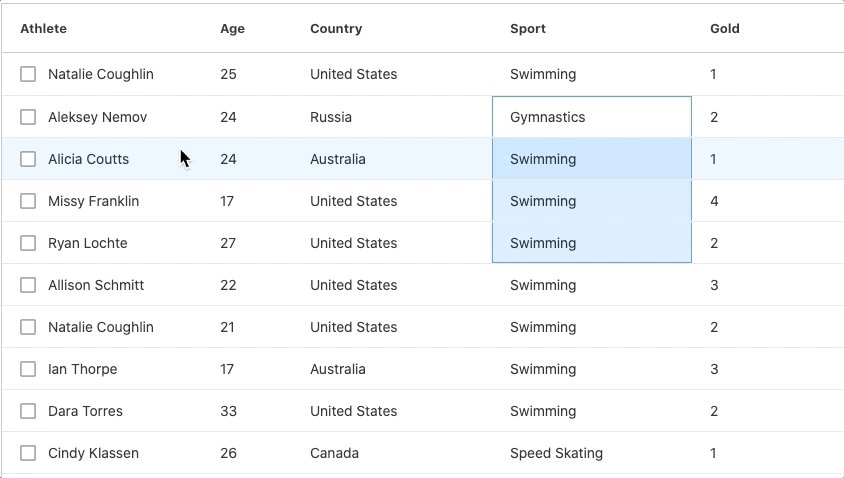
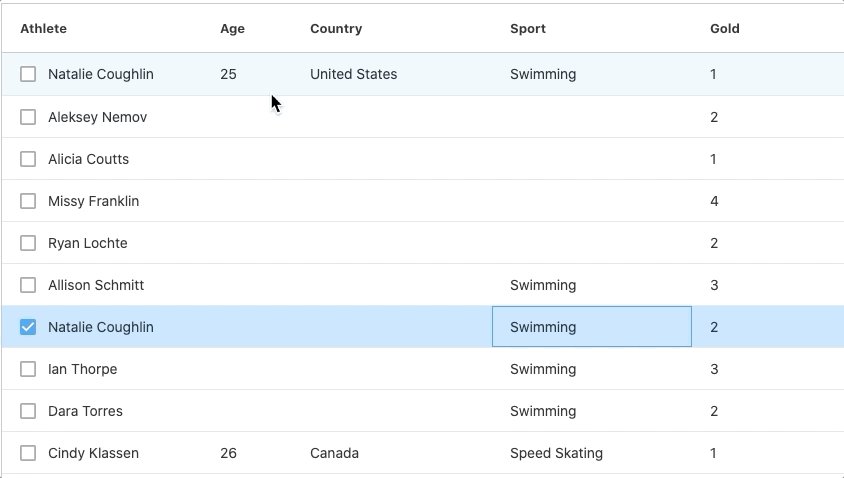
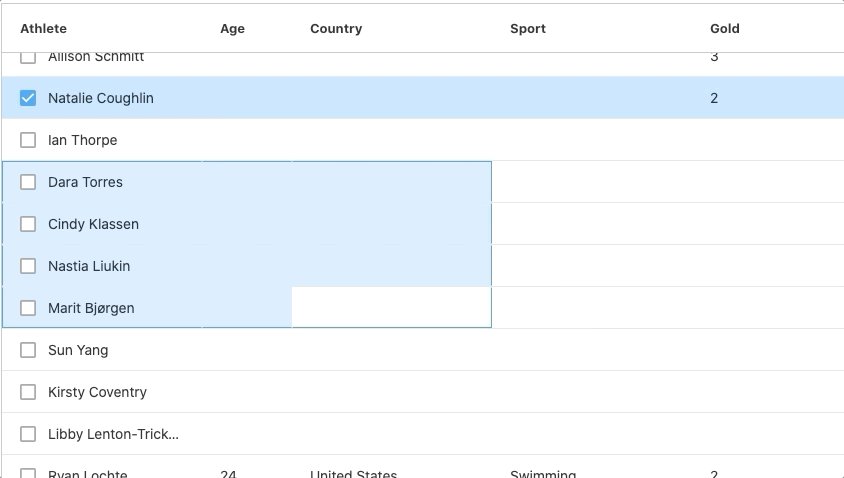
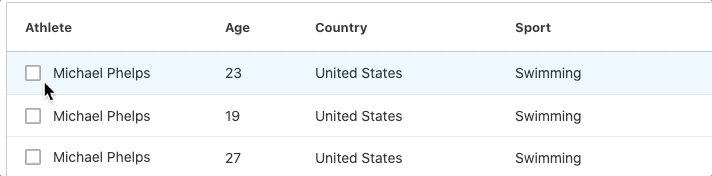
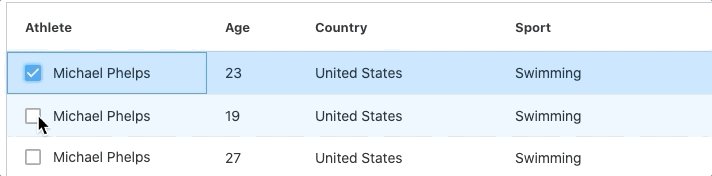
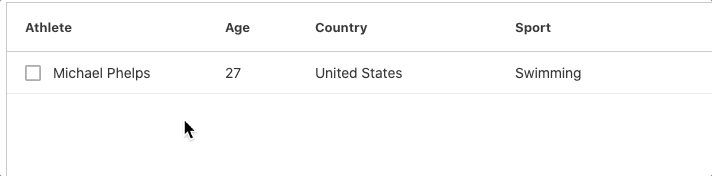
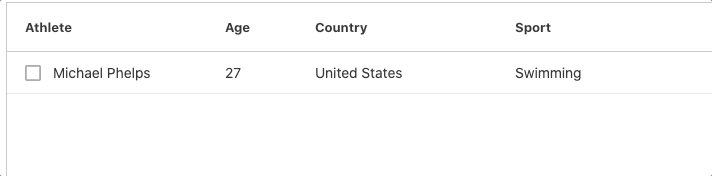
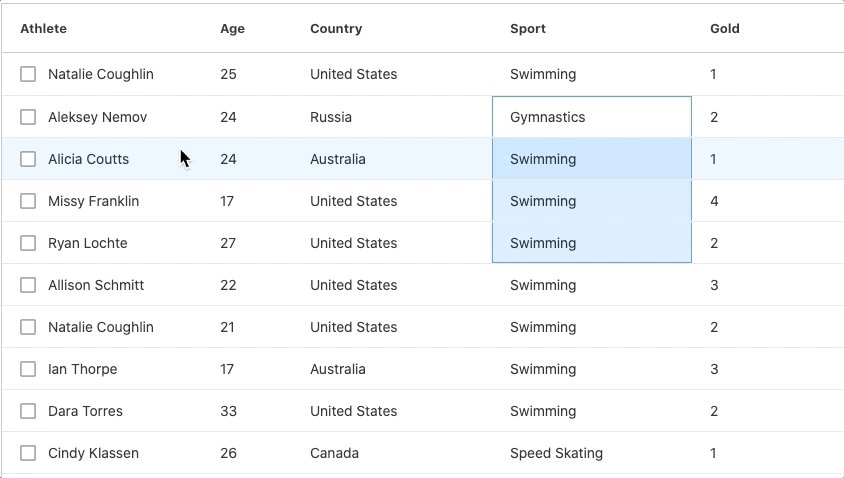
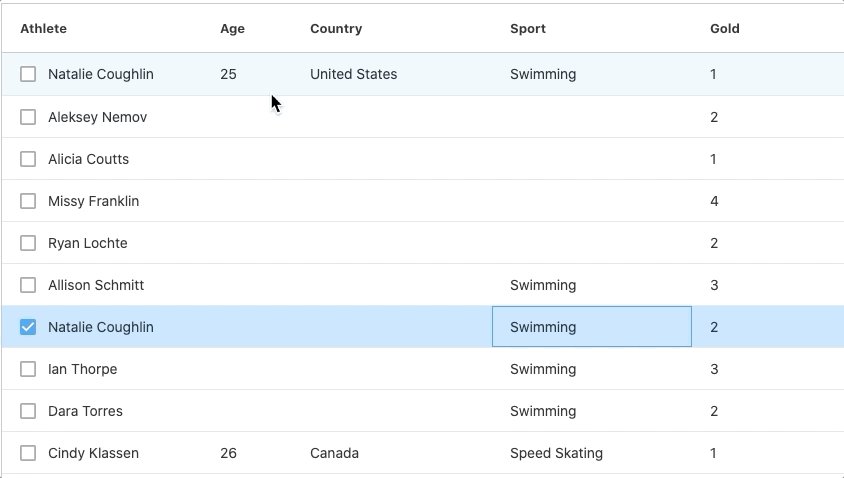
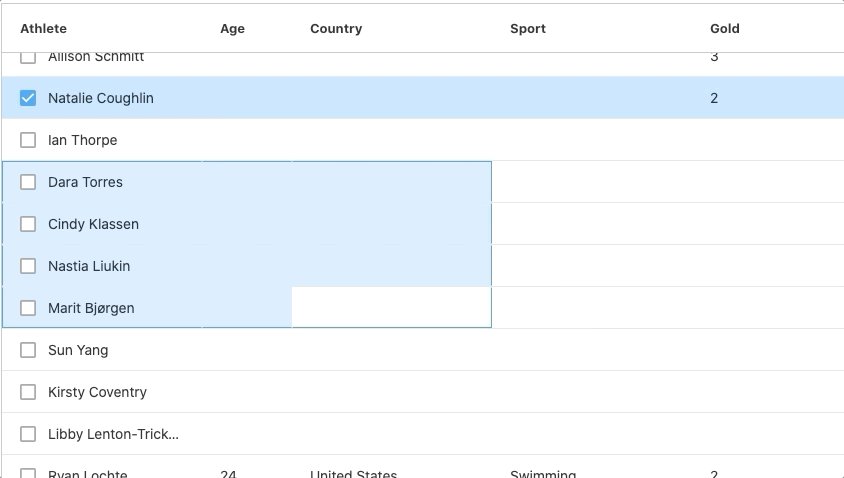
 Deleting Selected Rows And Cell Ranges Via Key Press In Ag Grid
Deleting Selected Rows And Cell Ranges Via Key Press In Ag Grid
 How To Use React Onkeypress Example Code Included Upmostly
How To Use React Onkeypress Example Code Included Upmostly
 Delete Keyboard Event I Have Not Paid Much Attention To
Delete Keyboard Event I Have Not Paid Much Attention To
 Simulate Keypresses In Python Nitratine
Simulate Keypresses In Python Nitratine
 What S The Difference Between The Backspace And Delete
What S The Difference Between The Backspace And Delete
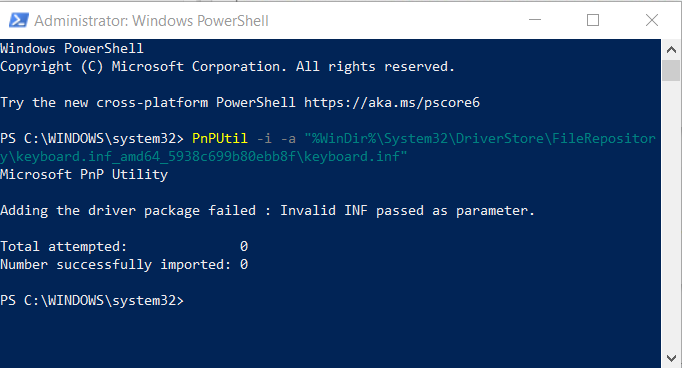
 Command Line Delete Arrows And Backspace Not Working In
Command Line Delete Arrows And Backspace Not Working In
 Javascript Disable Backspace On Keypress
Javascript Disable Backspace On Keypress
 Onclick Enter Key Code Example
Onclick Enter Key Code Example
 Deleting Selected Rows And Cell Ranges Via Key Press In Ag Grid
Deleting Selected Rows And Cell Ranges Via Key Press In Ag Grid
 Javascript Tutorial 45 Events In Jquery Keydown Keypress
Javascript Tutorial 45 Events In Jquery Keydown Keypress
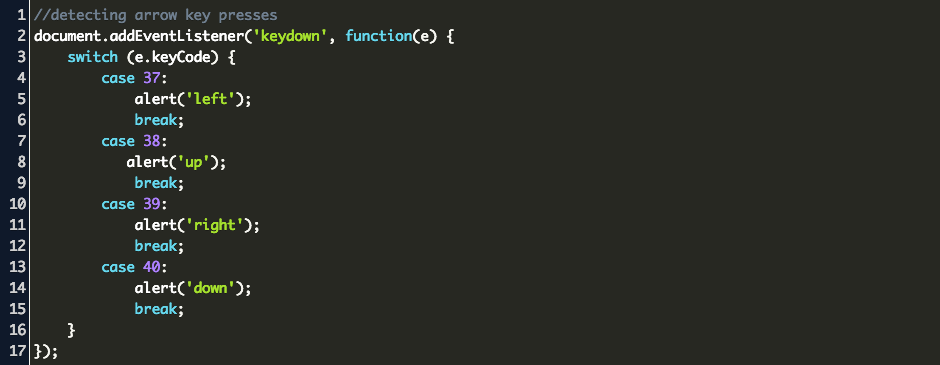
 Javascript Detect Arrow Key Press Code Example
Javascript Detect Arrow Key Press Code Example
 Backspace Key Behavior Changed Solved Page 3 Windows 10
Backspace Key Behavior Changed Solved Page 3 Windows 10
 Fixing Backspace Back Button Functionality When Using
Fixing Backspace Back Button Functionality When Using
 React Native How To Find Out Which Key Is Being Pressed Dev
React Native How To Find Out Which Key Is Being Pressed Dev
 How To Allow A Textbox Accept Numerics Decimal And Backspace
How To Allow A Textbox Accept Numerics Decimal And Backspace
 Javascript Input When Enter Key Code Example
Javascript Input When Enter Key Code Example
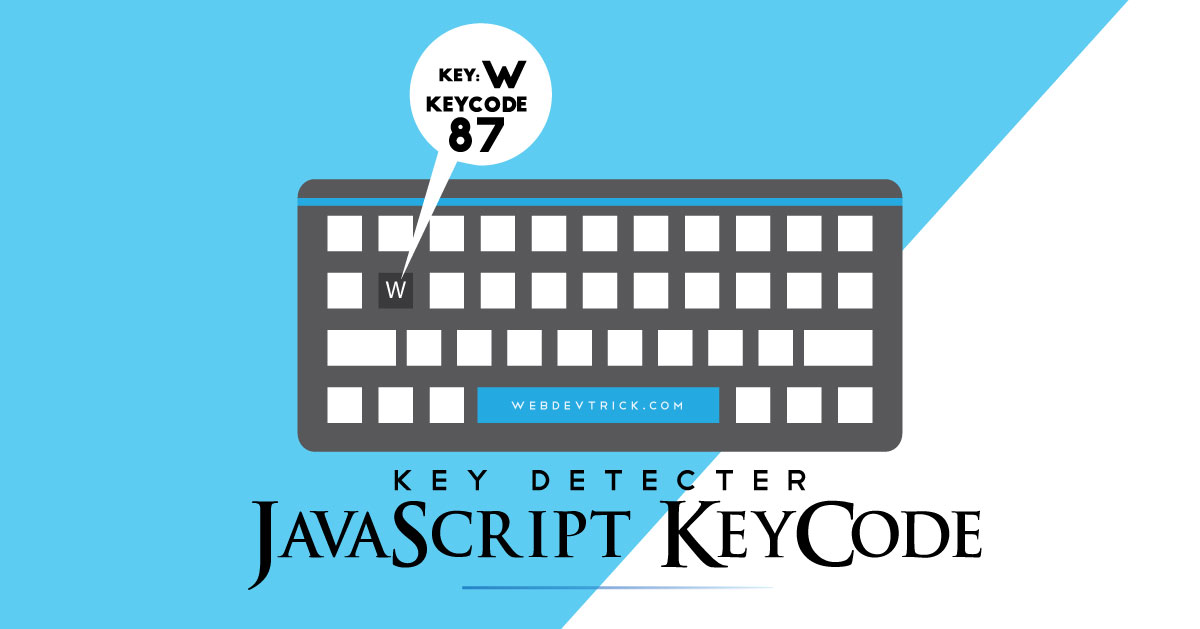
 Javascript Keycode Program Detect Keypress Event Using Js
Javascript Keycode Program Detect Keypress Event Using Js
 Bringing Keyboardevent Key And Keyboardevent Keycode
Bringing Keyboardevent Key And Keyboardevent Keycode
 Javascript Input Detect Delete Key Press Code Example
Javascript Input Detect Delete Key Press Code Example
 Csc 337 Lecture 11 Keyboard Events Keyboardtext Events
Csc 337 Lecture 11 Keyboard Events Keyboardtext Events
 Why Do Android And Ios Keyboards Only Have A Backspace Button
Why Do Android And Ios Keyboards Only Have A Backspace Button

0 Response to "33 Javascript Backspace Key Press Event"
Post a Comment