22 The Google Maps Javascript Api Does Not Support This Browser
Nov 18, 2017 - Is it possible to define the InternetExplorer as default browser in the Javascript API? This might be the reason for the different behaviour of the geocodezip sample and my programs. In this case the programs would have to be mended. javascript google-maps google-maps-api-3 browser ... The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it. Note: Geolocation is most accurate for devices with GPS, like smartphone. The Geolocation API is supported in all browsers:
 How I Fixed This Page Can 39 T Load Google Maps Correctly
How I Fixed This Page Can 39 T Load Google Maps Correctly
Aug 09, 2017 - Stack Overflow | The World’s Largest Online Community for Developers

The google maps javascript api does not support this browser. If a message in a yellow frame per the screenshot below is receiving continuously by opening the Google Map under SmartPTT Dispatcher,... English (US) Русский Submit a request Sign in. SmartPTT Technical Support Center; Knowledge Articles; Location Service (GPS) Google Maps JavaScript API is not supported by the browser you are using. Google Maps Javascript API v2 is no longer available and There are lots of changes between v2 and v3. Thats why all old API based maps are broken/not working and showing "Sorry something went wrong" like this screenshot: It seems JavaScript is either disabled or not supported by your browser. If your browser does not support JavaScript, please use our text view pages instead. Loading Data...
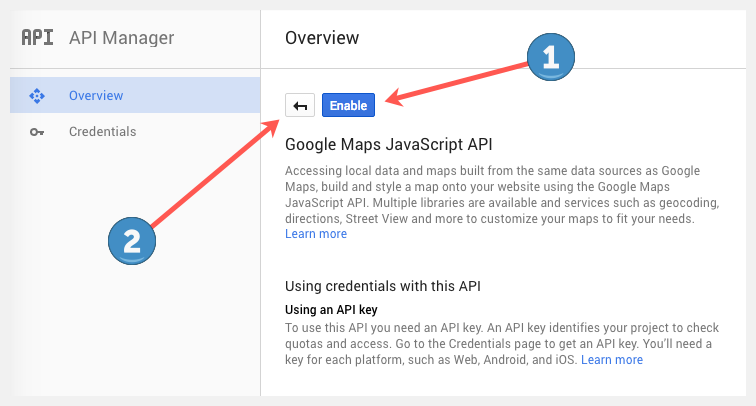
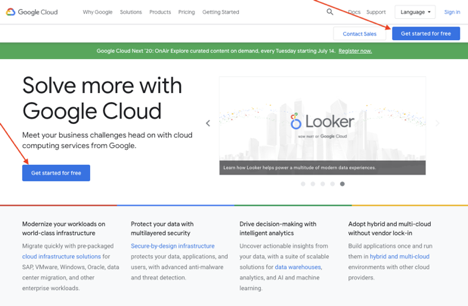
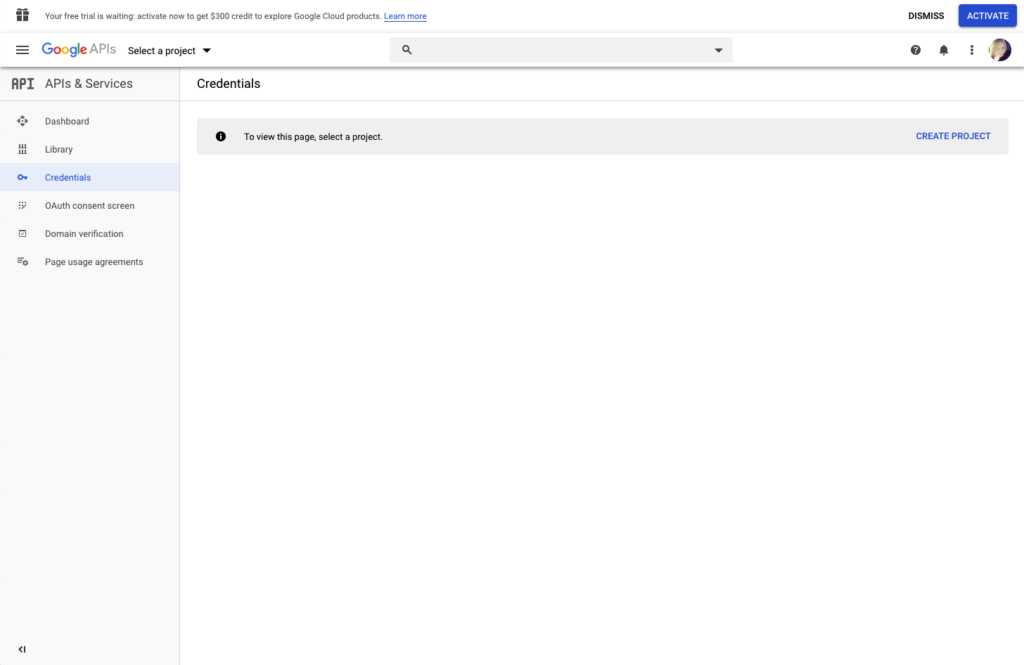
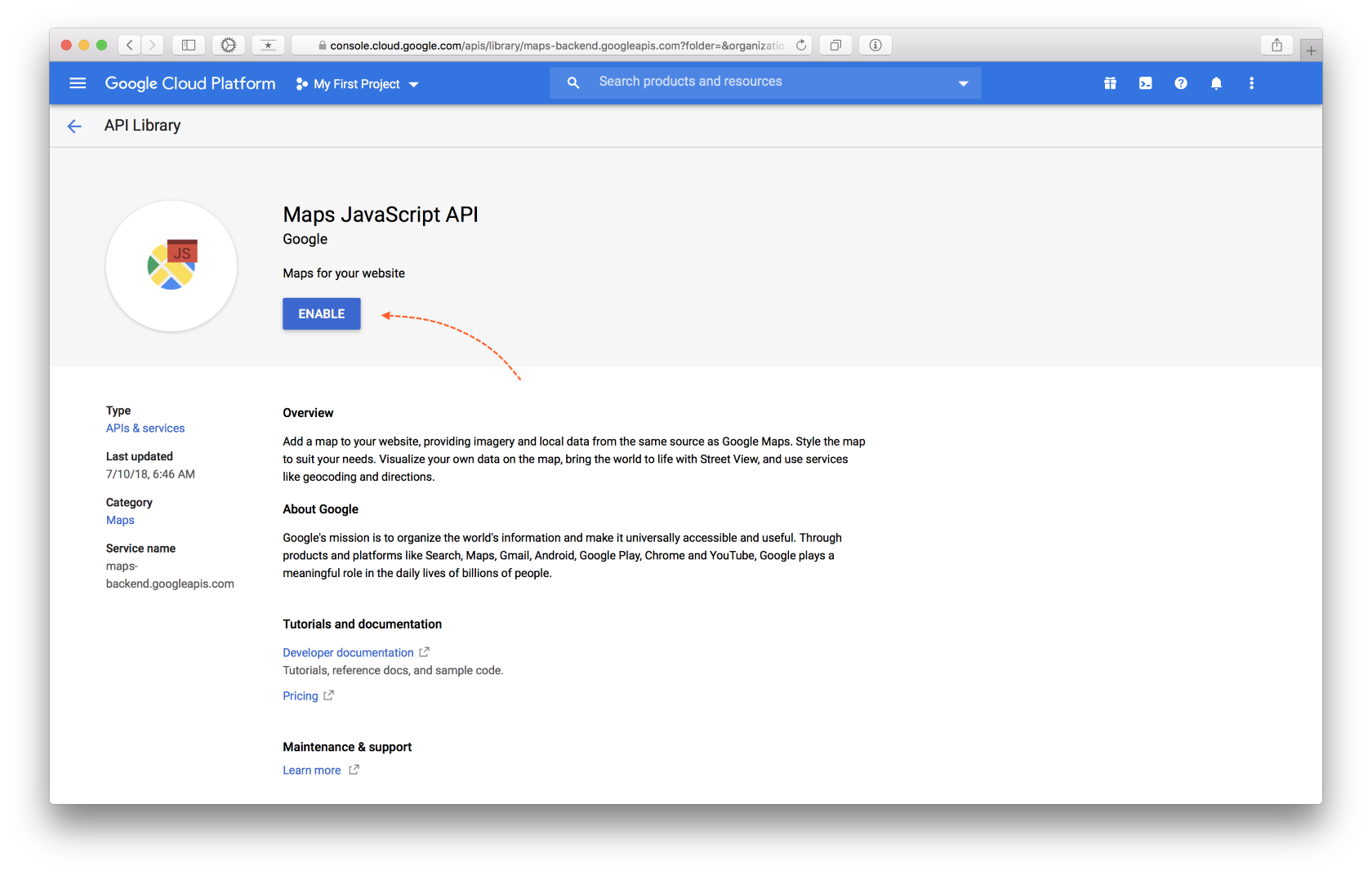
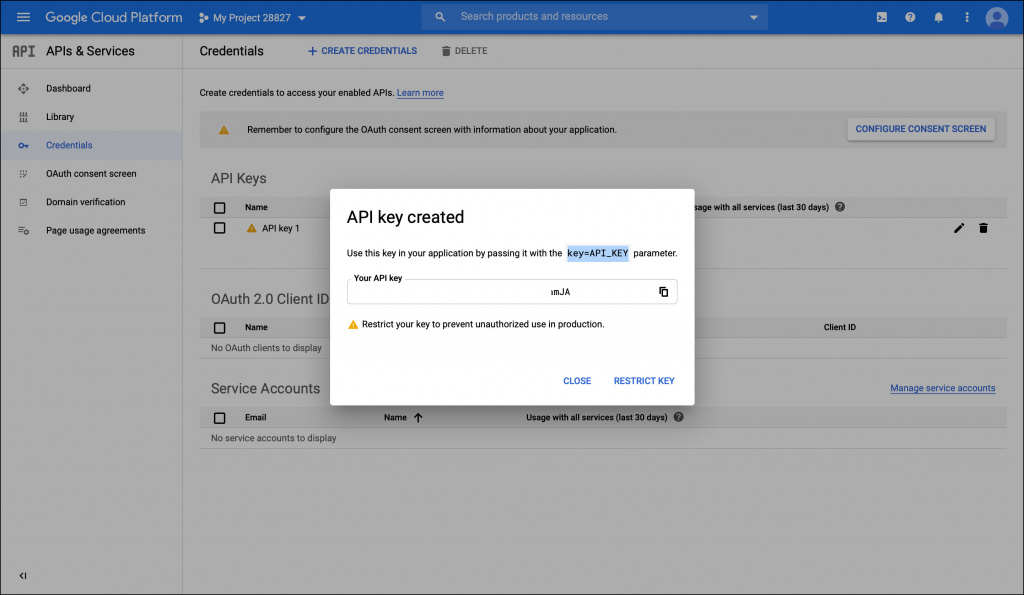
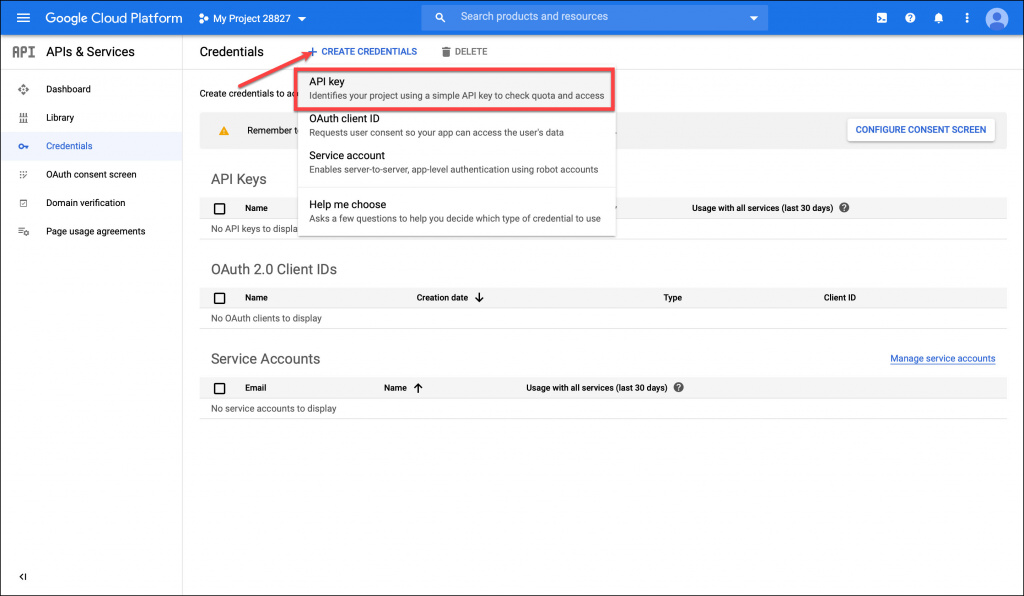
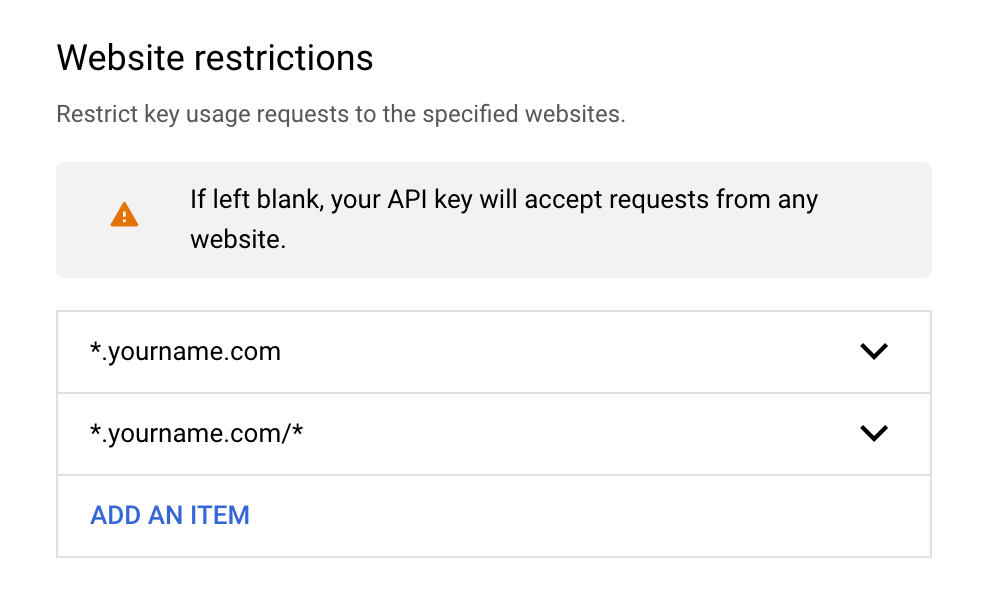
Generate a new API key. Go to the Google Maps Platform. Click the Get Started button in the middle of the screen. Click on the Google Cloud Platform home in the upper left corner. Click on Billing to make sure your billing details are up-to-date. If they are not, your Google Maps will not work properly. The Geolocation is one of the best HTML5 API which is used to identify the user's geographic location for the web application. This new feature of HTML5 allows you to navigate the latitude and longitude coordinates of the current website's visitor. These coordinates can be captured by JavaScript and send to the server which can show your ... Google has disable the use of the api key; Geolocation is not working in firefox. When I try to share location it does not work with the map but works well in other browsers. Picasa google Maps Javascript API; Why do Java, Silverlight, Adobe Acrobat and other plugins no longer work? Websites show a spinning wheel and never finish loading
Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. The HTML Geolocation API is used to get the geographical position of a user. ... Note: Geolocation is most accurate for devices with GPS, like smartphones. Browser Support. The numbers in the table specify the first browser version that fully supports Geolocation. ... To display the result in a map, you need access to a map service, like Google ... Try run Windows Update and install all updates and restart your PC. Try update Java and Flash Player. Was this reply helpful? Sorry this didn't help.
Google Maps API Key - The API key is used to confirm that the application is registered and authorized to use Google Play Services. See Obtaining a Google Maps API Key for details about this key. Request the legacy Apache HTTP client - Apps that target Android 9.0 (API level 28) or above must specify that the legacy Apache HTTP client is an ... If you use Internet Explorer to view Google Maps, you might have some display problems. Internet Explorer has Compatibility View, a feature that affects how Maps may be displayed. To fix this, yo Create a Google Maps API Key. ... then refresh the page that contains the Map's shortcode in your browser. If the Map is still not showing, ... If you are still experiencing problems or need more help, please post on our Support Forums or visit our Support Desk. We will get the problem sorted out as soon as possible!
To do that, you need a map service (e.g., Google Maps). The following example uses the Google Geolocation API to display the current user location. First, you must define an HTML element as the map canvas and invoke the Google Geolocation API. Then, use the HTML5 geolocation methods to get the user location. It will be sent to a function that ... 1. Use another browser. 2. Make sure that IE isn't using Compatibility Mode. From Internet Explorer> Tools (on the Menu Bar) (or Alt + t)> Compatibility View Settings, verify that the site is not in the list, that "Use Microsoft compatibility lists" is unchecked and that "Display Intranet Sites in Compatibility View" is unchecked. 3. Dec 03, 2020 - Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery.
Polyfill isolation is now enabled; this change prevents the Maps API internal polyfills from being installed on the host page. ... Fixed an issue where a map focus ring would appear when switching browser tabs. One of the main reasons Google Maps stopped working on your site may be the changes in Google policies concerning the work of Google Maps, announced on 16 July. More specifically, from now on to display Google Maps on your website you need to get a Google Maps API key. This is a kind of token, connecting your widget and Google Maps API. If the Google Maps API returns no results, then the list of upcoming events will be empty as well. Map View is also limited to only events with an assigned venue. If an event does not have a venue with a valid address, then it will not display in the list of upcoming events.
In browser, this works just fine. I noticed that in browser when the google pop up appears, client id is being passed in it and when opened as a PWA, client id is not being passed and hence url for pop is not constructed. That might be one of the reason. I don't see this as a node package issue. I request Google to resolve this issue at the ... Contacting the support team Creating a support case. Project Owners, Project Editors, and Tech Support Editors can create support cases. If you don't have one of these roles, contact your Project Owner or Organization Admin to get access.. We strongly recommend that before you create a support case, you have a valid billing account and have at least one Google Maps Platform API enabled on ... Open the Google Maps app . Tap your profile picture or initial Settings About, terms & privacy. Next to "Version," find your app version. Give feedback about this article. Choose a section to give feedback on.
The default OS browser supply programs with more things than access to the internet - like javascript. Check that the browser is updated to the latest and greatest. In IE tools, the security is set to medium. and cookies and cache is deleted. If one uses a maintenance app like CCleaner, that app can clear all installed browser's cache in one ... Output with debug javascript enabled: The Google Maps JavaScript API does not support this browser. Expected behavior Prior to November 13th code would run without a problem. Possible Solution Enable browser impersonation. Dec 17, 2020 - Find support services for Google Maps APIs, including expert support, technical guidance, and developer communities.
This library brings the Google Maps API Web Services to your Node.js application. The Node.js Client for Google Maps Services is a Node.js Client library for the following Google Maps APIs: Keep in mind that the same terms and conditions apply to usage of the APIs when they're accessed through this library. If you started using Google Maps on your website or after June 22nd, 2016 then you will need to sign up for Google Cloud and implement an API key. I divide this post into several steps you have to follow all the required steps in order to fix the "This page didn't load Google Maps correctly. Beginning in August 2021, a warning message will appear to Internet Explorer 11 users at the top of maps. The last version of the Maps JavaScript API to support Internet Explorer 11 is v3.47. Support for Internet Explorer 11 will be entirely discontinued in August 2022. This also applies to the IE mode in Edge.
Installation Completed. Cashless Tolling Active. Interchange Locations. Gantry Located on Highway. Gantry Located at Interchange. *Schedule subject to change. Use zoom-in tool to better. view overlapping gantries. Phase 1: Gantry Installation. Ignorer". That could be translated into : "The Internet browser that you are using is not compatible with Google Maps API JavaScript. We recommand to change your Browser". If I click on "to know more", Internet Explorer is open and they are saying that I am using IE 11, and that I can use Google Chrome for example. But I use Google Chrome. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. If you are still experiencing problems viewing the ads after ensuring that JavaScript is activated in your browser, please check our list of the most common reason ads ...
Create an account, generate an API key, enable APIs and SDKs, and start building. > Read the guide and get started fast ... New to Google Maps Platform? Build your first map with a marker. > Try it for JavaScript, Android, and iOS If you started using Google Maps on your website on or after that date then you will need to sign up for and implement an API key (older users still do not need a key). Google has not made setting up an API key a very user-friendly process. Their interface is geared towards developers. As such, many users have trouble correctly creating a key. When we launched the Google Maps JavaScript API v3 last year our goal was to develop a framework in which we could deliver compelling and i...
The google maps API does not support this browser The google maps API does not support this browser ... On Windows XP, the f.lux location dialog does not work. What should I do? Due to the "Poodle" bug in SSLv3, our server does not allow connections from IE on Windows XP. If you use Chrome or another browser, you can use this map page and paste ...
 Google Maps Problem Fix This Page Can T Load Google Maps
Google Maps Problem Fix This Page Can T Load Google Maps
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
Google Map Api Disabled Mobirise Forums
 The Google Maps Javascript Api Does Not Support This Browser
The Google Maps Javascript Api Does Not Support This Browser
 Google Maps Not Working Learn How To Fix It Design Tlc
Google Maps Not Working Learn How To Fix It Design Tlc
 Google Maps Universal Link Format Destination Coordinates
Google Maps Universal Link Format Destination Coordinates
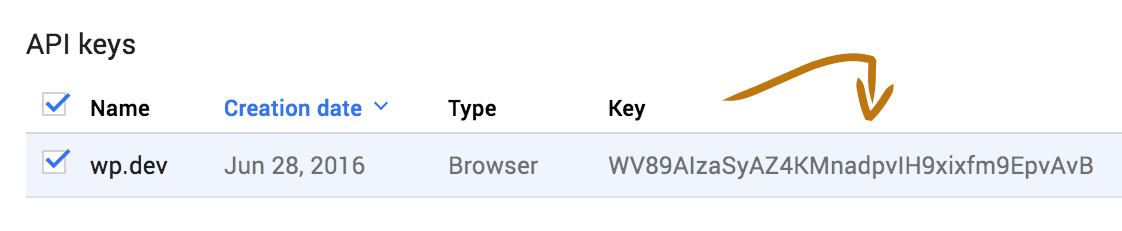
 Setting Up Your Google Maps Api Key Appthemes Docs
Setting Up Your Google Maps Api Key Appthemes Docs
 Google Maps Api Key Speak Creative
Google Maps Api Key Speak Creative
 Google Maps How To Add The Google Maps Api Key Wp Rentals
Google Maps How To Add The Google Maps Api Key Wp Rentals
 How To Setup A Google Maps Api Key
How To Setup A Google Maps Api Key
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 How To Add A Google Map Tilda Help Center
How To Add A Google Map Tilda Help Center
 How Do You Activate Google Maps Javascript Api V3 Service
How Do You Activate Google Maps Javascript Api V3 Service
 Add Google Maps Block To Your Website
Add Google Maps Block To Your Website
 Fix This Page Can T Load Google Maps Correctly Error On
Fix This Page Can T Load Google Maps Correctly Error On
 Add Google Maps Block To Your Website
Add Google Maps Block To Your Website
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 The Google Maps Javascript Api Does Not Support This Browser
The Google Maps Javascript Api Does Not Support This Browser
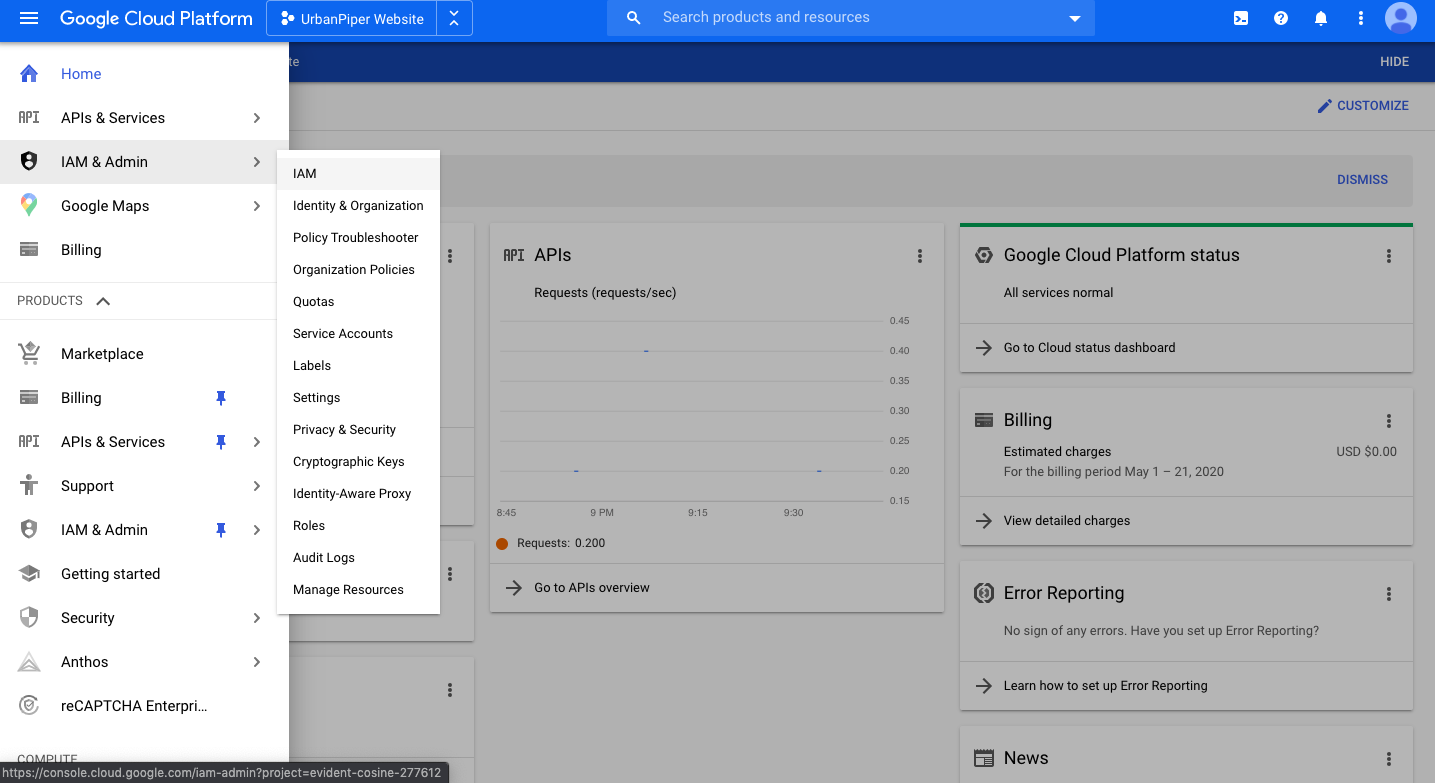
 Creation Of Google Maps Platform And Google Oauth Urbanpiper
Creation Of Google Maps Platform And Google Oauth Urbanpiper
 Google Maps Problem Fix This Page Can T Load Google Maps
Google Maps Problem Fix This Page Can T Load Google Maps
The Google Maps Javascript Api Does Not Support This Browser
0 Response to "22 The Google Maps Javascript Api Does Not Support This Browser"
Post a Comment