21 Javascript Change Class Name
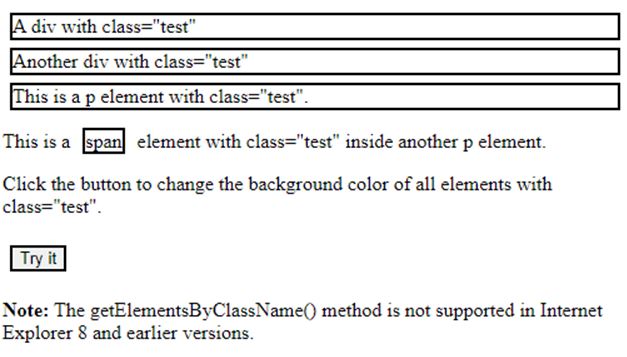
Tip: Also see How To Toggle A Class. Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property.
Javascript change class name. change div className Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/01/javascript-change-class-name.htmlJavascript Tutorials For Beginners... Jul 22, 2019 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector There are many ways you can change the class name of an element using JavaScript. The classList property in JavaScript is now commonly used. However, classList property and its methods are available in new modern browsers. If you were looking for a cross browser solution, then I would recommend the use of className attribute.
Change CSS Property With getElementsByClassName in JavaScript. getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name. Jan 29, 2020 - There is a property, className, in JavaScript to change the name of the class of an HTML element. The existing class value will be replaced with the new one, that you have assigned in className. <!DOCTYPE html> <html> <head> <title>How can I change the class of an HTML element in JavaScript?</t... Jun 29, 2021 - Now that we know that we can obtain an element from HTML, let's see how to actually do that using JavaScript. To change an element's class, we first have to retrieve it. Depending on the element, we can obtain them through a few different approaches: getElementsByClassName(class_name) - returns ...
Code language: JavaScript (javascript) The getElementsByClassName() method returns a collection of elements whose class name is the CSS class that you pass into the method. The return collection is a NodeList. HTML: Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). JavaScript set input value by class name | Change value attribute example. Use getElement s ByClassName return a list/array of elements. Pick element through the index and set a value on the input element. You can also iterate over elements. Use getElementById method if only one element needed to change value.
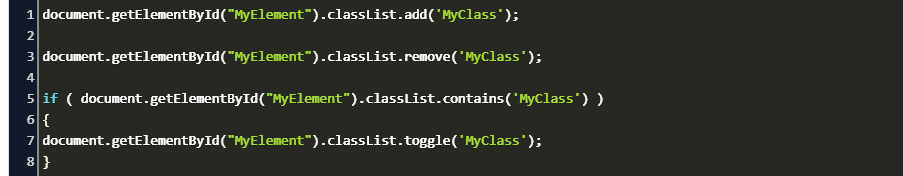
To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.) Sep 08, 2017 - This property is used to set or return the name of a class of an HTML element. It is very similar to the classList property. Multiple assigned classes have to be separated by spaces. ... You might recognize the term class as representing an attribute in elements of HTML. However, JavaScript ... The JavaScript className property accepts one value. It is called class and it is used to define a class of an element. However, when you want to JavaScript change class, remember that multiple classes have to be separated by spaces to be assigned (for example, class1 class2).
The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM.. className can also be an instance of SVGAnimatedString if the element is an SVGElement.It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements. To change an element's class, we first have to retrieve it. Depending on the element, we can obtain them through a few different approaches: getElementsByClassName (class_name) - returns an HTMLCollection which contains HTML elements whose class names are equal to class_name. getElementById (id_name) - returns a single HTML element whose id is ... Jul 06, 2020 - Get code examples like "change class name javascript" instantly right from your google search results with the Grepper Chrome Extension.
Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements. Toggle between adding and removing a class name from an element with JavaScript. ... Click the button to toggle class name!
On top of your current class in your.css file, you could add another class in there, and then just switch the HTML elements to belong to that new class. You would need to loop through all the elements with that class name and change them to the new name: function Change_Class_Name(My_Element, My_Class) My_Element.className = My_Class; Step 3 : Write div with id name and call the function with onclick event at the button. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example:
<div class="container" id="first"> <h1>Hello</h1> </div> To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. Questions: I want to change the class of a td tag given the td tag's id: ... I want to be able to do this while inside the click event of some other dom object. ... Home » Jquery » jquery change class name. jquery change class name . Posted by: admin November 3, 2017 Leave a comment. ... javascript - Problem in getting a return value from ... Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript
The className property In HTML we can just say <span class='foo'>, but in JavaScript the word "class" is a reserved word, so it has to be called className instead: const element = document.getElementById('foo') element. className = 'my-class' There is a property, className, in JavaScript to change the name of the class of an HTML element. The existing class value will be replaced with the new one, that you have assigned in className. The existing class value will be replaced with the new one, that you have assigned in className. 1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names.
The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This ... A JavaScript function can assign, remove, or replace the name of the class of any HTML element. The following are the different methods of changing the className. Read Also: How To Handle Drag and Drop Event In JavaScript There is a property in Javascript to replace the existing class value or to add the class on the Html tag, which is className. If the element has not a class previously, then it will be added otherwise will be replaced. Step 1: First of all, give an id value to the element, of which you want to change the value of the class.
I have a link and a table row that have matching classes. When the link is clicked, I would like to change the background color of the row with the same class. For each case, there will be only o... Learn how to remove a class name from an element with JavaScript. ... Click the button to remove a class from me!
 Ngclass How To Assign Css Classes In Angular Malcoded
Ngclass How To Assign Css Classes In Angular Malcoded
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Javascript Getelementsbyclassname Examples To Implement
Javascript Getelementsbyclassname Examples To Implement
 Javascript Replace Class Code Example
Javascript Replace Class Code Example
 Assigning An Id Or Class To An Element Wordpress Websites
Assigning An Id Or Class To An Element Wordpress Websites
 How To Change Html Style By Taking The Class Name Using
How To Change Html Style By Taking The Class Name Using
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 C Java Php Programming Source Code Change Class Name
C Java Php Programming Source Code Change Class Name
Tabcomponent Overview Outsystems
 Javascript Change Css Class Style Classname Toggle Tutorial
Javascript Change Css Class Style Classname Toggle Tutorial
 Styling With Bootstrap Classes In React By Trey Alexander
Styling With Bootstrap Classes In React By Trey Alexander
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
Calculate Number Of Checkboxes That Are Checked Laserfiche
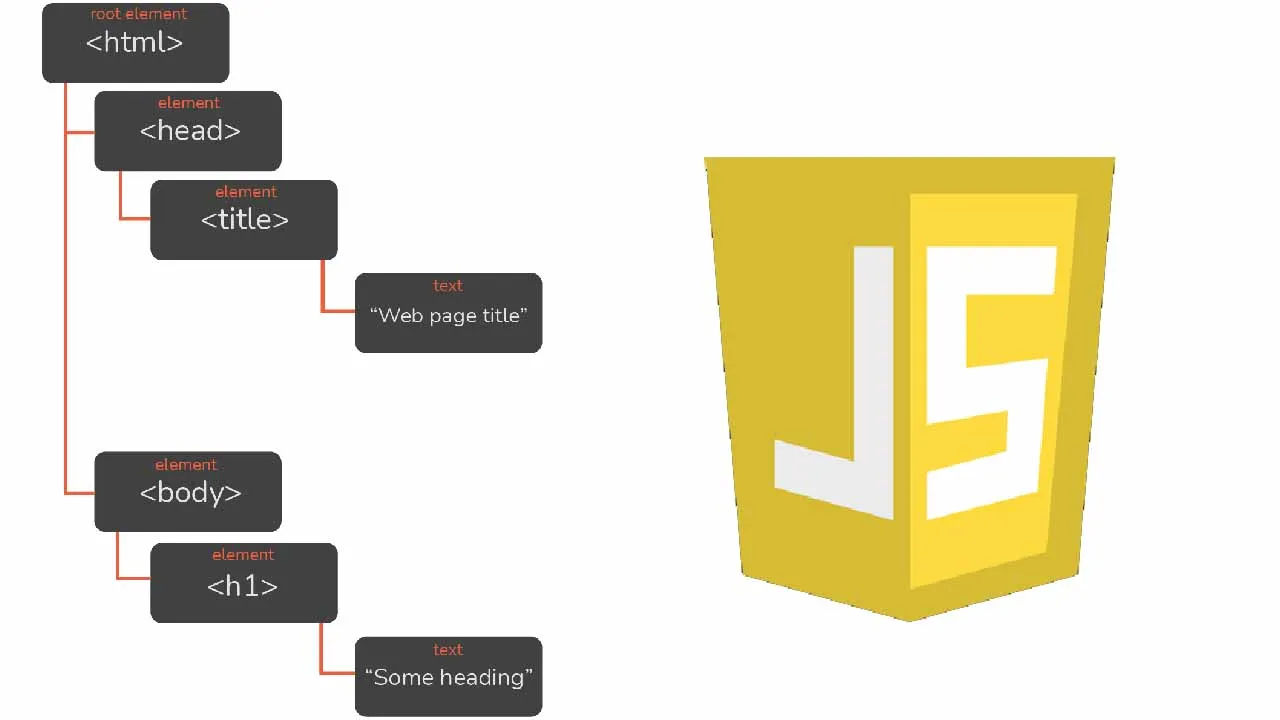
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Customize Shortpoint Look And Feel Using The Css Class Name
Customize Shortpoint Look And Feel Using The Css Class Name
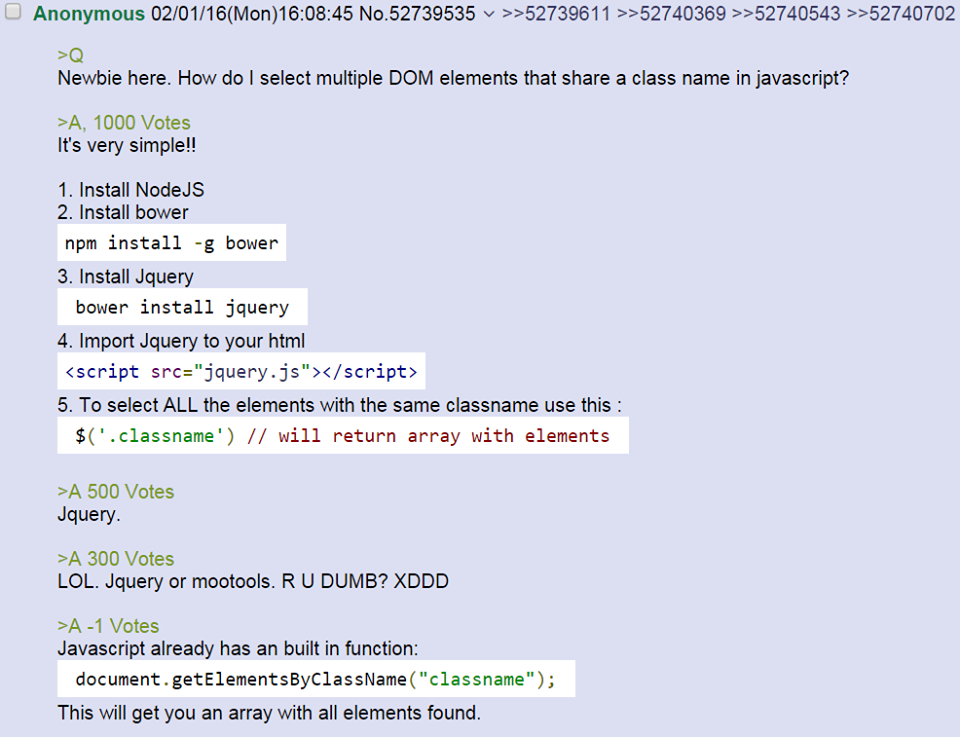
 How Do I Select Multiple Dom Elements That Share A Classname
How Do I Select Multiple Dom Elements That Share A Classname
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Dom Robin Burke Ect 360 Outline Xml Dom
Dom Robin Burke Ect 360 Outline Xml Dom
0 Response to "21 Javascript Change Class Name"
Post a Comment