22 Javascript Check If Element Has Children
Nov 17, 2015 - Louis Lazaris looks at different, little-known DOM manipulation techniques that you may not have seen or used before, with a focus on parent/sibling/child. Definition and Usage. The children() method returns all direct children of the selected element. The DOM tree: This method only traverse a single level down the DOM tree. To traverse down multiple levels (to return grandchildren or other descendants), use the find() method.. Tip: To traverse a single level up the DOM tree, or all the way up to the document's root element (to return parents or ...
 How To Check If Element Is Hidden In Javascript
How To Check If Element Is Hidden In Javascript
Select the Parent Element. Use one of the firstChild, childNodes.length, children.length property to find whether element has child or not. hasChildNodes () method can also be used to find the child of the parent node. Example 1: In this example, hasChildNodes () method is used to determine the child of <div> element.

Javascript check if element has children. The child can be checked to have the given parent by continuously looping through the element's parents one by one. The parent of each node is found by accessing the parentNode property which returns the parent node if any. A while loop is used until the parent required is found or no more parent elements exist. 1 week ago - The Node.firstChild read-only property returns the node's first child in the tree, or null if the node has no children. Approach 1: Select an element whose child element is going to be selected. Use.children property to get access of all the children of element. Select the particular child based on index.
Locate Elements: indexOf() Check If Every Element Passes a Test: every() Check If At Least One Element Passes a Test: some() Filter Array Elements: filter() Reduce an Array Into a Value: reduce() Transform Array Elements: map() Loop Through Array: forEach() Concatenating Array Elements Into a String: join() Multidimensional Array Apr 27, 2020 - I had the need to find out of an element I got via a click event was a descendant of a particular parent element. I assigned an id to that parent, and I checked if the clicked element belonged to its child elements using this loop: const isDescendant = (el, parentId) => { let isChild = false ... Select the child element of parent element. First select the parent and then select the all children of parent element. make an array of children and use indexOf () method to get the index. Example 2: This example using the approach discussed above.
HTML DOM contains() Method, Find ... node is a descendant of How to select all children of an element except the last child using CSS? How to Check if an element is a child of a parent using JavaScript? Check whether HTML element has scrollbars using JavaScript; JavaScript | Check ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript DOM — Check if an element has children August 10, 2020 • Atta To check if an HTML element has child nodes, you can use the hasChildNodes () method. This method returns true if the specified node has any child nodes, otherwise false.
How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020 Feb 29, 2020 - Learn how to navigate your way through the DOM tree in Javascript by learning all of the different approaches in this article. The.contains () method checks if a node contains another node, as child, grandchild and so on. It returns a Boolean value, that is, true if the node is a child (or grandchild, great grandchild, etc.) of another node and false if it's not a child. The method takes a parameter as a node. Let's see an example.
All Languages · how to check if child class exists or not using id jquery · “how to check if child class exists or not using id jquery” Code Answer’s · detect if an element has a class jQurey · css by Poseidon on May 14 2020 Comment · $("#EL_ID").hasClass("CLASS_NAME"); · check ... Code language: JavaScript (javascript) Parameters. The hasAttribute() method accepts an argument that specifies the name of the attribute that you want to check. Return value. The hasAttribute() returns a Boolean value that indicates if the element has the specified attribute. Using the parentNode property should work. It's also pretty safe from a cross-browser standpoint. If the relationship is known to be one level deep, you could check it simply: if (element2.parentNode == element1) {...
The children property returns a collection of an element's child elements, as an HTMLCollection object. The elements in the collection are sorted as they appear in the source code and can be accessed by index numbers. The index starts at 0. The firstElementChild property returns the first child element of the specified element. To get all child nodes of an element, you can use the childNodes property. This property returns a collection of a node's child nodes, as a NodeList object. By default, the nodes in the collection are sorted by their appearance in the source code. You can use a numerical index (start from 0) to access individual nodes.
In the meantime, we'll have to use JavaScript if we need to select a parent element. $('ul li:has(ul.child)').addClass('has_child'); CSS is the foundation of webpages, is used for webpage development by styling websites and web apps.You can learn CSS from the ground up by following this CSS Tutorial and CSS Examples. Element.closest () The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null. Definition and Usage. The firstChild property returns the first child node of the specified node, as a Node object. The difference between this property and firstElementChild, is that firstChild returns the first child node as an element node, a text node or a comment node (depending on which one's first), while firstElementChild returns the first child node as an element node (ignores text ...
In 2021 you can probably avoid javascript altogether to check if an element or any of the element's child nodes have focus - unless you are manipulating DOM elements outside of a parent element. For example: Copy to Clipboard. There are various ways to determine whether the node has a child node: node.hasChildNodes () node.firstChild != null (or just node.firstChild) node.childNodes && node.childNodes.length (or node.childNodes.length > 0) The hasChildNodes () method returns true if the specified node has any child nodes, otherwise false. Note: Whitespace inside a node is considered as text nodes, so if you leave any white space or line feeds inside an element, that element still has child nodes.
Jun 12, 2021 - An HTMLCollection which is a live, ordered collection of the DOM elements which are children of node. You can access the individual child nodes in the collection by using either the item() method on the collection, or by using JavaScript array-style notation. If the element has no element children, ... You can check if the element has child nodes element.hasChildNodes (). Beware in Mozilla this will return true if the is whitespace after the tag so you will need to verify the tag type. If you are using JavaScript, you can use the hasChildNodes () method to check if a <td> has child nodes.
Aug 15, 2013 - I am learning JavaScript and would like to test whether a list in the navigation has a nested list within it and if it doesn't I would like to change the The .hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: While this would return false: As of jQuery 1.12/2.2, this method supports XML documents, including SVG. just check out the nodeType property (it's 3 for elements) if you want to work with NodeLists, you can also use element.getElementsByTagName ("*"); if an element is a child of another element an element is always a child of another element (except the <html> element)
Feb 20, 2021 - An HTMLCollection which is a live, ordered collection of the DOM elements which are children of node. You can access the individual child nodes in the collection by using either the item() method on the collection, or by using JavaScript array-style notation. If the node has no element children, ... Nov 01, 2020 - Property 'forEach' does not exist on type 'NodeListOf<Element>'. ... ReferenceError: You are trying to `import` a file after the Jest environment has been torn down. Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null.
Check If Element has Any Children Tags Inside If you have a custom structure where you know the user can add only a text which is always inside another tag, you can search if a div or another element contains any children tags inside it. if ($ ('.someDiv').children ().length == 0) { // div has no other tags inside it } Code language: JSON / JSON with Comments (json) Summary. The nextElementSibling returns the next sibling of an element or null if the element is the last one in the list.; The previousElementSibling returns the previous sibling of an element or null if the element is the first one in the list.; To get all siblings of an element, you can use a helper function that utilizes the ... The supplied selector is tested ... included in the result if any of its descendant elements matches the selector. ... The result of this call is a red background for item 2, as it is the only <li> that has a <ul> among its descendants. ... Check if an element is inside ...
If no element with the ID "test" can be found, then the method will return "null" / "undefined". To test this out for yourself, you can try the following JavaScript: var example = document.getElementById ("does-not-exit"); console.log (example); In Chrome, this resulted in a null value being printed to the console. In the above HTML, the div element with ID "parentDiv" is the parent element and the div element inside it with the ID "childDiv" is the child element of its parent div. Now we want to get the child element of the parent div element in JavaScript.
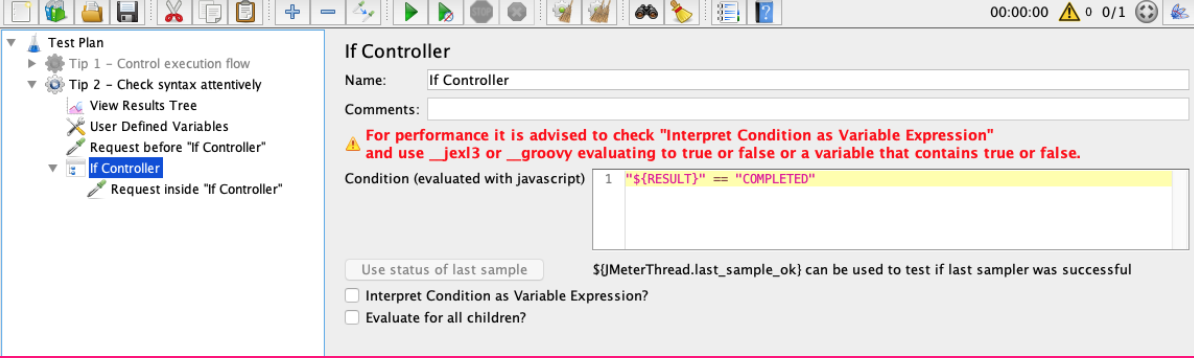
 6 Tips For Jmeter If Controller Usage Blazemeter
6 Tips For Jmeter If Controller Usage Blazemeter
 React Unit Testing Using Enzyme And Jest Toptal
React Unit Testing Using Enzyme And Jest Toptal
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
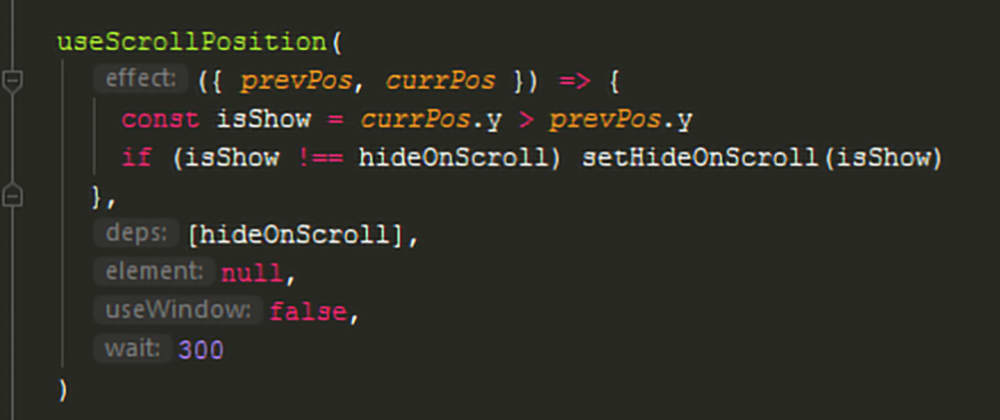
 Tracking Scroll Position With React Hooks Dev Community
Tracking Scroll Position With React Hooks Dev Community
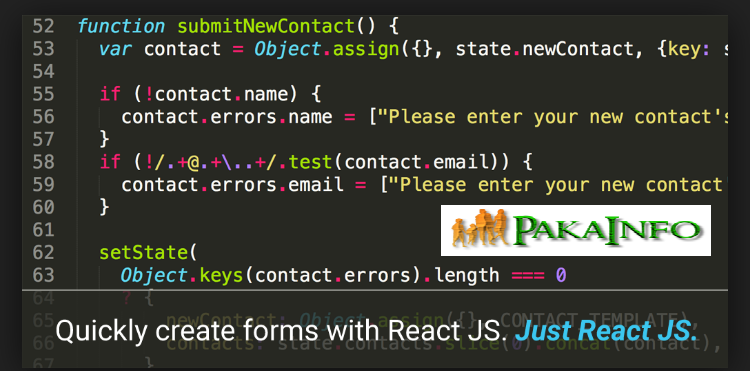
 How To Check If An Element Exists In Reactjs Pakainfo
How To Check If An Element Exists In Reactjs Pakainfo
 How To Check If Someone Else Is Using Your Netflix Account
How To Check If Someone Else Is Using Your Netflix Account
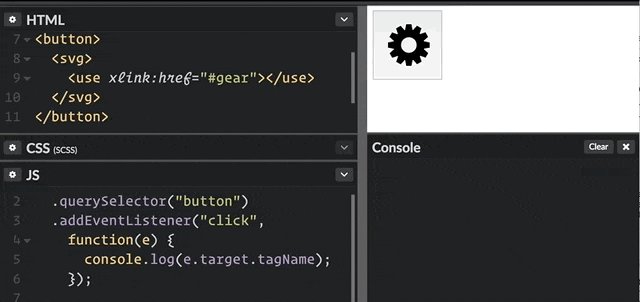
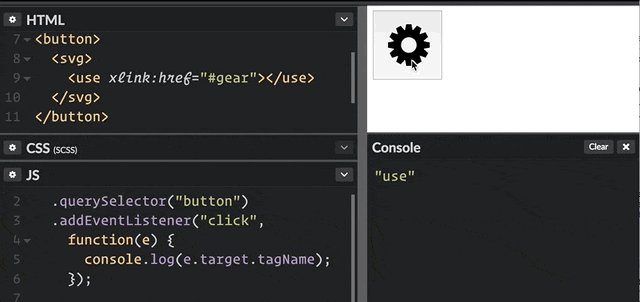
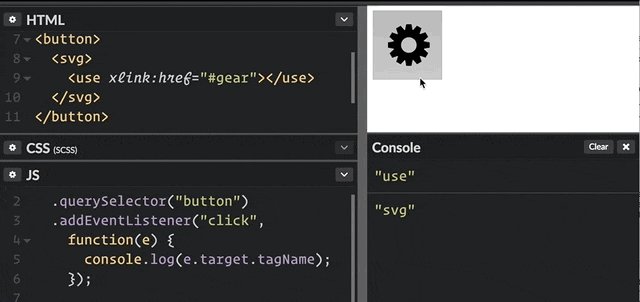
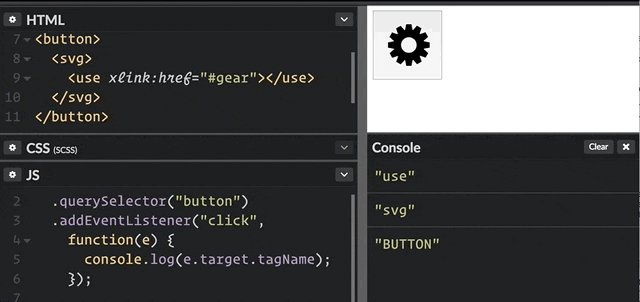
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
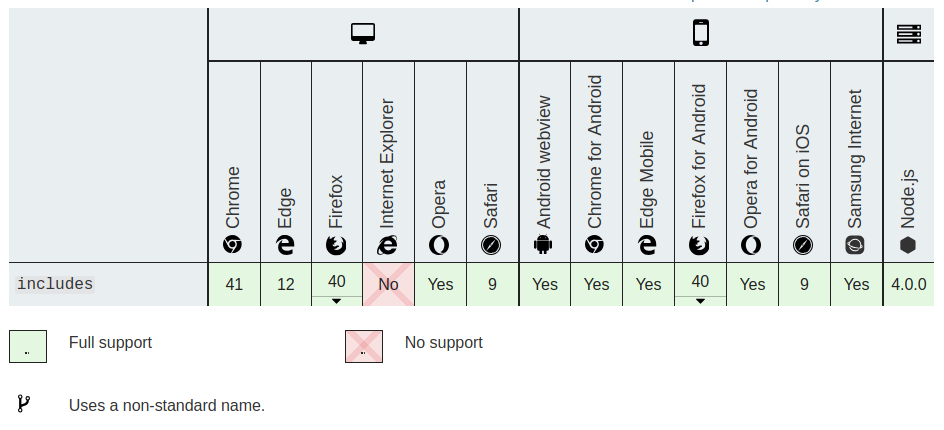
 Check If A String Contains A Substring In Javascript
Check If A String Contains A Substring In Javascript
 Irs Child Tax Credit Payments Start July 15
Irs Child Tax Credit Payments Start July 15
Moving The Mouse Mouseover Out Mouseenter Leave
Moving The Mouse Mouseover Out Mouseenter Leave
 How To Check If Element Exists In Jquery And Javascript
How To Check If Element Exists In Jquery And Javascript
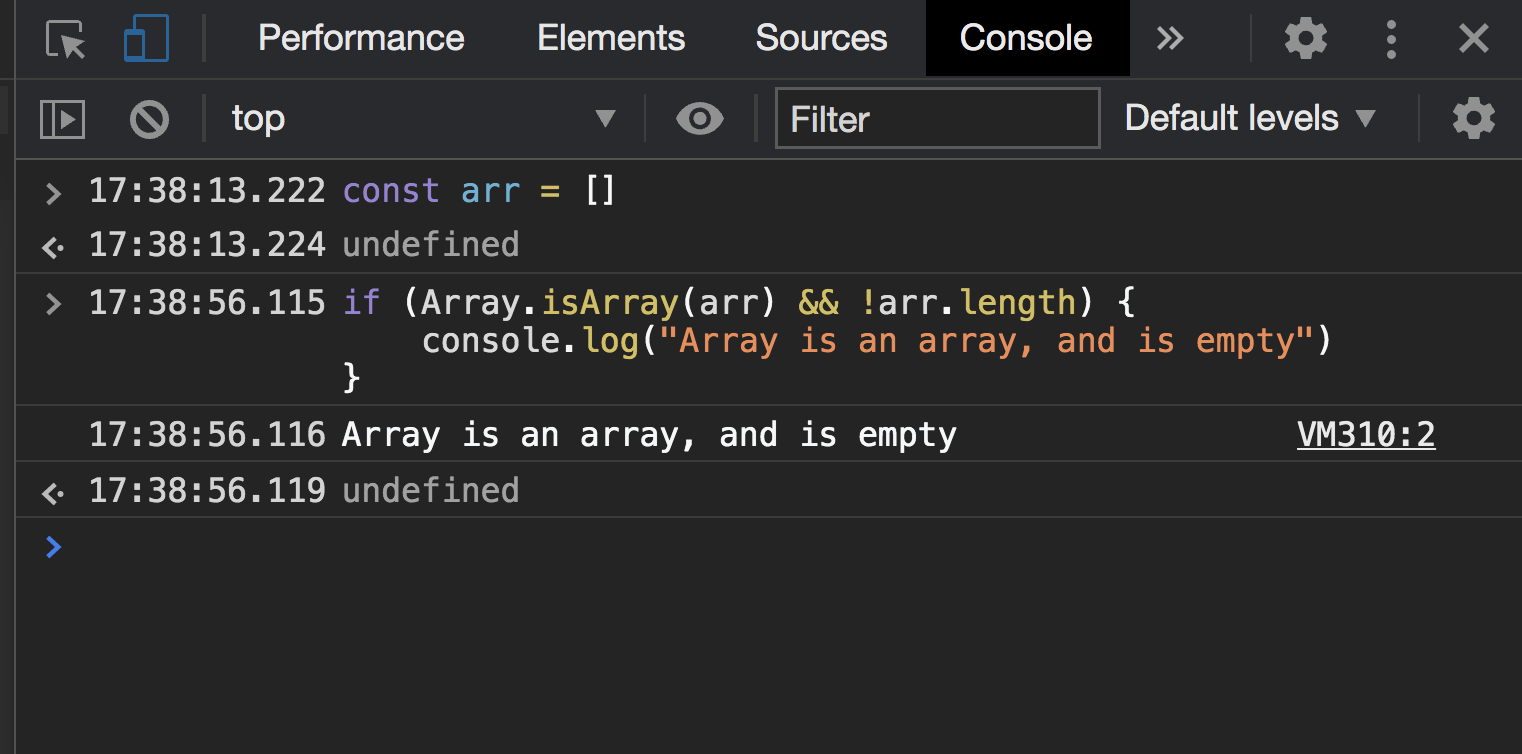
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 如何检查元素在javascript中是否有任何子元素 2021
如何检查元素在javascript中是否有任何子元素 2021

 Complete Guide For Using Xpath In Selenium With Examples
Complete Guide For Using Xpath In Selenium With Examples
 Check If An Element Is Detached From Dom After A Mouse Click
Check If An Element Is Detached From Dom After A Mouse Click



0 Response to "22 Javascript Check If Element Has Children"
Post a Comment