35 Event Bubbling In Javascript
In recent times, not many developers ... bubbling in particular. It is not necessary to implement event bubbling; it may become complicated for the users to keep track of the actions getting executed because of an event. ... It is sometimes useful to stop a single trigger on one element lead to multiple triggers on ancestors. JavaScript provides the ... A strong understanding of event bubbling and capturing is essential for handling user events in JavaScript. In this tutorial, we learned how event propagation works in JavaScript, following the sequence of capturing, target phase, and bubbling. Note that bubbling always propagates from a child element to the parent, while capturing propagates ...
 Event Bubbling And Capturing In Javascript
Event Bubbling And Capturing In Javascript
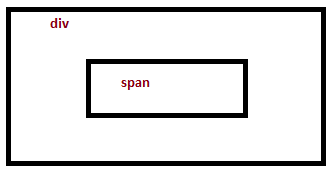
Event Bubbling. In JavaScript, events bubble. This means that an event propagates through the ancestors of the element the event fired on. Lets show what this means using the HTML markup below; Lets assume we click the span, which causes a click event to be fired on the span; nothing revolutionary so far. However, the event then propagates (or ...

Event bubbling in javascript. Event bubbling is supported in all browsers, and it works for all handlers, regardless of how they are registered e.g. using onclick or addEventListener() (unless they are registered as capturing event listener). That's why the term event propagation is often used as a synonym of event bubbling. JavaScript: Event bubbling and delegation. Handling events is a crucial part of any modern web application. Every developer who works with JavaScript in the browser would benefit from having a deeper knowledge of how events work, what is event bubbling and how to use delegation to optimize the event handling in an app. While developing a webpage or a website via JavaScript, the concept of event bubbling is used where the event handlers are invoked when one element is nested on to the other element and are part of the same event. This technique or method is known as Event Bubbling. Thus, while performing event flow for a web page, event bubbling is used.
By default, events bubble in JavaScript. Event bubbling is when an event will traverse from the most inner nested HTML element and move up the DOM hierarchy until it arrives at the element which listens for the event. This move is also popularly known as Event Propagation or Event Delegation. 1 week ago - The bubbles read-only property of the Event interface indicates whether the event bubbles up through the DOM or not. Event Bubbling and Capturing in JavaScript Explained. Ab; August 6, 2021; JavaScript; Handling events in JavaScript is a crucial part of frontend web development. As a web developer, you should make sure that your application responds efficiently to users interactions. So, your mission would be to create an event handler for each event that you ...
Event Bubbling in JavaScript. Ashin Abbasi. Published on Aug 9, 2021. 2 min read. I will try to explain about a concept that really helped me when I was creating one of my projects in React.js. So, I thought why not to write about it, in the process I might learn something new as well. So, let me explain the problem that I faced and the ... Aug 10, 2020 - Understand how events work in JavaScript and learn when to use event bubbling, event capturing and event delegation with this short guide. Event bubbling happens on almost every event in JavaScript, and is an intentional and desired feature of the language for many reasons. Oftentimes it won't even rise to the attention of a developer or user. However, what if there was a specific occasion where we didn't want an event to bubble up? Why wouldn't I want events to bubble?
It relates to the order in which events are propagated in nested elements. In bubbling, when an event happens, the handler of the innermost element runs, then the parents, and then the further ancestor elements. In other words, events bubble up or propagate the DOM tree upwards. Event Bubbling is a type of event propagation where the event fires first on the innermost target element (the one we clicked on), and then triggers all the way up on parent elements until it reaches the outermost DOM element or window object. Remember that not all events bubble (the full list can be found here). Event delegation Capturing and bubbling allow us to implement one of most powerful event handling patterns called event delegation. The idea is that if we have a lot of elements handled in a similar way, then instead of assigning a handler to each of them - we put a single handler on their common ancestor.
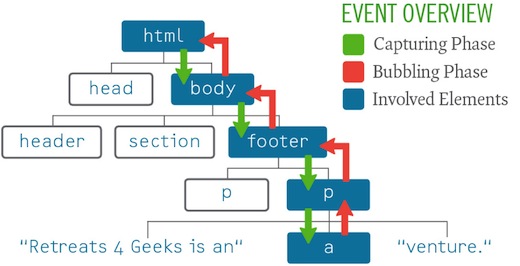
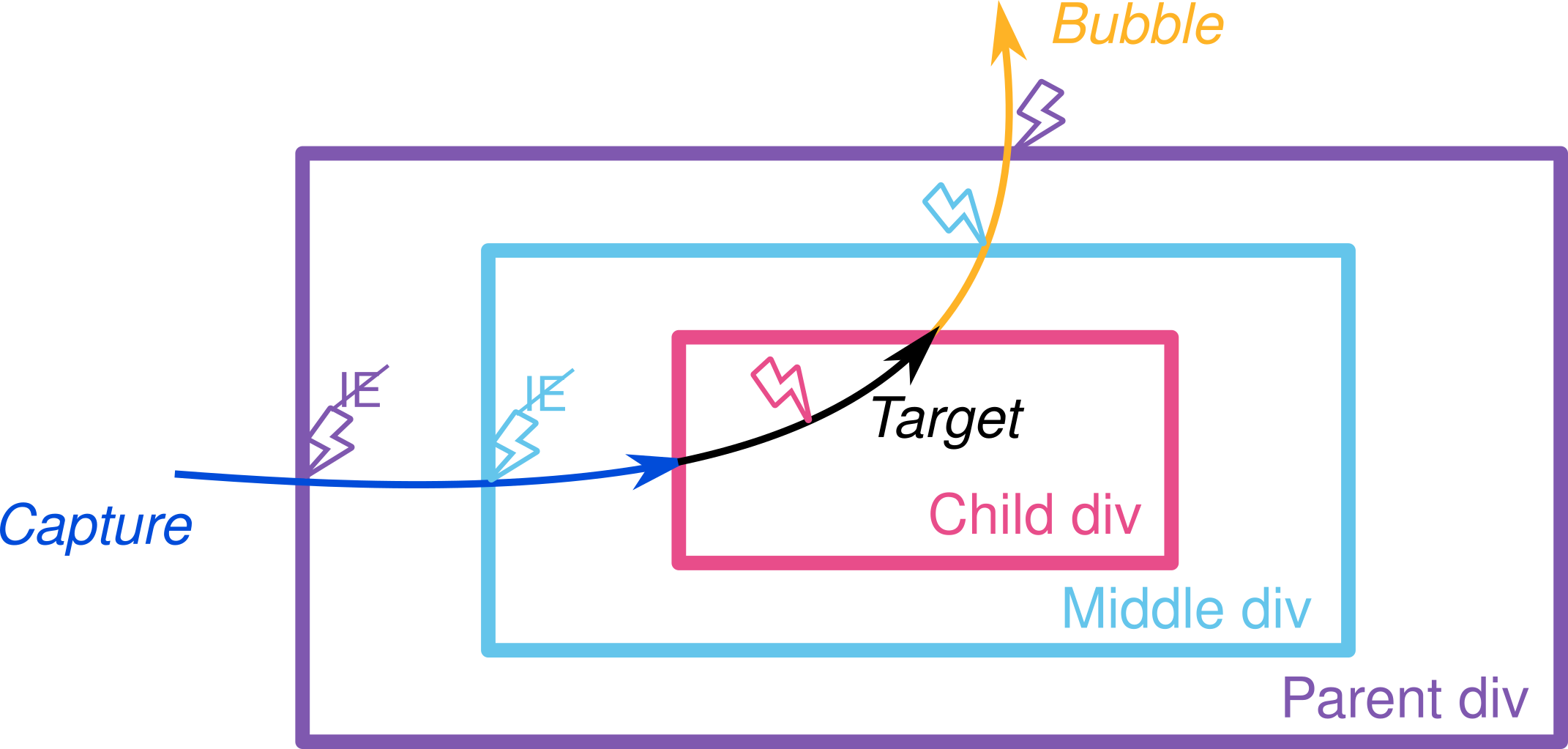
Nov 20, 2014 - Originally some browsers thought events should trickle down from the ancestors to the element that was interacted with. Now all browsers implenet bubble up events, and some support trickle down. ... Please enable JavaScript to view the comments powered by Disqus. JavaScript. Copy. The above example is the same as the Event bubbling example, but the difference is enabling the event capturing flow by adding the third optional argument (boolean value) set to "true" for the "addEventListener ()" function. By default it is false. target.addEventListener( type, listener, useCapture); JavaScript Event Bubbling and Capturing Among the most used terminology in JavaScript at the time of event flow are bubbling and capturing. In general, the event flow process is completed by the following three concepts: event capturing, event target, and event bubbling. Before starting to explain the concept of bubbling, let’s consider a case.
10/6/2019 · Event Bubbling. Event bubbling process starts with the element that triggered the event and then bubbles up to the containing elements in the hierarchy. Debrief. In the following example we have 3 elements div, span and button. Dec 23, 2017 - Event Bubbling and Event Capturing is the most used terminology in JavaScript at the time of event flow. In the JavaScript, Event Flow process is completed by three concepts : Events are responsible… Mar 09, 2021 - The stopPropagation() method of the Event interface prevents further propagation of the current event in the capturing and bubbling phases. It does not, however, prevent any default behaviors from occurring; for instance, clicks on links are still processed. If you want to stop those behaviors, ...
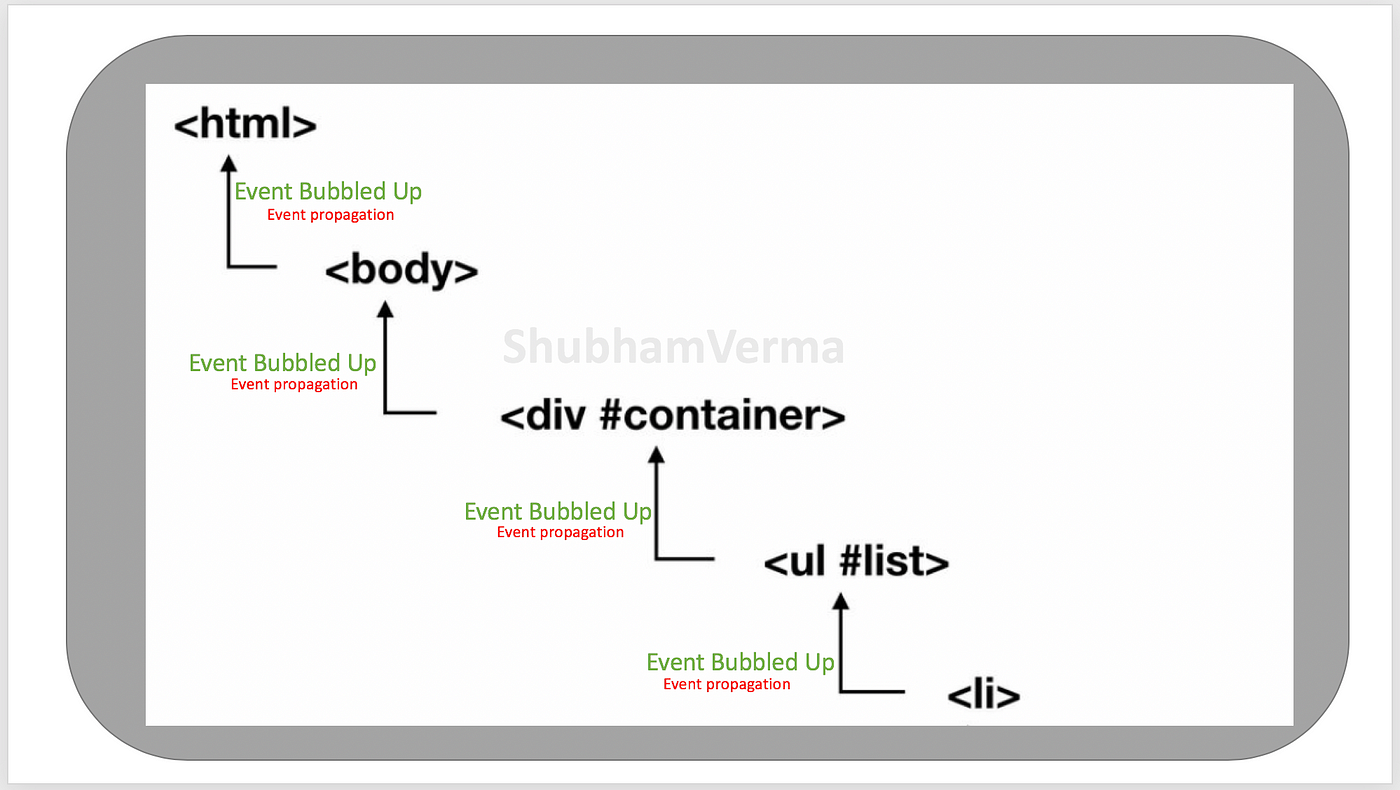
5/1/2011 · With bubbling, the event is first captured and handled by the innermost element and then propagated to outer elements. With capturing, the event is first captured by the outermost element and propagated to the inner elements. Capturing is also called "trickling", which helps remember the propagation order: trickle down, bubble … Event Bubbling in javascript is related to the event propagation order in which event listeners are called in case of nested HTML element and all the elements have registered with the event... Event Bubbling in JavaScript. Event Bubbling is a common terminology that is encountered while developing a web page or a web application using JavaScript. Event bubbling is a stage in the process of event flow when the event begins at the most specific element or the most deeply nested node in the DOM and subsequently flows upwards towards the ...
17/8/2021 · Event bubbling is pretty simple to understand if you know event capturing. It is the exact opposite of event capturing. Event bubbling will start from a child element and propagate up the DOM tree until the topmost ancestor’s event is handled. Omitting or setting the useCapture argument to ‘false’ inside addEventListener() will … Event bubbling directs an event to its intended target, it works like this: A button is clicked and the event is directed to the button If an event handler is set for that object, the event is triggered If no event handler is set for that object, the event bubbles up (like a bubble in water) to the objects parent A bubbling event goes from the target element straight up. Normally it goes upwards till <html>, and then to document object, and some events even reach window, calling all handlers on the path. But any handler may decide that the event has been fully processed and stop the bubbling. The method for it is event.stopPropagation ().
This is due to event bubbling. When an event occurs on any DOM element on a page, the event is bubbled up through it's parent elements triggering the event on each. So in our example above, if a user clicks on the p element, the click event will be triggered on the p followed by the parent div following by the parent of the div all the way to ... 2 weeks ago - A good example is a series of list ... will bubble from the list items to the <ul>. This concept is explained further on David Walsh's blog, with multiple examples — see How JavaScript Event Delegation Works. Test your skills! You've reached the end of this article, but can you remember the most important information... Definition and Usage. The stopPropagation () method prevents propagation of the same event from being called. Propagation means bubbling up to parent elements or capturing down to child elements.
Event bubbling is the order in which event handlers are called when one element is nested inside a second element, and both of these elements have a registered listener for the same event(e.g. a click event). Event bubbling is often mentioned with event capturing and event propagation, 2 concepts I also didn't have a full grasp on. In order ... Aug 03, 2018 - Hello Coders, I am Sarath, a Software Engineer based in Rochester, NY. I build web applications using JavaScript frameworks. ... Software Engineer at Mindex Technologies Inc. ... Thank you for explaining event bubbling and event capturing with an intuitive example. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of
Last Updated : 14 Aug, 2020 Event bubbling is a method of event propagation in the HTML DOM API when an event is in an element inside another element, and both elements have registered a handle to that event. It is a process that starts with the element that triggered the event and then bubbles up to the containing elements in the hierarchy. 24/8/2021 · Therefore, the process of propagating from the closest element to the farthest away element in the DOM (Document Object Modal) is called event bubbling. Example 2: In the above example, let us change the value of the third parameter of addEventListener () and see what changes will be made in the output. Event bubbling is a term you might have come across on your JavaScript travels. It relates to the order in which event handlers are called when one element is nested inside a second element, and...
The movement of events "up" from the most-nested element ( a) out to the least-nested ( document) is referred to as "bubbling." If events start in the "outer-most" element and moved "down," that is referred to as "trickling." All you probably care about is the default behavior: bubbling. Checking event target selectors with event bubbling in vanilla JavaScript Event bubbling is an approach to listening for events that's better for performance and gives you a bit more flexibility. Instead of adding event listeners to specific elements, you listen to all events on a parent element (often the document or window).
 Unable To Understand Usecapture Parameter In Addeventlistener
Unable To Understand Usecapture Parameter In Addeventlistener
 Bubbling Vs Capturing In Javascript Javascript Events Tutorial
Bubbling Vs Capturing In Javascript Javascript Events Tutorial
 Event Bubbling And Event Capturing In Javascript Explained
Event Bubbling And Event Capturing In Javascript Explained
 Chapter 4 Progressive Enhancement With Javascript Adaptive
Chapter 4 Progressive Enhancement With Javascript Adaptive
 Event Capturing And Bubbling In Javascript
Event Capturing And Bubbling In Javascript
 Javascript Tutorial Miscellaneous Event Bubbling And Propagation 60 65
Javascript Tutorial Miscellaneous Event Bubbling And Propagation 60 65
 Event Capturing Vs Event Bubbling In Javascript
Event Capturing Vs Event Bubbling In Javascript
 Everything About Event Bubbling Capturing
Everything About Event Bubbling Capturing
 What Is Event Capturing And Event Bubbling Haruncsebd
What Is Event Capturing And Event Bubbling Haruncsebd
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Everything About Event Bubbling Capturing
Everything About Event Bubbling Capturing
 Event Bubbling And Capturing In Javascript Javatpoint
Event Bubbling And Capturing In Javascript Javatpoint
 What Is Event Bubbling And Capturing And How To Handle Them
What Is Event Bubbling And Capturing And How To Handle Them
Bubbling And Capturing In Javascript Hashnode

 You Need To Understand Event Bubbling And Capturing In
You Need To Understand Event Bubbling And Capturing In
 Everything About Event Bubbling Capturing
Everything About Event Bubbling Capturing
 Event Capturing And Bubbling In Javascript
Event Capturing And Bubbling In Javascript
 Tony Tuan S Blog Javascript Event Bubbling And Capturing
Tony Tuan S Blog Javascript Event Bubbling And Capturing
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 Event Delegation In Javascript Boost Your App S Performance
Event Delegation In Javascript Boost Your App S Performance
 Event Bubbling In Javascript A Better Understanding By
Event Bubbling In Javascript A Better Understanding By
 Ex Event Capture Event Bubbling Event Delegation
Ex Event Capture Event Bubbling Event Delegation
 Event Propagation In Javascript Event Bubbling And Capturing
Event Propagation In Javascript Event Bubbling And Capturing
 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript
 The Javascript Event Propagation Explained By Ayush Verma
The Javascript Event Propagation Explained By Ayush Verma
 Js Event Bubbling And Delegation Front End Engineering
Js Event Bubbling And Delegation Front End Engineering






0 Response to "35 Event Bubbling In Javascript"
Post a Comment