29 Javascript Read Post Variables
The params variable was declared in the second line as "lorem=ipsum&name=binny" - so we send two parameters - 'lorem' and 'name' with the values 'ipsum' and 'binny' respectively. That's it. If you wish to see the working of this script, I have set up a demo page for Ajax using post . JavaScript variables can be objects. Arrays are special kinds of objects. Because of this, you can have variables of different types in the same Array. ... Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content.
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
I know of no way for javascript alone to get and display POST variables that where sent to it's page. However, javascript can parse GET variables out of the location object if you don't mind having...

Javascript read post variables. Conclusion. There are 3 ways to declare variables in JavaScript: using const, let, or var statements. Specific to const variable is that you have to initialize the variable with an initial value. Also, the const variable cannot be reassigned. let, on the other side, can be declared with or without an initial value. 20/3/2021 · Loop on the response to read values. Create a new table row element and assign a response value in cell. Send the request by calling send() method. insertNewEmployee() – This function calls on Submit button click. Read values from the textboxes and assign them in variables. If variables are not empty then create a data JSON object. A Simple Explanation of Scope in JavaScript. The scope is an important concept that manages the availability of variables. The scope is at the base closures, defines the idea of global and local variables. If you'd like to code in JavaScript, understanding the scope of variables is a must.
The most straight-away approach is to define the value in a template file, making a global variable, which we can read from our JavaScript file. This will look something like this in our template ... 15/12/2015 · document.querySelector ('.status-publish').getAttribute ('id'); This gives you post-xxx where xxx is the post number. You can then replace post- with an empty string. var id = document.querySelector ('.status-publish').getAttribute ('id').replace ("post-", ""); Share. Improve this answer. answered Sep 4 '19 at 19:14. Once you have the object in your JavaScript variable, you can set style properties directly. The following code is a modified version of sample1.html in which each cell of the second column is hidden and each cell of the first column is changed to have a red background. Note that the style property was set directly.
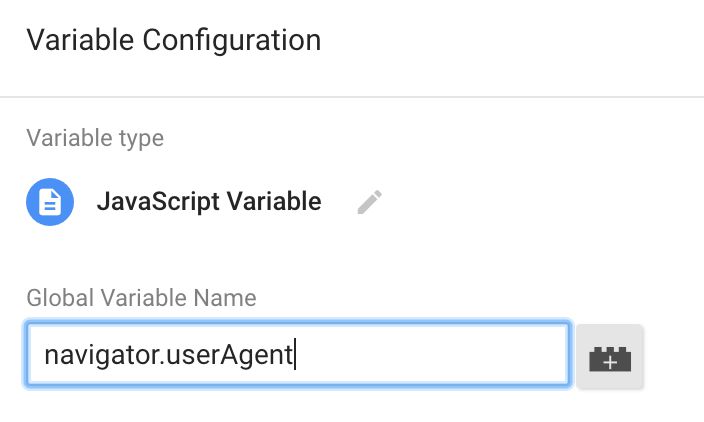
One feature of PHP's processing of POST and GET variables is that it automatically decodes indexed form variable names. I've seem innumerable projects that jump through extra & un-needed processing hoops to decode variables when PHP does it all for you: Click the black triangle near the Window and you'll see a list of global JavaScript Variables. Say, that for some reason, you're interested in the value of vid which is a key in the gaGlobal object. In that case, you'll have to enter gaGlobal.vid as a global variable name in the JavaScript Variable's settings. The JavaScript function below collects the variables and posts them to the savesettings.php file. The #saveWarningText div will display the success message returned from the PHP file or the error message if something went wrong.
4/6/2021 · If you don’t prefer this method, you can use the POST method, session Cookies or database to store the variables. The JavaScript function below parses and returns the parameters. function getUrlVars () { var vars = {}; var parts = window . location . href . replace ( /[?&]+([^=&]+)=([^&]*)/gi , function(m,key,value) { vars[key] = value; }); return vars; } 12/11/2020 · The script below might help if you wanted to read CDS environment variable value in your javascript web resource. Just a couple of notes: 1. I’m using WebAPI + FetchXML to get the values. I think this is just because I’m so used to FetchXml it’s my first choice. As Diana Birkelbach just noted, it should actually be easier with Web API. 22/8/2005 · I can get access to the URL/href data from the "search" property, but that's because it's part of the URL. What about POST'ed data? You can read $_GET from the URL! For posted variables you have to write the PHP variables to Javascript variables. <script> <? php echo "var1 = " . $_POST("var1"); ?> </script> Herc
Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... So, keep reading this post. Pass variable from PHP to JavaScript. Passing a variable - dynamically generated by PHP to JavaScript is quite easy. Because, server side always comes first and then client side second. So, here is how we do it as codes below. Continue this conversation via emailGet only replies to your comment, the best of the rest, as well as a daily recap of all comments on this post. No more than a few emails daily, which you can reply to/unsubscribe from directly from your inbox.
5 Ways to Pass Variables Between Pages In Javascript By W.S. Toh / Tips & Tutorials - Javascript / June 15, 2021 June 24, 2021 Welcome to a tutorial on how to pass variables between pages in Javascript. Using Fetch to Post Data. The Fetch API is not limited to GET requests only. You can make all other types of requests (POST, PUT, DELETE, etc.) with custom request headers and post data. Here is an example of a POST request: The way it would work would be JavaScript creates an XmlHttpRequest object which fires off GET/POST method to a PHP page that has your PHP function. You could also pass variables from JavaScript to your PHP page. I have a meeting right now, so I'll write you some sample code later. ErlendHL 0
Interacting with CSS variables with JS post-runtime. In this demo we are going to build a simple form that will use JS to dynamically update CSS variables(in our case change color and margin of a dot) All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Let's declare a variable, age, and use the assignment operator (the equals sign) to assign our value, 4, to this variable. We'll use the var keyword. var age = 4. Variables are how programmers give a name to a value so that we can reuse it, update it, or simply keep track of it. Variables can be used to store any JavaScript type.
Variable scope, closure. JavaScript is a very function-oriented language. It gives us a lot of freedom. A function can be created at any moment, passed as an argument to another function, and then called from a totally different place of code later. We already know that a function can access variables outside of it ("outer" variables). 29/5/2021 · function readUrl(url){ var para_str = ''; // Checking url is defined or not if(url == undefined){ /* url variable is not defined */ // get url parameters url = location.search; // e.g. ?num1=43&num2=23 var parts = url.substring(1).split('&'); para_str = parts[0]; }else{ /* url variable is defined */ var split_url = url.split('?'); para_str = split_url[1]; if(para_str != undefined){ var parts = para_str.split('&'); } } // Check … Getting a CSS Variable's Value. :root { --bg-color: #336699; } #element { background-color: var (--bg-color); } To get the CSS variable's value in Javascript : Use getComputedStyle () to get the real-time CSS properties of the element. CSS variables are applied on the root element of the document. This root element can be referred through ...
The following is a simple example of how to submit data from one HTML page to another using the POST method from Javascript. Normally, if data needs to be sent from one HTML page to another, it is done by appending the information to the query parameter of the the URL in the familiar "name=value" format. e.g. All the variables in Google Chrome can be listed for the use of debugging. There are two approaches to list all variables: Method 1: Iterating through properties of the window object: The window object in JavaScript represents the current browser's window. The properties of this object can be used to find the variables of the Chrome browser. The way to read environment variables in Deno has changed from its early incarnation. Originally, there was a Deno.env() function that returned an object containing all of the defined environment variables. For v1.0.0, Deno switched to a Deno.env object with a get() method.. First, in order to read environment variables, you must run your code with the --allow-env flag, such as:
JavaScript variables have only two scopes. Global Variables − A global variable has global scope which means it can be defined anywhere in your JavaScript code. Local Variables − A local variable will be visible only within a function where it is defined. Function parameters are always local to that function. 24/12/2009 · You can't get the value of POST variables using Javascript, although you can insert it in the document when you process the request on the server. <script type="text/javascript"> window.some_variable = '<?=$_POST['some_value']?>'; // That's for a string </script> Quite a small hassle, but this is probably deemed to be the most "appropriate way" to pass variables. Create a var xhr = new XMLHttpRequest () object. Set the method (POST or GET) and target URL xhr.open ("POST", "3b-ajax.php"). Specify what to do with the server response.
 Fetch Api How To Make A Get Request And Post Request In
Fetch Api How To Make A Get Request And Post Request In
 Posting Json Data From Ext Js To Php Joe Kuan Defunct Code
Posting Json Data From Ext Js To Php Joe Kuan Defunct Code
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 How Can I Add Raw Data Body To An Axios Request Stack Overflow
How Can I Add Raw Data Body To An Axios Request Stack Overflow
 Rest Client Visual Studio Marketplace
Rest Client Visual Studio Marketplace
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
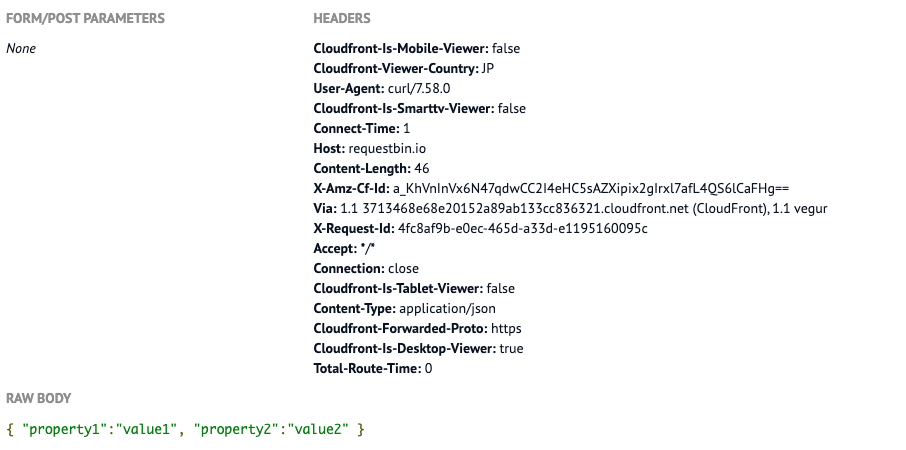
 Proper Ways To Pass Environment Variables In Json For Curl
Proper Ways To Pass Environment Variables In Json For Curl
Get Vs Post Difference Between Get And Post Method Edureka
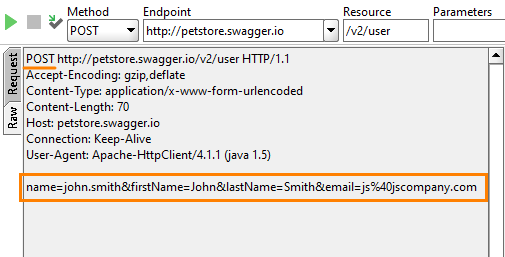
 Understanding Rest Parameters Documentation Soapui
Understanding Rest Parameters Documentation Soapui
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog
 Javascript Environment Variables Loading Environment
Javascript Environment Variables Loading Environment
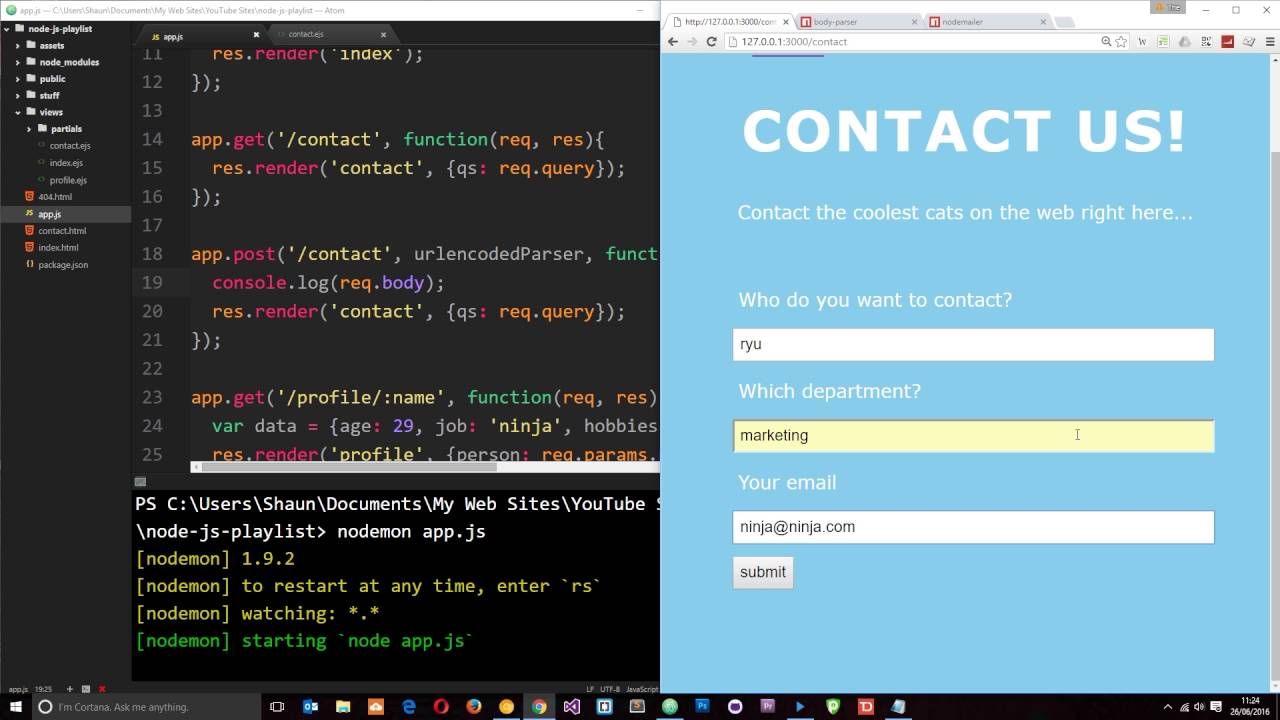
 Node Js Tutorial For Beginners 30 Handling Post Requests
Node Js Tutorial For Beginners 30 Handling Post Requests
 What Is The Scope Of Variables In Javascript Stack Overflow
What Is The Scope Of Variables In Javascript Stack Overflow
 How To Set Environment Variables In Next Js Dev Community
How To Set Environment Variables In Next Js Dev Community
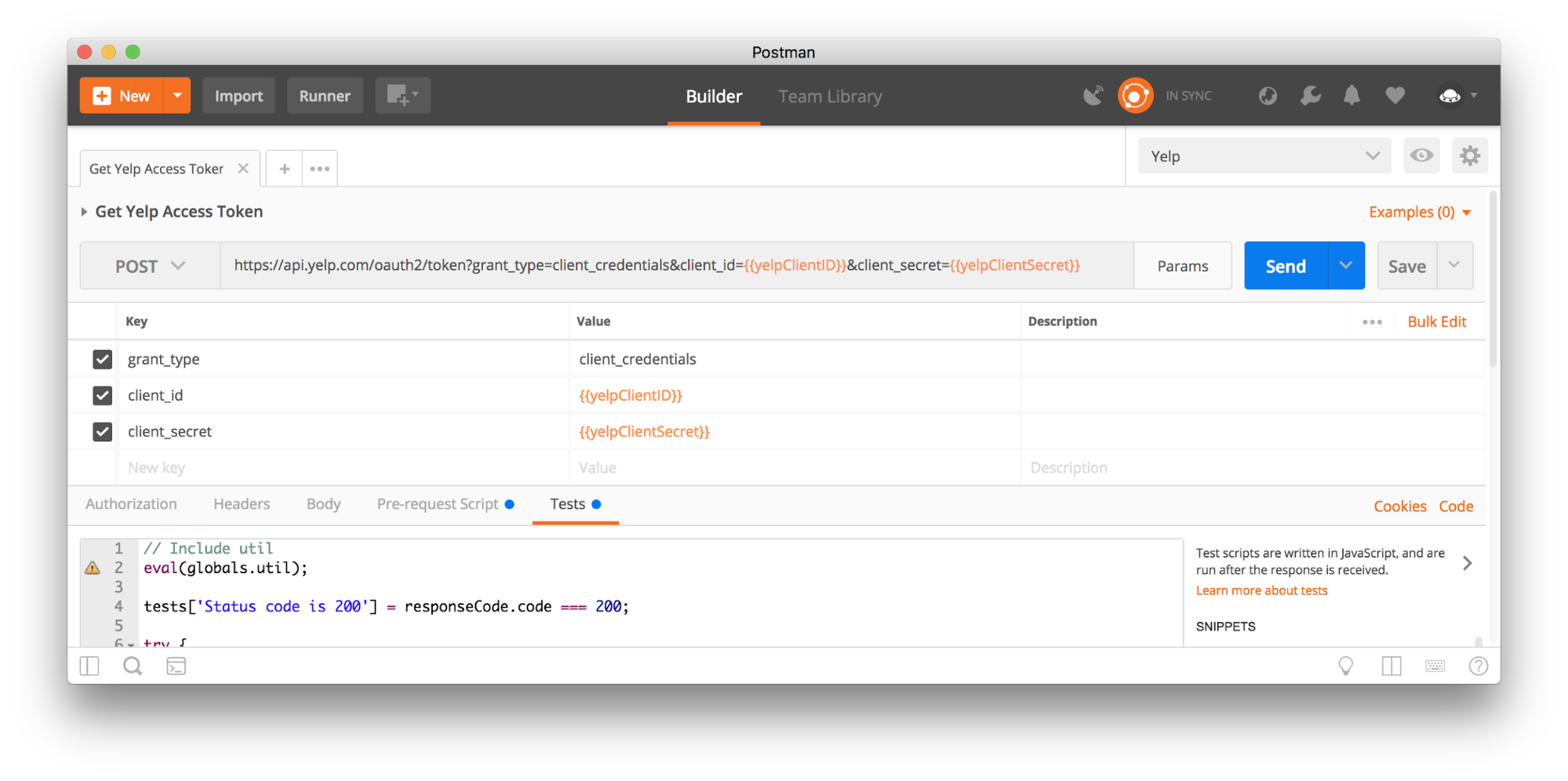
 10 Tips For Working With Postman Variables Postman Blog
10 Tips For Working With Postman Variables Postman Blog
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
 Send Post Data Using Xmlhttprequest Stack Overflow
Send Post Data Using Xmlhttprequest Stack Overflow
 Axios Post Request To Send Form Data Stack Overflow
Axios Post Request To Send Form Data Stack Overflow
 4 Ways To Swap Variables In Javascript
4 Ways To Swap Variables In Javascript
 Node Js Post Request Body Empty With Parameters Code Example
Node Js Post Request Body Empty With Parameters Code Example
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 A Simple Explanation Of Scope In Javascript
A Simple Explanation Of Scope In Javascript
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Working With Environment Variables In Node Js
Working With Environment Variables In Node Js
 Javascript Fetch Api How To Save Output To Variable As An
Javascript Fetch Api How To Save Output To Variable As An
0 Response to "29 Javascript Read Post Variables"
Post a Comment