26 Html Javascript Alert Example
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
 Html Tags In Javascript Alert Method Stack Overflow
Html Tags In Javascript Alert Method Stack Overflow
Alerts. Bootstrap provides an easy way to create predefined alert messages: × Success! This alert box indicates a successful or positive action. × Info! This alert box indicates a neutral informative change or action. × Warning! This alert box indicates a warning that might need attention. × Danger!

Html javascript alert example. Let's see some examples of the JavaScript alert () method. Example1 In this example, there is a simple alert dialog box with a message and an OK button. Here, there is an HTML button which is used for displaying the alert box. The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Browse other questions tagged javascript html alert or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 2. Podcast 367: Extending the legacy of Admiral Grace Hopper ... Example of a graph with negative weighed edges in which Dijkstra's algorithm does work
JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box. This plug-in is quite simple to use. First have a look at a few demos of different alerts by using it. See a basic alert demo online by using SweetAlert: See online demo and code. You can see, instead of using "alert" keyword in the <script> section, I just used "swal" to create a basic alert with a message and "Ok" button to close it. In this example program, we will create a JavaScript file called alert.js and an HTML document called Ex08.html and verify the output for three JavaScript pop-up boxes. Before you start the exercise, create a new folder - Exercise 08 and save your JavaScript file and the HTML page inside this folder. JavaScript File - Alert.js
The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog. Following are a few examples of using onmouseover javascript event. HTML div example with onmouseover event. Following is an HTML div example as onmouseover occurs. We have created a div element with some text inside it. As you bring the mouse over that div element an alert will be shown. See example by clicking the link below: I'm new to JavaScript, and I'm wondering how to embed "if" statements within alerts. Specifically, I'm working on a form, and I want the alert that appears after the user clicks "Submit" to display different messages depending on which elements of the user's input are problematic (if any).
HTML events with JavaScript. An event is something which user does, or browser does such as mouse click or page loading are examples of events, and JavaScript comes in the role if we want something to happen on these events. HTML provides event handler attributes which work with JavaScript code and can perform some action on an event. Syntax: 8. HTML CSS Alert Box style Example . Rather than the alert messages appeared in a solitary page, here the designer has exhibited a colorful radio catch through which we can see diverse alert popups on clicking any of the catches. The catch sparkles a little on snap. In the demo page, the developer has also properly assigned the code bits. JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one. Alert Dialog Box. An alert dialog box is mostly used to give a warning message to the users.
alert shows a message. prompt shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press "OK" or "Cancel". It returns true for OK and false for Cancel/Esc. The native Javascript alert() is all cool, but there is a problem with it - We cannot customize the styles. To do that, we have to create our own dialog box using HTML and CSS - Here is a very simple skeleton frame to get you started. 4) MESSAGE BAR Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
Example.alert: Creates an alert message box: Try it.alert-danger: Red alert. Indicates a dangerous or potentially negative action: Try it.alert-dismissible: Indicates a closable alert box. Together with the .close class, this class is used to close the alert (adds extra padding) Try it.alert-info: Light-blue alert.Indicates a neutral ... Take the solution of the previous task Show an alert. Modify it by extracting the script content into an external file alert.js, residing in the same folder. Open the page, ensure that the alert works. <input type="test/javascript" onkeydown="digitsOnly()" /> I need a beautiful pop-up box to replace the javascript alert(); I don't need this do do anything other than pop up a message next to the calling textbox. If it's draggable and resizable, that would be the coolest thing. But for now, I'll be happy with what I mentioned..
Below is an example code of an alert box in JavaScript. This box will be popped up when the page is loaded as a welcome box and will have an option to click on "OK" button or close the dialog box in browsers like Google Chrome. As soon as the user clicks on "OK" (or close) an image will be loaded. JavaScript Alert: Before Page Loads. The above example uses the JavaScript onClick event to trigger the alert box. This example, on the other hand, loads automatically as the page is loading. By placing the code by itself (i.e. not within a link/button), this will automatically trigger the alert box as soon as the page is loading. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
8. Custom Alert. Here's a fun little alert box created from scratch by developer Luca Moser. It uses lots of CSS and a good bit of JavaScript to create the animation effect. This is unique because the trigger element is an input button, which means you could tie this function into a form much like the previous snippet. For example, you can show an alert if a user enters characters in a numeric field, with a message: " only numbers are allowed". Similarly, you can show an alert of JavaScript (with just 'OK' option) to let the user know that " information saved ". Lesson 1: Using JavaScript to Show an Alert Overview. In this lesson, you will use JavaScript to display an alert after the web page has loaded. Learner Outcomes. At the completion of this exercise, you will have learned: how a client-side script fits within the context of an HTML page. some basic Javascript syntax. Activities
It blocks JavaScript execution until it's closed. DayPilot Modal Dialog (open-source) includes a simple alert () replacement which addresses these issues. You can use it as a simple drop-in replacement (but note the different return value handling model): DayPilot.Modal.alert (" Hi !"); window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to dismiss the dialog. Examples; Home; Articles; Résumé; JavaScript alert example Introduction. This web page demonstrates the use of the Window.alert() method without any extraneous fluff to confuse the issue. Displaying an alert dialog. The following link displays the alert system dialog. Click here to show the alert system dialog.
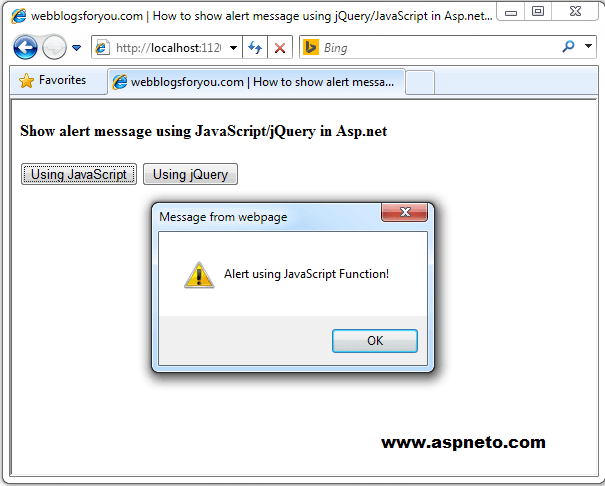
 Show Alert Message In Javascript Or Jquery
Show Alert Message In Javascript Or Jquery
 Reactjs Simple Alert Component Reactscript
Reactjs Simple Alert Component Reactscript
 Javascript Line Break In Html Br Tag Alert Box N
Javascript Line Break In Html Br Tag Alert Box N
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
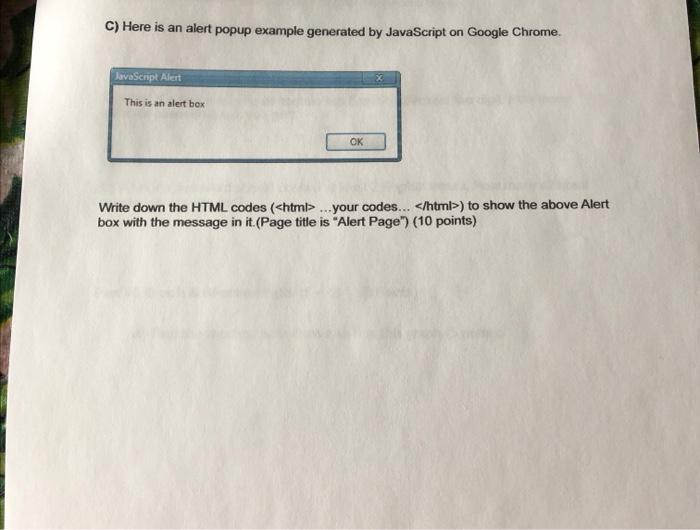
 How To Create A Basic Alert Box In Javascript With Pictures
How To Create A Basic Alert Box In Javascript With Pictures
205 Unobtrusive Javascript Railscasts

 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean

 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
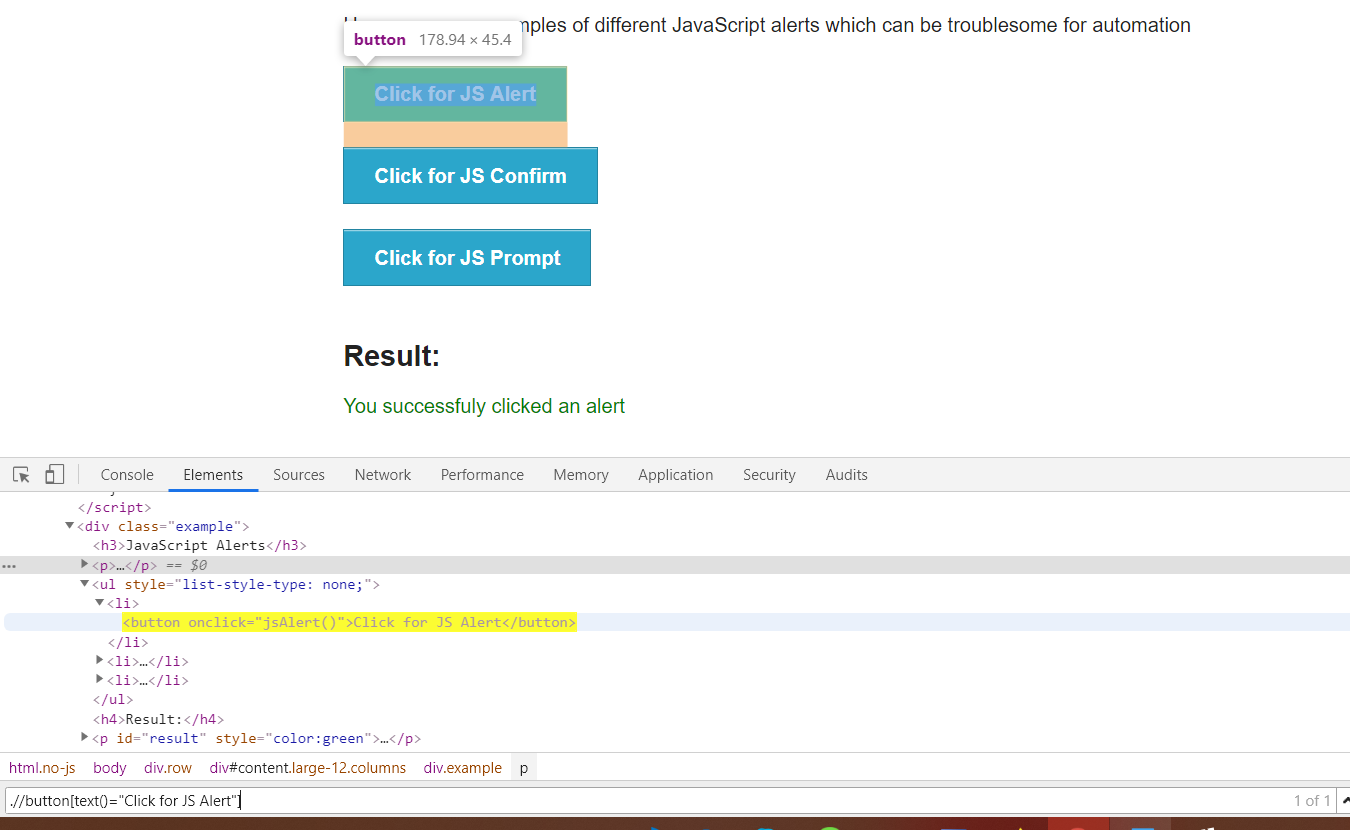
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Javascript Tutorial 10 Alert Boxes And Onclick Youtube
Javascript Tutorial 10 Alert Boxes And Onclick Youtube
 Javascript Window Confirm Method Geeksforgeeks
Javascript Window Confirm Method Geeksforgeeks
 Javascript Alert Method Codingdiv
Javascript Alert Method Codingdiv

 Javascript Alert Boxes Amp Customized Alert Banners
Javascript Alert Boxes Amp Customized Alert Banners





-method.png)


0 Response to "26 Html Javascript Alert Example"
Post a Comment