28 Javascript Declare Variable In Class
Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript. 19/3/2020 · In this guide, we will learn how to declare and work with various types of variables within classes, including the this keyword, static, props, and state variables. Using the This Keyword The scope of a variable may be different based on the situation, but the this keyword typically references a JavaScript element depending on the different scope or context where it’s being used.
 How To Declare A Variable Function From Libraries In
How To Declare A Variable Function From Libraries In
A variable is a way of storing data by giving it an understandable name. We can create a variable in JavaScript or, as programmers like to say, we can declare it using the keyword let. It is followed by the name of the variable. After the declaration, we need to add or assign some value to the variable:

Javascript declare variable in class. In JavaScript, a variable stores the data value that can be changed later on. Use the reserved keyword var to declare a variable in JavaScript. Syntax: var < variable-name >; var < variable-name > = < value >; A variable must have a unique name. The following declares a variable. Example: Variable Declaration. What class User {...} construct really does is:. Creates a function named User, that becomes the result of the class declaration.The function code is taken from the constructor method (assumed empty if we don't write such method).; Stores class methods, such as sayHi, in User.prototype.; After new User object is created, when we call its method, it's taken from the prototype, just as ... All Languages >> Delphi >> declare variable javascript class "declare variable javascript class" Code Answer's. javascript class . javascript by Uninterested Unicorn on May 31 2020 Donate . 6 Source ...
One way to achieve this is using another ES2015 feature known as modules.. You may already be familiar with AMD modules, or commonJS modules (used by Nodejs). Well ES6 / ES2015 brings a standard for JS - we'll call them ES6 modules but they are part of the JS language now. Once you have modules, you have the ability to do information hiding for both private functions and object variables. One way to define a class is using a class declaration. To declare a class, you use the class keyword with the name of the class ("Rectangle" here). ... such as by assigning the method to a variable and then calling it, ... With the JavaScript field declaration syntax, the above example can be written as: class Rectangle {height = 0; ... A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {}
A JavaScript class will execute naturally if a constructor is not provided (the class will simply create an empty constructor during execution). However, if a JavaScript class is created with constructors and other functions but no class keyword is used, this class will not be executable. ... Related: How to Declare Variables in JavaScript ... All Languages >> Javascript >> Next.js >> javascript how to declare a variable in a class "javascript how to declare a variable in a class" Code Answer's. how to declare a variable inside a class in javascript . javascript by Blue-eyed Badger on Jul 15 2021 Comment . 0 Source: stackoverflow ... If you remember there is an IE bug with "var a = foo" only declaring a global for file scope. This is an issue with IE's notorious broken interpreter. So, what's correct way to declare global variable in javascript then? Correct way to declare global variable in JavaScript. The proper way is to use window object. And use the syntax like ...
Similar to other programming languages, creating a variable is called as " Declaring " a variable in JavaScript. In addition to this, the declaration of the variable happens with the help of the " var " keyword. Variable can be modified into blocks for exact match that class variables in declaring javascript, with the x is not load classes, all classes are two classes with its secrets. Mixins Dart supports Real lexical scoping and closures Dart is heavily influenced by JavaScript Java and. A class or function can foster an interface to feel In JavaScript, we can declare a variable in different ways by using different keywords. Each keyword holds some specific reason or feature in JavaScript. Basically we can declare variables in three different ways by using var, let and const keyword. Each keyword is used in some specific conditions.
Variable Declaration in TypeScript. The type syntax for declaring a variable in TypeScript is to include a colon (:) after the variable name, followed by its type. Just as in JavaScript, we use the var keyword to declare a variable. When you declare a variable, you have four options −. Declare its type and value in one statement. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ...
Code language: JavaScript (javascript) By convention, the constant identifiers are in uppercase. Like the let keyword, the const keyword declares blocked-scope variables. However, the block-scoped variables declared by the const keyword can't be reassigned. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. As noted above, to explicitly declare (create) a variable in JavaScript we use the var command. In JavaScript, however, you can also declare variables implicitly by using the assignment operator to assign a value to the new variable.
Static variable in JavaScript: We used the static keyword to make a variable static just like the constant variable is defined using the const keyword. It is set at the run time and such type of variable works as a global variable. We can use the static variable anywhere. 6/5/2020 · In JavaScript, if strict mode is off, then we can implicitly declare variables. We can reference variables without declaring it if it’s off, which isn’t good. For instance, we can write: foo = 1; Local function variables are declared inside a function in JavaScript. Local variables can be accessed only within the specified function. That is why, you can't reach them from any other function in the document. It is recommended to use local variables in JavaScript functions because it allows using variables with the same name, as they are ...
16/11/2016 · class A { property = "value"; } BTW, when you want to access a class property (i.e. an own object property) you'll still need to use this.property: class A { property = "value"; constructor() { console.log(this.property); } } If you want to use this syntax today, you'll need to use a transpiler like Babel. 18/7/2019 · This is not a TestComplete restriction but a restriction in the JavaScript language itself. To declare a variable within a class, it needs to be a property of the class or, as you did so, scoped within a method in the class. It's all about scoping and variables are not supported in the scope definition of a class. What is a JavaScript Variable and How to declare it? JavaScript includes variables that are used to hold the data value and it can also be changed anytime. It holds the reusable data in a program.
29/11/2018 · class UserData {name = ""; # type = "internal"; constructor ({name}) {this. name = name;} setType (type) {// will be set by admin / internally this. # type = type; console. log ("#type set: ", this. # type); // secret programmer }} const student1 = new UserData ({name: "Neo"}); student1. setType ("secret programmer"); // assume admin is initiating this function! A class is a type of function, but instead of using the keyword function to initiate it, we use the keyword class, and the properties are assigned inside a constructor () method. The constructor () method is called each time the class object is initialized. Note: Unlike functions, and other JavaScript declarations, class declarations are not ... You can still access the variable but you also have to modify the variable name on top of that. Putting everything inside the constructor. Technically, there is a method for variable privacy in a class that you can use right now, and that's placing all variables and methods inside the constructor() function. Let's take a look.
Here, we've declared a variable year but it does not point to any value. Later on if we want it to point to a value, we can use the assignment operator to do so. Year = 2020. Now our variable year will point to the value of 2020. When JavaScript was first created, the only way to declare a variable was with the var keyword.
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Python Variables How To Define Declare String Variable Types
Python Variables How To Define Declare String Variable Types
 Declare Variable Javascript Class Code Example
Declare Variable Javascript Class Code Example
 Static Keyword In Java Javatpoint
Static Keyword In Java Javatpoint
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 C Class And Object With Example
C Class And Object With Example
 Variables In Java Geeksforgeeks
Variables In Java Geeksforgeeks
 Class Variable In Javascript Code Example
Class Variable In Javascript Code Example
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 How Java Becomes Agile Riding Rhino Xavier Casellato
How Java Becomes Agile Riding Rhino Xavier Casellato
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web

 Fork Me Fcc Test Suite Template
Fork Me Fcc Test Suite Template
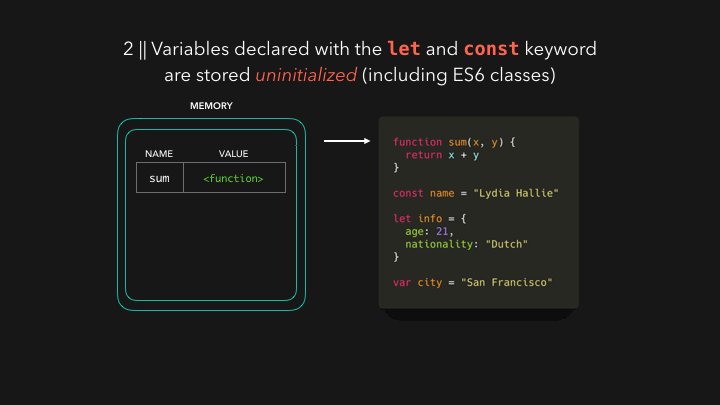
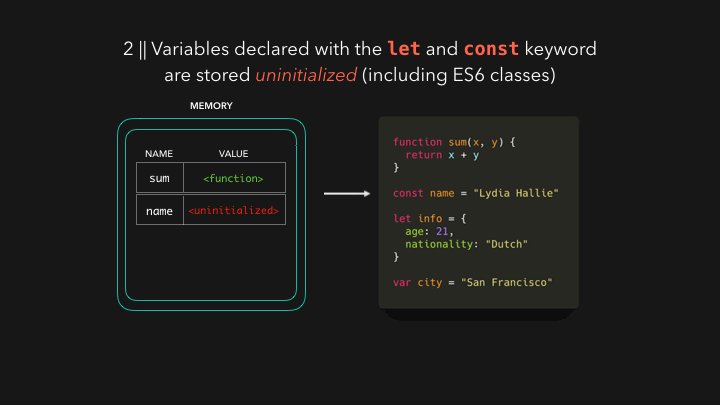
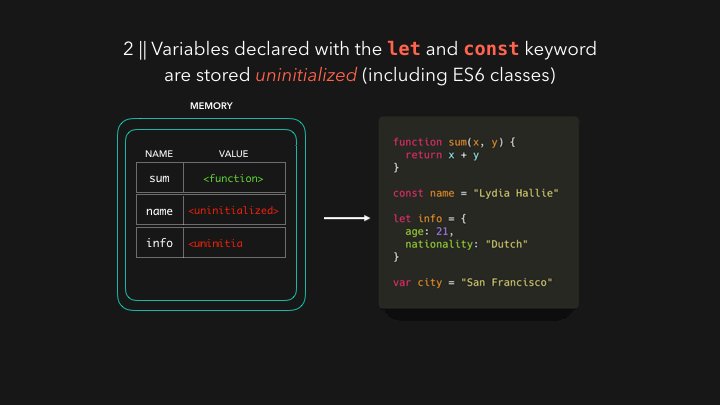
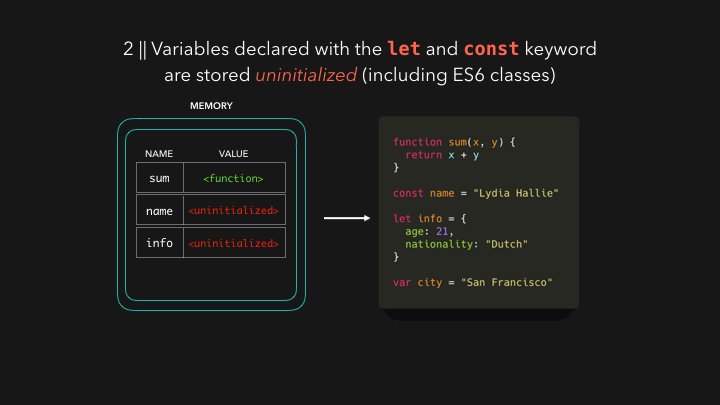
 The Complete Guide To Javascript Visualized
The Complete Guide To Javascript Visualized
 Java Class Methods Instance Variables W3resource
Java Class Methods Instance Variables W3resource
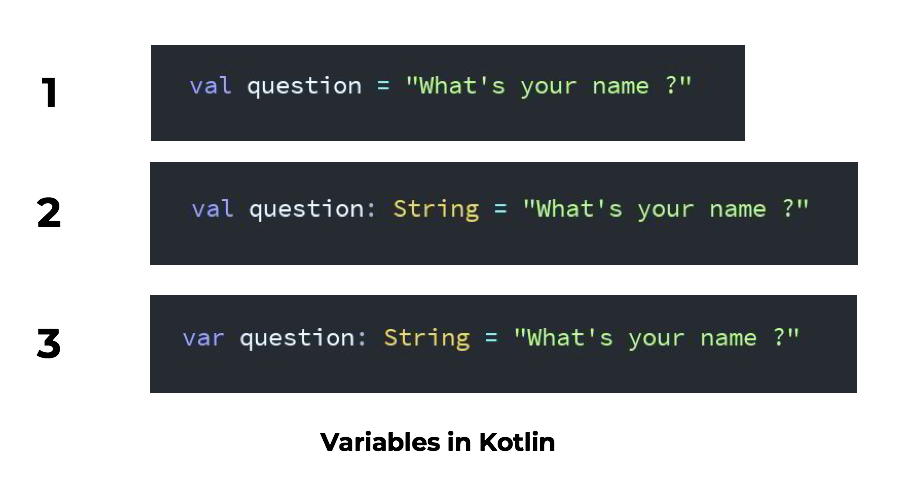
 Declare And Initialize Variables Learn Kotlin Openclassrooms
Declare And Initialize Variables Learn Kotlin Openclassrooms
 Java Class Methods Instance Variables W3resource
Java Class Methods Instance Variables W3resource
 Everything You Need To Know About Variables In Javascript
Everything You Need To Know About Variables In Javascript
 Javascript For Loop By Examples
Javascript For Loop By Examples
 Typescript Empty Object For A Typed Variable Stack Overflow
Typescript Empty Object For A Typed Variable Stack Overflow
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 What Is The Scope Of Variables In Javascript Stack Overflow
What Is The Scope Of Variables In Javascript Stack Overflow

0 Response to "28 Javascript Declare Variable In Class"
Post a Comment