20 Javascript Replace Text In Div
JavaScript provides the functionality of clearing the content of div. There are two methods to perform this function, one by using innerHTML property and other by using firstChild property and removeChild () method. Method 1: Using innerHTML Property: The DOM innerHTML property is used to set or return the HTML content of an element. I just wanted to be able to change the div's content (it's inner html) with selecting one of "A" or "B" radio buttons, but div#content does not have javascript attribute "value", so I am asking how it can be done.
 Click Replaces One Div With Another
Click Replaces One Div With Another
If you want to replace text, you can use the innerText attribute: This changes the contents of the second paragraph (denoted by the number 1) on the page to "This is a test". Using innerHTML and innerText in JavaScript Let's get started by changing text on a web page.

Javascript replace text in div. Mar 23, 2021 - Guide to jQuery replace div contents. Here we discuss How to replace div contents in jQuery along with the examples and outputs. Approach 1: Take the new document as a form of string (eg.. Str = '< html > < /html > '). Use .replace () method on HTML element and replace it with the new HTML Document (eg.. $ ('html').html (Str)). Example 1: This example implements the above approach. Replace the entire HTML node using JavaScript. "Click on the button to replace the ... You can simply use the jQuery html() method to replace innerHTML of a div or any other element. The jQuery code in the following example will replace the innerHTML of a DIV element having id pageTitle with an HTML heading on click of the button. Let's try it out:
Apr 18, 2021 - Sometimes, we want to replace text inside a div element with JavaScript. In this article, we’ll look at ways to replace text inside a div element with JavaScript. The text "Old Text" needs to be hidden first and a new text has to be positioned exactly where the old text was. To do so, we change the visibility of this text using CSS to hidden first. .toBeReplaced { visibility: hidden; position: relative; } 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element.
A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax: This code creates a new <p> element: const para = document. createElement ( "p" ); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node); The .replaceWith() method removes content from the DOM and inserts new content in its place with a single call. Consider this DOM structure: The second inner <div> could be replaced with the specified HTML:
Apr 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Dec 17, 2017 - To change text inside an element using jQuery, use the text() method.ExampleYou can try to run the following code to replace text inside an element:Live Demo I'm trying to do this with pure javascript, not with jquery. I have a div that has an id test and contains other divs inside it. How do I empty the content of this div and replace it with other htm...
Let us discuss these methods and property to replace one HTML element to another. createElement (): It is used to create an element node with the specified name. createTextNode (): The method is used to create a text node. appendChild (): After creating text node, we have to append it to the element by using appendChild () method. If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Replace HTML div into text element with JavaScript? Javascript Web Development Object Oriented Programming For this, use document.querySelectorAll (). With that, also use the getElementsByClassName ().
Sep 24, 2012 - Change html content with vanilla javascript. GitHub Gist: instantly share code, notes, and snippets. JavaScript – Change Text in Div to Italic To change text in Div to italic using JavaScript, get reference to the div element, and assign element.style.fontStyle property with value of "italic". To replace innerHTML of a div in jQuery, use the html() or text() method. Example. You can try to run the following code to learn how to replace innerHTML of a div:
Using the replace() method of jQuery, we can find and replace all the occurrences of a particular substring in a string or a string in a group of strings. jQuery also offers two other methods for DOM manipulation with replace feature, replaceAll(), and replaceWith(). replaceAll() method is used to replace each target element with a set of ... String.prototype.replace () The replace () method returns a new string with some or all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function to be called for each match. If pattern is a string, only the first occurrence will be replaced. 28/11/2018 · This is a short tutorial on how to change the text of a DIV element using the JavaScript JQuery library. In this tutorial, we will change the text after a user has clicked on a button. Take a look at the following HTML: <div id="message"> This is the text that appears when the page is first loaded. </div> <button ...
May 18, 2020 - Get code examples like "javascript change text in div" instantly right from your google search results with the Grepper Chrome Extension. The difference between innerHTML and outerHTML is that the innerHTML gets the content added into a HTML element, but the outerHTML gets also the tag and attributes representing that element. - Example, adds the string with a HTML element in a textarea: You are looking to know how to replace an element using Javascript. You are looking to know the pure Javascript version of the jQuery function "replaceWith" Method 1 — Using replaceChild The replaceChild method replaces one child node of a parent element with another element.
First, we create a change_text () function to change the text of the demo element. After that, we set an onload event for change_text () function in <body> tag. Read Also: How to Change Text OnClick Event JavaScript Example 2 The JavaScript switches the values of the two display declarations. The link engages the JavaScript. Here's a visual: Live Example In the source code of this page are two divs with content. One was displayed when the page first loaded into your browser. The other div will be displayed when the link is clicked. 2/8/2021 · Sometimes, we want to replace text inside a div element with JavaScript. In this article, we’ll look at ways to replace text inside a div element with JavaScript. Set the innerHTML Property of an Element. One way to replace the text inside a div element with JavaScript is to set the innerHTML property of an element to a different value.
A 4-line JavaScript function does the replacement. Other JavaScript tells that function which div to target and what its new content shall be. Here is the container content replacement JavaScript function. <script type="text/javascript"><!-- function ReplaceContentInContainer(id,content) { var container = document.getElementById(id); container.innerHTML = content; } //--></script> I am currently facing a javascript problem with the regex / replace function you mention here. I would like to bring a text around some of its HTML tags. For this I use the function: This answer has a lot of SEO, but all the answers are severely out of date and depend on libraries to do things that all current browsers do out of the box. To replace text inside a div element, use Node.textContent, which is provided in all current browsers. fieldNameElement.textContent = "New text";
Dec 17, 2017 - To replace only text inside a div using jQuery, use the text() method.ExampleYou can try to run the following code to replace text inside a div:Live Demo elem.insertAdjacentText(where, text) - the same syntax, but a string of text is inserted "as text" instead of HTML, elem.insertAdjacentElement(where, elem) - the same syntax, but inserts an element. They exist mainly to make the syntax "uniform". In practice, only insertAdjacentHTML is used most of the time. 1 week ago - The textContent property of the Node interface represents the text content of the node and its descendants.
Jun 29, 2021 - The new node to replace oldChild. If it already exists in the DOM, it is first removed. ... The child to be replaced. JavaScript – Change Text in Div to Bold. To change text in Div to bold using JavaScript, get reference to the div element, and assign element.style.fontWeightproperty with value of "bold". Example. The replace () method searches a string for a specified value, or a regular expression, and returns a new string where the specified values are replaced. Note: If you are replacing a value (and not a regular expression), only the first instance of the value will be replaced.
May 18, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Hello guys! I got a request from a client to be able to replace the text after I've finished their application.They don't have any knowledge of javascript/html. Right now, everything is loaded within Hype and when I call for a text I do it from one scene to another. This is how the code looks right now for 1 of the 80 text loading javascripts: var site = 2; hypeDocument.getElementById ... May 18, 2020 - Get code examples like "javascript change text of div" instantly right from your google search results with the Grepper Chrome Extension.
The result of the .text() method is a string containing the combined text of all matched elements. (Due to variations in the HTML parsers in different browsers, the text returned may vary in newlines and other white space.) Consider the following HTML: The code $( "div.demo-container" ).text() ... Replace a text node in a <li> element in a list with a new text node: // Create a new text node called "Water" var textnode = document.createTextNode("Water"); // Get the first child node of an <ul> element Oct 08, 2020 - A simple usage cause is disable or replace submit button for a field whose id =“takeaway” · Any guide or pointer is highly appreciated. ... I can simply tell you that in PHP you can change text strings if they have been saved in a variable. But if you want to manipulate the DOM you have to use JavaScript...
This post will discuss how to replace the content of a div element in JavaScript and jQuery. 1. Using JavaScript. The most common approach to replace the content inside an element is with the innerHTML property. Alternatively, you can use the textContent to set the element’s text content, which is considered safe against XSS attacks. 15/10/2015 · Using a div called ‘noshchat’ it will search the div and replace no for replace, and hello for fish, and No comments with xx. var theDiv = document.getElementById("noshchat"); var theText = theDiv.innerHTML; // Replace words theText = theText.replace("no", "replace"); theText = theText.replace("hello", "fish"); theText = theText.replace("No Comments", "xx"); theDiv.innerHTML = … The string methods replaceAll (search, replaceWith) and replace (search, replaceWith) work the same way, expect 2 things: If search argument is a string, replaceAll () replaces all occurrences of search with replaceWith, while replace () only the first occurence
 Javascript Changing Html Elements
Javascript Changing Html Elements
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
 Replace Function Javascript Code Example
Replace Function Javascript Code Example
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 How To Replace All Words With Another Words In Html
How To Replace All Words With Another Words In Html
 Weird Html Issues When Changing The Visibility Of A Div In Js
Weird Html Issues When Changing The Visibility Of A Div In Js
 Javascript Replace Regexp String Between Square Brackets
Javascript Replace Regexp String Between Square Brackets
 Javascript Replace Html Tags Replace And Regex Example
Javascript Replace Html Tags Replace And Regex Example
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
Visual Editor Change Types Optimize Resource Hub
 Javascript Replace Method To Change Strings With 6 Demos
Javascript Replace Method To Change Strings With 6 Demos
 How To Replace Innerhtml Of A Div Using Jquery Code Ratings
How To Replace Innerhtml Of A Div Using Jquery Code Ratings
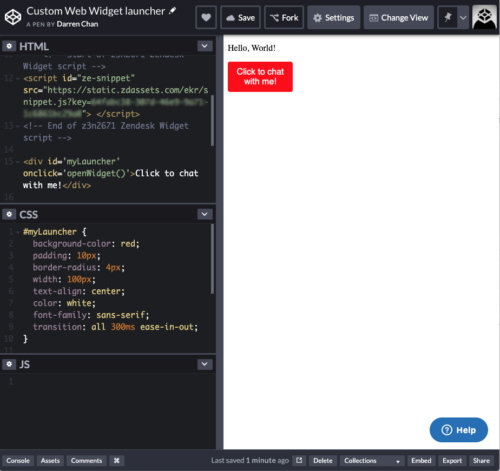
 Quickstart Creating A Launcher For The Web Widget Classic
Quickstart Creating A Launcher For The Web Widget Classic
 How To Change Text After Page Load With Javascript Errorsea
How To Change Text After Page Load With Javascript Errorsea
Difference Between Innerhtml Outerhtml Innertext Outertext
 Cheat Sheet For Moving From Jquery To Vanilla Javascript
Cheat Sheet For Moving From Jquery To Vanilla Javascript
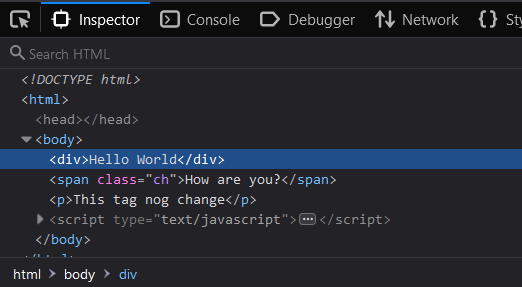
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text
 Nine Techniques For Css Image Replacement Css Tricks
Nine Techniques For Css Image Replacement Css Tricks
0 Response to "20 Javascript Replace Text In Div"
Post a Comment