20 How To Pass Url In Javascript Function
3. Get Query String Value Using JavaScript Function. Also, Configure the following points - Js Code -1. Create a custom javaScript function with arguments parameter and assign it to a variable getQueryStringValue. Get the current page URL and assign to a variable currentPageURL; Get all the query string and assign to a variable queryString Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Pass Parameter To Function Onclick Jquery Semicolonworld
Pass Parameter To Function Onclick Jquery Semicolonworld
Jul 03, 2021 - Pass custom values to Google Analytics using the Google Tag Manager URL Variable which works the same as using a Javascript function.
How to pass url in javascript function. Rest parameter is an improved way to handle function parameter, allowing us to more easily handle various input as parameters in a function. The rest parameter syntax allows us to represent an indefinite number of arguments as an array. With the help of a rest parameter a function can be called with any number of arguments, no matter how it was defined. When you use route parameters, an invoke_URL_template is automatically created for your function. Your clients can use the URL template to understand the parameters they need to pass in the URL when calling your function using its URL. Navigate to one of your HTTP-triggered functions in the Azure portal and select Get function URL. May 22, 2009 - This is an approach you are probably ... to pass values to scripts. However, due to limitations of JavaScript, you won’t be able to read POST data using it. Also, it doesn’t have any built in methods for easily accessing GET data either, but it’s possible. Since JavaScript can see the current page’s complete URL, you can create ...
I create custom js in asp mvc and i pass Url in one function Here are some examples of window.open() function to open the browser window/tab. By default, the specified URL opens in new tab or window. See the examples below: 1. open() with URL parameter. This is a simple example of window open method having a website URL inside it. We have used a button. Aug 23, 2007 - I am teaching an elementary school this coming semester, and have created an explorer of animals and ...
how to pass javascript variables to url_for function in a flask template. experimental Programmer named Tim. Posts: 10. ... But i dont now how to create these dynamic arguments to be passed in jinja template in url_for function... How do i get the values of the clicked linked? I need to somehow interact with the fronend code i believe. Or how ... In this tutorial, we're going to take a look at the HTML link tag and how you can call a JavaScript function inside it. Though this is a beginner tutorial, you'll still need to be familiar with the basics of both HTML and JavaScript to understand it. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Javascript queries related to "pass input value to javascript function" javascript run function passe with parameter; input value into function js You could encode the function using encodeURIComponent(), send it in the querystring, and then eval() it on the target page if the querystring parameter is detected. This does feel quite hacky though, and I don't recommend the approach. It would be better to just pass a querystring parameter to cause a function on the target page to run, possibly using the querystring parameter as an argument. Apr 27, 2017 - I need to call a javascript function and pass a long url in that. which gives unescaped error because of some special characters. i can't use escape characters because the url is picked dynamically...
JavaScript has the APIs that allow you to redirect to a new URL or page. However, JavaScript redirection runs entirely on the client-side therefore it doesn't return the status code 301 (move permanently) like server redirection. We can use a URL object in fetch or XMLHttpRequest, almost everywhere where a URL-string is expected. Generally, the URL object can be passed to any method instead of a string, as most methods will perform the string conversion, that turns a URL object into a string with full URL. There are times when this is not possible and you would need to use a JavaScript redirect to a URL. This is pretty simple, just include one of the following snippets: window.location.assign("new target URL"); window.location.replace("new target URL"); I would recommend using replace because the original URL is not valid.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL. Feb 20, 2010 - Let’s assume you only need to pass arguments without names, just like function calls.
How to create REST API with function name to pass one or more parameters How to pass parameters in Python function ? pass special characters in javascript function and URL. URL encoding, also known as percent-encoding, is a process of encoding special characters in a URL to make the transmitted data more secure and reliable.It helps avoid cross-site attacks while calling a remote web service. There can be two types of characters in a URL: reserved and unreserved.The reserved characters are those characters that have special meaning within a URL. How to pass an array as a function parameter in JavaScript ? Method 1: Using the apply () method: The apply () method is used to call a function with the given arguments as an array or array-like object. It contains two parameters. The this value provides a call to the function and the arguments array contains the array of arguments to be passed.
Pass multiple parameters in url using javascript in PHP Codeigniter. Multiple parameters pass: in Codeigniter web application you can pass single, twice and multiple parameters using JavaScript. You need to store value in a variable and pass variable into another location. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) Pass Variable From JavaScript Function on Open.WIndow. I have to pass a string that is a variable of a Javascript function to the new visualforce page controller using open.window. I know you can pass an explicit string value with open.window, like: ... when i change to window.open(url,'_blank'); then it loads the page in seperate tab.
Get URL parameter values by name in JavaScript; Using JavaScript split() & regex.exec() method. To get query string parameters in JavaScript,use JavaScript split() function.Further using JavaScript regular expression we can get parameters in key value pair. ASP.NET Forums / General ASP.NET / MVC / Passing a Parameter to Javascript Function Passing a Parameter to Javascript Function [Answered] RSS 2 replies Jul 21, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Write a function that when given a URL as a string, parses out just the domain name and returns it as a string. on onclick function i need to pass the input value through a querystring to a URL using java script i'm complete new to this could you please guide me Karthik_Mahalingam 27-Jun-16 5:13am check my solution. javascript function passing parameters and string; tags param js function; function js @param; make good function js @param; jquery to passing value to function in class; params javascript; javascript function parameter is a function; varibale paratorer in funciton javascript; how to pass url in javascript function as parameter
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This tutorial will walk through various ways to pass variables between pages in Javascript. Free example code download included. If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. In JavaScript, there is no direct way to read arguments from URL like in PHP you need to do some work for getting it.
and this javascript function: function delMeal(pid) { ..... Now, instead of passing one parameter "item.MealID", I need to pass second parameter "item.MDate" (which is datatime value), how can I change my code to pass two parameters above? something like this: Jan 13, 2020 - Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. Passing data is quite important in functional programming languages like JavaScript. When there are multiple functions (which is most of the time), there needs to be a way to pass data between the functions. This is done by passing values in parenthesis: myFunction(myData).
There are some characters that you can't pass through the URL. For example try to write a space in a link and press enter. The spaces will be replaced with the %20 code. This is why you have to make sure that you encode and decode the URL parameters every time you use them. Sometimes it necessry to values from a JavaScript function to an ASP.Net function. For example, we have a table and a GridView control on a page. In our table there are fields such as Employee Name, Age and Salary of the Employee and the condition is that only those employees should be added to the database whose age is greater than or equal to ... Oct 20, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 20 Oct 2016
Aug 10, 2011 - I need to pass the url where the javascript is at the moment instead of using the url in the textbox. Currently I have textbox and a button, I am getting the url from the textbox and then using it ... Overview Variables Array Functions ... Events JavaScript & PHP ... For this purpose a form is created whose values will be transmitted automatically, and in the target page, a script retrieves the values sent. We have seen how to create a form, we will detail here how to extract the transmitted data. ... ? concatenates the URL and the string ... Apr 04, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Create a variable named divLocation and assign the DOM element of that div into the variable. Now create an img element with document.createElement () and assign it into variable imgElement. Then assign the URL of the image to its href attribute by using imgElement.href = /image location/. The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument.
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 Phishing Attack Pretends To Be A Office 365 Non Delivery Email
Phishing Attack Pretends To Be A Office 365 Non Delivery Email
 Existing Files Should Be Removed When Switching From Portal
Existing Files Should Be Removed When Switching From Portal
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 Azure Functions Http Trigger Microsoft Docs
Azure Functions Http Trigger Microsoft Docs
 How To Pass Id From Javascript To Laravel Php Script Stack
How To Pass Id From Javascript To Laravel Php Script Stack
 How To Get The Last Segment Of A Path Or Url Using Javascript
How To Get The Last Segment Of A Path Or Url Using Javascript
Javascript Pass Array To Controller Via Ajax
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
How To Pass Url Query Params Issue 256 Github Fetch
 How To Create Node Js Azure Functions Azure Lessons
How To Create Node Js Azure Functions Azure Lessons
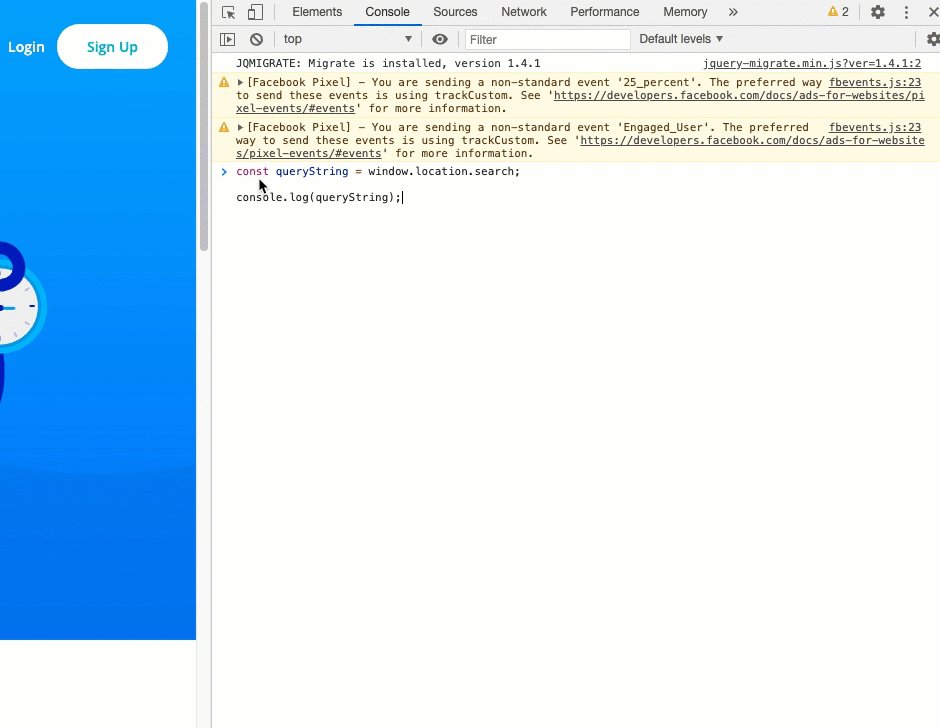
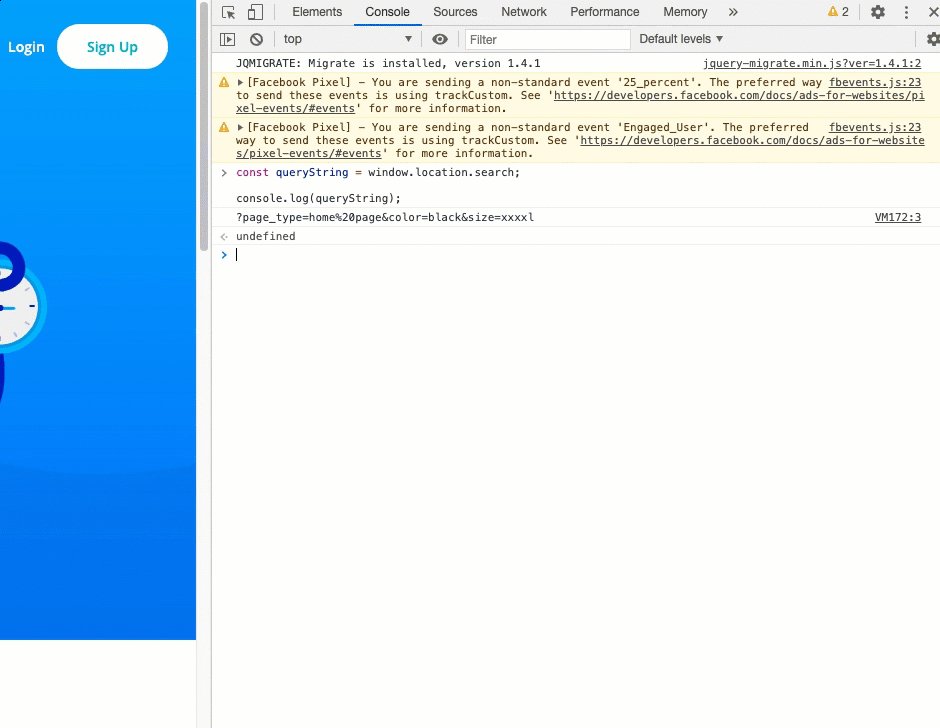
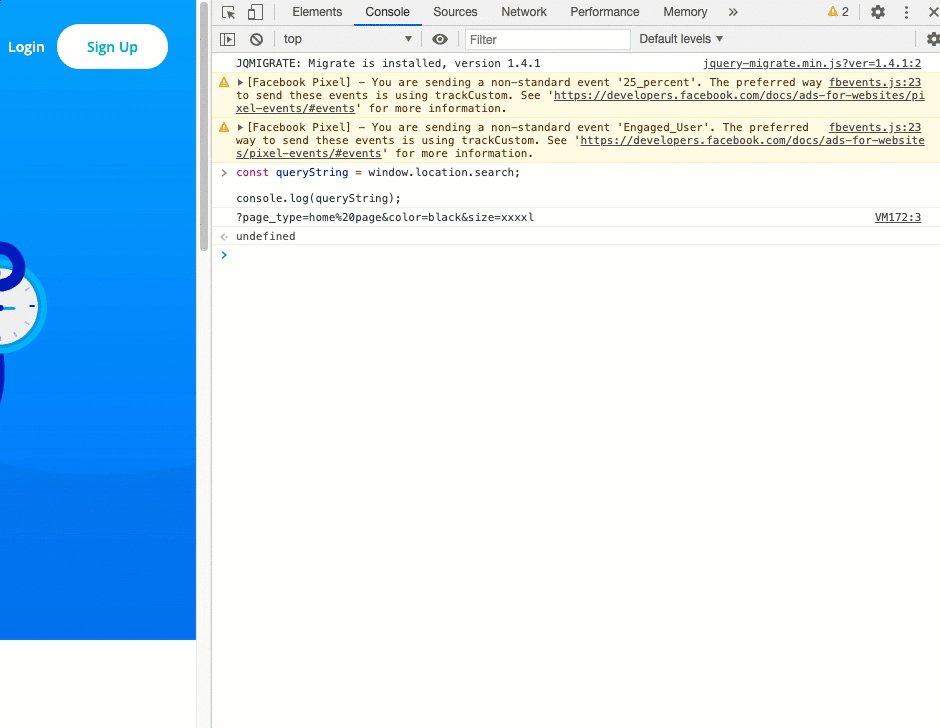
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
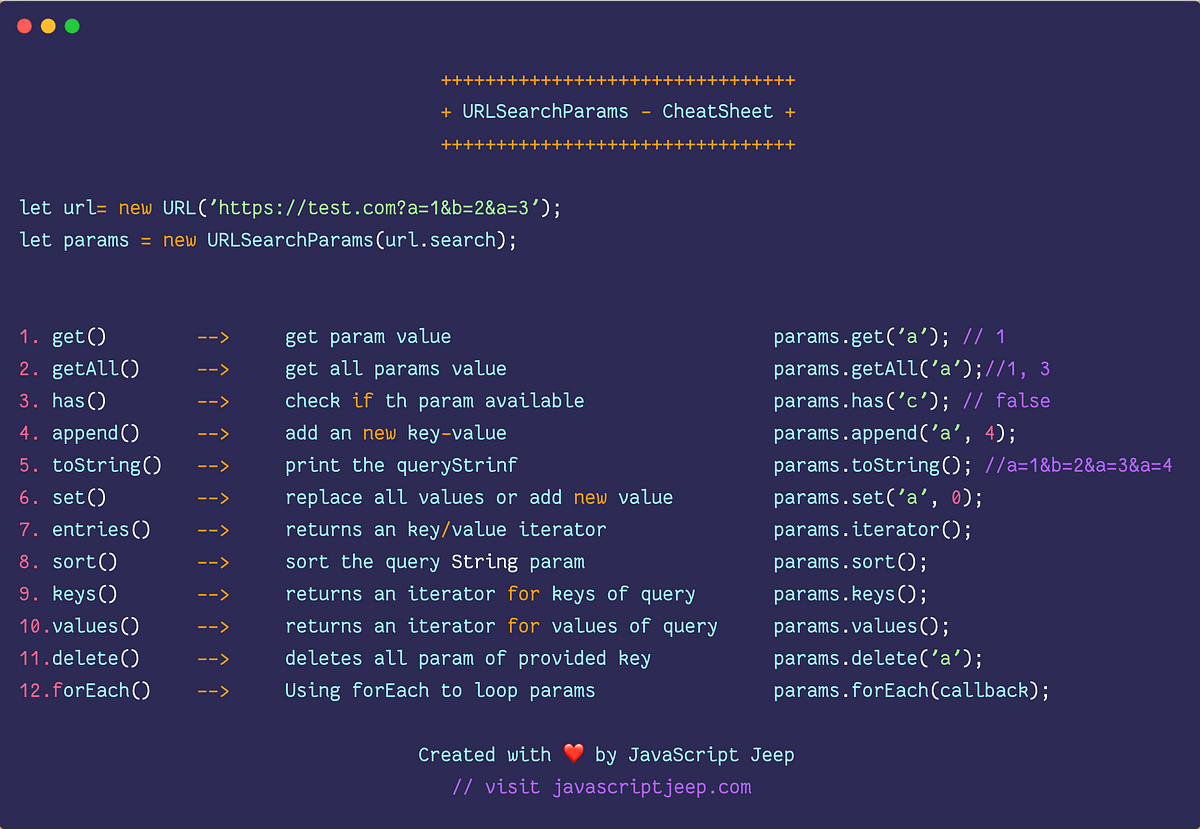
 Urlsearchparams In Javascript Learn About How To Use
Urlsearchparams In Javascript Learn About How To Use
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
Pass Parameter From Crm Command Bar Button With Javascipt
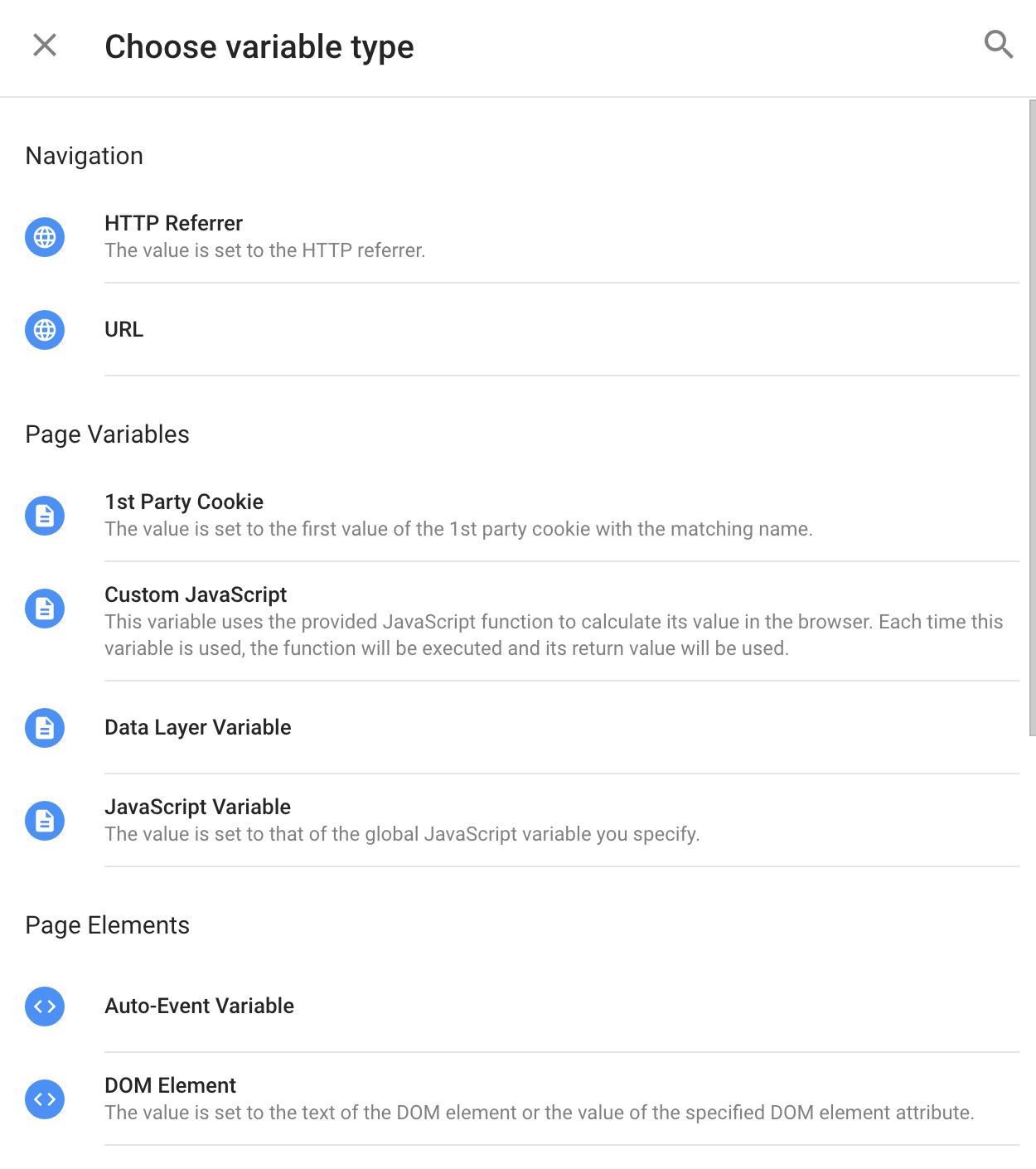
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog
 How To Gt How To Configure Gt An Advanced Custom Tool
How To Gt How To Configure Gt An Advanced Custom Tool
 Pass Dynamic Id Value In Jquery Load Function Stack Overflow
Pass Dynamic Id Value In Jquery Load Function Stack Overflow
0 Response to "20 How To Pass Url In Javascript Function"
Post a Comment