20 Javascript New Vs Object Create
Create a constructor function Accumulator(startingValue).. Object that it creates should: Store the "current value" in the property value.The starting value is set to the argument of the constructor startingValue.; The read() method should use prompt to read a new number and add it to value.; In other words, the value property is the sum of all user-entered values with the initial value ... The Object.create () Method. The Object.create () method can just as adeptly create our Car object. It accepts either one or two properties as follows: Object.create (proto [, propertiesObject ]) The first argument is the prototype to extend. If you aren't subclassing another object then you must pass a null value to the function.
 Object Literal Vs Constructor In Javascript By Mandeep
Object Literal Vs Constructor In Javascript By Mandeep
An object literal is "flat". You create it, you add properties and methods to it, and all of those properties and methods are public. You can mutate any members of that object at any time. A JavaScript object literal does not, by nature, provide private scope.

Javascript new vs object create. It's possible to create instance in JavaScript by using Object.create or using new called constructor function. The Object.create creates an instance of an object with the prototype passed has first parameter. If a second parameter is provided, it will be used for this object only. This second parameter must be of type DefinedProperty. Javascript will go through the prototype chain and find the eat method on dog with the "this" keyword set to maddie. Outputs NomNomNom in console. Object.create () created an entirely new object... 22/3/2018 · Objects defined using an object constructor are then made instants using the keyword “new”. When new Automobile () is called, JavaScript does two things: It creates a fresh new object (instance) Automobile () and assigns it to a variable. It sets the constructor property i.e “color” of the object to Automobile.
The last (but not the least) way to create a JavaScript object is using the Object.create () method. It's a standard method of JavaScript's pre-built Object object type. The Object.create () method allows you to use an existing object literal as the prototype of a new object you create. Nov 13, 2020 - Overall, you're creating a skeleton ... to each new object you make using this function, hence the memory inefficiency. You might also see this type of pattern written with an arrow function expression. If you opt for this syntax, remember to wrap the object in parentheses. By default, JavaScript assumes you want to create a function ... Almost everything in JavaScript is an object. An object is a collection of key-value properties. An object can be created with either object literal syntax or object constructor function syntax. Whenever a new function is created in JavaScript, the JavaScript engine automatically attaches a prototype property to it.
23/10/2012 · I am not an expert in java script but here is a simple example to understand difference between "Object.create" and "new" .. step 1 : create the parent function with some properties and actions.. function Person() { this.name = 'venkat'; this.address = 'dallas'; this.mobile='xxxxxxxxxx' } Person.prototype.func1 = function () { return this.name + this.address; } In JavaScript inheritance how to differentiate Object.create vs new? In the first example, you are just inheriting amitBaseClass prototype. In the second example, you are executing the constructor function. An instance of amitBaseClass is created and you are inheriting the who complete amitBaseClass object. So, both are doing separate work. Map vs Object in JavaScript. Map is a data structure which helps in storing the data in the form of pairs. The pair consists of a unique key and a value mapped to the key. It helps prevent duplicity. Object follows the same concept as that of map i.e. using key-value pair for storing data. But there are slight differences which makes map a ...
Nov 04, 2018 - Now #2 - we need to create an object that will delegate to the argument object on failed lookups. This one is a little more tricky. To do this, we’ll use our knowledge of how the new keyword and prototypes work in JavaScript. First, inside the body of our Object.create implementation, we’ll ... One, new operator The mechanism of new in JavaScript is actually completely different from class-oriented languages. In JavaScript,The constructor is just someThe function to be called when the new op... Object.create () and new object () Create the difference between the object
JavaScript Classes are templates for JavaScript Objects. ... The example above uses the Car class to create two Car objects. The constructor method is called automatically when a new object is created. The Constructor Method. The constructor method is a special method: proto. The object which should be the prototype of the newly-created object. propertiesObject Optional. If specified and not undefined, an object whose enumerable own properties (that is, those properties defined upon itself and not enumerable properties along its prototype chain) specify property descriptors to be added to the newly-created object, with the corresponding property names. Jun 27, 2021 - In addition to this, the properties of the source are overwritten in case the keys of the source and the target match during the execution of Object. assign() as seen in the above examples. Note: In order to create a new copy of the source object kindly use the following syntax: Object.ass...
Jul 10, 2020 - Take a look at this guide to learn more about the Object.assign() method. ... ES6 (ECMAScript 2015) introduced, for the first time, the concept of classes in JavaScript. You can use the class keyword to define a new class in JavaScript instead of a function constructor, and then use the new keyword to create ... May 26, 2020 - Hence, We see that While Object.create defines properties on our newly created Object. object.assign simply assigns the value of the targeted source objects to our target Object. ... Understanding JWT Tokens using Node.js. ... Understanding Call, Apply and Bind functions in Javascript. let dict = Object.create(null); Since there's no prototype your Object can't be manipulated from the outside -- it remains as vanilla of a dictionary as possible! Compare that to Object.create ( {}): let obj = Object.create({}); Object. prototype. someFunction = () => {}; Passing Object.create an empty object allows for properties to be added ...
The argument against class (and new to an extent, but more so against class) is how misleading it is since JavaScript doesn't actually have classes or inheritance. I doubt anybody advocates using Object.create over constructors. The main usage is Object.create (null) (if you cannot use Map I am guessing). Many dev don't like JS's constructors ... When a JavaScript variable is declared with the keyword "new", the variable is created as an object: x = new String(); // Declares x as a String object y = new Number(); // Declares y as a Number object JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object.
Code language: JavaScript (javascript) Both spread (...) and Object.assign() perform a shallow copy while the JSON methods carry a deep copy. Shallow copy vs. deep copy. In JavaScript, you use variables to store values that can be primitive or references. When you make a copy of a value stored in a variable, you create a new variable with the ... Jul 02, 2019 - A JavaScript object literal is a list of name-value pairs wrapped in curly braces. In the example above, the object ‘user1’ is created, and the associated data is stored within it. ... proto: the object which should be the prototype of the newly-created object. It has to be an object or null. Therefore, it is less efficient than creating a new element and appending to the div. In other words, creating a new element and appending it to the DOM tree provides better performance than the innerHTML. #2) createElement is more secure
Create an object with Object.create with no prototype Consider the below example to create a new object in JavaScript Here, we have created a ne w object person using Object.create method. Performance. Speed isn't always a consideration, but when it is there can be a big difference between arrays and objects. There are plenty of resources on the internet about array vs. object performance, but briefly: array manipulation is slower when you don't know the index (linear time, or O(n)), because you have to iterate over each element until you find the one you're looking to use. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ...
Shallow Clone vs. Deep Clone. Object.assign () Method. Spread Operator. JSON Methods. Lodash's cloneDeep () Method. Since JavaScript objects are reference types, you can not just use the equal operator ( =) to copy an object. When you create an object in JavaScript, the value is not directory assigned to the variable. JavaScript Object.create vs new Function() 的区别 前言. 之前学习 JavaScript 权威指南,说以后在 JavaScript 建立对象请使用 Object.create() 尽量少使用 new Function().这两个新建对象的方法到底有什么不同呢? Object.create vs. new Function() 首先我们看一下两个创建对象的方法 JavaScript has what is called the prototype system that allows sharing behavior between objects. The main idea is to create an object called the prototype with a common behavior and then use it when creating new objects. The prototype system allows us to create objects that inherit behavior from other objects.
There's a difference here, with ... the newly created object will inherit from Object.prototype. You cannot create closures with the Object.create syntax as you would with the functional syntax. This is logical given the lexical (vs block) type scope of JavaScript... Binds the newly created object instance as the this context (i.e. all references to this in the constructor function now refer to the object created in the first step).; Returns this if the function doesn't return an object.; Creating a user-defined object requires two steps: Define the object type by writing a function that specifies its name and properties. May 30, 2020 - We’ll investigate the use of object literals, factory functions, Object.create and constructors/classes. We can create objects with object literal notation. It requires no class, constructor, or…
Creating Date Objects. Date objects are created with the new Date () constructor. There are 4 ways to create a new date object: new Date () new Date (year, month, day, hours, minutes, seconds, milliseconds) new Date (milliseconds) new Date (date string) Jul 08, 2020 - Object.create() creates a new object, using an existing object as the prototype of the newly created object. This method is mainly used for implementing inheritance. Object.create and constructor… Jun 14, 2015 - I recently stumbled upon the Object.create() method in JavaScript, and am trying to deduce how it is different from creating a new instance of an object with new SomeFunction(), and when you would ...
Originally published in the A Drip of JavaScript newsletter. A few issues back we looked at how to implement basic inheritance with constructors. In this issue, we'll look at how to do the same with the newer Object.create. Object references and copying. One of the fundamental differences of objects versus primitives is that objects are stored and copied "by reference", whereas primitive values: strings, numbers, booleans, etc - are always copied "as a whole value". That's easy to understand if we look a bit under the hood of what happens when we copy ... The spread operator defines new properties in the target object. But Object.assign uses a normal set operation to create them. If we add a setter to the Object.prototype, create the object, and run Object.assign on it:
Object.create( ) is the newer recommended way to do it. With Object.create you pass in an object to use as its prototype and then an optional object that defines all the properties of the new object. I have a video that talks about how to use it. Object.assign( ) is the other new method for creating objects. Creating new objects. JavaScript has a number of predefined objects. In addition, you can create your own objects. In JavaScript 1.2 and later, you can create an object using an object initializer. Alternatively, you can first create a constructor function and then instantiate an object using that function and the new operator. Using object ...
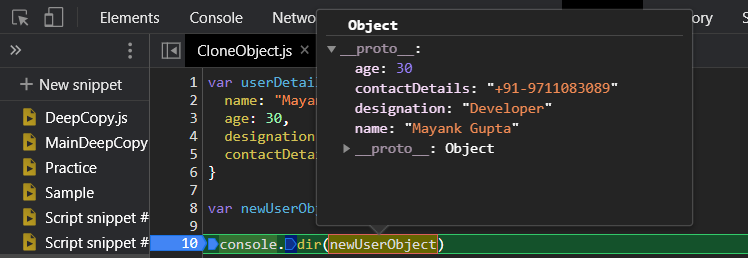
 Cloning Javascript Object With Object Create By Mayank
Cloning Javascript Object With Object Create By Mayank
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
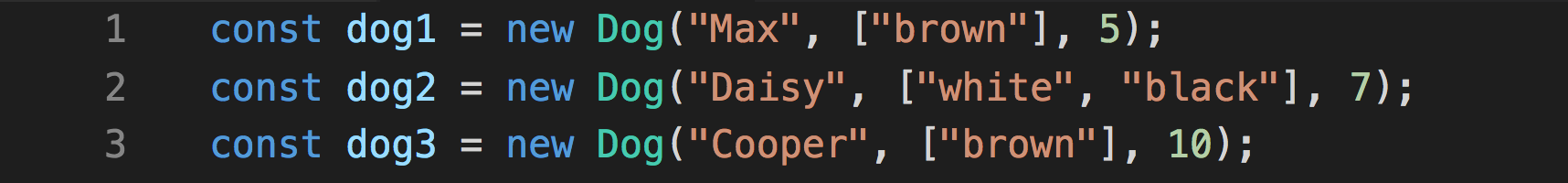
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Learn Javascript Oop In Arabic 07 Defining Object With Object Create
Learn Javascript Oop In Arabic 07 Defining Object With Object Create
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object

 How To Create Objects In Javascript
How To Create Objects In Javascript
 Object Literal Vs Constructor In Javascript By Mandeep
Object Literal Vs Constructor In Javascript By Mandeep
 How To Create Array Of Objects In Java Geeksforgeeks
How To Create Array Of Objects In Java Geeksforgeeks
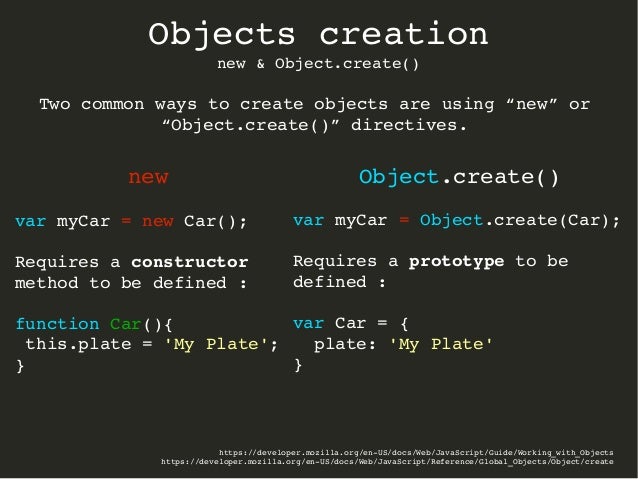
 Understanding The Difference Between Object Create And New
Understanding The Difference Between Object Create And New
 Cloning Javascript Object With Object Create By Mayank
Cloning Javascript Object With Object Create By Mayank
 Javascript Object Create In Tamil How To Create Copy Merge An Object In Tamil
Javascript Object Create In Tamil How To Create Copy Merge An Object In Tamil
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code



0 Response to "20 Javascript New Vs Object Create"
Post a Comment