24 Delay Function Call Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition of JavaScript Delay For a long period, the web platform provides JavaScript programmers a lot of functions that permit them to execute code asynchronously after a specific time interval has lapsed, and to recurrently execute a set of code asynchronously till the user tell it to stop.
 Understanding Settimeout Settimeout Can Yield Unexpected
Understanding Settimeout Settimeout Can Yield Unexpected
NOTE: The specified amount of time (or the delay) is not the guaranteed time to execution, but rather the minimum time to execution. The callbacks you pass to these functions cannot run until the stack on the main thread is empty. As a consequence, code like setTimeout(fn, 0) will execute as soon as the stack is empty, not immediately. If you execute code like setTimeout(fn, 0) but then ...

Delay function call javascript. PHP Array Functions PHP String Functions PHP File System Functions PHP Date/Time Functions PHP Calendar Functions PHP MySQLi Functions PHP Filters PHP Error Levels ... You can use the jQuery delay() method to call a function after waiting for some time. Simply pass an integer value to this ... Because it is limited—it doesn't, for example, offer a way to cancel the delay—.delay() is not a replacement for JavaScript's native setTimeout function, which may be more appropriate for certain use cases. ... Animate the hiding and showing of two divs, delaying the first before ... If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout (). For repeatedly calling some function every X milliseconds, one would normally use setInterval ().
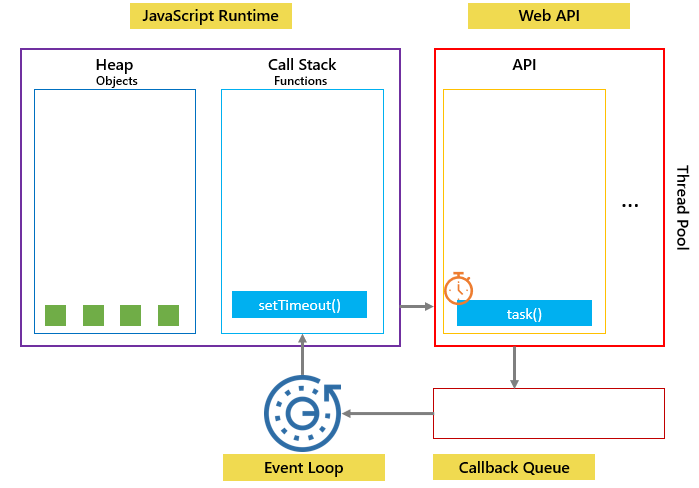
To delay a function call, use setTimeout () function. setTimeout (functionname, milliseconds, arg1, arg2, arg3...) The following are the parameters − functionname − The function name for the function to be executed. Aug 26, 2011 - Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait.
Nov 28, 2019 - Well, it’s also possible to combine ... sleep function: ... This code will log “Hello”, wait for two seconds, then log “World!” Under the hood we’re using the setTimeout method to resolve a Promise after a given number of milliseconds. Notice that we need to use a then callback to make sure the second message is logged with a delay... The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ... "add delay function call in jquery" Code Answer's. jquery delay . javascript by Malario on Oct 26 2020 Comment
Start with a blank function that accepts two arguments: another function. a delay length. This function will return a function itself. const delayLoop = (fn, delay) => { return 'some function'; }; Copy the existing function we just created earlier into this function as the return value. Can we call a function after some delay in javascript? ... You could either call settimeout or WinJS.Promise.timeout which is a wrapper for settimeout. Nov 26, 2018 - Although we’re calling setTimeout with a zero second delay, the numbers are still logged out of order. This is because when setTimeout‘s timer has expired, the JavaScript engine places its callback function in a queue, behind the other console.log statements, to be executed.
To call a jQuery function after a certain delay, use the siteTimeout () method. Here, jQuery fadeOut () function is called after some seconds. You can try to run the following code to learn how to work with setTimeout () method in jQuery to call a jQuery function after a delay − Debounce - How to Delay a Function in JavaScript (JS ES6 Example) In JavaScript, a debounce function makes sure that your code is only triggered once per user input. Search box suggestions, text-field auto-saves, and eliminating double-button clicks are all use cases for debounce. In this tutorial, we'll learn how to create a debounce ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Zero delay scheduling with setTimeout (func, 0) (the same as setTimeout (func)) is used to schedule the call "as soon as possible, but after the current script is complete". The browser limits the minimal delay for five or more nested calls of setTimeout or for setInterval (after 5th call) to 4ms. That's for historical reasons. The setTimeout method defines an action to perform and a delay before its execution. It returns an identifier for the process. var x = setTimeout ( "instructions" delay in milliseconds). The function will be executed after 5 seconds (5000 milliseconds). The delay begins at the moment where setTimeout is executed by the JavaScript interpreter ... Each call to setTimeout () creates asynchronous code that will execute later, after the given delay. Since each delay in the code snippet was the same (1000ms), all the queued code runs at the same time, after a single delay of 1 second.
The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. It is also a trivial way to achieve an asynchronous operation. In this example calling the wait function resolves the promise after the time specified as first argument: Dec 17, 2011 - Many of us are searching for the keyword delay and not sleep. And the answer is more general too. So, in this case, this question is more relevant than the other, in my opinion. ... If your function has no parameters and no explicit receiver you can call directly setTimeout(func, 5000) JavaScript wait () To make JavaScript wait, use the combination of Promises, async/await, and setTimeout () function through which you can write the wait () function that will work as you would expect it should. However, you can only call this custom wait () function from within async functions, and you need to use the await keyword with it.
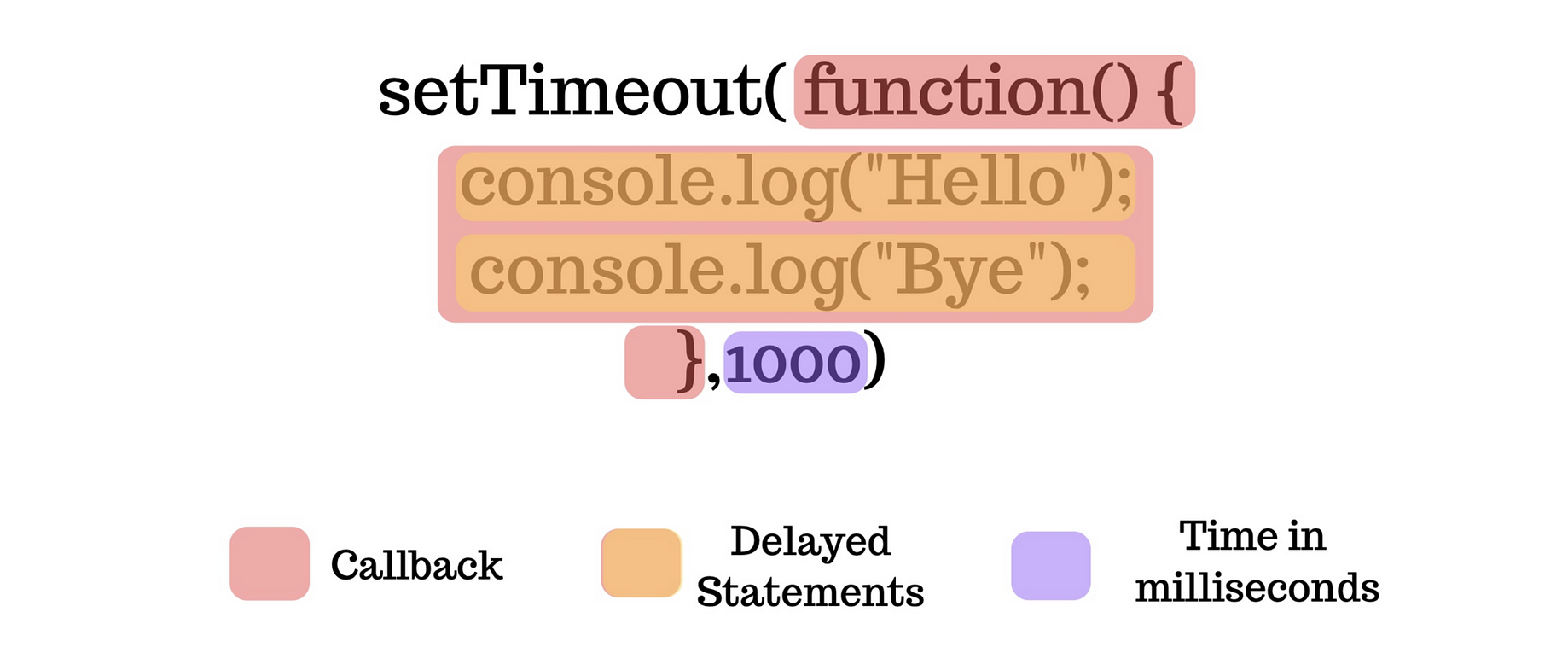
A setTimeout is a native JavaScript function, which calls a function or executes a code snippet after a specified delay (in milliseconds). A setTimeout accepts a reference to a function as the first argument. Alert messages will pop up after 5 seconds automatically. The variable animalTimer assigns its value a call to the setTimeout() method with your animal function as the callback and a second argument with a delay of 800 milliseconds. Your second call to the setTimeout() method accepts the clearTimeout() method within the body of an anonymous function, and a delay of 250 milliseconds. The JavaScript setTimeout() function is useful when you want to execute another function at a specified time. The time is usually set in milliseconds. This function is ideal for making an Ajax call after a few seconds of delay.
"delay a function call when in development javascript" Code Answer. delay javascript function . javascript by Grieving Gharial on Jul 31 2021 Comment . 0 Source: www.sitepoint . Add a Grepper Answer . Javascript answers related to "delay a function call when in development javascript" ... The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: Only when JavaScript is done running all its synchronous code, and is good and ready, will the event loop start picking from the queues and handing the functions back to JavaScript to run. So let's take a look at an example:
JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. This method executes a function, after waiting a specified number of milliseconds. It makes a call to the API but does not wait for the API to return result, and progresses with the next queued event. Async/Await Function in JavaScript will provide assistance delaying the program for such API calls. Async and Await function perform on the principle of promises in JavaScript. Aug 06, 2020 - Although we’re calling setTimeout with a zero second delay, the numbers are still logged out of order. This is because when setTimeout‘s timer has expired, the JavaScript engine places its callback function in a queue, behind the other console.log statements, to be executed.
Sometimes it is necessary in JavaScript to delay/sleep a program for a certain time. Therefore we can generate this behavior ourselves using a small helper function, thanks to the asynchronous nature of javascript. Apr 06, 2011 - Is it possible to call during Page_PreRender in aspx page and not in code behind, so that I can delay the JavaScript function ? Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The setTimeout() method accepts two arguments: a callback function and a delay in milliseconds, and calls the function once. To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. Use promises and async/await to Wait for X Seconds in JavaScript One method to implement the delay function in the asynchronous context is to combine async/await concept and promises concept. We can create a delay function that returns a new promise inside, which we will call the setTimeout () method with our desired waiting time.
Mar 19, 2011 - The variables that are passed to the function will be the values held by the variables at the time that the method was called. For example, assume you had a variable called myVar and it contained the number 5. You then called a timeout, passing it the variable myVar, and set it for a delay of 1 ...
How To Run Async Javascript Functions In Sequence Or Parallel

How To Run Async Javascript Functions In Sequence Or Parallel
 Javascript Delay How Does Delay Function Work In Javascript
Javascript Delay How Does Delay Function Work In Javascript
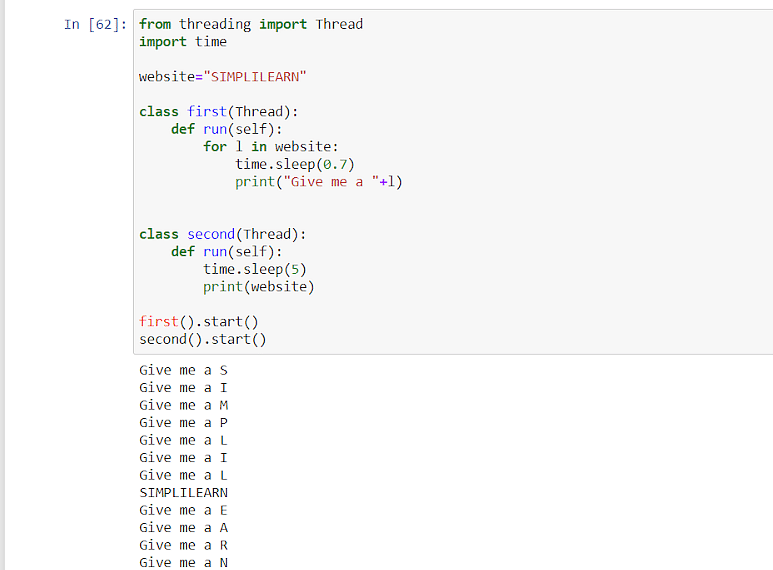
 Sleep In Python An Overview On Sleep Function With Example
Sleep In Python An Overview On Sleep Function With Example
 Javascript Delay How Does Delay Function Work In Javascript
Javascript Delay How Does Delay Function Work In Javascript
 How To Make A Function Wait For Another Js Code Example
How To Make A Function Wait For Another Js Code Example
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
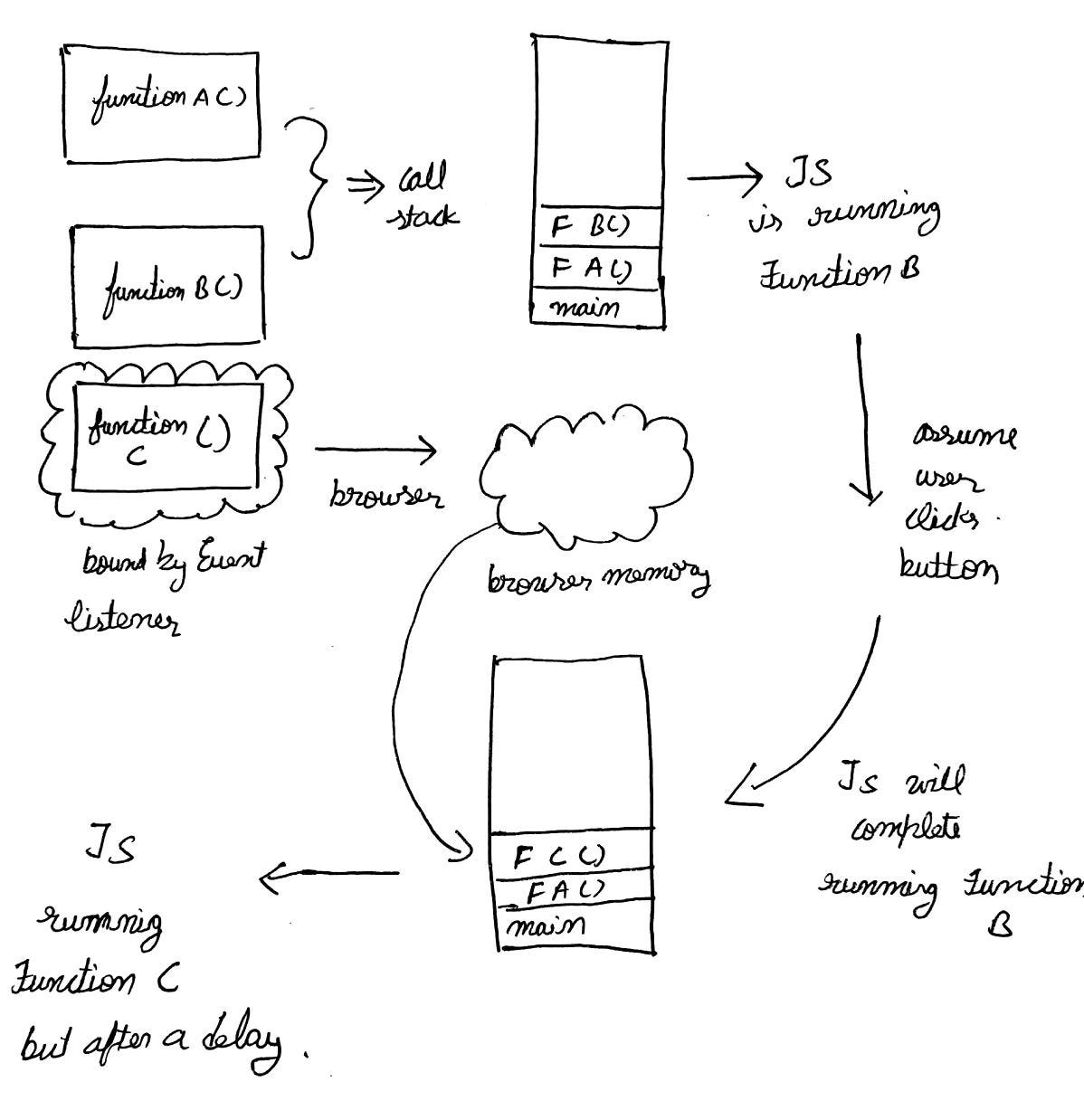
 Understanding Javascript Call Stack And Event Listener By
Understanding Javascript Call Stack And Event Listener By
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
 The Basics Of Timer Functions In Javascript By Jonathan Yee
The Basics Of Timer Functions In Javascript By Jonathan Yee
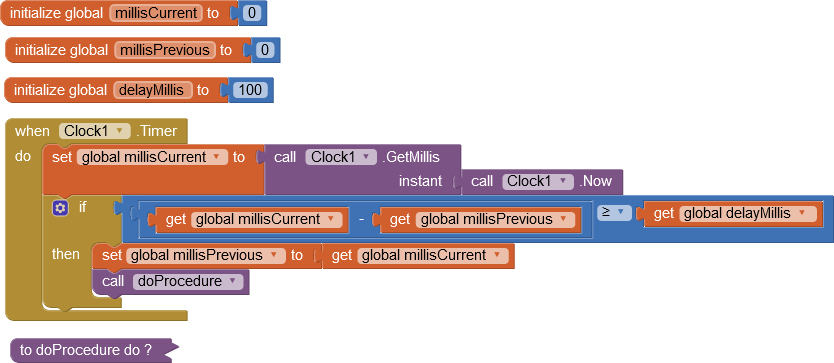
 Add Delay Function Mit App Inventor Help Mit App Inventor
Add Delay Function Mit App Inventor Help Mit App Inventor

 How To Delay Javascript Function Call
How To Delay Javascript Function Call
 Javascript Run Function After A Delay Simple Example Code
Javascript Run Function After A Delay Simple Example Code
 Javascript Delay How Does Delay Function Work In Javascript
Javascript Delay How Does Delay Function Work In Javascript
 Functions Sphero Edu Javascript
Functions Sphero Edu Javascript




0 Response to "24 Delay Function Call Javascript"
Post a Comment