28 Javascript Increase Text Size
I have a large paragraph. Within that there is a span tag with id for a particular word. On mouse hover the size of that particular word in para should increase. It can come above the other text and cover the contents in paragraph but it should not affect the alignment of other text. Nov 11, 2011 - JavaScript is case sensitive. So, if you want to change the font size, you have to go:
 Javascript How To Resize The Choice Text Size In A Form
Javascript How To Resize The Choice Text Size In A Form
Specifies or returns the font size of the text.

Javascript increase text size. 2 weeks ago - The font-size CSS property sets the size of the font. Changing the font size also updates the sizes of the font size-relative units, such as em, ex, and so forth. A lot of blogs and websites that have a wide range of users tend to have buttons or images that change the text size for easier readability. This can easily be implemented with a bit of JavaScript and some HTML to attach it to. There are libraries out there that do this, but in many cases it is likely overkill. Simplicity is generally better where possible. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Has anyone found a way to alter the size of the text in a javascript alert box please ? Any help appreciated. Dez. AutisticCuckoo. August 30, 2014, 2:29pm #2. This isn ... JavaScript function for change the font size Let's go now create the font.js file, that should contain the function which will make all the magic to happen on our site. Now just add the... Write a javascript code that displays text "VTU Belegavi" with increasing font size in the interval of 100ms in blue color, when the font size reaches 50pt it should stop.
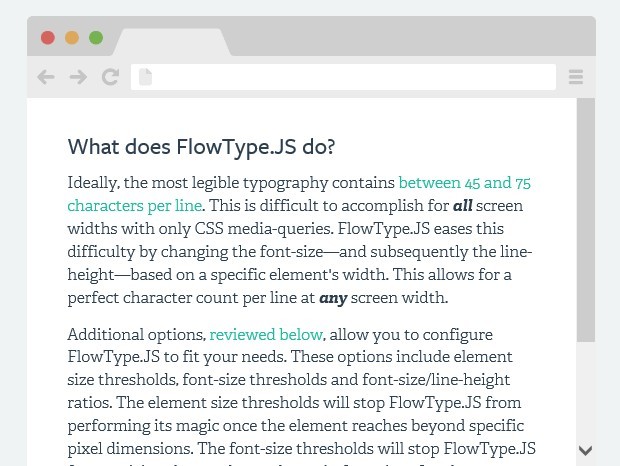
Given an HTML document and the task is to change the font-size based on the size of the window with the help of JavaScript. Approach 1: First convert the document element font sizes to em or % by using a function. Call this function on every resize of the window. Sep 12, 2018 - Can someone please help me understand how to make text bigger/smaller with javascript, by using the onclick method? I want to be able to see HTML on a web browser like this: Hello World + - I should be able to click the “+” and the “-” to make the “Hello World” text appear larger ... Increase and Decrease font size using jQuery, increase font size jquery,decrease font jquery,increase and decrease font size jquery, font size change with jquery, Resize Fonts with jQuery, font bold and italic with jquery, font bold with jquery, font italic with jquery. You can also set the text content in the bold and italic with this script.
2 weeks ago - The text-size-adjust CSS property controls the text inflation algorithm used on some smartphones and tablets. Other browsers will ignore this property. Dynamic Increase / Decrease Font Size Box with Javascript Web Accessibility is important aspect of the modern websites and including functionality for increasing / decreasing the font-size of the body text is a good step for achieving it. Write the code that returns the width of a standard scrollbar. For Windows it usually varies between 12px and 20px. If the browser doesn't reserve any space for it (the scrollbar is half-translucent over the text, also happens), then it may be 0px.
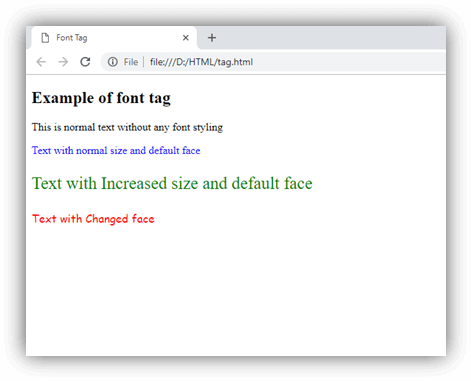
size : An integer between 1 and 7, a string representing a signed integer between 1 and 7. Example: In the following web document, fontsize() method is used to change the font size of a string. Mar 29, 2019 - The JavaScript code for this is essentially: ... Replace "150%" with the actual font size that you want. Be sure to include the units as well. For example, if you want the text to be 2em, use "2em" instead of "150%". Likewise, if you want the size to be 12 points, specify "12pt". 6/2/2018 · You can try to run the following code to change the font size of a text using JavaScript − Live Demo <html> <head> <title>JavaScript String fontsize() Method</title> </head> <body> <script> var str = new String("Demo Text"); document.write(str.fontsize(10)); alert(str.fontsize( 10 )); …
Here Mudassar Ahmed Khan has explained how to allow website visitors to change i.e. increase or decrease font size of text using JavaScript and jQuery. He has shown how to change i.e. increase or decrease the font size of text of whole page or particular section or part of page using JavaScript or jQuery There are multiple monitor dimensions and resolutions, thus sometimes users find it ... Using javascript (although this is only so it shows the selected size) write 4 links to change the font size. These call a javascript function that writes a new value for the font size to the cookie and then reload the page. I would say that it is all easily liftable from the page you reference. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... Sep 08, 2018 - I'm attempting to increase the font size with the click of a button. I have got the first one to work but I can't get my head around the second one. The second one, every click will increase the fo... A port of the Processing visualization language to JavaScript. - GitHub - processing-js/processing-js: A port of the Processing visualization language to JavaScript.
A method for allowing users to increase or decrease text using button controls. This is handy for making your content more accessible for visitors with... 1. Put text increase/decrease buttons on the webpage. 2. Download and load the JavaScript fontsize.js at the end of the document. 3. Call the function on the target element where you want to adjust the font size of your text. 4. Determine the min/max font sizes (the number of times to zoom in and out). Defaults to 2. Description: Sometimes the text size you've specified for your webpage isn't suitable to the viewer, depending on his browser configuration or OS.This useful script by Taewook uses Dynamic CSS to let the viewer himself modify the text size of the page on demand, by clicking on an Increase or Decrease Font Size link.
Javascript Web Development Front End Scripts To set the font size, use the fontSize property in JavaScript. You can try to run the following code to set the font size of the text with JavaScript − Increase the Font Size Next, we need to add a statement that will increase the font size. In our example, we added the "increase" class to the "+" link, so we need to tie the jQuery action of increasing the size to the "+". This example does just that. CSS and JavaScript Code to increase and decrease font size of text. June 6, 2021 by jaminrai To add functionality of increasing and decreasing size of text in the post you need the following codes.
Search for jobs related to Javascript increase decrease font size jquery or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If you want to make sure your users can increase the font size, another option is to put a pop-up note (using css) on your page instead of buttons to change font sizes, explaining how to use the ...
Apr 24, 2018 - To change the font size in HTML, use the style attribute. The style attribute specifies an inline style for an element. The attribute is used with the HTML 28/4/2013 · I think this line div.style.fontSize = currentFont + fontvar+ "px";is operating with strings, so you will get "16" + "10" + px"resulting in "1610px"instead of "26" + "px"! – IvozorApr 29 '13 at 15:49. I'm getting "Object Required" in the javascript console– Kenny JohnsonApr 29 '13 at 15:58. Next we take size variable which will be the size value. The main part comes here, the text.style.fontSize accesses the font-size property of the text element and decreases it. The size++ increases the font-size and concatenates with px as a string. Similarly for increasing the size, increment the font-size. And that's it. Easy and clean.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Example. A demonstration of related methods: var txt = "Hello World!"; document.write("The original string: " + txt); document.write("<p>Big: " + txt.big() + "</p>"); document.write("<p>Small: " + txt.small() + "</p>"); document.write("<p>Bold: " + txt.bold() + "</p>"); Calculate the width of the text in JavaScript. Method 1: Creating a new DOM Element and measuring its width: A new "span" element is created with the createElement () method. Then added it to the body of the element using the appendChild () method. The style property of this element is used to set properties like the font, font-size, height ...
Jul 20, 2021 - The fontsize() method creates a HTML element that causes a string to be displayed in the specified font size. Change Font Size with JavaScript By admin Javascript 2 Comments Here is the javascript code to increase or decrease the font size on the fly, you can give control to the user to change the text size for better readability. This font sizing implementation requires three functions, reduce_font_size, restore_font_size, and increase_font_size, all found in the control_font_size script file. All three require that initialize_font_size has been successfully invoked, that is, the global variable variable_font_rule has been successfully initialized.
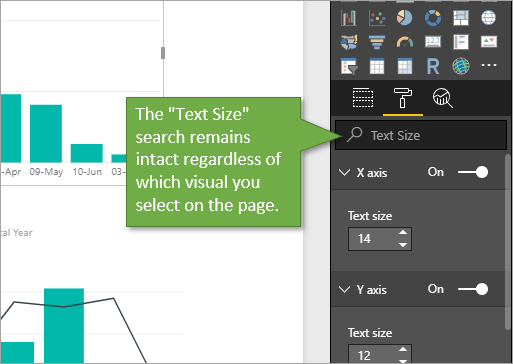
 How To Change The Page Zoom And Text Size In Power Bi Desktop
How To Change The Page Zoom And Text Size In Power Bi Desktop
 Fitting Text To A Container Css Tricks
Fitting Text To A Container Css Tricks
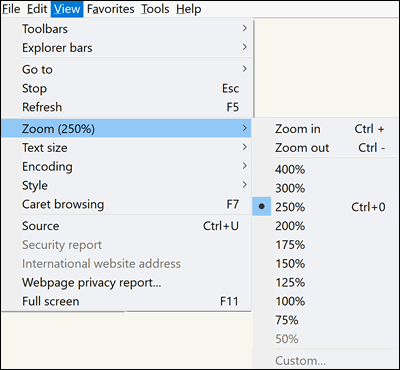
 Hp Pcs Adjust The Text Size And Zoom In Or Out Windows
Hp Pcs Adjust The Text Size And Zoom In Or Out Windows
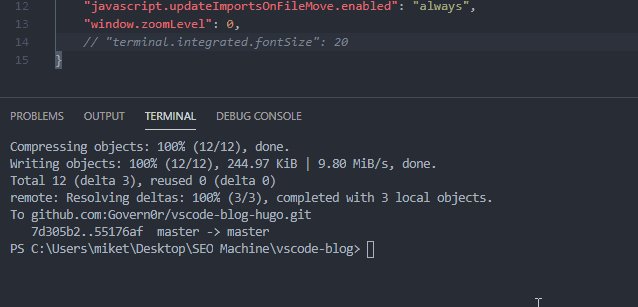
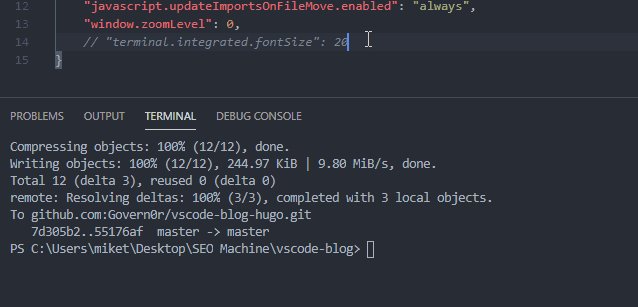
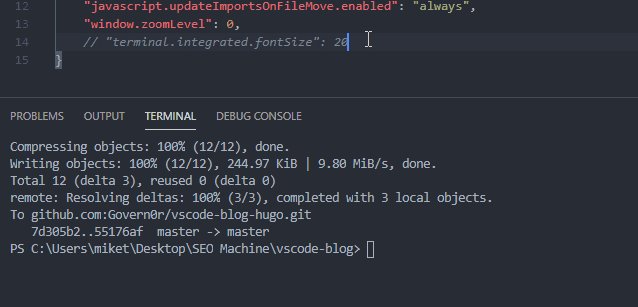
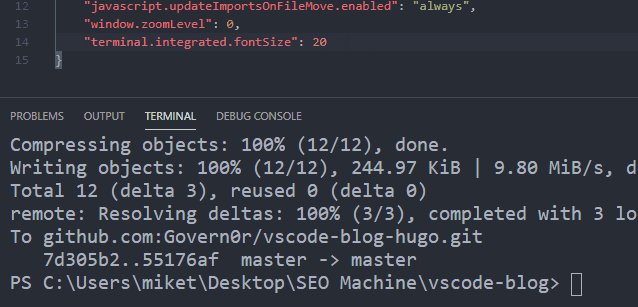
 How To Change The Vscode Terminal Font Size
How To Change The Vscode Terminal Font Size
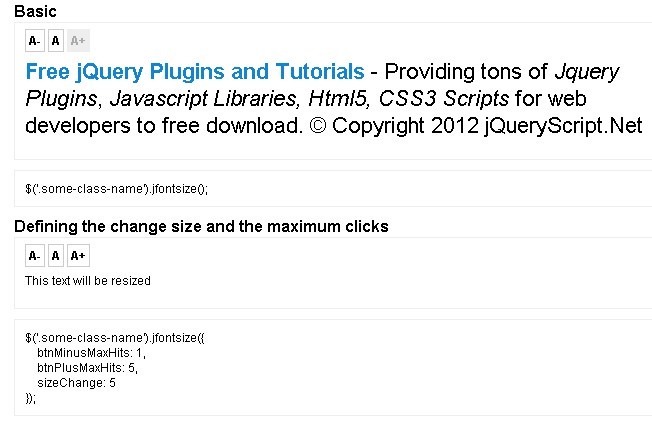
 Jquery Font Size Plugins Jquery Script
Jquery Font Size Plugins Jquery Script
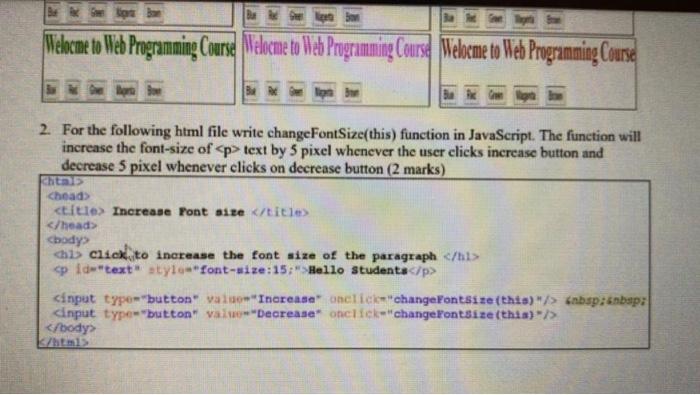
 Change Font Size Using Javascript With Button Increase
Change Font Size Using Javascript With Button Increase
 Jquery Font Size Plugins Jquery Script
Jquery Font Size Plugins Jquery Script
 How To Change The Font In Notion
How To Change The Font In Notion
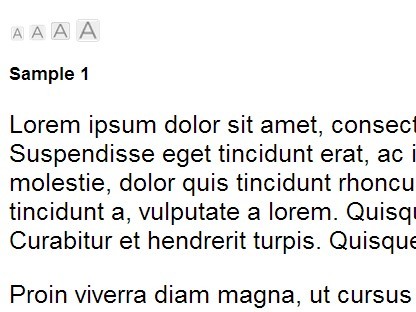
 Increase And Decrease Font Size Using Jquery Codescratcher
Increase And Decrease Font Size Using Jquery Codescratcher
 Increase Decrease Font Size Using Javascript Live Demo Free
Increase Decrease Font Size Using Javascript Live Demo Free
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor

 How To Set Font Size Based On Window Size Using Javascript
How To Set Font Size Based On Window Size Using Javascript
How To Create Slider Toggle To Change Font Size On Screen
 Eclipse Ide Increase Font Size
Eclipse Ide Increase Font Size
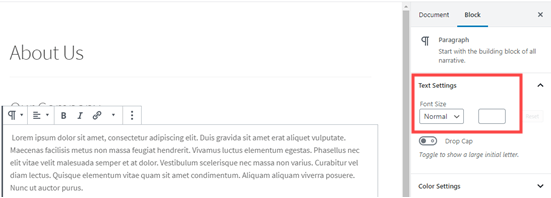
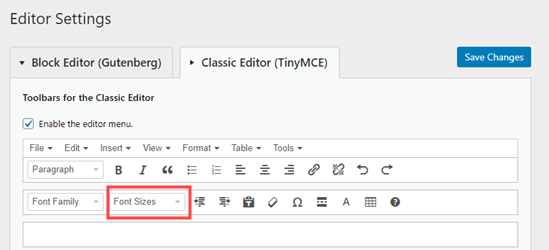
 How To Easily Change The Font Size In Wordpress
How To Easily Change The Font Size In Wordpress
 Jquery Font Size Plugins Jquery Script
Jquery Font Size Plugins Jquery Script
 How To Easily Change The Font Size In Wordpress
How To Easily Change The Font Size In Wordpress
 On Page Font Size Adjust Using Javascript Buttons Sufyan Sheikh
On Page Font Size Adjust Using Javascript Buttons Sufyan Sheikh
 Google Messages Now Lets You Change Increase Font Size
Google Messages Now Lets You Change Increase Font Size
 Hp Printers Changing Font Size In Printed Documents Or Web
Hp Printers Changing Font Size In Printed Documents Or Web
 How To Easily Change The Font Size In Wordpress
How To Easily Change The Font Size In Wordpress
How To Increase Powerpoint Slide Number Size
 Use The Jquery Ui To Control The Size Of Your Text
Use The Jquery Ui To Control The Size Of Your Text
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
 Increase And Decrease Font Size Using Jquery Programmingfree
Increase And Decrease Font Size Using Jquery Programmingfree

0 Response to "28 Javascript Increase Text Size"
Post a Comment