22 Collapsible Div Css Without Javascript
2 weeks ago - PS: by the way do you know a nice CSS hamburger icon? I browsed many SO questions but didn't find a really good looking one... – Basj Dec 19 '16 at 10:54 · Thanks a lot @DenisSheremet ! Here is my variation: jsfiddle /sgbs7ju9/4 – Basj Dec 19 '16 at 14:16 ... @Kos just swap div and label ... Currently, it's a p element, but it could be anything really, like a div containing other p's for example. ... To collapse the collapsible when the page first renders, add the collapsible-collapsed class. ... note: If you use JavaScript to add an .enhanced class on the HTML element from an ...
 Simple Accordion Collapsible Element With Vanilla Js And
Simple Accordion Collapsible Element With Vanilla Js And
For that, you may override the existing CSS classes and provide your own values for different properties like background-color, border etc. First, have a look at the following example where I changed the header look by overriding the collapsible-header class: See online demo and code. The CSS for the header:

Collapsible div css without javascript. CSS: Show hide div without JavaScript. Sometimes you are not able to use JavaScript but you want to show and hide some div. It is possible, and very easy! You must create 3 elements: input - checkbox with id, eg. "trigger". label - we treat it as toggle button. Input checkbox must be placed just before the box. There are a ton of different implementations out there. Here, thanks to checkbox input elements, label elements and the :checked pseudo-selector, we'll be able create such widget without the need for extra JavaScript. Here's what our collapsible looks like: See the Pen KKzWqVX by alligatorio (@alligatorio) on CodePen. Collapsible menu using only CSS. I love discovering different approaches to solve a problem. It's fun to see things from a different angle. What other CSS tricks have you tried? Tip: Watch The Net Ninja's YouTube video where he goes through the process in detail.
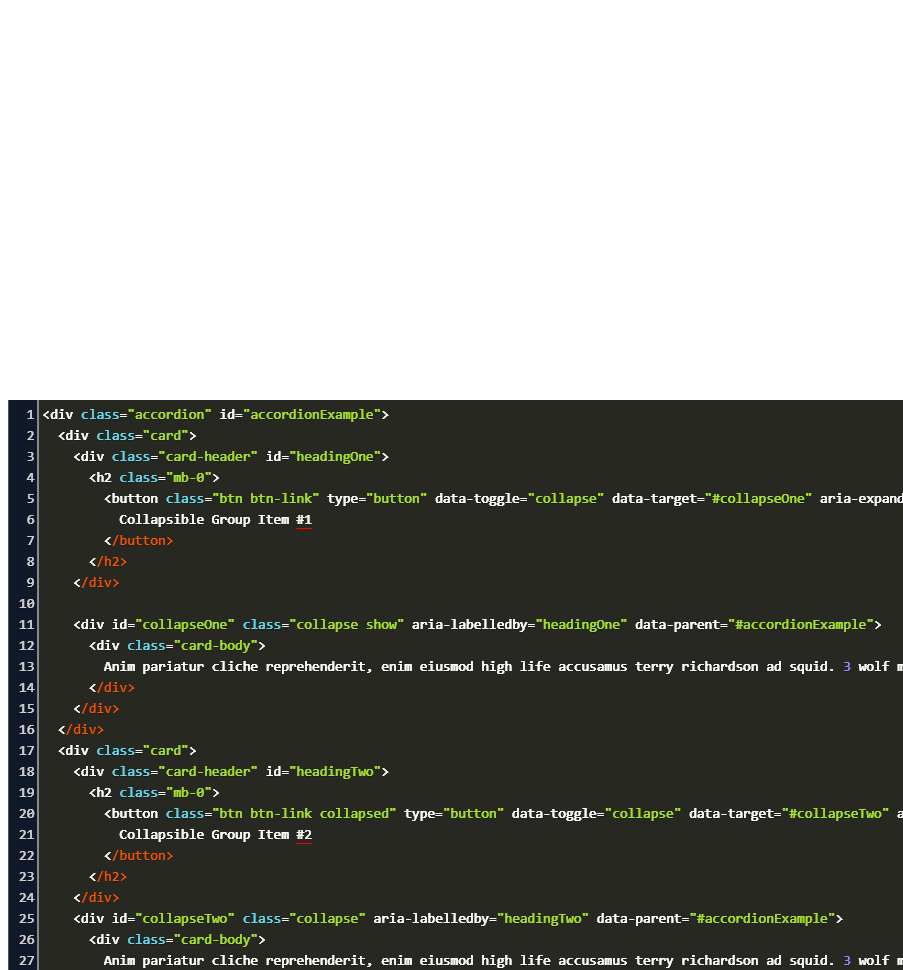
Click headers to expand/collapse content that is broken into logical sections, much like tabs. Optionally, toggle sections open/closed on mouseover. The underlying HTML markup is a series of headers (H3 tags) and content divs so the content is usable without JavaScript. view source. 1. Sep 26, 2019 - Usually every time we want to toggle content on a website on click we use javascript. In this article, we are going to explore a different way of doing this by just using CSS capabilities. Bootstrap's collapse is basically a series of CSS classes that setup a collapsed and un-collapsed state for elements. The primary classes are as follows: .collapse — this class basically sets ...
I tried to view source and duplicate what the website had but what they had was made in javascript. I searched for the javascript and found it but I was not able to get it to work. Then I found a forums that said it can be done in CSS but they only were allowed to expand the text and not collapse it. Can someone instruct me on how to do this? May 16, 2013 - However, we are going to create a pure css accordion which will work on any browser, with or without javascript enabled. ... Lets start with writing some HTML Code. We will use UL (unordered list) element to create our pure css accordion. ... <ul id="accordion"> <li> <h2>Title One</h2> <div > Lorem ... Jul 13, 2017 - Recently I needed to create an FAQ page on a ReactJS based single page application. The page should have expandible/collapsible question/answer pairs. I took to Google to see how others were doing it, but quickly realised that adding in (yet another) third party react library was not the way ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Create the list content, including some HTML styling information for the users browser to use, for them to expand and collapse the list. Use the following code to create this. Remember to follow the rules for creating lists and nested lists inside the code. @Kos just swap div and label and leave checkbox where it is. You'll also need to update css selector to :checked ~ #hidden or :checked + * + #hidden . - Denis Sheremet Aug 15 '18 at 11:25
Lately, I stumbled upon this great article on The CSS Ninja. It shows a technique for pure CSS collapsible lists, without any JavaScript. It works for all modern browsers. With Internet Explorer 8 or older though, it's not possible with pure CSS. These browsers need to emulate CSS pseudo-classes ... In this article, we will learn how to create a simple collapsible section using CSS and JavaScript. It is done by using a button and enclosing the content of the section in a div. The event listener is added to the button to listen to mouse clicks. The "Active" class is toggled on each button click. When the section is expanded, the ... It shows a technique for pure CSS collapsible lists, without any JavaScript. It works for all modern browsers. With Internet Explorer 8 or older though, it's not possible with pure CSS. These browsers need to emulate CSS pseudo-classes by adding a small JavaScript fix to the page, which I demonstrate at the bottom of this article.
Sep 29, 2020 - Whilst HTML 5 did give us the and tags for collapsible sections, it is often just the wrong code from a semantic point of view. For example if you only want to show part of a list… Click the buttons below to show and hide another element via class changes: .collapse hides content. .collapsing is applied during transitions. .collapse.show shows content. You can use a link with the href attribute, or a button with the data-target attribute. In both cases, data-toggle="collapse" is required. Link with href. The collapse JavaScript plugin is used to show and hide content. Buttons or anchors are used as triggers that are mapped to specific elements you toggle. Collapsing an element will animate the height from its current value to 0. Given how CSS handles animations, you cannot use padding on a .collapse element.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Nov 06, 2014 - I want something very similar to Theming collapsible headers located here: http://jquerymobile /demos/1.2.0-alpha.1/docs/content/content-collapsible.html Without using JQuery, is this possible...
.collapse.show appears the content.collapsing is included when the transition begins, and expelled when it wraps up. Add data-toggle="collapse" and a data-target to the component to naturally allot control of one or more collapsible components. The data-target attribute acknowledges a CSS selector to apply the collapse. Be beyond any doubt ... I have a pure CSS collapsable div which is based on someone else's code who uses the :target psuedoclass. What I am trying to set up is a page with 12+ questions, and when you click on the + button the answer div expands beneath. I cannot figure out how to make multiple collapsing div elements on this page without writing a ton of extra CSS. Without JavaScript, the table still displays. Toggling scripts/ styles often omit this functionality, making content inaccessible for many users Exploring the script. The toggle functionality is driven by some of the contents of the JavaScript document collapsible-tables.js.
Here, thanks to checkbox input elements, label elements and the :checked pseudo-selector, we’ll be able create such widget without the need for extra JavaScript. ... See the Pen KKzWqVX by alligatorio (@alligatorio) on CodePen. ... <div class="wrap-collabsible"> <input id="collapsible" ... HARDCORE JAVASCRIPT FADE. This final method is not recommended, it is here only as an "honorable mention" or "alternative solution". This is how we do it in the old days when CSS animation is not available… Yep, you kiddos who are complaining "CSS is too difficult" just take a good look at this sh*t. A few days back, I needed an accordion to toggle plain text using only CSS. I searched on the web, but didn't find what I needed. So, I decided to code a simple and straightforward HTML & CSS based accordion to expand and collapse text without using JavaScript. Generally, an accordion is used to make expandable HTML contents on a Web page.
We have a DIV that encloses the title (in our case a H2 tag, but you could use something else) and another DIV that will hold the actual content. We need this kind of nested structure, but if anyone thinks of a more semantic approach, it can be changed. CSS. For our panel we will use two main classes, .panel (for expanded state) and .panelcollapsed (for the collapsed state), like this: collapse expand div jquery (26) jquery collapse expand div (26) How to expand collapse (toggle) div layer using jQuery (25) jquery horizontal expand collapse (24) jquery collapse div (21) expand and collapse div in jquery (21) jquery expand collapse div horizontal (20) collapse and expand using jquery (19) expand and collapse in jquery div (18) To collapse/uncollapse the menu you have to include bootstrap javascript and jquery javascript in your webpage. Sometime this is a little uncomfortable. Say you have a static webpage without any javascript. If you want to show/hide the navbar menu then you have to include all these javascript files unnecessarily.
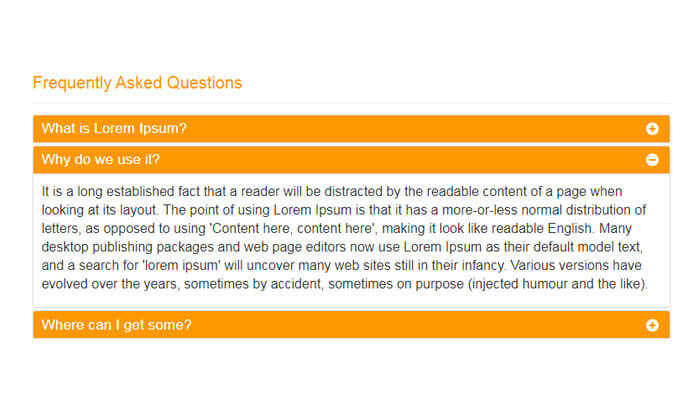
Nowadays, most of web page assets can be created without using JavaScript. Yup! you heard it right, whether you are creating menu navigation or image slider you can functionalize it using pure CSS. Similarly, you can also build a responsive accordion with CSS without using JavaScript/jQuery.. So, today we are going to build a multi-level accordion that can be used for the FAQs page. Responsive Navbar with HTML CSS without Bootstrap. Here you can responsive navbar navigation menu with HTML and CSS without Bootstrap, jQuery, or any other frontend framework. If anybody wants to edit this snippet so you can do yourself and use it in your project by just copy and paste the free source code. I hope you like other various headers ... The toggle box which is described in this article uses only CSS3 without JavaScript. This became possible because CSS3 has pseudo-class checked which applies styles when the user checks a checkbox. Each toggle box consists of three elements:
Some CSS/HTML only hacks can be done by using container DIVs that holds the ID and are positioned with top: 0px; and contains the actual content DIV pushed down with margins, or some other similar approach. Hope you enjoyed! Oh, and if you have other approaches to do SPA and similar type navigation without JavaScript, please share in the comments. Is it possible to create a collapsible div using CSS only? I know you can do this with Javascript, but I am curious if there is some way of simulating an asynchronous show/hide action on-click.... Materialize CSS provides different CSS classes to apply these collapsible. It is used to identify an element as a materialize collapsible component. Required for ul element. It is used to set div as a section header. It is used to set div as a section content container. It is used to create a popout collapsible. It is used to open a section.
TUTORIAL: Inside this HTML and CSS tutorial, you will learn how to build a pure and simple CSS accordion without any JavaScript. Home › expand collapse div javascript › html expand collapse div without javascript › javascript expand collapse div onclick. 38 Expand Collapse Div Javascript Written By Roger B Welker. Saturday, August 28, ... React Accordeon Component With Expand Collapse Css Animation. Bootstrap Sidebar Tutorial Step By Step Tutorial With 5. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
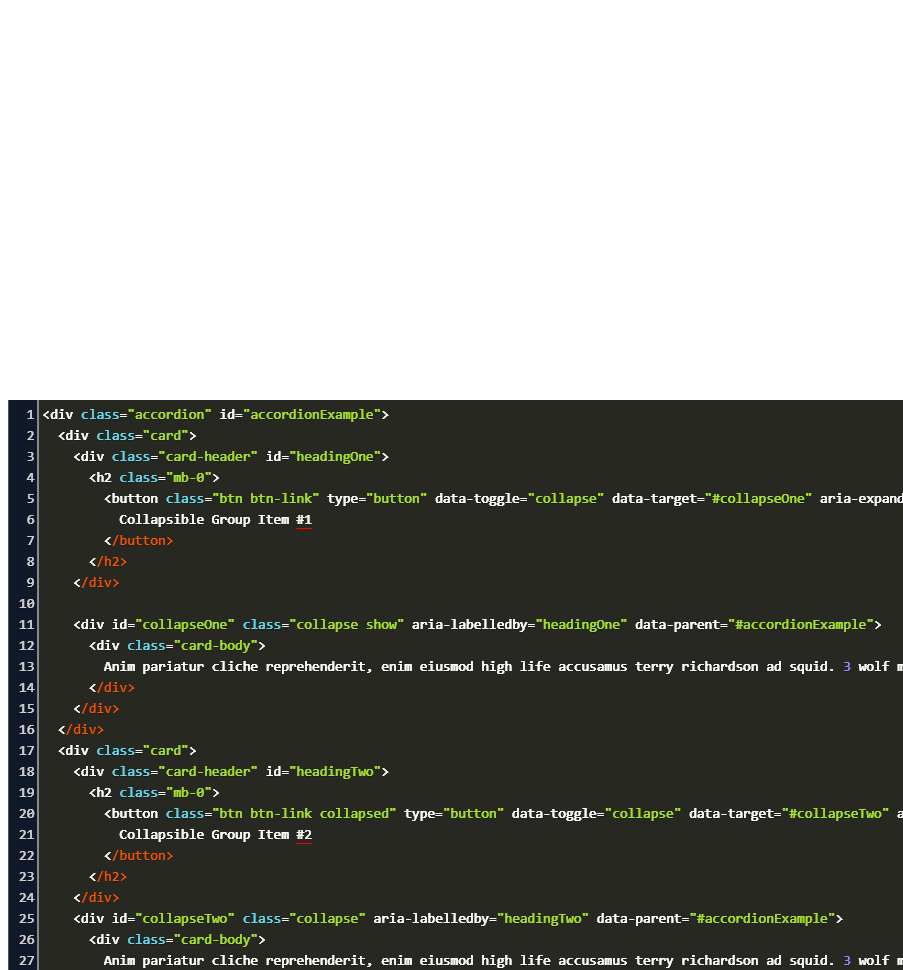
Via data-* Attributes. Just add data-toggle="collapse" and a data-target to element to automatically assign control of a collapsible element. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. If you'd like it to default open, add the additional class in.
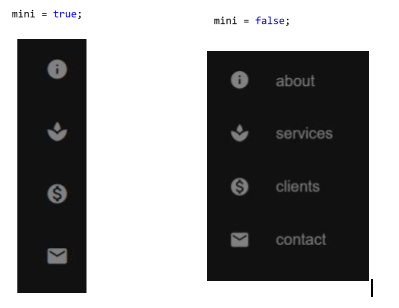
Create A Beautiful Hover Triggered Expandable Sidebar With
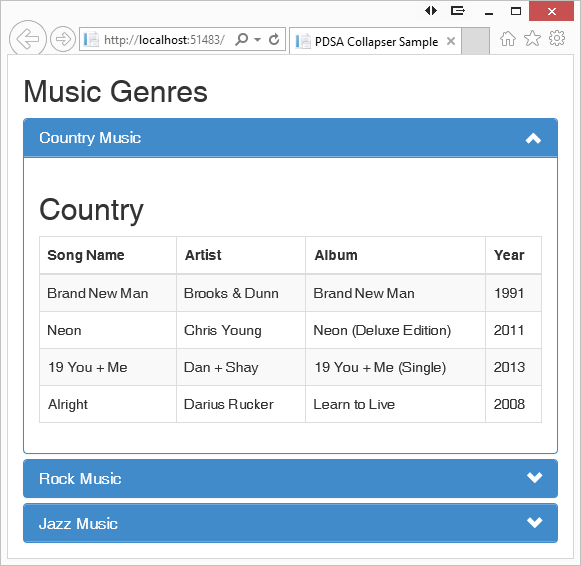
 Collapse Expand Of Panel Heading Body Semicolonworld
Collapse Expand Of Panel Heading Body Semicolonworld
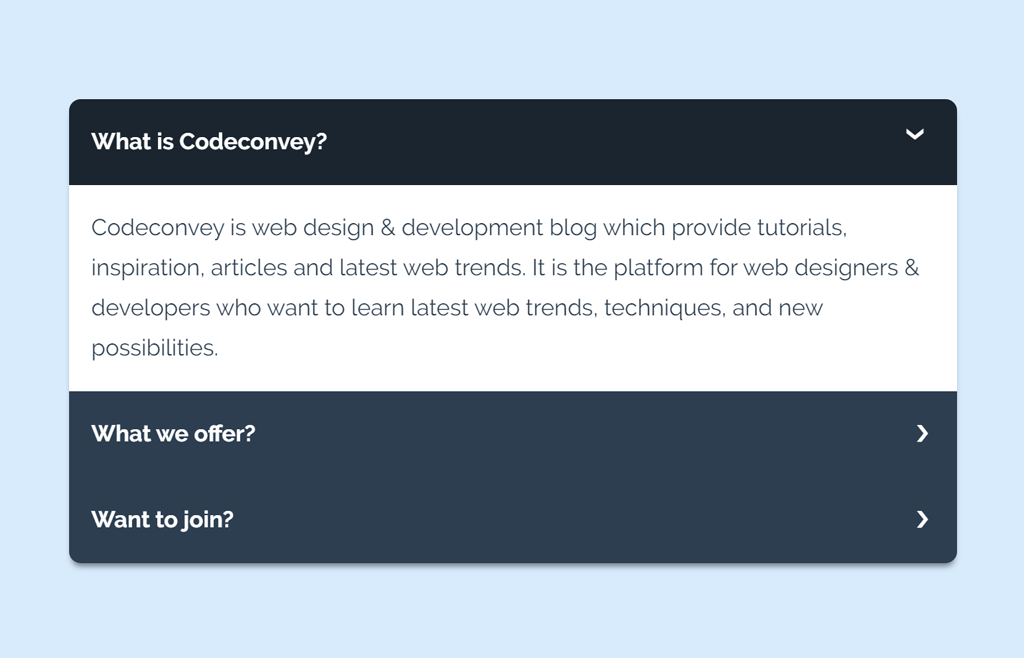
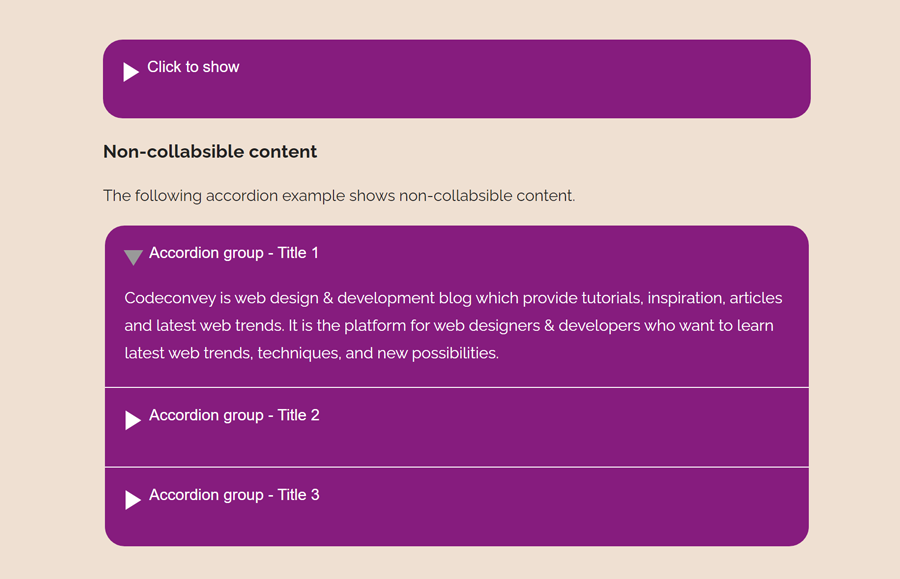
 Html Expand Collapse Text Without Javascript Codeconvey
Html Expand Collapse Text Without Javascript Codeconvey
 Bootstrap Collapse Sidebar Why Bootstrap Over Html Examples
Bootstrap Collapse Sidebar Why Bootstrap Over Html Examples
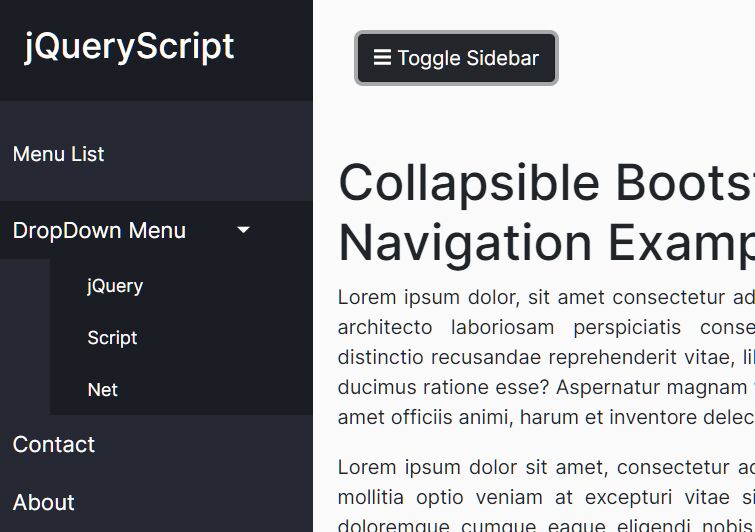
 Collapsible Sidebar Navigation Using Bootstrap 4 Free
Collapsible Sidebar Navigation Using Bootstrap 4 Free
 Accordion With Open Close Arrows Css Codeconvey
Accordion With Open Close Arrows Css Codeconvey
 How To Create Bootstrap 5 Collapse Webnots
How To Create Bootstrap 5 Collapse Webnots
 Accessible Simple Responsive Tables Css Tricks
Accessible Simple Responsive Tables Css Tricks
 Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
 Animated Css Collapse Expend Accordion Example Css Codelab
Animated Css Collapse Expend Accordion Example Css Codelab
 Create A Beautiful Hover Triggered Expandable Sidebar With
Create A Beautiful Hover Triggered Expandable Sidebar With
 Bootstrap 3 Collapse Code Example
Bootstrap 3 Collapse Code Example
 Learn How To Modify A Bootsrap Accordion With Css And Jquery
Learn How To Modify A Bootsrap Accordion With Css And Jquery
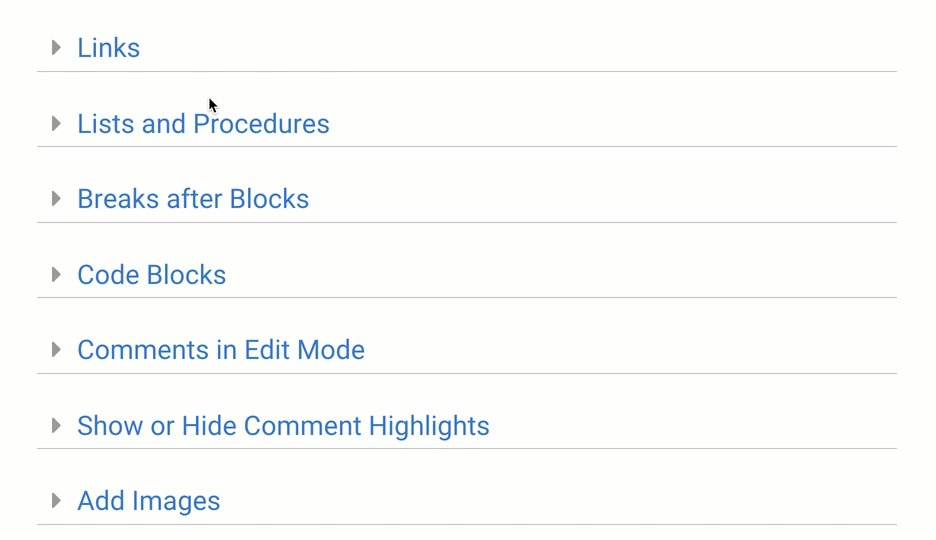
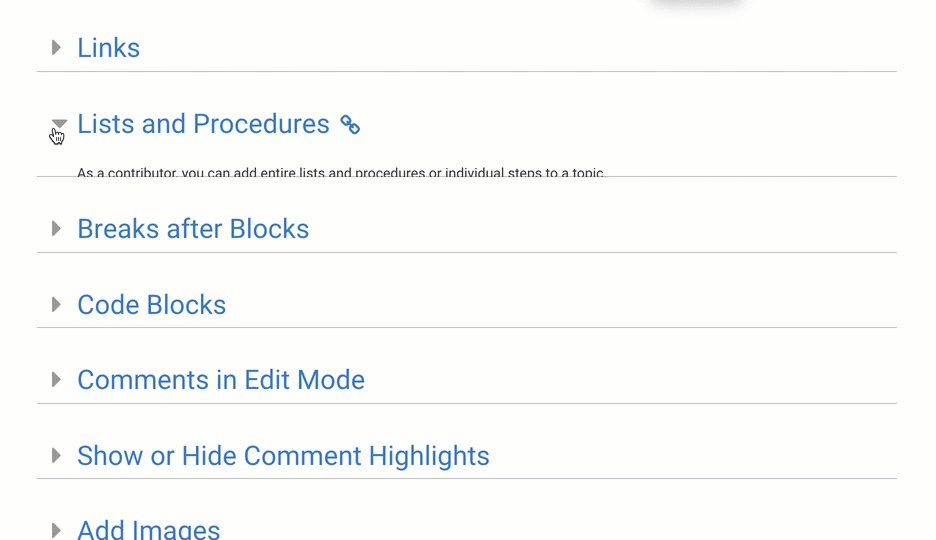
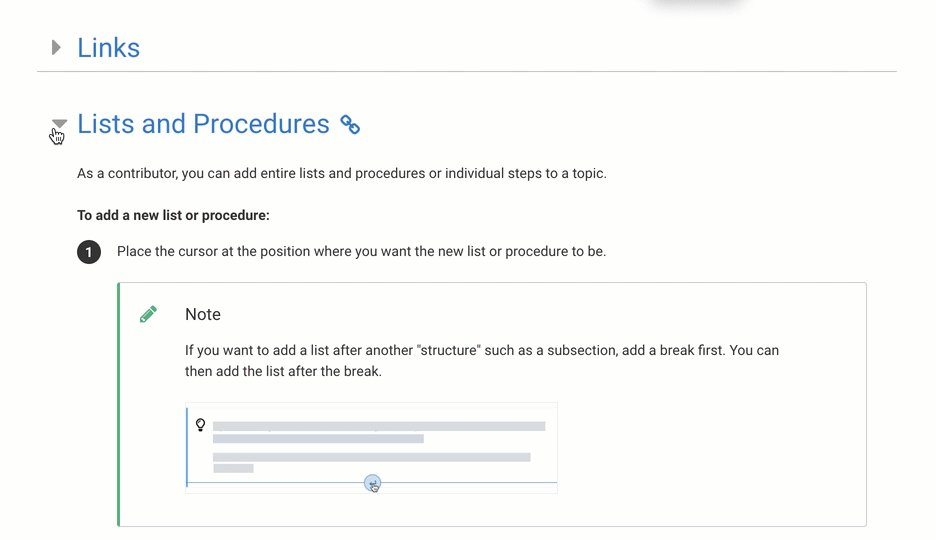
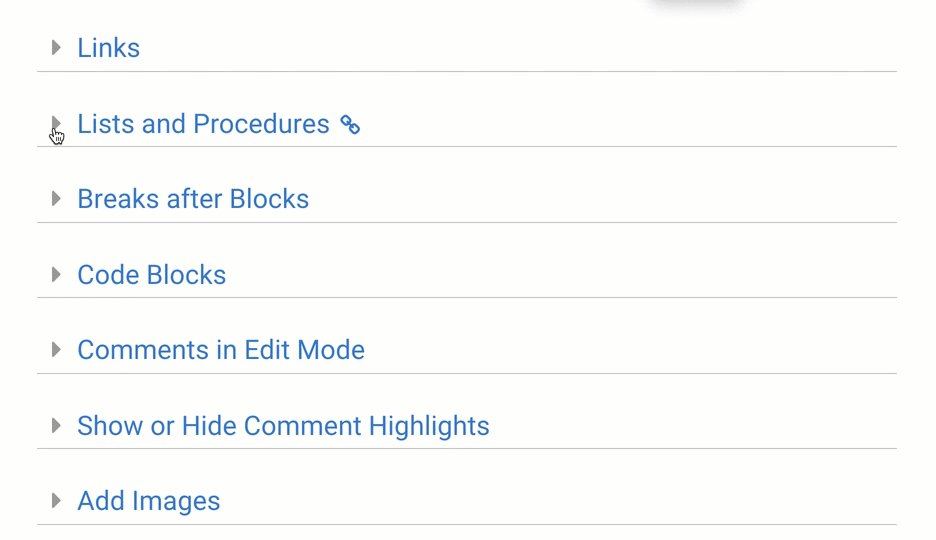
 Accordions Collapsible Sections
Accordions Collapsible Sections
 Collapsible Accordion With Pure Javascript
Collapsible Accordion With Pure Javascript
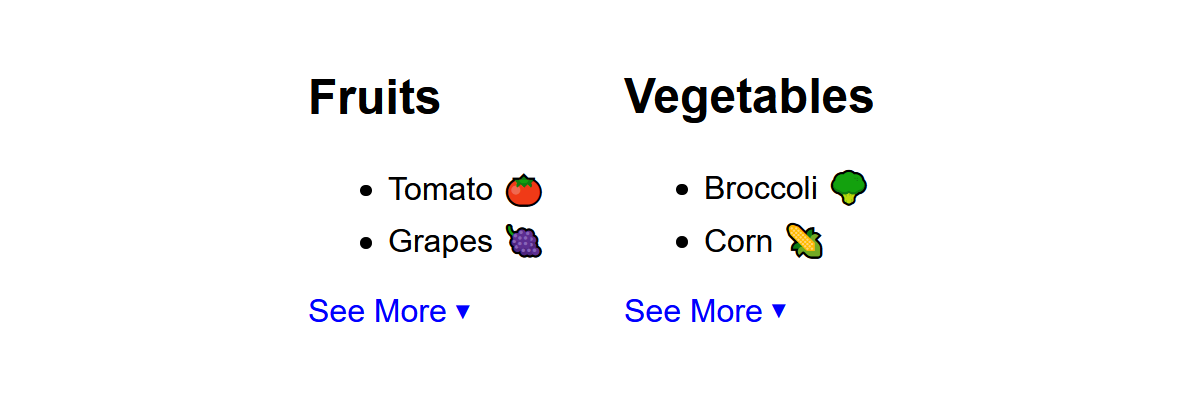
 How To Create Expandable Collapsible Div Sections Of Your
How To Create Expandable Collapsible Div Sections Of Your
 Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
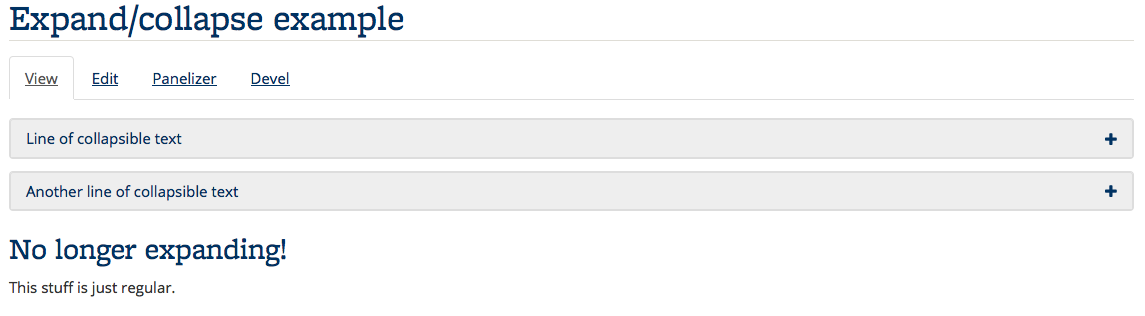
 Expand Collapse Content Open Berkeley
Expand Collapse Content Open Berkeley
 Collapsible Accordion Bootstrap With Plus Minus Toggle
Collapsible Accordion Bootstrap With Plus Minus Toggle
 Collapsible Sections With Or Without Javascript By Jason
Collapsible Sections With Or Without Javascript By Jason

0 Response to "22 Collapsible Div Css Without Javascript"
Post a Comment