33 Javascript Object To Query Params
The URLSearchParams interface defines utility methods to work with the query string of a URL. An object implementing URLSearchParams can directly be used in a for...of structure, for example the following two lines are equivalent: for (const [ key, value] of mySearchParams) {} for (const [ key, value] of mySearchParams.entries()) {} In vanilla JavaScript, there is no direct way to convert a query string into an object. However, you can use the URLSearchParams interface to parse a query string and then iterate over all keys to create an object. Let us write a function that takes in a query string as a parameter and returns an object of all query string parameters:
 Making Post Requests In Node Js
Making Post Requests In Node Js
It's not too often that a query string needs to be parsed with JavaScript, but that's definitely not to say that it never happens. For those rare occurrences when you do need to parse the query string on the front end, there are numerous ways to parse a query string into an object with each parameter being a property of that object.

Javascript object to query params. Given a JavaScript Object and the task is to serialize it into a URL query parameters using JavaScript. Approach 1: Declare an object and store it into the variable. Then use JSON.stringify () method to convert javascript object into string and display the content. 17/10/2017 · toParams = function(params) { var pairs, proc; pairs = []; (proc = function(object, prefix) { var el, i, key, value, _results; if (object == null) object = params; if (prefix == null) prefix = null; _results = []; for (key in object) { if (!__hasProp.call(object, key)) continue; value = object[key]; if (value instanceof Array) { _results.push((function() { var _len, _results2; _results2 = []; for (i = 0, _len = value.length; i < … Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists.
18/3/2020 · To convert a JSON object into a GET query parameter we can use the following approach. Make a variable query. Loop through all the keys and values of the json and attach them together with ‘&’ symbol. Examples: Input: {'website':'geeks', 'location':'india'} Output: website=geeks&location=india. Syntax: 19/4/2020 · The simplest way to convert the above object into a query string is by using a combination of map() and join() JavaScript functions: // convert objec to a query string const qs = Object . keys ( params ) . map ( key => ` ${ key } = ${ params [ key ] } ` ) . join ( '&' ) ; // print query string console . log ( ` http://example ? ${ qs } ` ) ; Error during serialization or ... the JSON JavaScriptSerializer. The length of the string exceeds the value set on the maxJsonLength property. ... Error: Expected "payload" to be a plain object. at validate ... The "chunk" argument must be one of type string or Buffer. Received type object ...
We can create a URLSearchParams object with the URLSearchParams constructor. The URLSearchParams constructor takes one optional argument, which is a USVString argument that has the query string. USVString objects correspond to the set of all possible sequences of Unicode scalar values. In our code, we can treat them the same as regular strings. Error during serialization or deserialization using the JSON JavaScriptSerializer. The length of the string exceeds the value set on the maxJsonLength property. ... Error: Expected "payload" to be a plain object. at validate function param(object) { // ... } var parameters = { 'user': 'John Smith', 'max': 10, 'sort': 'desc' }; var queryString = param(parameters); // queryString = 'user=John Smith&max=10&sort=desc' // equivalent code in jQuery: // var queryString = $.param(parameters); Find more solutions about: JavaScript...
2/8/2019 · javascript object to query string. javascript by Grepper on Aug 02 2019 Donate Comment. 2. function objectToQueryString (obj) { var str = []; for (var p in obj) if (obj.hasOwnProperty (p)) { str.push (encodeURIComponent (p) + "=" + encodeURIComponent (obj [p])); } return str.join ("&"); } var person = { first_name : "Marty",last_name : ... Description: Create a serialized representation of an array, a plain object, or a jQuery object suitable for use in a URL query string or Ajax request.In case a jQuery object is passed, it should contain input elements with name/value properties. version added: 1.2 jQuery.param( obj ) URLSearchParams's toString () function will convert the query args into a string that can be appended onto the URL. In this example, toString () is called implicitly when it gets concatenated with the URL. You may wish to explicitly call toString () to show your intentions.
Aug 29, 2013 - We cover everything from HTML to CSS, JavaScript and jQuery books. 1. Introducing HTML5 ... ... ... For a popular content management system like WordPress, security is of paramount importance. Millions of people use WordPress to share information with people all over the world. Jun 28, 2019 - Given a JavaScript Object and the task is to serialize it into a URL query parameters using JavaScript. ... Declare an object and store it into the variable. Plain Javascript code to get query parameters. Here is an utility function which is custom code returns query key and value pairs in javascript object. Retrieved url query params string using window.location.search; Split string using = separatro; Iterate each property and separate key and value
11/8/2021 · As a JavaScript developer, you'll often need to construct URLs and query string parameters. One sensible way to construct query string parameters is to use a one layer object with key value pairs. In this guide we'll cover various ways to turn an object like this: var params = { a: 1, b: 2, c: 3 }; into a query string like this: var queryString = Object.keys(params).map(key => key + '=' + params[key]).join('&'); Mar 29, 2019 - Object to Querystring - JavaScript, JS, JSON. GitHub Gist: instantly share code, notes, and snippets.
Mar 12, 2017 - Also, the original questions asks for a "Javascript Object into a string", which can have nested properties ... @EddieMongeJr even the accepted answer (and the others after a briefly look) doesn't support nested object. You can stringify the nested objects before you can to URLSearchParams ... jQuery has a function for this, jQuery.param... Accessing the query parameters. To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get() method to work with it. Here is an example: Url: The new ES6 format encodes objects to query string in the following way: serialize = function ( obj ) { let str = []; for ( let p in obj) if (obj.hasOwnProperty(p)) { str.push( encodeURIComponent (p) + "=" + encodeURIComponent (obj[p])); } return str.join( "&" ); } console .log(serialize({ prop1 : "hi there" , prop2 : "100%" })); // prop1=hi%20there&prop2=100%25
The easiest way to make a GET request with Axios is the axios.get () function. The 2nd parameter to axios.get () is the Axios options: Axios will serialize options.params and add it to the query string for you as shown below. Arrays are pretty much always "you're on your own" because URL arguments are just strings as far as the spec is concerned, so you're on the hook to make anything that isn't a single string gets read correctly by the server you're calling. Some of the solutions posted here are inefficient. Repeating the regular expression search every time the script needs to access a parameter is completely unnecessary, one single function to split up the parameters into an associative-array style object is enough.
(You'll find the empty object passed in just before the closing parenthesis of the reduce call.) To do that reduction, we first split the current parameter string on its equals sign giving us an array with the parameter name as the first value and the value of that parameter as the second. (Sometimes, query parameters don't have an equals ... Jun 21, 2021 - Query items to add to the URL. ... Pick query parameters from a URL. 29/8/2016 · Since it seemed like everyone kept wanting dictionary access here’s one I wrote up that can return a whole dictionary of query parameters or a single parameter with optional no-decode. https://codepen.io/codyswartz/pen/LYpdgJE. For example, if you add some query parameters to this page and try it out:
Sometimes, we want to convert the key-value pairs of a JavaScript object into a query string with the key-value pairs in the object as query parameters. In this article, we'll look at how to serialize an object into a list of URL query parameters with JavaScript. Jun 13, 2020 - In vanilla JavaScript, there is no direct way to convert a query string into an object. However, you can use the URLSearchParams interface to parse a query string and then iterate over all keys to create an object. Let us write a function that takes in a query string as a parameter and returns ... To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter. The value of a parameter can be updated with the set() method of URLSearchParams object. After setting the new value you can get the new query string with the toString() method.
OpenAPI 2 doesn't support objects as query parameters; only primitive values and arrays of primitives are supported. Because of that, we'll instead want to define our JSON parameter as a string. To see this in action, let's define a parameter called params as a string, even though we'll parse it as JSON in our backend: 2 weeks ago - As a JavaScript developer, you'll often need to construct URLs and query string parameters. One sensible way to construct query string parameters is to use a one layer object with key value pairs. 8 Mar 2013 — Without knowing the keys of a JavaScript Object , how can I turn something like... var obj = { param1: 'something', param2: 'somethingelse', ...23 answers · Top answer: var str = ""; for (var key in obj) { if (str != "") { str += "&"; } str += key ...
The parameters passed as a query string are normally used server-side, to generate a proper response. Here's how you can access query parameters using Node.js . To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam , supported by all modern browsers To create a new instance of URLSearchParams, just pass the query string part of the URL (with or without the initial ?) to its constructor. If you are working in a browser, you can access the query string part of the current URL with window.location.search: const params = new URLSearchParams(window. location. search); The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ...
The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows:
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 How Do I Extract The Value Of Params Object In Express Js
How Do I Extract The Value Of Params Object In Express Js
 Url Parameters Query Parameters Httpparams In Angular
Url Parameters Query Parameters Httpparams In Angular
 How To Get Query String Parameter Values From Url Using
How To Get Query String Parameter Values From Url Using
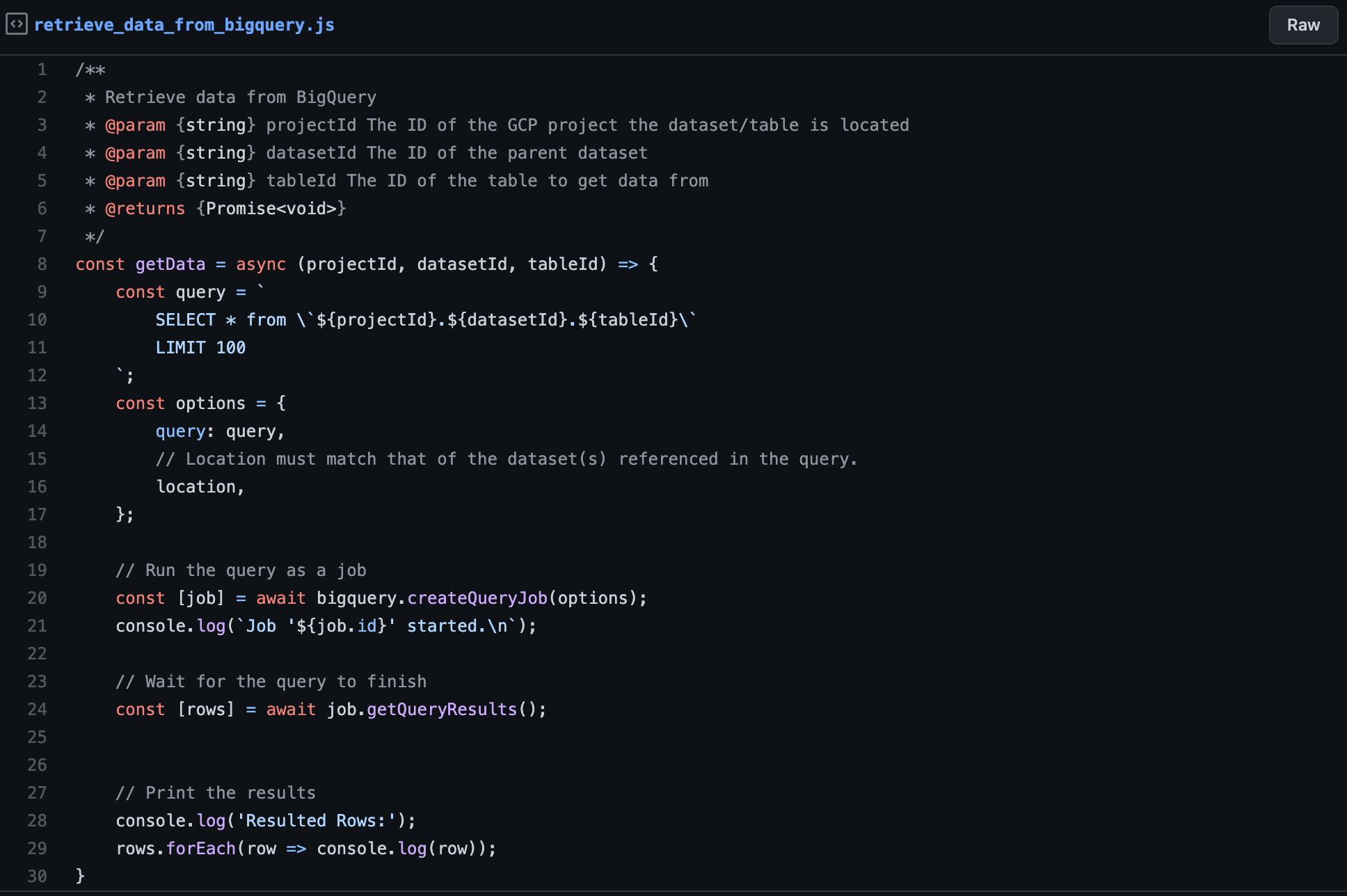
 Working With Data In Bigquery Using Node Js
Working With Data In Bigquery Using Node Js
 Node Js Query Strings Javatpoint
Node Js Query Strings Javatpoint
 Getting Started With Mongodb Node Js And Restify Mongodb
Getting Started With Mongodb Node Js And Restify Mongodb
 Reading Query Parameters In Node Js Geeksforgeeks
Reading Query Parameters In Node Js Geeksforgeeks
 How To Stringify An Object Which Includes Objects Of Array
How To Stringify An Object Which Includes Objects Of Array
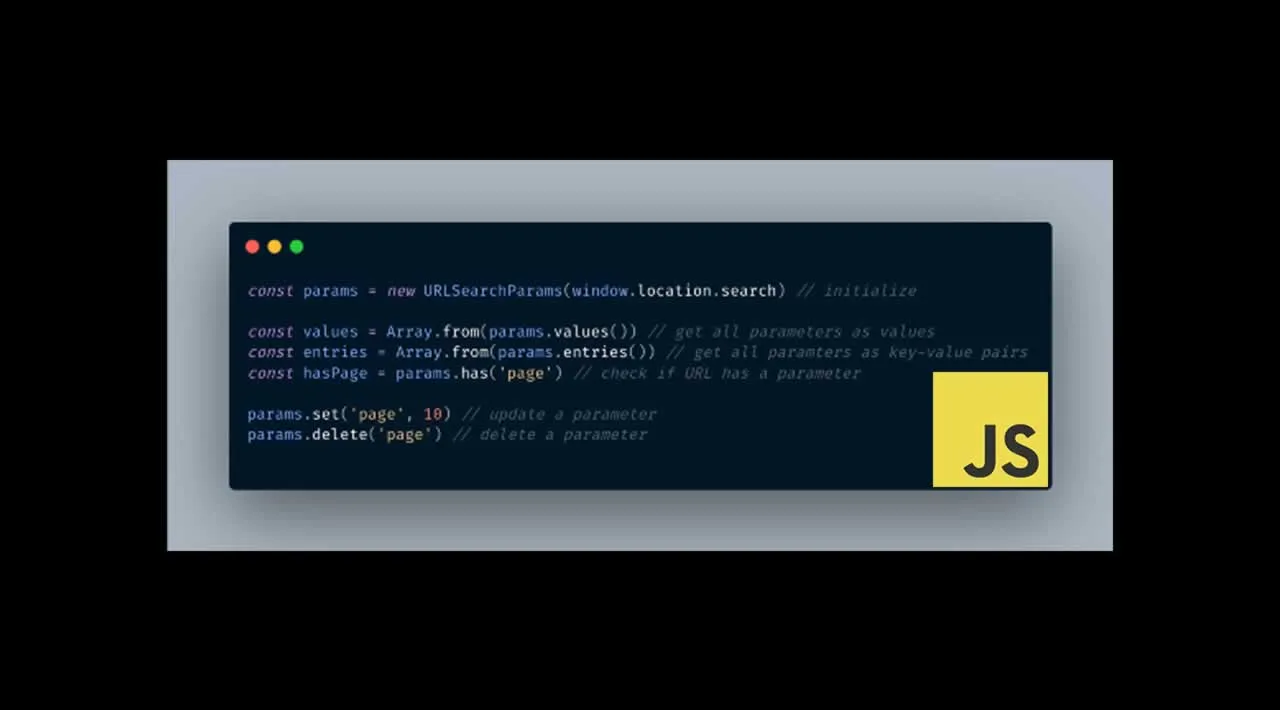
 How To Easily Manipulate Url Search Parameters In Javascript
How To Easily Manipulate Url Search Parameters In Javascript
 Dealing With Url Query Parameters In Javascript Using
Dealing With Url Query Parameters In Javascript Using
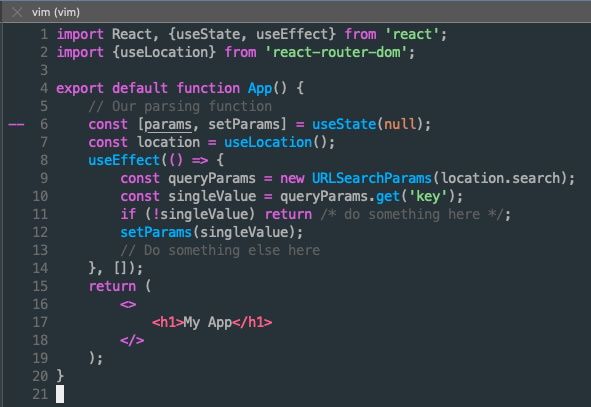
 Query Strings With React Router V5 Ui Dev
Query Strings With React Router V5 Ui Dev
 How To Serialize An Object Into A List Of Url Query
How To Serialize An Object Into A List Of Url Query
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
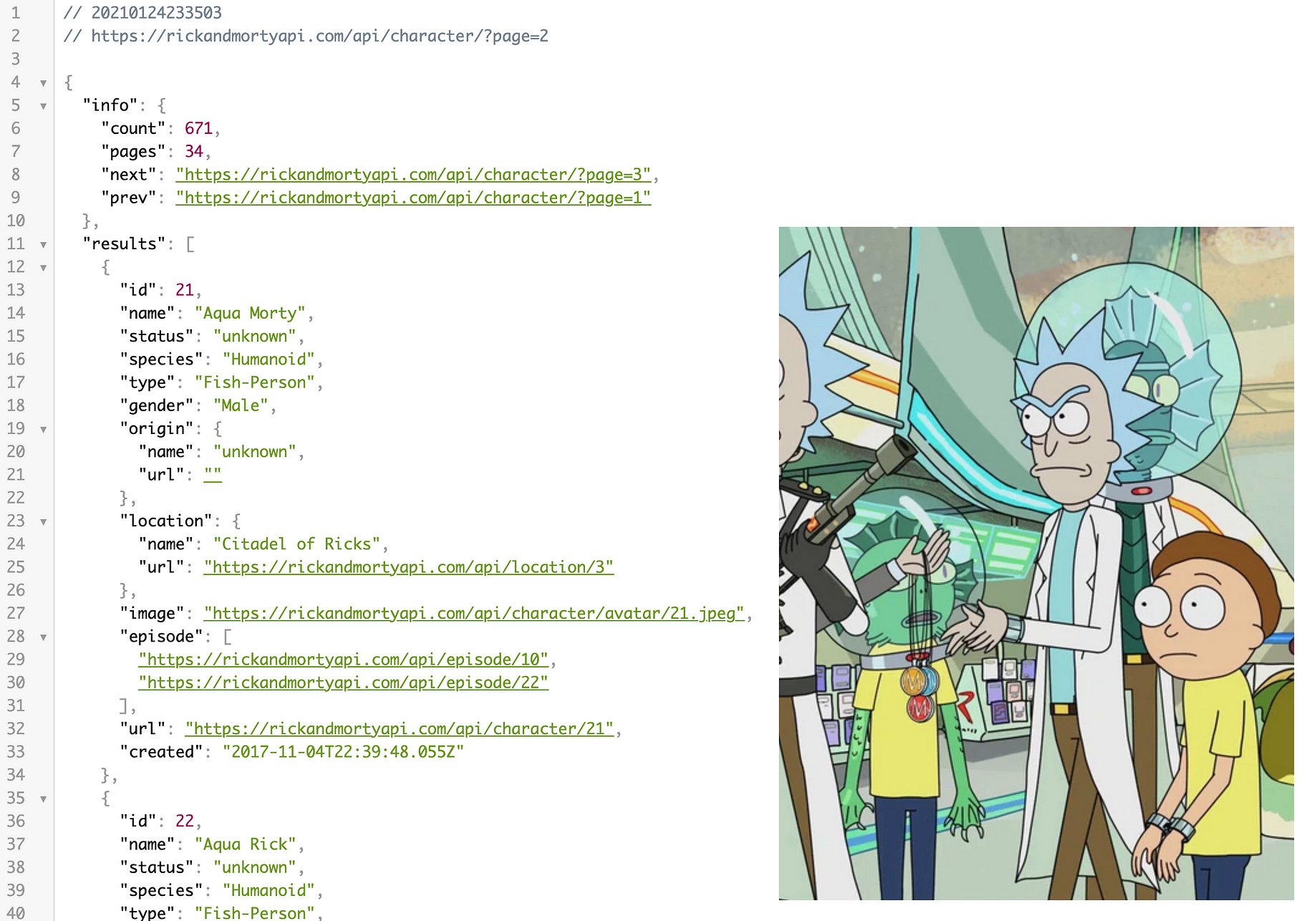
 Apis Amp Query String Parameters How To Make Them Work For You
Apis Amp Query String Parameters How To Make Them Work For You
 How To Use Query Parameters With React Js React Router By
How To Use Query Parameters With React Js React Router By
 How To Retrieve The Get Query String Parameters Using Express
How To Retrieve The Get Query String Parameters Using Express
 Nodejs Without Express How To Get Query Params Stack
Nodejs Without Express How To Get Query Params Stack
 A Lightweight Module For Creating And Analyzing Query
A Lightweight Module For Creating And Analyzing Query
 Working With Json Data In Python
Working With Json Data In Python
 Js Get Url Query Params Code Example
Js Get Url Query Params Code Example
 Support For Multi Value Parameters In Amazon Api Gateway
Support For Multi Value Parameters In Amazon Api Gateway
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
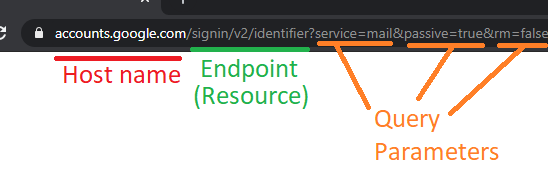
 Vb Url Query Parameters Extracting And Storing Query
Vb Url Query Parameters Extracting And Storing Query
 Demystifying Query Parameters In The Smartsheet Api
Demystifying Query Parameters In The Smartsheet Api
 Laravel 6 Tutorial For Beginners 9 Query Parameters
Laravel 6 Tutorial For Beginners 9 Query Parameters
 How To Use Query Parameters With React Js React Router By
How To Use Query Parameters With React Js React Router By
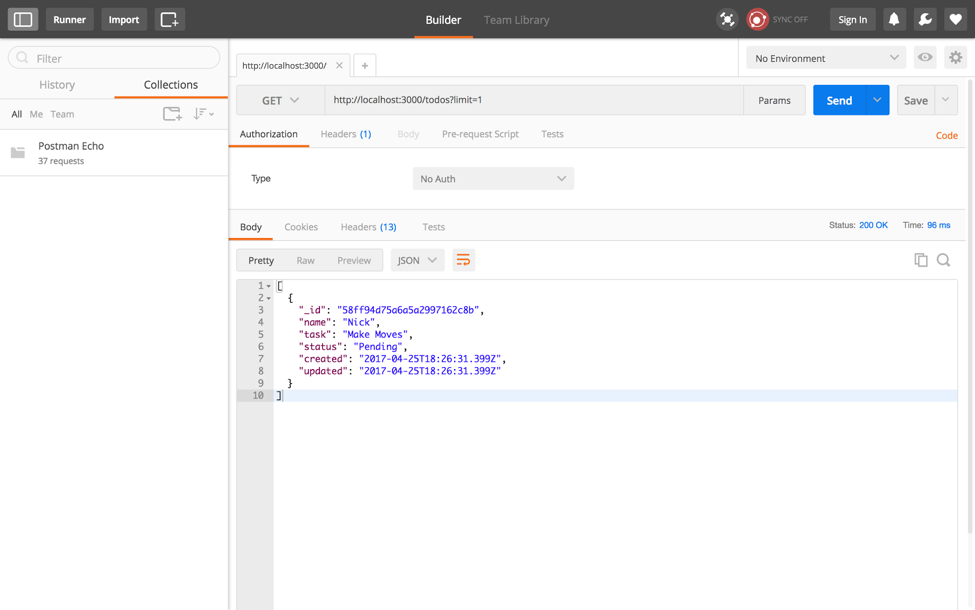
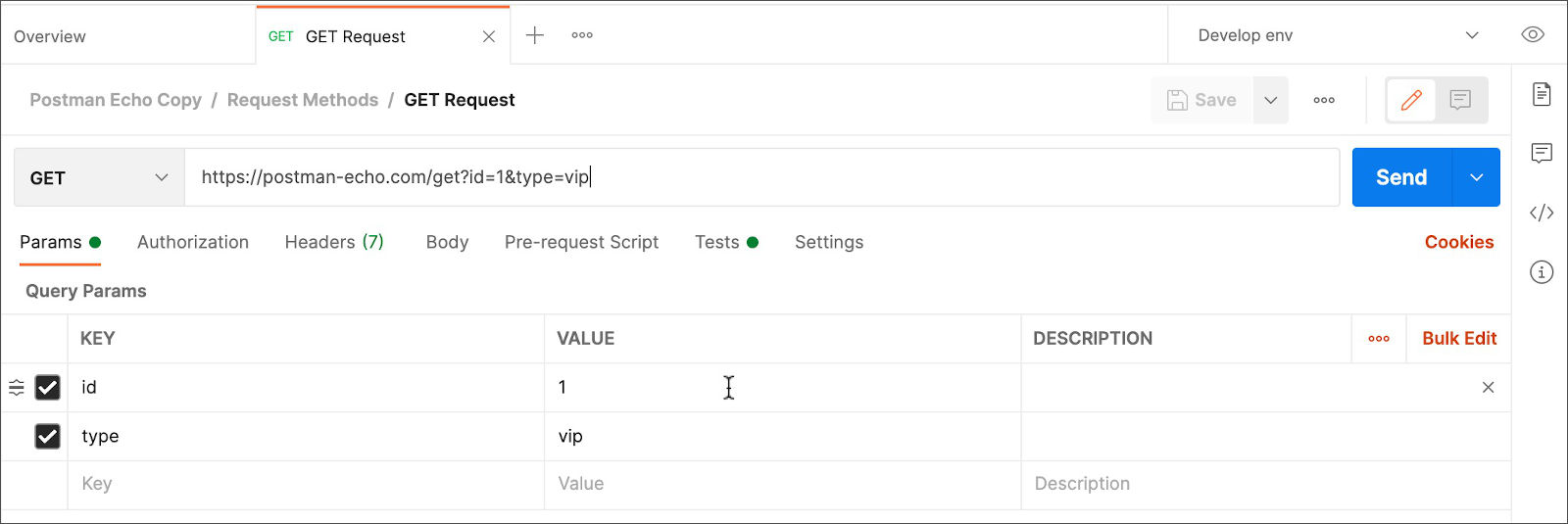
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
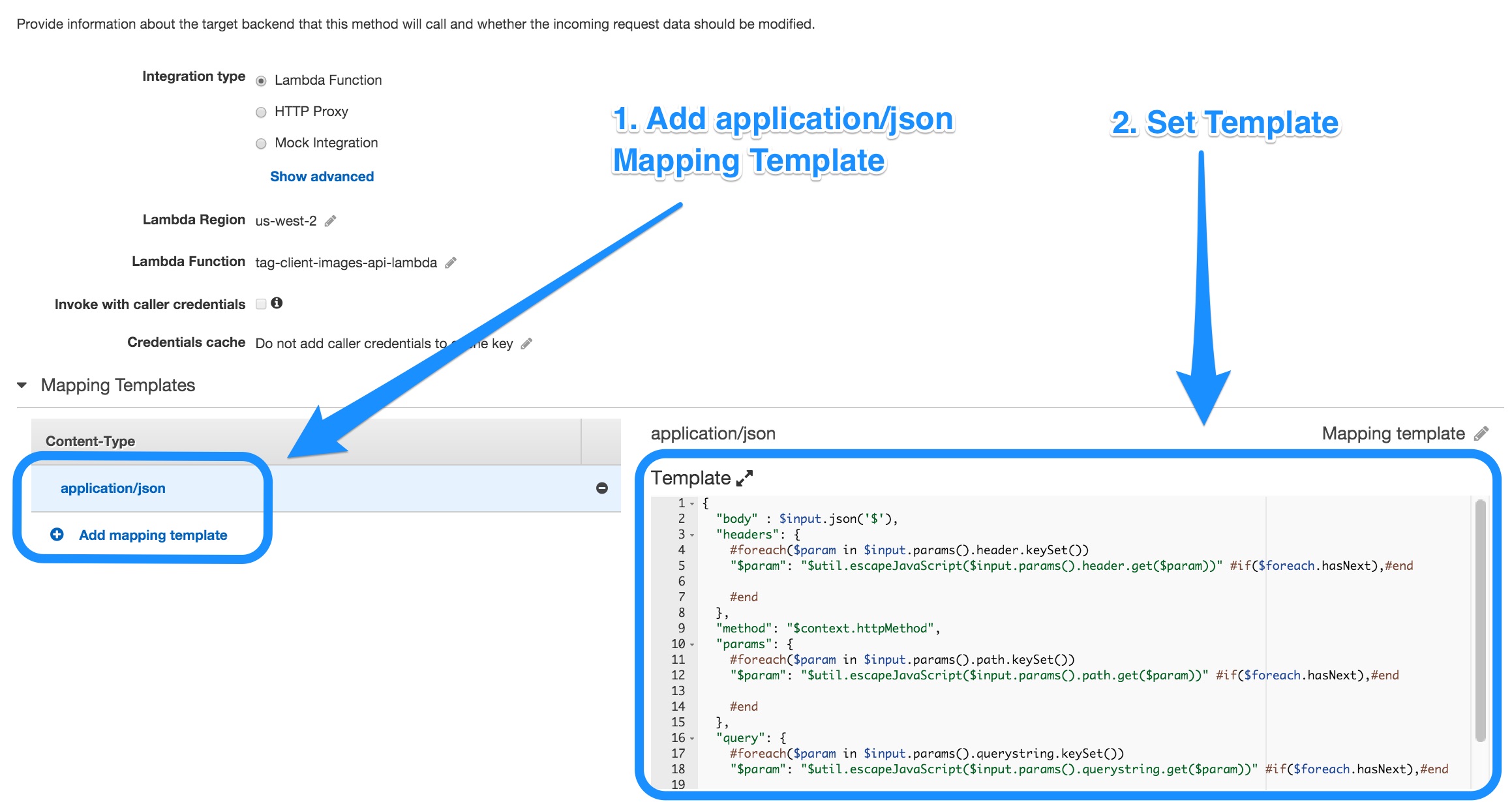
 How To Create A Request Object For Your Lambda Event From Api
How To Create A Request Object For Your Lambda Event From Api



0 Response to "33 Javascript Object To Query Params"
Post a Comment