32 Create A Website With Html Css And Javascript
If you have general knowledge about HTML & CSS then you can easily create this Website Design or if you have knowledge about JavaScript then you can add other functions as per your need. For those friends who are feeling difficulty creating this program, I will provide full source code files of this program[Create A Website in HTML & CSS Only]. Building Websites with HTML, CSS and JavaScript HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity.
 Total Frontend Website Creation Html Css Javascript Jquery Course
Total Frontend Website Creation Html Css Javascript Jquery Course
In this course we will build a single page website using the standard web development languages HTML, CSS, and Javascript. This course will allow you to learn how HTML, CSS, and Javascript work together to create the frontend of a website.

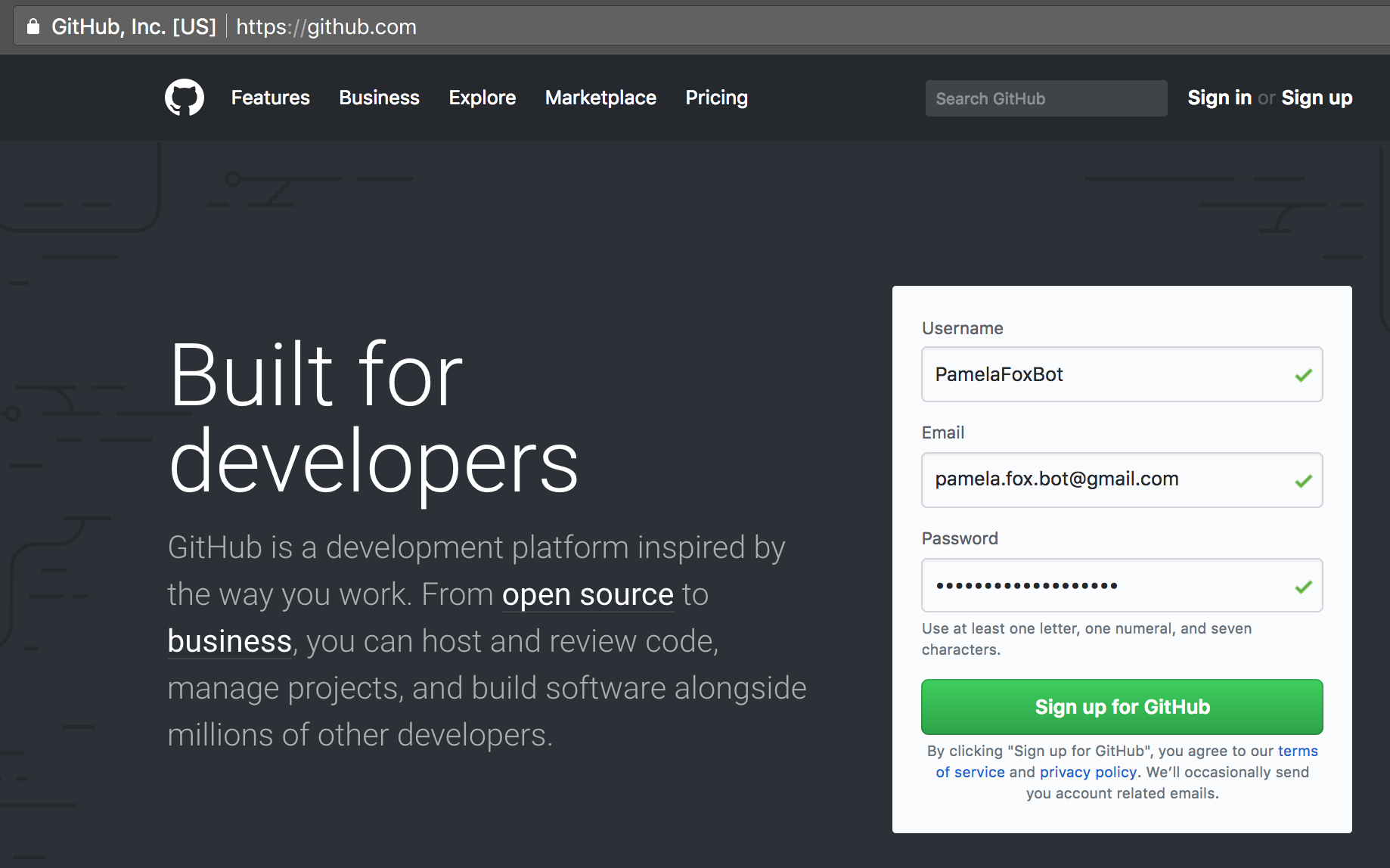
Create a website with html css and javascript. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Create a Website with a CSS Framework. Demo. Try it Yourself. DID YOU KNOW? There is a Crash Course for building the above web site. A "Layout Draft" It is always wise to draw a layout draft of the page design before building a website. 1/3/2018 · In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. Bootstrap is an open-source toolkit for creating a website with HTML and CSS. In plain English, Bootstrap takes care of the basic structure of an HTML document and CSS stylesheet for you. It delivers a framework that makes sure that the main scaffolding of your web page is ready and optimized for further development.
Check out how to build your own calculator in HTML, CSS, and JS. The best way to learn JavaScript is to build projects. If you want to become a good web developer, you need to start creating as soon as possible. Visit the website and click the On Add Project button as shown below. Step 2: Give a Name to your project and click on the Continue button. Step 3: Now click on the Continue button. Step 4: Now choose Default Account For Firebase and click on the Create Project button. Step 5: Now your project is created and you are now good to go. HTML, CSS, Javascript. Junior Web Developers (Back End) - Does PHP, MySQL. More on the administration panel and server-side libraries instead. So yeah, it is only further up the ladder that we need to really deal with "everything and beyond". INFOGRAPHIC CHEAT SHEET How HTML, CSS, PHP, Javascript, MySQL Work Together (Click to enlarge)
Recently got into web development with HTML, CSS and JavaScript. Then let's put that knowledge to practice by creating a login page. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive. We have JS editor and compressor and even a blog about the topic. Check them out and use them on a daily basis to make your life easier. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
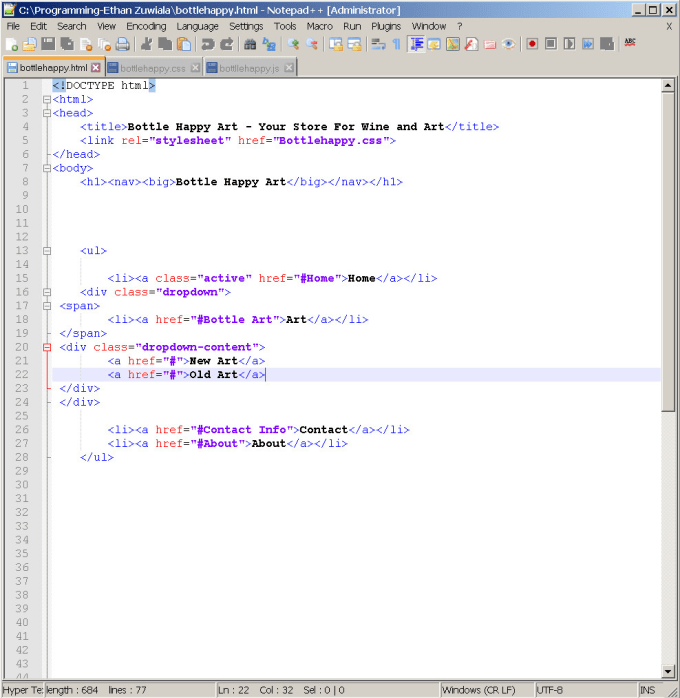
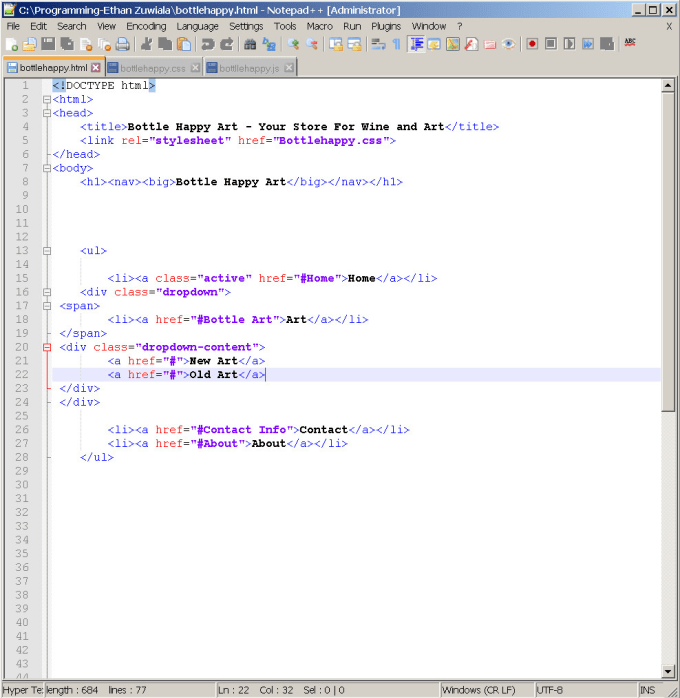
Checkout my English channel here: https://www.youtube /ProgrammingWithHarry Click here to subscribe - https://www.youtube /channel/UCeVMnSShP_Iviwkknt... Use.NET and C# to create websites based on HTML5, CSS, and JavaScript that are secure, fast, and can scale to millions of users. Interactive web UI with C# Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript. Blazor gives you real.NET running in the browser on WebAssembly. 2) Create HTML And CSS Files (index.html, style.css), And Put This Files In Your Project Folder Which You Create. I Recommended You To Create Separate Folders For CSS File. 3) Link The CSS File (Style.css) With HTML File Using "Link" Tag. 4) Copy The HTML Code Which I Given Below And Past In Your HTML File. HTML
A media query is a CSS technique that is introduced in CSS3 to make the web pages responsive. It uses the @media rule to include a block of CSS properties only if a certain condition is true. Creating a website using HTML CSS and javascript tutorial in Hindi, Typical Device Breakpoints. Learn How To Make A Website Using HTML CSS And JavaScript Step By Step | Website Design Tutorial #WebDesign #WebDevelopment ️ SUBSCRIBE: https://goo.gl/tTFmP... HTML, CSS, PHP & JavaScript - The Website Designing. November 10, 2015. in Programming, Web Design. Pillar of Website Designing. Software engineering has always been said to be both art and science conglomerated together. The evolution of computers has seen the development of a large number of programming languages.
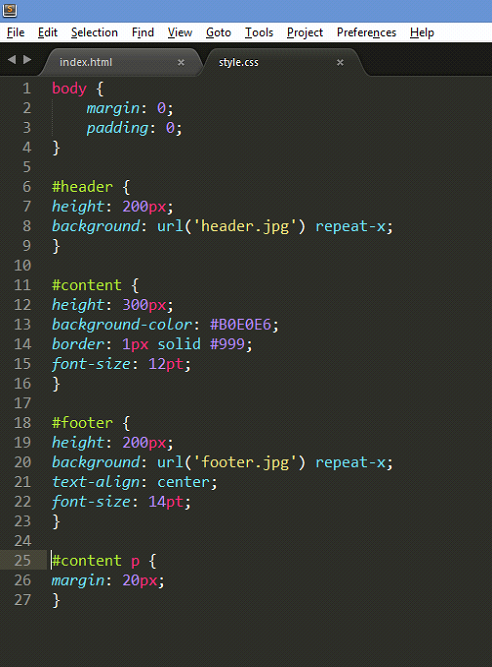
27/2/2018 · In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. 30 Truly Interactive Websites Built With CSS & JavaScript. All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us ... The css web page we are saving as "Styles.css" as an external file type.Here all the styles that should added to the web-page added via css file. Therefore we can simply edit and do prferences. A good look to the form comes via css styles.As I told text-align,font-size,background-color,border,padding,margin all are done by this css style.
The same way the internet connects us, there are special web languages that work together to make up the internet and the websites it contains. HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site. For example, the TailStack CSS Admin Dashboard Template lets you implement exactly the kind of CSS admin dashboard we're creating in today's tutorial, without writing a single line of code. Just download it and put it to use. Or, if you want to code your own dashboard in JavaScript and CSS, read on for the tutorial. 1. Begin With the Page Markup Website Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google ...
The project structure is understood as the storage of project files in its directory. It is best to put separate categories of files in your folders: pictures in the images or img folder, css in the css folder, javascript in the js folder. The root will contain only index.html and site pages, or only index.html, and pages in a separate pages ... 2. Get the 'boilerplate code' set up. Now, it's time to get the basic code that you have at the start of any website (this is commonly called the boilerplate ). Do this by: Creating a new folder on your computer for the website. Create new empty index.html and style.css files inside. Follow These Steps:-. 1) Open any code editor like Notepad++. 2) Create HTML, CSS, And Javascript files and put in your project folder which you create. I recommended you to create separate folders for CSS File And JS File. 3) Link the CSS and JS File With HTML File. 4) Copy the HTML code, which I gave below, and paste in the HTML which you create.
how to create a simple progress bar using html, css and javascript. By christoper unum. how to create a simple news ticker using html, css and javascript. By christoper unum. how to create a bar chart using html, css and javascript. By christoper unum. Our Newsletters. Be the first to know about our latest posts. So, let’s create the first page. Create a new folder, call it Test. This folder will contain the files of the site. Now, in the test folder, create a file called index.html. This file will contain html tags that will describe the basic structure of the site. That is what we will then open in a browser to view the resulting html page. Wrapping Up. As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though.
 Personal Portfolio Website Using Html Css And Bootstrap
Personal Portfolio Website Using Html Css And Bootstrap
 How To Create A Simple Website With Html Css And Javascript
How To Create A Simple Website With Html Css And Javascript
 How To Build Your Own Website Introduction To Html Css
How To Build Your Own Website Introduction To Html Css
 Create Your First Html Css Project Codecademy
Create Your First Html Css Project Codecademy
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 Create Your First Website With Html Css Amp Javascript 8 7 10
Create Your First Website With Html Css Amp Javascript 8 7 10
 Complete Responsive Website Using Html Css Js Amp Php
Complete Responsive Website Using Html Css Js Amp Php
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
 How To Make A Website Using Html Css And Javascript Blog
How To Make A Website Using Html Css And Javascript Blog
 100 Off Build A Bootstrap Website Project 1 Css Html
100 Off Build A Bootstrap Website Project 1 Css Html
 Hosting Your Website On Github Article Khan Academy
Hosting Your Website On Github Article Khan Academy
 The Web Developer S Bootcamp Html5 Css3 Javascript Course
The Web Developer S Bootcamp Html5 Css3 Javascript Course
 How To Code A Website Using Html Amp Css Websitesetup Org
How To Code A Website Using Html Amp Css Websitesetup Org
 How To Make A Website Using Html Cakomo
How To Make A Website Using Html Cakomo
 Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
 1 2 Complete Responsive Website Using Html Css Amp Javascript Jquery
1 2 Complete Responsive Website Using Html Css Amp Javascript Jquery
 Responsive Website With Html Css And Javascript How To Build Responsive Website Html Css Js
Responsive Website With Html Css And Javascript How To Build Responsive Website Html Css Js
 Creating A Responsive Portfolio Website Using Pure Html Css
Creating A Responsive Portfolio Website Using Pure Html Css
 Coding For Beginners Best Way To Learn Html Amp Css Codes
Coding For Beginners Best Way To Learn Html Amp Css Codes
 Contact Form With Flip Animation Effect Using Html Css
Contact Form With Flip Animation Effect Using Html Css
 Create A Website Using Html Css And Javascript That Stores
Create A Website Using Html Css And Javascript That Stores
 Make Online Quizzes Template For Website Using Html Css And
Make Online Quizzes Template For Website Using Html Css And
 Html Css Javascript Website Tutorial Responsive Beginner Js Project With Smooth Scroll
Html Css Javascript Website Tutorial Responsive Beginner Js Project With Smooth Scroll
 Create A Website Using Html Css And Javascript That Stores
Create A Website Using Html Css And Javascript That Stores
 Build A Simple Website Using Html Css And Javascript
Build A Simple Website Using Html Css And Javascript
 Use Custom Html Css And Javascript Code Sitejet Help
Use Custom Html Css And Javascript Code Sitejet Help
Can Html Css And Javascript Create A Website Quora
 Udemy Portfolio Website Using Html Css Amp Javascript With
Udemy Portfolio Website Using Html Css Amp Javascript With
 How To Code A Website Using Html Amp Css Websitesetup Org
How To Code A Website Using Html Amp Css Websitesetup Org
 How To Create A Complete Responsive Graphic Designer Website
How To Create A Complete Responsive Graphic Designer Website

0 Response to "32 Create A Website With Html Css And Javascript"
Post a Comment