26 Dynamic Slider In Javascript
Jul 21, 2014 - GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and features, power your CI/CD and DevOps workflows, and secure code before you commit it. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
 Dynamic Responsive Image Slider With Javascript And Css3
Dynamic Responsive Image Slider With Javascript And Css3
Jan 19, 2021 - In this tutorial you will learn how to built a dynamic animated slider using Glide.js

Dynamic slider in javascript. Jan 27, 2013 - Stack Overflow | The World’s Largest Online Community for Developers Sep 13, 2019 - Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior. Nov 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Stack Overflow for Teams is a private, ... share information. ... I'm looking for a JavaScript library, pure JS or JQuery-based, that will allow me to create a slider similar to AnythingSlider or http://basic-slider /demos/. The most important feature I'm looking for is the ability to dynamically append new ... Mar 28, 2013 - Buy Dynamic Slider by CreativeTier on CodeCanyon. Description Dynamic Slider is a flexible slider that allows the customization of all of its components giving the pos... Jul 01, 2015 - Hi, I am using a jquery ui slider on a website, and the thing is there can be multiple sliders with the same classname on the page, they are added dynamically. If I have two sliders on the page, dragging the handle of one changes the value of both. Does anyone know how I could edit the code ...
Oct 25, 2016 - A minimal, pure JavaScript slideshow that allows to dynamically load as many images using JavaScript. Step 1) Add HTML: Example. <div class="slidecontainer">. <input type="range" min="1" max="100" value="50" class="slider" id="myRange">. </div>. Step 2) Add CSS: Example. .slidecontainer {. width: 100%; /* Width of the outside container */. 27/11/2019 · Dynamic step Range Sliders are used on web pages to allow the user specify a numeric value which must be no less than a given value, and no more than another given value. We will choose a value from given array which is represented as a slider. To make a slider we have to take a input tag and set 'type' attribute to "range".
If your web page loads the slider markup dynamically (ajax, appendChild, etc.), or you want to update the slider items on the fly, you can use the slider's reload function: ... This demo does not include advanced features of the JavaScript Image Slider. It is free to use and license is not required. The best responsive slider. Period. 2 days ago · Filling React Slider with dynamic data from API. Ask Question Asked today. Active today. Viewed 3 times ... But here for my Slider I am using this piece of code and can't add my .map function since the class is extending component. ... Browse other questions tagged javascript reactjs or …
Aug 01, 2018 - Karrot Slider is a simple, lightweight slider JavaScript library for generating a responsive slider from an array of images with support for fullscreen mode, 8 fancy animations and endless looping. Apr 03, 2019 - This is a dynamic, flexible, fully responsive slider/carousel built with jQuery that automatically loops through a series of slides containing a variety of content (e.g. images, text, buttons) stored in a JSON file. 5/8/2012 · One of the input element is the "range" element that enables you to create a slider that dynamically changes things on the web page based on the slider count. The syntax for the range input type is, <input max="10" min="1" name="range" required="required" steps="2" type="range" /> An HTML5 slider on a web page will typically look like this,
I know there are a lot of slider libraries in the world and they are incredibly awesome, but I decided to create my own slider to match my demanding needs, inspired by slick , Swiper and Glide. Pure JavaScript without any dependencies. Small size, less than … Stack Overflow | The World’s Largest Online Community for Developers When you need a jQuery UI slider that adapts it's slide handle according to dynamic content, there is an issue related to setting the slider's handle s...
20/8/2021 · /**delta function is to set how the image slide—keep still for a while and move to next picture. *step function will be called many times until clearInterval() been called * currentImage * imageWidth is the currentImage position of ul * delta start from 0 to 1, delta * imageWidth is the pixels that changes **/ function slider(ul){ animate({ delay:17, duration: 3000, delta:function(p){return ... 20/7/2009 · 1 Answer1. jQuery ui has the slider () that will get you far on the way. With it you can create a slider and you can use the "slide" option to display where on the slider scale you are very easily. You just need to set "min" and "max" values and jQuery will do the calculation. Home Image Effects Image Slideshows · DHTML slide show (manual) FF1+ IE5+ Opr7+ A multiple featured, easy-to-configure manual slideshow script for your site. Images are automatically preloaded, and can each be set to hyperlink to a distinct URL. Simply one of the best slideshow scripts you'll find
var galleryarray=new Array (); galleryarray [0]='dog.gif'. galleryarray [1]='cat.gif'. galleryarray [2]='person.gif'. where "dog.gif", "cat.gif" etc are the file names of the images inside the directory. Now that the tedious part is taken care of by PHP, we can go ahead and create a JavaScript slideshow script that uses this array to display all ... 30/12/2017 · Step 1: Creating an HTML element. The slider element is defined in this step using the “div” element under which is a input field whose range is defined between 1 and 100. <div class="rangeslider">. <input type="range" min="1" max="100" value="10". class="myslider" id="sliderRange">. </div>. Jul 28, 2012 - I'm looking for a JavaScript library, pure JS or JQuery-based, that will allow me to create a slider similar to AnythingSlider or http://basic-slider /demos/. The most important feature I'm looking for is the ability to dynamically append new slides and then trigger a transition to it.
Aug 09, 2016 - slider.js is a really simple jQuery slider script used to generate a dynamic, responsive carousel from an array of data objects containing image paths, descriptions and links. Create A Slideshow. Step 1) Add HTML: Example. <!--. Slideshow container -->. <div class="slideshow-container">. <!--. Full-width images with number and caption text -->. <div class="mySlides fade">.
 Vue Tiny Slider Examples Codesandbox
Vue Tiny Slider Examples Codesandbox
Debug Inspect Dynamic Javascript Elements Slider Menu Etc
 Swiper Slider Loop Not Working On Dynamic Content Images
Swiper Slider Loop Not Working On Dynamic Content Images
 Simple Javascript Xml Slideshow
Simple Javascript Xml Slideshow
 Smooth Custom Range Slider Control With Pure Javascript
Smooth Custom Range Slider Control With Pure Javascript
Github Nolimits4web Swiper Most Modern Mobile Touch Slider
 How To Design Image Slider Using Jquery Geeksforgeeks
How To Design Image Slider Using Jquery Geeksforgeeks
 Javascript Can T Display Dynamic Slider In My React App
Javascript Can T Display Dynamic Slider In My React App
 Dynamic Simple Slider Carousel Using React Js All Browser
Dynamic Simple Slider Carousel Using React Js All Browser
 Php Javascript Dynamic Magento 2 Subcategories Slider With
Php Javascript Dynamic Magento 2 Subcategories Slider With
 Laravel 7 Owl Carousel Slider Working Example
Laravel 7 Owl Carousel Slider Working Example
 7 News Slider Designs To Inspire Your Next Web Design Project
7 News Slider Designs To Inspire Your Next Web Design Project
 Custom Animated Range Slider Using Html Css Amp Javascript
Custom Animated Range Slider Using Html Css Amp Javascript
 Javascript Canvas Slider With Partial Animation Css Codelab
Javascript Canvas Slider With Partial Animation Css Codelab
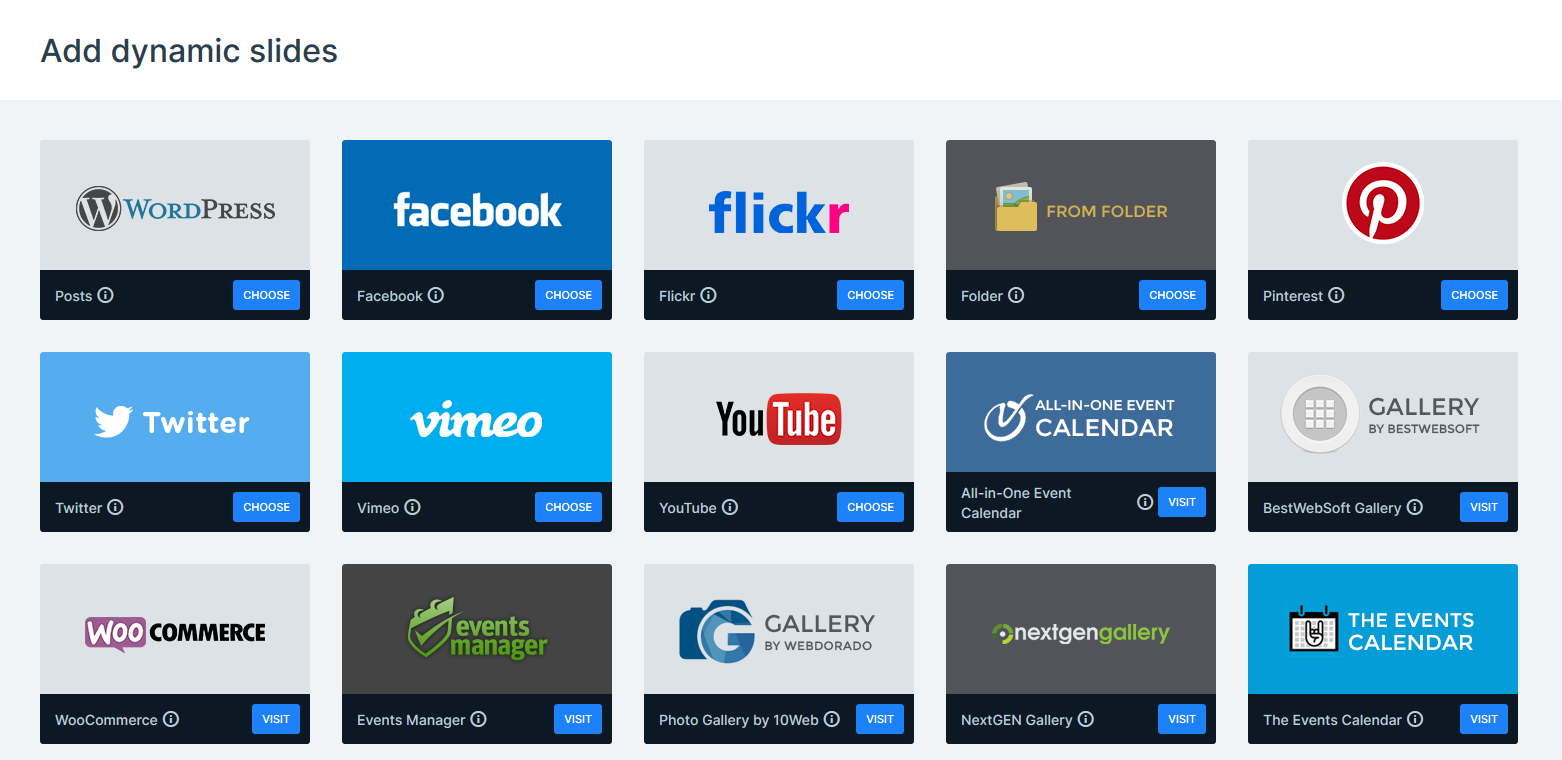
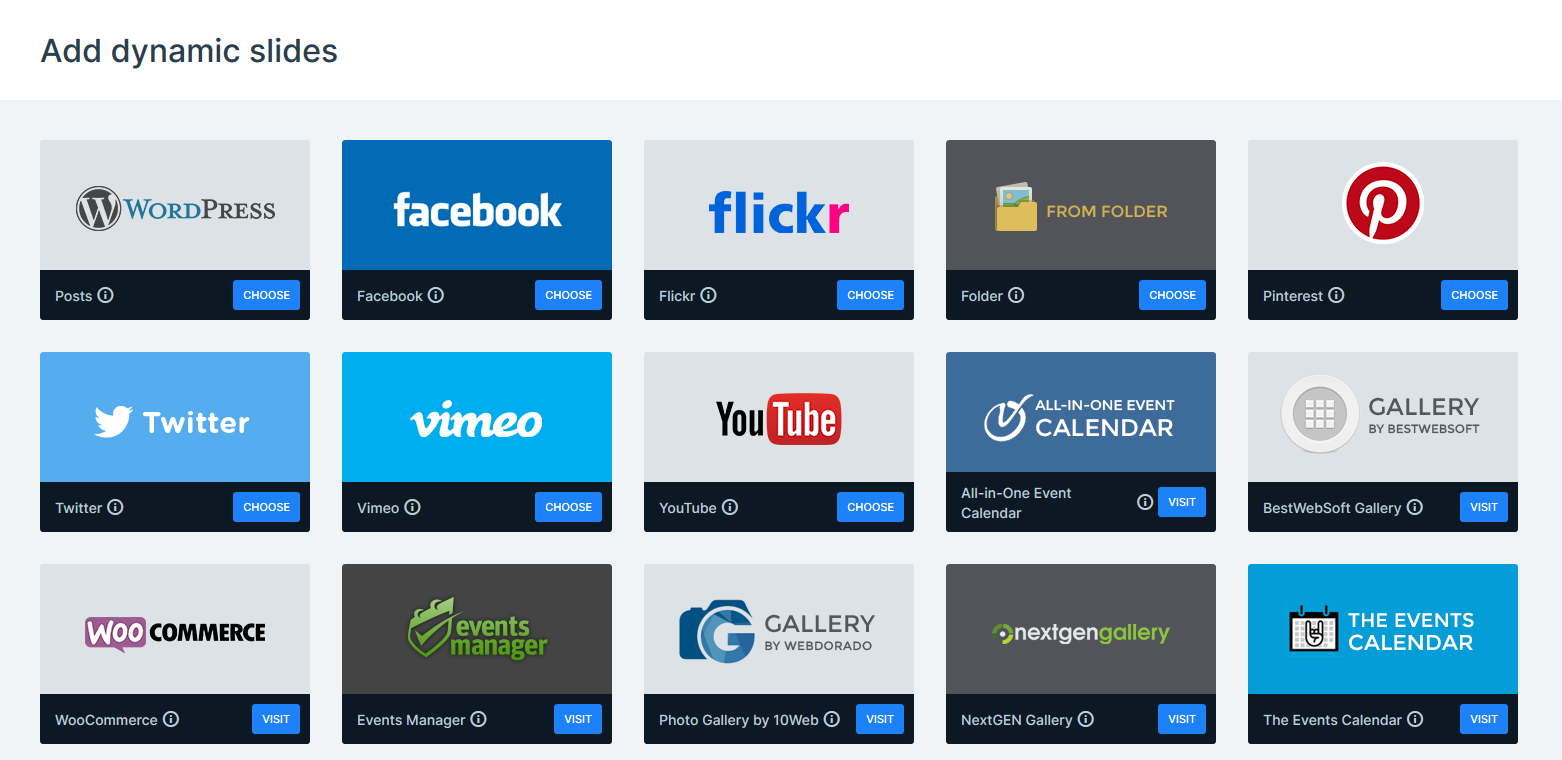
 How To Build Dynamic Sliders In Slider Revolution 5 For Wordpress
How To Build Dynamic Sliders In Slider Revolution 5 For Wordpress
 Top 21 Free Jquery Image Amp Gallery Sliders To Showcase Your
Top 21 Free Jquery Image Amp Gallery Sliders To Showcase Your
 Dynamic Data Table In Vanilla Javascript Css Script
Dynamic Data Table In Vanilla Javascript Css Script
 How To Create Stunning Dynamic Sliders In Wordpress
How To Create Stunning Dynamic Sliders In Wordpress
 Dual Slide Control To Display Text According To Slider
Dual Slide Control To Display Text According To Slider
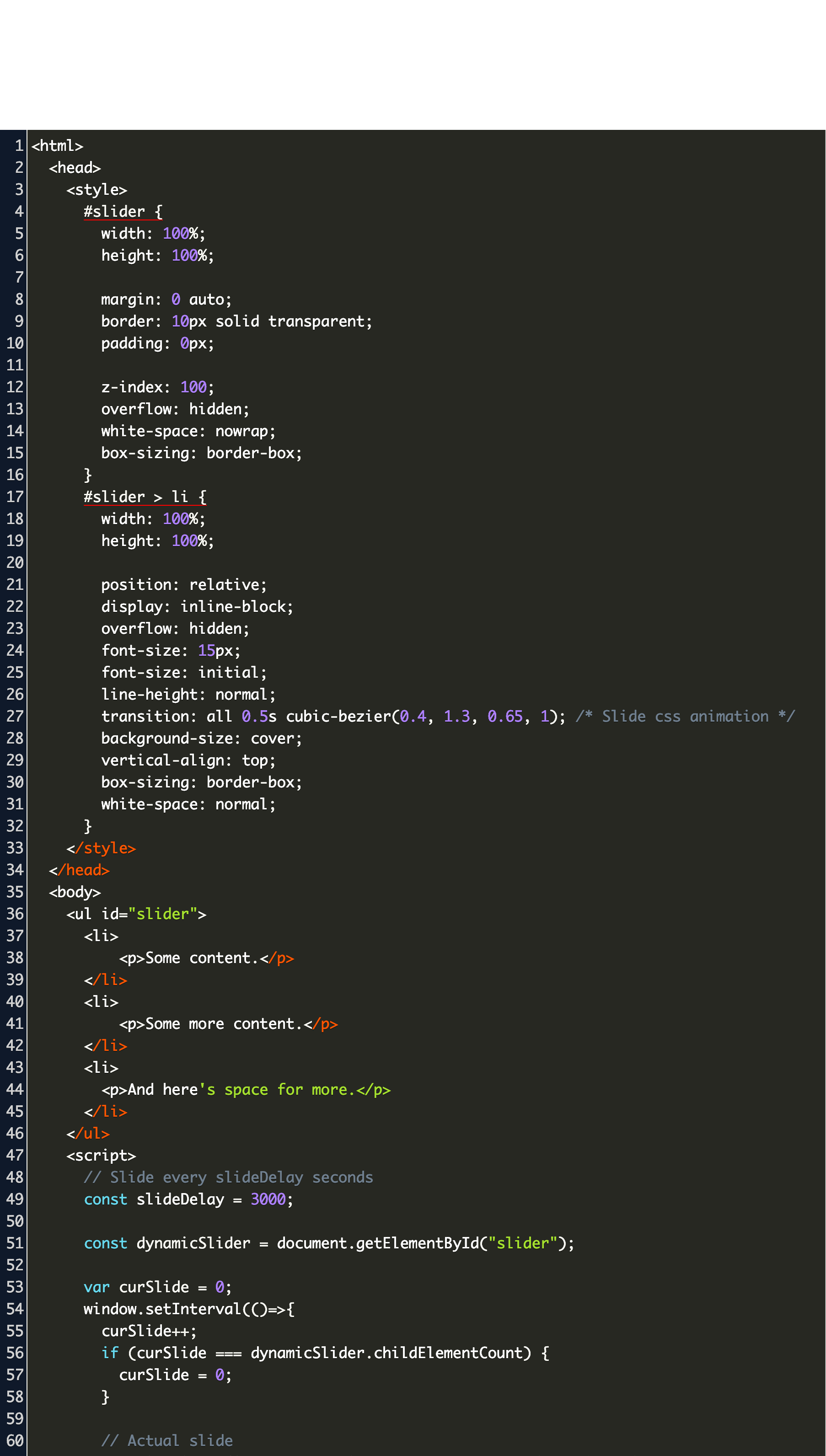
 Javascript Image Slider Learn The Steps To Create Image Slider
Javascript Image Slider Learn The Steps To Create Image Slider
 Autoplay Image Slider Javascript Code Example
Autoplay Image Slider Javascript Code Example
 Creating Dynamic Slider Using Anywhere Elementor Pro Wpbuilt
Creating Dynamic Slider Using Anywhere Elementor Pro Wpbuilt
 Panorama 360 Degrees Viewer With Thumbnail Slider To Click
Panorama 360 Degrees Viewer With Thumbnail Slider To Click
 Create A Dynamic Html Slider For Power Bi Dataveld
Create A Dynamic Html Slider For Power Bi Dataveld
 Dynamic Accessing Slider Value Qualtrics Community
Dynamic Accessing Slider Value Qualtrics Community
0 Response to "26 Dynamic Slider In Javascript"
Post a Comment