31 Async Await Javascript Vs Promise
JavaScript Async Previous Next "async and await make promises easier to write" async makes a function return a Promise. await makes a function wait for a Promise. Async Syntax. The keyword async before a function makes the function return a promise: Example. async function myFunction() { return "Hello"; Jun 24, 2021 - I recently read a medium post where the author claimed that using async-await is better than using promises. While this might be true in general cases, I think that generalisation is too broad and…
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
The word "async" before a function means one simple thing: a function always returns a promise. If the code has return <non-promise> in it, then JavaScript automatically wraps it into a resolved promise with that value. The keyword await makes JavaScript wait until that promise settles and returns its result.

Async await javascript vs promise. 31/1/2020 · The function that encompasses the await declaration must include the async operator. This will tell the JS interpreter that it must wait until the Promise is resolved or rejected. The await operator must be inline, during the const declaration. This works for reject as well as resolve. Mar 16, 2021 - We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language Dec 02, 2020 - On the web, many things tend to be time-consuming – if you query an API, it can take a while to receive a response. Therefore, asynchronous programming is an essential skill for developers. When working with asynchronous operations in JavaScript, we often hear the term Promise.
JavaScript offers us two keywords, async and await, to make the usage of promises dramatically easy. The async and await keywords contribute to enhance the JavaScript language syntax than introducing a new programming concept. In plain English, We use async to return a promise. We use await to wait and handle a promise. We use the async keyword in front of our function to declare an asynchronous function. In such function we can use the await keyword. We use it anytime we would use.then. Such expression pauses the... Await eliminates the use of callbacks in .then() and .catch(). In using async and await, async is prepended when returning a promise, await is prepended when calling a promise. try and catch are also used to get the rejection value of an async function. Let's take an example to understand the Async and Await with our
Code language: JavaScript (javascript) With async/await, the catch block will handle parsing errors. As can be seen evidently, this is much more efficient, simple and less complicated. 2. Conditionals. async/await handles conditionals in a much better fashion as compared to using Promises. #javascript #async #promise #awaitDonate us:http://paypal.me/tipawaisPromises vs async await in javascript and node.js. Asynchronous programming lead us to c... 3 days ago - Note: You can make further improvements with async/await syntax, which we'll dig into in the next article. At their most basic, promises are similar to event listeners, but with a few differences:
Finally, async/ await is an awesome tool for cases where you don't really want or need to use observables but still want to use promises. You can write "synchronous" code with async/ await and handle your promise chains even easier. Ultimately, it of course also comes down to your taste and the environment you're working in. May 12, 2021 - This article examines Promises and async/await in JavaScript. It explains the benefits of async and await, and the value they add to asynchronous JavaScript compared to using Promises alone. Jun 10, 2021 - Whether you’ve looked at async/await and promises in JavaScript before, but haven’t quite mastered them yet, or just need a refresher, this article aims to help you. ... Async functions are available natively in Node and are denoted by the async keyword in their declaration.
The Promise.all() method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises. This returned promise will resolve when all of the input's promises have resolved, or if the input iterable contains no promises. Compared to using promises directly, not only can async and await make code more readable for developers — they enable some interesting optimizations in JavaScript engines, too! This write-up is about one such optimization involving stack traces for asynchronous code. The fundamental difference between await and vanilla promises is that await X() suspends execution of the current function ... Aug 31, 2020 - In this quick example, we'll learn how to use Promise.all() and map() with Async/Await in JavaScript to impelemt certain scenarios that can't be implemented with for loops with async/await. Example of JavaScript Promises that Rely on Each Other
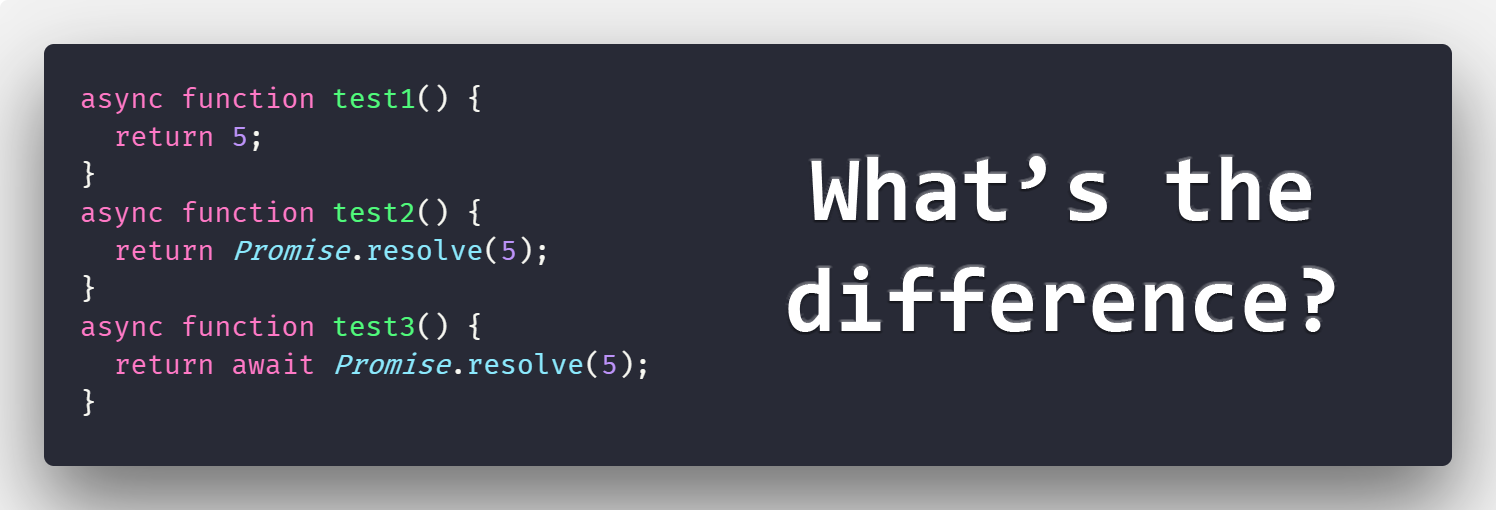
The await keyword can only be used inside an async function. By using the await keyword before a promise, JavaScript function execution is paused until the promise has settled and then resumes the execution with the promise as the result. Basically, anywhere you were calling a .then, you can instead use the await keyword. Any async function returns a promise implicitly, and the resolve value of the promise will be whatever you return from the function (which is the string "done" in our case). 2. The above point implies that we can't use await in the top level of our code since that is not inside an async function. Posted August 9, 2021. javascript promise async. 14 Comments. When returning from a promise from an asynchronous function, you can wait for that promise to resolve return await promise, or you can return it directly return promise: async function func1() { const promise = asyncOperation(); return await promise; } async function func2() { const ...
The async/await syntax is "top to bottom, 1 line after the other" whereas the Promise code is "then or catch, and I often have no idea why I'm returning things…". Once you start mixing it, your brain has to read half the code in top to bottom style, and other parts of the code in async "all over the place style", and then track ... An asynchronous function is a function which operates asynchronously via the event loop, using an implicit Promise to return its result. But the syntax and structure of your code using async functions is much more like using standard synchronous functions…. An async function can contain an await expression that pauses the execution of the ... The resolved value of the promise is treated as the return value of the await expression. Use of async and await enables the use of ordinary try / catch blocks around asynchronous code. Note: The await keyword is only valid inside async functions within regular JavaScript code.
Async/Await is the latest and greatest thing to come to JavaScript, allowing us to not only avoid callback-hell but ensure that our code is clean and that errors are properly captured. What I find most fascinating about Async/Await is that it is built on top of Promises (non-blocking, etc.), yet allows for code to be readable and reads as if it ... Async/await is actually just syntax sugar built on top of promises. It cannot be used with plain callbacks or node callbacks. Async/await is, like promises, non-blocking. Async/await makes asynchronous code look and behave a little more like synchronous code. This is where all its power lies. A promise is used to handle the asynchronous result of an operation. JavaScript is designed to not wait for an asynchronous block of code to completely execute before other synchronous parts of the code can run. With Promises, we can defer the execution of a code block until an async request is completed.
How Does Async / Await Work in JavaScript? This is supposed to be the better way to write promises and it helps us keep our code simple and clean. All you have to do is write the word async before any regular function and it becomes a promise. But first, take a break. Let's have a look:👇. Promises vs Async/Await in JavaScript More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. A final await requires either a Promise.then () or an extra outer async function. Iteration can only be properly done with for/of, not with other iterators. Await can only wait for only one Promise at a time, not parallel Promises like Promise chains with Promise.all. Await doesn't support Promise.race (), should it be needed.
This is due mainly to the fact that async/await is really just syntactic sugar over the existing Promise abstraction. What async/await lets us do is write asynchronous code in a more linear fashion... Now let's look at how Promises were improved upon by introducing the async/await syntax in Javascript. Javascript Async/Await . Apparently, there was even more room for improvement in Javascript's asynchronous support. With ES 8 (ES 2017), the async/await syntax was introduced to simplify things even more. To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await.
JavaScript Callbacks vs Promises vs Async Await. JavaScript is a powerful programming language with its ability for closure, first-class functions, and many other features. JavaScript is often used for Asynchronous Programming, or programming in a style that uses callbacks. While powerful, this can lead to what many now refer to as Callback Hell. Visual Studio Code provides a nice feature that allows developers to convert chains of Promise.then () calls to async/await calls automatically. This work with both TypeScript and JavaScript. You can use it as follows: First, select the code that conatins the Promise.then () calls, Next, click the lightbulb icon which will appear, 25/6/2021 · async functions return a promise. async functions use an implicit Promise to return results. Even if you don’t return a promise explicitly, the async function makes sure that your code is passed through a promise. await blocks the code execution within the async function, of which it (await statement) is a part.
Aug 27, 2020 - Learn fundamental concepts that JavaScript relies on to handle asynchronous operations. These concept includes Callbacks, Promises and the use of Async and Await to handle deferred operations. The Async function returns a promise. Every function that returns a promise can be considered as an async function. Await is used for calling an async function and wait for it to resolve or reject. Async/await is actually just syntax sugar built on top of promises. When running this on JSBench.Me, the promise case is shown to be 81% slower on Chrome 87 than the non-promise case. This result shows that adding an async modifier to the method can almost double the time it takes to execute simple functions. For hot code, this could make a significant difference. Test 3 - Promise vs Async/Await
May 08, 2021 - There are different ways to handle the async code in JavaScript. Those are callbacks, promises, and async/await. ... In JavaScript, functions are objects, so we can pass objects to functions as parameters.
 Migrating From Promise Chains To Async Await
Migrating From Promise Chains To Async Await
 Asynchronous Adventures In Javascript Async Await By
Asynchronous Adventures In Javascript Async Await By
 Javascript Promises Or Async Await By Gokul N K Better
Javascript Promises Or Async Await By Gokul N K Better
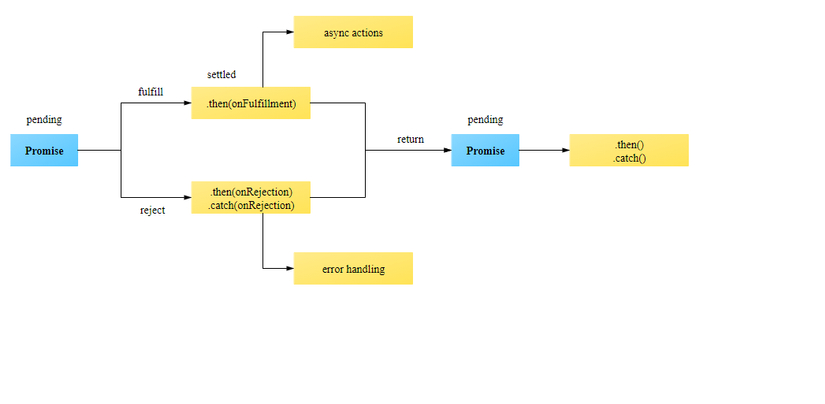
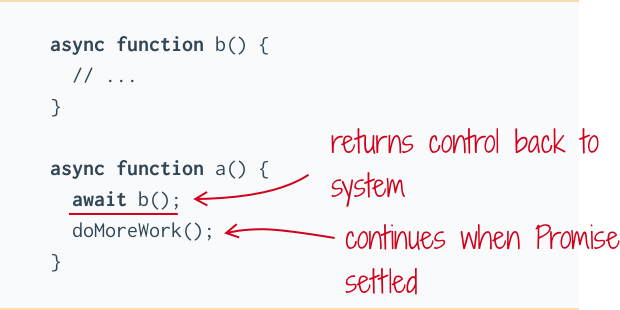
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
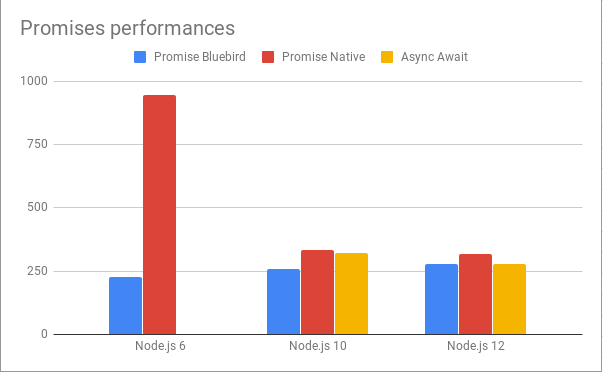
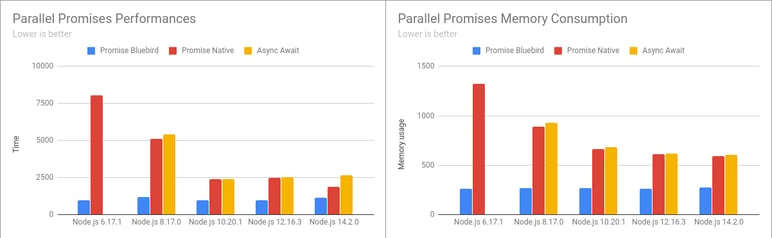
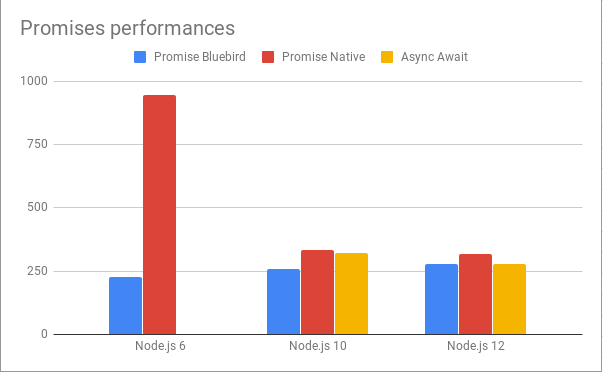
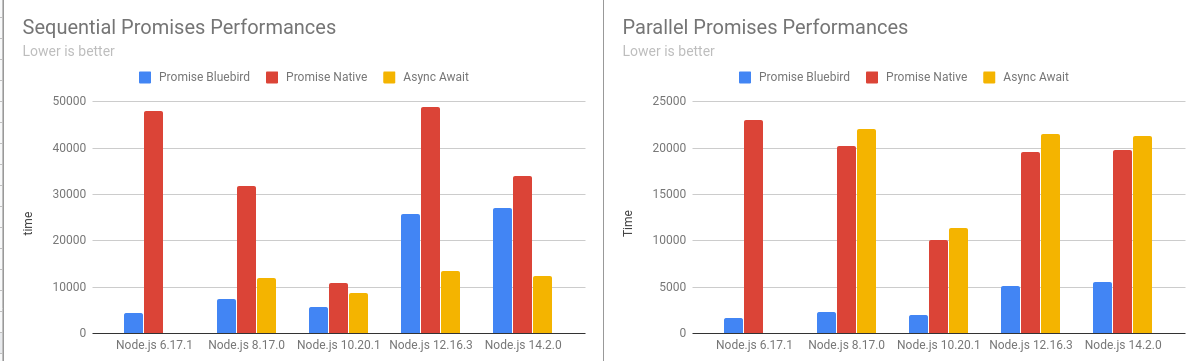
 Bluebird Vs Native Vs Async Await 2020 State Of Javascript
Bluebird Vs Native Vs Async Await 2020 State Of Javascript
 6 Reasons Why Javascript Async Await Blows Promises Away
6 Reasons Why Javascript Async Await Blows Promises Away
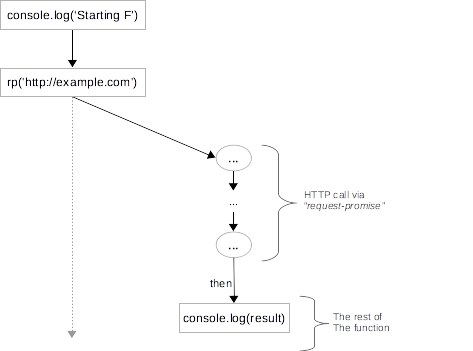
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Callback Vs Promise Difference B W Callback And Promise In Node Js
Callback Vs Promise Difference B W Callback And Promise In Node Js

 6 Reasons Why Javascript S Async Await Blows Promises Away
6 Reasons Why Javascript S Async Await Blows Promises Away
 Explaining Async Await In 200 Lines Of Code Ivan Velichko
Explaining Async Await In 200 Lines Of Code Ivan Velichko
 Async Await Vs Promises Javascript Vps And Vpn
Async Await Vs Promises Javascript Vps And Vpn
 Bluebird Vs Native Vs Async Await State Of Promises
Bluebird Vs Native Vs Async Await State Of Promises
 Thread By Nachoiacovino Callbacks Vs Promises Vs Async
Thread By Nachoiacovino Callbacks Vs Promises Vs Async
 Async Await Return Values Cmichel
Async Await Return Values Cmichel
 How To Use Async Await In Javascript Pullrequest Blog
How To Use Async Await In Javascript Pullrequest Blog
 Javascript Promises Callbacks And Async Await For Beginners
Javascript Promises Callbacks And Async Await For Beginners
 Bluebird Vs Native Vs Async Await 2020 State Of Javascript
Bluebird Vs Native Vs Async Await 2020 State Of Javascript
 Keep Your Promises In Typescript Using Async Await By Gilad
Keep Your Promises In Typescript Using Async Await By Gilad
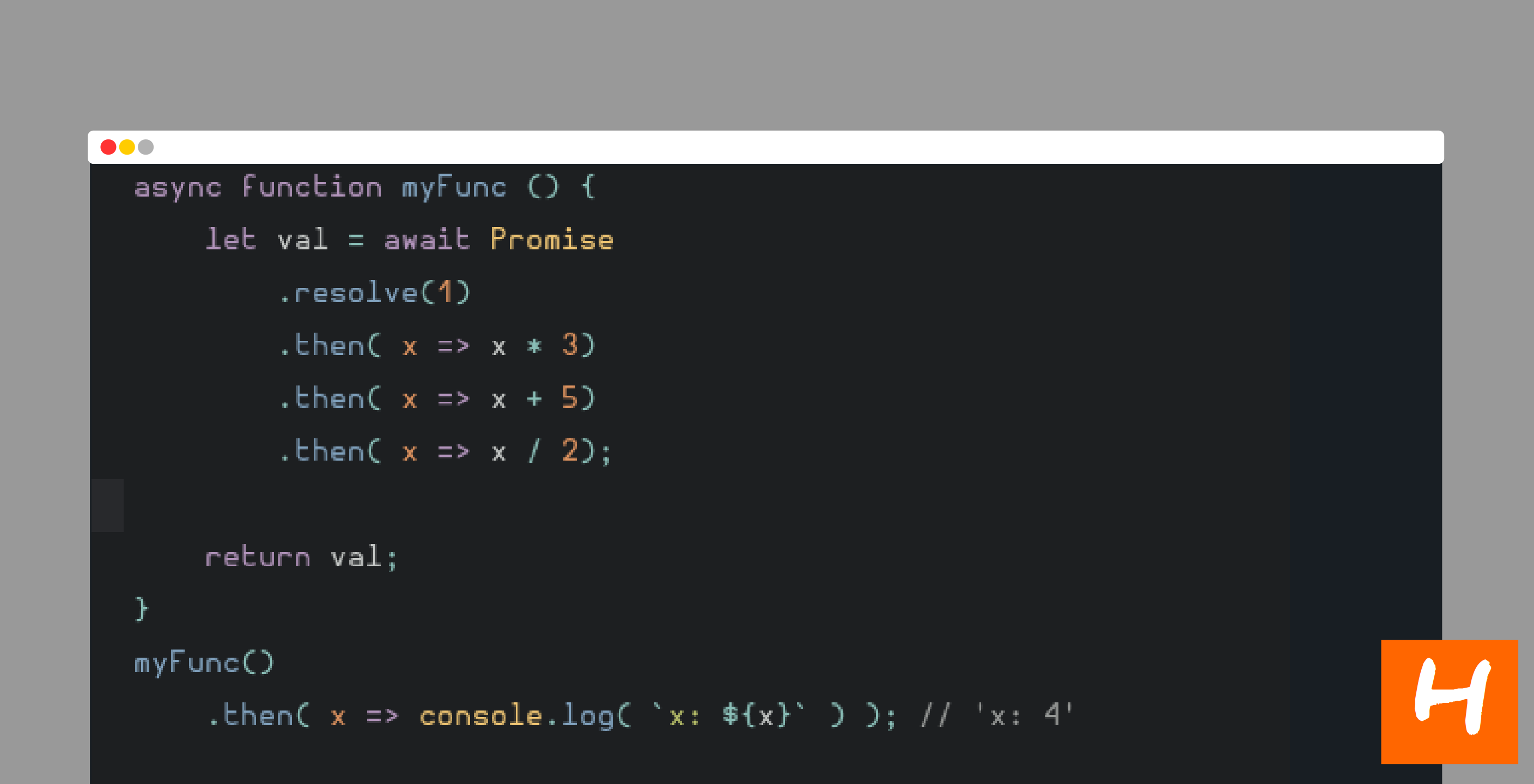
 Should I Use Promises Or Async Await Hacker Noon
Should I Use Promises Or Async Await Hacker Noon
Faster Async Functions And Promises V8
 Javascript Promises And Async Await As Fast As Possible
Javascript Promises And Async Await As Fast As Possible
 Javascript Async Await 101 Hakaselogs
Javascript Async Await 101 Hakaselogs
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Promises And Async Await Relationship
Promises And Async Await Relationship
 Callbacks Vs Promises Vs Async Await Differences In Depth In Telugu Venkateshmogili Webguru Js
Callbacks Vs Promises Vs Async Await Differences In Depth In Telugu Venkateshmogili Webguru Js
 Async Await Vs Coroutines Vs Promises Vs Callbacks
Async Await Vs Coroutines Vs Promises Vs Callbacks
 Async Functions In Javascript Www Thecodebarbarian Com
Async Functions In Javascript Www Thecodebarbarian Com


0 Response to "31 Async Await Javascript Vs Promise"
Post a Comment