35 Javascript Set Selected Index
Jun 04, 2020 - There are four ways to set select option to current option in javascript, which can use both value and index or id; all and user options can be saved to client, so that they are restored after loss. </script> setting the selectedIndex property of the select tag will choose the correct item. it is a good idea of instead of comparing the two values (options innerHTML && animal value) you can use the indexOf() method or regular expression to select the correct option despite casing or presense of spaces
Set Selected Value Of Dropdown In Javascript Kodlogs
Mar 28, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Javascript set selected index. Apr 28, 2021 - The selectedIndex property takes an index of the value to be set. If the index is not known in advance or you don’t want to depend on the index, you can do like: ... In pure JavaScript, you can use the selectedIndex property which reflects the index of the selected <option> element. Apr 23, 2019 - ❮ Get value of input box Update selection box based on other selection ❯ · selectedIndex · getElementById · addEventListener · click · Get value of selected option · examples/dom/get_selected_option.html · <select id="id_of_select"> <option></option> <option value="2">two</option> ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Programmatically Preselect Dropdown Using Javascript. This page describes how to set the selected item on an HTML dropdown list after the page has been rendered using javascript. Basics. A dropdown list can contain a range of items. For the purposes of this example we will use... Aug 05, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 31 May 2016 First of all - that selector is pretty slow. It will scan every DOM element looking for the ids. It will be less of a performance hit if you can assign a class
Added a check to see if the option is already selected before trying to set it. This is what actually fixes the bug. Here is the full code (note, I also added more options to make sure it would work with even more options) Jun 21, 2011 - ASP.NET Forums/General ASP.NET/HTML, CSS and JavaScript/set the dropdownlist selected index in javascript · set the dropdownlist selected index in javascript [Answered]RSS Is there any way to set the SelectedIndex of a RadComboBox via javascript? I've managed to set the text to blank via this code: var combo = $$('.wherecombotown')[0]; combo.getElementsBySelector('input')[0].value = ''; However this still keeps the selected index the same; I can't seem to find any way of setting the index back to -1; Many thanks, Ben
Specifies or returns the zero-based index of the selected option in a select object or in the selection list of a keygen object. If multiple selection is allowed in the select object, than the selectedIndex property returns the index of the first selected option. I'd like to set one of the options as "selected" based on it's selected index. For example, if I am trying to set "Number 3", I'm trying this: 263 Posts. Re: set the dropdownlist selected index in javascript. Jun 20, 2011 04:25 AM. | viral sarvaiya | LINK. from this way u can find selected value of dropdown. var e = document.getElementById("ddlViewBy"); var strUser = e.options[e.selectedIndex].value; and from this way u can set value of dropdown.
ASPXCombobox Set selectedIndex using JavaScript | DevExpress Support. Ticket Q102239. Only Visible to You and DevExpress Support. Visible to All Users. Modify support ticket and change its visibility. Urgent Duplicate. Submit a Support Ticket. Definition and Usage The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note:If the drop-down list allows multiple selections it will only return the index of the first option selected. How to get selected index from datalist in javascript. [Answered] RSS. 3 replies Last post Apr 28, 2014 02:30 AM by Zinnia ‹ Previous Thread | Next Thread › Print Share. Shortcuts ...
Free HTML XHTML CSS JavaScript DHTML XML DOM XSL XSLT RSS AJAX ASP ADO PHP SQL tutorials, references, examples for web building. Solution 3. Accept Solution Reject Solution. With jQuery, simply by retreiving the DOM node ... $ ( <selector> ).get (0) and use the native Javascript property .selectedIndex. Set the index of the option (not the value) ! JavaScript. Copy Code. $ ( <selector> ).get ( 0 ).selectedIndex = <required-index>. how to set selectedindex Search General .NET For general discussion of MICROSOFT .NET topics that don't fall within any of the other .NET forum subcategories or .NET language forums.  If your question is specific to a language (C# or Visual Basic) or type of application (Windows Forms or ASP.Net) try an applicable forum category.
The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. 5 days ago - The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected element, depending on the value of multiple. The value -1 indicates that no element is selected. onClick(i, tab, ev) { if ((typeof this.props.selectedIndex === 'number' && i !== this.props.selectedIndex) || i !== this.state.currentSelectedIndex) {
Aug 05, 2020 - Get code examples like "javascript set selected option by index" instantly right from your google search results with the Grepper Chrome Extension. Returns the number of <option> elements in a drop-down list. multiple. Sets or returns whether more than one option can be selected from the drop-down list. name. Sets or returns the value of the name attribute of a drop-down list. selectedIndex. Sets or returns the index of the selected option in a drop-down list. size. - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
setAttribute method This method adds the specified attribute to an element, and set it's specified value. If the attribute already present, then it's value is set/changed. how to set Selected Index to -1 of grid view in javascript.Also check in javascript if a row was selected in grid view.As I have to clear selected index in clear click event and also to avoid unnecessary postbacks.Any suggestion is appreciated. document.getElementById ('personlist').getElementsByTagName ('option') [**10**].selected = 'selected'; Also, your answer is actually a good one for cases where the tags aren't entirely English or numeric.
Definition and Usage The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Oct 28, 2020 - $("#sel").attr("selectedIndex") // or $("#sel")[0].selectedIndex //or $(this).prop('selectedIndex') Apr 15, 2019 - In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list.
Output: Before clicking the button: After clicking the button: Method 2: Using selectedIndex property with the option property: The selectedIndex property returns the index of the currently selected element in the dropdown list. This index starts from 0 and returns -1 if no option is selected. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. remove () : This method removes an option from the select element. Now if i change the selected index of the first box (ddl1), the selected index of the second dropdownlist must automaticlly set to zeroth index..i.e index of the second dropdown list box should be set to zero..Somebody provide me with the code in java script as early as posible.. Regards, Balagurunathan S. javascript.
the selectedindex and selectedvalue attributes are mutually exclusive exception? Filter gridview on selectedindex change of textbox visible the gridview using selectedindex changed selectedIndex is a property of HTMLSelectElement, you can get its index using the index property, so you can do the following: document.getElementById("comboBox").selectedIndex = document.getElementById('3').index; Updated: Demo. Updating option on Button Click event: New Demo. Updating option on Button Click event in decreasing order: Another Demo Javascript Set Selected Index For Dropdown. August 12, 2008 by blogmeister ...
The button with ID demo is attached with a click event. When the button is clicked the selectedIndex of the HTML Select Dropdown with ID mySelect is set using jQuery Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. I will you use the onclick and onchange to get value selected option.you can easy to get selected option value bellow follow example.
How to use the selectedIndex and selected properties of select and option objects to get and set selected status of option elements. JavaScript to handle selected options in a select-multiple type select box. getSelectedOptions function includes callback for processing selected options.
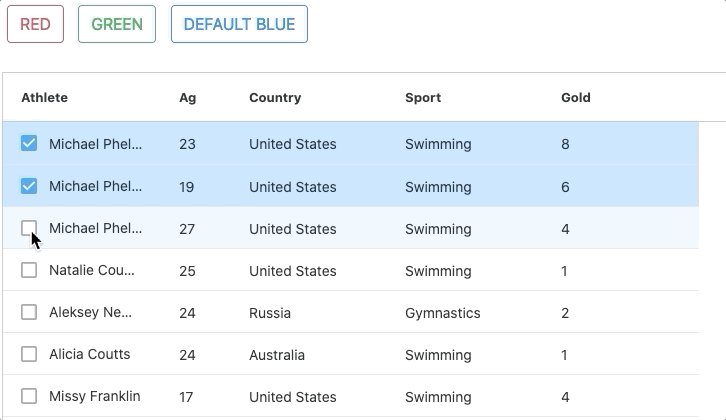
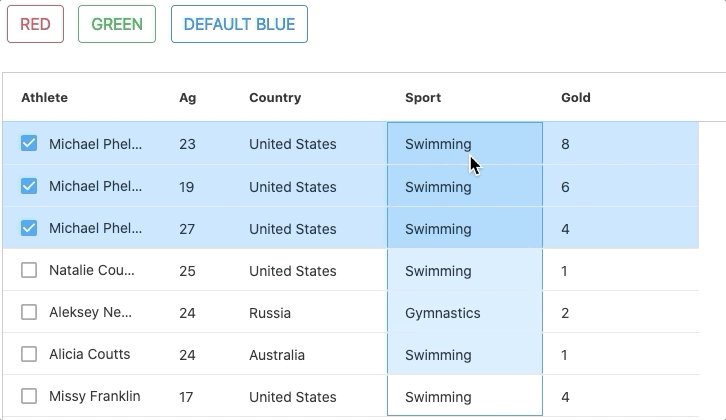
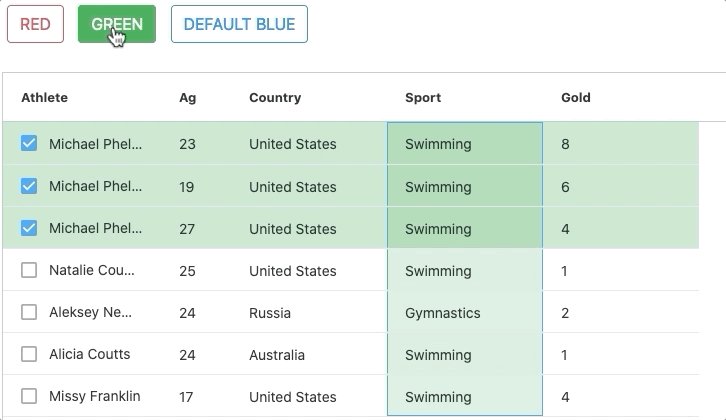
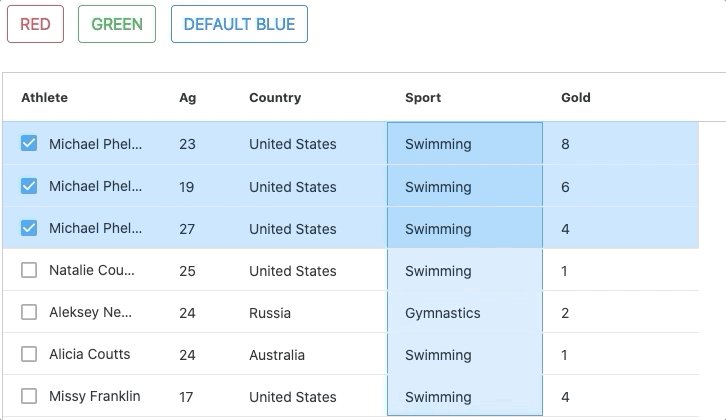
 Styling Selected Rows And Ranges In Ag Grid
Styling Selected Rows And Ranges In Ag Grid
 Use Blob Index Tags To Manage And Find Data On Azure Blob
Use Blob Index Tags To Manage And Find Data On Azure Blob
 How To Invest In Index Funds A Beginner S Guide
How To Invest In Index Funds A Beginner S Guide
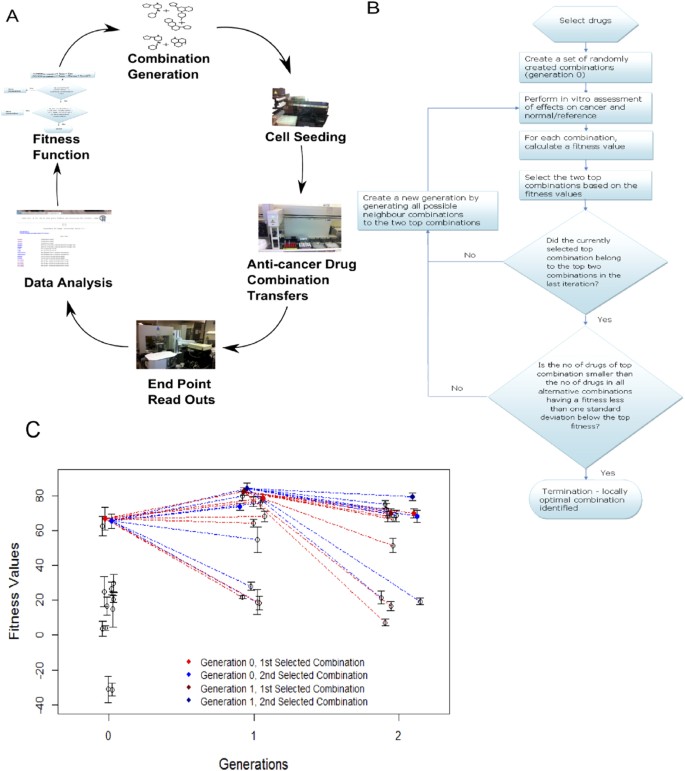
 In Vitro Discovery Of Promising Anti Cancer Drug Combinations
In Vitro Discovery Of Promising Anti Cancer Drug Combinations
 React Reactjs Select Options Dynamic Dropdown
React Reactjs Select Options Dynamic Dropdown
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 How To Get Selected Value In Dropdown List Using Javascript
How To Get Selected Value In Dropdown List Using Javascript
 Get Selected Text From A Drop Down List Select Box Using
Get Selected Text From A Drop Down List Select Box Using
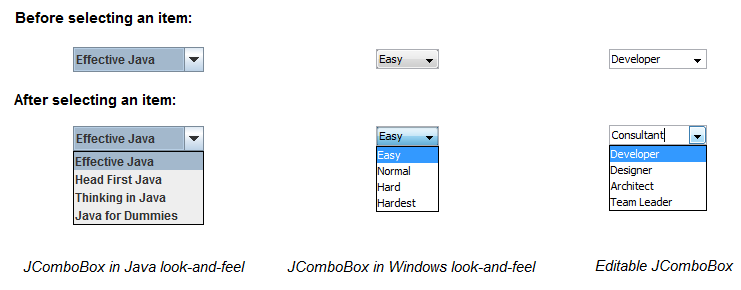
 Jcombobox Basic Tutorial And Examples
Jcombobox Basic Tutorial And Examples
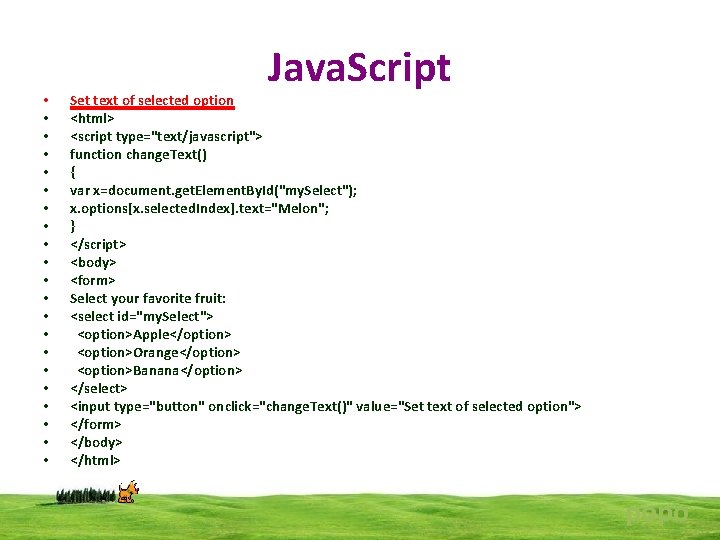
 Java Script Ii Popo Java Script Changing Time
Java Script Ii Popo Java Script Changing Time
 Introducing Cold Storage For Amazon Elasticsearch Service
Introducing Cold Storage For Amazon Elasticsearch Service
 Set Select Option Value Selected In Vue Js Code Example
Set Select Option Value Selected In Vue Js Code Example
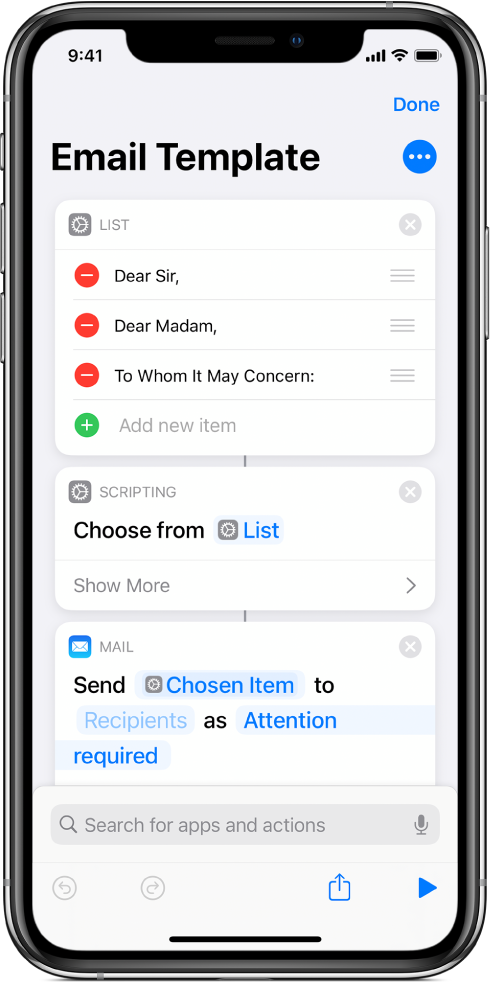
 Use List Actions In Shortcuts Apple Support
Use List Actions In Shortcuts Apple Support
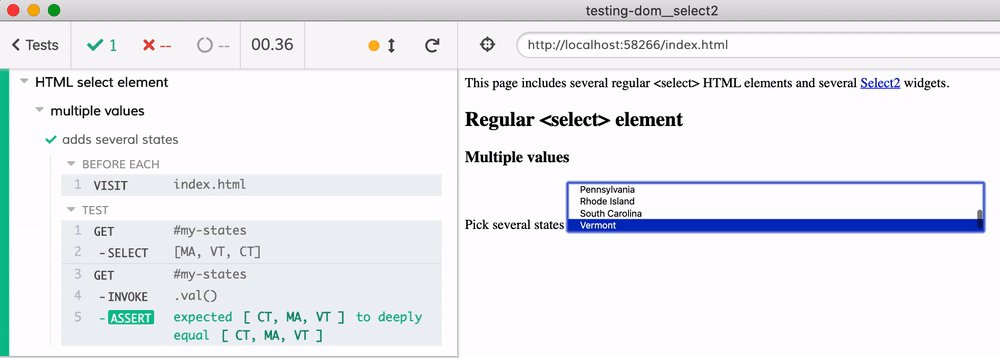
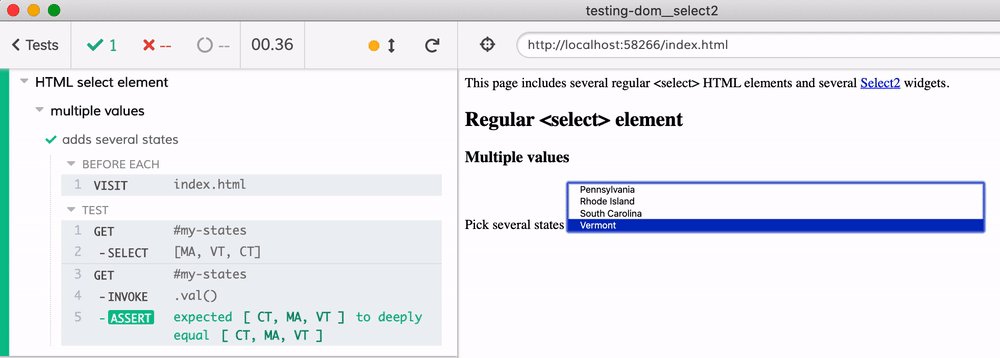
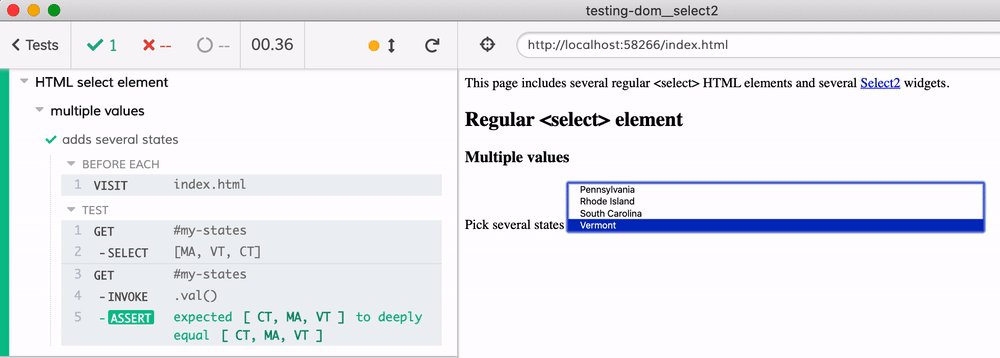
 Working With Select Elements And Select2 Widgets In Cypress
Working With Select Elements And Select2 Widgets In Cypress
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Vuejs How To Set Default Value To Option Value Selected
Vuejs How To Set Default Value To Option Value Selected
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 How To Update From A Select Statement In Sql Server
How To Update From A Select Statement In Sql Server
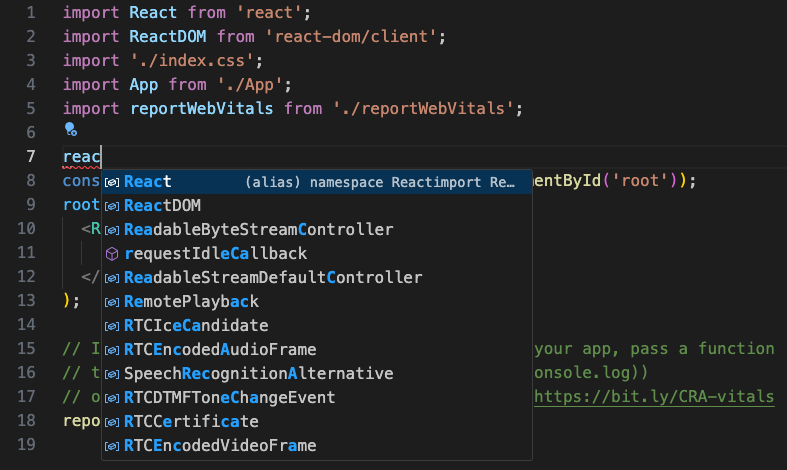
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Tools Qa How To Select Dropdown In Selenium Using Select
Tools Qa How To Select Dropdown In Selenium Using Select
 Use Blob Index Tags To Manage And Find Data On Azure Blob
Use Blob Index Tags To Manage And Find Data On Azure Blob
 How To Update From A Select Statement In Sql Server
How To Update From A Select Statement In Sql Server
 Tools Qa How To Select Dropdown In Selenium Using Select
Tools Qa How To Select Dropdown In Selenium Using Select
 Uicollectionview Tutorial Headers Selection And Reordering
Uicollectionview Tutorial Headers Selection And Reordering
 How To Use Nested Input Controls In Kibana 6 3
How To Use Nested Input Controls In Kibana 6 3
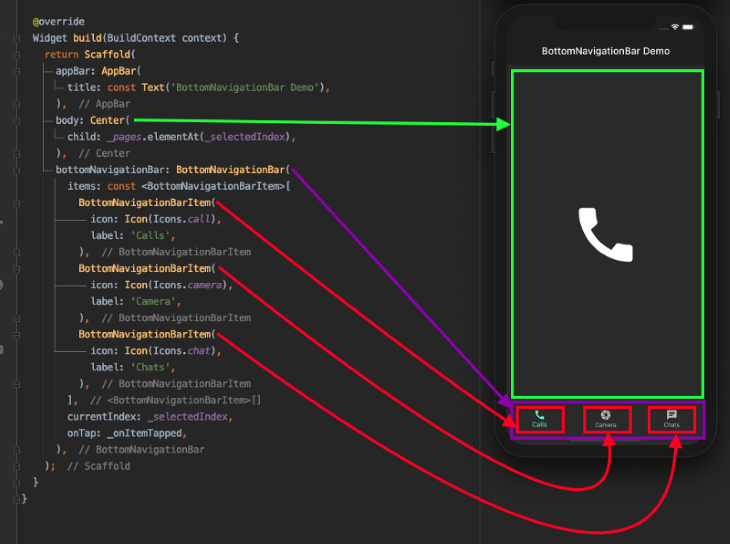
 How To Build A Bottom Navigation Bar In Flutter Logrocket Blog
How To Build A Bottom Navigation Bar In Flutter Logrocket Blog
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 Search Bar List Picker Discuss Kodular Community
Search Bar List Picker Discuss Kodular Community
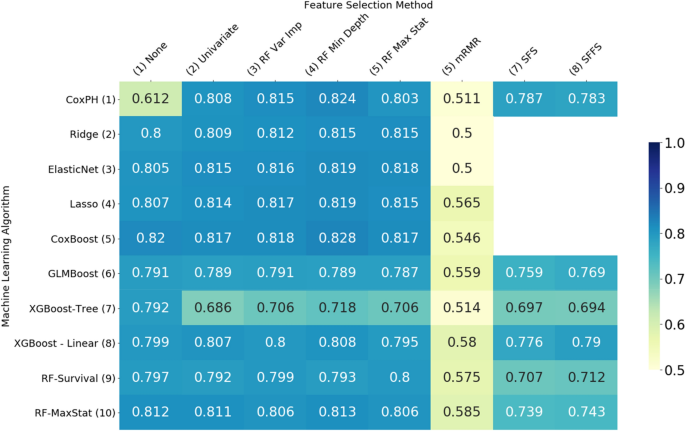
 A Comparison Of Machine Learning Methods For Survival
A Comparison Of Machine Learning Methods For Survival
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
0 Response to "35 Javascript Set Selected Index"
Post a Comment