34 Build A Triangle Javascript
Dec 19, 2017 - Build a triangle Quiz (5-3) of Udacity FEWD. GitHub Gist: instantly share code, notes, and snippets. Well, ever since the introduction of HTML5 and CSS3, triangles are no longer limited to images. One of the fastest ways to create triangles is to use HTML symbols: Up Triangle - ▲ Down Triangle - ▼
 Draw A Triangle In Numbers Javascript Stack Overflow
Draw A Triangle In Numbers Javascript Stack Overflow
22/12/2013 · If you're looking to just draw a triangle as the picture in your question shows, this function will do that (again, in linear time complexity): function drawTriangle(n) { let triangle = ''; let prev; for (let i = 1; i <= n; i++) { if (prev) { triangle += '\n'; prev = prev + ' ' + i; } else { prev = i; } triangle += prev; } return triangle; }

Build a triangle javascript. Apr 20, 2019 - In this article, we will create an application that will calculate and display the area of the triangle on the screen using JavaScript. The program takes two numbers as the base and height values f… Udacity: JavaScript, Code. Console. Commands. @blessed23/. Udacity: JavaScript | 5.16 Build a Triangle Quiz (5-3). JavaScript. No description. Sign up. No File Open. JavaScript exercises, practice and solution: Write a JavaScript program to draw a circle. JavaScript: Draw a right-angled triangle ... vertex of a triangle: the point at which two sides of a triangle meet. altitude of a triangle: the perpendicular segment from a vertex of a triangle to the l...
May 26, 2020 - Build a component that holds a person object in state. Display the person’s data in the component. To build out this triangle, we need to take note of a few things. Each row starts and ends with a 1. Inside each row, between the 1s, each digit is the sum of the two digits immediately above it. We can use this pattern to build new rows starting with row 3. To make this a triangle, we need to close this path by drawing a straight line from where we are back to the beginning. There are two ways to accomplish this: One way is by specifying another lineTo function that looks like context.lineTo (100, 100). This will draw a line from your current (300, 300) position to (100, 100).
A Bounding Volume Hierarchy data structure written in javascript, for spatial indexing of large triangle meshes. Enables fast intersection of rays with a triangle mesh. Demo. ray-mesh intersection. Usage Construct a BVH from a list of triangles 11/2/2018 · Walkthrough and solution of the "Build a Triangle" quiz from Udacity's Front End Developer course. I am going to show you how I completed the quiz using Visu... See the Pen JavaScript: Area of Triangle - basic-ex-4 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to get the current date.
28/1/2018 · To create a triangle below, we can use function and loops in JavaScript. See the Pen Build a Triangle by Ziqi Zhou ( @IannaZhou ) on CodePen . Front-End Web Dev Attempted import error: 'uuid' does not contain a default export (imported as 'uuid'). ... Module build failed: Error: Node Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime (79) The fillRect() function draws a large black square 100 pixels on each side. The clearRect() function then erases a 60x60 pixel square from the center, and then strokeRect() is called to create a rectangular outline 50x50 pixels within the cleared square.. In upcoming pages we'll see two alternative methods for clearRect(), and we'll also see how to change the color and stroke style of the ...
2.1 Looping a triangle. Write a loop that makes seven calls to console.log to output the following triangle: It may be useful to know that you can find the length of a string by writing .length after it. Most exercises contain a piece of code that you can modify to solve the exercise. Remember that you can click code blocks to edit them. I have a simple question although i cannot manage to resolve this problem. Hope you can help. I need to make triangle using for loop and from this 4 exercises I don't know what to do with the third one. I haven't used Javascript before, so any help would be appreciated. # # # # # # # # # # # # <----- here is triangle i need to make. Drawing An Ellipse With D3 JS. So far we have created some basic shapes such as a rectangle, circle, and triangle drawing scalable vector graphics with D3 JavaScript. Let's now try to draw an ellipse, which is very similar to a circle, and just about as easy to create. Consider this snippet of D3.
Repl.it - Udacity: JavaScript | 5.16 Build a Triangle Quiz (5-3) Tips: In the triangle diagram, click on a letter to jump to that input. When solved, hover over a letter to read its value. Description. This JavaScript program calculates the missing sides and angles of a triangle. Give exactly 3 pieces of information, including at least one side. Notes: All sides are measured in the same unit. Dec 05, 2017 - Hello guys.I have this code below which has an output of the triangle.
To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Operators. JavaScript Math sqrt () If you know the base and height of a triangle, you can find the area using the formula: area = (base * height) / 2. Here, we notice that the triangle is made of 5 rows, each having a number of stars equal to the current row number. Of course, this observation can be generalized: for each row from 1 to N, we have to print r stars, where r is the current row and N is the total number of rows. So, let's build the triangle using two for loops: Jun 23, 2013 - Join Stack Overflow to learn, share knowledge, and build your career. ... Connect and share knowledge within a single location that is structured and easy to search. ... I have a bit of an issue at the moment that I am hoping one of you can help me with. I have tried several things, and I just can't get it. I am trying to print a triangle ...
How to display pyramid using JavaScript?, Walkthrough and solution of the "Build a Triangle" quiz from Udacity's Front End Developer Duration: 5:25 Posted: Feb 10, 2018 I have a simple question although i cannot manage to resolve this problem. Hope you can help. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Java Code To Create Pyramid and Pattern. In this program, you'll learn to create pyramid, half pyramid, inverted pyramid, Pascal's triangle and Floyd's triangle sing control statements in Java. To understand this example, you should have the knowledge of the following Java programming topics: Java for Loop. Java if...else Statement.
Like it or not, these triangle shapes are quite important when trying to build some relationships between various UI elements. Everything is a rectangle when working with HTML. But there are different ways to build triangle shapes in HTML, SVG & CSS for your designs and in this article, you'll see how you can actually do that. triangulr is a little JavaScript class to build triangles maps. Completely random. In SVG: ready for HTML or Illustrator use. It give you a bit of flexibility to generate what you need: dimension, triangle size, ratio of mess and color. After many evening trying to build nice map of trandom triangles, I realised JavaScript could help … 3/12/2020 · The triangle () function is an inbuilt function in p5.js which is used to draw a triangle in a plane. This function accepts three vertices of triangle. Syntax: triangle (x1, y1, x2, y2, x3, y3) Parameters: This function accepts six parameters as mentioned above and described below:
It was the Triangle JavaScript April meetup featuring Rebecca Murphey with a brand new talk on building large jQuery applications. Despite the logistical challenges of doing a presentation in the Cottage Room at Tra'li Irish Pub with The Pogues blasting from the ceiling, Rebecca did a great job on presenting this complex topic. Draw a triangle on HTML5 Canvas in JavaScript. Next » 1045/1956 « Previous. Draw a triangle on HTML5 Canvas in JavaScript Description. The following code shows how to draw a triangle on HTML5 Canvas. Example <! DOCTYPE HTML > < html > < head > < script > function drawTriangle(context, x, y, triangleWidth, ... Problem : Create a pascal's triangle using javascript. More details about Pascal's triangle pattern can be found here. Input: #Rows = 6 Output: Logic : Pascal's triangle can be simulated using 2-D array While creating 2-D array If the element is the either first or last element then initialize it with 1 Else initialize it with the sum of the elements from previous row Time complexity : O (n^2 ...
Jul 13, 2018 - Triangle test triangles with no size are illegal Message: Error: a triangle must have 3 sides with positive definate length Stacktrace: Error: a triangle must have 3 sides with positive definate length at Triangle.kind (/homes/rmason/code/exercism/javascript/triangle/triangle.js:13:11) at ... In this brief article, we will explain you easily a way of drawing the famous triangles using loops in Java. Printing a left oriented triangle. As logic to print a left oriented triangle with asterisks in Java, we will create a loop that will iterate the number of rows that the user wants for the triangle. Here, the designer has also showed how to create or draw a triangle with border and corner using HTML and CSS. The demo along with the source code is below. Demo/Code. 2. Only CSS: Animated Triangle. The designer has utilized two lines to shape a triangle in this idea. One line goes straight down.
A Node.js repl by KimGo how to make a triangle in javascript? javascript. videepsinghal posted 4 minutes 1 min read. Introduction to Javascript. JavaScript is a lightweight, cross-platform, and interpreted scripting language. It is known for web development, and many non-browser environments also use it. This is where you can make your own design for the triangle. This JavaScript triangle example relates to the Pascal Triangle. You can set up the height and the position of the triangle by managing the settings at the box present on the right side. The more rows you keep, the height of the triangle keeps increasing.
triangulr is a little JavaScript class to build triangles walls. Completely random. In SVG: ready for HTML or Illustrator use. It give you a bit of flexibility to generate what you need: dimension, triangle size, ratio of mess and color. How to use it? This is pure JavaScript, no jQuery required or other libraries. How and why does 'z'['toUpperCase']() in JavaScript work? How to use 'const' keyword in JavaScript? Program to find number of string we can make where ';a' can be ';a' or 'b', and 'b' remains 'b'in Python; Use of 'weakMap.has()' method in JavaScript? Finding the elements of nth row of Pascal's triangle in JavaScript Dec 14, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to draw the following right-angled triangle.
Apr 07, 2020 - In our case, with parametrized slope(angle) of triangle, there is only bi-parametric symbols(n, angle), because number of spaces depends on triangle angle, obviously. There is no symbols(n). Or is it? ... In JavaScript we can return a function from another function. Expressions can contain other ... its own subsentences, and so on. This allows us to build expressions that describe arbitrarily complex computations. If an expression corresponds to a sentence fragment, a JavaScript statement corresponds to a full sentence. A program is ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Drawing A Sierpinski Triangle In Html5 Canvas With Javascript
Drawing A Sierpinski Triangle In Html5 Canvas With Javascript
 How To Find The Area Of A Triangle Using Javascript
How To Find The Area Of A Triangle Using Javascript
 Calculate The Area Of A Triangle In Javascript Programming
Calculate The Area Of A Triangle In Javascript Programming
![]() Udacity Javascript 5 16 Build A Triangle Quiz 5 3 Replit
Udacity Javascript 5 16 Build A Triangle Quiz 5 3 Replit
 The Road To Graphql Your Journey To Master Pragmatic Graphql
The Road To Graphql Your Journey To Master Pragmatic Graphql
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition

 Draw A Triangle In Numbers Javascript Stack Overflow
Draw A Triangle In Numbers Javascript Stack Overflow
 The 5 Best Ways To Learn Javascript Fast In 2021 For
The 5 Best Ways To Learn Javascript Fast In 2021 For
 Triangle X1 Y1 X2 Y2 X3 Y3 Processingjs Computer
Triangle X1 Y1 X2 Y2 X3 Y3 Processingjs Computer
 How To Deploy Your Angular App And Latest Build Tools For
How To Deploy Your Angular App And Latest Build Tools For
 Webpack Software Build React Javascript Npm Others Angle
Webpack Software Build React Javascript Npm Others Angle
 The Newest And Fastest Frontend Bundler Vite By Rayray
The Newest And Fastest Frontend Bundler Vite By Rayray
 P5 Js Triangle Function Geeksforgeeks
P5 Js Triangle Function Geeksforgeeks
 Generate Polygon Patterns From Triangles Trianglify Css
Generate Polygon Patterns From Triangles Trianglify Css

 React Native Build Native Mobile App
React Native Build Native Mobile App
 Pros And Cons Of Javascript Full Stack Development Altexsoft
Pros And Cons Of Javascript Full Stack Development Altexsoft
 16 Javascript Triangle Design Examples Onaircode
16 Javascript Triangle Design Examples Onaircode
 16 Javascript Triangle Design Examples Onaircode
16 Javascript Triangle Design Examples Onaircode
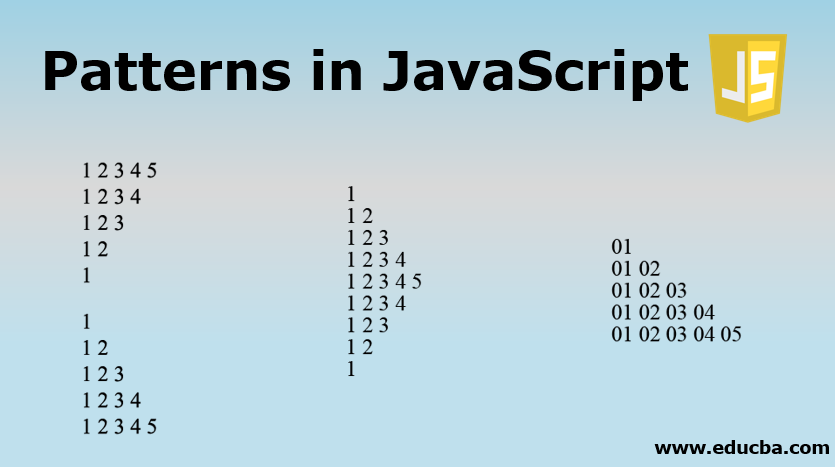
 Patterns In Javascript 3 Amazing Types Of Patterns In
Patterns In Javascript 3 Amazing Types Of Patterns In
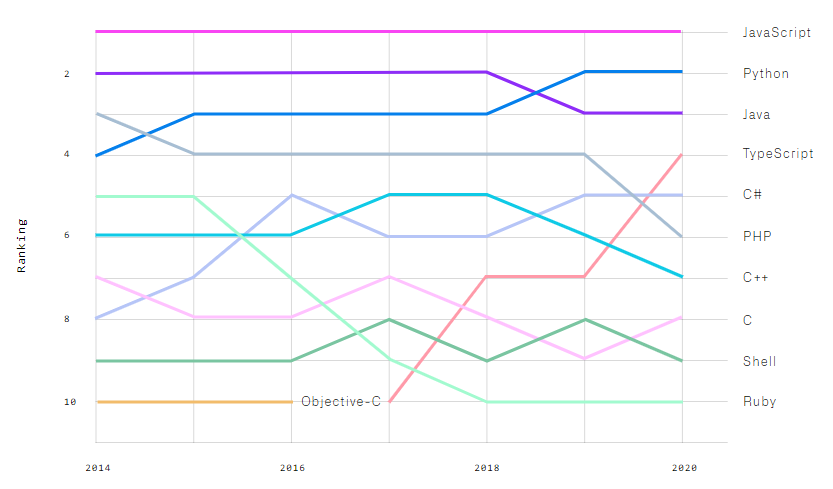
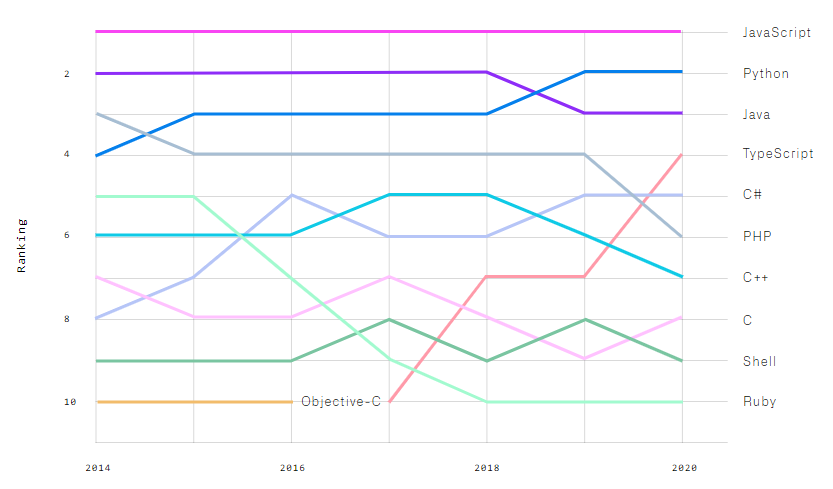
 How To Create A Line Chart Using Javascript Dev Community
How To Create A Line Chart Using Javascript Dev Community
 Javascript Weekly Issue 526 February 19 2021
Javascript Weekly Issue 526 February 19 2021
 Snowpack An Alternative Build Tool To Webpack By Nathan
Snowpack An Alternative Build Tool To Webpack By Nathan
 Build A Universal Javascript App With Next Js By Auth0 Medium
Build A Universal Javascript App With Next Js By Auth0 Medium
Face The Challenge Build A Pyramid Scheme In Javascript By
 Write An Html Js Triangle Area Program With Atom
Write An Html Js Triangle Area Program With Atom
 Story About Build A Tic Tac Toe Game In Javascript Course
Story About Build A Tic Tac Toe Game In Javascript Course
 How To Make A Triangle In Illustrator The Complete Guide
How To Make A Triangle In Illustrator The Complete Guide
 16 Javascript Triangle Design Examples Onaircode
16 Javascript Triangle Design Examples Onaircode
 Udacity Build A Triangle Quiz Walkthrough Javascript
Udacity Build A Triangle Quiz Walkthrough Javascript
 Building A Plexus Node Security
Building A Plexus Node Security
Remember The Triangle Fire Coalition
0 Response to "34 Build A Triangle Javascript"
Post a Comment