34 Change Text Based On Dropdown Selection Javascript
> I have an HTML Form below that has a drop-down box where the user > selects "Monthly" or "Once". I would like the value of the Input for > the description to change based on whether the user choose Once or > Monthly. 2/7/2019 · Show or Hide Comment box on dropdown selected index change event using HTML and JavaScipt. In one of the requirement, we had one drop-down list which has options like: Happy; Satisfied; Sad; As per our requirement, we need to show a comment box when the user selects Sad from the dropdown list. Else the comment box should be hidden in the HTML form.
 Drop Down Studio Pro 9 Guide Mendix Documentation
Drop Down Studio Pro 9 Guide Mendix Documentation
10/7/2019 · The DropDownList (HTML SELECT) has been assigned a jQuery Change event handler. When an item (option) is selected in DropDownList (HTML SELECT), based on whether the Other option (item) is selected, the TextBox will be enabled else disabled. <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.8.3/jquery.min.

Change text based on dropdown selection javascript. How to show and hide the textbox based on dropdown selection using html,css,javascript. How to show and hide the textbox based on dropdown selection using html,css,javascript. The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... Binding DropDownListFor from enum, database and some hard coded values in our previous article MVC dropdown binding best ways.In this article we will try to bind child Dropdown on selection change of parent Dropdown, say Country to State or Sate to City, by using jQuery which will call an action in controller and return JSON for selected id, and with the help of jQuery append values to child ...
You can simply add this custom calculation script to the text box: event.value=this.getField("Combo Box").value; Of course, change "Combo Box" to the actual name of your drop down field if you want it to change instantly, select "Commit selected values immediately" on the options tab of the drop-down (combo box). Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. The following example will demonstrate you how to show and hide div elements based on the dropdown selection or selected option in a select box using the jQuery change() method in combination with the show() and hide() methods. The div boxes in this example are hidden by default using the CSS ...
You can make the text field "Read Only" and use a custom JavaScript to set the field's value equal to the value of the drop down box. You may need to adjust the code to eliminate the default value of the drop down box. If you want the text box to fill as one moves through the drop down box selections, then the script is more complicated. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I am attempting to set a value for a text field based on the selected value of a dropdown list. My code works, with a flaw - I must select option 1, then select a second option for the text field to display the correct text for the first option selected. I can post code if necessary.
To set dropdownlist selected value based on text we need to write the code like as shown below // Set Dropdownlist Selected Value by Text $ ('#btnText').click (function () { var selectedText = 'Rohini'; In this case, we want JavaScript to detect the table change, and, for each row, grab the selected value from the drop-down and fill the single line field with that value. For the following code to work, add these classes. Jun 12, 2018 - Hi all, I can't believe I can't find what I am looking for, so it would seem I am not using the correct search terms because I don't actually know what it's called! I'm hoping somebody can point me in the right direction. I want a select menu with options that will be database driven... easy ...
Change textbox value based on dropdown value selected javascript Change textbox value based on dropdown value selected javascript Ok. this is how we are going to approach this. Lets create a dropdown menu and textbox called selectMenu, txtprice respectively. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Access Google Sites with a free Google Account (for personal use) or Google Workspace account (for business use).
Oct 20, 2014 - I have a simple drop down and I want to have it so that if the user selects Have a Baby the message changes to Have a Baby, but for any other selection. The message stays the same (nothing), but t... Dec 14, 2013 - OK, I have searched the internet and here and have not found what I need. I am a noob to javascipt/java so need a LOT of help. What I have is a form to update meeting places with certain data. The data for the meeting place is from a MySQL table and that table has the place, address, city, ... Jul 31, 2018 - Select an option from the HTML select dropdown box by the text instead of the value of a particular option using the jQuery tag. Here in this example, we are going to select option contains a particular text by clicking a button.
Dec 20, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 24 Jun 2021 Based on whatever you select from the dropdown list, it should show/hide or toggle the DIV element. I'll show you how you can do this using jQuery toggle method and using plain JavaScript. You may also like: How to show hide or toggle elements in Angular Today, We want to share with you populate textbox based on dropdown selection javascript.In this post we will show you change textbox value based on dropdown value selected javascript, hear for how to populate text field when a drop down list item from another field is selected? we will give you demo and example for implement.In this post, we will learn about jquery autocomplete multiple fields using jquery ajax php and mysql with an example.
Jun 22, 2015 - Here Mudassar Ahmed Khan has explained with an example, how to show and hide HTML DIV with TextBox based on DropDownList (HTML SELECT) selected value (selection) using JavaScript and jQuery. When an option is selected in DropDownList then based on its selected value (selection), the HTML DIV ... 13/10/2004 · Okay, after some more tinkering I was able to replace the text based on a dropdown selection. However, I can only get it to work the first time a selection is made. Once the text is changed, I cannot get it to change a second (or third...) time. Here is my code: <html> <head> </head> <body> <table width="680" border="0" cellpadding="0" cellspacing="0"> 17/10/2016 · Accept Solution Reject Solution. HTML. Copy Code. <select onchange="jsFunction ()"> <option> 1 </option> <option> 2 </option> <option> 3 </option> </select>. JavaScript. Copy Code. function jsFunction () { // set text box value here var txt = document .getElementById ( 'txtBox' ); txt.value = "assign_here" ; }
I have a code in which I want different html elements to appear and disappear based on selection in html dropdown. The problem is that the console returns the value of the dropdown correctly but with the given code below, none of the html appear upon changing the value of the dropdown. In the above example, the text (also known as options) in the drop-down list, is the name of a Bird and the value is a code. To get the selected text (or the selected option), I am using the text() method of the options collection. ele. options [ele.selectedIndex]. text. Using jQuery to get the Selected texts of SELECT Element. The jQuery ... 8/3/2009 · All I want to do is use a javascript switch statement to display something in a text field box based on the selection of a dropdown. Here is the code I have, and I KNOW I am probably passing a variable or something wrong. Please help! :) <script type="text/javascript"> function switchme(SNewSel) {var sNewSel = document.getElementById("selection");
Javascript Combobox . A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. Javascript Select options Jul 12, 2012 - I have a select box and a label with a span, I want to replace span content as users change their selection on the drop down box. ... May 23, 2017 - About me: HTML experience: low javascript experience: none jQuery experience: none I've got the following code and what I want happen is to have the text in the divText change depending on the opt...
The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Now when the second option is selected from the dropdown, the alert is displayed. It is also displayed if you change the text in the field and then click away. If the field loses focus without the contents having changed, though, the event is not triggered. To trigger the event manually, apply ... With jQuery, it is easy to writing one line of code to change the selected value from a drop-down list. Suppose, you have a select element and you need to select one of its options based on one of its values. To achieve this feat you can use various methods, two of those methods will be explained below.
23/6/2012 · When something's selected in the first one, values lower or equal to its value are removed from the second dropdown: http://jsfiddle /q8mLH/ Using an array of available pairs Create an array of the pairs you're interested in, then when select 1 is changed, update select2 available options based on what is defined in your array of allowed pairs: http://jsfiddle /AU6hq/ Hi Guys, I need to change the value of a dropdown select box and am using the following: window.document.managedomains.getElementById(["category["+domainid+"]"]).value = 'This is the selected ... Otherwise, the selection change is not detected until the user takes the focus off the Combo Box by clicking on, or tabbing into, another field. Figure 2 - Setting up the Combo Box Options. 5. Select the Format tab (Figure 3). 6. From the "Select format category:" drop down list, select "Custom," (Figure 3). 7.
Feb 20, 2013 - Hi I am looking for guidance on how I can change the interest rate value based on what type of account a customer chooses from the drop down. Form: Create a local variable say type that will hold any of the array based on the dropdown selected. Create a function that will be called whenever an option from the dropdown is selected, this function will change the state variable so that the value of type can be determined dynamically. Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... 21/10/2010 · function selectItem(selector, label) { const dropdown = document.querySelector(selector) const index = Array.from(dropdown.options).findIndex(option => option.label === label) if (!index) return dropdown.selectedIndex = index } selectItem('#MyDropDown', 'Google') – Ilya Zub Jul 12 '19 at 7:34
Based on the selection from the drop-down list for the course title, I want a course description (around 100 words) to auto-populated in a separate text box. There is a word limit on the drop down list so I cannot accomplish what I need to do on a drop-down list itself. In the example above, I used our custom function to select Ireland. Changing a select option using JQuery. If you're already using the JavaScript JQuery library, then you can do something like this: //We want to select Ireland. var optionToSelect = 'Ireland'; //Change the #countries select element to the Ireland option. Sep 12, 2020 - I almost have this all figured out except for one thing. I have created a dynamic dropdown list based on items from my DB. Everything is working …
24/6/2021 · < script language =" JavaScript" > var DivTxt = new Array() DivTxt[0] = " Please Select Priority" DivTxt[1] = " Priority Low: The selection is Low" DivTxt[2] = " Priority Normal: The selection is Normal" DivTxt[3] = " Priority High: The selection is High" DivTxt[3] = " Priority Critical: The selection is Critical" function getText(slction){ txtSelected = slction.selectedIndex; document.getElementById(' … next line of code extracts the value from drop-down list 'firstList', i.e. 'Snacks', or 'Drink' based on selection. var list1SelectedValue = list1.options[list1.selectedIndex].value; after this the condition is checked . On the basis of condition the value is added to 'secondList'. A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value :
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 Show Hide Fields Based On Choice Field Selection Using
Show Hide Fields Based On Choice Field Selection Using
 Auto Fill Input Based On Select Dropdown In Vue Js Stack
Auto Fill Input Based On Select Dropdown In Vue Js Stack
 Dynamic Dependent Select From Dropdown Using Jquery And Ajax
Dynamic Dependent Select From Dropdown Using Jquery And Ajax
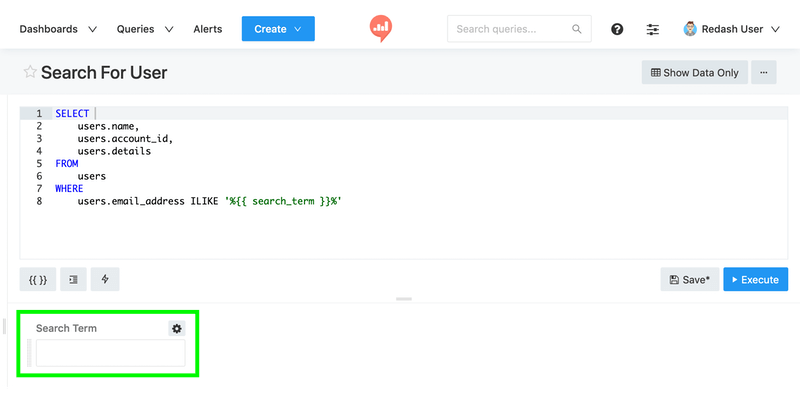
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
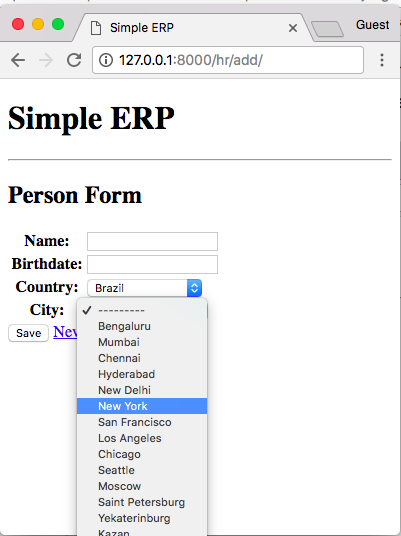
 How To Change The City Field To A Dropdown In Woocommerce
How To Change The City Field To A Dropdown In Woocommerce
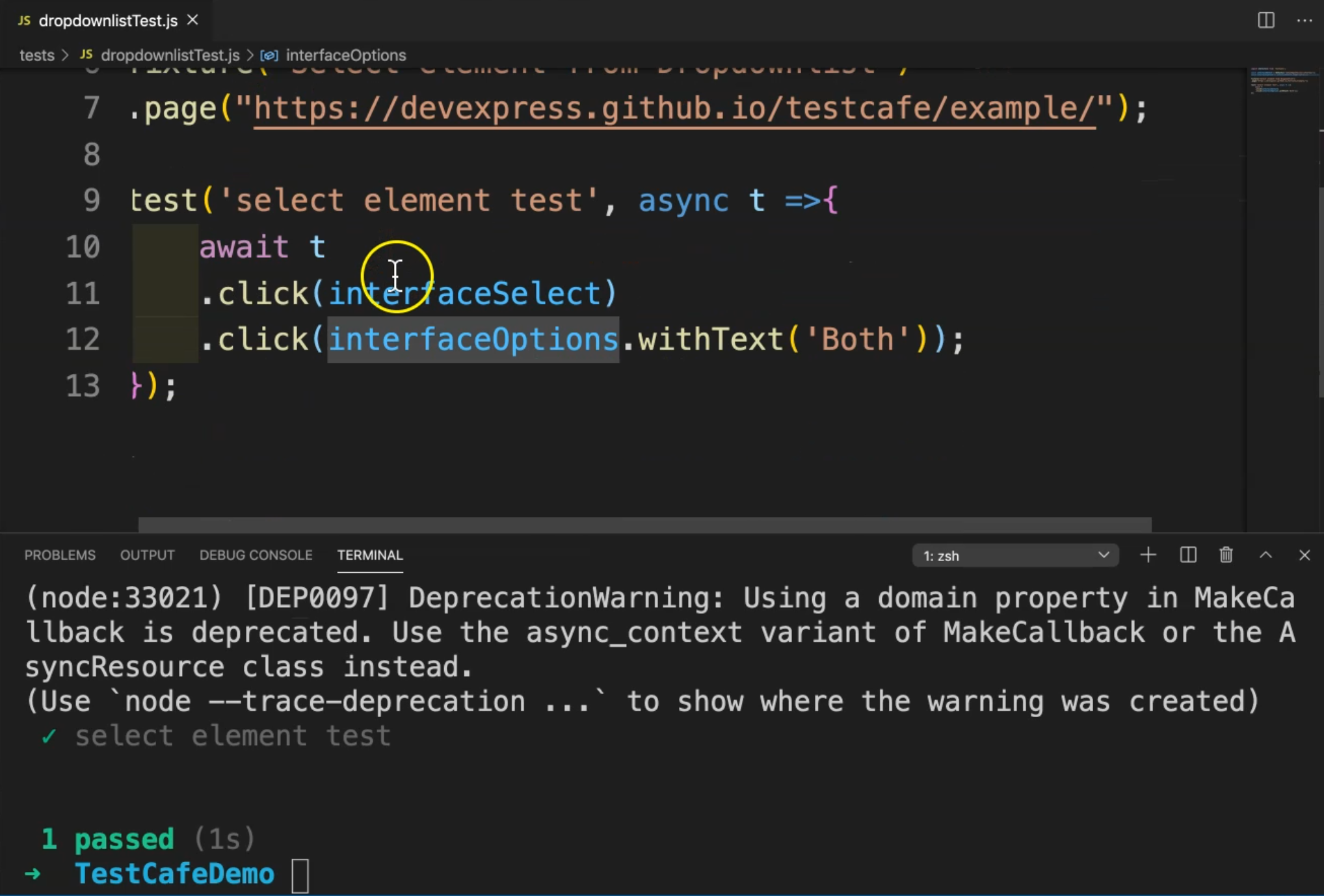
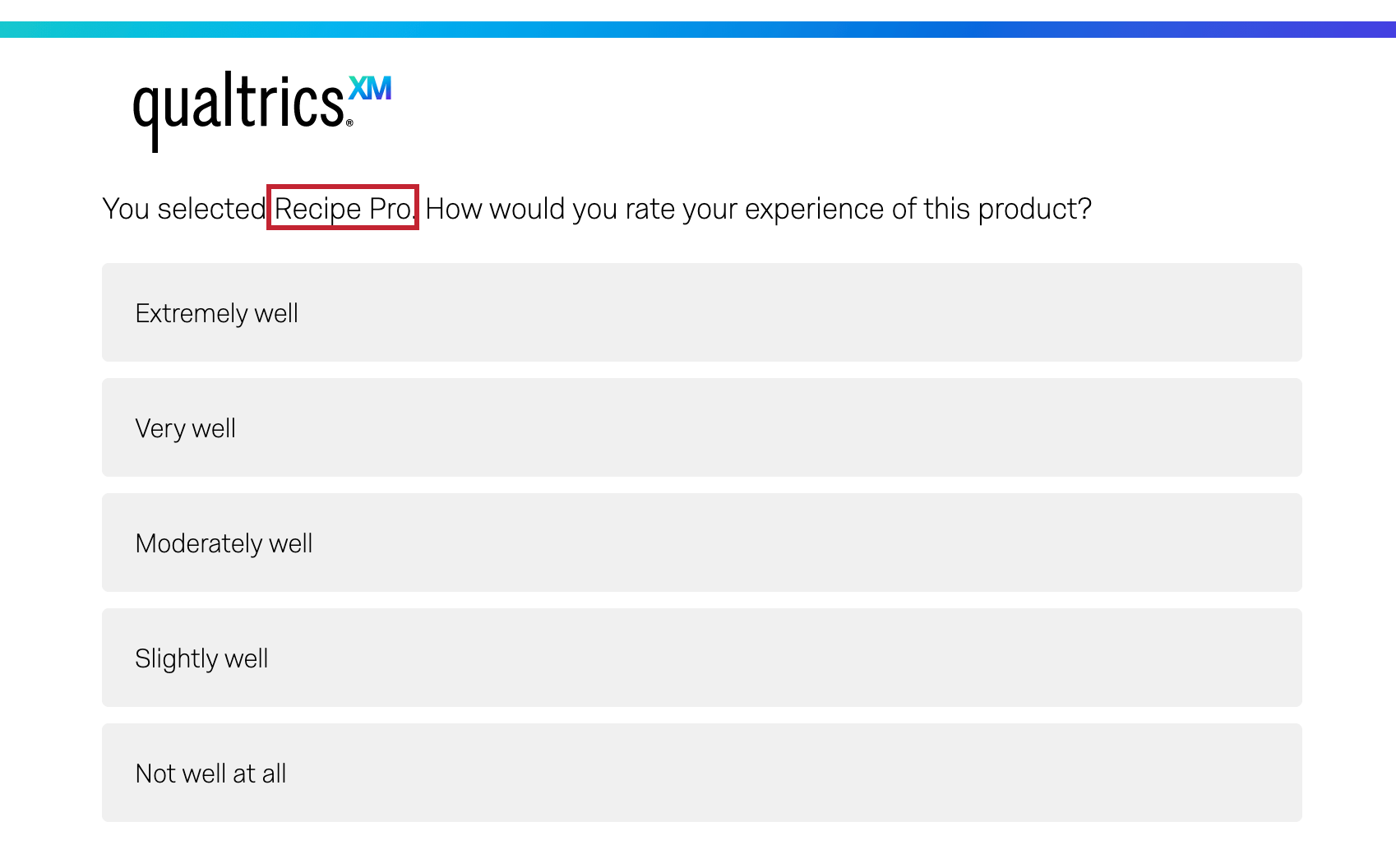
 Is There A Way To Test Selection Dropdown Change Issue
Is There A Way To Test Selection Dropdown Change Issue
 Chapter 4 5 Working With Dropdownlist And Upload File
Chapter 4 5 Working With Dropdownlist And Upload File
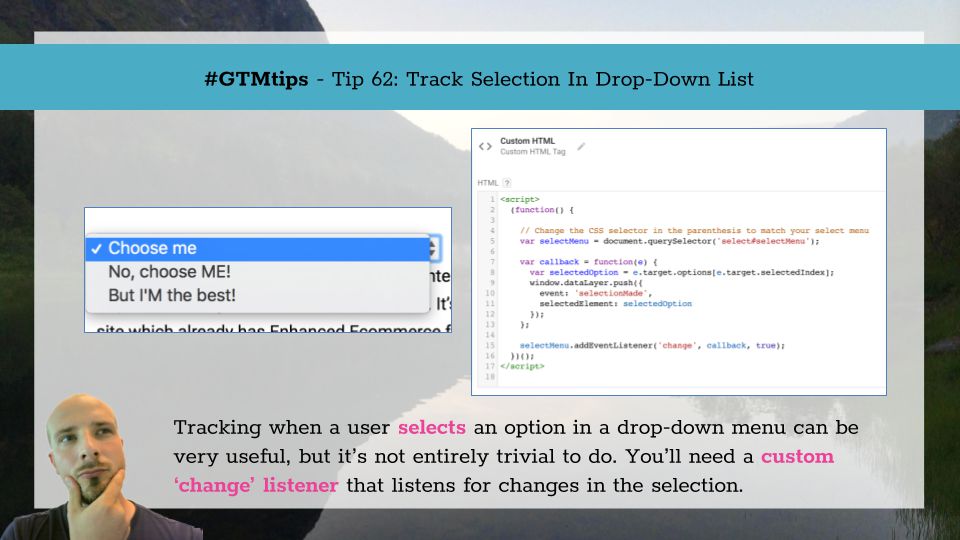
 Gtmtips Track Selection In Drop Down List Simo Ahava S Blog
Gtmtips Track Selection In Drop Down List Simo Ahava S Blog
 Part Of Page Is Getting Refreshed On Dropdown Selection
Part Of Page Is Getting Refreshed On Dropdown Selection
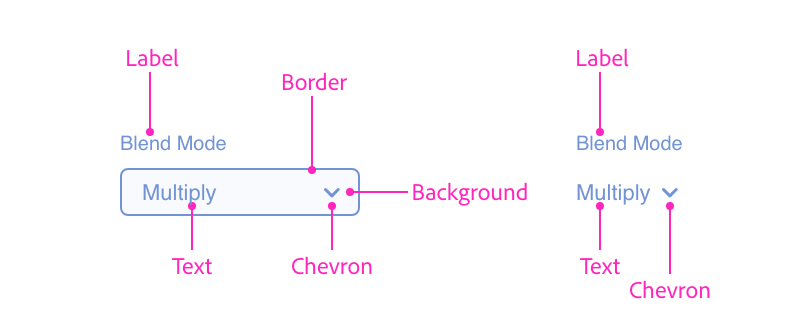
 Dropdowns Adobe Xd Plugin Reference
Dropdowns Adobe Xd Plugin Reference
 Change Table Value After Select Dropdown Using Javascript
Change Table Value After Select Dropdown Using Javascript
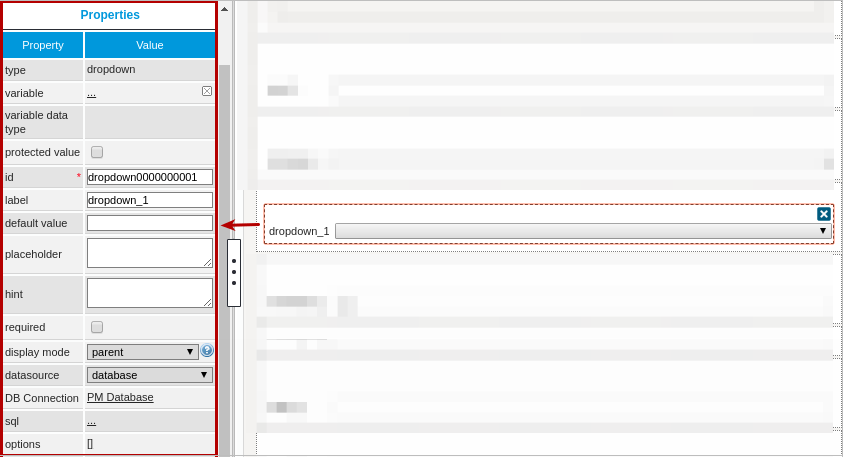
 3 0 Dropdown Control Documentation Processmaker
3 0 Dropdown Control Documentation Processmaker
 How Do You Change Option Background Color Of Clicked Option
How Do You Change Option Background Color Of Clicked Option
 How To Implement Dependent Chained Dropdown List With Django
How To Implement Dependent Chained Dropdown List With Django
 Show Hide Fields Based On Choice Field Selection Using
Show Hide Fields Based On Choice Field Selection Using
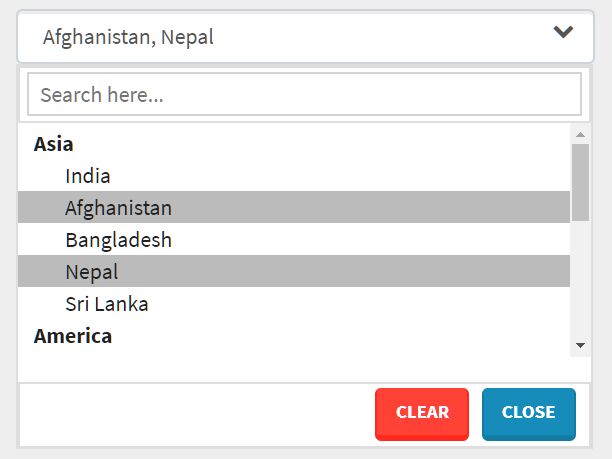
 Customizable Select Box Amp Input Field Enhancement Library
Customizable Select Box Amp Input Field Enhancement Library
Solved Auto Fill Based On Selection Combo Box Adobe Acr
 Set Dropdown Field Default Value From Not Set In Toolset
Set Dropdown Field Default Value From Not Set In Toolset
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Select Gt Your Poison 24 Accessibility
Select Gt Your Poison 24 Accessibility
 Redirecting Page To Different Location After Selection Of
Redirecting Page To Different Location After Selection Of
 Jquery Show Hide Elements Using Select Box
Jquery Show Hide Elements Using Select Box
 Changing Another Field With Combo Box Drop Down Selection
Changing Another Field With Combo Box Drop Down Selection
Forums How To Display A Message In Textbox According To
 Adobe Acrobat Pro Pdf Form Script To Change Text Color Based
Adobe Acrobat Pro Pdf Form Script To Change Text Color Based
 Katalon Studio Drop Down List Select Tips And Tricks
Katalon Studio Drop Down List Select Tips And Tricks
 10 Best Dropdown Plugins To Replace The Native Select Box
10 Best Dropdown Plugins To Replace The Native Select Box




0 Response to "34 Change Text Based On Dropdown Selection Javascript"
Post a Comment