21 How To Make A Button Do Something In Javascript
So when your web browser reads a web page with a JavaScript program in it, the web browser translates the JavaScript into something the computer understands. As a result, a scripting language operates more slowly than a compiled language, because every time it runs, the program must be translated for the computer. 30/4/2019 · Now, let’s walk through what it does (in case you haven’t get accustomed to DOM and event handler, do some research to have the taste first): document.createElement('Button') creates a clickable button object (createElement(‘Button’)) referenced by the variable name . clickMeButton.id = 'myButton' sets the button’s id to be myButton.
 How To Add A Book Now Button For A Single Live 1 To 1
How To Add A Book Now Button For A Single Live 1 To 1
23/6/2018 · function myFunction() { var btn = document.createElement("BUTTON"); btn.innerHTML = "CLICK ME"; document.body.appendChild(btn); } <!DOCTYPE html> <html> <body> <p>Click the button to make a BUTTON element with text.</p> <button onclick="myFunction()">Try it</button> </body> </html>

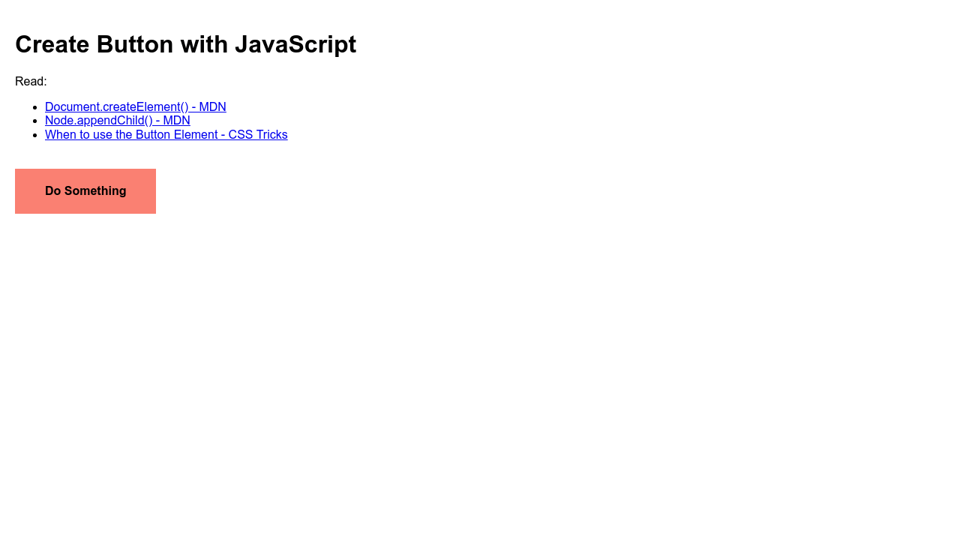
How to make a button do something in javascript. Get code examples like // 1. Create the button var button = document.createElement("button"); button.innerHTML = "Do Something"; // 2. Append somewhere var body = document ... Read How to Create One-Time Events in JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ To do this, arrange for a button to assign NULL to the reactive values object with the help of observeEvent(). Pattern 5 - Reset on tab change Observe the value of a tabsetPanel() , navlistPanel() , or navbarPage() with observeEvent() to rest the value of an object each time your user switches tabs.
Description. autofocus. Sets or returns whether a button should automatically get focus when the page loads, or not. disabled. Sets or returns whether a button is disabled, or not. form. Returns a reference to the form that contains a button. formAction. Sets or returns the value of the formaction attribute of a button. Coding a JavaScript button by yourself. JavaScript buttons can give nice effects to your web page. If done properly, JavaScript buttons give very impressive look and feel. This article shows you the creation of a JavaScript button in simple steps. The working of a JavaScript Button. The JavaScript button effects are created using images. The ... 14/6/2020 · Create a function <script> function doSomething() { alert('Did something'); } </script> Call the function when an event occurs on your button (in this case click event) <input type="button" onclick="doSomething()" value="Do Something" />
1.The .button method can be applied using Javascript to any ID or class. 2. To enable button use javascript $ (selector).button () method. 3. The method $ ().button ('toggle') toggles push state.It makes the button appear like it has been activated. Create a button. Rect makes rectangular at 0,0 two dimensional coordinates. Rectangular size is 200 pixels wide and 100 in height. OnGUI function gets iterated at every frame. GUI. Button( Rect (0,0,200,100), 'Button'); Create an empty object form GameObject -> Create Empty or simply Ctrl+Shift+N. Attach the script to the empty object. JavaScript reset. In HTML, we can use the reset button to reset the form. In this article, we are discussing how to reset the form using JavaScript. In JavaScript, the reset() method does the same thing as the HTML reset button. It is used to clear all the values of the form elements. It can be used to set the values to default.
How to Click a Button with Javascript Code. In this article, we show how to click a button with Javascript code. Thus, with this code, you don't need to manually click the button. We can specifically do this with Javascript code. Javascript has a built-in click() function that can perform a click in code. Let's see an example of this below. Button onclick JavaScript Example. Let's say you want to change some text on a web page after you click on a p element, or a paragraph. We can use the onclick attribute to implement this feature on a website. Let's start with an HTML page with a button and some text. We'll also create a JavaScript file that will hold our event code. JavaScript with Buttons. JavaScript Tutorial will teach us about the JavaScript use with buttons. We can create effects using images as buttons. Here we need some images for use with JavaScript and three images for the different stages like normal, active and clicked. When the user moves his mouse over the first image, then the image will be ...
Trigger a button click on keyboard "enter" with JavaScript. Trigger a Button Click on Enter. Press the "Enter" key inside the input field to trigger the button: Button. Example // Get the input field var input = document.getElementById("myInput"); How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. You can’t specify a parameter. There are a couple of ways around that. You can do something like this: var display; function Hi() {alert(display);} or this: buttonnode.onclick = relay; function ...
3. The .on () method in jquery attaches the event handler to the input field (tbName). 4. The change event will check for changes in the input field and run the function accordingly. 5. Just like in javascript, if the text field is empty the button remains disabled, else it gets enabled. 6. The <button> element is used to create an HTML button. Any text appearing between the opening and closing tags will appear as text on the button. No action takes place by default when a button is clicked. Actions must be added to buttons using JavaScript or by associating the button with a form. hit ALT+Enter to add the cast and it looks like I need to move that around and 0:28. there we go, ALT+Enter to add the cast and finish with a semicolon. 0:34. Now, it's time to make our button do something. 0:40. On a new line, type showFactButton and 0:43. remember that we can use enter or tab to auto complete. 0:46.
In this video tutorial, you will learn how to create button in javascript using createelement and createtextnode methods.How to Get and Set Input Text Value... Method 1: Using onload method: The body of a webpage contains the actual content that is to be displayed. The onload event occurs whenever the element has finished loading. This can be used with the body element to execute a script after the webpage has completely loaded. The function that is required to be executed is given here. First, register an event listener to the button with id btn. Second, use the querySelectorAll() method to select the radio button group with the name choice. Third, iterate over the radio button groups and get the value of the selected radio button. Summary. Use the <input> element with the type radio to create a radio button.
Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts ... let input = document.querySelector (".input") let button = document.querySelector (".button") Note : We can use the Javascript function document.getElementById () instead of document.querySelector () We created two JavaScript variables to store the references of each of these two elements. The <button> tag defines a clickable button. Inside a <button> element you can put text (and tags like <i>, <b>, <strong>, <br>, <img>, etc.). That is not possible with a button created with the <input> element! Tip: Always specify the type attribute for a <button> element, to tell browsers what type of button it is.
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Mad Libs With Jquery A Gentle Introduction To Javascript And
Mad Libs With Jquery A Gentle Introduction To Javascript And
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 How To Add A Call Us Now Button To Your Website And
How To Add A Call Us Now Button To Your Website And
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
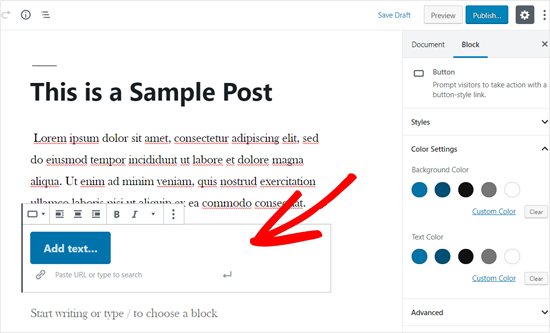
 How To Add Call To Action Buttons In Wordpress Without Code
How To Add Call To Action Buttons In Wordpress Without Code
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Javascript Make Button Unclickable Code Example
Javascript Make Button Unclickable Code Example
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
Ribbon Workbench Pass Button Parameters To Javascript
 Image Slider Toggle Button With Html Css Amp Javascript Dev
Image Slider Toggle Button With Html Css Amp Javascript Dev
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Make Edit Button Work In A Modal Window It Qna
How To Make Edit Button Work In A Modal Window It Qna
 How To Simulate A Click With Javascript Geeksforgeeks
How To Simulate A Click With Javascript Geeksforgeeks
 Checkout Js Button Not Clickable At Some Portion Issue
Checkout Js Button Not Clickable At Some Portion Issue


0 Response to "21 How To Make A Button Do Something In Javascript"
Post a Comment