24 Vue Js Javascript Function
If your another js file have a function and you want to use it without using the es6 export/import way, then you have to load that js file first, and then your vue component code can use the function. Component render function. In reality, Vue's component render function is not that simple, but for the sake of understanding, we just need to know that it returns the Virtual DOM Tree with the updated data properties, which gets displayed in the view. Changes in Data! This is the part, which is basically the core of reactivity in Vue.js.

24/6/2017 · My js file in a file that is rendering the component vue file: <script> $(function() { var getJobTable = function(){ console.log('dt triggered'); $('#all-jobs').DataTable({ processing: true, serverSide: true, ajax: '{!! route('job.datatable.usersjobs') !!}', columns: [ { data: 'name', name: 'name' }, { data: 'summary', name: 'summary' }, { data: 'status', name: 'status' }, { data: 'applications', name: 'applications' }, { data: 'action', name: 'action' }, ], initComplete: function ...

Vue js javascript function. Render Functions & JSX Basics. Vue recommends using templates to build your HTML in the vast majority of cases. There are situations however, where you really need the full programmatic power of JavaScript. That’s where you can use the render function, a closer-to-the-compiler alternative to templates. What is Vue.js? Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. Vue.js The Progressive JavaScript Framework WHY VUE.JS? GET STARTED. GITHUB. Special Sponsor Instant Webhooks, Scripts and APIs. Approachable. Already know HTML, CSS and JavaScript? Read the guide and start building things in no time! Versatile. An incrementally adoptable ecosystem that scales between a library and a full-featured framework. ...
Our new Vue 3 Migration guide, Composition API, Vue.js essentials, and Nuxt.js cheat sheets save you time and energy by giving you essential syntax at your fingertips. Vue mastery As the ultimate resource for Vue.js developers, Vue Mastery produces weekly lessons so you can learn what you need to succeed as a Vue.js Developer. With Vue.js' transition system you can apply automatic transition effects when elements are inserted into or removed from the DOM. Vue.js will automatically add/remove CSS classes at appropriate times to trigger CSS transitions or animations for you, and you can also provide JavaScript hook functions to perform custom DOM manipulations during ... vue.js plugins javascript Lodash, Moment, Axios, Async...these are useful Javascript libraries that you'll want to utilise in many of your Vue.js apps. But as your project grows you'll be separating code into single file components and module files. You also may want to run your app in different environments to allow server rendering.
Vue.js Array findIndex - JavaScript function findIndex returns the index of first element which pass the test based on function. Here in this tutorial, we are going to explain how you can use this method to find the index of first element based on the provided function to check the array elements. You can also use our online editor to edit and run the example online Vue.js Methods. A Vue method is an object associated with the Vue instance. Functions are defined inside the methods object. Methods are useful when you need to perform some action with v-on directive on an element to handle events. Functions defined inside the methods object can be further called for performing actions. When listening for keyboard events, we often need to check for common key codes. Vue.js also allows adding key modifiers for v-on when listening for key events: <input v-on:keyup.13="submit">. Remembering all the keyCodes is a hassle, so Vue.js provides aliases for most commonly used keys: <input v-on:keyup.enter="submit">.
4/2/2020 · The cleanest and most robust way to use a JavaScript library in a Vue project is to proxy it to a property of the Vue prototype object. Let's do that to add the Moment date and time library to our ... Wherever something can be easily accomplished in plain JavaScript, Vue render functions do not provide a proprietary alternative. For example, in a template using v-if and v-for : < ul v-if = " items.length " > < li v-for = " item in items " > {{ item.name }} </ li > </ ul > < p v-else > No items found. </ p > Notice that when clicking on the buttons, each one maintains its own, separate count.That's because each time you use a component, a new instance of it is created.. data Must Be a Function. When we defined the <button-counter> component, you may have noticed that data wasn't directly provided an object, like this:. data: { count: 0} Instead, a component's data option must be a function ...
The definition of a Vue prototype in your main JavaScript file will look like this: ... Functions as prototypes. Vue.js allows you to add not only properties, but also methods as prototypes. With that, every instance in which the prototype is used gets access to the logic set up in the prototype definition. Vue.js setInterval Example - We can use native setInterval in Vue.JS. Here in this tutorial, we are going to explain how to use setInterval function Vue.JS with example and demo calling a function in Vue.js 3 at - Tutorial Guruji. JavaScript July 3, 2021.
28/8/2017 · yeah your data.js file is not in the format of a module. If you’re using webpack with babel and have transpiling setup (Or you’re just using a preconfigured template for you from vue-cli) then there are a couple ways to write the syntax but one way would be. data.js. function logIn (username, password) { … 14/5/2018 · The same saveList function from the Vanilla JS version is added to the methods property of the Vue object. Navigation Bar Now that the items can be saved as a list, I want to see a history with the total cost of each list in a period of time. Vue.js render functions are also used along with Vue.js components. Most of the time, the render function is created by the Vue.js compiler. When you specify a template on your component, this template's content is processed by the Vue.js compiler that will return a render function.
Vue.js uses an HTML-based template syntax that allows you to declaratively bind the rendered DOM to the underlying Vue instance's data. All Vue.js templates are valid HTML that can be parsed by spec-compliant browsers and HTML parsers. Under the hood, Vue compiles the templates into Virtual DOM render functions. But the only way i could figure out to make the button click work was with jQuery: $ (document).on ('click', '.editbtn', function () { onEditProjectFeature ($ (this).attr ('data-string')); }); onEditProjectFeature is the function that is outside export default (CallAFunction from the example above). This function calls on another function ... The Node.js provides a Vue.js data () method to the user. Basically in vue.js data () we defined collection of logic and stored in component using vue.js we can access data Node.jsassociated with a vue instance. Components are reusable as many times as per requirement. But each time it uses a separate component and also creates a new instance.
The goal is to refresh the content when a checkbox of the list of filters is checked (or unchecked). I'm using Laravel 5.5, which has vue out-of-the-box. To avoid creating instances on every page, I have a vue.js file loaded after app.js only in pages that use vue. The code of the vue.js file is the following; To start with VueJS, we need to create the instance of Vue, which is called the root Vue Instance.. Syntax var app = new Vue({ // options }) Let us look at an example to understand what needs to be part of the Vue constructor. Vue's reactivity system is a way to approach the reactiveness in JavaScript. In the Composition API, we are kinda mixing the procedural and reactivity together. But what if you want to have a complete reactive developing experience? Introducing Vue Chemistry, a set of reactified JavaScript functions letting you enjoy the pure reactiveness!
What is Vue.js? Previous Next . Vue.js lets you extend HTML with HTML attributes called directives. Vue.js directives offers functionality to HTML applications. Vue.js provides built-in directives and user defined directives. 16/6/2020 · A function or a method defined inside a component in Vue.js would not be accessible to all other components, it may happen that another component requires this function. Placing a function outside of a component will not help you when working with Vue.js. Vue.js - The Progressive JavaScript Framework. attrs and slots are stateful objects that are always updated when the component itself is updated. This means you should avoid destructuring them and always reference properties as attrs.x or slots.x.Also note that unlike props, attrs and slots are not reactive. If you intend to apply side effects based on attrs or slots changes, you should do so ...
You can include Vue.js in a script tag from Cloudflare, Unpkg, or any other code CDN, define your own component in a JavaScript file, and add it on the spot in a specific part of your page. You just need to use the appropriate tag and Vue will insert your component in its place. Here is a sample template for the component:
 Vue Js 3 The Practical Guide Learn About Most Of The New
Vue Js 3 The Practical Guide Learn About Most Of The New
 In Vue When Do I Need The Key Attribute And Why
In Vue When Do I Need The Key Attribute And Why
 Learn How To Use Arrow Functions In Javascript Es6 A Vue Js
Learn How To Use Arrow Functions In Javascript Es6 A Vue Js
 Vue Vs React Battle Of The Javascript Frameworks
Vue Vs React Battle Of The Javascript Frameworks
 5 Vanilla Javascript Tips I Learned From Vue Source Code By
5 Vanilla Javascript Tips I Learned From Vue Source Code By
 What Is This Why You Should Avoid Arrow Functions On Vue
What Is This Why You Should Avoid Arrow Functions On Vue
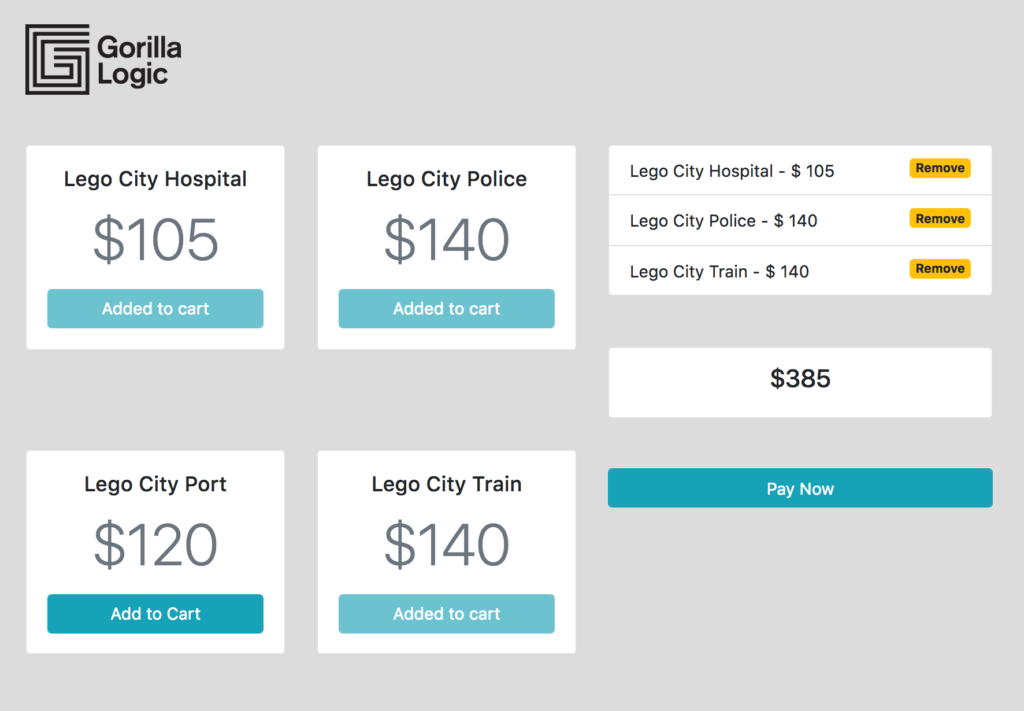
 First Steps With Vue Js Tutorial Create Your Own Basic E
First Steps With Vue Js Tutorial Create Your Own Basic E
 Vue Js Syntax Highlighting With Highlight Js Vue Js Feed
Vue Js Syntax Highlighting With Highlight Js Vue Js Feed
![]() Error Tracking With Vue Js Rollbar
Error Tracking With Vue Js Rollbar
 Evading Defences Using Vuejs Script Gadgets Portswigger
Evading Defences Using Vuejs Script Gadgets Portswigger
 How To Call A Function Method On Page Load In Vue Js Renat
How To Call A Function Method On Page Load In Vue Js Renat
 How To Add Chatbot In Vue Js Apps Kommunicate Blog
How To Add Chatbot In Vue Js Apps Kommunicate Blog
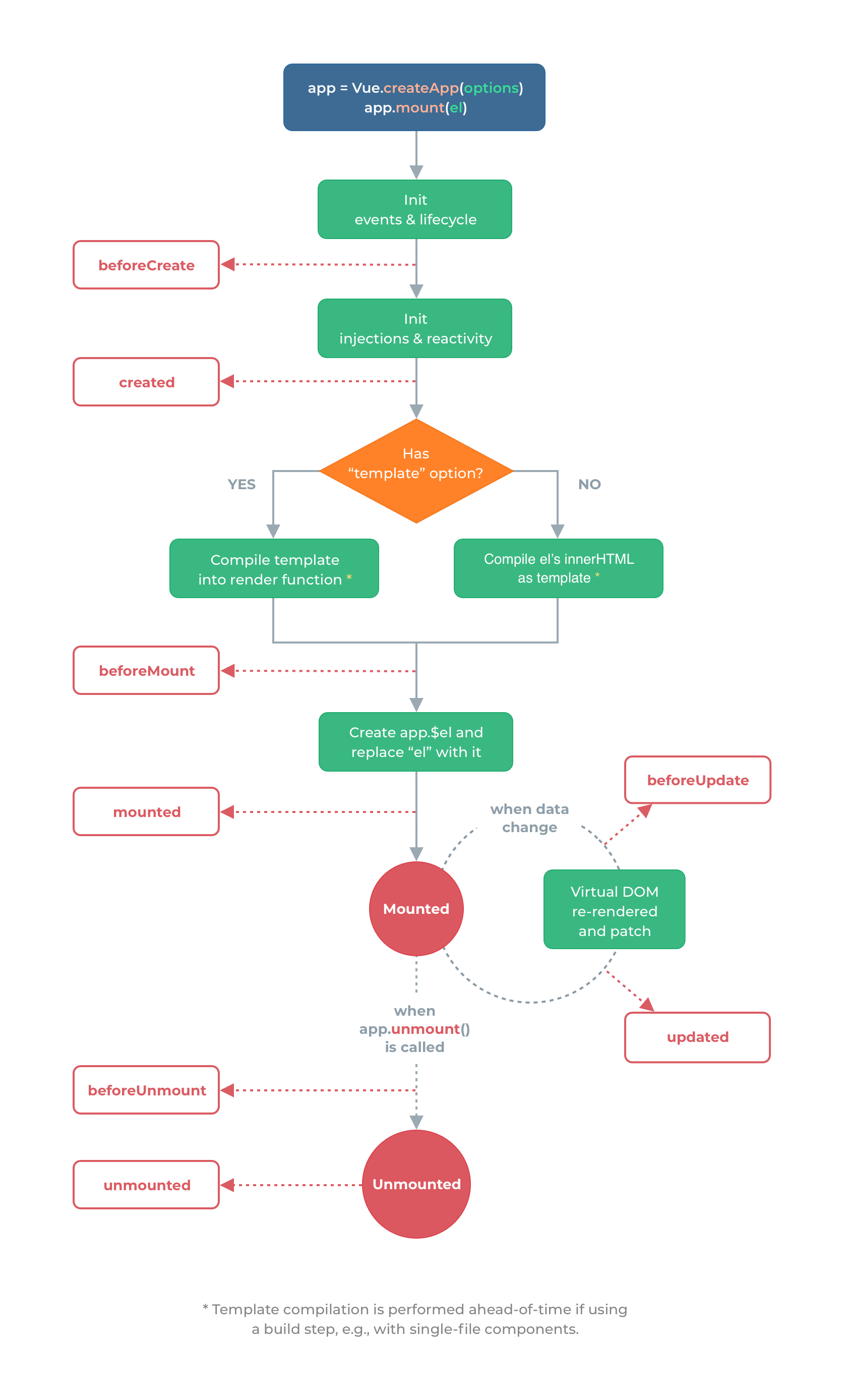
 What Are Lifecycle Hooks In Vuejs And How Do They Work
What Are Lifecycle Hooks In Vuejs And How Do They Work
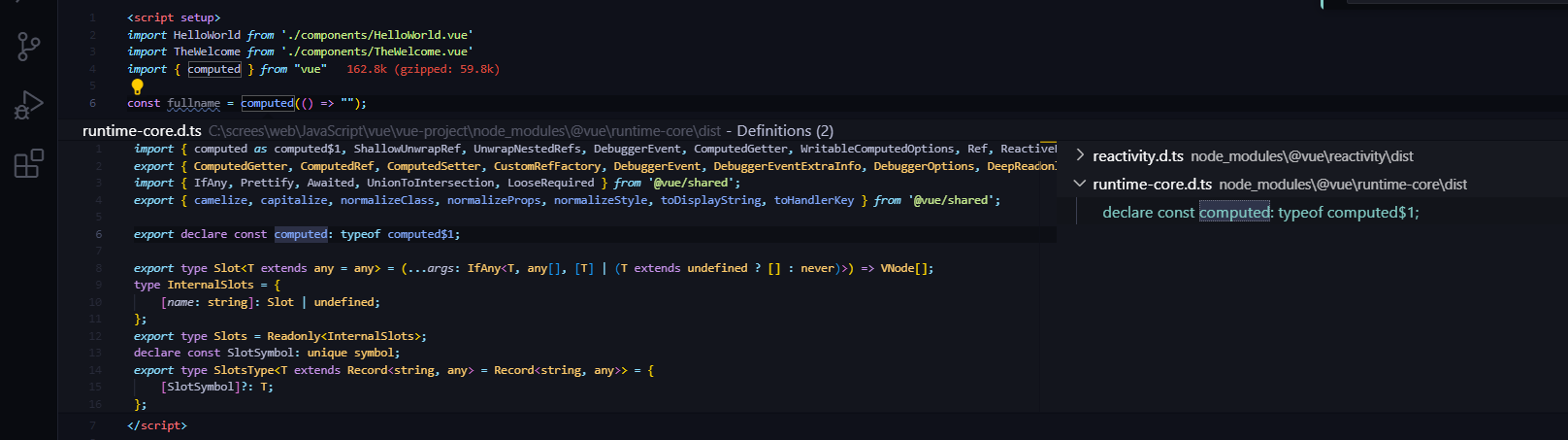
 Vue Javascript Tutorial In Visual Studio Code
Vue Javascript Tutorial In Visual Studio Code
Learning Vuejs A Tutorial Great Learning
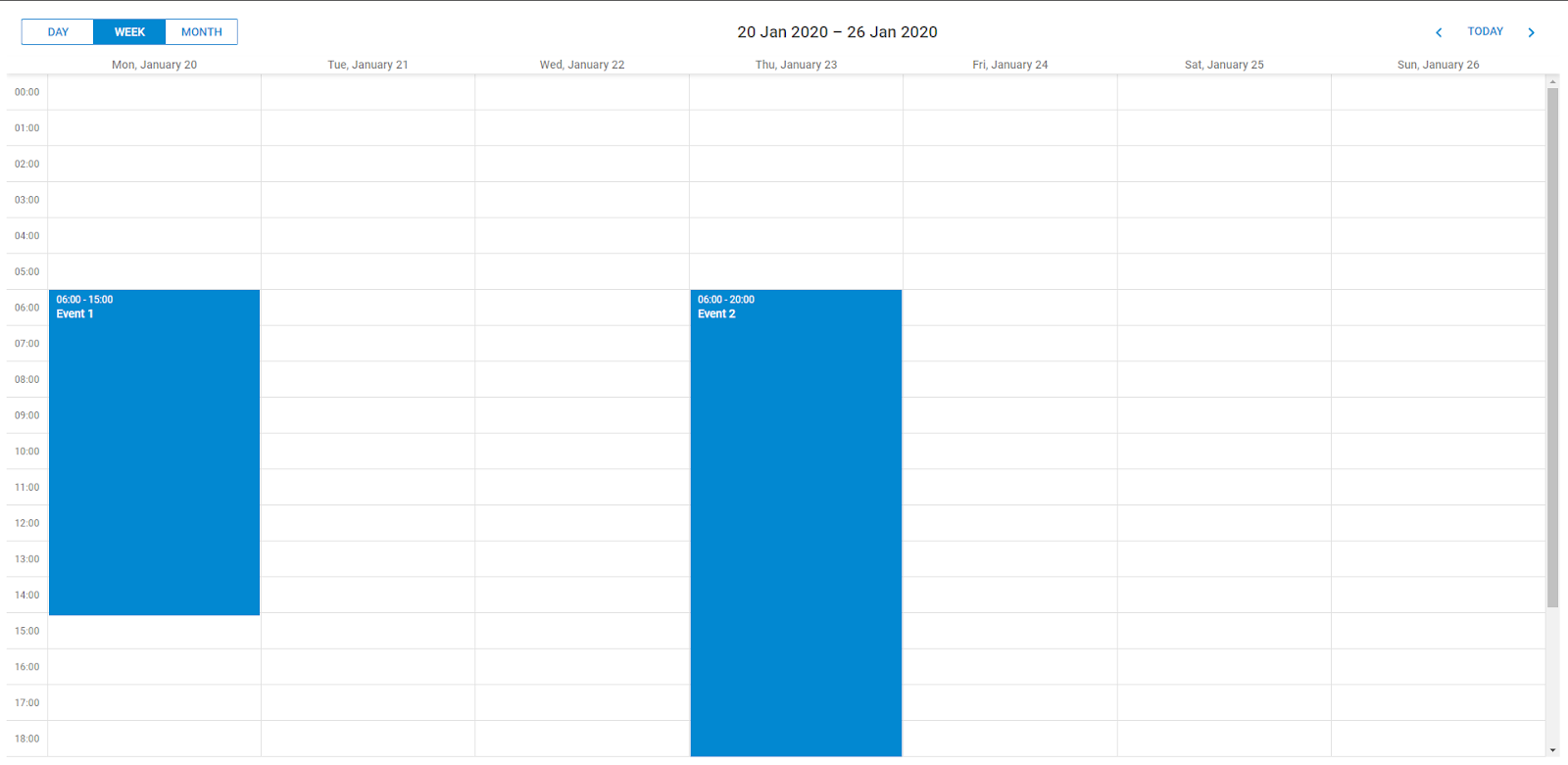
 Creating Vue Scheduler Component With Dhtmlx Vue Js Event
Creating Vue Scheduler Component With Dhtmlx Vue Js Event
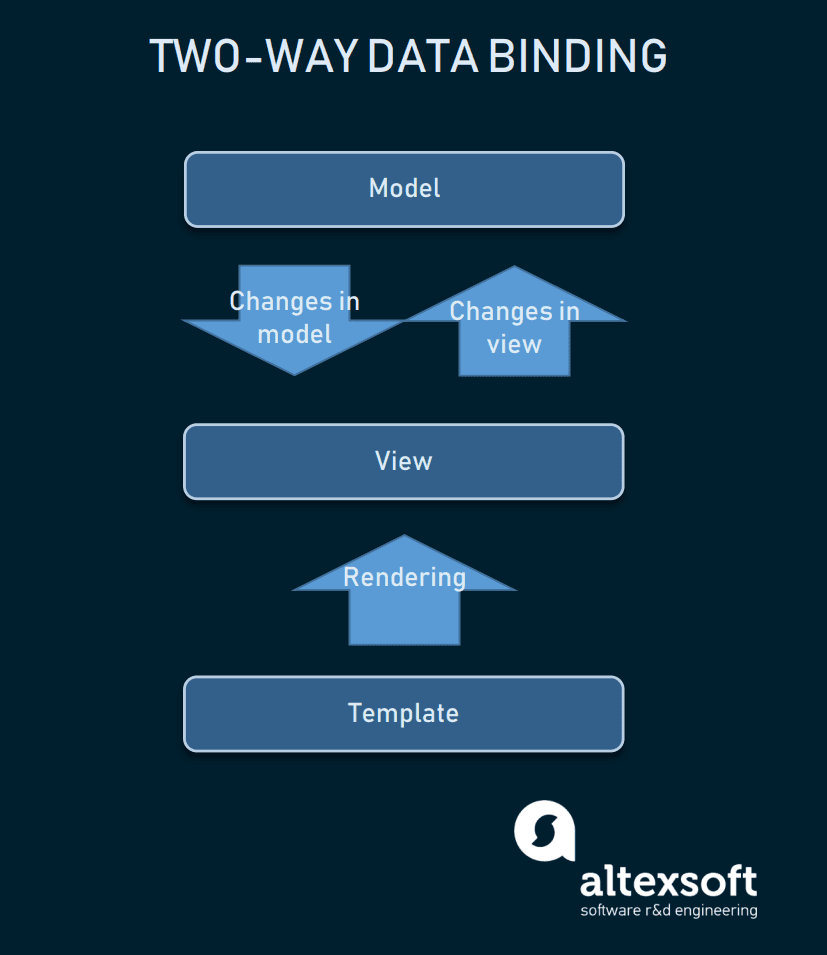
 The Pros And Cons Of Vue Js Altexsoft
The Pros And Cons Of Vue Js Altexsoft
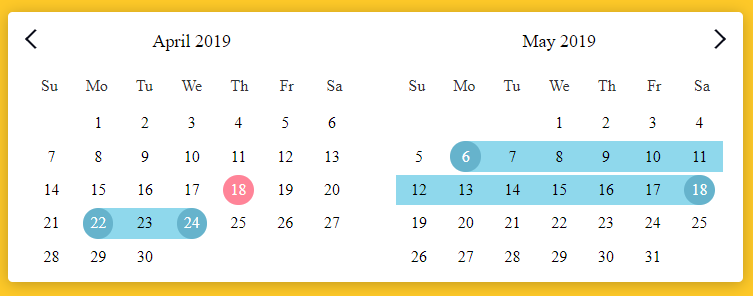
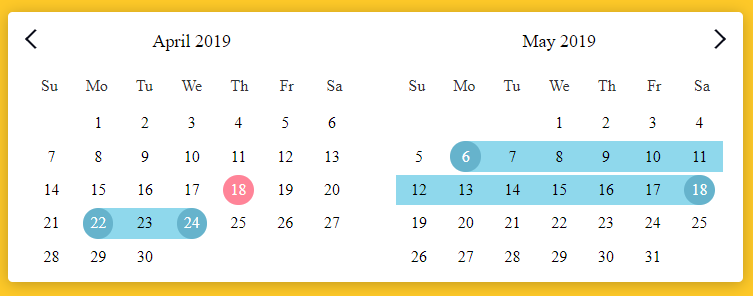
 Github Manukminasyan Vue Functional Calendar Vue Js
Github Manukminasyan Vue Functional Calendar Vue Js




0 Response to "24 Vue Js Javascript Function"
Post a Comment