33 How To Make A Login Page In Html Using Javascript
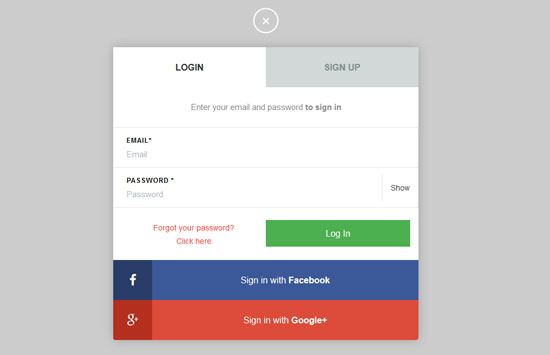
In this Form (Login and Registration Form in HTML), on the webpage, there is a login form and two toggle buttons at the top of the form labeled as Login and Signup as you can see in the preview image above. When you click on the signup button, the login form smoothly slides from the right to the left side and shows you the signup form. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML <
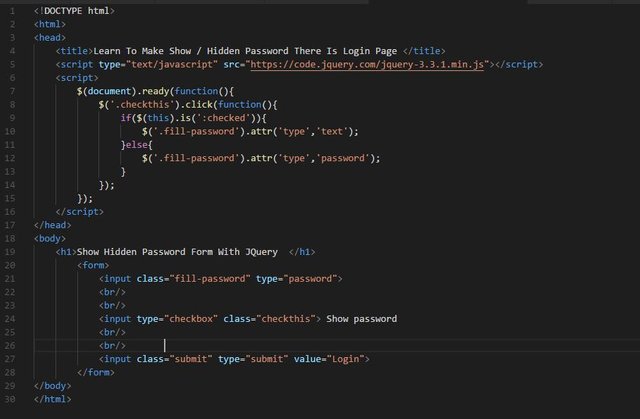
 Basic Tutorial Jquery Learn To Make Show Hidden Password
Basic Tutorial Jquery Learn To Make Show Hidden Password
How To Create Login & Registration Form Using HTML CSS & JavaScript ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Complete web...

How to make a login page in html using javascript. The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Cut & Paste Login and Password script Credit: Donated By supernut@webtv . Description: A simple login and password script. Login is JavaScript, password is Kit. To change this information, simply go into the script and change it. Be sure to also change the target page. Example: External CSS. Step 1. Create a new folder and give a name to the folder. In the folder save an HTML and CSS file. After creating the folders, open the sublime text editor. Step 2. Click File, Select New File, and Click Save. Give the file the name "index.html". Step 3.
3) Creating a Welcome Page. Below is the code for the welcome.php file. Users will be redirected to this page after a successful login process. We have added some code at the top of the page to ... Go to the Credentials page. Click Create credentials > OAuth client ID. Select the Web application application type. Name your OAuth 2.0 client and click Create. After configuration is complete, take note of the client ID that was created. You will need the client ID to complete the next steps. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
How To Create a Login Form or page with HTML CSS and Javascript. All source code can be found in the description. All links for source code in the descriptio... Using the password script below results in a password field popping up when accessing the page where the code is added. Anyone accessing the page must enter the correct password to access the protected page or content. Example. View the example page to see how the script functions. This script encounters issues if placed on the same page as the ... In the earlier blog, I've shared how to create Login & Registration Form using HTML & CSS and now it's time to validate the login form using JavaScript. Form Validation in HTML means to check that the user's entered credential - Email, Username, Password is valid and correct or not.
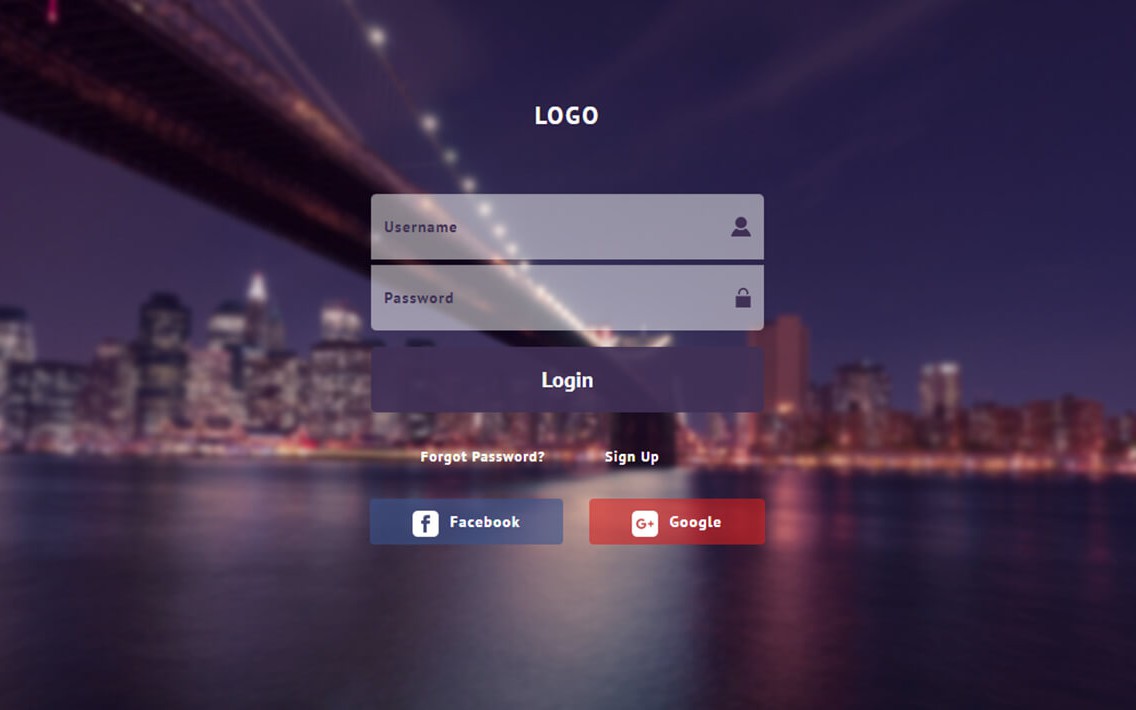
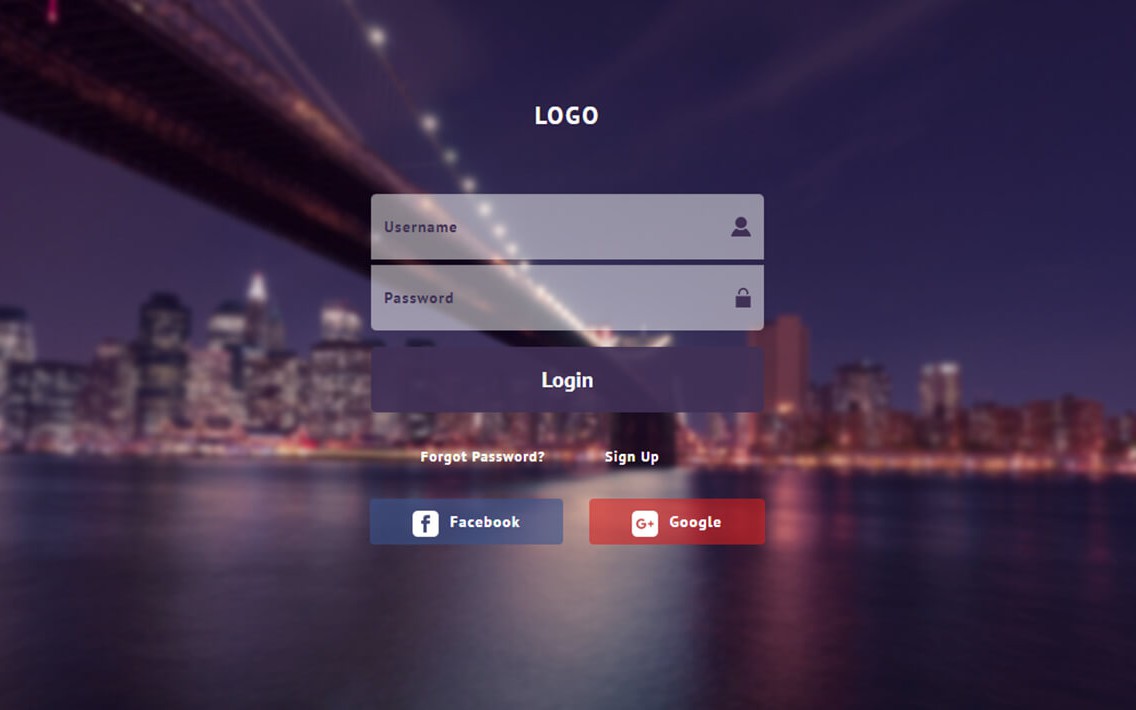
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: The tutorial takes you through the steps to create a colorfully vibrant login registration web page. The design of the page is shown below : The design can be broken down into a grid like layout with reference to the html elements that we would need to achieve that layout as shown below: From the above we can code a skeleton layout in html as ... A Simple HTML Login page using JavaScript . 10 Years Ago rajesanthu. The Code Given is for only beginners in HTML 1.The code implements a simple login form 2.It checks whether the password and usernames are matching or not 3.While you are using replace the predefined username and password that I'v given
In this tutorial, We are going to learn how to create a Login page. The most common use of a login page is if you want to customize or tailor information to a particular person or group. It also comes in handy when some people need to see a portion of the site and others should not. That's the most common use. Create a Login Page with HTML ... HTML Login Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input Types, block element tag, inline element tag, html tags, phrase tag, head, body, form, lists, symbols etc. ... Counter Intermediate Excel Test Download pdf file using HTML ... How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. You can learn more about how to process input in our PHP tutorial.
In this tutorial you will learn how to create login form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. Just follow the below step to create the login form with JavaScript validation. Follow the steps to create a responsive Login form using CSS. Step 1 : Adding HTML Add an image inside a container and add inputs with matching labels for each field. Wrap a "form" element around them to process the input. Step 2 : Adding CSS Add the required CSS to design the login page try to keep the design as simple as possible. Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form.
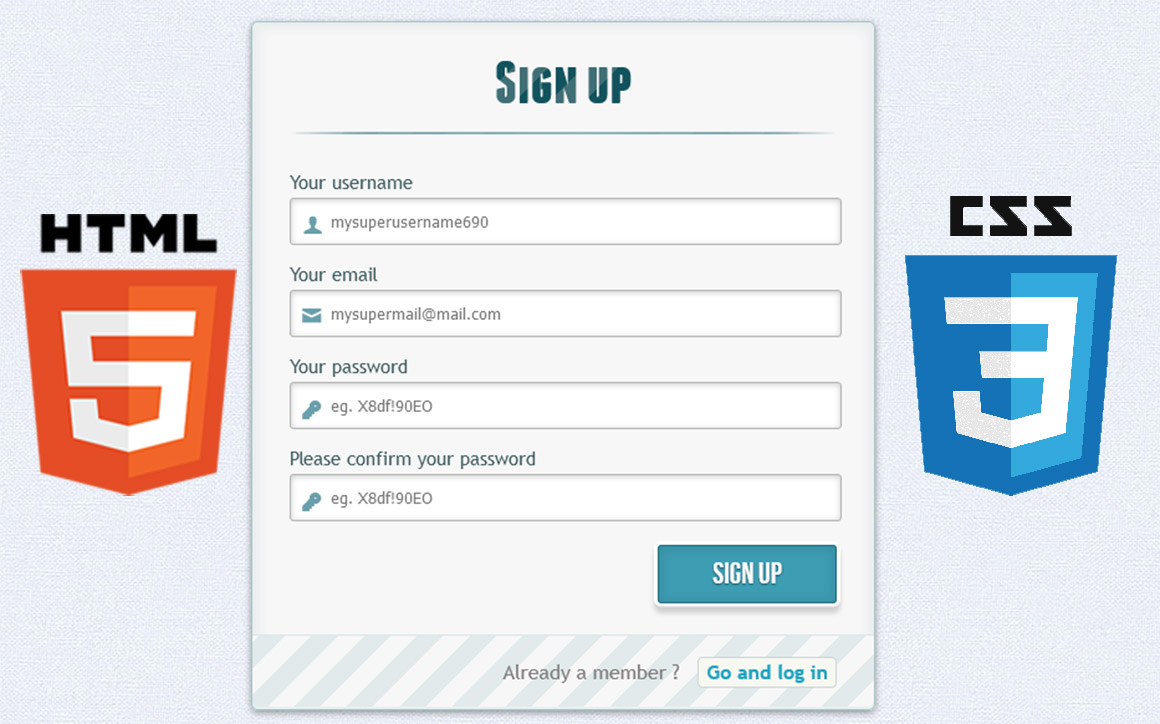
Hi there.., Here are the Login and Register pages with source code. Used JavaScript for more dynamic page. [code]<html> <body> <head> <title>FORM VALIDATION </title ... In order to display Login form and Signup form in one web page we have to add an animation part using JavaScript and jquery. Therefore, include the jquery CDN within the <script> tag. HTML Forms are easy to create. As all other HTML elements, to create a form we need an opening form tag (<form>) and a closing form tag (</form>), which in turn will use other attributes like <fieldset> elements, <legend> elements, <input> elements among others to create a fully functional form. of course, we have to use CSS for look and feel.
In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself. Using JavaScript SDK, you can implement the user login system with Facebook account on a single page without page refresh. In this example script, we will authenticate the user with Facebook login credentials and fetch the user profile data from Facebook using JavaScript SDK. Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act.
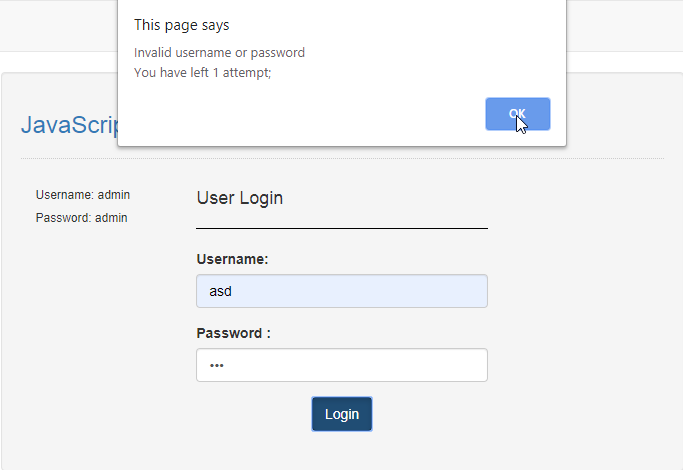
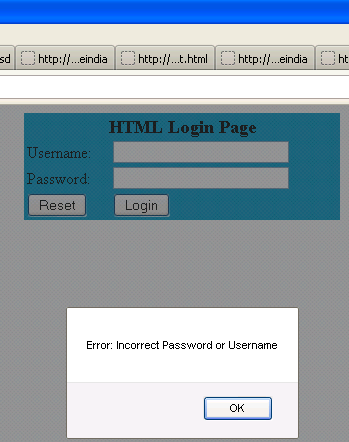
Today, as you have already found out from the title, I will be walking you through the creation of a login page using HTML, CSS and JavaScript. But don't worry. Again, as the title says, this is ... The best advantages of using Google JavaScript API library is that the login process can be implemented on a single page without page refresh. In this tutorial, we will show you how to integrate login with Google account using JavaScript API and store the profile data in the database using jQuery, Ajax, PHP, and MySQL. To Create Login Form With Login Attempts It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name login.html. In this step we create a form to do login with predefined username and password.We create a 'login_attempts' variable and set the value to 3 it means user have only ...
 Let S Build A Website Login Page With Html Css Javascript
Let S Build A Website Login Page With Html Css Javascript
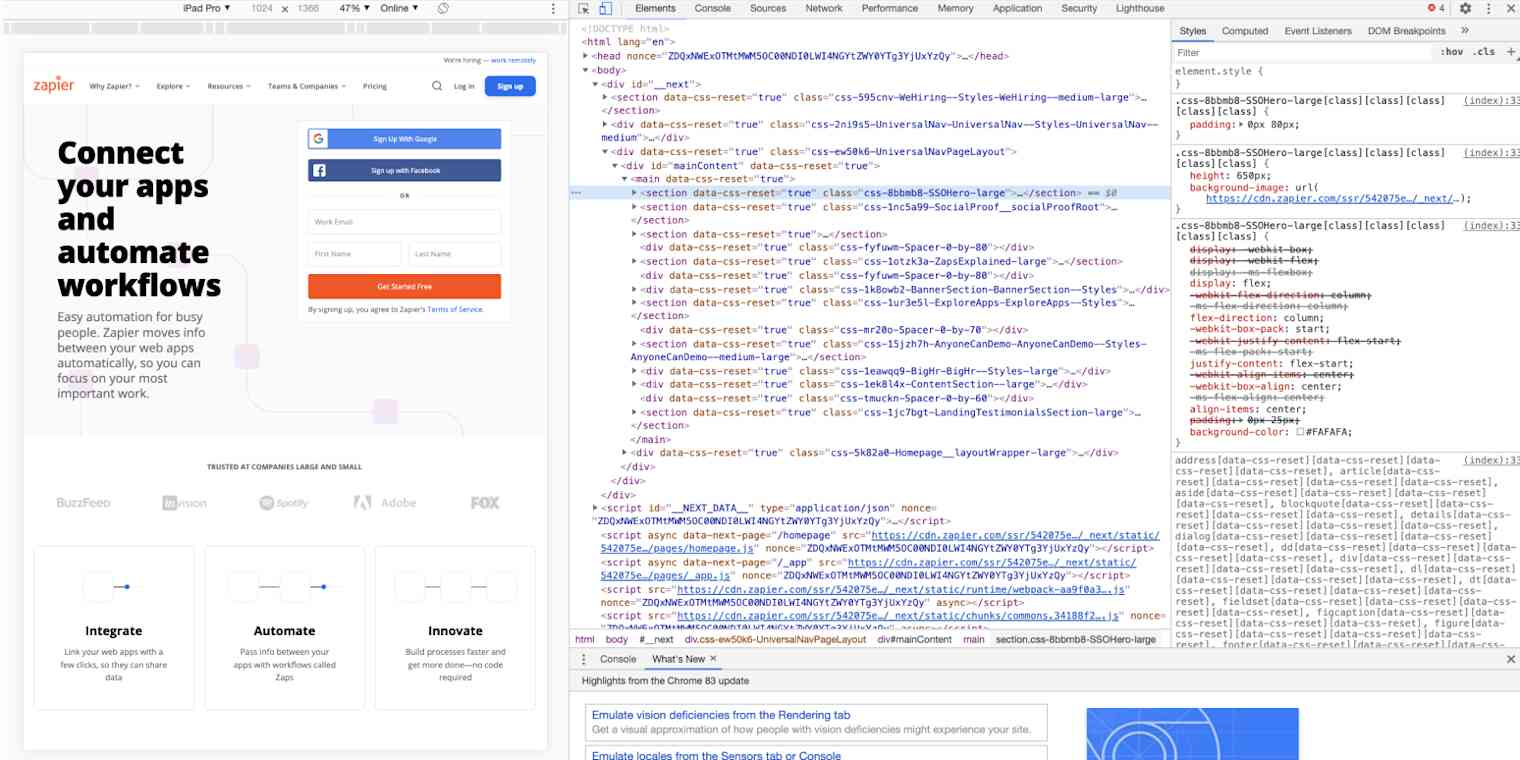
 Inspect Element How To Temporarily Edit Any Webpage
Inspect Element How To Temporarily Edit Any Webpage
 Bootstrap Login Form Examples Live Demos Amp Codes Tutorial
Bootstrap Login Form Examples Live Demos Amp Codes Tutorial
 Build React Login Amp Sign Up Ui Template With Bootstrap 4
Build React Login Amp Sign Up Ui Template With Bootstrap 4
 Webpage Code Example A Simple Fully Responsive Login Page
Webpage Code Example A Simple Fully Responsive Login Page
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 How To Create Login Form With Css3 And Jquery Designmodo
How To Create Login Form With Css3 And Jquery Designmodo
 Login System Using Html Php And Mysql Dzone Web Dev
Login System Using Html Php And Mysql Dzone Web Dev
 20 Best Login Page Examples And Responsive Templates Free
20 Best Login Page Examples And Responsive Templates Free
 How To Create A Password Validation Form
How To Create A Password Validation Form
 How To Make Responsive Login Form Using Html Css Javascript
How To Make Responsive Login Form Using Html Css Javascript
 How To Build A Login System With Javascript
How To Build A Login System With Javascript
 Building A Login System With Html Css And Javascript Zell
Building A Login System With Html Css And Javascript Zell
 Basic Login System With Node Js Express And Mysql
Basic Login System With Node Js Express And Mysql
 Login System In Javascript With Source Code Video 2020
Login System In Javascript With Source Code Video 2020
 Javascript Login Form With Limited Attempts Free Source
Javascript Login Form With Limited Attempts Free Source
 90 Free Css Html Login Form Page Templates Freshdesignweb
90 Free Css Html Login Form Page Templates Freshdesignweb
Login System In Javascript With Source Code Video 2020
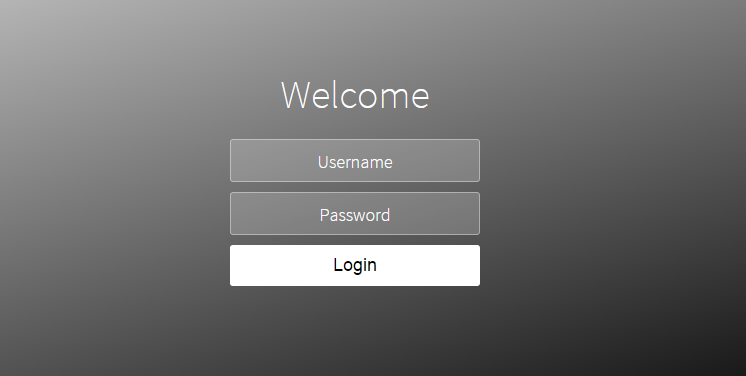
 How To Create A Login Page With Javascript Part 1
How To Create A Login Page With Javascript Part 1
 Live Chat App Part18 Login Page Javascript Ajax Html
Live Chat App Part18 Login Page Javascript Ajax Html
 Login Form Using Html Css Javascript Source Code For Sell
Login Form Using Html Css Javascript Source Code For Sell
 Login System Using Html Php And Mysql Dzone Web Dev
Login System Using Html Php And Mysql Dzone Web Dev
 Responsive Food Landing Page Using Html Css Javascript How
Responsive Food Landing Page Using Html Css Javascript How
 Bootstrap Login Form Examples Live Demos Amp Codes Tutorial
Bootstrap Login Form Examples Live Demos Amp Codes Tutorial
 Simple Login Page In Html Css With Javascript Free Source
Simple Login Page In Html Css With Javascript Free Source
 How To Make Instagram Login Page Using Html Css Javascript
How To Make Instagram Login Page Using Html Css Javascript
 Basic Login System With Node Js Express And Mysql
Basic Login System With Node Js Express And Mysql
 Building A Login System With Html Css And Javascript Zell
Building A Login System With Html Css And Javascript Zell
 60 Beautiful Html Css Sign Up Amp Registration Form Templates
60 Beautiful Html Css Sign Up Amp Registration Form Templates


0 Response to "33 How To Make A Login Page In Html Using Javascript"
Post a Comment