25 Object Array Javascript Example
1 week ago - Properties of JavaScript objects can also be accessed or set using a bracket notation (for more details see property accessors). Objects are sometimes called associative arrays, since each property is associated with a string value that can be used to access it. So, for example, you could access ... 22 rows · Use the following syntax to create an Array object −. var fruits = new Array( "apple", "orange", "mango" ); The Array parameter is a list of strings or integers. When you specify a single numeric parameter with the Array constructor, you specify the initial length of the array. The maximum length allowed for an array is 4,294,967,295. You can create array by simply assigning values as follows −
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
In the above example, we have used the Javascript Array Push function. #JavaScript array constructor (new keyword) Here, you need to create an instance of an array by passing arguments in the constructor so that we don't have to provide the value explicitly. An example of creating the object by array constructor is given below.

Object array javascript example. 14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items. For plain objects, the following methods are available: Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): The first difference is that we have to call Object.keys (obj ... Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.
You can create an array in JavaScript as given below. var students = ["John", "Ann", "Kevin"]; Here, you are initializing your array as and when it is created with values "John", "Ann" and "Kevin".The index of "John", "Ann" and "Kevin" is 0, 1 and 2 respectively. JavaScript Array. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example,
Walk through the solution to the third project in this JS practice session and see how to create a JavaScript array of object literals. javascript reduce array of objects es6 to array example; javascript reduce array of objects es6.reduce add; js set reduce.reduce() get the sum of all objects in array; javascript .reduce sum; javascript arrays reduce; javascript reude; mdn map reduce; es6 reduce total array; es6 reduce total; convert object into array javascript using reduce The target object is the first argument and is also used as the return value. The following example demonstrates how you can use the Object.assign () method to convert an array to an object: const names = ['Alex', 'Bob', 'Johny', 'Atta']; const obj = Object.assign({}, names); console.log( obj); Take a look at this guide to learn more about the ...
Detecting Array vs Object in JavaScript with examples. tl;dr To detect if something is an Array in JavaScript, use Array.isArray(somethingObjectToCheck). This post is a quarter useful, quarter history lesson, half quirky JavaScript exploration. Table of contents: CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. In this example : We have one array of different student objects studentArr; This array holds the information of students with different values. Suppose, we need to filter out these objects with only name and age for each one. We can do that using map as showing above.; The callback method creates a new object with only name and age of each values.; This program will print the below output :
HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools. See the article "Determining with absolute accuracy whether or not a JavaScript object is an array" for more details. Given a TypedArray instance, false is always returned. Examples. Using Array.isArray // all following calls return true Array. isArray ([] ... A popular serialization format is called JSON (pronounced "Jason"), which stands for JavaScript Object Notation. It is widely used as a data storage and communication format on the Web, even in languages other than JavaScript. JSON looks similar to JavaScript's way of writing arrays and objects, with a few restrictions.
The function "Automobile ()" is an object constructor, and its properties and methods i.e "color" is declared inside it by prefixing it with the keyword "this". Objects defined using an object constructor are then made instants using the keyword "new". When new Automobile () is called, JavaScript does two things: JavaScript utils.sheet_to_row_object_array - 5 examples found. These are the top rated real world JavaScript examples of xlsjs.utils.sheet_to_row_object_array extracted from open source projects. You can rate examples to help us improve the quality of examples. Oct 16, 2018 - Write cleaner and more readable code by making use of modern JavaScript array and object methods. Never touch a for/while loop again!
array. For example, you could have array with the following four elements: an integer, a window object, a string and a button object. Hence in this article, we have gone through 2 of the major entries function used in Javascript: one being the array.entries() and another is the object.entries(). Object.entries() method is used for returning back an array of the given object in key-value pairs whereas array.entries() function is used to fetch a new array having the key-value ... target is an array-like or iterable object to convert to an array. mapFn is the map function to call on every element of the array; thisArg is the this value when executing the mapFn function. The Array.from() returns a new instance of Array that contains all elements of the target object. JavaScript Array.from() method examples
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... Arrays in JSON are almost the same as arrays in JavaScript. The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. Learn how to manipulate JavaScript array objects using array methods
Jun 04, 2017 - How can I add an object to an array (in javascript or jquery)? For example, what is the problem with this code? Feb 26, 2020 - Can be created using javascript array object constructor. Oct 05, 2020 - create a new array that the elements ... in array accepted as argument js ... Because you can’t use the dot notation with numbers and usually want to use a binding that holds the index anyway, you have to use the bracket notation to get at them. ... javascript create variable containing an object that will ...
In the above program, the sort () method is used to sort an array by the name property of its object elements. The sort () method sorts its elements according to the values returned by a custom sort function ( compareName in this case). Here, The property names are changed to uppercase using the toUpperCase () method. May 27, 2021 - In daily use, we often need to ... with arrays of data objects, which is the scenario lacking from documentation. In addition, these operators are often seen in functional languages and bring to JavaScript a new perspective on iterating though objects with a functional touch. In this article, we'll break down a few examples of using map, ... Jul 20, 2021 - For example, consider an array called emp, which contains employees' names indexed by their numerical employee number. So emp[0] would be employee number zero, emp[1] employee number one, and so on. JavaScript does not have an explicit array data type. However, you can use the predefined Array object ...
Finally with ES2017, it's official now! We have 3 variations to convert an Object to an Array in JavaScript Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person[0] returns John: All examples below assume the object is already declared (as immediately above) I prefer to declare the array separately, like this, and then assign it to the object: let weekdays = ['sun','mon','tue','wed','thu','fri','sat']; myObject.weekdays = weekdays; But if you have already declared the object, it would be quicker to code:
JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through. JavaScript Array Reference. This chapter contains a brief overview of the properties and method of the global array object. The JavaScript Array Object. The JavaScript Array object is a global object that is used in the construction of arrays. An array is a special type of variable that allows you to store multiple values in a single variable. Example # The filter () method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; 5.1
1 week ago - There is nothing special about JavaScript arrays and the properties that cause this. JavaScript properties that begin with a digit cannot be referenced with dot notation and must be accessed using bracket notation. For example, if you had an object with a property named 3d, it can only be ... Common examples of Array-like Objects are the arguments object in functions and HTMLCollection or NodeList objects returned from methods like document.getElementsByTagName or document.querySelectorAll. However, one key difference between Arrays and Array-like Objects is that Array-like objects inherit from Object.prototype instead of Array ... Let's start the tutorial. Introduction to Object Methods. We will use the Object methods i.e. Object.keys(), Object.values() and Object.entries() for convert an object into an array in JavaScript. For understanding this concept, it is very important that you have a clear understanding of an Object and Array in Javascript.
May 13, 2021 - Please think of arrays as special ... for that. Arrays are carefully tuned inside JavaScript engines to work with contiguous ordered data, please use them this way. And if you need arbitrary keys, chances are high that you actually require a regular object {}....
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Convert Entity Relation Array To Object In Javascript
Convert Entity Relation Array To Object In Javascript
 Json Structures Studio Pro 9 Guide Mendix Documentation
Json Structures Studio Pro 9 Guide Mendix Documentation
 Javascript Array Contains A Step By Step Guide Career Karma
Javascript Array Contains A Step By Step Guide Career Karma

 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
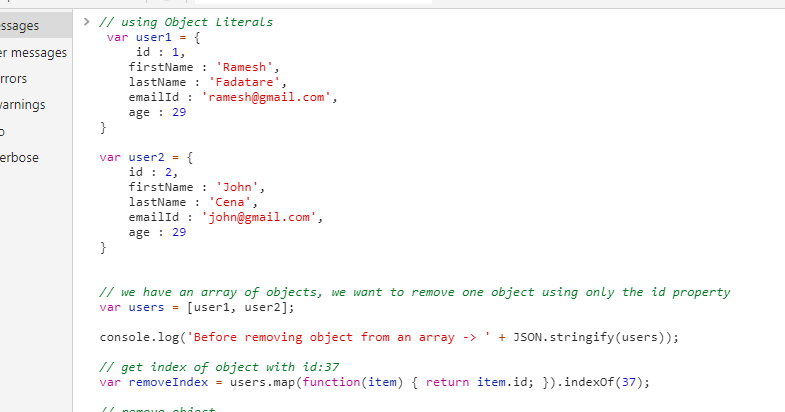
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Convert An Array To An Object In Php The Web Tier
Convert An Array To An Object In Php The Web Tier
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
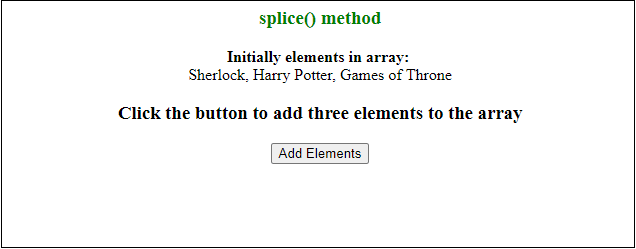
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Converting An Array To Json Object In Javascript Qvault
Converting An Array To Json Object In Javascript Qvault
 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript

 Convert An Array To Object In Javascript Code Example
Convert An Array To Object In Javascript Code Example
 React Filter Filtering Arrays In React With Examples
React Filter Filtering Arrays In React With Examples
 How To Group An Array Of Objects In Javascript By Nikhil
How To Group An Array Of Objects In Javascript By Nikhil

0 Response to "25 Object Array Javascript Example"
Post a Comment