23 Javascript Conditional Logic Form
The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block". Jun 14, 2018 - Functional forms are arguably the most important part of any lead generation strategy.
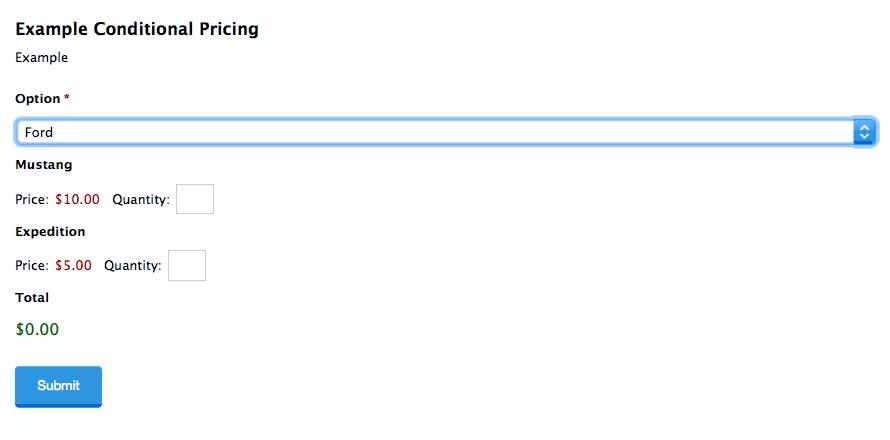
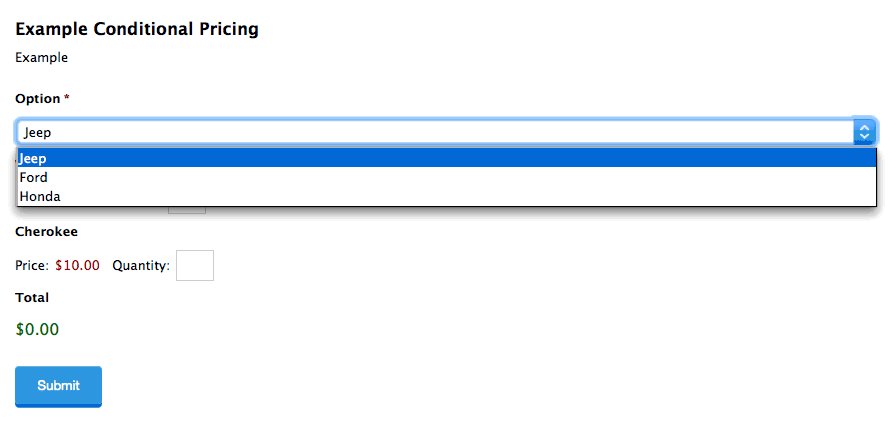
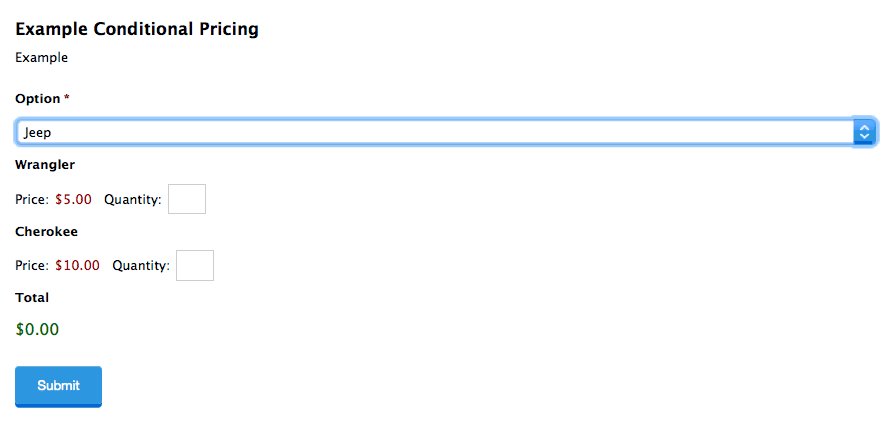
 Jquery Conditional Logic Plugins Jquery Script
Jquery Conditional Logic Plugins Jquery Script
Sep 08, 2016 - I would like to create a form to be hosted on my website. Basically, it’s a risk assessment form with a checklist such that if you make a selection, based on your choice, the form will display additional fields, or go to the next item. I also want the form to do the following: Score the actions ...

Javascript conditional logic form. May 03, 2019 - I have a Gravity form. The problem is Jquery not working immediately. I create a jquery function to modify a element of form, and when jquery modify a element’s value is 1, the form will use conditional logic and show somethings, but it’s not working immediately. I have the following JavaScript function which is triggered by an onclickevent and is working fine. ... How can I use conditional logic with JavaScript form validation? Ask Question Asked today. ... I am trying to add this so if one of the radio buttons with a value of 1 is selected on the form it will check an additional field to see if there ...
JavaScript programs are no different, but given the fact that values can be easily introspected, those decisions are also based on the types of the inputs. Conditional types help describe the relation between the types of inputs and outputs. ts. interface Animal {. live (): void; Trigger conditional logic when typing # By default, the conditional logic and calculations are triggered when the user clicks outside of the field. You can trigger this checking to happen each time a key is pressed with this script. In some cases, 'keyup' may be a better alternative to 'keypress'. Conditional Statement . A conditional statement is a set of commands and the commands execute if a specified condition is true. There are two conditional statements in JavaScript : if...else and switch. JavaScript if...else statement. Executes a group of statements if a logical condition is true.
JavaScript also contains a conditional operator that assigns a value to a variable based on some condition. Syntax variablename = ( condition ) ? value1 : value2 In the following example, we'll be using this simple company order form. This currently has seven fields: one for quantities of each of the five products, the total quantity, and the total price. A conditional statement in Adobe javascript follows this basic syntax: @riclf In a c based languages (c, c++, java, objective-c, c#) & is the 'bitwise and' and && is the 'logical and', so condA & condB will also work, but the important difference is that there is no ...
Field Logic. You can use field logic to dynamically change field component definitions based on many different triggers. For example, you can make a field required based on another field's value or change another fields value. This can also be configured on our beta portal (https://beta.form.io) under the "Field Logic" tab. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. Advanced conditional logic with custom javascript functions. custom functions Pro plugin. CF7 Conditional Fields PRO 1.6.2 introduces the possibility to write your own JavaScript functions to determine whether or not a group should be shown. Form. ... you can also add the JavaScript function directly in your form code at the bottom.
You can implement Javascript code ... logic. ... The if statement tests if a certain condition is true or false and acts upon it accordingly. ... If the condition in the parenthesis is true, then the code following the condition will be executed, otherwise it will not. ... <script type="text/javascript"> var aNumber ... Apr 01, 2018 - Just another jQuery plugin that adds conditional logic to your HTML form that dynamically and conditionally toggling the visibility of form fields using HTML data attributes. JQuery Form Builder - A form designer helps you create ready-to-use professional, beautiful, and mobile-friendly JQuery/Bootstrap web forms. Within minutes, you will have a fully functional web form runs on your website, featuring client side validation, server side validation, field masking, ...
It is the ability to execute a piece of code depending on some condition. In Acrobat JavaScript, the primary element of conditional execution is the "if" statement. While there are others, none is as generic and widely used as the "if" statement. Writing an "if" statement If you want to have your own validation routine. you will have to do a bit more work. Let's say you want to check your fields before the user can email the document via the Doc.mailDoc() JavaScript function. In this case, you would add the following code (or something similar to it) to your button handler that would eventually email the document: May 28, 2016 - A Javascript component that shows / hides DOM elements based on form values. - GitHub - stevenwanderski/conditional-field: A Javascript component that shows / hides DOM elements based on form values.
Introduction. The Enable Conditional Logic option in the field settings allows you to create rules to dynamically display or hide the field based on values from another field.In order to use conditional logic, you will need to add a field to your form which supports conditional logic. Add a comment. |. 1. The easiest method would be to write your own JavaScript and use jQuery to attach event handlers to the blur and focus events. Then when your callbacks are fired, disable / enable the fields based on your logic. Share. Improve this answer. answered Mar 8 '11 at 9:47. Camsoft. Conditional logic, also called branching or skip logic, helps make your form simpler and easier to fill out by hiding questions that are not relevant to specific answers. You can add conditional rules to individual fields, sections (groups of fields), and pages. A conditional field is a field that is hidden from the respondent's view by default.
Conditional Wizards Not only can you build multi-page forms, but you can also create conditional wizards where the pages are determined by conditional logic that is executed as the person is filling out the form. Conditional elements are supported in HTML Forms by using two special attributes: data-show-if and data-hide-if. Using these attributes allows you to hide or show parts of your form by referencing the name attribute of a field in your form. For example, you could choose to only show the submit button after the email field is filled. 1 week ago - In any programming language, the code needs to make decisions and carry out actions accordingly depending on different inputs. For example, in a game, if the player's number of lives is 0, then it's game over. In a weather app, if it is being looked at in the morning, show a sunrise graphic; ...
13/1/2020 · Step 1: Creating The Form. Create a new form and two list fields. One labeled “Country” and the other labeled “State”. Then you’ll want to add the appropriate countries and states to the list under mapping: Step 2: Adding CSS. Now, open up the code editor: A window will appear that has four sections—HTML, JavaScript, CSS, and Preview. With conditional logic in forms, you can ensure that people using the form will only answer the questions that are relevant to their submission by showing specific fields based on their answers to other questions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false
The basics: conditional fields in node forms. Let's see how to accomplish the conditional fields behavior in a node form before explaining the implementations for paragraphs. For this example, let's assume a content type has a machine name of article with three fields: field_image, field_video, and field_media_type. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: jQuery Plugin for Conditional Form Elements. Contribute to benjaminprojas/conditionsjs development by creating an account on GitHub.
In formal logic, we would write A ⊆ B && B ⊆ A A === B, but in JavaScript, there are some complications with this. In JavaScript, an Array is an ordered set and may contain duplicate values, so we cannot assume that the bidirectional subset code B.every(el => A.includes(el)) && A.every(el => B.include s(el)) implies the a r rays A and B are ... Javascript gform_append_field_choice_option gform_calculation_format_result gform_calculation_formula gform_calculation_result gform_chosen_options gform_conditional_logic_fields gform_conditional_logic_operators gform_conditional_logic_values_input gform_datepicker_options_pre_init gform_duplicate_field Aug 19, 2019 - I have customized some coding in my site There is a select field which has options: 1) singaporean 2) singapore PR 3) others once user select others, a text field will appear below for the user t...
31/7/2015 · Now, we need to write some jQuery/JavaScript to reveal conditional fields as the form is filled out. In a nutshell, we'll. Download jQuery and add it to the webpage ; Wait until the page finishes loading $( document ).ready(function() { //script here } Select the "independent" field elements rating and testimonial 3/12/2017 · toggleFields.js is a jQuery plugin for the conditional logic form functionality that automatically enables and disables form fields based on the previous selection. Basic usage: 1. To get started, just place the jQuery toggleFields.js after jQuery JavaScript library and you're ready to go. Use this builder tool to create advanced forms in just a few clicks, without writing one single line of code! MULTI STEPS - Multiple steps with input validation - Additional options like alerts, custom interactions, displaying values, sending hidden forms, and much more. CONDITIONAL LOGIC - Build workflows that show, hide, enable, disable, require or unrequire inputs depending on your logic.
If you have LiveCycle installed as well, you can set up the same conditional statement without too much fuss. Populate the form with the your 5 check boxes, right click on the first one and select action anf from there you do the following. In the condition column set your Checkbox to Is Checked and then hit the plus sign to add another object. May 26, 2017 - So the actual scenario is... I have a form on a page that needs some conditional logic. form fields... Then, I have a bunch of questions for my customer which would determine what (form) would be JavaScript will try to run all the statements in order, and will default to the else block if none of them are successful. In case of many else ifstatements, the switch statement can be preferred for readability. Conditional operator '?'¶ The "conditional" or "question mark" operator lets us in a shorter and simpler way assign a ...
A small jQuery plugin for handling showing and hiding things conditionally based on input - typically groups of form fields. It works using data attrib... 29/1/2015 · A minimal JQuery plugin (~1kb) for handling conditional form fields that allow to smartly show or hide fields of sections of your webpage based on user input. Basic Usage: 1. Load the jQuery conditionize.js plugin after jQuery library, but before the closing body tag. Conditional Validation. Enforce conditional validation based on the answers to previous questions. For example, if the end user is from the USA, you can conditionally enforce ZIP code validation. If they're from Canada, you can use Postal Code validation. All done with a few simple, but powerful rules.
I'm trying to program a form with some conditional logic. I will give you guys an example what i want to do. Question 1: Do you have your warranty form? Yes; No; If the visitor pressed yes I want to show the following: Question 2: Purchase date? Write here ur text. I got the following code already: Code question 1
 How To Use Conditional Logic In Avada Forms Themefusion
How To Use Conditional Logic In Avada Forms Themefusion
 Triggering Javascript After Connected Caldera Forms Changes
Triggering Javascript After Connected Caldera Forms Changes
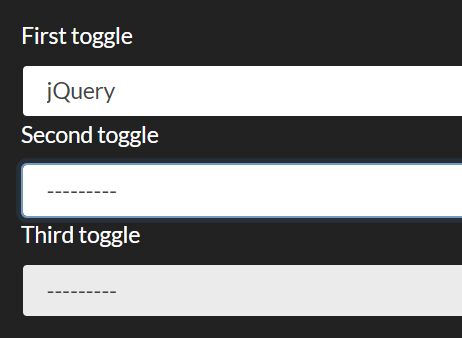
 Hide Or Show Multiple Fields At Once
Hide Or Show Multiple Fields At Once
 Form Io A Form And Data Management Platform
Form Io A Form And Data Management Platform
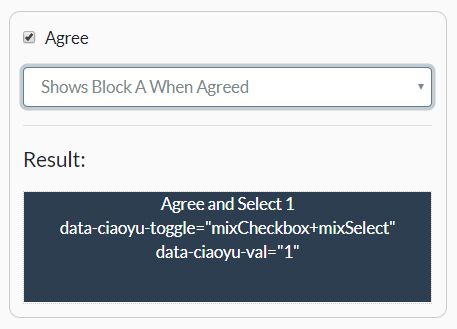
 Toggle Visibility Of Html Elements Based On Form Values Mf
Toggle Visibility Of Html Elements Based On Form Values Mf
Conditional Logic Form Clickdimensions Blog
 Enabling Conditional Logic For A Field Gravity Forms
Enabling Conditional Logic For A Field Gravity Forms
Conditional Logic Form Clickdimensions Blog
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
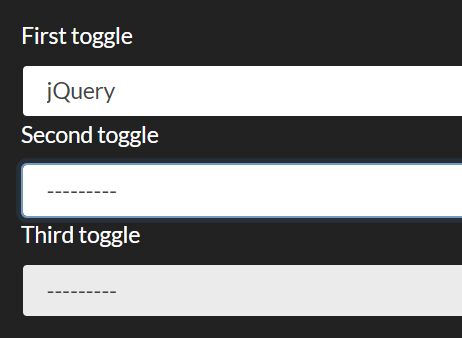
 Jquery Plugin For Conditional Form Fields Conditionize Js
Jquery Plugin For Conditional Form Fields Conditionize Js
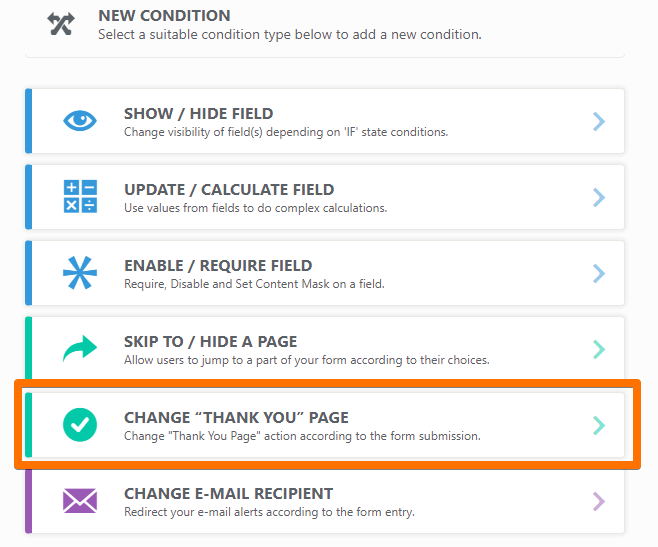
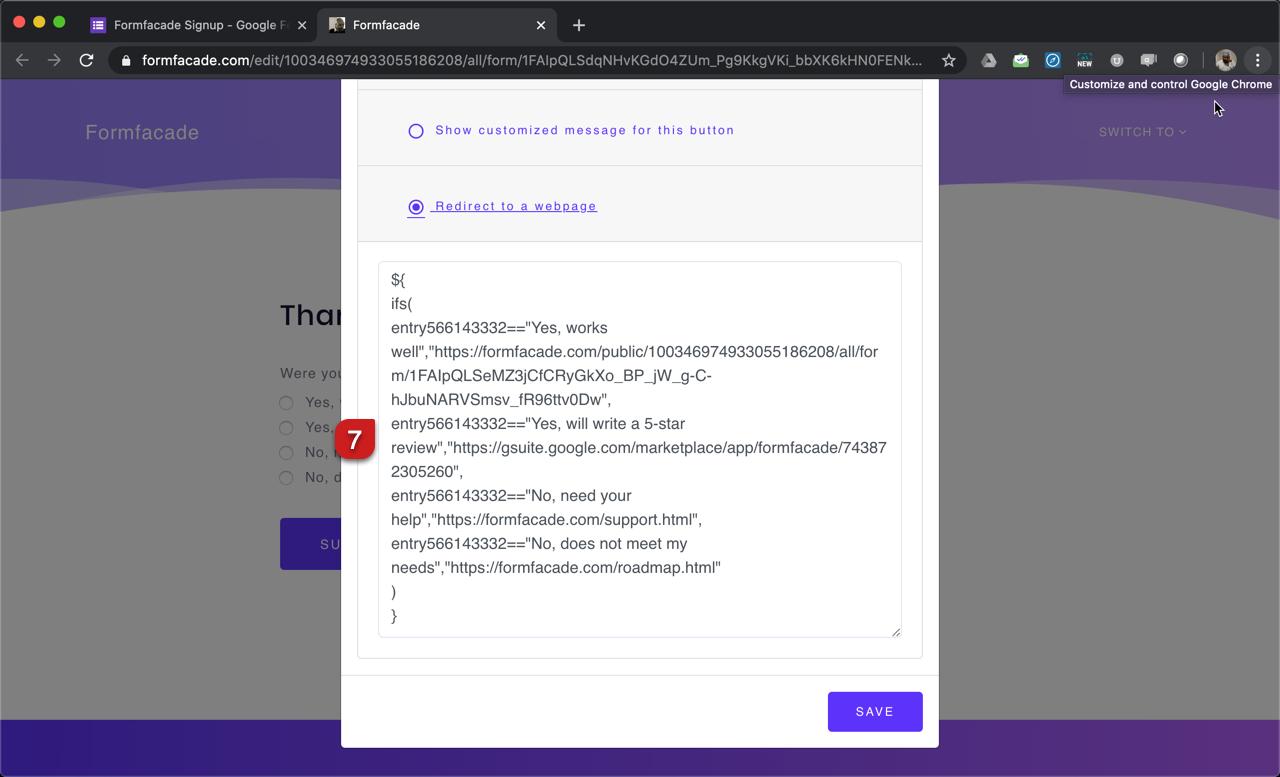
 How To Change Thank You Message Using Conditional Logic
How To Change Thank You Message Using Conditional Logic
Conditional Logic Form Clickdimensions Blog
 Run Javascript On Form Load Ws Form
Run Javascript On Form Load Ws Form
 Wordpress Drag And Drop Form Builder Formidable Forms
Wordpress Drag And Drop Form Builder Formidable Forms

 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Jquery Conditional Logic Plugins Jquery Script
Jquery Conditional Logic Plugins Jquery Script
 Conditional Logic Templates Free Online Forms Formplus
Conditional Logic Templates Free Online Forms Formplus
 How To Use Conditional Logic In Avada Forms Themefusion
How To Use Conditional Logic In Avada Forms Themefusion
Conditional Logic Form Clickdimensions Blog
 General Form Settings Formidable Forms
General Form Settings Formidable Forms
Conditional Logic Smarter Wordpress Forms Ninja Forms
0 Response to "23 Javascript Conditional Logic Form"
Post a Comment