31 How To Stop Page Refresh Using Javascript
Learn about Js Jquery Prevent Default . Start learning to code for free with real developer tools on Learn.co. This page requires javascript to function properly. It seems that your browser does not have Javascript enabled. Please enable Javascript and press the Reload/Refresh button on your browser. ... I made a custom calculator, but when the submit button is clicked it refreshes the page so you cannot see the answer. How do you stop ...
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
How to stop browser back button using JavaScript ? Last Updated : 23 Oct, 2019. In this article, we will discuss how to write a javascript function which will prevent the user to navigate back to the last or previous page. There are so many ways to stop the browser back button most popular and will work in all conditions.

How to stop page refresh using javascript. 1 week ago - The location.reload() method reloads the current URL, like the Refresh button. Automatically Refresh a Page Using JavaScript or Meta Tags. By David Walsh on January 14, 2008. 9. I try to steer clear of modifying a page without the user triggering the change, much less automatically refresh or redirect a page. There are times when automatically refreshing the page is important, like when you pull up game play-by-play pages ... 19/8/2010 · Issue #2 now can be solved using BroadcastAPI. At the moment it's only available in Chrome, Firefox, and Opera. var bc = new BroadcastChannel('test_channel');bc.onmessage = function (ev) { if(ev.data && ev.data.url===window.location.href){ alert('You cannot open the same page in 2 tabs'); }}bc.postMessage(window.location.href);
JavaScript Page Refresh, You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the ... This will be an easy task for newbies. The refresh page event will fire when the user will click the button. Along with, I am using PHP to print date in Hour:Minute: Second AM/PM format to show that the page has reloaded. #1 Use reload() method to refresh page in JavaScript. The first one is simple by using the reload() method of JavaScript. How to Tutorial to auto refresh page once only after first load using JavaScript and Jquery, we will discuss all possible ways of doing it. StackFAME - Programming Tutorials. October 2, 2017 / auto-refresh page once only after first load - Using JavaScript / JQuery ... How to Auto-refresh page once only after the first load Using Javascript.
Try it Yourself » The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); To simply reload the page, you can input window.location as object. Optional parameters force reload is a boolean value, which if set to: True reloads the page from the server (e.g. does not store the data cached by the browser): window.location.reload(true); False reloads the page using the version of the page cached by the browser. Sometimes, when a form is submitted, you don’t want to reload the page, instead you want to execute a javascript function only. Here are ways of executing a javascript function on form submit without reload the html page. return false; is the key to prevent the from to reolad the html page.
4/6/2017 · The code is working fine. Now I have a javascript function which should be called on ECB item click. The function code is: function callChatApp () { // Some javascript code. $ ('#AnotherButton').trigger ('click',function (e) { // e.stopPropagation (); // Sample tried code //e.preventDefault (); // Sample tried code }); //return false; // Sample ... I have a form and in that there are some fields . When i was clicked on submit button javascript validation are applied on it And if there is a field empty alert is displayed After that all form values are gone. And form becomes blank. How can i stop page refreshing automatically? My javascript ... I have used this code and have been successfuly to stop the page refresh. enjoy!!!! Add a Solution < > & [^] … ? This content, along with any associated source code and files, is licensed under ... refresh the page using javascript. Refresh datatable without refreshing page. disabling the page refresh using javascript. Prevent page refresh ...
1. html, body { background: #000; color: #FFF; height: 100%; margin: 0; padding: 0; width: 100%; } 2. div { display: table; height: 100%; width: 100%; } 3. h2 { display: table-cell; text-align: center; vertical-align: middle; } SO Help: disable f5 and browser refresh using javascript. With ‘ beforeunload ‘ event ... to stop the page from exit and stay on the same page. Click the above button to refresh a page using jQuery. ASP.Net AJAX SQL Server jQuery. Now we call the ajax method to submit the form without refresh. If you require to make auto refresh your web page after some time period using jquery or code javascript then you can ... One way to stop page resubmission on page refresh is to unset the form data after it is submitted so that the variable storing form data becomes empty and wrap up your form processing block of codes to check if the form is empty. if (!empty ($_POST) && $_SERVER ['REQUEST_METHOD'] == 'POST') { $data = // processing codes here unset $data; }
Using the reload method in JavaScript to refresh the page. The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location() method will reload the page the same way the refresh button on the browser does. You just need ... You simply cannot control the refresh button specific to your browsers' toolbar. So the only way to really prevent users to refresh the page is by using this code and at the same time opening your page at a new window without the toolbar. Feb 17, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 17 Nov 2020
how to stop JavaScript window reloading when each time button is on a page. Hi guys, just trying to fix the an issue with my code in JS, basically I'm creating a simple hot or cold app that generates a random number and the user has to guess the number. The user is allowed as many guesses as they need to guess the correct number. Aug 19, 2016 - How would I go about preventing the page from refreshing when pressing the send button without any data in the fields? The validation is setup working fine, all fields go red but then the page is how to refresh a web page automatically in javascript
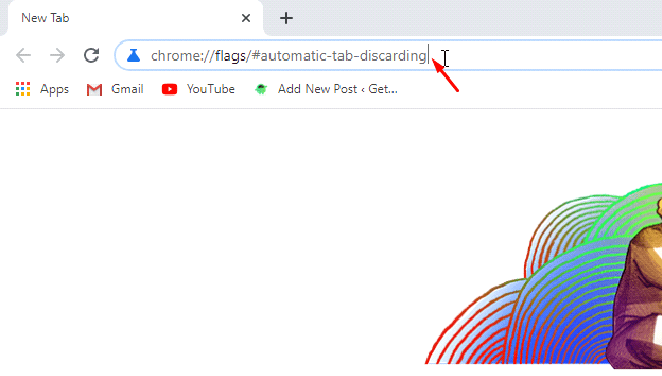
Microsoft Edge users can also use this browser extension to stop auto-refresh. Type chrome://extensions in the URL and Navigate to Options. Go to Details and click on Extension options. 28/5/2020 · In this blog, I will share a trick to prevent the user refreshing the Browser, using Keyboard F5 function key by disabling F5 function key, using JavaScript or jQuery. The idea is to determine the key code of the pressed key and if it is 116 i.e. ASCII key code of the keyboard … You can refresh the page manually using the ctrl+R keyboard, But with programming, we need to use any client-side programming Like JavaScript. I will explain three ways of JavaScript to reload the page. The jQuery also use to reload the page using JavaScript method and AJAX. The AJAX help to reload the whole page and partial page content.
stop page refresh on button click in javascript code example · Example 1: how to reload page on button click in javascript Sep 07, 2017 - Sorry if the title is confusing. Basically I have a modular form and when you click submit the page refreshes (which is fine) but it sends the user to the top of the page - and since my form is at the bottom, this is a pain. Is there a way I can make the page automatically refresh to the form ... May 28, 2020 - In this blog, you will learn how to disable F5 key (Button) and Browser refresh, using JavaScript or jQuery.
After login, the user will be redirected to the Home page, and using the browser back button will prevent it from returning to the login page from the home page. First, we will create a login.html file and write the following code. Jun 12, 2014 - Hi MOttie, please help me how to disable browsers back button, refresh and reload . Thanks in Advance. In most web browsers, hidden form variables are maintained across refreshes. That is, even though a page is refreshed, if a hidden form variable was changed by JavaScript before the refresh, the changed value will be used after the refresh. Thus, on a page load JavaScript can check to see if a hidden variable that defaults to being unset is set.
<script> var state = history.state || {}; var reloadCount = state.reloadCount || 0; if (performance.navigation.type === 1) { // Reload state.reloadCount ... While student giving the online test and not completed yet and try to close or refresh the page. There are many other situations where you can use it. In this post, I discuss How you can detect Browser Tab close and refresh using JavaScript. The refresh option re-downloads the content of the page from the server. (You can usually refresh with F5 or Ctrl/Cmd+R, and in Chrome, Ctrl/Cmd+Shift+R also clears the cache). The stop option cancels the download process whenever the page is loading or reloading, and it leaves the browser with whatever it got up to that point. 998 views
Send. It works for if some field is empty but in regular flow if. any user fill all the details then its not submit the value to the servlet. because i use return to the on click event . If there is another way to stop refreshing if some fields are empty. and also my data will submit to servlet if all fields are filled. The above JavaScript function in the first page uses the history of the browser and forces it to navigate forward instead of going to the previous page. Therefore, every time the user clicks the back button or hits the backspace key, it will result in the Browser navigating or pushing the user forward and showing the same page (the page 2). May 29, 2020 - You should use jQuery to remove your target4 element from your page. ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by ...
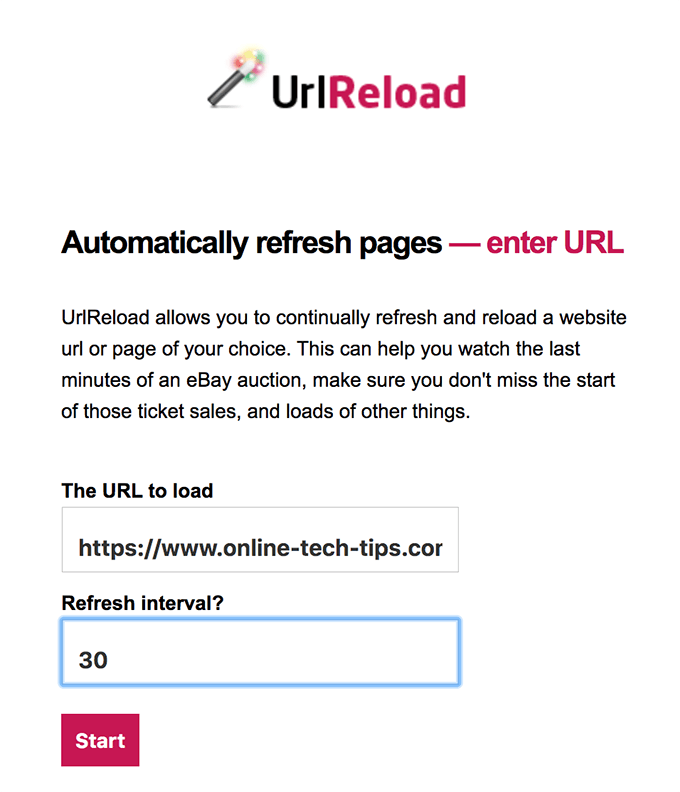
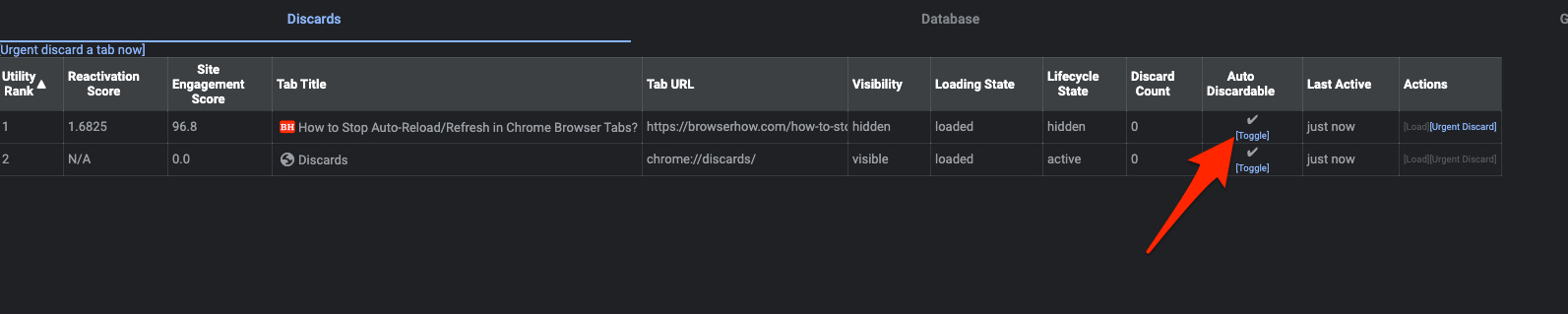
I n this tutorial, we are going to see different methods to refresh a page in Javascript. Using the history object. We can refresh the current page using the method go() of the browser's history object. <input type="button" value = "Refresh" onclick="history.go(0)" /> Prevent leaving the page using plain JavaScript. In many case, but espeically in single-page applications when there is some unsaved data in the browser you might want to make sure the user does not accidently leave the page without first saving the data. This can be achived using the onbeforeunload (read "on before unload") event. This site shows a list of all of your currently active tabs with an option to stop auto-refresh. Begin by looking for "Auto Discardable" near the right side of the page, then locating the site where you want to disable auto-refresh. When you locate the page, click on "Toggle," and the "√" will change to an "x."
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The JavaScript reload page method loads the page from the cache by default. If the forceGet property is set to true, the page is reloaded from the server. The JS reload page method does not have a return value. Using location.reload() The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be ... (You can usually refresh with F5 or Ctrl/Cmd+R, and in Chrome, Ctrl/Cmd+Shift+R also clears the cache). The stop option cancels the download process whenever the page is loading or reloading, and it leaves the browser with whatever it got up to that point. 998 views
Stop making form to reload a page in JavaScript Javascript Web Development Object Oriented Programming Let's say what we need to achieve is when the user submits this HTML form, we handle the submit event on client side and prevent the browser to reload as soon as the form is submitted Jul 17, 2021 - The window.stop() stops further resource loading in the current browsing context, equivalent to the stop button in the browser. Since jQuery 1.4, you can bind the ' beforeunload ' event to $ (windows) object to stop a page from exit , unload or navigating away. With ' beforeunload ' event attached, when you close the page, hits the back button or reload the page, a confirmation box will prompt to ask you whether you really want to go, choose ok to exit the page ...
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
Auto Refresh Plus Page Monitor
.gif) Dotnetdrizzles Gridview Selected Row Values In Previous Page
Dotnetdrizzles Gridview Selected Row Values In Previous Page
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
Auto Refresh Plus Page Monitor
 Refresh Page Using Selenium Webdriver
Refresh Page Using Selenium Webdriver
Auto Refresh The Dashboard Page Deep Security Manager
 How To Stop Auto Reload Refresh In Chrome Browser Tabs
How To Stop Auto Reload Refresh In Chrome Browser Tabs
 How To Disable Web Page Auto Refresh All Major Browsers
How To Disable Web Page Auto Refresh All Major Browsers
Auto Refresh Plus Page Monitor

 Refresh Page Using Selenium Webdriver
Refresh Page Using Selenium Webdriver
 How To Stop Auto Reload Refresh In Chrome Browser Tabs
How To Stop Auto Reload Refresh In Chrome Browser Tabs
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 Chrome Tabs Keep Refreshing What To Do
Chrome Tabs Keep Refreshing What To Do
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished
 Reload Page With New Data If Button Is Clicked Javascript
Reload Page With New Data If Button Is Clicked Javascript
 How To Prevent Page Refresh Or Default Prompt Box In Chrome
How To Prevent Page Refresh Or Default Prompt Box In Chrome
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 Prevent To Submit Page When Refreshing Page Using Javascript
Prevent To Submit Page When Refreshing Page Using Javascript
 All Data Is Gone On Page Reload Is There Any Way To Avoid
All Data Is Gone On Page Reload Is There Any Way To Avoid
 How To Disable Web Page Auto Refresh All Major Browsers
How To Disable Web Page Auto Refresh All Major Browsers
 How To Stop A Web Page From Auto Refreshing In Chrome Or
How To Stop A Web Page From Auto Refreshing In Chrome Or
 How To Disable Web Page Auto Refresh All Major Browsers
How To Disable Web Page Auto Refresh All Major Browsers
 Angular 2 Onclick Refresh Page Code Example
Angular 2 Onclick Refresh Page Code Example
 How To Stop Auto Reload Refresh In Chrome Browser Tabs
How To Stop Auto Reload Refresh In Chrome Browser Tabs
 Refresh Div Content Without Reloading Page Using Settimeout Function In Jquery Asp Net
Refresh Div Content Without Reloading Page Using Settimeout Function In Jquery Asp Net
 Automatically Refresh Or Reload A Page Using Jquery Example
Automatically Refresh Or Reload A Page Using Jquery Example
 Tab Reloader Page Auto Refresh Get This Extension For
Tab Reloader Page Auto Refresh Get This Extension For
 Auto Refresh Div Content Using Angularjs In Php Webslesson
Auto Refresh Div Content Using Angularjs In Php Webslesson
0 Response to "31 How To Stop Page Refresh Using Javascript"
Post a Comment