28 Dynamically Add Textbox Using Javascript
2/7/2008 · The following code shows how to add a textbox dynamically using JavaScript. Just open a notepad copy and paste the following code, save it as HTML. Then Open it in a browser. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 /TR/xhtml1/DTD/xhtml1-transitional.dtd">. Jan 26, 2015 - Here Mudassar Ahmed Khan has explained how to dynamically add and remove TextBoxes dynamically using JavaScript in ASP.Net using C# and VB.Net. He has also explained how to fetch the values of the dynamically generated TextBoxes using JavaScript on Server Side and also retain the dynamic TextBoxes ...
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
Nov 21, 2011 - I have a webpage. There is a button called add. When this add button is clicked then 1 text box must be added. This should happen at client side only. I want to allow the user to add at most 10 text
Dynamically add textbox using javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jan 27, 2015 - Here Mudassar Ahmed Khan has explained how to dynamically add and remove TextBoxes dynamically and how to get value of dynamically created TextBoxes using jQuery. Please enable JavaScript to view this page properly. ... Occasionally we might find a need to dynamically add and remove HTML elements like textbox into a web page or application. Yes occasionally, since it is very important that we have all the required information with us before starting ...
Links · Name Game · Vizsla Dogs · Bauer · Cooper · The Dogs · Stanley · Vizsla Friends · King's Crook Vizslas · Forest King Vizslas 8/2/2010 · JavaScript function add_feed() is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate() is just to show … trying to add 1 or minus 1 to the value in the textbox depending on which button is clicked. cant get to work... not sure whats wrong
May 22, 2017 - I would like to have a button to the right of a textbox which when clicked would populate the textbox with a message. I am assuming I can accomplish this with Javascript but the "onclick" method do... 6/5/2021 · Expand. Download Free .NET & JAVA Files API. Try Free File Format APIs for Word/Excel/PDF. Here, you will see how to create a TextBox upon each button click using JavaScript and CSS. I hope this code is very helpful for creating a … 6/9/2009 · Javascript Function . function add() { //Create an input type dynamically. var element = document.createElement("input"); //Create Labels var label = document.createElement("Label"); label.innerHTML = "New Label"; //Assign different attributes to the element. element.setAttribute("type", "text"); element.setAttribute("value", ""); element.setAttribute("name", "Test Name"); …
How to Create a Text Box Dynamically in JavaScript. Some call it magic -- the ability to make objects appear suddenly out of nowhere. You can create this kind of magic on your website using a few lines of JavaScript. Text boxes, for example, are good HTML elements to use when learning to make ... 21/1/2009 · < HTML > < HEAD > < TITLE > Dynamically add Textbox, Radio, Button in html Form using JavaScript </ TITLE > < SCRIPT language = "javascript" > function add (type) { //Create an input type dynamically. var element = document.createElement("input"); //Assign different attributes to the element. element.setAttribute("type", type); element.setAttribute("value", type); element.setAttribute("name", type); var foo = document.getElementById("fooBar"); //Append … 17/2/2015 · In one of the webpage I wanted to add and remove input text boxes on demand (or say dynamically) so after much thought and search I found the solution in using pure JavaScript. Here is the sample of code which I used for this purpose and may also be beneficial for you web developers who wanted to add or remove text boxes dynamically using only JavaScript.
21/7/2015 · Step -1. In step-1 , i am going to create an index.html file where i will define a basic html for our goal as mention below the code presentation of my index.html : <html> <title> Create dynamic button and text box creations using javascript </title> <head> <script src="js/script.js"></script> </head> <body> <h2> Create dynamic button and text box ... Stack Overflow | The World’s Largest Online Community for Developers Aug 20, 2013 - I am trying to create textboxes inside . I have a drop down menu for which I select the number of textboxes to be created. The JavaScript code I've written her...
6. 1. <p>Demo of adding and removing textboxes dynamically using simple JavaScript</p>. 2. <p>. 3. <a href="javascript:void (0);" onclick="addElement ();">Add</a>. 4. <a href="javascript:void (0);" onclick="removeElement ();">Remove</a>. Oct 13, 2016 - In this blog, you will learn to dynamically append and remove UI elements on a button click, using jQuery. In this step we create a add textbox button to create text box.We made two functions one is used to create and insert textbox and other is used to remove the particular textbox when there respective button is clicked.You may also like Check And Uncheck Checkboxes Using JavaScript
Subscribe Now: http://www.youtube /subscription_center?add_user=Ehowtech Watch More: http://www.youtube /Ehowtech Displaying a Javascript variable in a
 Dynamically Add Textbox Radio Button In Html Using Javascript
Dynamically Add Textbox Radio Button In Html Using Javascript
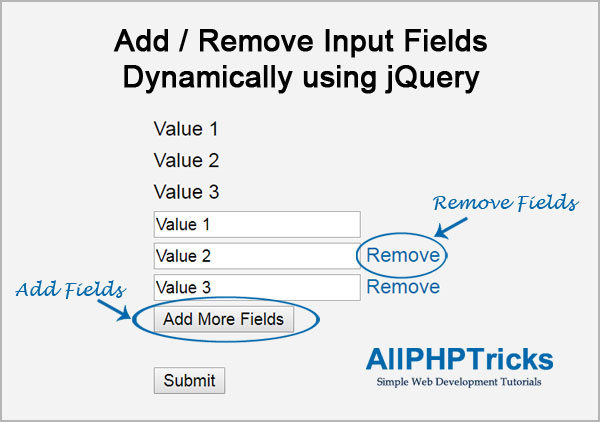
 Add Remove Input Fields Dynamically Using Jquery All Php Tricks
Add Remove Input Fields Dynamically Using Jquery All Php Tricks
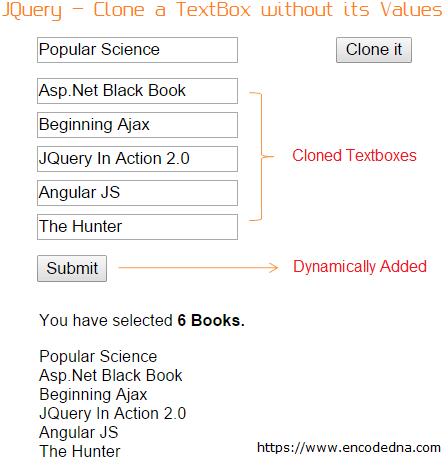
 Clone A Textbox Without Its Value Using Jquery Clone Method
Clone A Textbox Without Its Value Using Jquery Clone Method
 Insert Data From Dynamically Generated Rows In Html Table
Insert Data From Dynamically Generated Rows In Html Table
 Programmers Sample Guide Dynamically Add Form Elements Using
Programmers Sample Guide Dynamically Add Form Elements Using
 Create Dynamic Textbox And Label In Vb Net How To Create
Create Dynamic Textbox And Label In Vb Net How To Create
 Add Rows To A Table Dynamically Using Jquery
Add Rows To A Table Dynamically Using Jquery
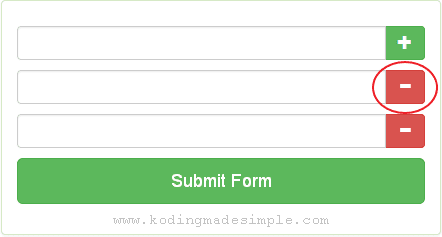
 Add Remove Multiple Input Fields Dynamically With Jquery
Add Remove Multiple Input Fields Dynamically With Jquery
 Adding Forms Dynamically To A Django Formset By Taranjeet
Adding Forms Dynamically To A Django Formset By Taranjeet
 Dynamically Add Elements In Web Form Using Typescript
Dynamically Add Elements In Web Form Using Typescript
 Dynamically Add Or Remove Input Textbox Using Vuejs
Dynamically Add Or Remove Input Textbox Using Vuejs
Dynamic Textbox How To Create Textbox In Jquery
 Dynamically Add Textbox Radio Button In Html Using Javascript
Dynamically Add Textbox Radio Button In Html Using Javascript
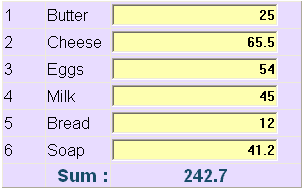
 Sum Html Textbox Values Using Jquery Javascript Summing
Sum Html Textbox Values Using Jquery Javascript Summing

 Jquery Dynamically Add Input Fields Lessoncup Programming Blog
Jquery Dynamically Add Input Fields Lessoncup Programming Blog
 Add Remove Textbox Dynamically Using Jquery Php Amp Bootstrap
Add Remove Textbox Dynamically Using Jquery Php Amp Bootstrap
 Add Remove Textbox Dynamically Using Jquery Php Amp Bootstrap
Add Remove Textbox Dynamically Using Jquery Php Amp Bootstrap
 Programmers Sample Guide Jquery Ui Dynamically Add
Programmers Sample Guide Jquery Ui Dynamically Add
 Dynamically Add Textbox Radio Button In Html Using Javascript
Dynamically Add Textbox Radio Button In Html Using Javascript
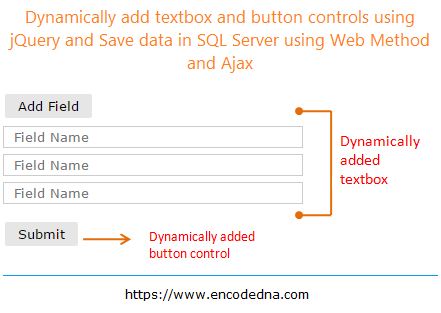
 Dynamically Add Elements Using Jquery And Save Data To Database
Dynamically Add Elements Using Jquery And Save Data To Database
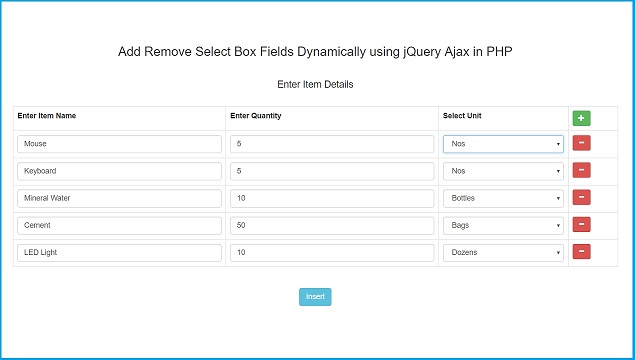
 Add Remove Select Box Fields Dynamically Using Jquery Ajax In
Add Remove Select Box Fields Dynamically Using Jquery Ajax In
Adding Multiple Nested Data In Asp Net Mvc Application
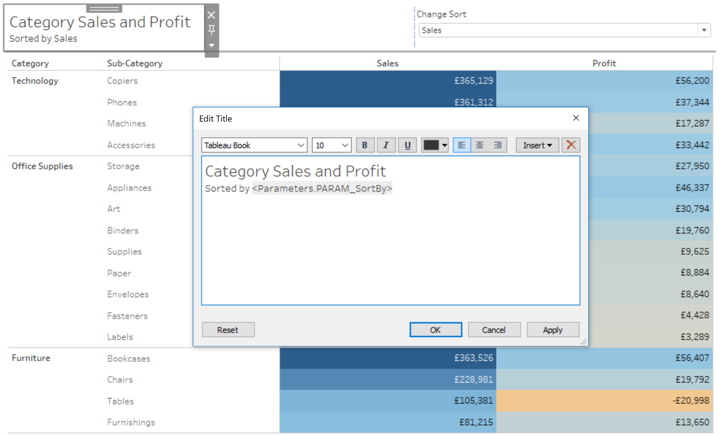
 Improving Your Dynamic Or Repeated Text In Tableau Interworks
Improving Your Dynamic Or Repeated Text In Tableau Interworks
 Add Remove Dynamic Html Fields Using Jquery Plugin In Php
Add Remove Dynamic Html Fields Using Jquery Plugin In Php
 Dynamically Add Or Remove Input Textbox Using Vuejs
Dynamically Add Or Remove Input Textbox Using Vuejs
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
0 Response to "28 Dynamically Add Textbox Using Javascript"
Post a Comment