26 Javascript Get Screen Resolution
I will demonstrate how to easily get the available screen size using PageMethods and ASP.NET. Sometimes it may be useful to get the screen resolution or available height/width of the screen from server code, especially if you need to resize controls from server side. How to get the screen width and height using JavaScript # The screen resolution of a device can be determined using the screen object. screen.width returns the width of the screen, while screen.height returns the height of the screen.
 Common Screen Sizes For Responsive Web Design In 2021
Common Screen Sizes For Responsive Web Design In 2021
Find React, Vue, or Angular mentors to help you master JS frameworks and libraries. Using availHeight and availWidth We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels.

Javascript get screen resolution. The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. JavaScript Get a Screen Resolution Detection เป็นตัวอย่างการ JavaScript กับ Resolution Detection ในการหาความกว้างของหน่าจอในหน้า Webpage ปัจจุบัน screen_resolution.html in this video, you will learn how to get screen size, window size, content size using javascript. I have used chrome browser in tutorial so results might var...
Since you also mentioned local time, here's the documentation for the Date object.The key bit is that new Date() will create a Date object set to the current date and time in the user's local timezone.. On the website you linked, this is done (and then redone every 10 seconds) in: function UpdateTime() { $('.local-time').text(formatAMPM(new Date())); setTimeout(function { UpdateTime() }, 10000) }; Window Screen Width. The screen.width property returns the width of the visitor's screen in pixels. Example. Display the width of the screen in pixels: document.getElementById("demo").innerHTML =. "Screen Width: " + screen.width; Result will be: Screen Width: 800. Try it Yourself ». 8/1/2012 · window.screen contains the current OS resolution. That is accessible via screen.height and screen.width. Two other interesting values might be availHeight and availWidth (not 100% sure about the cross-browser availabilty there) If you need to know the current browser-dimensions, that is stored on the window object itself. window.innerHeight, window.
JavaScript - Detect and Display Screen Resolution using JavaScript Function In this example, we will learn how to detect and display Screen Resolution using JavaScript Function, we will create a JavaScript function that will detect and display using alert message box Screen Resolution on Button Click Event. Learn JavaScript - Getting the screen resolution. Example. To get the physical size of the screen (including window chrome and menubar/launcher): The width property returns the total width of the user's screen, in pixels. Tip: Use the height property to get the total height of the user's screen.
To get the native resolution of i.e. a mobile device you have to multiply with the device pixel ratio: window.screen.width * window.devicePixelRatioand window.screen.height * window.devicePixelRatio. This will also work on desktops, which will have a ratio of 1. 20/3/2008 · Find out and display a user's screen resolution with javascript. In javascript, the screen.width and screen.height properties contain the size a visitor's monitor is set to. Bear in mind that the size the monitor is set to is not the same as the size of the browser window a visitor is using - windows can of course be set to different sizes. The screen.availWidth and screen.availHeight property can be used to get the width and height available to the browser for its use on user's screen, in pixels. The screen's available width and height is equal to screen's actual width and height minus width and height of interface features like the taskbar in Windows.
Output 1. Click on the "Get Resolution" button. Output 2. For more information, download the attached sample applications. Client Machine Resolution. get resolution in javascript. JavaScript. local machine resolution in javascript. Next Recommended Article. Device: How to get device size. Use window.screen.width for device width and window.screen.height for device height. .availWidth and .availHeight give you the device size minus UI taskbars. (Try on an iPhone.) Device size is static and does not change when the page is resized or rotated. width methods. Bear in mind that the size of the monitor is set to, is not the same as the size of the browser window a visitor is using as windows can of course be set to different sizes. To get screen resolution with javascript we need to get the height and width of the viewport which depends on browser.
A video tutorial on how to get the users screen resolution using JavaScriptFollow us on Twitter:http://www.twitter /abell12youtube Change screen Resolution from Javascript. Apr 03, 2012 07:09 AM. | Munish.Soni | LINK. I am working on asp application. In this application client ant to set system resolution according to our application. I use. screen.width to get width of screen and screen.height to get height of screen. But till now i did not get any help to set screen ... Answers: original answer Yes. window.screen.availHeight window.screen.availWidth update 2017-11-10 From Tsunamis in the comments: To get the native resolution of i.e. a mobile device you have to multiply with the device pixel ratio: window.screen.width * window.devicePixelRatio and window.screen.height * window.devicePixelRatio.
Get viewport/window size (width and height) with javascript. While finding out monitor resolution with javascript can be useful for statistics and certain other applications, often the need is to determine how much space is available within the browser window. Space within the browser window is known as the 'viewport' affected by the monitor ... When other widgets occupy space that cannot be used by the window object, there is a difference in window.screen.width and window.screen.availWidth. See also screen.height. Internet Explorer will take into account the zoom setting when reporting the screen width. It will only return the real width of the screen if the zoom is set to 100%. 11/9/2020 · How to detect the screen resolution with JavaScript? Javascript Web Development Object Oriented Programming. To detect the screen resolution, use the concept of window.screen. For width, use the following −. window.screen.availWidth. For height −. window.screen.availHeight. Following is the code to detect the screen resolution −.
In previous article I explained Set watermark text for textbox using JavaScript, JavaScript Set Default home page in IE, Mozilla, JavaScript add bookmark link to website and many articles relating to JavaScript, jQuery, SQL, asp etc. Now I will explain how to get screen resolution of user in JavaScript. Detecting user's screen size using window.screen. Last updated: January 14th, 2009. JavaScript supports a window.screen object that contains basic information about the screen of your visitor. With this information, pages could be designed to custom fit the particularities of each screen. 14/2/2006 · Javascript can do it all. by itslef: var sw = window.screen.width; var sh = window.screen.height; var aw = window.screen.availWidth; var ah = window.screen.availHeight; The "available" space is less than the total space when the OS features a. taskbar, as in Windows for example, which is not set to 'auto-hide'. The.
You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button. How to Detect Screen Resolution with JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the window.screen Object. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button. In this tutorial, we use JavaScript to detect the screen resolution. We have use width and height to get screen resolution with help of two different methods. The first method is window.inner and the second method is window.screen.
The devicePixelRatio of Window interface returns the ratio of the resolution in physical pixels to the resolution in CSS pixels for the current display device.. This value could also be interpreted as the ratio of pixel sizes: the size of one CSS pixel to the size of one physical pixel.In simpler terms, this tells the browser how many of the screen's actual pixels should be used to draw a ...
 How To Get The Lt Div Gt Height Using Javascript Geeksforgeeks
How To Get The Lt Div Gt Height Using Javascript Geeksforgeeks
 How To Get The Real Screen Size Screen Resolution By Using
How To Get The Real Screen Size Screen Resolution By Using
 Get The Screen Window And Webpage Sizes In Javascript
Get The Screen Window And Webpage Sizes In Javascript
 How To Get The Width Of Device Screen In Javascript
How To Get The Width Of Device Screen In Javascript
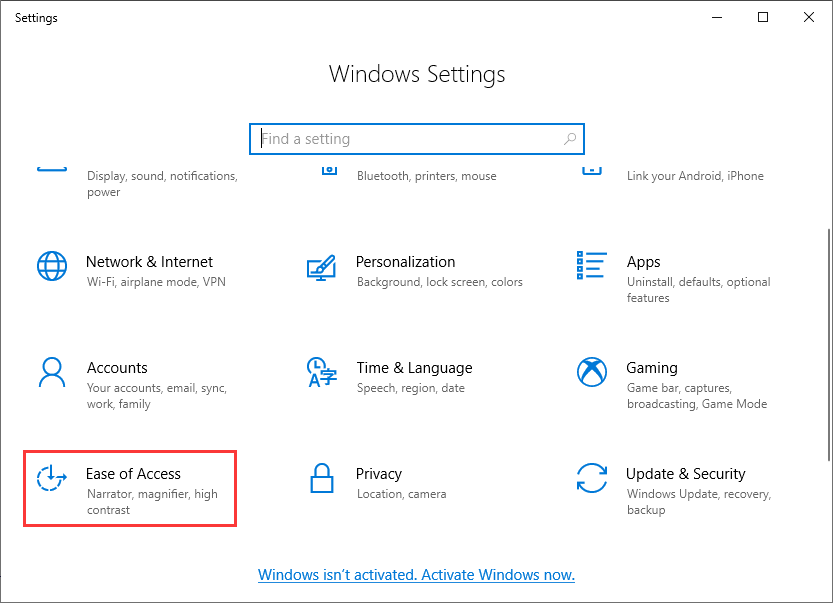
 How To Check And Change Screen Resolution Settings In Windows 10
How To Check And Change Screen Resolution Settings In Windows 10
 How To Aspect Ratio Height Equal To Width
How To Aspect Ratio Height Equal To Width
![]() Window Devicepixelratio Web Apis Mdn
Window Devicepixelratio Web Apis Mdn
 3 Ways To Check Your Screen Resolution Wikihow
3 Ways To Check Your Screen Resolution Wikihow
 Hp Lcd Displays Changing The Screen Resolution Hp
Hp Lcd Displays Changing The Screen Resolution Hp
 3 Ways To Check Your Screen Resolution Wikihow
3 Ways To Check Your Screen Resolution Wikihow
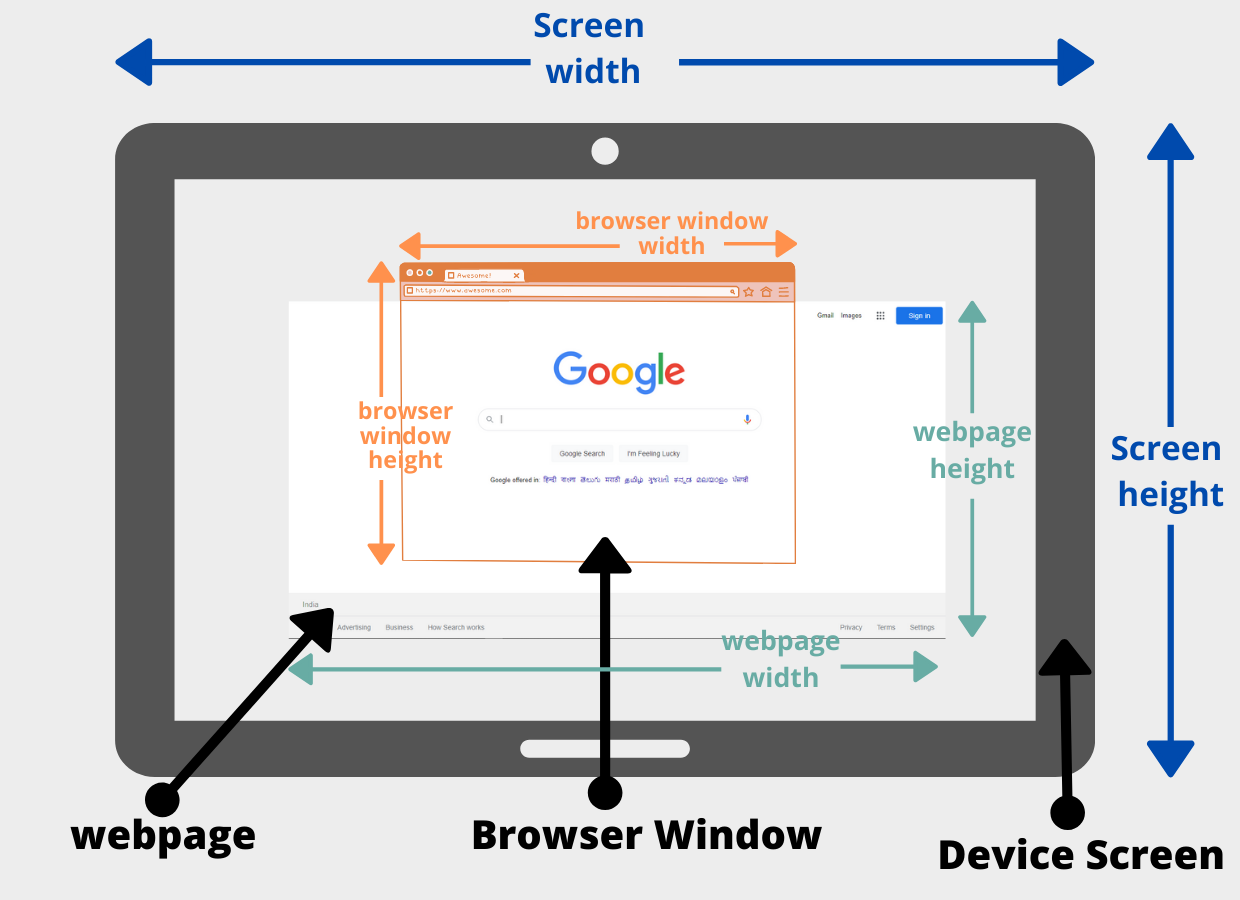
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
 How To Set A Custom In Resolution Windows 10
How To Set A Custom In Resolution Windows 10
Get Screen Resolution Javascript
 Javascript How To Get The Users Screen Resolution
Javascript How To Get The Users Screen Resolution
 How To Get Screen Resolution In Php Using Javascript
How To Get Screen Resolution In Php Using Javascript
 How To Get Laptop Desktop Phone Screen Size In Javscript Or Jquery Tamil Screen Width And Height
How To Get Laptop Desktop Phone Screen Size In Javscript Or Jquery Tamil Screen Width And Height
 Detect User Agent Browser Os Screen Resolution And Other
Detect User Agent Browser Os Screen Resolution And Other
 3 Ways To Check Your Screen Resolution Wikihow
3 Ways To Check Your Screen Resolution Wikihow
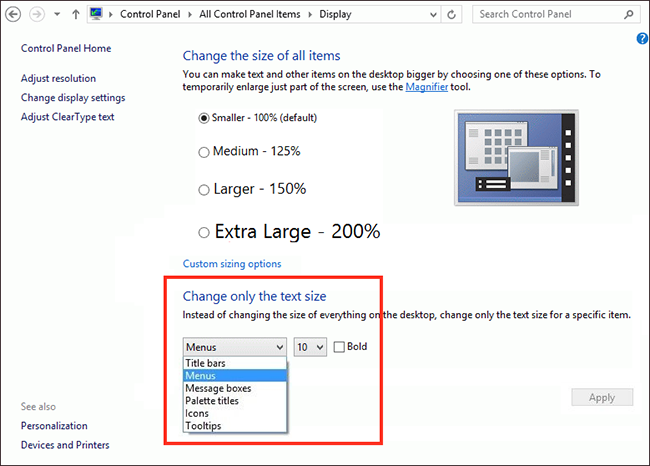
 Windows 7 And 8 Making Text Larger My Computer My Way
Windows 7 And 8 Making Text Larger My Computer My Way
 How To Get The Browser Viewport Dimensions Stack Overflow
How To Get The Browser Viewport Dimensions Stack Overflow
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
 How To Get Screen Resolution Javascript Code Example
How To Get Screen Resolution Javascript Code Example
 Getting The Viewport And Screen Resolution Using Javascript
Getting The Viewport And Screen Resolution Using Javascript
0 Response to "26 Javascript Get Screen Resolution"
Post a Comment