34 Javascript Get Body Class
How to Get Class List of an Element with jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery attr() Method. You can simply use the attr() method to get the class list i.e. list of all the classes that are assigned to an element using jQuery. The class names are space separated. Mar 02, 2020 - How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go
The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...

Javascript get body class. 13/1/2020 · Javascript access the dom elements by id, class, name, tag, attribute and it’s valued. Here you will learn how to get HTML elements values, attributes by getElementById(), getElementsByClassName(), getElementByName(), getElementsByTagName(). Selecting Elements in Document. The following javascript dom method help to select the elements in document. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. version added: 1.0 jQuery ( ".class" ) class: A class to search for. An element can have multiple classes; only one of them must match. For class selectors, jQuery uses JavaScript's native getElementsByClassName () function if the browser supports it.
Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. How it works: First, select the element with the .note class by using the querySelector() method.; Second, find the parent node of the element. Summary. The node.parentNode returns the read-only parent node of a specified node or null if it does not exist.; The document and DocumentFragment do not have a parent node. Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element.
Aug 08, 2019 - Strict mode, introduced in ECMAScript5 is a way to add restrictions to JavaScript. The body of the class written in strict mode intentionally has a different syntax than in the non-strict mode. This mode applies to the entire script or an individual function, but not to block statements inside ... Aug 25, 2020 - Apply class element. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id ... <div class="element"> This is my element </div> .element { background-color: red } First, you need to select the element with querySelector. Then, you use getComputedStyle to get the element’s styles. const element = document.querySelector('.element') const style = getComputedStyle(element)
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In JavaScript, this can be accomplished with the use of a getter. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value, although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property. Note the following when working with the get syntax: Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list.
Gets the whole body, or the starting or ending point of the body, as a range. [ API set: WordApi 1.3] get Range(range Location String) Gets the whole body, or the starting or ending point of the body, as a range. [ API set: WordApi 1.3] insert Break(break Type, insert Location) Inserts a break at the specified location in the main document. Add a class to the document body with JavaScript.... 41 rows · get_body_class (string|string [] $class = '') Retrieves an array of the class names for the …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).. When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName() on any element; it will return only elements which are descendants of the specified root element with the ...
Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ... Body Object Properties. Property. Description. aLink. Not supported in HTML5. See CSS :active Selector instead. Sets or returns the color of an active link in a document. background. Not supported in HTML5. Definition and Usage. The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object.. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers.
JavaScript | fetch () Method. The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise. Parameters: This method accept two parameters as mentioned above and described below: Mar 13, 2020 - There’s another method for that: getComputedStyle. ... Element to read the value for. ... A pseudo-element if required, for instance ::before. An empty string or no argument means the element itself. The result is an object with styles, like elem.style, but now with respect to all CSS classes. ... <head> <style> body ... Jul 20, 2021 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Jul 20, 2021 - The class expression is one way to define a class in ECMAScript 2015. Similar to function expressions, class expressions can be named or unnamed. If named, the name of the class is local to the class body only. JavaScript classes use prototype-based inheritance. The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. So if the body class is "blue" and the user clicks and switches it to "red" I want to store red as a variable (bodyColor) for other uses later on. Or better yet, set document.body.className as a variable itself and then switch out document.body.className in the switchBodyColor() function with that variable. ... JavaScript check if variable ...
Code language: JavaScript (javascript) The following picture illustrates the offsetWidth and offsetHeight of an element: To get the element's width and height that include padding but without the border, you use the clientWidth and clientHeight properties: Classes in JavaScript. There are no classes as such in JavaScript, like there are in Java. Functions can be used to simulate classes to a large degree, but they can't replace classes entirely. Objects in JavaScript, however, can implement the concept of inheritance that is found in other class oriented languages like Java. Jun 02, 2020 - Get code examples like "how to change a body class name style javascript" instantly right from your google search results with the Grepper Chrome Extension.
Output: Before clicking the button: After clicking the button: Method 2: Using clientHeight property: The clientHeight property of an element is a read-only property and used to return the height of an element in pixels. It includes only the padding applied to the element and excludes the borders, margins or horizontal scrollbars. I am looking to add a class to the body element of the DOM. For something so simple, and with the body element itself loading quick (at least, I would think it would load quicker than, say, an element buried deem in the DOM), must I really wait for the jQuery Ready event to do such a simple task? Apr 30, 2017 - You should add the simple or double quotes otherwise it doesn’t work : $('body') – Sébastien Gicquel Jan 29 '18 at 15:53 ... This solution also matches classes that contain foo, like "foobar". – W. van Kuipers Apr 7 '14 at 6:25 ... I am getting this error: Uncaught TypeError: Cannot ...
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.".
How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Jun 12, 2021 - The Document.body property represents the or node of the current document, or null if no such element exists.
 Getelementbyid On Element Within An Iframe Stack Overflow
Getelementbyid On Element Within An Iframe Stack Overflow
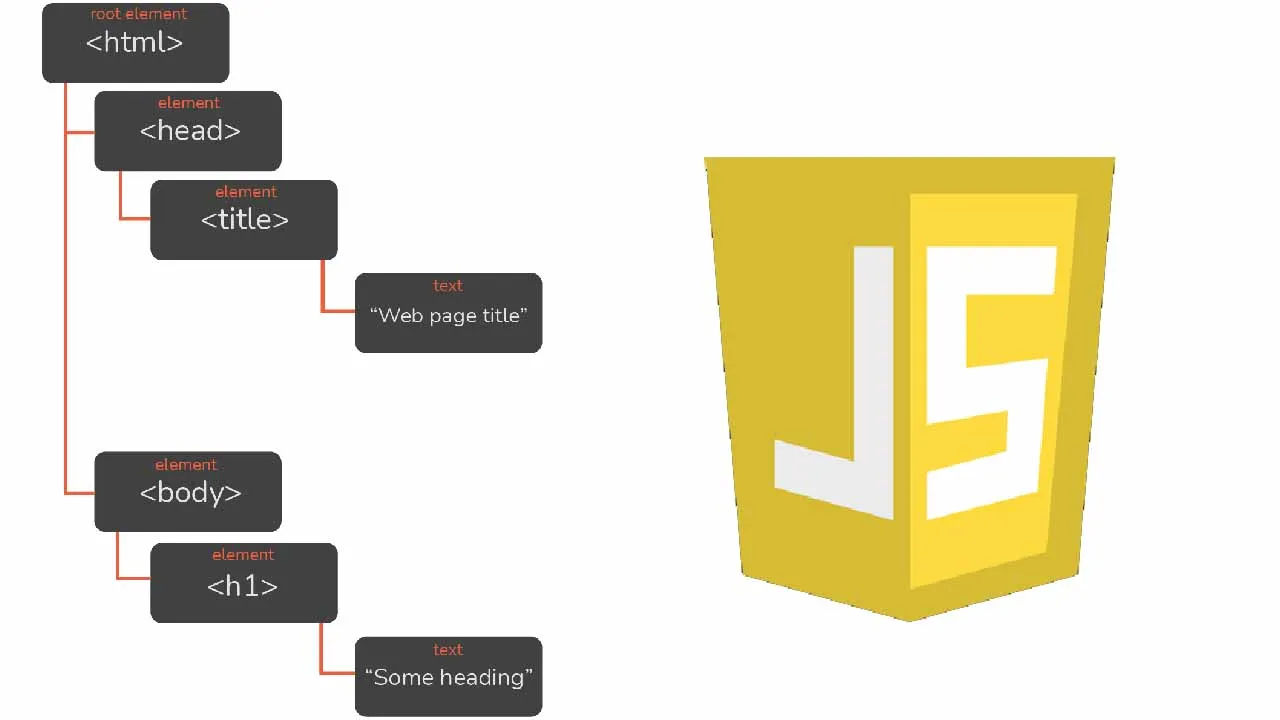
 Understanding Dom With Javascript
Understanding Dom With Javascript
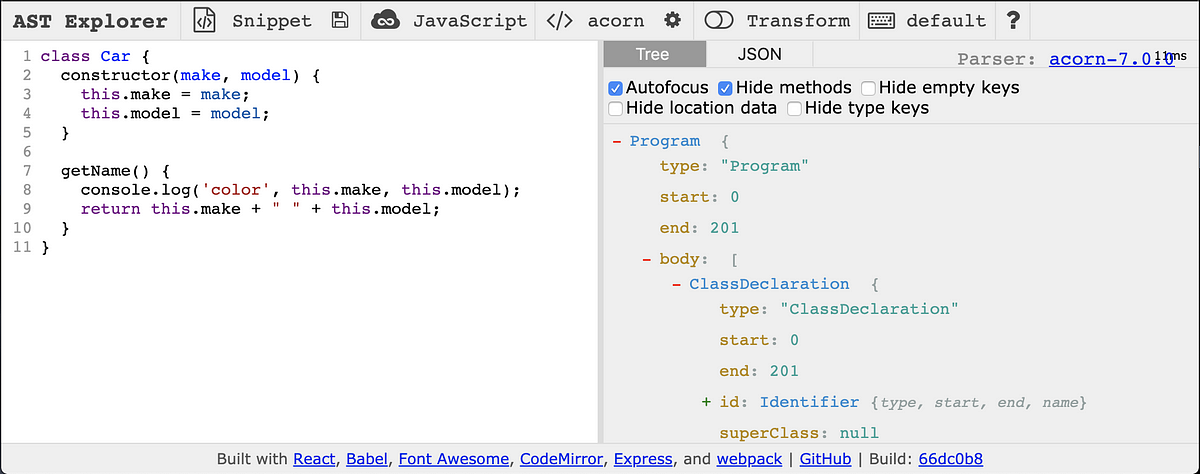
 How To Parse Javascript From Source By Allen Kim Digital
How To Parse Javascript From Source By Allen Kim Digital
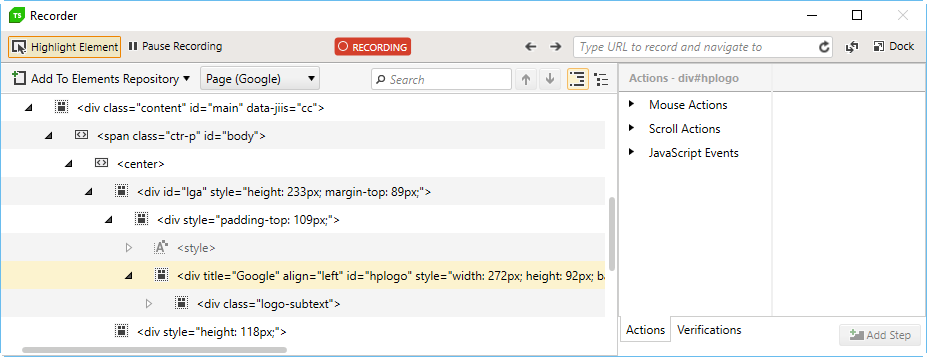
 Dom Explorer Test Studio Dev Documentation Progress
Dom Explorer Test Studio Dev Documentation Progress
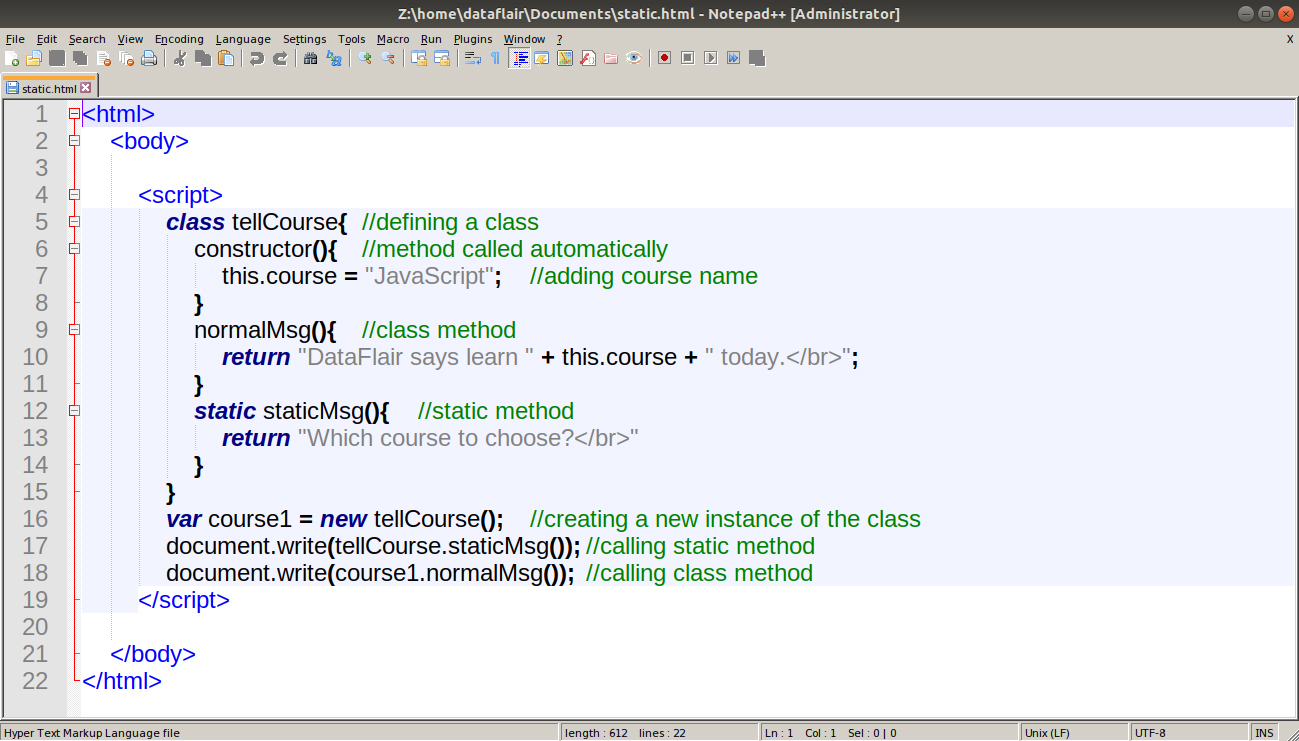
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
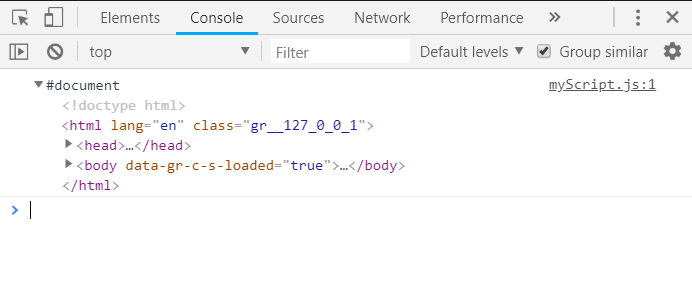
 How To Troubleshoot Javascript Using Browser S Inspector
How To Troubleshoot Javascript Using Browser S Inspector
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
 2 Classes Object Oriented Programming In Javascript Es6
2 Classes Object Oriented Programming In Javascript Es6
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
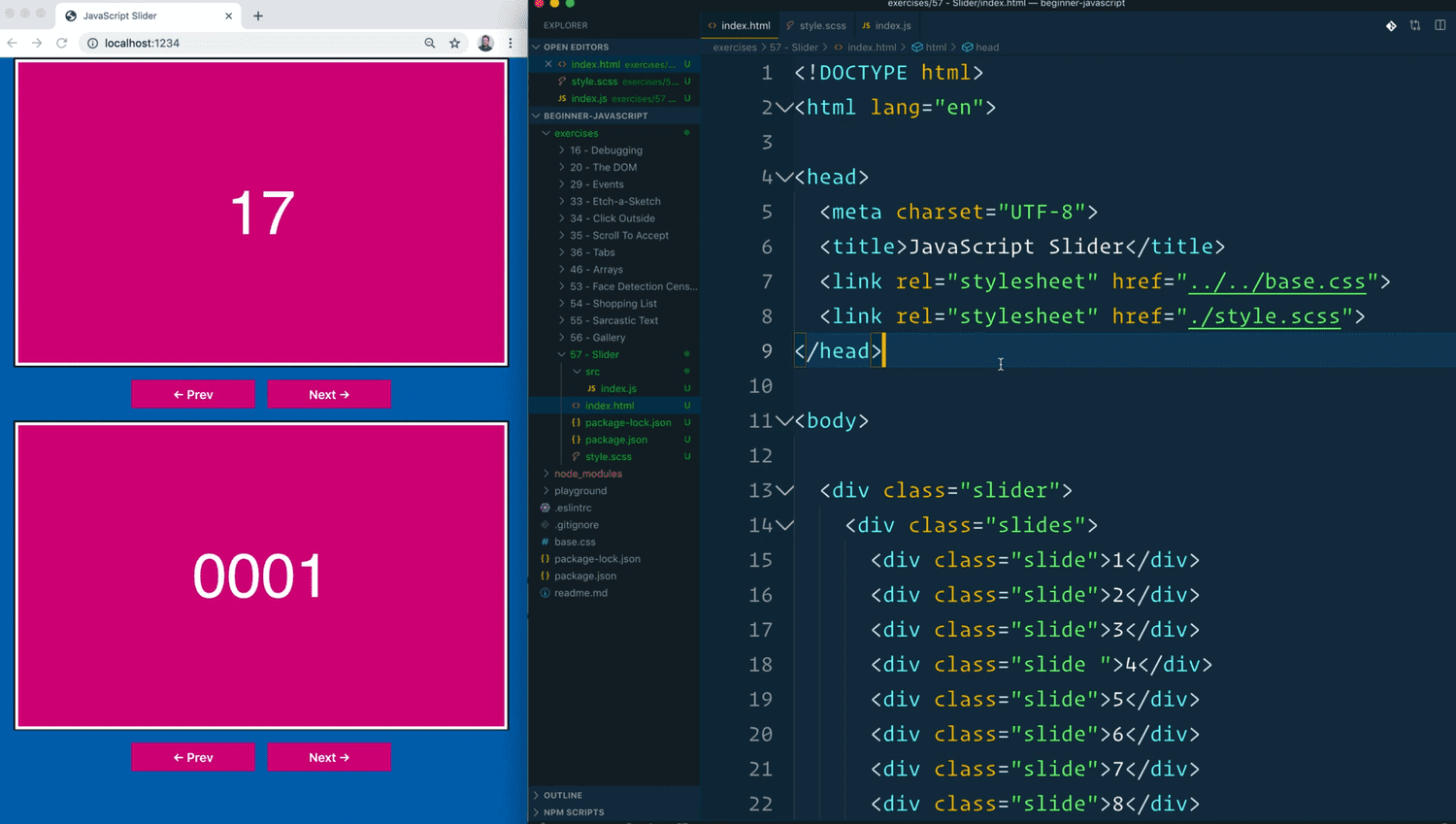
 Building A Slider Beginner Javascript Wes Bos
Building A Slider Beginner Javascript Wes Bos
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
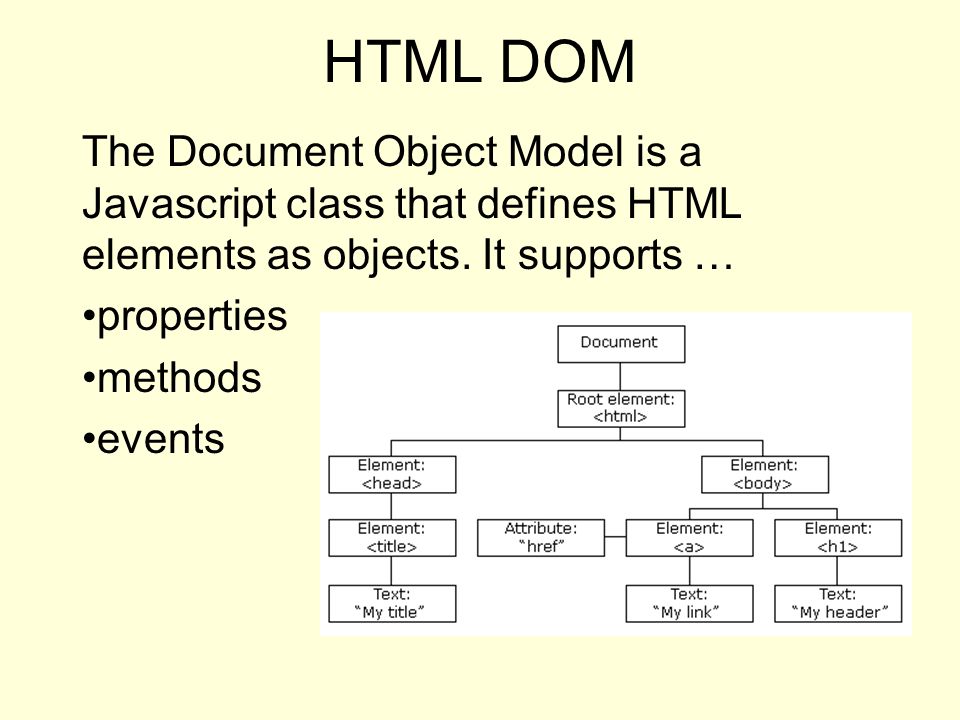
 Html Dom The Document Object Model Is A Javascript Class That Defines Html Elements As Objects It Supports Properties Methods Events Image From Http Www W3schools Com Js Js Htmldom Asp
Html Dom The Document Object Model Is A Javascript Class That Defines Html Elements As Objects It Supports Properties Methods Events Image From Http Www W3schools Com Js Js Htmldom Asp
 Parameterization In Selenium Using Selenium With Python How
Parameterization In Selenium Using Selenium With Python How
 Jquery Get Browser Name And Add It To Site Body As Class
Jquery Get Browser Name And Add It To Site Body As Class
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Javascript Es6 Learn Important Features In A Few Minutes
Javascript Es6 Learn Important Features In A Few Minutes
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
 How To Use Javascript S Getelementbyid To Access A Specific
How To Use Javascript S Getelementbyid To Access A Specific
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
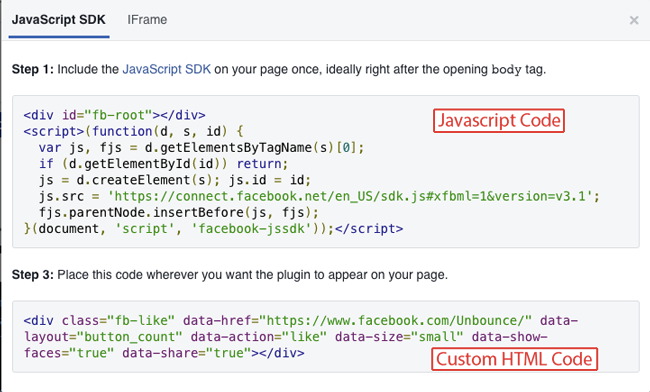
 Adding A Custom Facebook Like Or Share Button Documentation
Adding A Custom Facebook Like Or Share Button Documentation
 Javascript Dom Selectors One Of The Many Skills That A
Javascript Dom Selectors One Of The Many Skills That A
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
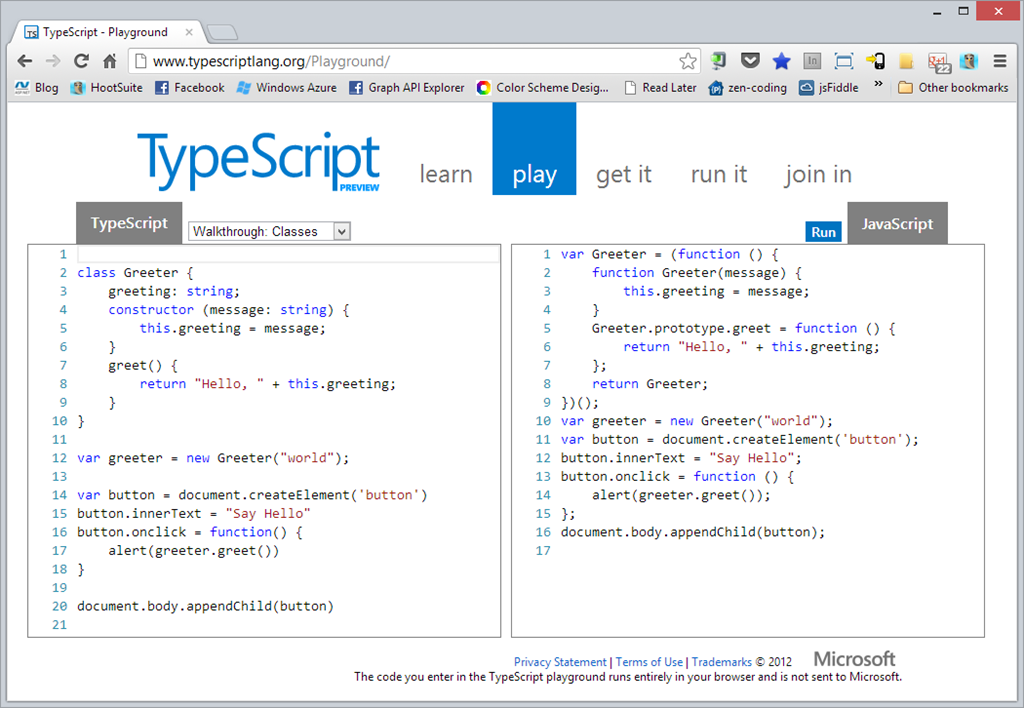
 Getting Started With Typescript Classes Types And
Getting Started With Typescript Classes Types And
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Adding Methods To A Class In Javascript Code Example
Adding Methods To A Class In Javascript Code Example
 How To Pass Variables From Javascript To Php Wikihow
How To Pass Variables From Javascript To Php Wikihow
 How To Display The User Input In Real Time In Laravel
How To Display The User Input In Real Time In Laravel


0 Response to "34 Javascript Get Body Class"
Post a Comment