28 What Is Join In Javascript
In this article, we'll look at how to join or combine 2 JavaScript arrays by concatenating them into one array. Use the Array.prototype.concat Method. One way to join 2 Javascript arrays by concatenating them into one array is to use the JavaScript array's concat method. For instance, we can write: The arguments object is similar, the result of getElementsByTagName is another one. – slebetman Jan 19 '10 at 5:02 ... Not the answer you're looking for? Browse other questions tagged javascript jquery join or ask your own question. ... Rails :include vs. :joins
 Javascript Array Join Vs Tostring Method Valuetype
Javascript Array Join Vs Tostring Method Valuetype
You can split up strings of text with the Javascript split method. In between the round brackets of split you type an optional delimiter. The delimiter is how the various parts of the string are separated. This might be with a comma, a semicolon, a space, etc.

What is join in javascript. 4 weeks ago - The join() method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. The join () method returns an array as a string. The elements will be separated by a specified separator. The default separator is comma (,). join () does not change the original array.
How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ... Feb 26, 2020 - The join() method is used to join all elements of an array into a string. The elements are separated by a specified separator. Watch JavaScript array object join method video tutorial. Array.join () Javascript array join () is an inbuilt method that creates and returns the new string by concatenating all of the elements of the array. The join () method joins the items of the array into the string and returns that string. The specified separator will separate the array items. The default separator is a comma (,).
There are a number of ways we can join strings together in Javascript: Using template literals - var COMBINED = `This is $ {STRING-A} a $ {STRING-B} paragraph.`; Array join - var COMBINED = ["STRING-A", "STRING-B"].join (", "); That covers the basics, but let us walk through more examples in this guide - Read on! One of JavaScript's most helpful built-in array methods is .join() (Array.prototype.join()), which returns a string primitive. You can use any separator you want. In fact, the separator string ... JavaScript is the Programming Language for the Web. JavaScript can update and change both HTML and CSS. JavaScript can calculate, manipulate and validate data.
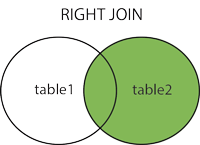
world.greet() is a method invocation. The object world, followed by a dot ., and finally the method itself — that's what makes the method invocation.. greetFunc is the same function as world.greet.But when invoked as regular function greetFunc(), this inside greet() isn't equal to the world object, but rather to the global object (in a browser this is window). Full Outer Join in Javascript Conceptually, the full outer join is the combination of applying both the left and right outer joins and removing the duplicates. 2) JavaScript join () method. join () method is an array method and it can be used with the arrays. It is used to join the array elements and returns a string. The values are separated by the commas (by default), using join () method we can also specify the separator. Here, separator is an optional parameter, which defines the separator between ...
Comparison to JavaScript Object. It is worth keeping in mind that JSON was developed to be used by any programming language, while JavaScript objects can only be worked with directly through the JavaScript programming language. In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes. In this tutorial, we are going to learn about 4 different ways to join two (or more) strings in JavaScript. First way: plus operator. We can use the plus + operator to join one string with another string. Here is an example: An optional character or string ... the next in the returned string. If this argument is omitted, a comma is used. ... The string that results from converting each element of array to a string and then concatenating them together, with the separator string between elements. ... join( ) converts ...
Mar 03, 2021 - The JavaScript join() is the inbuilt function or method which is used for joining the array elements into a string. The string elements are going to be separated by the help of the specified separator and join() separator default value is normal comma “,”. Join() method is used with the ... 24/11/2020 · @T.J.Crowder The join function is being passed an array that contains 1 item which is an empty string. Since the only argument that join accepts is a string (not an array), it would do a default join on the array that was passed, concatenating all the items together. Then uses that as the separator. Fortunately, JavaScript has made a step forward in improving, even more, the asynchronous code by providing the async/await syntax — a really useful syntactic sugar on top of promises. When possible, I highly recommend working with async/await syntax rather than dealing with raw promises.
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... What is the usage of join () method in JavaScript? Javascript Web Development Front End Technology JavaScript array join () method joins all the elements of an array into a string. The following is the parameter − The join () method joins the elements of an array into a string, and returns the string. The elements will be separated by a specified separator. The default separator is the comma (,). Syntax: - array_name.join (separator);
Feb 12, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jul 23, 2020 - Below example illustrate the Array join() method in JavaScript: Example 1: In this example the function join() joins together the elements of the array into a string using ‘|’. ... Example 2: In this example the function join() joins together the elements of the array into a string using ‘, ‘ since it is ... result.push(paddingMS(date.getMilliseconds())); return result.join('');
Javascript join array method returns a string and you can pass a separator in the function like suppose you have an array of elements like your friends name john, Sarah, tosh, torrent. You want them in a single string and you want your friend's name must be separated by a comma or an underscore or any of the separators. # 2. join() The join method combines the elements of an array and returns a string. Because it's working with array, it's very handy if you want to add additional strings. Sep 08, 2019 - The JavaScript array method .join() will combine all elements of an array into a single string. ... Optional. Specifies the string to use to separate each element of the original array. If the separator is not a string, it will be converted to a string. If separator parameter is not provided, ...
The .join() method is just to merge or concatenate elements in an array using a separator. JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.) The three layers build on top of one another nicely. In classical programming, the logical OR is meant to manipulate boolean values only. If any of its arguments are true, it returns true, otherwise it returns false. In JavaScript, the operator is a little bit trickier and more powerful. But first, let's see what happens with boolean values.
Data Join in D3.js. D3.js has another essential concept, i.e., Data join. It implements with the selections and supports us to employ the document of HTML for our data set (collection of the numerical values). D3.js provides the highest priority data set inside every component in a data set related to HTML documents and its methods, by default. Output: javascript- array -join-example. Code language: PHP (php) How it works: First, split the title string by the space into an array by using the split () string method. Second, concatenate all elements in the result array into a string by using the join () method. Third, convert the result string to lower case by using the toLowerCase ... The join method is used to combine the individual array characters into the string. const reverseString = reverseArray.Join (' '); // return string is: "ELPPA" Check the Palindrome Number in JavaScript. Let's create a program to check whether the entered number is a Palindrome in JavaScript. Str.html
Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. JavaScript is a text-based, object-oriented programming language used to make webpages and apps more dynamic and interactive for visitors. Used on both the client and server side, JavaScript ... Javascript array join() method joins all the elements of an array into a string. Syntax. Its syntax is as follows −. array.join(separator); Parameter Details. separator − Specifies a string to separate each element of the array. If omitted, the array elements are separated with a comma. Return Value. Returns a string after joining all the array …
Feb 26, 2020 - See the Pen JavaScript - Join all elements of an array into a string- array-ex-5 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus · Previous: Write a JavaScript function to get the last element of an array. In Javascript, push () is a method that helps in adding one or more than one elements to an array's end. That is, length of the array will be changed on using this push () method. Moreover, it has certain other features. This method is deliberately generic. This method can be used on arrays that resembles objects.
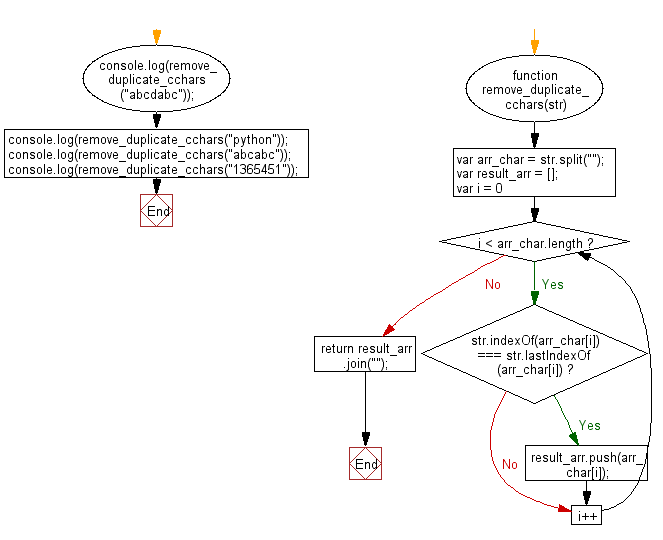
 Javascript Basic Remove All Characters From A Given String
Javascript Basic Remove All Characters From A Given String
 How To Remove Spaces From A String Using Javascript
How To Remove Spaces From A String Using Javascript
 Array Join Method In Javascript Array Prototype Join
Array Join Method In Javascript Array Prototype Join
 Javascript Join Method How To Merge Arrays Into One Value
Javascript Join Method How To Merge Arrays Into One Value
 Javascript Tutorial 2 Concatenation How To Join Two Strings Together In Javascript
Javascript Tutorial 2 Concatenation How To Join Two Strings Together In Javascript
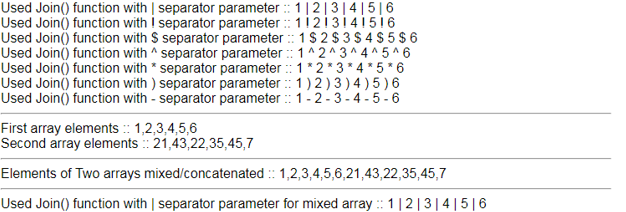
 Javascript Join Function Explained With Examples
Javascript Join Function Explained With Examples
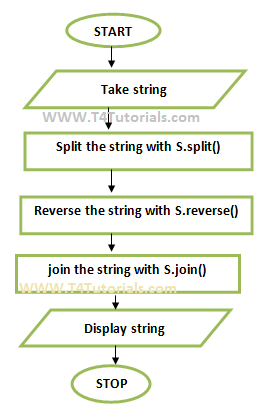
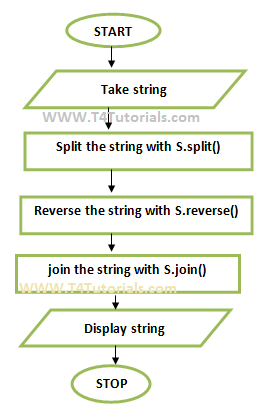
 Split Reverse And Joining The String Flowchart In Javascript
Split Reverse And Joining The String Flowchart In Javascript
 Javascript Threat Outdated Libraries Pose Security Hazard
Javascript Threat Outdated Libraries Pose Security Hazard
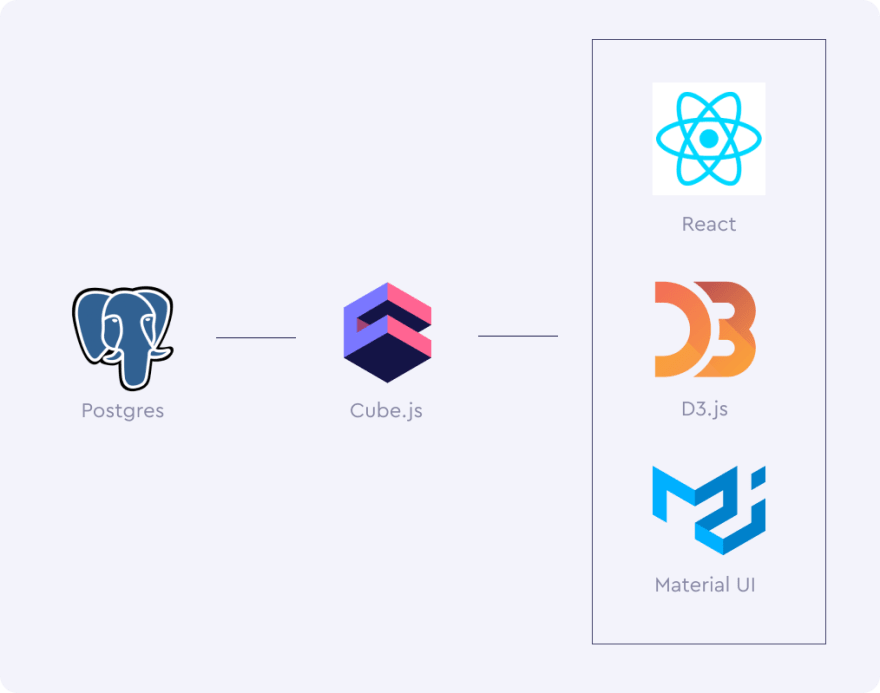
 D3 Dashboard Tutorial With Cube Js By Artyom Keydunov
D3 Dashboard Tutorial With Cube Js By Artyom Keydunov
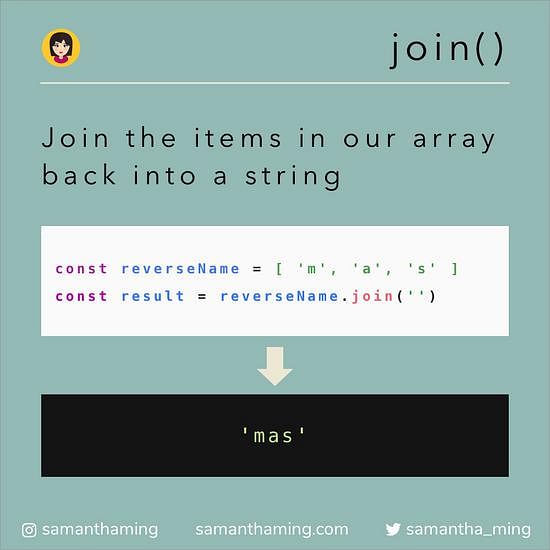
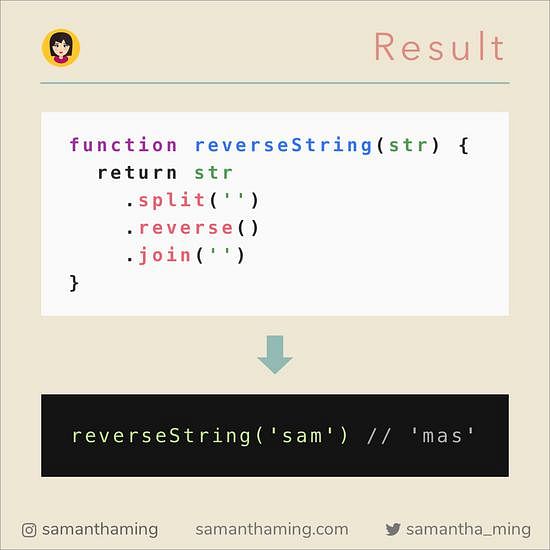
 How To Reverse A String In Javascript Samanthaming Com
How To Reverse A String In Javascript Samanthaming Com
 I Cant Create A Virtual Path Prefix Where The Path Does Not
I Cant Create A Virtual Path Prefix Where The Path Does Not
Hour 3 Using Javascript In The Mongodb Shell
 Essential Javascript Array Methods For Beginners By Senada
Essential Javascript Array Methods For Beginners By Senada
 Array Methods Javascript Cheat Sheet
Array Methods Javascript Cheat Sheet
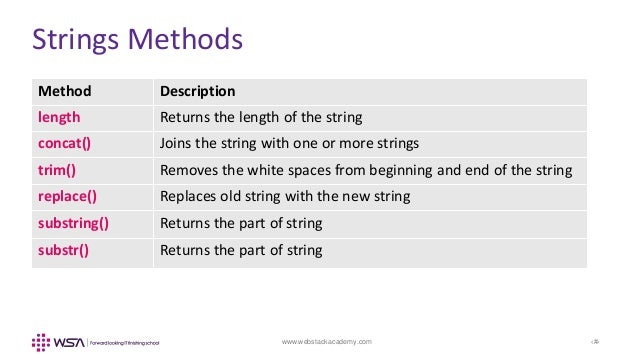
 Javascript Chapter 10 Strings And Arrays
Javascript Chapter 10 Strings And Arrays
 Javascript Join Guide To How Javascript Join Work With
Javascript Join Guide To How Javascript Join Work With
 Javascript Split Splice Join Methods By Mert Ilis Medium
Javascript Split Splice Join Methods By Mert Ilis Medium
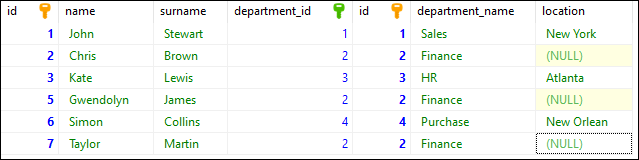
 Node Js Mysql Inner Join Dirask
Node Js Mysql Inner Join Dirask
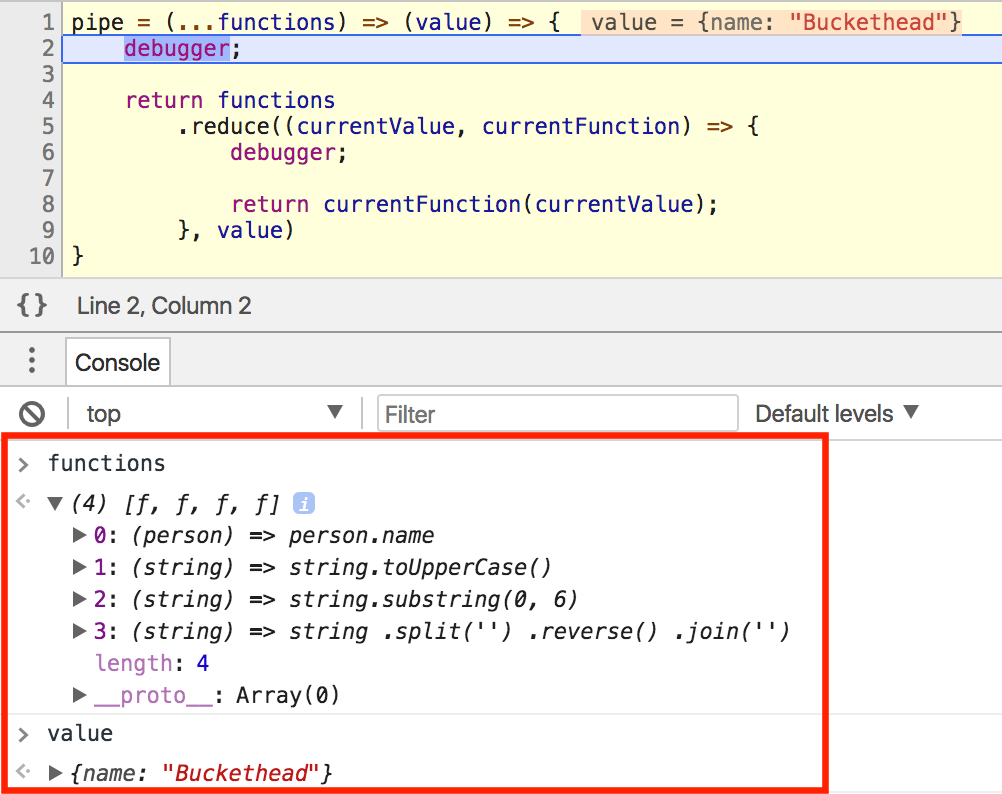
 A Quick Introduction To Pipe And Compose In Javascript
A Quick Introduction To Pipe And Compose In Javascript
 How To Reverse A String In Javascript Samanthaming Com
How To Reverse A String In Javascript Samanthaming Com
 Javascript Join Guide To How Javascript Join Work With
Javascript Join Guide To How Javascript Join Work With
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 Javascript Array Join Vs Tostring Method Valuetype
Javascript Array Join Vs Tostring Method Valuetype
 Functional Programming Try Reduce In Javascript And In Abap
Functional Programming Try Reduce In Javascript And In Abap
 Run A Tensorflow Savedmodel In Node Js Directly Without
Run A Tensorflow Savedmodel In Node Js Directly Without

0 Response to "28 What Is Join In Javascript"
Post a Comment