23 Javascript Try Catch Specific Error
If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped. The finally -block will always execute after the try -block and catch -block (s) have finished executing. Snowflake stored procedures are written in JavaScript, which can execute SQL statements by calling a JavaScript API. This API is similar to, but not identical to, the APIs in Snowflake connectors and drivers (Node.js, JDBC, Python, etc.). The API enables you to perform operations such as: Execute a SQL statement.
 Ticket Projection Test Failing With The Correct Code
Ticket Projection Test Failing With The Correct Code
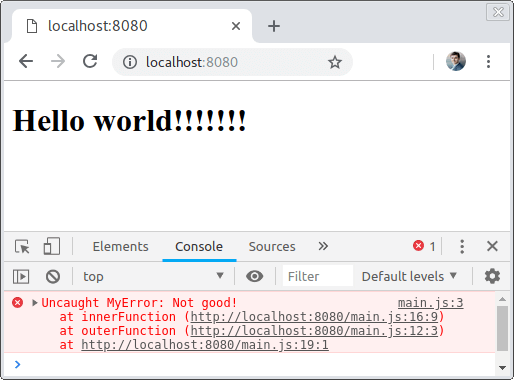
When a problem arises and is then handled, an "exception is thrown" by the Javascript interpreter. Javascript generates an object containing the details about it, which is what the (error) is...

Javascript try catch specific error. Catch request errors with Axios. GitHub Gist: instantly share code, notes, and snippets. Ben Vinegar onerror is a special browser event that fires whenever an uncaught JavaScript error has been thrown. It's one of the easiest ways to log client-side errors and report them to your servers. It's also one of the major mechanisms by which Sentry's client JavaScript integration (raven-js) works. Ben Nadel looks at how to catch and rethrow errors in JavaScript and Node.js by using the throw() keyword.
Promises handle errors quite elegantly and will catch any errors that preceded it in the chain, which is great for Node.js programmers, because it means that we can handle many errors in many functions in a single handler. JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. the problem with this code: } catch (e) { if (e.name == 'SpecificError') { // specific error } else { throw e; // let others bubble up } }is that it will not work in IE7, raising the "Exception thrown and not caught" error.
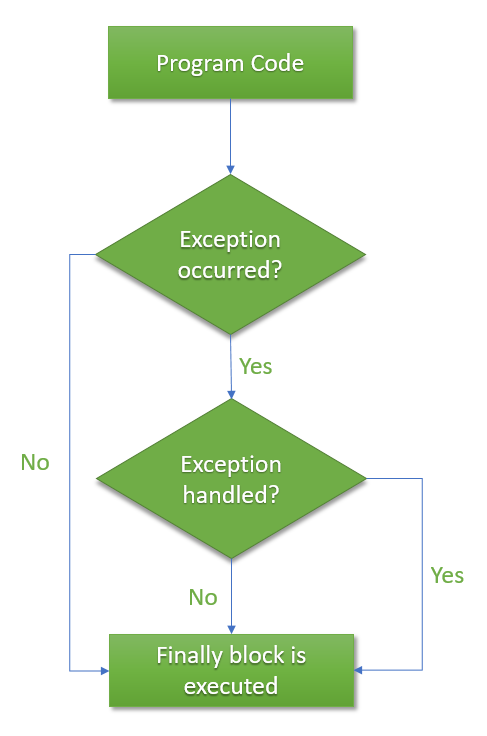
You can use a catch block to handle all exceptions that may be generated in the try block. catch (catchID) { statements } The catch block specifies an identifier (catchID in the preceding syntax) that holds the value specified by the throw statement. You can use this identifier to get information about the exception that was thrown. Try-Catch-Finally. That is the classical approach to handle an exception in Java. It can consist of 3 steps: a try block that encloses the code section which might throw an exception, one or more catch blocks that handle the exception and; a finally block which gets executed after the try block was successfully executed or a thrown exception ... Learn JavaScript Try, Throw, Catch, and Finally
If there were no errors, then catch (err) is ignored: the execution reaches the end of try and goes on, skipping catch. If an error occurs, then the try execution is stopped, and control flows to the beginning of catch (err). The err variable (we can use any name for it) will contain an error object with details about what happened. // scripts/badHandler.js function badHandler (fn) {try {return fn ();} catch (e) {} return null;}. This handler receives a fn callback as a parameter. This callback then gets called inside the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch. Code language: JavaScript (javascript) If you throw an error inside the promise, the catch () method will catch it, not the try/catch. If you chain promises, the catch () method will catch errors occurred in any promise.
The function readUser will catch data reading errors that occur inside it, such as ValidationError and SyntaxError, and generate a ReadError instead. The ReadError object will keep the reference to the original error in its cause property. In all browsers, the mechanism of choice for trapping errors is the Try/Catch block. As the name suggest, the Try/Catch Block is made up of two sections. The try {} encloses code in which to trap exceptions; the catch {} section contains code to deal with the error: For more information see the description of the try...catch statement in the JavaScript documentation or the description of the try ... Use it to perform specific actions as a response to an exception. If no exceptions occur, the control is passed to the instruction next to the end statement. ... (try/catch, try/except, etc.) come into play. If ...
As soon as JavaScript executes ... Any exception raised in the lines of code included in the try block is handled in the corresponding ... } catch (e) {} e in this example is the exception value. You can add multiple handlers, that can catch different kinds of errors. Catching uncaught exceptions. If an uncaught exception gets thrown during the ... How to Throw Errors From Async Functions in JavaScript: catch me if you can Async functions and async methods do not throw errors in the strict sense. Async functions and async methods always return a Promise, either resolved or rejected. You must attach then () and catch (), no matter what. try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {} Boy was that fun. Mobile Webkit used to (and still might) complain about using localStorage when the permissions are a certain way, so I'd try/catch that too:
While try-catch works in a lot of non-vanilla JavaScript applications, it only works for imperative code. Because React components are declarative, try-catch isn't a reliable option. To compensate for this, React implements what are called error boundaries. Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. Try..catch seems to me for "inspecific" errors, not for an "executed command" [what is that, btw?] returning a specific value hat you interpret as an error-vallue.
Code language: JavaScript (javascript) In this statement, you place the code that may cause errors in the try block and the code that handles the error in the catch block. If an error occurs, JavaScript terminates the code execution and jumps to the catch block. catch:In the that event an exception is encountered in a tryblock, the catchstatement immediately following the tryis triggered. A catchaccepts one parameter, as specified by the previous throwstatement. Within a catchblock, you can test for specific errors and conditionally execute code for those errors.
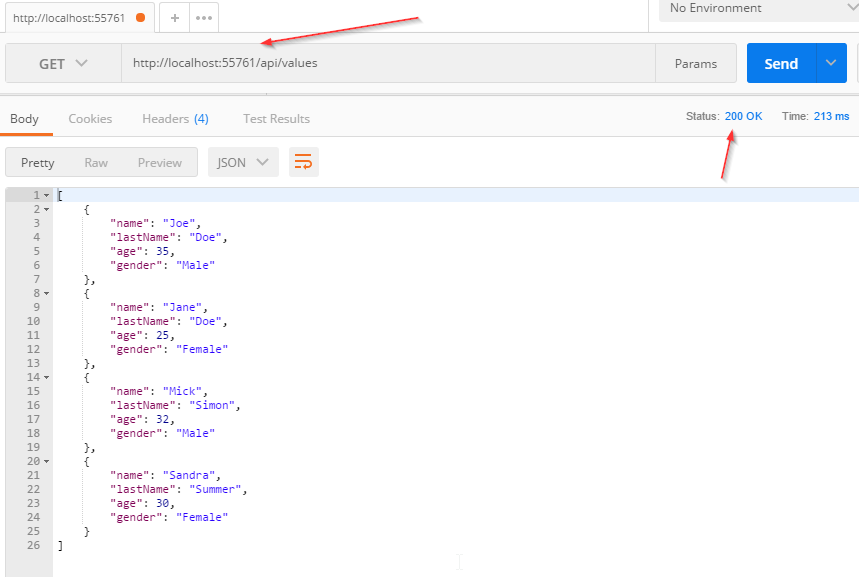
 Robust Error Handling In Node Js Speaker Deck
Robust Error Handling In Node Js Speaker Deck
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
 Global Error Handling In Asp Net Core Web Api Code Maze
Global Error Handling In Asp Net Core Web Api Code Maze
 Handling Errors In Javascript With Try Catch And Finally
Handling Errors In Javascript With Try Catch And Finally
 Php Try Catch Basics Amp Advanced Php Exception Handling
Php Try Catch Basics Amp Advanced Php Exception Handling
 Jsp Exception Handling With Examples Dot Net Tutorials
Jsp Exception Handling With Examples Dot Net Tutorials
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Error Handling In Golang Logrocket Blog
Error Handling In Golang Logrocket Blog
 C Exception Handling Best Practices Stackify
C Exception Handling Best Practices Stackify
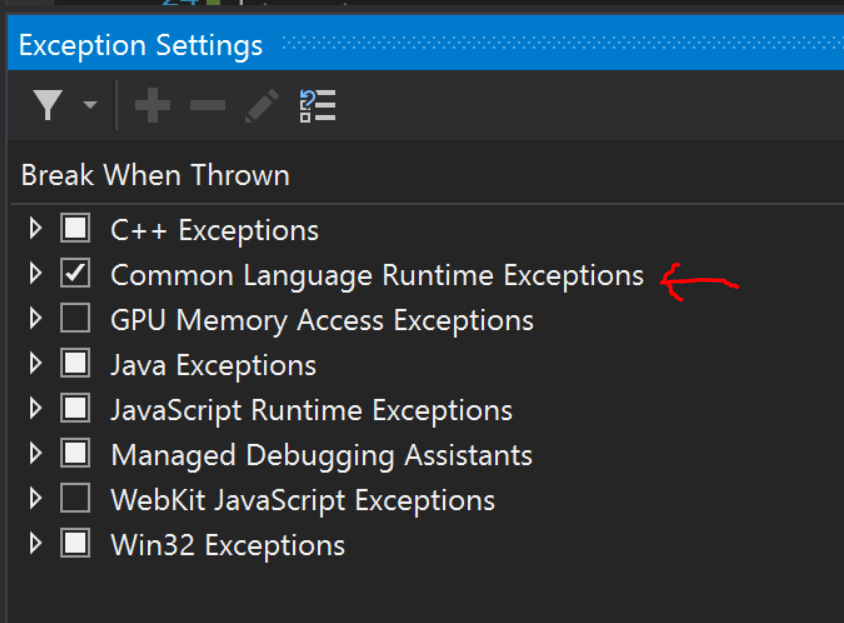
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 9 Best Practices To Handle Exceptions In Java Stackify
9 Best Practices To Handle Exceptions In Java Stackify
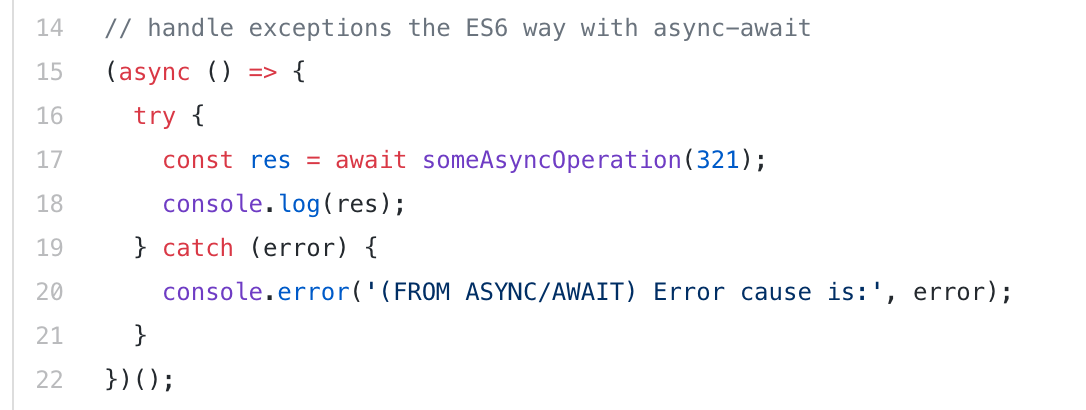
 Exception Handling In Es6 Async Await With Try Catch By
Exception Handling In Es6 Async Await With Try Catch By
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Exception Handling In Javascript No Matter How Efficient You
Exception Handling In Javascript No Matter How Efficient You
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Javascript Errors Throw And Try To Catch Geeksforgeeks
Javascript Errors Throw And Try To Catch Geeksforgeeks
 Javascript Multiple Try Catch Code Example
Javascript Multiple Try Catch Code Example
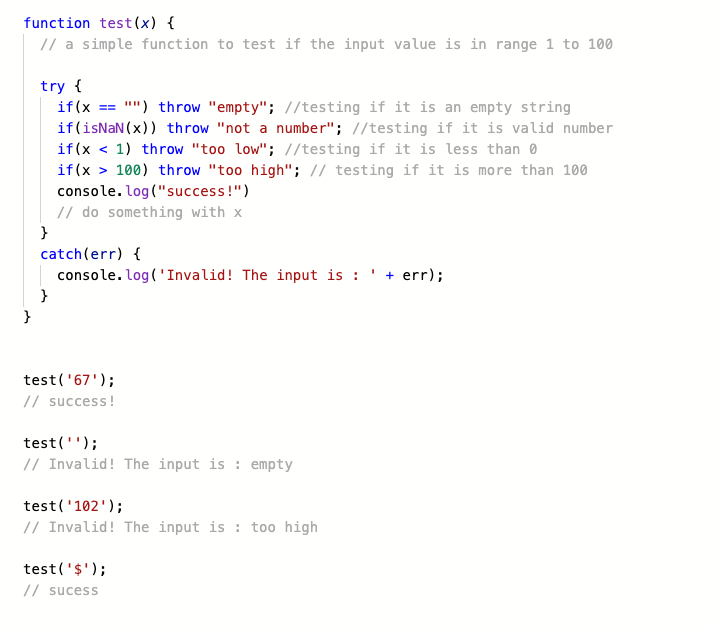
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript

Error Handling With Try Catch In Javascript Coded Creatures
 Javascript Error Handling In Tamil Try Catch Finally Throw Statements In Tamil
Javascript Error Handling In Tamil Try Catch Finally Throw Statements In Tamil
0 Response to "23 Javascript Try Catch Specific Error"
Post a Comment