28 Simple Javascript Login Page
30/3/2015 · The code below is useful on our previous tutorial on “How to Create Secure Login Page in PHP/MySQL” Here's the code for our login form with JavaScript validation: DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 /TR/xhtml1/DTD/xhtml1-transitional.dtd" > Just follow the below step to create the login form with JavaScript validation. If you found any difficulty or mistake in this tutorial, then you can ask any question by posting comment in comment box. Step 1. Open Notepad or Adobe Dreamweaver or any other Html editor. I am using Dreamweaver.
 How To Fix Wordpress Login Page Refreshing And Redirecting Issue
How To Fix Wordpress Login Page Refreshing And Redirecting Issue
Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. You can learn more about how to process input in our PHP tutorial. Example. <form action="action_page.php" method="post">. <div class="imgcontainer">.

Simple javascript login page. Recently got into web development with HTML, CSS and JavaScript. Then let's put that knowledge to practice by creating a login page. Very Simple HTML AJAX Login Page - Free Code Download! By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / December 30, 2020 May 8, 2021 Welcome to a tutorial on how to create a simple HTML AJAX login page. Simple JavaScript login form validation. Ask Question Asked 7 years, 4 months ago. Active 3 months ago. Viewed 115k times ... Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and password as a string ...
This is just a basic login form design we'll use for our login system, the method for the form is set to POST and the action is set to auth, the form data will be sent to our node server using this method.. Now we can go ahead and create our Node.js application, create a new file called: login.js, open the file with your favorite code editor. We need to include the packages in our Node.js ... html2canvas.js html2canvas.js Demo, Code Snippets and Examples Handpicked html2canvas.js Demo, Code Snippets and Examples that you can use to find inspiration for your next web project. html2canvas.js is a Javascript library that allows you to take screenshot of the viewport from the current page using Javascript. Modal Login Screen is a clean and fresh popup login page that you can use for your website. It is easy to customize, also you can login with your social media account. 2. Login Page Illustration. Designer: Mahisa Dyan Diptya. Login Page Illustration is an adorable and free login page illustration for Sketch. The illustration is attractive and ...
Now, it's time to create a Login Form with a password show or hide a Button. A Login form is used to enter the authentication credentials of the user to access a restricted page or form. The login form includes a field for the username and another for the password. This Login Form is created only for design purposes. 10 Simple React Js Login Page Examples and Designs React.js is a very popular JavaScript Library that is being used these days to create interactive web applications. React.js developers are increasing in numbers day by day. The following code describes how to create a responsive login form using CCS: <!DOCTYPE html>. <html>. <head>. <meta name="viewport" content="width=device-width, initial-scale=1">. <title> Login Page </title>. <style>.
Follow these simple steps to learn how to create a login form using Node.js and MongoDB. Login form allows users to login to the website after they have created their account using the signup form. Installation of modules: $ npm install ejs. Embedded javaScript lets you generate HTML markup with plain JavaScript. Cut & Paste Login and Password script Credit: Donated By supernut@webtv . Description: A simple login and password script. Login is JavaScript, password is Kit. To change this information, simply go into the script and change it. Be sure to also change the target page. Example: How To Create a Login Form or page with HTML CSS and Javascript. All source code can be found in the description. All links for source code in the descriptio...
In the folder save an HTML and CSS file. After creating the folders, open the sublime text editor. Step 2. Click File, Select New File, and Click Save. Give the file the name "index.html". Step 3. Next, click File, then New File, and click Save. Give the file the name "style.css". Step 4. This is a simple yet cool login form with clean animations that will impress your daily website users. It doesn't need JavaScript or jQuery libraries to work as it is based on pure CSS code. It also comes with SCSS that lets you organize your CSS code as well lets you execute color manipulation and animation variables. More information on routing in a Vue.js application can be found in a previous article I wrote titled, Use a Router To Navigate Between Pages in a Vue.js Application. Conclusion. You just saw how to create simple login logic for a Vue.js web application.
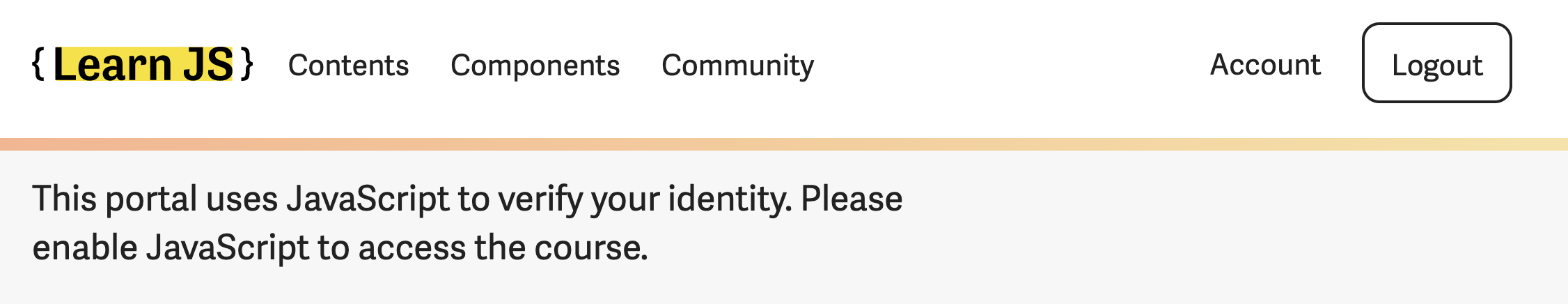
Building a login system with HTML, CSS, and JavaScript 5th Feb 2020. I built a login system with HTML, CSS, and JavaScript when I made Learn JavaScript’s student portal. I’d like to share this system with you since it seems to work well. How the system works. The system goes like this: Let user login at the login page Upon login, store user’s information in localStorage. Redirect to the content page How To Create a Social Login Form. Step 1) Add HTML: Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs or social media links for each field: 1. Login Page UI. Developer Khaled Mneimneh built this sleek login UI with some basic CSS3 properties. The rounded input fields are pretty simple to replicate, and the drop shadow effect doesn't take many lines of code either. This whole thing could easily work on any website given some time editing the styles and colors.
useState is used in order to read the current value of username and password that would be saved to state. Then comes two functions setUserName and setPassword. These are used to save a new state of two variables username and password. After the new state is saved, our react component gets re-rendered. We have attached state change listeners to ... Log out button The problem. Let's update the app to log the user out when the "Log out" button is clicked.We can do this by making a DELETE request to /api/session and updating the sessionPromise property to have a rejected value.. What you need to know. Use then() and Promise.reject() to map a source promise to a rejected promise.. const source = Promise.resolve({}); const result = source ... Open .gitignore and add these lines: node_modules .env. Open README.md and add these lines: # Single Page Application This is a project demo that uses Vanilla JS to build a Single Page Application ...
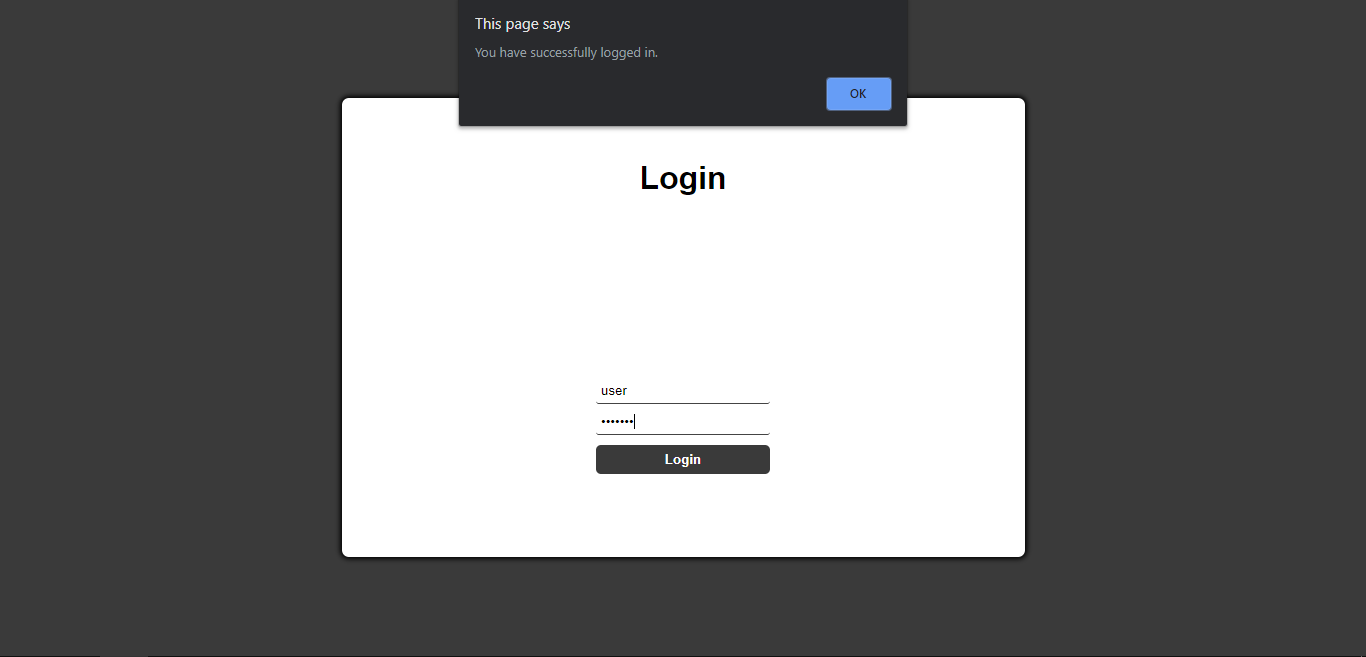
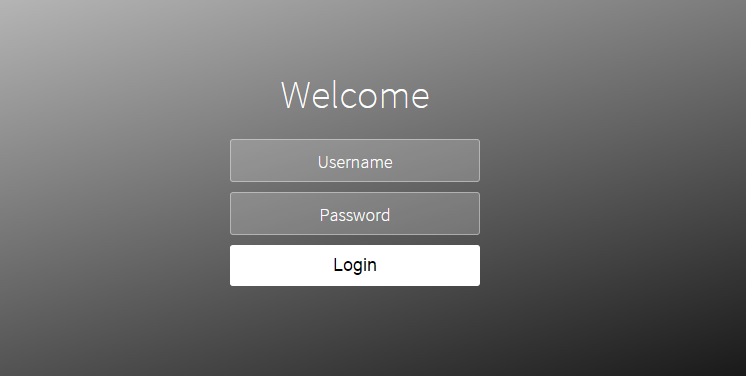
A Simple HTML Login page using JavaScript . 10 Years Ago rajesanthu. The Code Given is for only beginners in HTML 1.The code implements a simple login form 2.It checks whether the password and usernames are matching or not 3.While you are using replace the predefined username and password that I'v given Login component (Access it without login only) - Here we will create a login page. So with the help of it we can call the REST API and on successful call we will redirect it on the Dashboard component. Dashboard component (Access it after login only) - It's a private page that users can access only after successfully logged in. We will ... Tutorial on how to make a javascript login page.Link to Mega download: https://mega.nz/#!Q8wHDZ6b!t1OkSB1uegzfCny4W7qXDmpRNDAEey9prLWKEEePHa4Also Please do n...
11 Comments / Node JS Tutorial. This example is a user account register and login demo implemented with node.js. The function is simple, but is enough for demonstrate how to use node js to create a request router, how to create and use custom node js module and how to use http, url and querystring built-in modules. 1. Here is a list of 77 Free HTML5 Login Form Templates that will be particularly useful to your website online if you are planning lively person subscription. If you are looking forecommenrce templates then you can choose ecommerce web page templates. An efficient HTML Login types will have to residence these three important elements- username ... Create simple login form in React. Final effect: Below I will try to explain to you how to create such a form in a few steps. The whole structure of the example consists of the Field component, which will serve as a reusable code ♻, and the Form, which puts it all together. In our case, the style property was used for styling. 🎨.
Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act.
 You Have To Create Simple Shopping Cart Application Chegg Com
You Have To Create Simple Shopping Cart Application Chegg Com
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Basic Login System With Node Js Express And Mysql
Basic Login System With Node Js Express And Mysql
 Login System In Javascript With Source Code Video 2020
Login System In Javascript With Source Code Video 2020
 Simple Html Ajax Login Page Free Download Programming
Simple Html Ajax Login Page Free Download Programming
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
 Java Script Code For Login Page Login Page
Java Script Code For Login Page Login Page
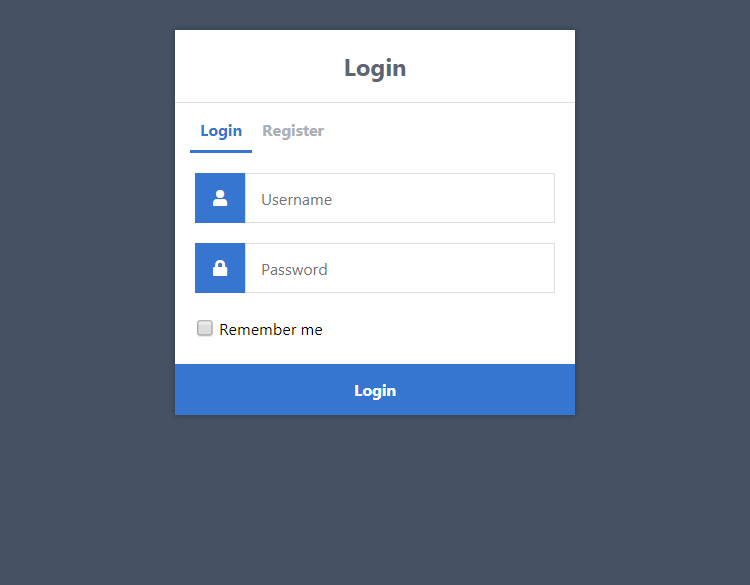
 28 Javascript Login Form Design Examples Onaircode
28 Javascript Login Form Design Examples Onaircode
 Simple Login Page In Html With Css And Javascript For
Simple Login Page In Html With Css And Javascript For
Login System In Javascript With Source Code Video 2020
 Basic Login System With Node Js Express And Mysql
Basic Login System With Node Js Express And Mysql
 Javascript Login Page Validation Login Page
Javascript Login Page Validation Login Page
 Assignment 1 Javascript Validations Log In Page Cmt3313
Assignment 1 Javascript Validations Log In Page Cmt3313
 Let S Build A Website Login Page With Html Css Javascript
Let S Build A Website Login Page With Html Css Javascript
 Building A Login System With Html Css And Javascript Zell
Building A Login System With Html Css And Javascript Zell
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
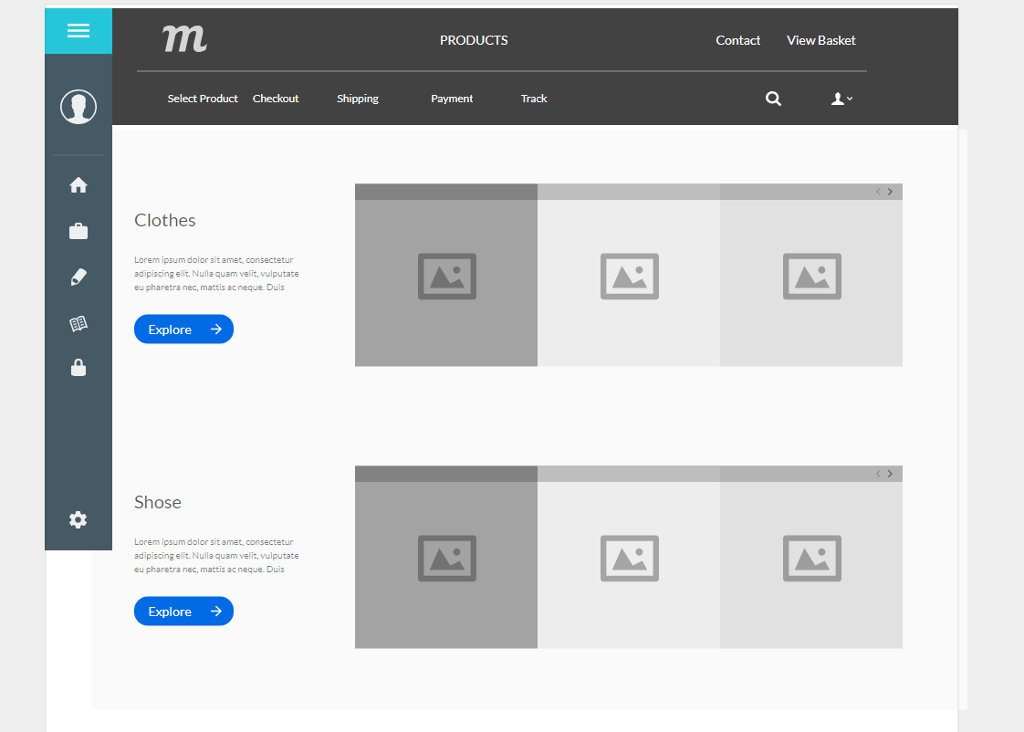
 Simple College Site Using Html Css And Javascript Source
Simple College Site Using Html Css And Javascript Source
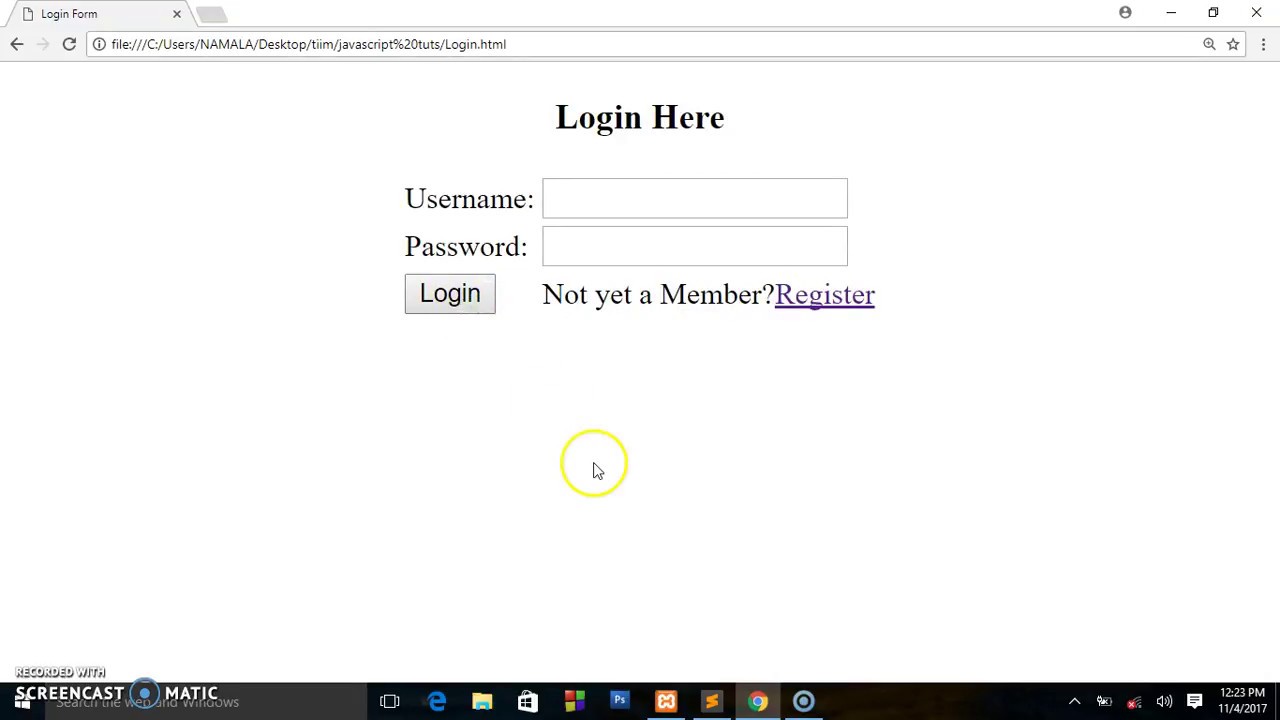
 How To Create A Simple Login Form In Html Easy Tutorial
How To Create A Simple Login Form In Html Easy Tutorial
 28 Javascript Login Form Design Examples Onaircode
28 Javascript Login Form Design Examples Onaircode
Login System In Javascript With Source Code Video 2020
 A Simple Html Login Page Using Java S
A Simple Html Login Page Using Java S
 How To Create A Password Validation Form
How To Create A Password Validation Form
 28 Javascript Login Form Design Examples Onaircode
28 Javascript Login Form Design Examples Onaircode
 28 Javascript Login Form Design Examples Onaircode
28 Javascript Login Form Design Examples Onaircode
 Simple Login Page In Html Css With Javascript Free Source
Simple Login Page In Html Css With Javascript Free Source
 28 Javascript Login Form Design Examples Onaircode
28 Javascript Login Form Design Examples Onaircode
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
0 Response to "28 Simple Javascript Login Page"
Post a Comment