21 Javascript Get All Iframes
24/9/2010 · When the html code is not in a seperate Iframe page (when placed within the main code and not in a separate .html file) the javascript works fine. So: javascript works fine on the things outside of iframe (nothing wrong with the javascript), html/css works fine if in and outside iframe but javascript has no effect on things within the iframe May 25, 2017 - I have a page which dynamically loads pages into an iframe. I found scripts on the web, which adjust the height of the iframe depending on the height of it's content. But it does not work if the c...
How To Set A Timeout Page On 5500nac Shac Using Javascript
JavaScript interacts with iframe and document inside. Get references to iframe content and properties; contentWindow and contentDocument properties.

Javascript get all iframes. If you want to get the count of all nested iframes on document you have to find it for each <iframe> separatelly and to add this count to your global iframe count variable. And do not forget about the CORS (see above). 11/8/2021 · Javascript get all iframes. It will also stop your page from unnecessarily reloading iframes or advertisements LazyLoad is a lightweight, flexible script that speeds up your website by deferring the loading of your below-the-fold images, backgrounds, videos, iframes and scripts to when they will enter the viewport New: Lazy load of iframes with treshold and fadein innerHTML property I'm showing a loading indicator while some external iframes are loaded with the following code: Loading iframe ...
frameList is a list of frame objects. It is similar to an array in that it has a length property and its items can be accessed using the [i] notation.; frameList === window evaluates to true.; Each item in the window.frames pseudo-array represents the Window object corresponding to the given <frame>'s or <iframe>'s content, not the (i)frame DOM element (i.e., window.frames[0] is the same thing ... An <iframe> tag hosts a separate embedded window, with its own separate document and window objects. We can access them using properties: iframe.contentWindow to get the window inside the <iframe>. iframe.contentDocument to get the document inside the <iframe>, shorthand for iframe.contentWindow.document. Feb 01, 2019 - Apart from accessing an element by adding its control to the Controls Repository, there is also the possibility to access an element within a web page's Iframe via Javascript. The procedure's steps are described below. The relevant ...
On this page, we use the frames array to access the document in an iframe and interact with it using JavaScript. Although modern methods of referencing are available, it is also possible to use the old-school frames array to access variables, invoke functions, and reference and modify elements ... The ultimate guide to iframes. January 23, 2020 10 min read 3014. The iframe element (short for inline frame) is probably among the oldest HTML tags and was introduced in 1997 with HTML 4.01 by Microsoft Internet Explorer. Even though all modern browsers support them, many developers write endless articles advising against using them. An iframe is the short form of inline frame. By using iframe tag, you can display another webpage content into a HTML page document in a rectangular shape structure. The webpage content can be any video, another website, any image and so on. This iframe also has scrollbars and borders for good look and feel of the document. Syntax:
Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. javascript. There are 2 ways to automatically change the size of an <iframe> so as to fit its content and prevent scrollbars : For same-domain iframes : From the parent page, the complete height & width of the iframe can be found through its contentDocument.body.scrollHeight & contentDocument.body.scrollWidth properties. See the article "Determining with absolute accuracy whether or not a JavaScript object is an array" for more details. Given a TypedArray instance, false is always returned. Examples
JavaScript Interaction between Iframe and Parent for same-domains. Method 1 : Using JS parent.document.getElementById ("frameId") method to access parent of Iframe. Note: name of iframe tag can be dynamic or static, depends on requirement. Method 2 : Using JS window.frameElement () method to access parent of Iframe. 2) Now create the page "ifr2.htm", for the second IFrame, with a button that calls a JavaScript function that will get the content of the first iframe "ifr1.html", and the value of a variable defined in it (see the comments in script). Code ifr2.htm 18/9/2013 · context = context.parent || window.top; // get the id of the first iframe in parent window; // this will break if there are sibling iframes ids.push(context.document.getElementsByTagName('iframe')[0].id); // recursive call to traverse parents return up(context, ids); } else { // otherwise return the list of ids return ids; } }(this)); // 'this' is the initial context - current window console.log( ids );
IFrame Object Properties. Property. Description. align. Not supported in HTML5. Use style.cssFloat instead. Sets or returns the value of the align attribute in an iframe. contentDocument. Returns the document object generated by an iframe. Get an element from within an iframe with JavaScript. 01/29/2019; 2 minutes to read; s; s; In this article. Apart from accessing an element by adding its control to the Controls Repository, there is also the possibility to access an element within a web page's iframe via Javascript. The procedure's steps are described below. How to loop through all the iframes elements of a page using jQuery? To loop through all the iframes element of a page, use the jQuery each () method. You can try to run the following code to learn how to loop through all iframes. We have created three iframes below −.
The frames property returns an array-like object, which represents all <iframe> elements in the current window. The <iframe> elements can be accessed by index numbers. The index starts at 0. Tip: Use frames.length to find the number of frames. Navigate to Dynamics 365 entity for which the above JavaScript code has been deployed. Trigger the JavaScript function and validate if the source URL in the iFrame gets updated automatically. Thus we learned to programmatically update source URL of iFrames in Dynamics 365. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
Right click on the element, If you find the option like 'This Frame' then it is an iframe. (Please refer the above diagram) Right click on the page and click 'View Page Source' and Search with the 'iframe', if you can find any tag name with the 'iframe' then it is meaning to say the page consisting an iframe. Jul 03, 2013 - An important consideration here is that the contents method can "get the content document of an iframe, if the iframe is on the same domain as the main page." – codeymcgoo Nov 19 '15 at 7:49 ... Not the answer you're looking for? Browse other questions tagged javascript dom iframe or ask ... Because its not possible to set the height and width all the time while the same code execute with a different content. There is a way to make it dynamically by using some attribute of JavaScript. The attributes used here are, contentWindow : This property returns the Window object used by an iframe element, basically its defines the iframe window.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To javascript, iFrames are typically black boxes. Javascript now allows cross-document communication thanks to the postMessage function. Here's how I used postMessage to get the height and width of a document in an iFrame. In the course of experimenting with click tracking and h… The HTML <iframe> tag defines an inline frame, hence it is also called as an Inline frame. An HTML iframe embeds another document within the current HTML document in the rectangular region. The webpage content and iframe contents can interact with each other using JavaScript. Iframe Syntax. An HTML iframe is defined with the <iframe> tag:
26/3/2016 · var iframe = document.createElement('iframe') document.body.appendChild(iframe) // We'll use this to get a "pristine" window object. var pristineWindow = iframe.contentWindow.window // Go through every property on `window` and filter it out if // the iframe's `window` also has it. Invoking javascript code in an iframe from the parent page - HTMLIFrameElement.contentWindow is the easier way, but it's not quite a standard property and some browsers don't support it. This is because the DOM Level 1 HTML standard has nothing to say about the window object. Jul 12, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 12 Jul 2013
Stack Overflow | The World’s Largest Online Community for Developers May 22, 2017 - I'm wanting to use jQuery to find all iFrames in a page, then replace it's source. I'm doing this from a chrome extension, so any way to replace it, then load the iframe (So that the iframe is act... Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ...
To get all of that to work across each major browser, quite a few tricks were needed to get a handle on the right window. Getting the window object for the popup or frame you want to reference is the literally the only way you can hope to send a message to it, using the window.postMessage api. May 23, 2017 - Web Developer extension is addon ... all iframes on the webpage · once we found iframes on the page we can get its name/ id / xpath/ css whatever we need in selenium automation using firebug. ... Not the answer you're looking for? Browse other questions tagged javascript selenium-webdriver ... In this tutorial it is present the mode to get and modify content in an IFRAME, from the main page, using JavaScript. It is important to know that the page that is included in IFrame must be on the same server as the main page which contains it, or else it will not work for security reasons.
The contentDocument property refers to the document inside the <iframe>, same as contentWindow.document. From the inside of a frame, a script can get a reference to its parent window with window.parent. Script access to a frame's content is subject to the same-origin policy. For iframes, we can access parent/children windows using: window.frames - a collection of nested window objects, window.parent, window.top are the references to parent and top windows, iframe.contentWindow is the window inside an tag. The postMessage interface allows windows to talk to each other no matter which origin they are from. Using plain vanilla JavaScript: Assuming the loading_iframefunction performs the exact same action for every iframe, what you can do is have an array that contains the IDs of all iframes, then loop through that array.
The HTML <iframe> tag specifies an inline frame. The src attribute defines the URL of the page to embed. Always include a title attribute (for screen readers) The height and width attributes specifies the size of the iframe. Use border:none; to remove the border around the iframe. Apr 15, 2013 - I want to allow only www.website for iframe. I want to build a javascript code what will show only the iframes containing www.website and others will be hidden. ... Use document.getElementsByTagName("iframe"), then loop through that collection, get each src property, then check for ... On the page source, search for " iframe-tags ". If you find any iframe tags, it means the page includes iframes. Using the SwitchTo().frame function. For a browser to work with several elements in iframes, it is crucial for the browser to identify all the iframes. For this purpose, we need to use the SwitchTo().frame method. This method ...
1 week ago - The contentWindow property returns the Window object of an HTMLIFrameElement. You can use this Window object to access the iframe's document and its internal DOM. This attribute is read-only, but its properties can be manipulated like the global Window object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Track Iframes Cross Domain In Google Analytics With Google
Track Iframes Cross Domain In Google Analytics With Google
 Form Builder Embedding Webforms Via Iframe Or Javascript
Form Builder Embedding Webforms Via Iframe Or Javascript
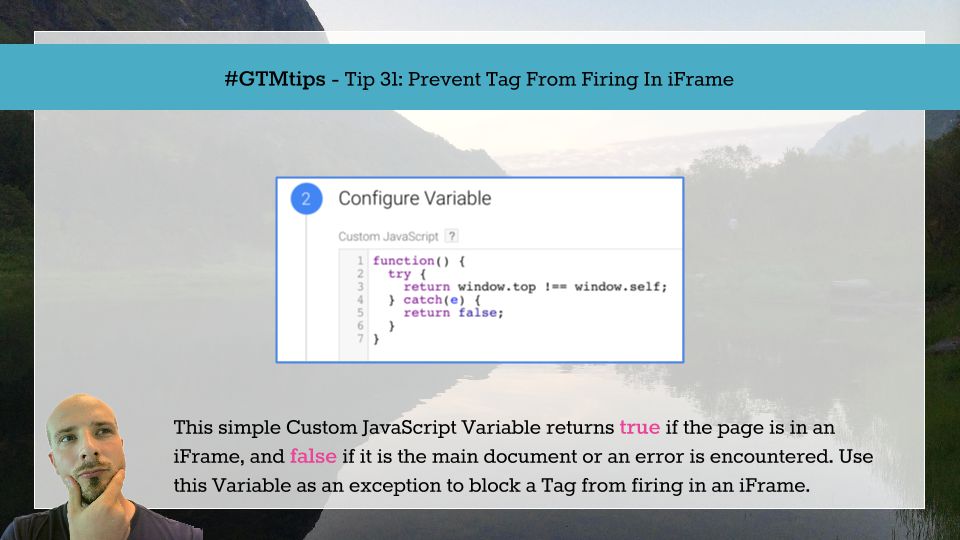
 Gtmtips Prevent Tag From Firing In Iframe Simo Ahava S Blog
Gtmtips Prevent Tag From Firing In Iframe Simo Ahava S Blog
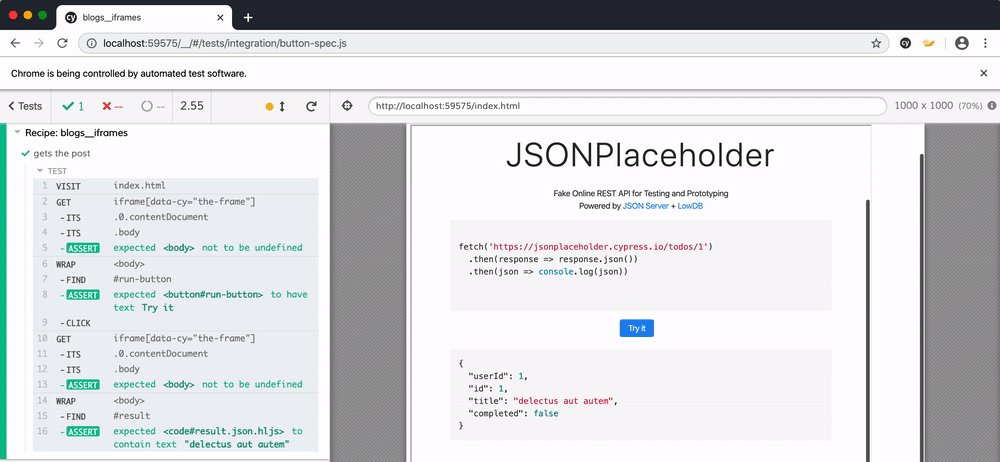
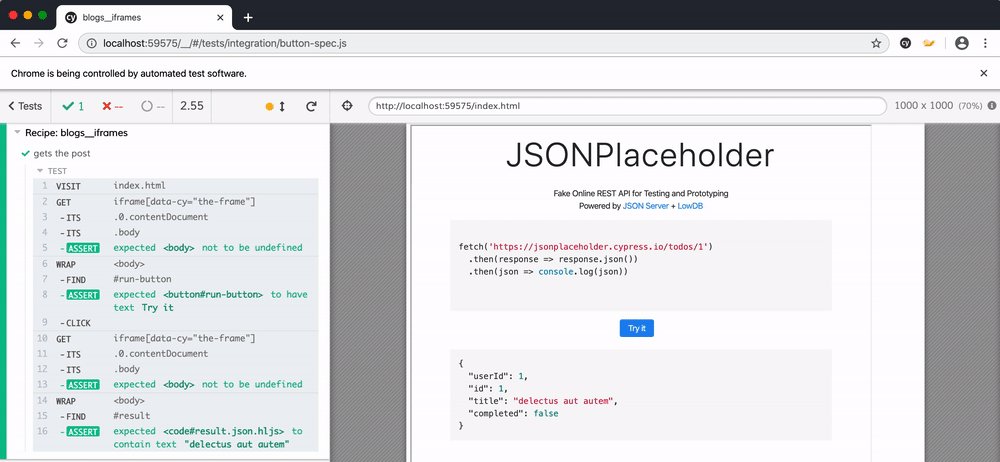
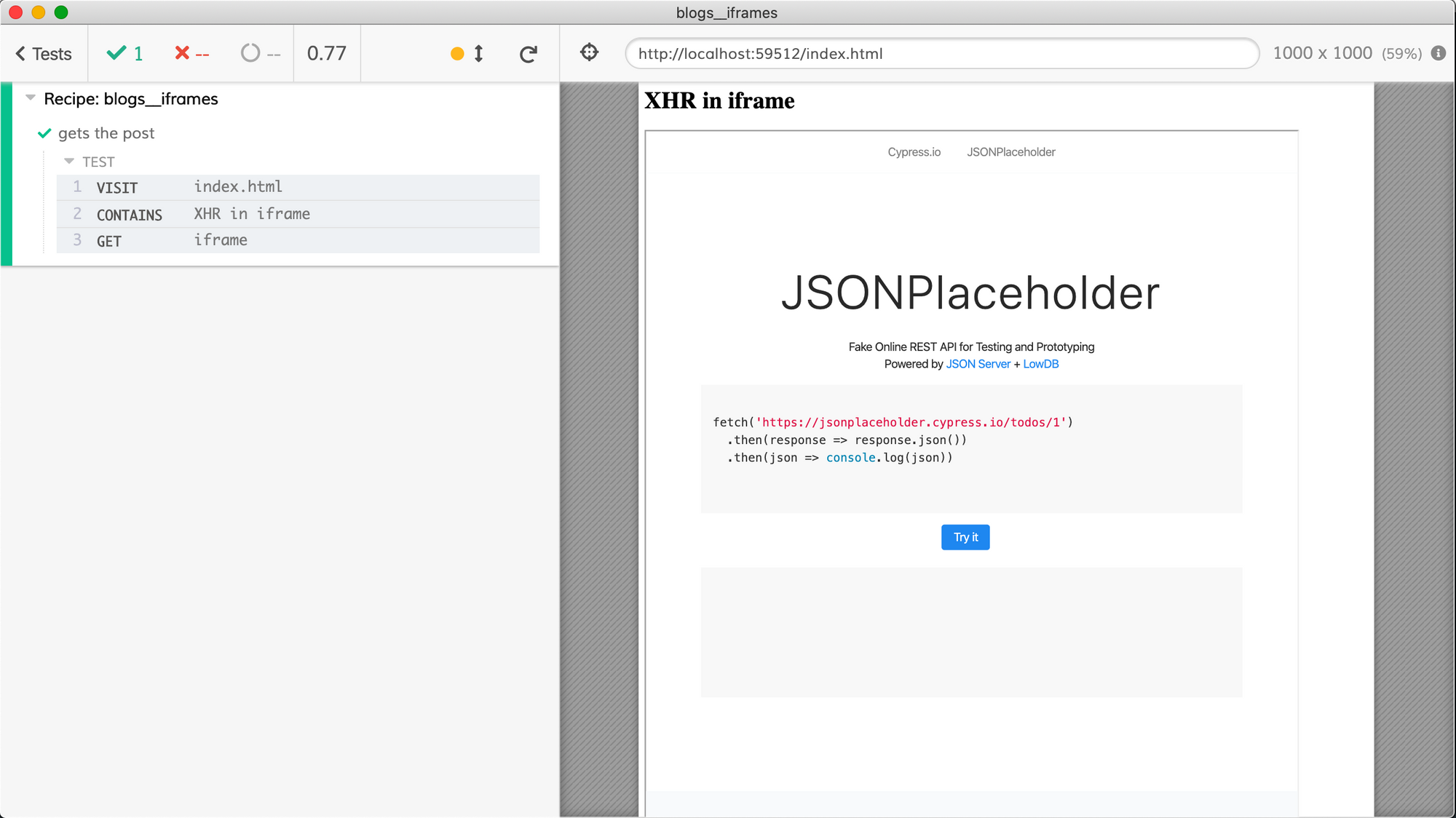
 Working With Iframes In Cypress
Working With Iframes In Cypress
Responsive Iframes The Right Way Css Only Ben Marshall
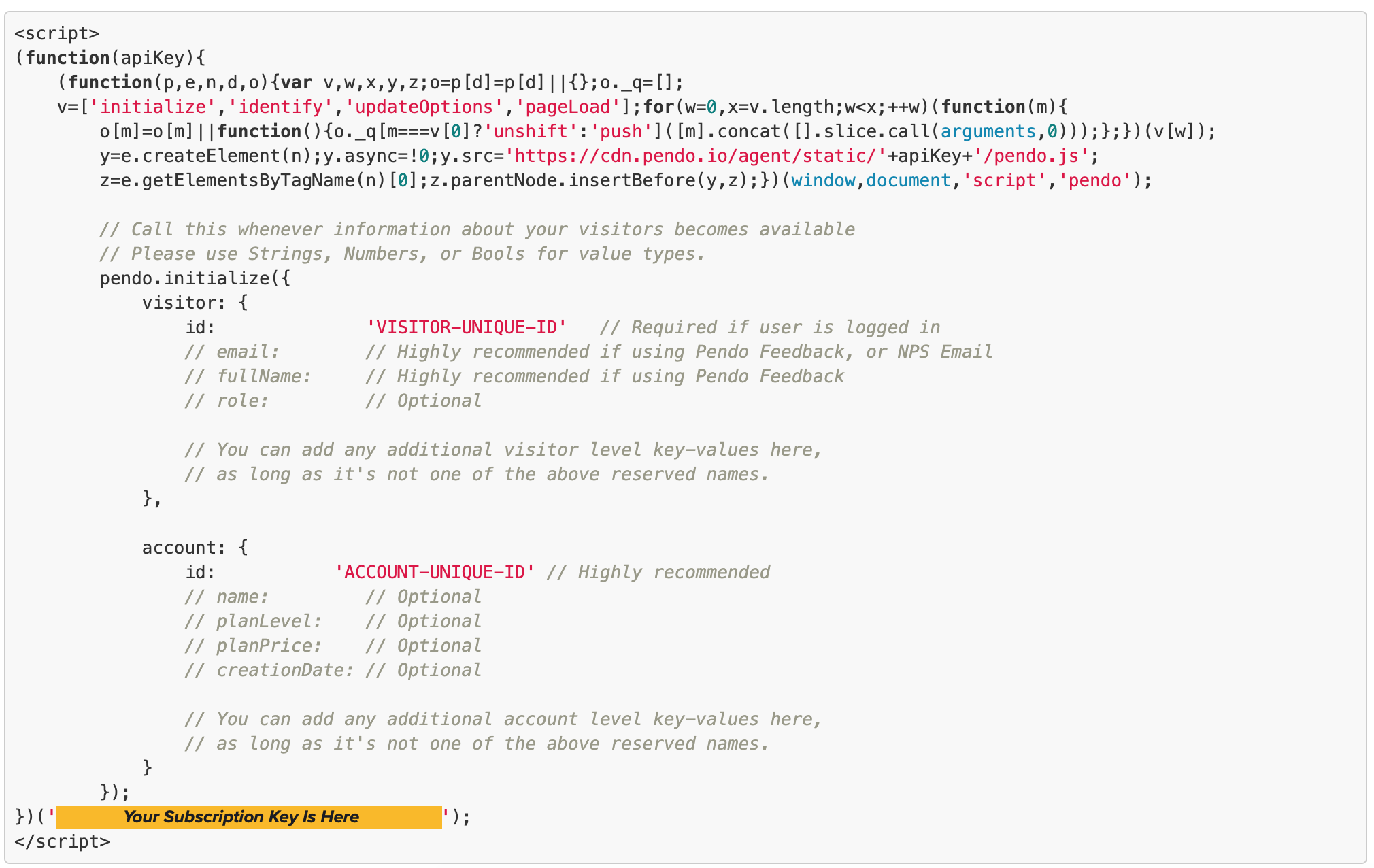
 Iframe Support With Visual Design Studio Pendo Help Center
Iframe Support With Visual Design Studio Pendo Help Center
 Frame Injection Attacks Netsparker
Frame Injection Attacks Netsparker
 How To Compare 2 Iframes And Get Difference Visually Stack
How To Compare 2 Iframes And Get Difference Visually Stack
 How To Compare 2 Iframes And Get Difference Visually Stack
How To Compare 2 Iframes And Get Difference Visually Stack
 Track Iframes Cross Domain In Google Analytics With Google
Track Iframes Cross Domain In Google Analytics With Google
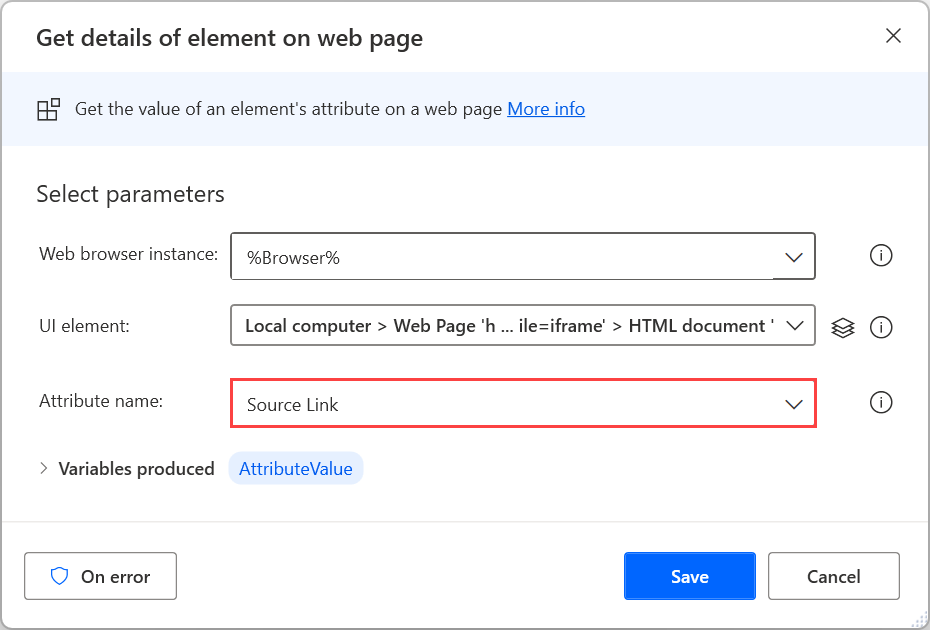
 Handle Iframes On A Web Page Power Automate Microsoft Docs
Handle Iframes On A Web Page Power Automate Microsoft Docs
 What Is An Iframe And How To Use Them Elegant Themes Blog
What Is An Iframe And How To Use Them Elegant Themes Blog
 Iframe Widget Tutorial By Without Code
Iframe Widget Tutorial By Without Code
 Tracking Cross Domain Iframes Upgraded Solution Simo
Tracking Cross Domain Iframes Upgraded Solution Simo
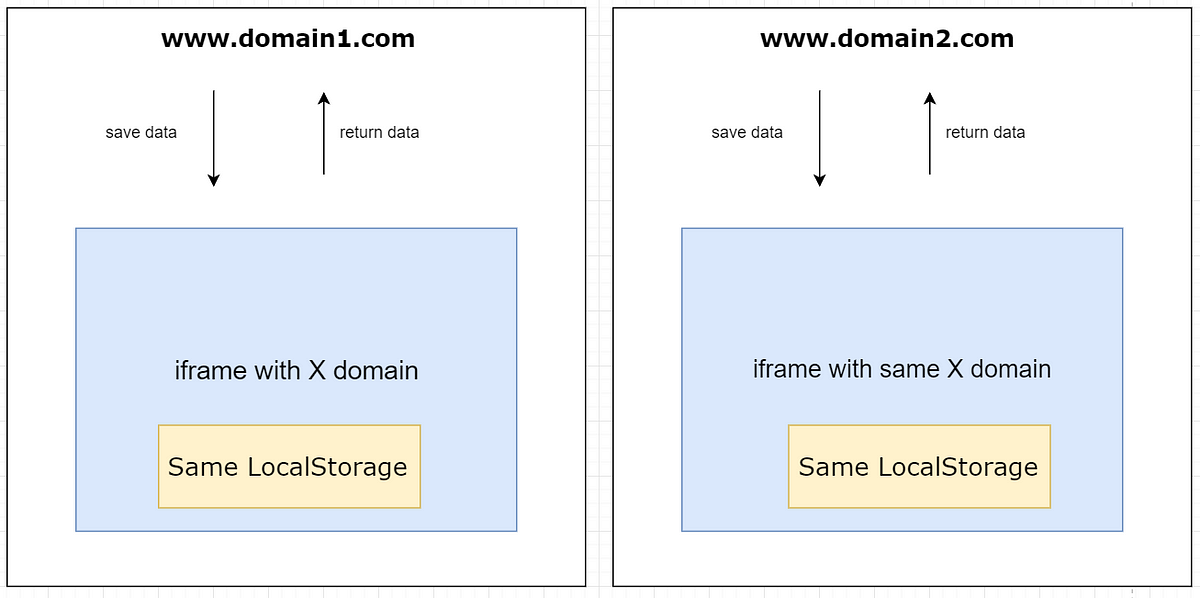
 Share Localstorage Sessionstorage Between Different Domains
Share Localstorage Sessionstorage Between Different Domains
 Embed Landing Pages In Your First Party Company Page With
Embed Landing Pages In Your First Party Company Page With
 How To Apply Css To Iframe Red Stapler
How To Apply Css To Iframe Red Stapler
 Iframe Sandbox Permissions Tutorial Google Cloud Blog
Iframe Sandbox Permissions Tutorial Google Cloud Blog
 Working With Iframes In Cypress
Working With Iframes In Cypress

0 Response to "21 Javascript Get All Iframes"
Post a Comment