22 Desktop Notification Javascript Example
On desktop, a notification is only displayed for a short period of time. On Android, notifications are shown until the user interacts with it. To get the same behaviour on desktop and mobile you can set the "require-interaction" option to true, which means the user must click or dismiss the notification. Using HTML in desktop notification is not allowed, you can only add an onclick handler for the notification as follows: function raiseNotification() { var notification = new Notification('Notification subject', {body: 'You can click on notification'}); notification.onclick = function { alert('Hi there!');
 Automated Testing Of Web Push Notifications By Amit Rawat
Automated Testing Of Web Push Notifications By Amit Rawat
An example of a notification using the Web Notifications API on Firefox This API has been around for a while, to the point that the specifications have changed several times. The specification has ...

Desktop notification javascript example. Typically, system notifications refer to the operating system's standard notification mechanism: think for example of how a typical desktop system or mobile device broadcasts notifications. The system notification system will vary of course by platform and browser, but this is ok, and the Notifications API is written to be general enough for ... The Notification interface of the Notifications API is used to configure and display desktop notifications to the user. These notifications' appearance and specific functionality vary across platforms but generally they provide a way to asynchronously provide information to the user. I've split up notification options into two sections, one that deals with the visual aspects (this section) and one section that explains the behavioral aspects of notifications. The reason for this is that every developer will need to be worried about the visual aspects but the behavioral aspects you'll use will depend how you use push ...
In this tutorial, we'll talk about Push.js, a Javascript library that enable your website to push a notification to desktop very easily. Push.js is cross-browser support so it works on all modern browsers like Chrome, Firefox, Edge, IE (including the old IE9) Setup. If you're using npm just use install command below. npm install push.js Javascript Alert, confirm and prompt dialogs for giving feedback to users and for quick & focused data entry. Plain JS api for usage everywhere. So in this article we will be discussing about different example of HTML, CSS and javascript notification box like notification bell, toast message which notify alert messages to the users. We will thereby talk about different CSS notification concepts to notify the users using bootstrap, JQuery, HTML5, CSS3 and more.
Hi, I would like to create a desktop notification for my web application just like facebook or gmail mail alert. Could you please help me. Javascript answers related to "js desktop notification" adding growl delete notifications in vanilla js; alert confirm prompt javascript; browser local notification; chrome block javascript alert; confirm alert javascript; data submit notification in javascript; dianne javascript study; discord.js command prompt notification The JavaScript Web Notification API allows both desktop and mobile browsers to display notifications with custom content. Although it's support used to be quite inconsistent, the API is now compatible with most modern browsers and we are already seeing it implemented in many websites and apps.
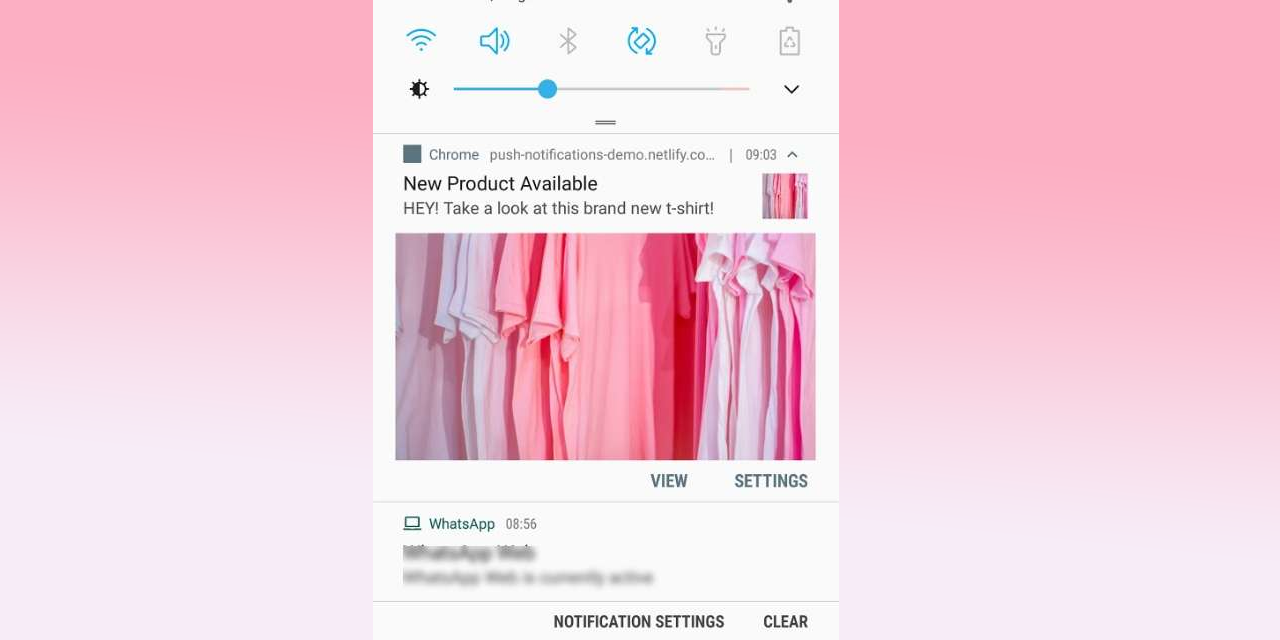
Putting things together. To make push notifications work, we are going to create: A JavaScript file that asks the user permission. A service worker that manages the notifications. Let's create a file called push-notifications.js that: understand if the push notifications are supported by the browser. Asks user consent. The world's most versatile desktop notifications framework. The world's most versatile desktop notifications framework reaches 1.0. Complete with support for ES2015, third-party plugins, and much more 26/5/2020 · const myNoti = new Notification('Notification Title', { body: 'This is my notification', icon: 'ICON_URL', image: 'IMAGE_URL' }); Now let's see the live example. JavaScript Desktop Notification Example. Below is an example for showing desktop/browser notification using JavaScript.
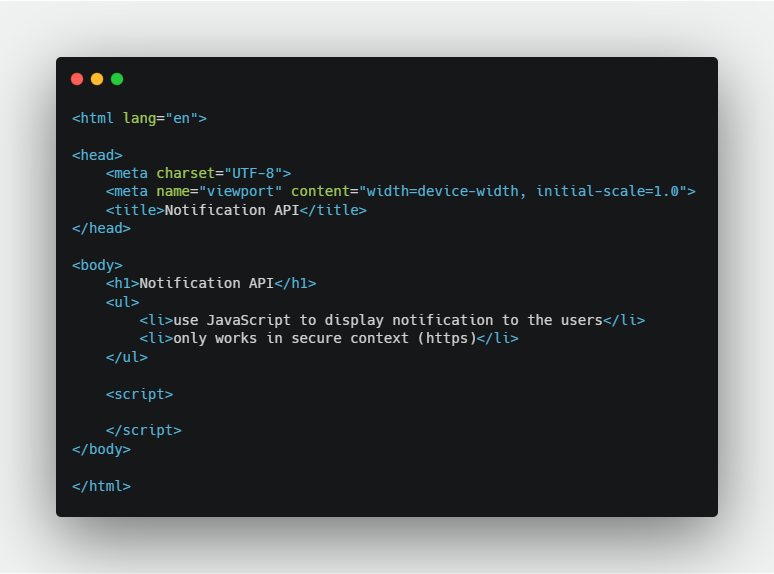
In this tutorial, we'll show you how to integrate HTML5s Notification API to send and receive real-time notifications and alerts in the browser. You can learn more about Notification API methods and support from Notification API docs (MDN). According to Web workers API docs in MDN, this is how HTML5 Notification API works: Chrome notifications API will be promoted to stable soon and web notifications will be updated to use the new rich notifications format. Use rich desktop notifications to notify users that something important has happened. Notifications appear outside the browser window. As the following snapshots show, the details of how notifications look and ... Below is a working example of desktop notifications for Chrome, Firefox, Opera and Safari. Note that for security reasons, starting with Chrome 62, permission for the Notification API may no longer be requested from a cross-origin iframe, so we can't demo this using StackOverflow's code snippets. You'll need to save this example in an HTML file ...
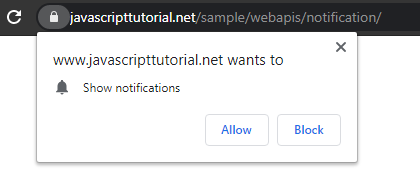
If the user has chosen to accept notifications from our site, you can create a new desktop notification using the Notification () constructor to display it to the user. Just pass a title to the constructor to create a new notification. var notify = new Notification('Hi there!'); Using service workers, you can send push notifications to Chrome straight from your Node.js app.The excellent web-push npm module lets you send push notifications without going through an intermediary service like PubNub.This article will walk you through setting up a "Hello, World" example of web push notifications using a vanilla JavaScript frontend and Express on the backend. JavaScript Notification API example In this example, you'll build a simple web application that shows a desktop notification to the users. Create the project structure First, create a new folder called notification, and three subfolders js, css, and img inside the notification folder.
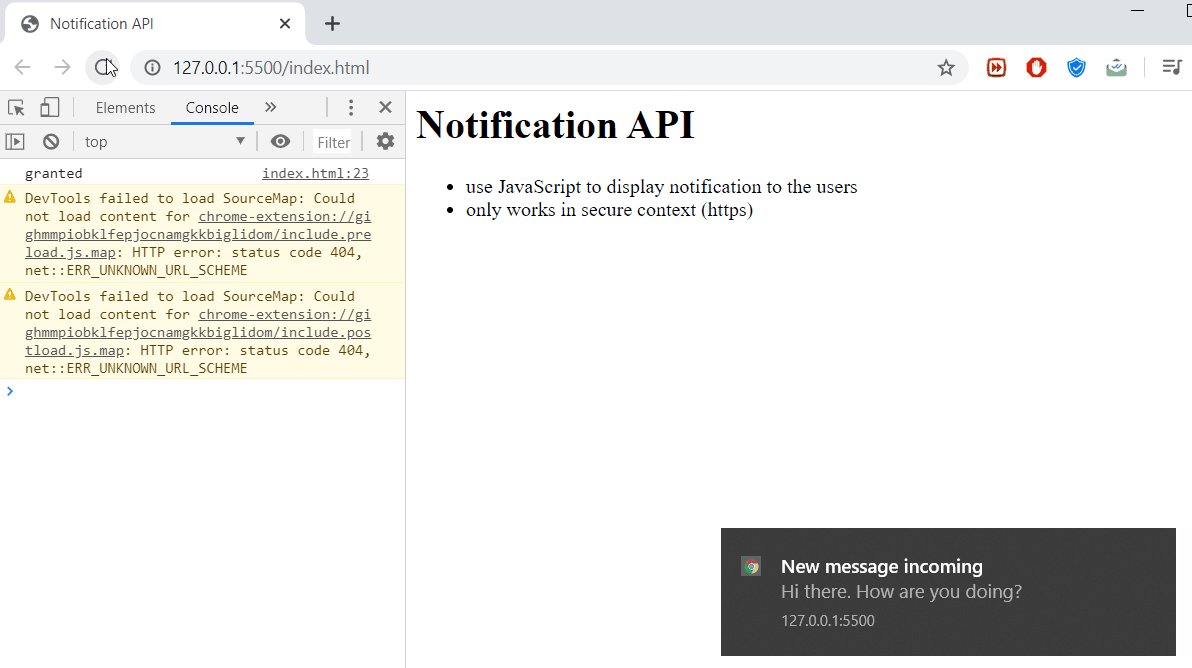
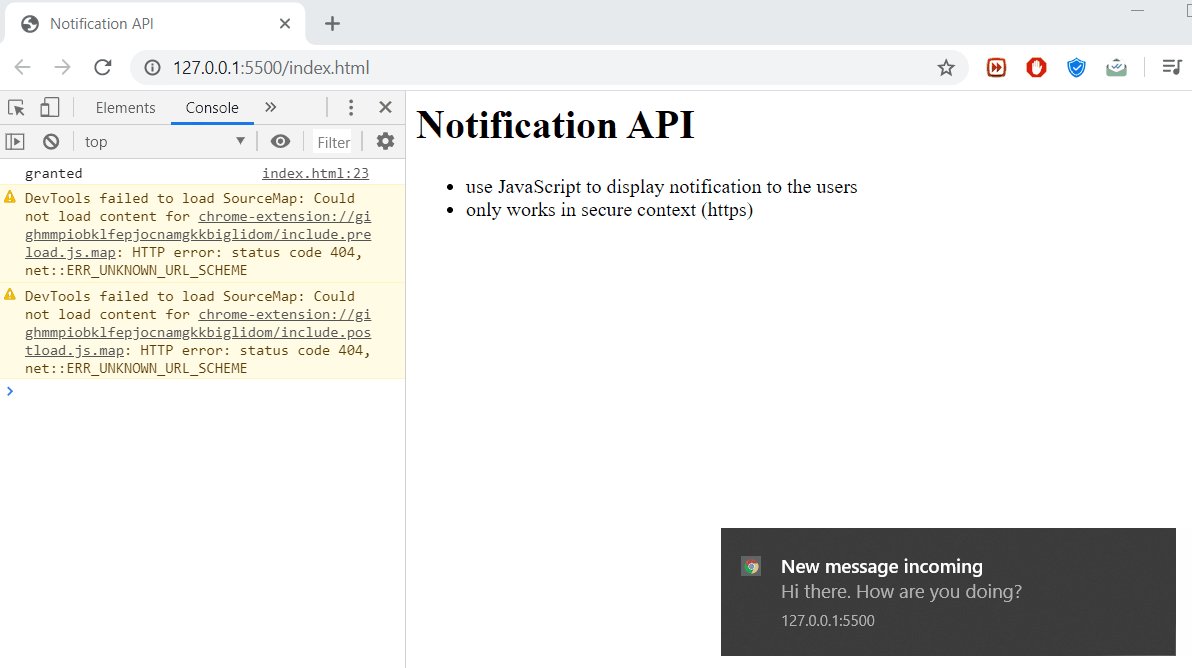
22/4/2020 · In order to do that, add icon property in the notification instance. function showNotification() {const notification = new Notification("New message incoming", {body: "Hi there. How are you doing?", icon: "yourimageurl.png"})} Click on Notification. Another thing we can do is add action after we click on the notification. In this video tutorial I'll be showing you how to display desktop notifications using JavaScript from the web browser - this makes use of the Notification AP... 1/7/2017 · Desktop notification code example using Javascript. Desktop notification code example: A desktop notification is a way to notify user about important events. You can use it in your browser using this code. The desktop notification use if the browser or tab is inactive or minimized. This increase the user experience and also keeps the user engage ...
Address Bar Install for Progressive Web Apps on the Desktop; LayoutNG; ... This also avoids any confusion should there be an issue with your page's JavaScript, for example the JS file can't be downloaded or the user has disabled JavaScript. ... A More Complete Push Event Example. The notification we've seen so far is pretty basic and as far as ... In this tutorial, we'll talk about Push.js, a Javascript library that enable your website to push a notification to desktop very easily. Push.js is cross-browser support so it works on all modern browsers like Chrome, Firefox, Edge, IE (including the old IE9) JavaScript Desktop Notification Example. By Atul Rai | March 2, 2018 | Updated: July 20, 2018 Previous Next . JavaScript desktop notification helps you to engage your current visitor or audience on your website or app. It is also helpful to notify the important message, news, and events instantly to the user.
In this video, we'll talk about Push.js - A javascript library to send desktop notification. Learn how to setup, create a notification and customize the opti... Read HTML5 Desktop Notifications Example and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
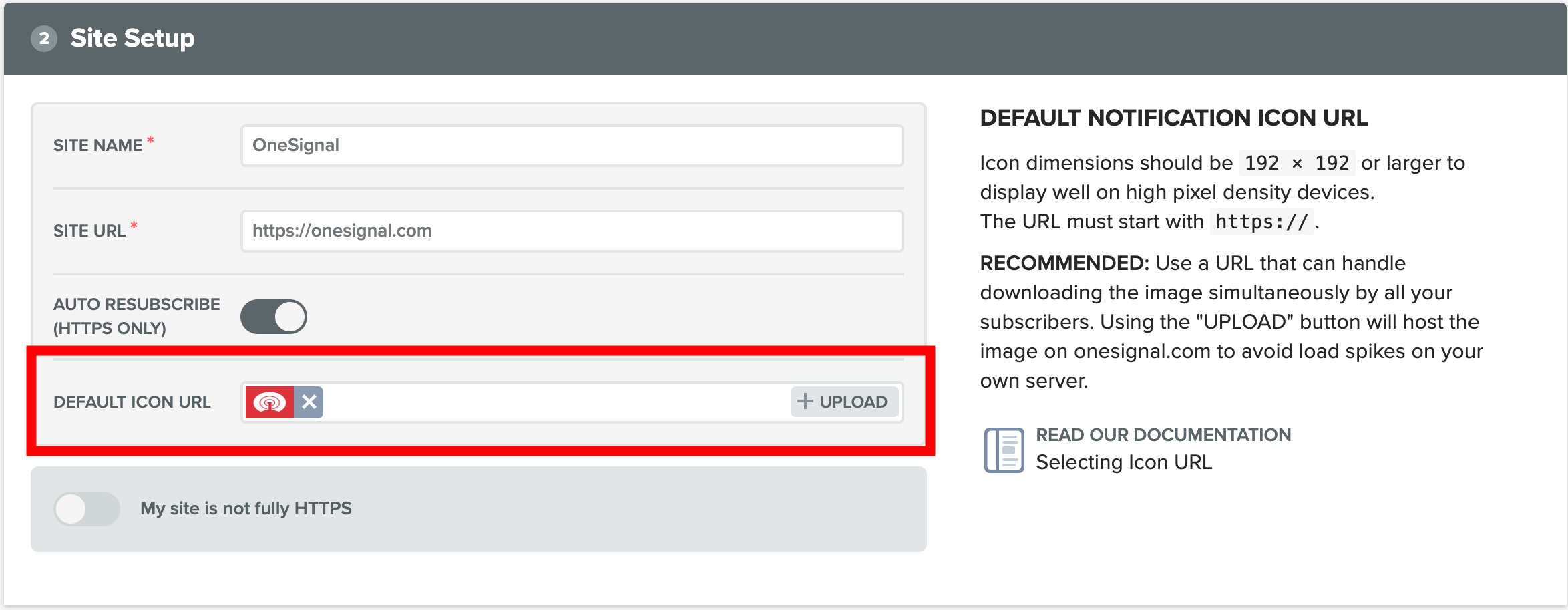
 Web Push Notification Icons Amp Images
Web Push Notification Icons Amp Images
 Notifications Api Web Apis Mdn
Notifications Api Web Apis Mdn
 System Notifications With Node Js
System Notifications With Node Js
 Push Notifications In Javascript Yes You Can By Lorenzo
Push Notifications In Javascript Yes You Can By Lorenzo
 Are Web Push Notifications Helping Or Hurting Your Site
Are Web Push Notifications Helping Or Hurting Your Site
 React Browser Notification Vs React Desktop Notification
React Browser Notification Vs React Desktop Notification
 10 Useful Javascript Notification Libraries Bashooka
10 Useful Javascript Notification Libraries Bashooka
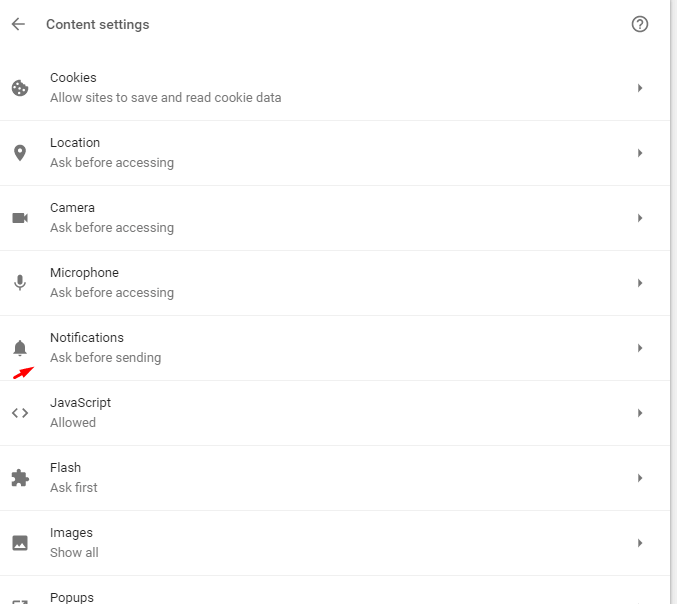
 How To Enable Or Disable Push Notification Pushengage
How To Enable Or Disable Push Notification Pushengage
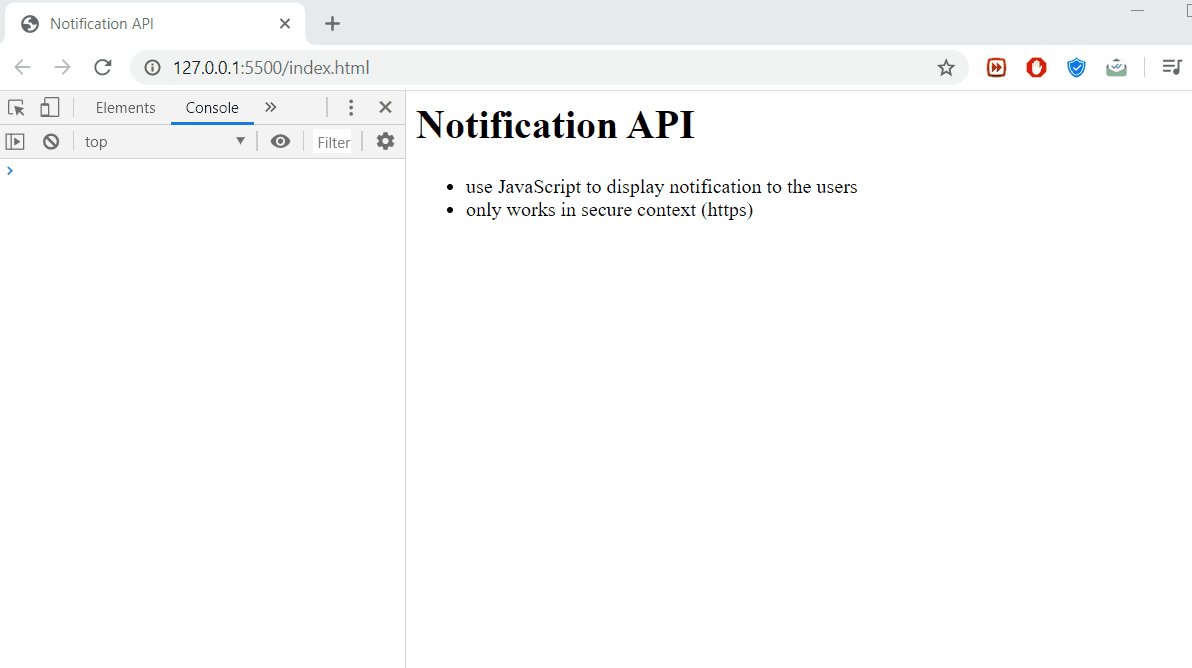
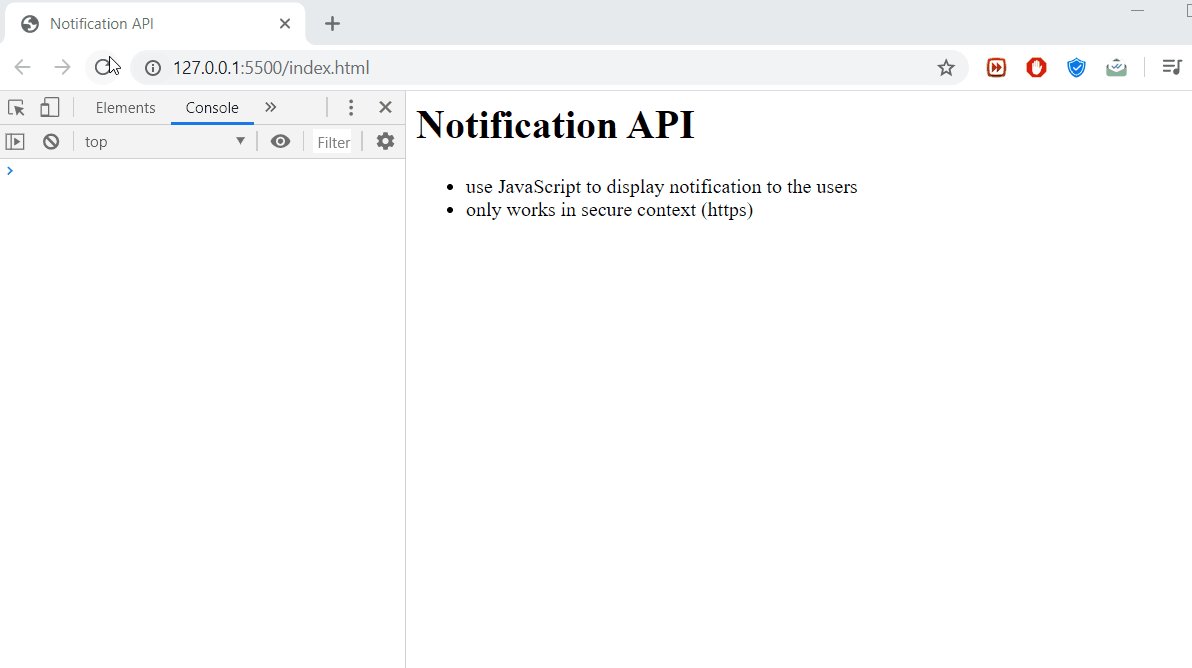
 Show Desktop Notifications With Javascript By Aiman Rahmat
Show Desktop Notifications With Javascript By Aiman Rahmat
 What Are Push Notifications An In Depth Guide For 2021
What Are Push Notifications An In Depth Guide For 2021
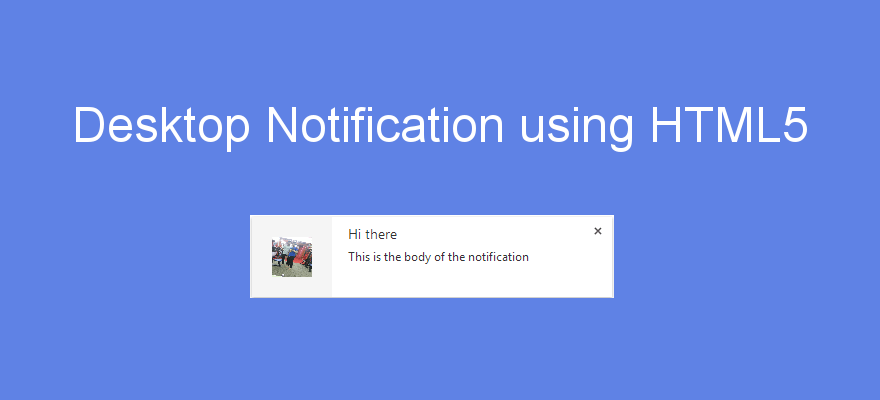
 Desktop Notification Like Gmail Using Html5
Desktop Notification Like Gmail Using Html5
 Show Desktop Notifications With Javascript By Aiman Rahmat
Show Desktop Notifications With Javascript By Aiman Rahmat
 Showing Native Windows Notifications From Electron Using
Showing Native Windows Notifications From Electron Using
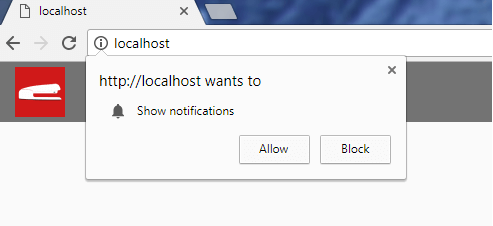
 Push Js Tutorial Javascript Desktop Notification Red Stapler
Push Js Tutorial Javascript Desktop Notification Red Stapler
 Push Js Tutorial Javascript Desktop Notification Laptrinhx
Push Js Tutorial Javascript Desktop Notification Laptrinhx
 Using The Notifications Api Web Apis Mdn
Using The Notifications Api Web Apis Mdn
 How To Show Desktop Notifications Using Javascript
How To Show Desktop Notifications Using Javascript
Coding Chrome Desktop Notification In Jquery Vikas
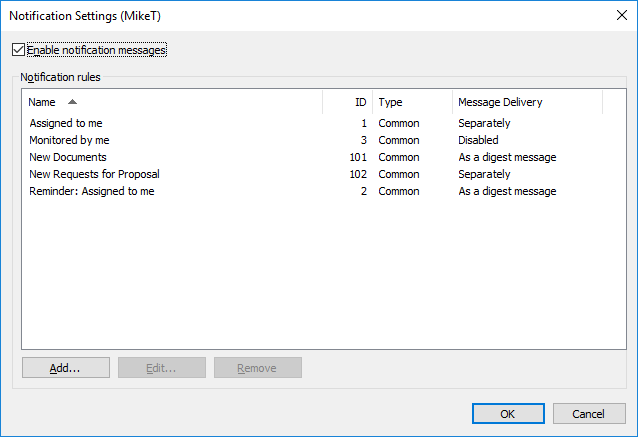
 Editing Notification Settings In M Files Desktop
Editing Notification Settings In M Files Desktop


0 Response to "22 Desktop Notification Javascript Example"
Post a Comment