26 Javascript Bouncing Ball Code
How to apply gravity to bouncing balls in javascript - Ask Question Asked 6 years, 3 months ago. Active 6 years, 3 months ago. ... Forgive basicness/horrible written code - gotta start somewhere! javascript canvas. Share. Improve this question. Follow asked May 1 '15 at 5:50. 27/2/2020 · JavaScript code: It is the core part of this article where we will struct the ball and perform the bouncing task. We will assign 4 variables, 2 for the created circle (ball) coordinates and others two for the respective speed of the bouncing ball. The radius variable is used for the ball’s radius.
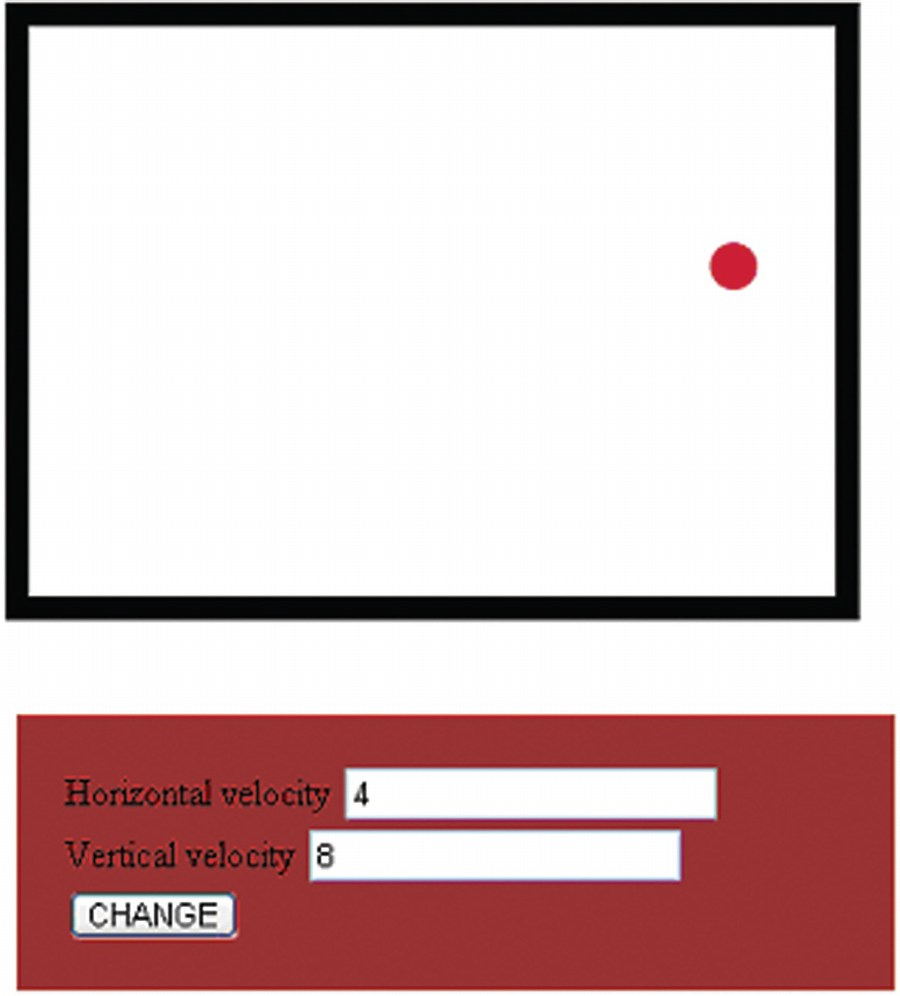
 Controlled Bouncing Ball With Velocity Js
Controlled Bouncing Ball With Velocity Js
Animate the ball bouncing to the right. importance: 5. Make the ball bounce to the right. Like this: Write the animation code. The distance to the left is 100px. Take the solution of the previous task Animate the bouncing ball as the source. In the task Animate the bouncing ball we had only one property to animate.

Javascript bouncing ball code. How to add gravity and a bounce effect to a falling ball in Javascript. Great techniques which can be applied to game programming. Code: https://gist.github.... Today, we'll see how to implement a bouncing ball in javascript. The ball will bounce all around the page and we will also introduce a gravity factor to make the ball slowly come to rest. The technique is what is important here. It can then be used in any kind of moving-object animation. What we will be doing is take an image of a ball (with a ... Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects.
The Ball prototype's collisionDetect() method needs a small update. If the code were kept as-is, the EvilCircle would start eating the bouncing balls by setting the exists property to false. And that would reduce the number of balls involved in collision detection. A ball needs to be considered for collision detection only if the exists ... There is no need to recalculate xunits / yunits of the ball from the angle. When a ball bounces off the left or right walls, then ball.xunits simply becomes -ball.xunits. (Equivalently the top and bottom walls and yunit) You should use a module pattern to wrap your code, so you don't need to use global variables (`context´). About the repetitive bouncing, this line is the issue: bounceApex = (startingDropHeight + (window.innerHeight - 50)) / 2; You're always calculating the apex based on the original drop height, yet after every bounce, the drop height should be the previous bounceApex (the highest point the ball reached).
canvas bouncing ball, javascript. GitHub Gist: instantly share code, notes, and snippets. There was a problem preparing your codespace, please try again. ... Failed to load latest commit information. ... Simple bouncing balls simulation using plain JavaScript. Drawing in HTML Canvas, also plain CSS is used. (without third-part frameworks/code) This bouncing ball is a fundamental concept to many of the game development logic and it can be easily extended to build a ping-pong game or a breaker-type of game. But more than the actual demonstration itself, what I hope to have imparted here is the motivation to explore the Canvas API to see if you can push your limits and be on the cutting ...
A Bouncing Ball Canvas Program. I've just completed reading the game tutorial of w3schools and wrote a piece of code from scratch. This program basically creates a canvas element with a ball bouncing off the walls of the canvas. The user can also control the ball using arrow keys. I'm planning to make this into a small game by creating some ... Bouncy Ball compares web animation techniques by showing how to bounce a ball with each one. In this written from scratch programming tutorial you will learn how to code pure JavaScript and HTML5 to make a bouncing balls application that runs on any ...
Nothing complicated here, assuming you're familiar with basic HTML markup. Note the ridiculously simple HTML5 doctype, and the inclusion of a canvas element, on which we'll draw the animation. We've placed the JavaScript code in the file bouncing_ball.js, and it looks like this: The JavaScript code GitHub - evoluteur/bouncing-ball: Bouncing ball using CSS or JavaScript. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
If the ball was moving upwards with a speed of 2 pixels per frame, now it will be moving "up" with a speed of -2 pixels, which actually equals to moving down at a speed of 2 pixels per frame. The code above would deal with the ball bouncing off the top edge, so now let's think about the bottom edge: if(y + dy > canvas. height) { dy = - dy; } Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... This snippet shows you how to create a simple bouncing balls effect using HTML5 canvas. Nothing complicated here, assuming you're familiar with basic HTML markup. Note the ridiculously simple HTML5 doctype, and the inclusion of a canvas element, on which we'll draw the animation. We've placed the JavaScript code in the file bouncing_ball.js, and it looks like this: The JavaScript code
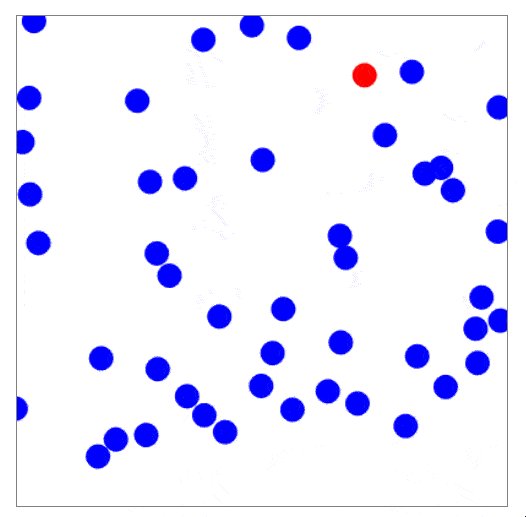
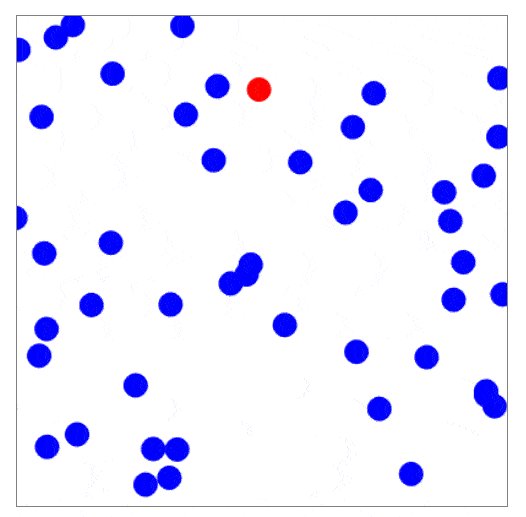
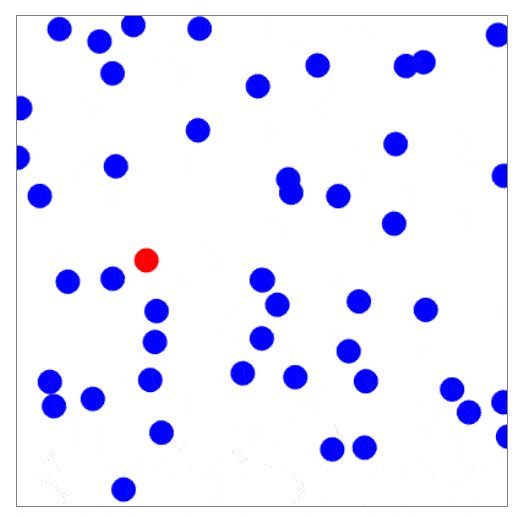
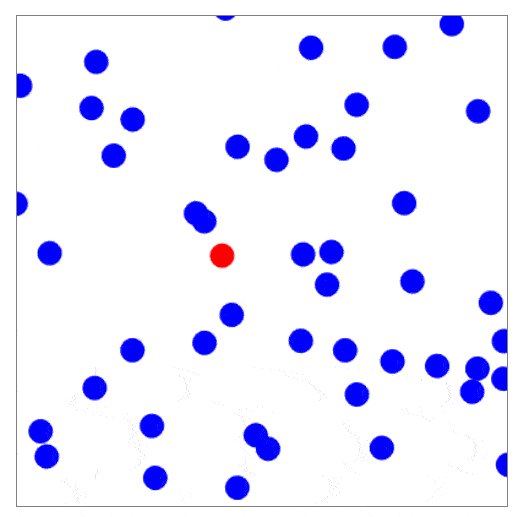
Code Review Stack Exchange is a question and answer site for peer programmer code reviews. It only takes a minute to sign up. ... Connect and share knowledge within a single location that is structured and easy to search. ... Leetcode 377. Combination Sum IV Javascript Memoization attempt Creating a Bouncing Ball Animation Using JavaScript and Canvas ... Updating the Ball. The code here takes place in the update function and involves updating the ball object then redrawing it. As a ... When a red ball hits a blue ball it'll attempt to transmit; Following a specified period of time, the red ball will turn purple and will no longer transmit to other balls; The controllable elements of the simulation below are: Speed of balls; Size (radius) of balls; Number of balls allowed to move at any point in time
Also, the code contains comments. Description. Bouncing balls, geometry and physics The core of the question is calculating the new speed vectors, after having stated two balls are bouncing together. The key is working along the line joining the centers of the balls. I will consider here the case of the same masses (set to unitary value). Bouncing. Another functionallity we want to add is the bounce property.. The bounce property indicates if the component will bounce back when gravity makes it fall down to the ground.. The bounce property value must be a number. 0 is no bounce at all, and 1 will make the component bounce all the way backto where it start falling. Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects.
Animate the bouncing ball. Make a bouncing ball. Click to see how it should look: Open a sandbox for the task. To bounce we can use CSS property top and position:absolute for the ball inside the field with position:relative. The bottom coordinate of the field is field.clientHeight. The CSS top property refers to the upper edge of the ball. I wrote the code myself with Code Bouncing Ball. Click "Remix" to spin-off your own version! ... Bouncing Ball. Click "Remix" to spin-off your own version! Remix. Create Sign in. Course Catalog ... // Create ball sprite that starts in middle of frame. var ball = createSprite (200, 200); ball. setAnimation ... Sep 13, 2015 - Enthusiastic mobile and web developer with a background in software engineering and interaction design. - simonbengtsson
This code includes a blue ball that does not run out of energy and does not stop moving. The ball hits the walls and reflects back. You can use this code according to your taste and personalize the shape of the ball or its speed or other factors. canvas bouncing ball, javascript. GitHub Gist: instantly share code, notes, and snippets. In this lesson, you'll apply your skills in creating a bouncing ball simulation, complete with gravity and collisions! Students should have some familiarity with physics concepts such as acceleration and velocity. Developed by Brian Pitlin, computer science teacher at United High School. View Syllabus Explore Course.
You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. Pelican and Javascript - Bouncing Balls in Canvas Posted on Thu 02 April 2020 in Javascript • 3 min read The inspiration for building this comes from Harry Stevens over at the Washington Post for his amazing piece of data journalism around the coronavirus . Jan 20, 2021 - I’ve decided that I am going ... in Java, JavaScript and Python for all of my readers to learn! Please let me know if you have any questions. ... A child is playing with a ball on the nth floor of a tall building. The height of this floor, h, is known. He drops the ball out of the window. The ball bounces (for example), ...
Last modified: March, 2020 · Feedback, comments, corrections, and errata can be sent to Chua Hock-Chuan (ehchua@ntu.edu.sg) | TOP These are my teaching notes which I share with anyone interested. I update some articles more often than others, based on feedback received on the usefulness of ... Rotating and bouncing ball animations in Javascript / CSS - ani.html. Rotating and bouncing ball animations in Javascript / CSS - ani.html. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets. a-r-d / ani.html. Created Apr 6, 2012. Star 0 Fork 0; Star Code Revisions 1 ...
 Bounce Off The Walls Game Development Mdn
Bounce Off The Walls Game Development Mdn
 Bouncing From Any Object After Collision Javascript Game
Bouncing From Any Object After Collision Javascript Game
 How To Make Smooth Bounce Animation Using Css Geeksforgeeks
How To Make Smooth Bounce Animation Using Css Geeksforgeeks
 Jack Mckew S Blog Pelican And Javascript Bouncing Balls
Jack Mckew S Blog Pelican And Javascript Bouncing Balls
 Bouncing Ball With Collision Detection In Java Praveenmax
Bouncing Ball With Collision Detection In Java Praveenmax
 Ball To Rectangle Collision Detection Canvas Javascript
Ball To Rectangle Collision Detection Canvas Javascript
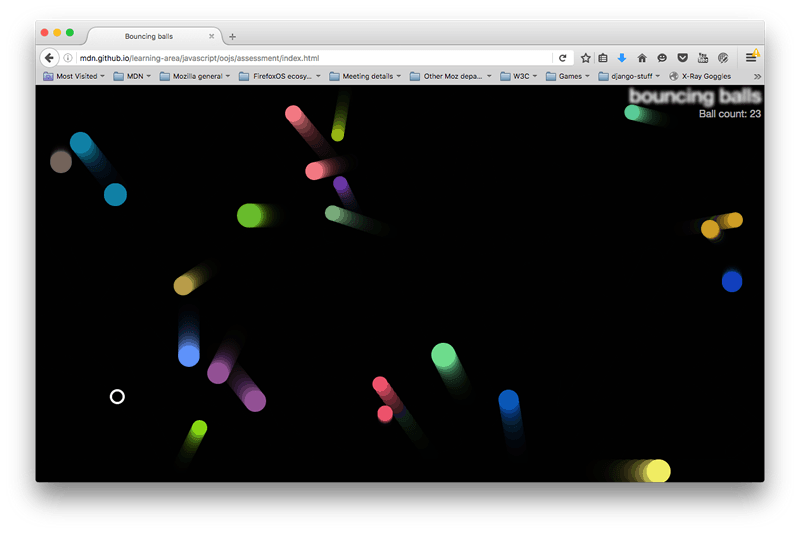
 Adding Features To Our Bouncing Balls Demo Learn Web
Adding Features To Our Bouncing Balls Demo Learn Web
 3d Bouncing Balls A G Mic Scripting Tutorial G Mic
3d Bouncing Balls A G Mic Scripting Tutorial G Mic
 3 2 The Bouncing Ball P5 Js Tutorial
3 2 The Bouncing Ball P5 Js Tutorial
 Coding Challenge 2 Bouncing Ball Complete Javascript
Coding Challenge 2 Bouncing Ball Complete Javascript
 C Realization Half An Hour Realization Of Bouncing Ball
C Realization Half An Hour Realization Of Bouncing Ball
 How To Create A Bouncing Ball In Scratch 101 Computing
How To Create A Bouncing Ball In Scratch 101 Computing
 Html5 Game Bouncing Balls Code This Lab Srl
Html5 Game Bouncing Balls Code This Lab Srl
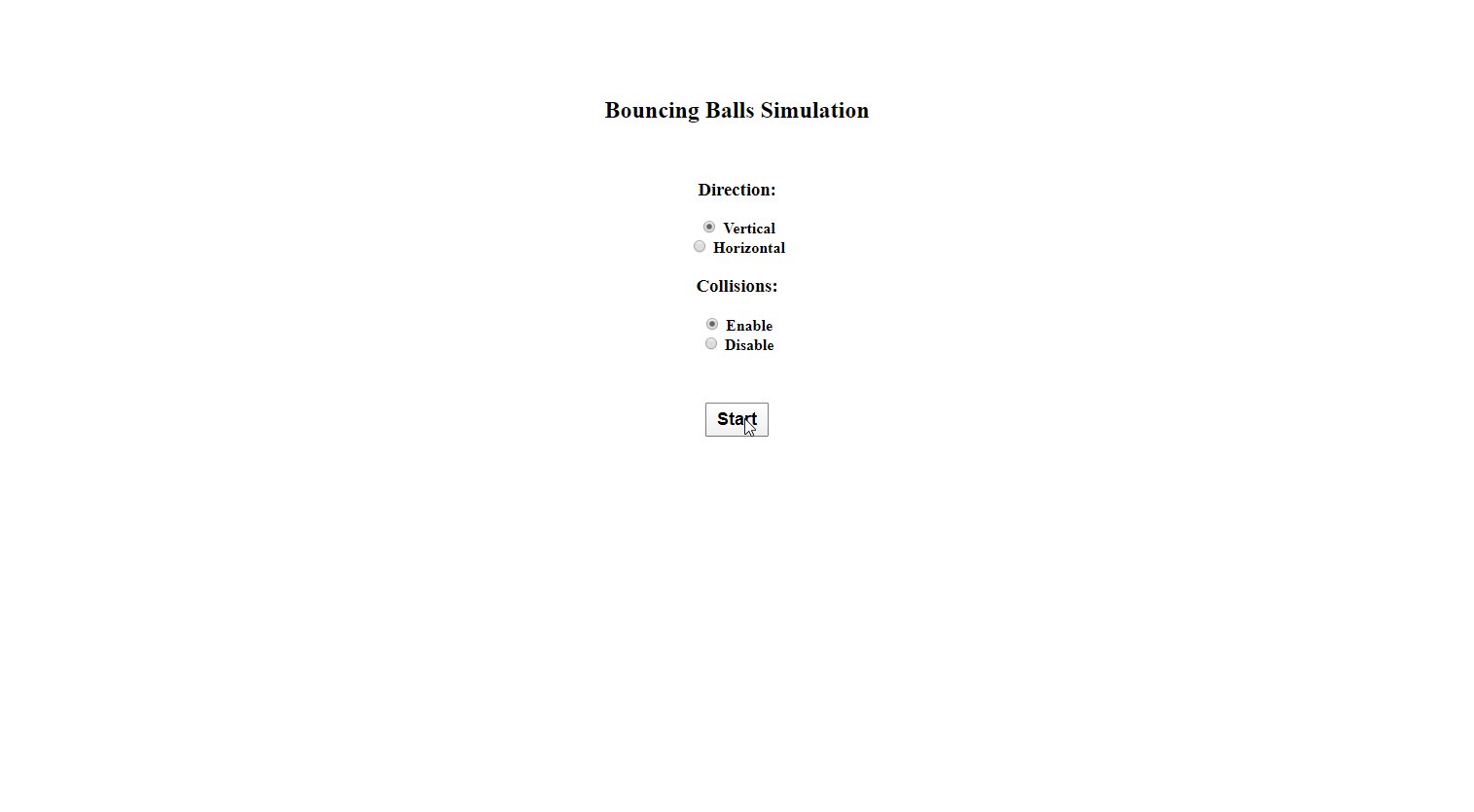
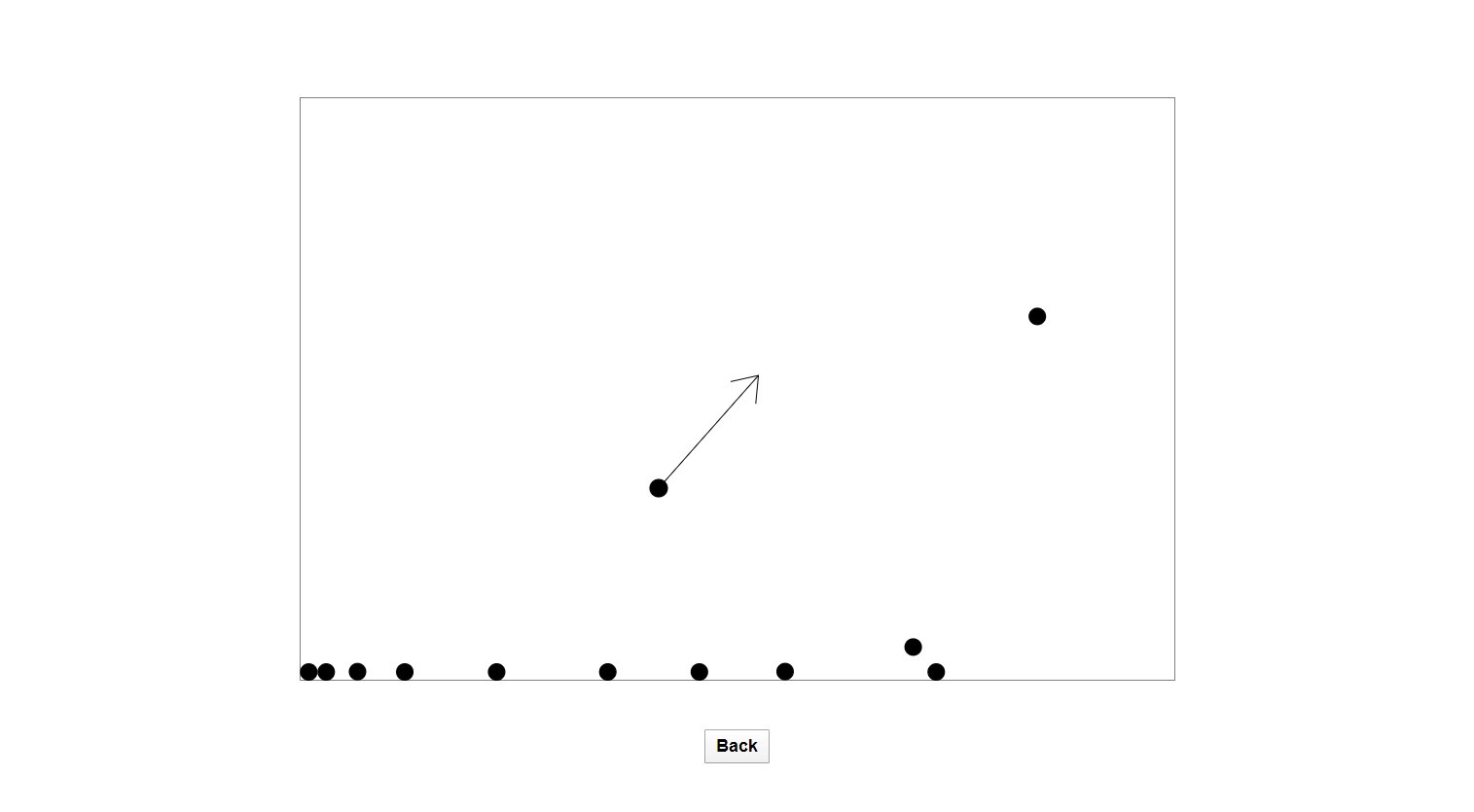
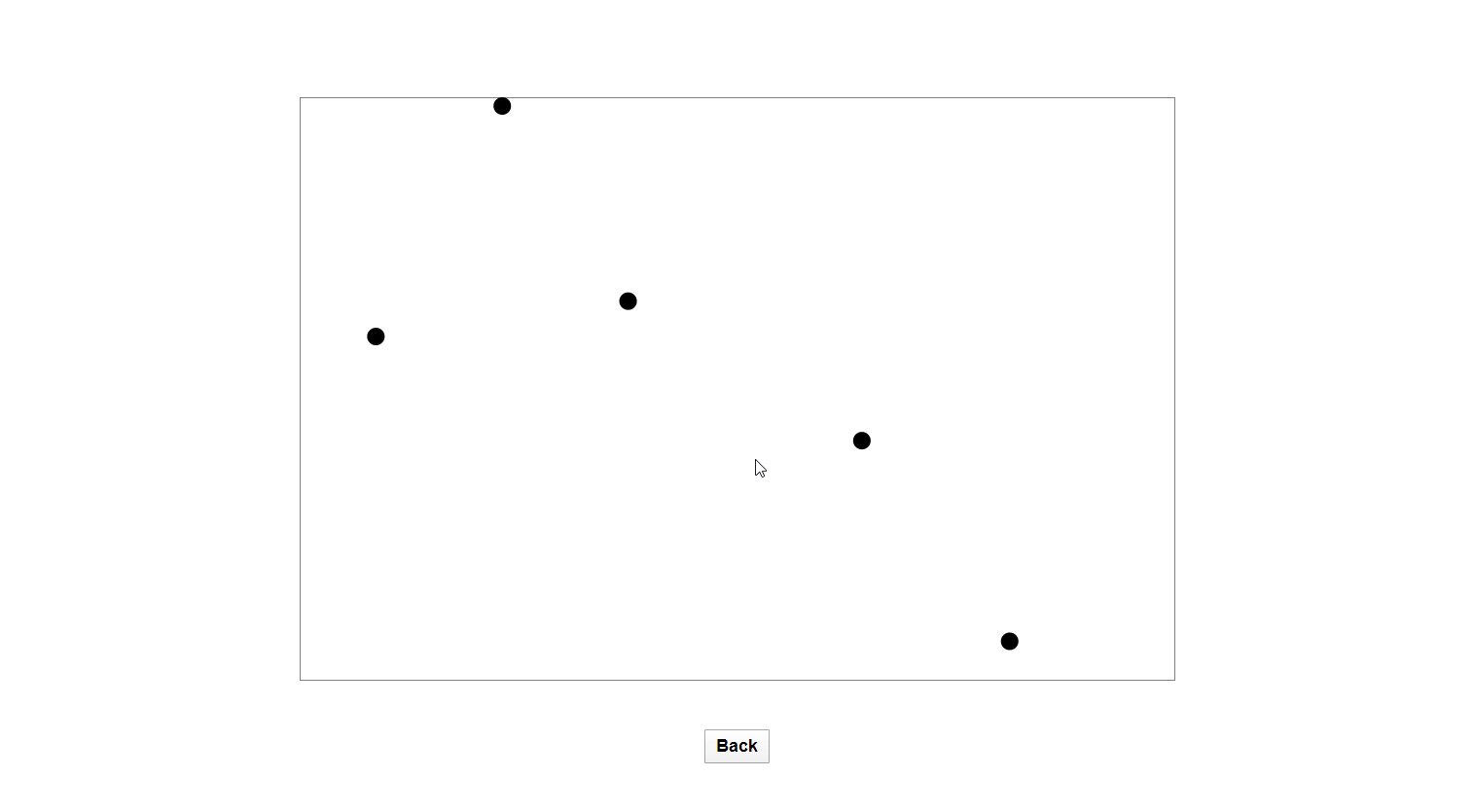
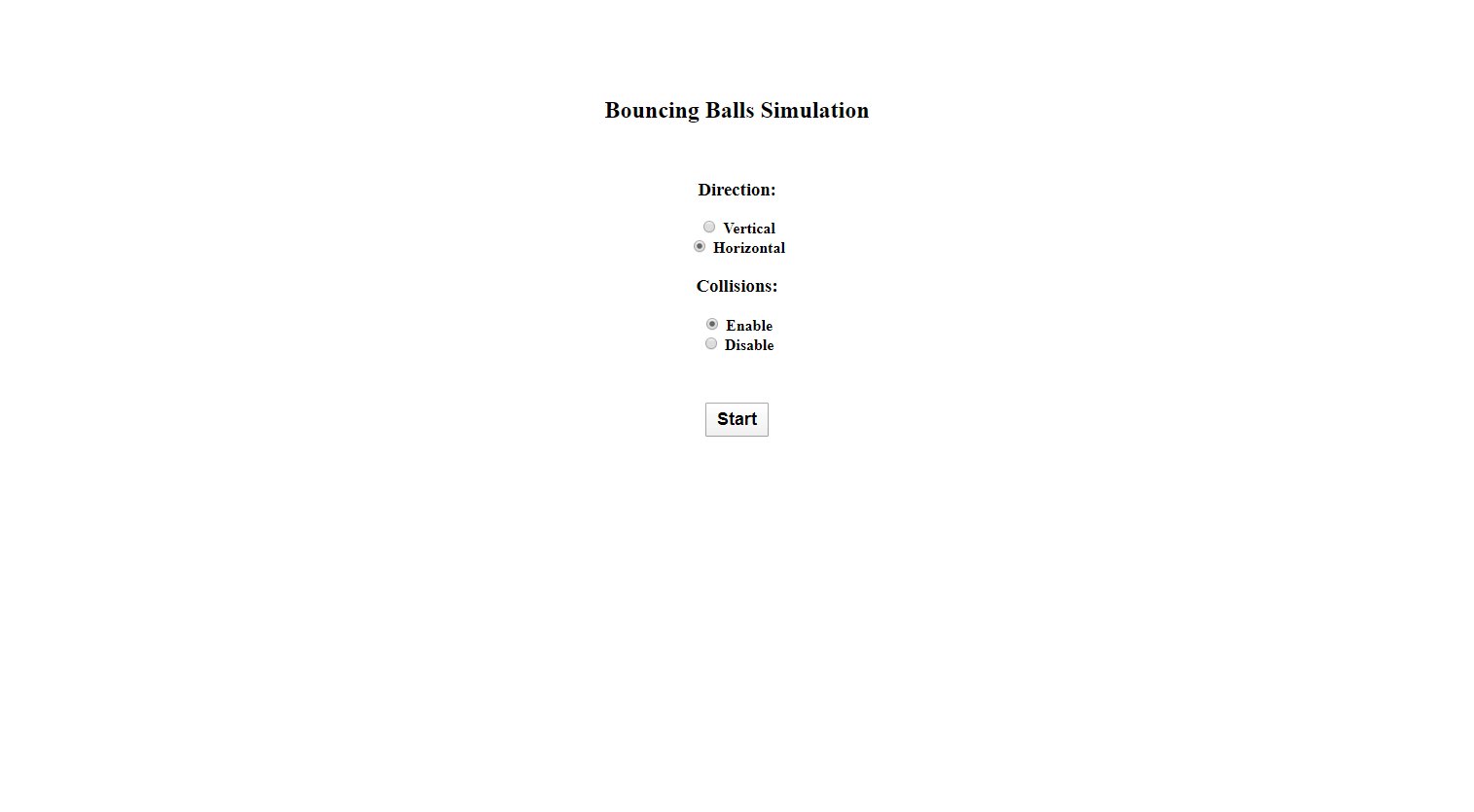
 Github Mtrajk Bouncing Balls Bouncing Balls Simulation
Github Mtrajk Bouncing Balls Bouncing Balls Simulation
 Comparing Web Animation Approaches With Bouncy Ball
Comparing Web Animation Approaches With Bouncy Ball
 We Swear There S A Reason To Model This Ball Bouncing Off A
We Swear There S A Reason To Model This Ball Bouncing Off A
 How To Create Bouncing Balls Using Html Canvas And Javascript
How To Create Bouncing Balls Using Html Canvas And Javascript
 Time For Action Bouncing Ball Webgl Beginner S Guide
Time For Action Bouncing Ball Webgl Beginner S Guide
 Html5 Game Bouncing Balls Code This Lab Srl
Html5 Game Bouncing Balls Code This Lab Srl






0 Response to "26 Javascript Bouncing Ball Code"
Post a Comment