31 How To Change Text Color Javascript
If i understood your question correctly, you want to change the color of the text "Total". To do that all you need to do is add the text in a span tag and apply ... Change Text Color Based On Background Color Using Javascript. In this example we will see change text color based on background color using javascript, sometime we have requirments of change text or font color dependent on background color and at that time if you are changing text color manully then this post will definitely help you.
 How To Change Font Color In Javascript Design Corral
How To Change Font Color In Javascript Design Corral
12/11/2019 · How to Change Text Color in Javascript - YouTube. In this video tutorial, you will learn how to change text color onclick in javascript.

How to change text color javascript. If you just want to switch between a small number of colours, you toggle a class on or off. Some CSS: [code]h1 { color: #333; } .warning { color: #c00; } [/code]And JavaScript: [code]var heading = document.querySelector('h1'); var btn = document... Change Background Color On Button Click in JavaScript Similarly, we will also use the Javascript event on the button main event learn JQuery Radio Button Checked Event. we can use this event anywhere. We show you how to use a button event on page with the function and change background color change. This is button code for onclick event. How to use javascript to change text color in a table cell. mafuta. 1 Hi, Am developing a web page which is supposed to display database contents based on search made using customer ID. The results of the search is displayed in an HTML table.This is working fine.
The code above will only change the background color of the element with id myID and not the whole body section. You also change the background color of an element using the color code of different colors instead of changing it using the color name. Let's write a code to change the background color of a text using a button. See the code below. 29/3/2021 · Changing the text color. To change the text color of a given element, first we need to access it inside the JavaScript by using the document.getElementId() or document.querySelector() methods and set its style.color property to your desired color. Here is an example, that changes the text color to orange: Hi, i have an issue in javscript i need to change the back ground color of the text i am printing an coupon in javscript it works fine i am using an white paper to print ex:Format how the output re...
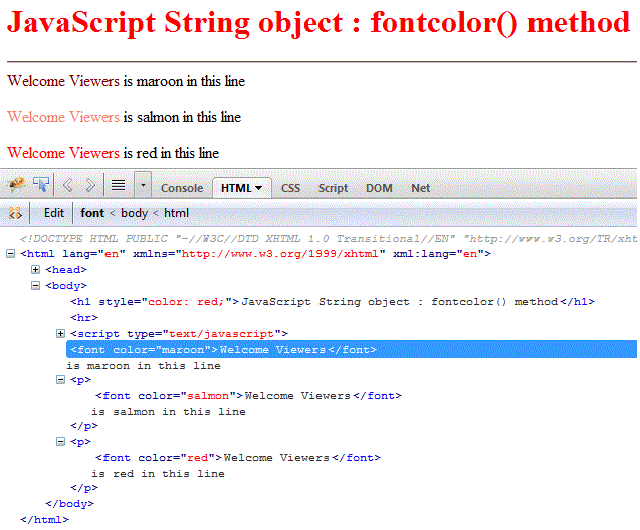
The following example uses the fontcolor () method to change the color of a string by producing a string with the HTML <font> element. Approach 2: This approach uses jQuery to change the background color after clicking the button. The text () method is used to set the text content to the selected element. The on () method is used as event handlers for the selected elements and child elements. The css () method is used to change/set the background color of the element. If the value is J then it has to be in green color. If the value is L then it has to be in red color. I have checked the network tab in browser and it is lying under the span. How to set color for the span by using javascript call to css. Please suggest me. What I have tried:
How to Change Text Color Using JavaScript is a great lesson for novice students of all ages. This lesson includes learning with different colors -a fun way to teach with a fast result! Find easy step-by-step instructions to make your text colors change and your code come to life! Either you see the correct color or you don't and editing the colors turn coding into an exciting game! 18/1/2018 · How to change the font color of a text using JavaScript? Javascript Web Development Front End Technology To change the font color of a text, use the fontcolor () method. This method causes a string to be displayed in the specified color as if it were in a <font color="color"> tag. JavaScript - Change Font Color of Div. To change the font color of a div using JavaScript, get reference to the element, and assign required color value to the element.style.color property.
How do I change the color of a variable in Javascript? [closed] Ask Question Asked 8 years, 3 months ago. Active 8 years, 3 months ago. Viewed 18k times 0 This question is unlikely to help any future visitors; it is only relevant to a small geographic area, a specific moment in time, or an extraordinarily narrow situation that is not generally ... JavaScript - Change Font Color of Paragraph To change the font color of a paragraph using JavaScript, get the reference to the element, and assign the specific color to the element.style.color property. Example Conclusion In this JavaScript Tutorial, we learned how to change the font color of a paragraph using JavaScript. #divbackgroundcolor #textcolorchange #divchangecolorchange background and text color of the div automatically on every few seconds using javascript
Sometimes it is important to convert color values into a particular color space. Again, the color object comes to the rescue with a function, the color.convert () function. var cmykBlue = color.convert (color.blue,"CMYK"); The first input to the function is the color that will be converted. How to change the text color in JavaScript: In this post, we will learn how to change the color of a text in JavaScript. We will create one small html-css-js project, that will contain only one button and clicking on that button will change the color of a text. Property to change: We need to change the color … Q: How do I color every second character of a string into red in javascript? for example: var a="This is a string". I want the first, the third character and...
I think I amhaving trouble because I don't understand the terms. I need the background color on my text form field to change when text is entered in to the box. for example when i enter my initials i want it to change color to separate the complete items from the incomplete items on my list. The discussion above is so far over my head I'm lost. The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. You can use the HTML tag in order to apply font size, font color in one line on JavaScript, as well as you can use.fontcolor () method to define color,.fontsize () method to define the font size,.bold () method to define bold, etc. These are called JavaScript Built-in Functions. Here is a list of some JavaScript built-in functions:
This JavaScript example shows how to combine onclick with element.style.color = clr. There is a different way of changing text color when applying onclick. Related Material in: The fontcolor () method is not standard, and may not work as expected in all browsers. The fontcolor () method is used to display a string in a specified color. This method returns the string embedded in the <font> tag, like this: <font color=" colorvalue ">string</font> With innerHTMLyou get/set the content of an element. So if you would want to modify your title, innerHTMLwould be the way to go. In your case, however, you just want to modify a property of the element (change the color of the text inside it), so you address the styleproperty of the element itself.
That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript. Now for the exciting stuff. To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below. Change Font Color Green. Change Font Color Red. Learn the test-driven development approach when building apps. <!DOCTYPE html> <html> <head> <title>Change Color</title> </head> <body> <button id="changeGreen">Change Font Color Green</button> <button id="changeRed">Change Font Color Red</button> <p> <span id="output">Learn the test-driven ... Note: HTML 5 does not support the color attribute of font, so we have to use the inline style attribute and internal CSS options for changing the color of a text. If we want to change the color of a text using Html tag which is to be displayed on a web page, we have to follow the steps which are given below.
 Javascript Change A Webpage Background Color
Javascript Change A Webpage Background Color
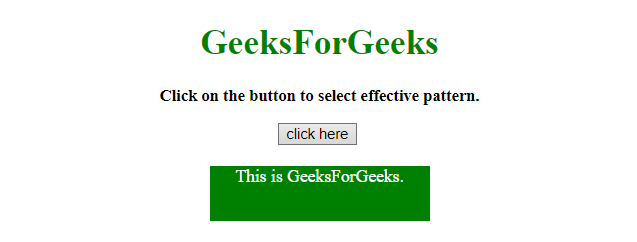
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
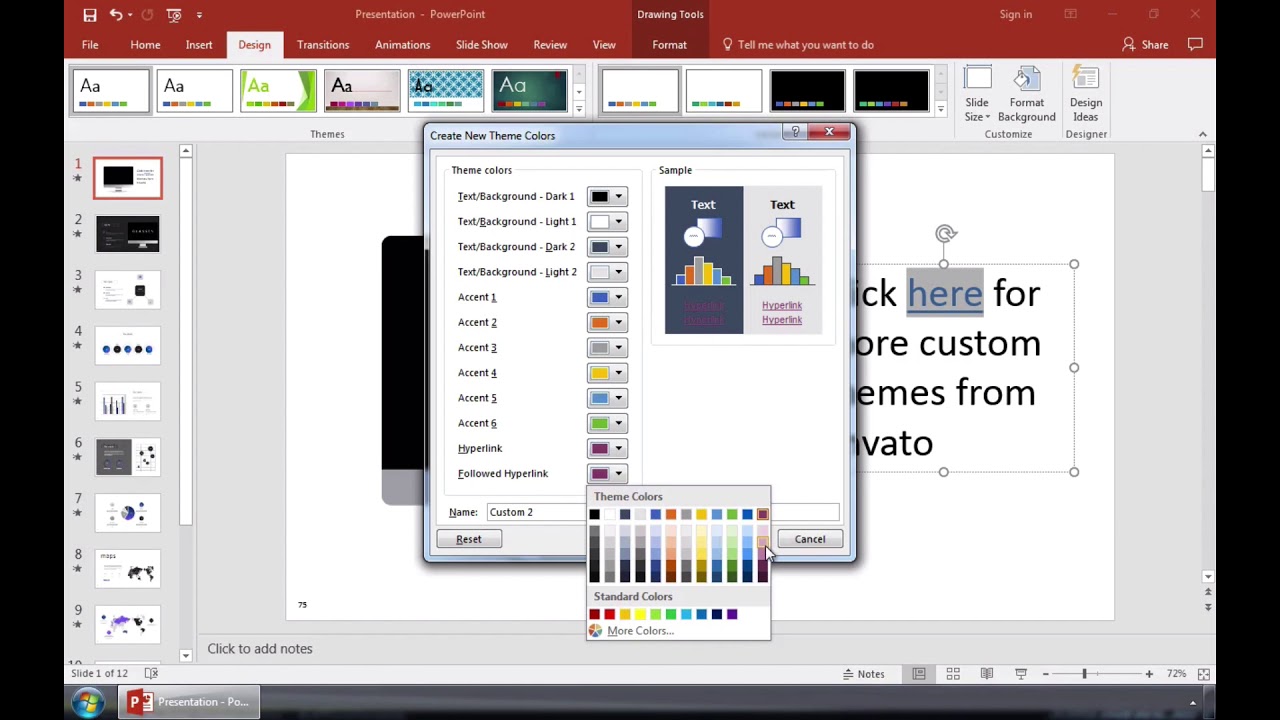
 Crs 30026 How To Change Hyperlink Color In Powerpoint In 60 Seconds
Crs 30026 How To Change Hyperlink Color In Powerpoint In 60 Seconds
Javascript Random Color Change Web Design Colors
 How To Change Font Color In Javascript Design Corral
How To Change Font Color In Javascript Design Corral
 Change Background Color Randomly Using Js Code Example
Change Background Color Randomly Using Js Code Example
 How To Change Text Color In Javascript
How To Change Text Color In Javascript
 Javascript Button To Change Text Color Of Paragraph Youtube
Javascript Button To Change Text Color Of Paragraph Youtube
 How To Change Background Color Of P Tag In Javascript
How To Change Background Color Of P Tag In Javascript
 How To Change Text Color Onclick In Javascript Change Color
How To Change Text Color Onclick In Javascript Change Color
 Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
 Javascript Fontcolor Method String Object W3resource
Javascript Fontcolor Method String Object W3resource
 Change Text Color Based On Background Color Using Javascript
Change Text Color Based On Background Color Using Javascript
 How To Change Input Text Value Onclick Event Javascript
How To Change Input Text Value Onclick Event Javascript
 How To Change The Text Color In Discord
How To Change The Text Color In Discord
 Change Field Text Color Red On Main Entity And Subgrid Using
Change Field Text Color Red On Main Entity And Subgrid Using
 Change Navbar Text Color On Scroll Codeconvey
Change Navbar Text Color On Scroll Codeconvey
Change Input Button Color And Background Color With Onclick
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Dynamically Change Background Color Based On User Input
Dynamically Change Background Color Based On User Input
 How To Change Text Color Depending On Background Color Using
How To Change Text Color Depending On Background Color Using
 Solved Change Text Color On Button Click Question Bubble
Solved Change Text Color On Button Click Question Bubble
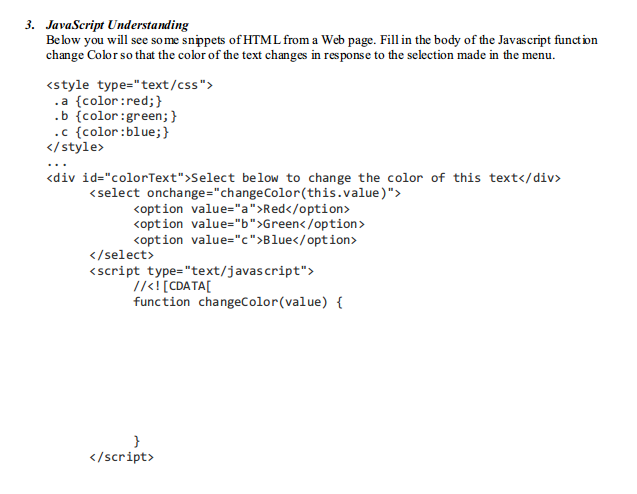
 How To Change Font Color In Dropdown Menu Depending Chegg Com
How To Change Font Color In Dropdown Menu Depending Chegg Com
 Jquery Plugin To Change Text Color Based On Background Image
Jquery Plugin To Change Text Color Based On Background Image
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 How To Change The Text Color In Javascript On Button Click
How To Change The Text Color In Javascript On Button Click
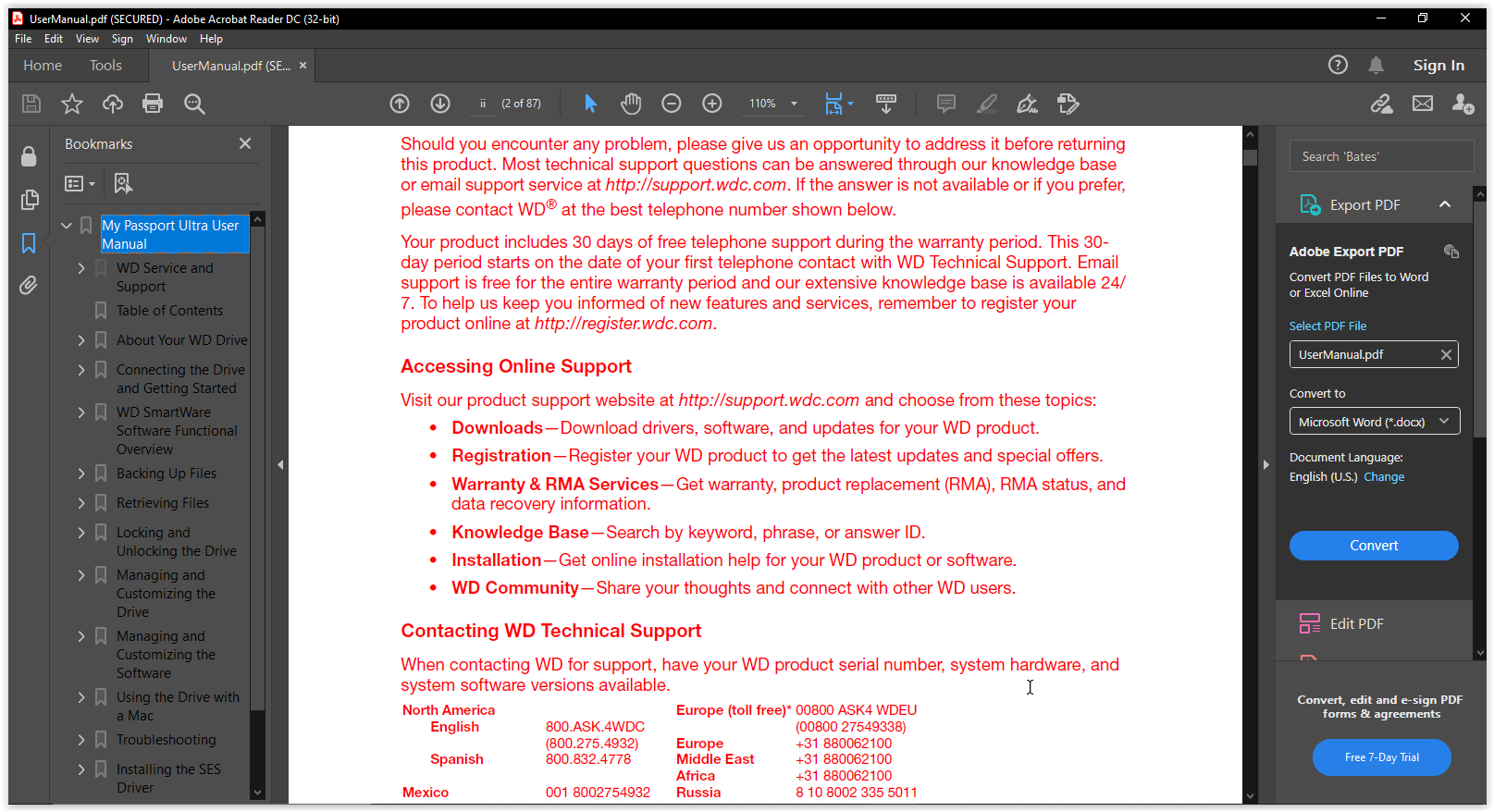
 How To Change Your Text Color In A Pdf
How To Change Your Text Color In A Pdf
 Onclick Change Text Color Javascript Code Example
Onclick Change Text Color Javascript Code Example
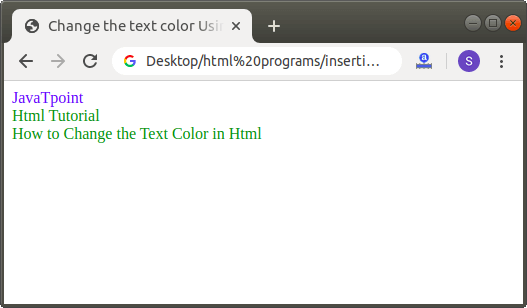
 How To Change Text Color In Html Javatpoint
How To Change Text Color In Html Javatpoint
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
0 Response to "31 How To Change Text Color Javascript"
Post a Comment