28 Javascript Image Zoom Plugin
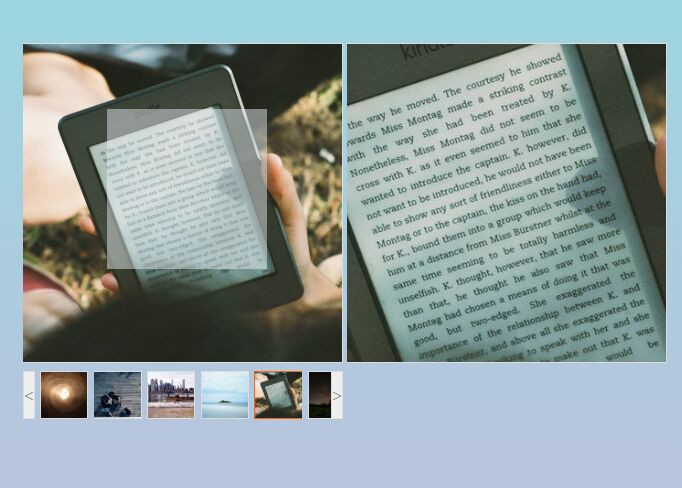
12 Best Free Javascript Image Magnification Plugins. 5 Jquery Web Page Zoom Plugins Sitepoint. Integrating Dropzonejs With A Javascript Image Cropper To. Examples Of Javascript Image Zoom Viewer Jquery 360 High. Zoom Javascript Templates From Codecanyon. Top 5 Best Javascript And Jquery Photos Magnifier Plugins. Gallery & Lightbox. You can attach a set of images to the zoom. Also you can pass a gallery to the lightbox NEW: The imageCrossfade option will give a simultaneous fadein / fadeout effect on the zoom. SHOW THE CODE
 Dramatic Zoom Plugin Plugins Wordpress Plugins Dramatic
Dramatic Zoom Plugin Plugins Wordpress Plugins Dramatic
Image Zoom Plugin for Docusaurus 2 Install and Configure. npm install ataft/plugin-image-zoom; Add as a plugin to docusaurus.config.js, like this:

Javascript image zoom plugin. Pop Img is a super tiny jQuery plugin which enables you to enlarge the image in a modal-like responsive popup window on click. How to use it: 1. Include jQuery JavaScript library and the jQuery Pop Img plugin at the bottom of the html page. imgViewer2 is the upgraded version of the imgViewer plugin that provides Google Maps-style zooming and panning functionalities on an image using the jQuery UI and Leaflet libraries. Zoom in and out using the mouse wheel, +/- controls, double click/tap or hold the shift key and drag out a rectangle. Left mouse click and drag to pan. Easy Image Zoom is a jQuery plugin that allows users to see large details of the product while moving cursor over medium sized image. The script is very lightweight and it is is customizable with several options and simple CSS definitions. It is suitable for projects required product image magnification. 11. jPhotoGrid
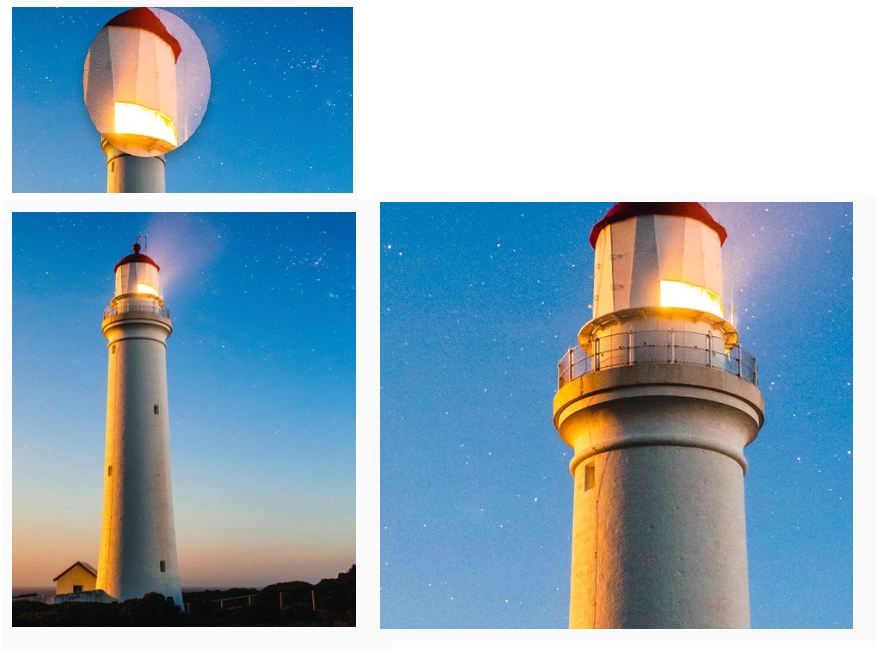
JAVASCRIPT. Zoom Level. The zoomlevel by default is 1, but this can be overridden. You can do this with the zoomLevel config option. Zoom Level 2 would make the image twice as small. Zoom Level 0.5 would make the image twice as big. SHOW THE CODE. HTML. JAVASCRIPT. The Image Popup jQuery plugin can be used to make images pop when clicked. image-popup.js is a light and fast jQuery image lightbox plugin that displays images in a modal popup with the ability to zoom in and out. Pop-up images can be zoomed in and out using the dedicated buttons. Ion.Zoom - Image Zoom Lightbox jQuery Plugin. June 09, 2013 8009 Gallery Mobile Zoom. Ion.Zoom is an easy image lightbox jQuery plugin for small galleries. Allow to zoom images at place. Also supprort keyboard controls with ESC, LEFT and RIGHT button. Supports multiple independently operating galleries in one page.
zoom.js is a really small JavaScript image zoom plugin which provides basic image zooming and panning functionalities to product images. Click the image to enlarge and pan the image and move the cursor to pan the enlarged image. How to use it: Import the JavaScript file zoom.js into the document. Moving away from the jQuery ecosystem is Magnifier.js. This free vanilla JavaScript plugin also lets you add the zoom effect outside the main thumbnail pic. One really unique feature is the zooming effect you can control through the mouse scroll wheel (or a laptop's trackpad). Light-Zoom is a jQuery plugin that use pure css to zoom on images, this enables you to zoom without loading bigger image and zoom even on gif images !
The cleverly-named Croppic plugin is one more free jQuery alternative. It can handle all your basic image cropping, dragging, zooming, stuff like that. But it stands out because of its many additional features, one of which can automatically handle image uploads right from your browser. JavaScript Click Function to Zoom Image. Finally, add the following JavaScript code to functionalize the zoom image modal popup on the click event. <script>. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text as a caption. panzoom is a simple JavaScript plugin that allows you to drag, pan, zoom in/out any elements of your webpage using CSS3. [ Demo] [ Download] Product Carousel With Magnifying Glass Effect - jQuery exzoom exzoom is a simple yet powerful and mobile-compatible product carousel/gallery jQuery plugin for your eCommerce websites or online stores.
10/6/2009 · The solution involves jQuery UI slider plugin. Mainly we create a div with fixed size, overflow:scroll, containing a img tag, and we add a slider under it. The slider 'change' event is bound to a rescale of the img@width/@height attributes. Here is an excerpt of what we did : HTML In this tutorial we build an interactive image gallery plugin using nothing but pure JavaScript. In this tutorial we build an interactive image gallery plugin using nothing but pure JavaScript. ... In this tutorial we are going to build a simple JavaScript library for adding zoom-on-hover effects to images. We will make the whole library from ... Wheelzoom is a lightweight and simple jQuery Vanilla JavaScript plugin which allows your visitor to zoom in / out images with mousewheel or trackpad. How to use it: 1. Include the minified version of the Wheelzoom plugin on the webpage.
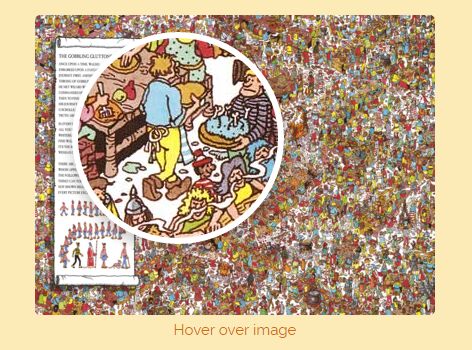
In this article, we are going to create another Image Zoom Plugin using JavaScript. It helps you to view the image bigger when the cursor hover it, you can use this to your project related to media. And, you can modify the CSS for your container based on your own desired design of your web page. Related Code: Image Zoom Effect using JavaScript The Zooming.js is a cross-browser compatible Javascript Image Zoom On Click plugin that allows you to quickly setup. It allow you to create the Image Zoom that makes sense. The Javascript is still great fun and works well where CSS isn't. Today We will make the Zoom Image effect on click by using jQuery and Javascript. ViewImage.js is a super tiny and fully responsive jQuery image zoom plugin which provide a zooming functionality on any images & image links within the document. Demo Download Versatile Image Zoom/Viewer/Gallery Plugin With jQuery - ezPlus
4. Magnifier.js. Magnifier.js is a Javascript library that enables a magnifying glass effect on images. 3. Drift. Drift is a simple, lightweight, no-dependencies JavaScript "zoom on hover" plugin. You can move your mouse over the image (or touch it) to see it in action. Easy to implement and customizable. 2. 2) Add the zoom.min.js plugin file to your theme. From the plugin folder you downloaded, add the minified jQuery Zoom plugin (jquery.zoom.min.js) to your Assets folder. Then, in your theme.liquid file, after where jQuery is being loaded, link the plugin file to your theme using the following Liquid code. Consider adding a check to include it ... PhotoSwipe is the first open-source gallery to support JavaScript-based image zooming. Even if a browser's native zooming has been disabled, image zooming will still work. Pinch to close gallery The gallery's background will gradually fade out as the user zooms out.
11/8/2021 · zoom image on mouseover using javascript, zoom image onclick using javascript, css zoom image magnifier, image zoom in and zoom out using javascript. How to make use of it: 1. Install and import the Ironex Zoom with NPM. # NPM $ npm i zoom-by-ironex --save import { zoom } from "zoom-by-ironex"; 2. Or load the zoom-by-ironex.min.js library within the doc. jQuery Image Viewer with Zoom and Rotate - Magnify The Magnify is a cross-browser (support IE7+) and responsive jQuery image Viewer with zoom and rotate to show images in most attractive way. It provides smooth zoom, image rotation, maximize, close, drag and resize functionality. Gallery & Lightbox. You can attach a set of images to the zoom. Also you can pass a gallery to the lightbox NEW: The imageCrossfade option will give a simultaneous fadein / fadeout effect on the zoom. SHOW THE CODE
Javascript: Zoom in on mouseover WITHOUT Jquery or plugins. Ask Question ... I'm not using Jquery- I cannot install it or any plugins to the website via my employer's request. I'm basically asking for the harder answer, and I apologize for that in advance. ... Also, if you need to modify the zoom of the image, you can do so adding background ...
 Medium Like Image Zoom In Pure Javascript Zoom Js Laptrinhx
Medium Like Image Zoom In Pure Javascript Zoom Js Laptrinhx
![]() 12 Best Free Javascript Image Magnification Plugins
12 Best Free Javascript Image Magnification Plugins
 Jquery And Javascript Plugins And Tools Web Development
Jquery And Javascript Plugins And Tools Web Development
![]() 12 Best Free Javascript Image Magnification Plugins
12 Best Free Javascript Image Magnification Plugins
 Enhance Js Zoom Amp Dynamically Crop Images Jquery Plugins
Enhance Js Zoom Amp Dynamically Crop Images Jquery Plugins
 Elevatezoom A Jquery Image Zoom Plugin Css Javascript
Elevatezoom A Jquery Image Zoom Plugin Css Javascript
 Jquery Inner Zoom Image Inside Of Div On Mouseover Using
Jquery Inner Zoom Image Inside Of Div On Mouseover Using
 Top 5 Best Javascript And Jquery Photos Magnifier Plugins
Top 5 Best Javascript And Jquery Photos Magnifier Plugins
 10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
 Javascript Image Inner Zoom Amp Magnifier On Hover Frontendscript
Javascript Image Inner Zoom Amp Magnifier On Hover Frontendscript
 Vmix Zoom Gallery Plugin Ndi For Obs Wirecast Resolume And
Vmix Zoom Gallery Plugin Ndi For Obs Wirecast Resolume And
 Image Zoom Plugin Using Javascript Free Source Code
Image Zoom Plugin Using Javascript Free Source Code
 13 Best Jquery 360 Degree Image Rotation Plugins Code Geekz
13 Best Jquery 360 Degree Image Rotation Plugins Code Geekz
 Creating An Image Zoom Library With Vanilla Javascript
Creating An Image Zoom Library With Vanilla Javascript
 Medium Style Jquery Plugin For Image Zooming Zoom Js
Medium Style Jquery Plugin For Image Zooming Zoom Js
 Top 5 Best Javascript And Jquery Photos Magnifier Plugins
Top 5 Best Javascript And Jquery Photos Magnifier Plugins
 10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
 Vue Js Image Zoom Components Vue Script
Vue Js Image Zoom Components Vue Script
 Cropper Advance Image Crop And Zooming Plugin
Cropper Advance Image Crop And Zooming Plugin
 21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
Best Jquery Image Zoom Plugins For 2020 Gojquery
 3 Ways To Create Image Zoom With Pure Css Javascript
3 Ways To Create Image Zoom With Pure Css Javascript
![]() 12 Best Free Javascript Image Magnification Plugins
12 Best Free Javascript Image Magnification Plugins
 Jquery Zoom Plugins Page 1 Jquery Script
Jquery Zoom Plugins Page 1 Jquery Script
 21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
21 Zoom Javascript Libraries For Web Amp Mobile Bashooka


0 Response to "28 Javascript Image Zoom Plugin"
Post a Comment