26 Best Text Editor Html Css Javascript
Best Code Editors for MAC Coda Coda is a web development software for Mac OS X. Coda support plugins, it also offer features such as code folding, smart complete, dynamic place holders, live updating, built in MySQL editor, HTML and CSS validation. BBEdit BBEdit is a professional text editor for Macintosh. Features are, Grep pattern matching. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
Therefore, I want to show you a list of the best free HTML, CSS, and JavaScript text editors. Choosing a suitable text or code editor is vital when getting started in the world of programming or web design. Just as a traditional text editor helps you with simple tasks like spelling and grammar checking when writing, a code editor does the same ...
-3.jpeg?width=650&name=best%20html%20editor%20(Update)-3.jpeg)
Best text editor html css javascript. Time to Choose the Best JavaScript Editor. In the previous section, we discussed the six best JavaScript editors. Now comes the hard part—choosing the best one. This is just like choosing the best operating system. A Windows user will obviously say that Windows is best and won't go for any other system. 4 weeks ago - The 9 best free HTML editors for Windows. Each is rated by the type of users, and both text and WYSIWYG editors are covered. Nov 20, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
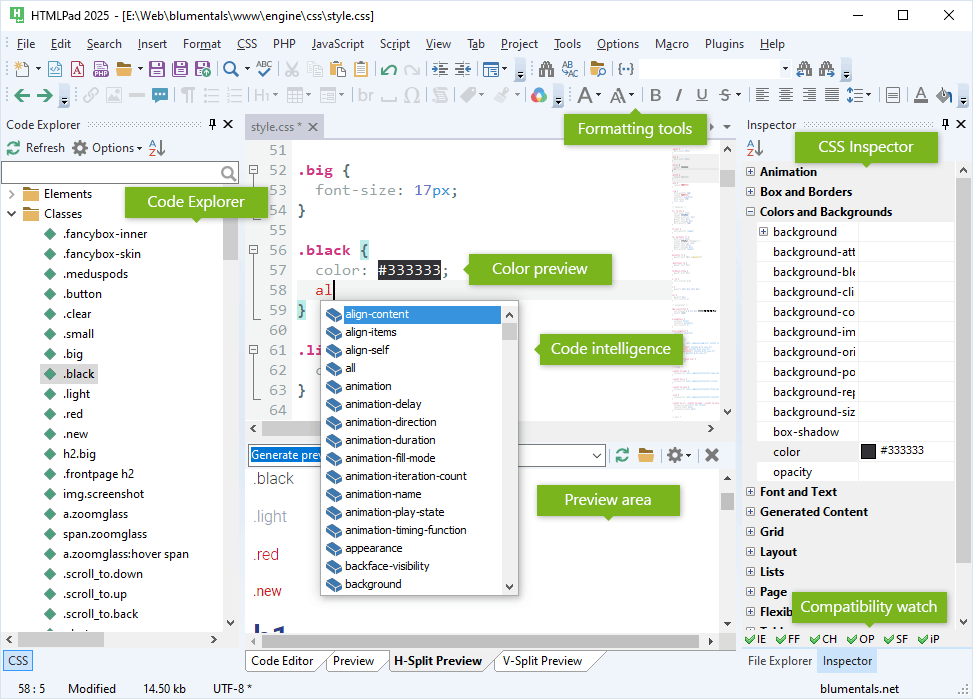
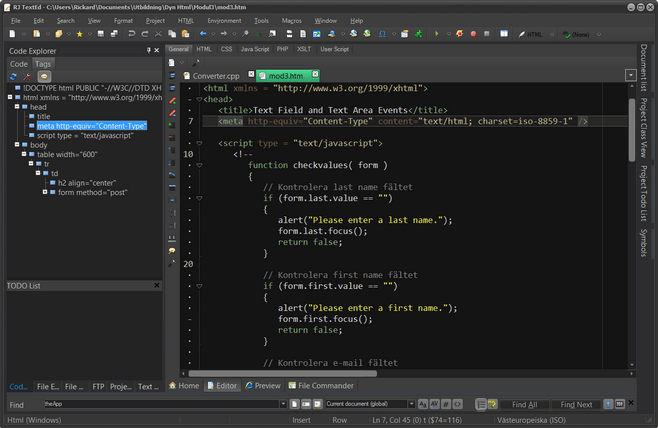
2. RJ TextEd. RJ TextEd is high on our list fighting for the spot of the best IDE for JavaScript. It is a full-featured text and source editor with Unicode support and all in all, a great IDE for web development. It supports not only JavaScript, but also PHP, ASP, HTML, and CSS. Some of the most important features of this web development IDE ... Best HTML editor for learners. HTMLPad is very easy to learn and use. It works like a simple text editor, but offers a lot of helpful features such as HTML and CSS wizards and instant code-snippets, browser preview and more. HTMLPad actually helps you learn web coding and make less mistakes. HTML5 editor with a twist Sep 07, 2018 - Web and software developers use text editors to make code changes or start files from scratch using HTML, CSS, JavaScript, or any other programming language. If you don't know a file's format, you can open it with the text editor to view the source code. Text editors are also useful for removing ...
Our Videos You May Like :Amazing Transparent Login Form UI [HTML] [CSS] https://youtu.be/qDNsgRZw_a4Responsive Navigation Menu Bar [HTML] [CSS] https://you... May 28, 2021 - Released as freeware, RJ TextEd ... source editor with Unicode support. It supports JavaScript, PHP, ASP, HTML, and CSS. ... Highlighting colors in CSS/SASS/LESS. Advanced color hint that can convert between color formats. Dockable panels. FTP and SFTP client with synchronization. File explorer, text clips, code ... Dec 10, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
I am getting started with web applications in java and i need some suggestions about the best text editor plugin of eclipse kepler for html/css/javascript/jquery? java javascript html eclipse eclipse-plugin 2 weeks ago - The best code editors can boost your efficiency and creativity. Use our guide to pick the right one for you. Best for Powerful Features: Textastic Code Editor 9. Buy on Apple. If there's a particular feature you're looking for from an iPad HTML editor, there's a good chance Textastic will have it. With syntax highlighting for 80+ languages, code completion for HTML, CSS, PHP, and Javascript, and an extra row of keys with relevant characters, entering ...
Well, it should be trivial to create an application that loads 3 files (HTML, Javascript, CSS) into 3 textboxes on the screen, generate a full HTML document from them and display it in an embedded browser window. This would take several minutes (one hour tops) with C#. - Oded Jul 12 '12 at 15:56 | 16 Professional Free CSS and HTML Editors. Resources • Tools Nataly Birch • June 21, 2020 • 14 minutes READ . CSS or Cascading Style Sheets is a particular type of web language that is used in order to describe the different semantics (that is the get up as well as the presentation) of a particular document. It is the most widely used application to develop web pages that are written in ... 21/7/2021 · This text editor will give an experience way better than a normal notepad or textedit. This text editor supports syntax highlighting ( color coding ) for a lot of languages like haskell , html , css , javascript , c++ , java , etc. I am sure that you will like this text editor a lot. You can also change the themes in this text editor.
Approach: Create buttons to perform operations on text in div. Create textarea in div using textarea tag. Select elements using document.getElementById method. Then change the CSS using JavaScript. Many popular editors also let you author files in CSS, XML and JavaScript and ECMAScript plus they provide integrations for Drupal and jQuery. Editing software that easily integrates with illustrators or graphics programs tends to also include a WYSIWYG HTML editor. That’s why we want to make Brackets the best code editor for preprocessors out there. With Brackets you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever. ... High-speed HTML and CSS workflow. ... Format JavaScript, HTML, ...
Using JavaScript, we can save the text automatically in a user's localStorage so that whenever the text editor is pulled up, it remembers the text that was written. localStorage is a JavaScript object that let's you save data in user's browser. As always, you'll need a folder with three files: index.html - for our markup; style.css - for styling Which IDE / Editor are you using? help. Hi everybody! I am mostly writing JS, HTML, CSS and PHP. My current main code editor is Atom by GitHub and I am currently trying out other editors just to broaden my mind. My first real code editor was Notepad++. Then I used Brackets and I absolutely loved it! It was a free editor that provide all major functions. Komodo Edit many web languages (HTML, CSS, Python, PHP, Perl, Ruby, and JavaScript). Notepad++ is a free source code editor that supports several languages. Notepad++ running under Windows. Eclipse is the best editor to develop Java applications.
This post has shared not only what to look for when choosing an IDE, but also some of the best options for working with HTML, JavaScript, PHP, Python, and CSS. From full stack development systems like Jet Brains' to code editors such as Sublime Text 3, there's a platform for every WordPress professional. PyCharm has amazing code navigation implementations. It supports both goto symbol and goto declaration. The former finds classes, variables, functions, etc by name. While the latter is used by moving the cursor on top of a symbol and by using the mouse or a keyboard combination it finds the declaration of that symbol and takes you there. EnginSite CSS Editor. It's an advanced and fully customized text editor that has amazing features which you won't find anywhere else. Some of its cool features are integrated instant style sheet, instant preview, CSS specifications, and target browser descriptions that are flexible, documents and completely editable, visual editors for different data types, wizards for the body, IE ...
RJ TextEd is a full featured text and source editor with Unicode support. It is also a very powerful web (PHP, ASP, JavaScript, HTML and CSS) development editor. The functionality extends beyond text files and includes support for CSS/HTML editing with integrated CSS/HTML preview, spell checking, auto completion, HTML validation, templates and ... Jan 01, 2020 - When you’re learning coding, you’ll need a programming text editor to write your code files. Whether you’re learning HTML, CSS, JavaScript, or Python, you’ll need to write and save your files in a specific format to work properly. All the best text editors developers use are different ... Some HTML editors can also translate the hypertext markup language to a programming language, for example, CSS, XML, or JavaScript. That said, different types of HTML editors might offer different sets of features and functionality. WYSIWYG Editor vs HTML Text Editor. There are two different types of HTML code editors - WYSIWYG and text-based ...
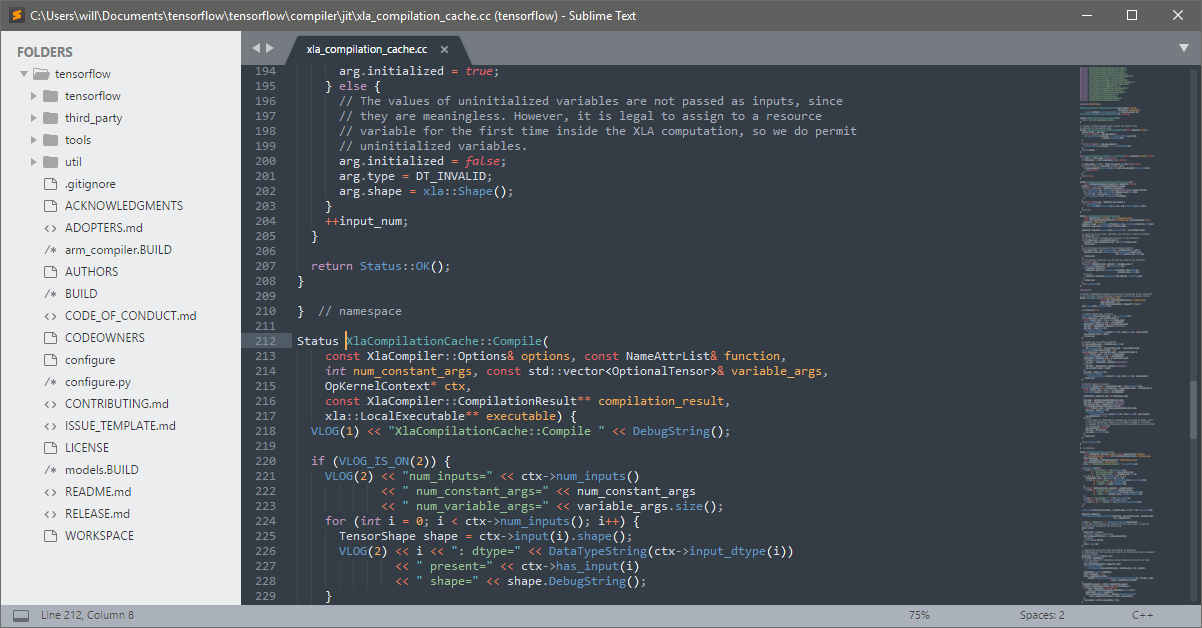
#web #frontend #html #javascript #atomMusic Credit:Track: Fortythr33Track: Music by Sophonic mediaMusic provided by NoCopyrightNation Watch: https://www.yo... 5) Notepad++. Notepad++ is a free HTML editor that's clean and simple. It supports HTML, CSS, JavaScript, PHP, and nearly 80 other programming languages. It includes syntax highlighting, autocompletion, and a functions list, which is used in the file you're working on for quick selection. At the moment Microsoft Visual Studio Code. * Its FREE * Cross platform: works on Mac, Windows (of-course) and Linux * Out of the box comes with Git support with ability to add other VCS * Has a powerful command line interface meaning you can do s...
Apache NetBeans. #7 of 12 Best Free Online HTML for Beginners. Apache NetBeans is a free HTML editor that supports multiple languages such as Java, JavaScript, PHP, HTML5, CSS, and many more. The software is quick and offers intelligent editing features for highlighting source code syntactically and semantically. Aug 03, 2018 - Developers love Atom because it’s free, customizable and because it was created using web technologies (HTML, JavaScript, CSS, and Node.js). One of the biggest advantages of Atom is its active developer community which has created several plugins and themes. ... Adobe’s Brackets text editor has ... It's important to understand that any text editor works for HTML documents, but some are optimized for the syntax of a specific language. To highlight the best for HTML and CSS, respectively, we've divided the following code editors into two sections. Let's get started.
Jul 01, 2019 - JavaScript programmers have many good tools to choose from—almost too many to keep track of. In this article, I discuss 10 text editors with good support for developing with JavaScript, HTML5, and CSS, and for documenting with Markdown. Why use an editor for JavaScript programming instead ... I'm spending more and more time in TextMate, but still bounce over to Dreamweaver CS5 on occasion. I only use Dreamweaver in code editing mode, not WYSIWYG mode. While this isn't an exhaustive comparison, it provides an overview of the most comm... Jul 27, 2019 - Coding can be hard. Using an HTML editor can make it easier. Especially if that HTML editor is free. Check out this post for free HTML editors that can help you design your web site.
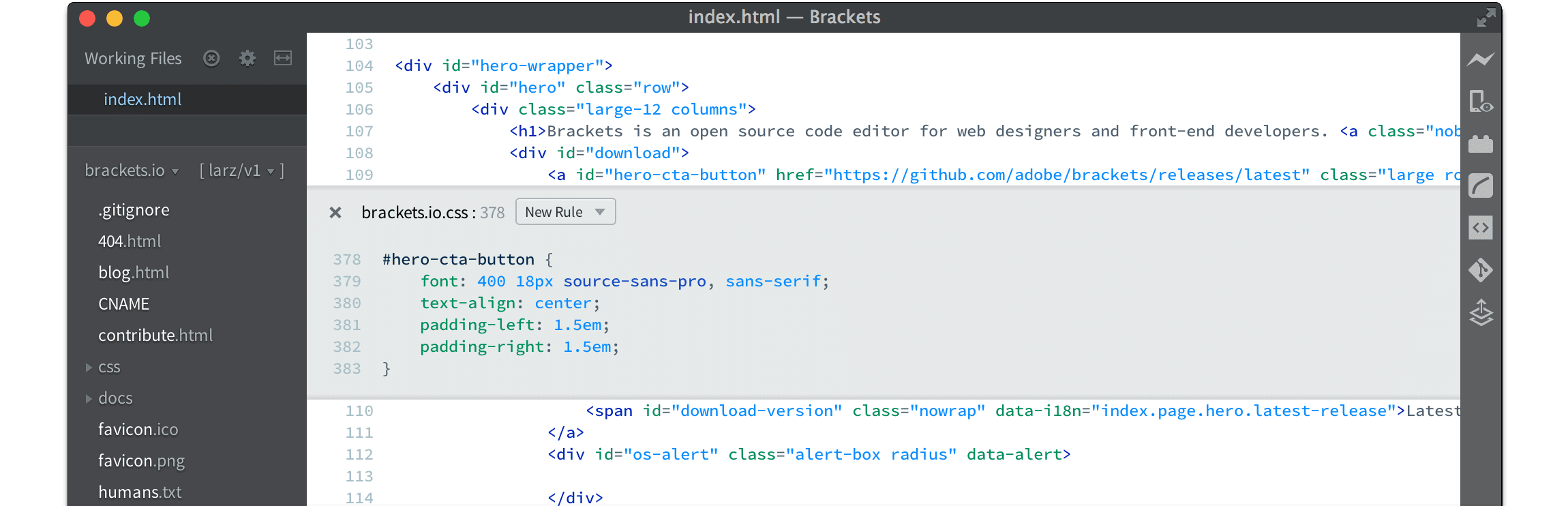
Most of our visitors come to our site to use the online CSS editor, composer and cleaner. This free online tool helps you to tidy up the messy style sheets. Paste your code in the big text field, select the desired options and click the Organize button. Our CSS code generator and HTML generator wizards are also very popular. List of best free HTML Editors for Windows, Linux, MacOS in 2021. WYSIWYG HTML Editor. Notepad ++, CotEditor, CoffeeCup, NetBeans, Bluefish, Brackets Text HTML Editor, Komodo Edit, UltraEdit, Bare Bones Edit Jan 28, 2019 - Brackets is an open source, cross-platform code editor developed and released by Adobe under the permissive MIT license. It was designed from scratch to serve web designers and front-end developers that are working primarily with JavaScript, HTML, and CSS.
-3.jpeg?width=650&name=best%20html%20editor%20(Update)-3.jpeg) 11 Best Html Amp Css Code Editors For 2021
11 Best Html Amp Css Code Editors For 2021
 8 Best Real Time Html Editor For Web Development
8 Best Real Time Html Editor For Web Development
-Apr-18-2021-04-19-04-84-PM.png?width=650&name=best%20html%20editor%20(Update)-Apr-18-2021-04-19-04-84-PM.png) 11 Best Html Amp Css Code Editors For 2021
11 Best Html Amp Css Code Editors For 2021
 14 Best Web Development Ide In 2021 Css Html Javascript Tms
14 Best Web Development Ide In 2021 Css Html Javascript Tms
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
10 Best Javascript Ide Amp Source Code Editors To Use Updated
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
 11 Best Wysiwyg Html Editors For Your Site
11 Best Wysiwyg Html Editors For Your Site
 21 Best Javascript Ide Amp Code Editors To Use In 2021 Css
21 Best Javascript Ide Amp Code Editors To Use In 2021 Css
 10 Best Online Code Editors Dyno Creative
10 Best Online Code Editors Dyno Creative
 5 Best Open Source Html Editors Thelinuxcode
5 Best Open Source Html Editors Thelinuxcode
 11 Best Wysiwyg Html Editors For Your Site
11 Best Wysiwyg Html Editors For Your Site
 6 Free Online Code Editors For Front End Web Development
6 Free Online Code Editors For Front End Web Development
 12 Best Code Editors For Mac And Windows For Editing
12 Best Code Editors For Mac And Windows For Editing
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From
 Brand New Online Text Editor For Html Css And Javascript And
Brand New Online Text Editor For Html Css And Javascript And
 Best Text Editor For Html Css Javascript Coding Nepal
Best Text Editor For Html Css Javascript Coding Nepal
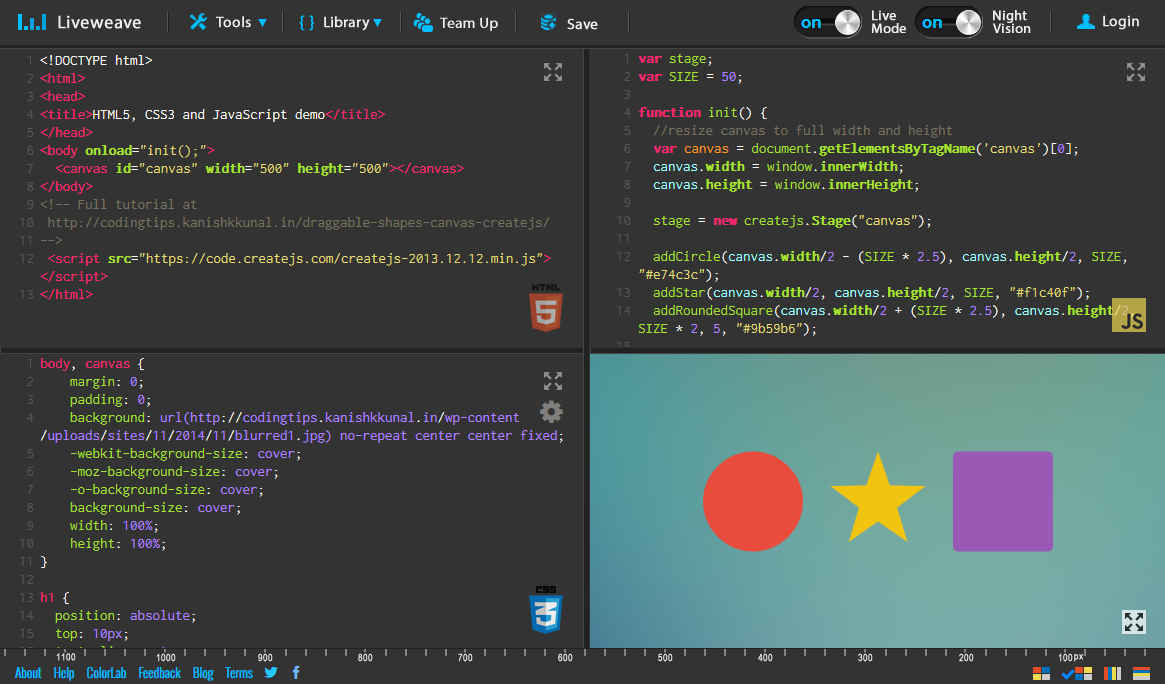
 Html5 Editor Css3 Editor Javascript Editor
Html5 Editor Css3 Editor Javascript Editor
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
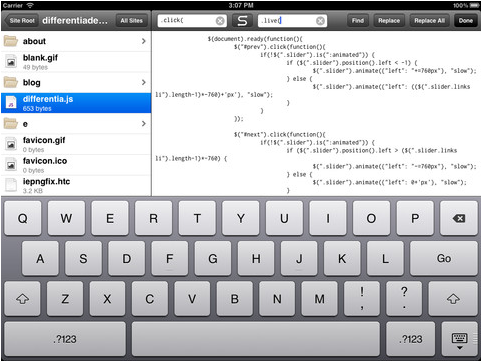
 15 Of The Best Code Editors For The Ipad For Free Or Very Cheap
15 Of The Best Code Editors For The Ipad For Free Or Very Cheap
.png?width=650&name=best%20html%20editor%20(Update).png) 11 Best Html Amp Css Code Editors For 2021
11 Best Html Amp Css Code Editors For 2021
 6 Free Online Code Editors For Front End Web Development
6 Free Online Code Editors For Front End Web Development
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From
 Try Top 10 Free Html Editor For Macos 10 14 Wondershare
Try Top 10 Free Html Editor For Macos 10 14 Wondershare
0 Response to "26 Best Text Editor Html Css Javascript"
Post a Comment