32 Javascript Convert Text To Html
How to Create Image Lightbox Gallery using HTML CSS and JavaScript ? ... Converting JSON text to JavaScript Object. Difficulty Level : Easy; Last Updated : 19 Feb, 2019. Pre-requisite: JavaScript JSON JSON (JavaScript Object Notation) is a lightweight data-interchange format. As its name suggests, JSON is derived from the JavaScript programming ... 1. How to Convert a String into Point Number¶. Use parseFloat() function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string).
 Word To Html Easy To Use Amp Instant Conversions
Word To Html Easy To Use Amp Instant Conversions
Nov 07, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.

Javascript convert text to html. Jun 09, 2021 - Advanced converter that parses HTML and returns beautiful text. ... Inline and block-level tags. Tables with colspans and rowspans. Links with both text and href. Word wrapping. Unicode support. Plenty of customization options. ... Version 6 contains a ton of changes, so it worth to take a look. To convert a string to an integer parseInt() function is used in javascript.parseInt() function returns Nan( not a number) when the string doesn't contain number.If a string with a number is sent then only that number will be returned as the output. This function won't accept spaces. If any particular number with spaces is sent then the part of the number that presents before space will be ... Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax:
14/4/2019 · Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as “divElement”. But function will call only when click event is … 25/8/2016 · No, the html method doesn't turn HTML code into text, it turns HTML code into DOM elements. The browser will parse the HTML code and create elements from it. You don't have to put the HTML code into the page to have it parsed into elements, you can do that in an independent element: 3 weeks ago - Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings ...
Aug 13, 2019 - Yesterday, I wrote about Reef, my lightweight alternative to Vue and React. Over the next few days, I want to take a look at how various parts of it work under-the-hood. Today, we’re going to look at how to take an HTML string and convert it into actual markup. Dec 23, 2020 - In one of our previous post, I ... will be using Javascript to convert plain text into HTML element. ... You can simply convert html string into HTML data for user, by providing contents to div.innerHTML in Javascript but it is better to use DOMParser for better ... May 02, 2021 - I was working with a rich text editor the other day and needed to strip the HTML tags from the string... Tagged with javascript, html, intermediate, webdev.
1 week ago - This example fetches the document's current HTML markup and replaces the "<" characters with the HTML entity "<", thereby essentially converting the HTML into raw text. This is then wrapped in a <pre> element. Then the value of innerHTML is changed to this new string. Jul 31, 2017 - Hello, I wrote a simple script in javascript to convert plain text to html, any suggestions, advice… etc., would be greatly appreciated. I’m showing here the full source code for the 3 files: html, css, and javascript: First, the html code: converter_v2 Input Text Here Pre... For various reasons, you may want to get the HTML code of a specific element in an HTML document. This is relatively easy to do, with the main problem being that you will need to identify a unique way to select the specific node that you desire.
The previous code creates a global variable (in the window) named htmlentities. This object contains the 2 methods encode and decode. To convert a normal string to its html characters use the encode method : htmlentities.encode ("Hello, this is a test stríng > < with characters that could break html. Therefore we convert it to its html ... jQuery.parseHTML uses native methods to convert the string to a set of DOM nodes, which can then be inserted into the document. These methods do render all trailing or leading text (even if that's just whitespace). To prevent trailing/leading whitespace from being converted to text nodes ... How to convert an HTML string into real HTML or DOM using JavaScript? Published April 26, 2021 . To convert an HTML string into real HTML or DOM, you can use the DOMParser Web API using JavaScript. The DOMParser helps us to parse HTML or XML string into real Document or DOM nodes. TL;DR
Convert HTML or Text to Javascript or Java variable - Online 25/3/2010 · glad you like it Lina :) I think that size/properties would not be getable before inserting it to the DOM.. It makes sense, because an element would be influenced by where in the DOM it gets inserted.. but the reference to the object is still valid, so once you insert it in the DOM you can query its size properties like width/height/margins etc.. 3. html-to-text npm package. This is the package I discovered recently. This is the converter that parses HTML and returns beautiful text. It comes with many options to convert it to plain text like wordwrap, tags, whitespaceCharacters, formattersetc.. Package.json is needed to use the package.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Custom JavaScript processing Word to HTML is the easy way for you to instantly convert your text or documents to clean HTML5 online. You can use our tool to clean up, transform and reduce the size of existing HTML, also as HTML code generator, Word to HTML conversion tool or web page editor. How to convert text to HTML? 28/5/2020 · convert a string to html element in js. javascript by Wandering Wolf on May 28 2020 Comment. 4. /** * Convert a template string into HTML DOM nodes * @param {String} str The template string * @return {Node} The template HTML */ var stringToHTML = function (str) { var parser = new DOMParser (); var doc = parser.parseFromString (str, 'text/html ...
Convert HTML Content to PDF using JavaScript. The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. Definition and Usage. The String () function converts the value of an object to a string. Note: The String () function returns the same value as toString () of the individual objects. NOTE: If you're looking to convert a word doc into html code then you probably want to check out the Word to HTML tool instead. This free online word converter tool will take plain text contents and convert the word text into HTML code. Convert plain text from an email, a .txt file or any similar text source into html code that can be published on a web page.
Use this to convert text into a variable. If you've ever tried to make some normal text containing characters like ' into a JavaScript variable, you will know how frustrating it can be when you miss one, or you miss a \ or a line break or a </script> tag. Well, let this script do it for you. To see the script license and check details like ... Automatic Type Conversion. When JavaScript tries to operate on a "wrong" data type, it will try to convert the value to a "right" type. The result is not always what you expect: 5 + null // returns 5 because null is converted to 0. "5" + null // returns "5null" because null is converted to "null". "5" + 2 // returns "52" because 2 is converted ... May 28, 2020 - Get code examples like "convert a string to html element in js" instantly right from your google search results with the Grepper Chrome Extension.
JSON.stringify(val): need to convert small non-nested object .toString(radix): convert number to hexidecimal or binary @frontendr : Carefully when using JSON.stringify, that will change a string ... The easiest way would be to strip all the HTML tags using the replace () method of JavaScript. It finds all tags enclosed in angle brackets and replaces them with a space. var text = html.replace(/<\/? [^>]+>/gi, " "); HTML to JavaScript converter is a beneficial tool, as it converts the given markup code to JavaScript statements. If you have ever tried to add some normal text into a JavaScript variable, you will know how frustrating it is, if we miss even one '\' or 'break line' or script tag.
Jun 23, 2015 - Javascript function that convert HTML to plain text - Javascript: HTML to text The document.createRange().createContextualFragment function is an awesome, sane method for converting strings to DOM nodes within JavaScript. Ditch your old shims and switch to this performant, simple API! The Original Post: DOMParser. Today we have a standard way for converting string to DOM with JavaScript: DOMParser. The JavaScript Use JavaScript to convert HTML elements into plain text. Grab the plain text content of your temporary DIV using its "textContent" and "innerText" attributes and assign it to your temporary string variable. Jan 2, 2019 …
Converters. Word to HTML Converter. JSON to JAVA Converter. XML to JAVA Converter. Online Tableizer. HTML to CSV Converter. HTML to TSV Converter. HTML to PHP Converter. XML-XSL Transform. Feb 09, 2017 - One of the more useful things you can do with the JavaScript scripting language is manipulate and work with the Document Object Model (or “DOM”) of an HTML document. The DOM of an HTML document is a convention for representing the content of that document. Free HTML to Javascript Converter Use this free HTML to Javascript converter to convert your HTML code (or plain text) into Javascript document.write () statements. Enter your HTML into the box below click "Convert Now" and it will be converted to Javascript code that outputs that same HTML or text.
Description: This clever utility converts normal HTML code to dynamically generated JavaScript instead. Very useful in applications where the code must be dynamically generated, such as contents inside a JavaScript scroller, text of a random quote script etc. Example: Type in regular text or HTML code, and presss the convert button: Aug 02, 2017 - You can use Javascript to decode the htmlentities into readable characters (read this article to learn how to achieve it). The following example will strip all the html using the previous mentioned replace instruction and convert the htmlentities to human readable characters using the he library: 10/4/2020 · How to Convert a String into a Date in JavaScript The best format for string parsing is the date ISO format with the JavaScript Date object constructor. But strings are sometimes parsed as UTC and sometimes as local time, which is based on browser vendor and version.
The replace() Method¶. The replace() RegExp method replaces the specified string with another string. The method takes two parameters the first one is the string that should be replaced, and the second one is the string replacing from the first string. Note: I found it vital to use "text/html" instead of "text/xml", if placing the created nodes back to browser's DOM (Safari 9.1.2). Otherwise, the CSS rendering didn't work correctly. If you use this, use '.body' to bypass the auto-inserted body element. - akauppi Aug 5 '16 at 14:06 Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById (id).innerHTML = new HTML
A Boolean indicating whether to include scripts passed in the HTML string jQuery.parseHTML uses native methods to convert the string to a set of DOM nodes, which can then be inserted into the document. These methods do render all trailing or leading text (even if that's just whitespace).
 Linking And Embedding Formstack Forms
Linking And Embedding Formstack Forms
 Convert String To Real Html In React Js Stack Overflow
Convert String To Real Html In React Js Stack Overflow
 Js Convert Html In String Code Example
Js Convert Html In String Code Example
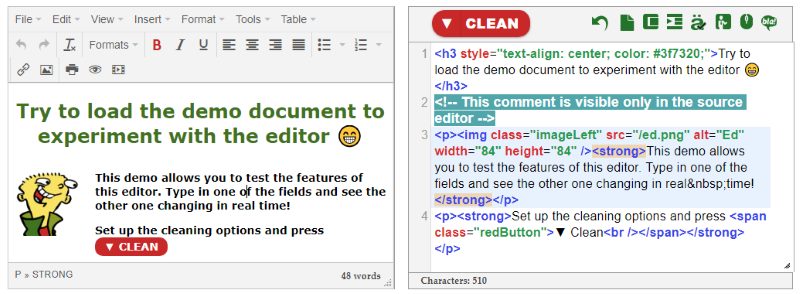
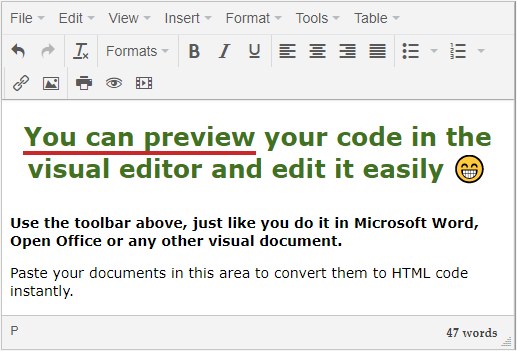
 Word And Text To Html Editor And Converter Online
Word And Text To Html Editor And Converter Online
 How To Convert Html Page To Pdf Using Javascript
How To Convert Html Page To Pdf Using Javascript

 Convert Html To Word Document Include Hyperlink With Javascript
Convert Html To Word Document Include Hyperlink With Javascript
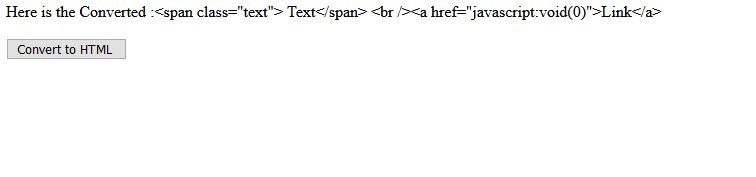
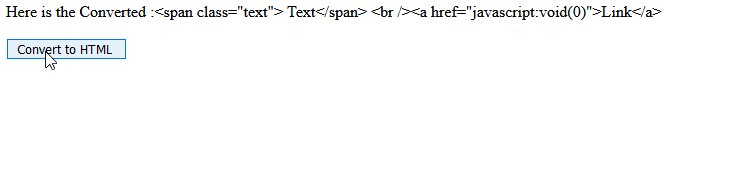
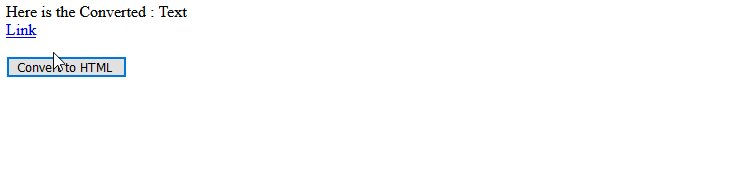
 Javascript Convert Text To Html Using Javascript Qa With
Javascript Convert Text To Html Using Javascript Qa With
 Node Js Express Convert Website Urls Links To Html Hyperlinks
Node Js Express Convert Website Urls Links To Html Hyperlinks
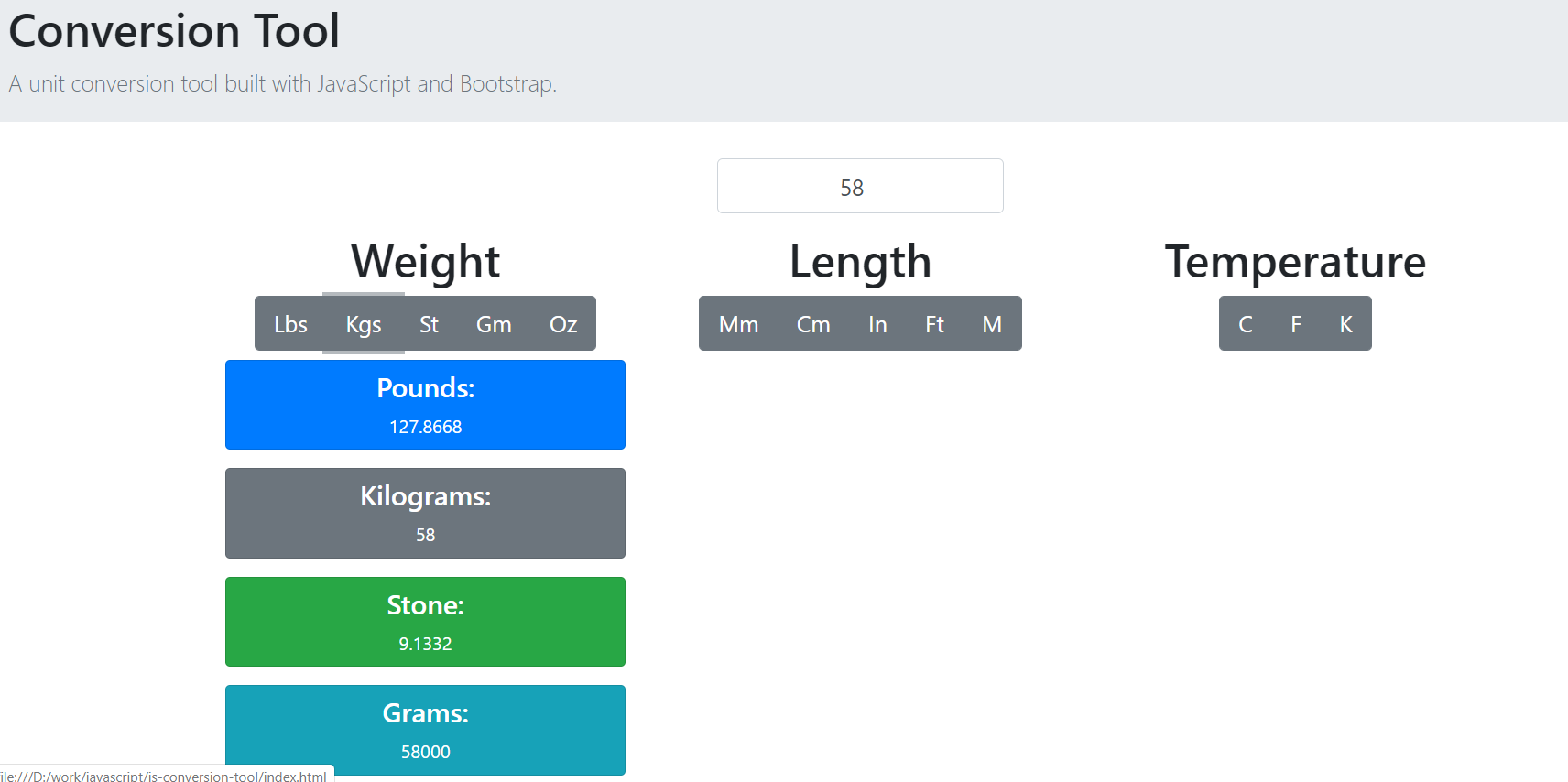
 Conversion Tool In Javascript With Source Code Source Code
Conversion Tool In Javascript With Source Code Source Code
How To Use Javascript Delay Function For Webkit2 Option In
 Convert Excel To Html In Node Js Xlsx Or Xls To Html In Node Js
Convert Excel To Html In Node Js Xlsx Or Xls To Html In Node Js
 Convert Javascript Object To Xml String Toxml Js Css Script
Convert Javascript Object To Xml String Toxml Js Css Script
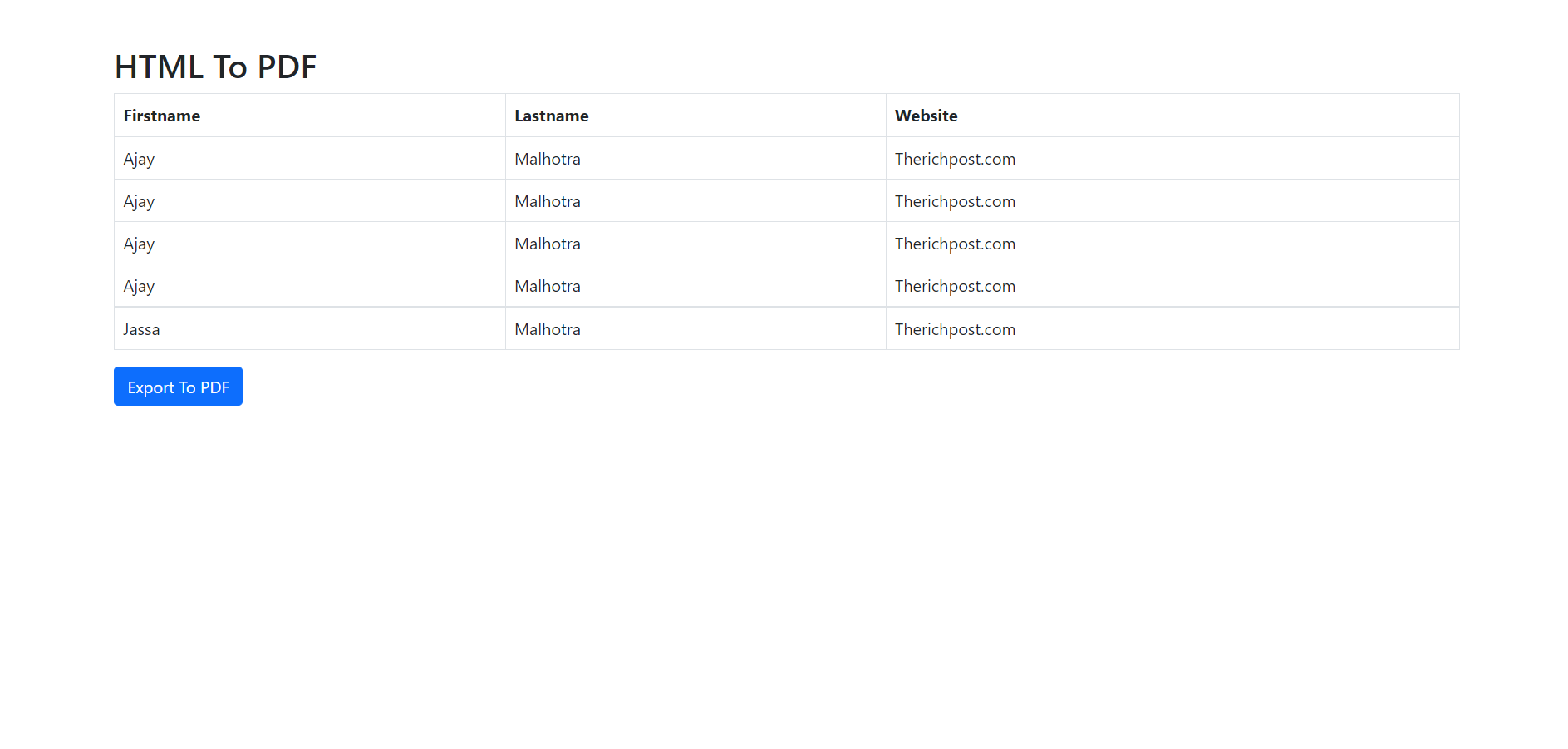
 Reactjs Convert Html Into Pdf Working Functionality Therichpost
Reactjs Convert Html Into Pdf Working Functionality Therichpost
 Convert Psd To Responsive Html5 Bootstrap Css Amp Javascript
Convert Psd To Responsive Html5 Bootstrap Css Amp Javascript
 Convert Html To Pdf Using Jspdf Javascript Library Kmf Infotech
Convert Html To Pdf Using Jspdf Javascript Library Kmf Infotech
 Dynamic Viewing Html Content On Word Template Reports
Dynamic Viewing Html Content On Word Template Reports
 How To Convert Html To Text Html2text In Python Gilles Blog
How To Convert Html To Text Html2text In Python Gilles Blog
 Convert Html Into Markdown With Javascript Turndown Web
Convert Html Into Markdown With Javascript Turndown Web
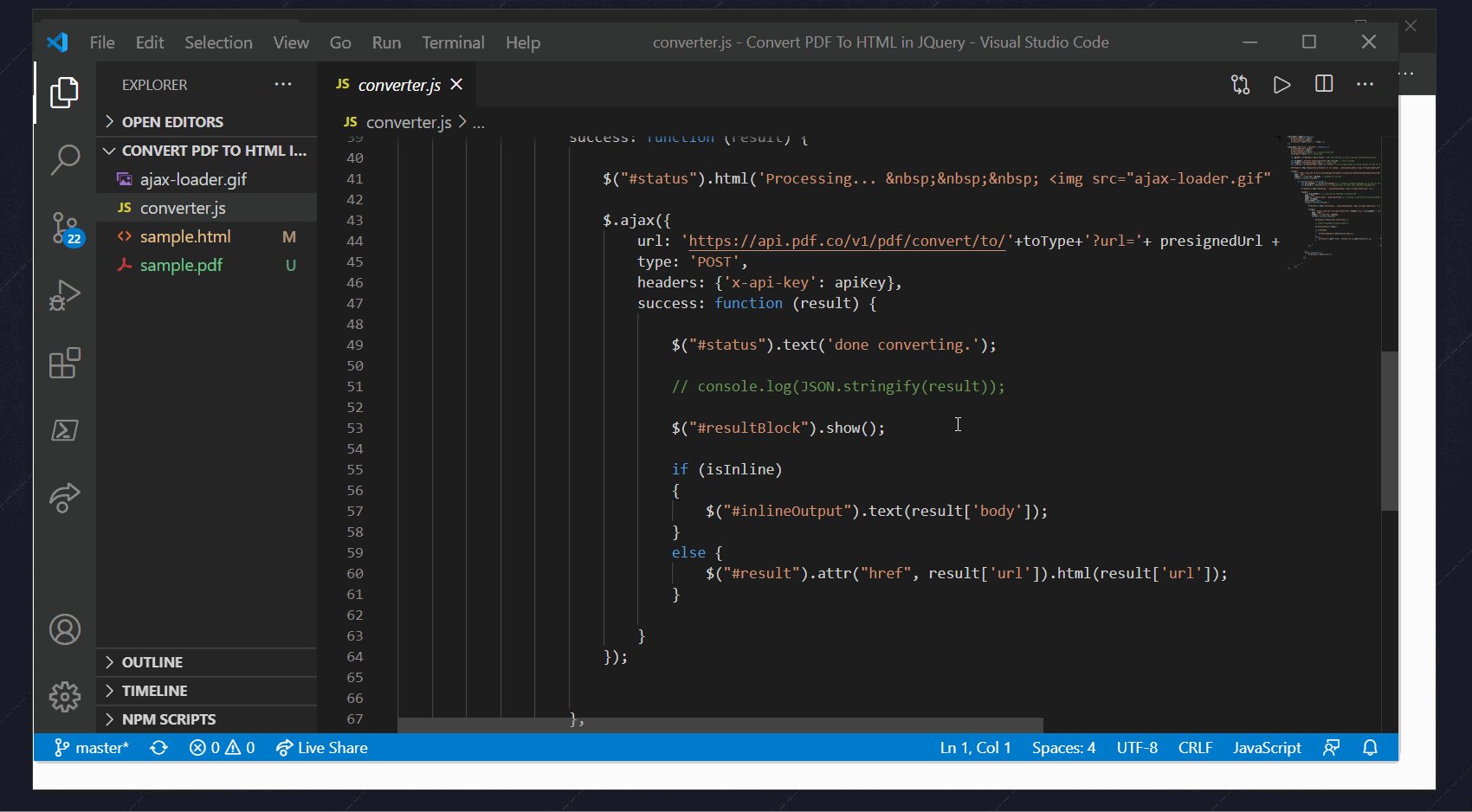
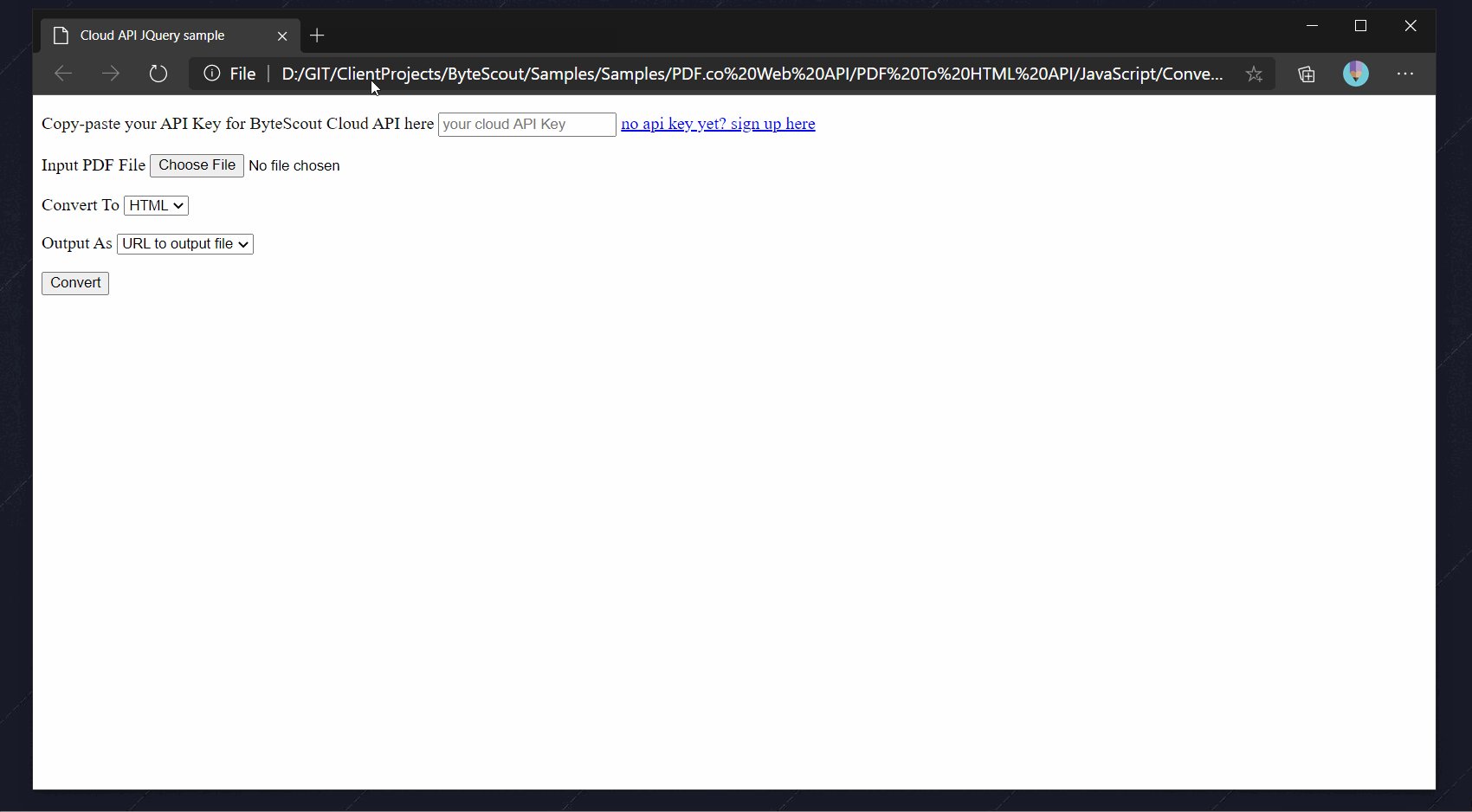
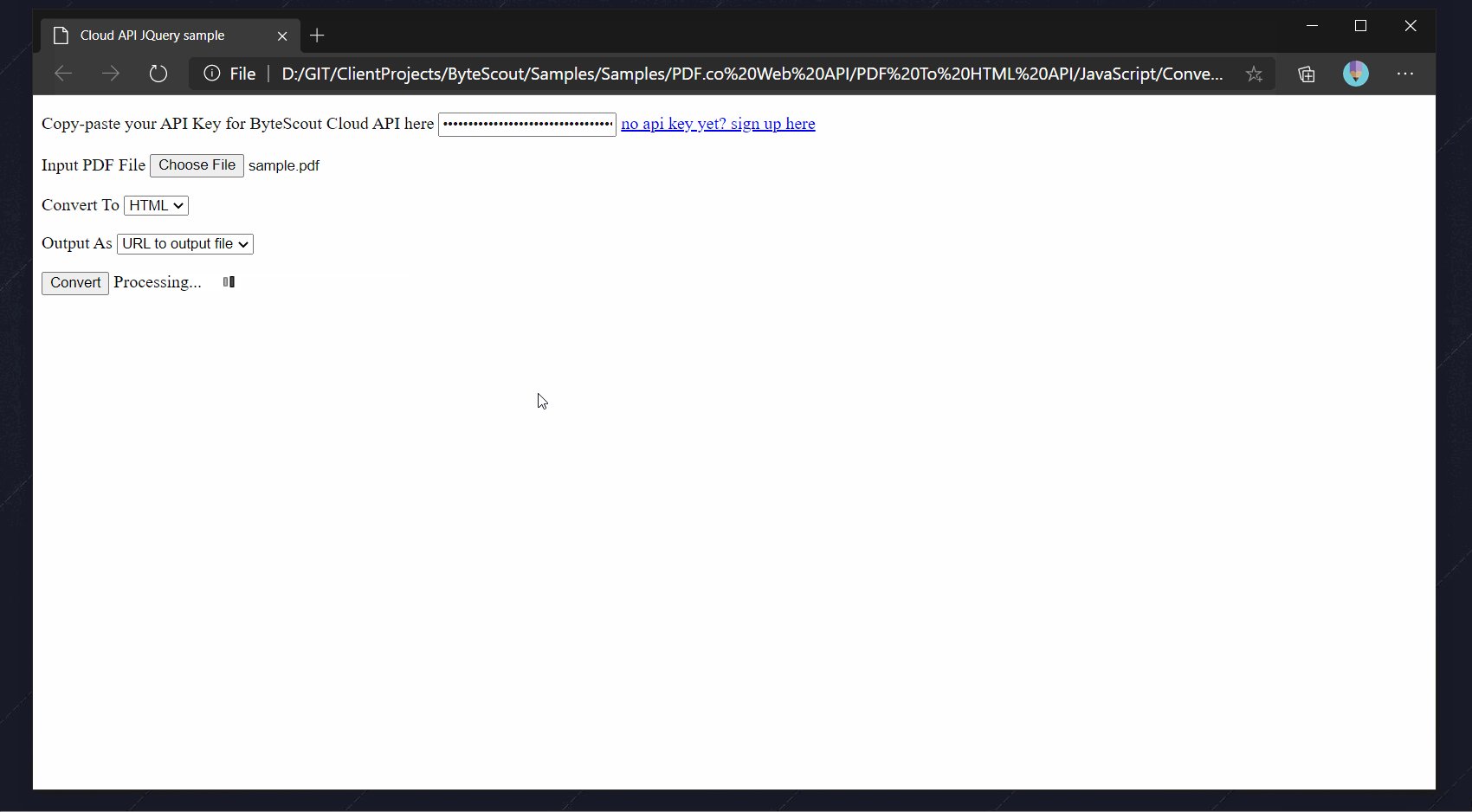
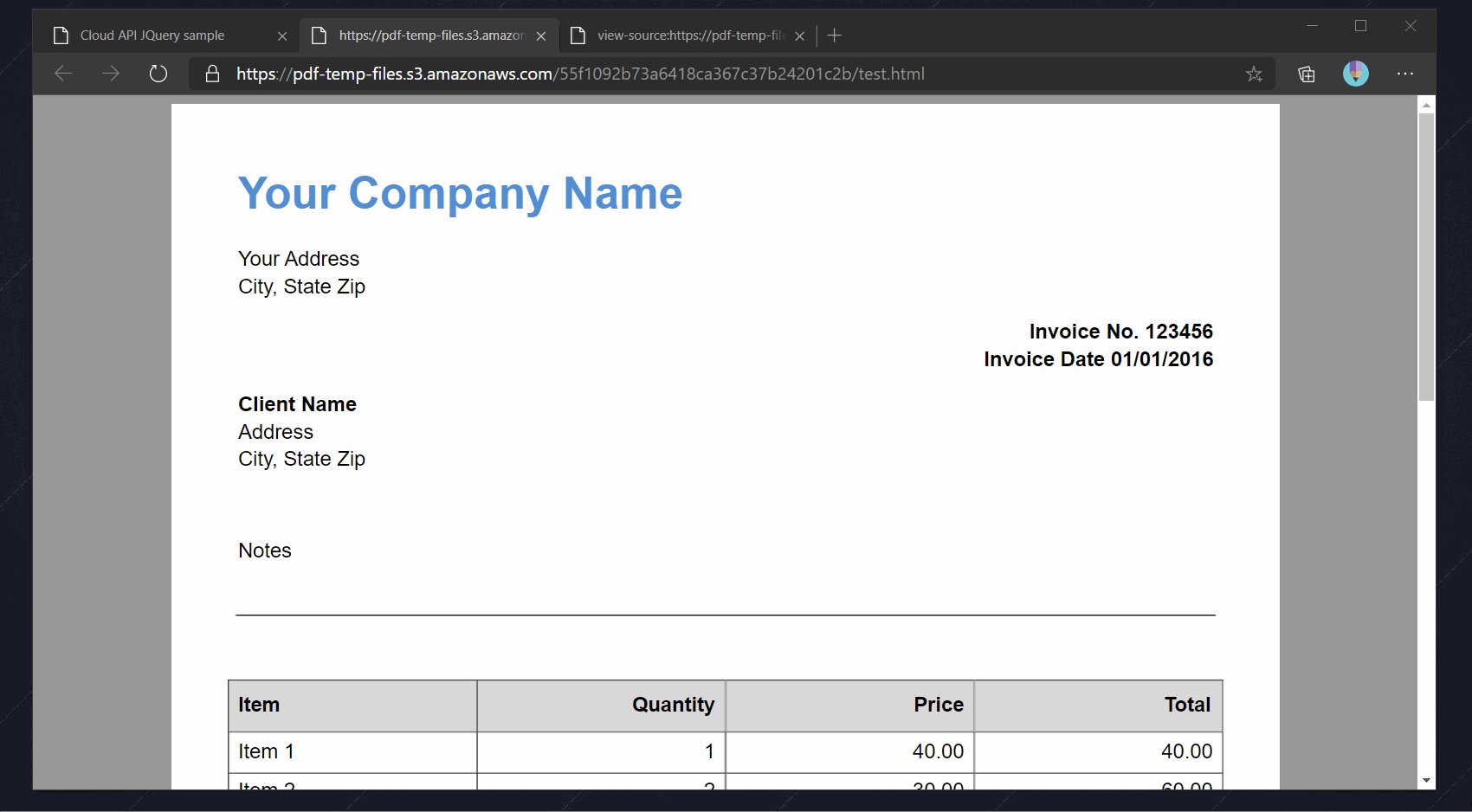
 Pdf Co Web Api Pdf To Html Api Javascript Convert Pdf
Pdf Co Web Api Pdf To Html Api Javascript Convert Pdf
 Haml To Html To Coffeecup To Javascript To Coffeescript Converter
Haml To Html To Coffeecup To Javascript To Coffeescript Converter
 Text To Html Converter Converts Text To Html Code Utility
Text To Html Converter Converts Text To Html Code Utility
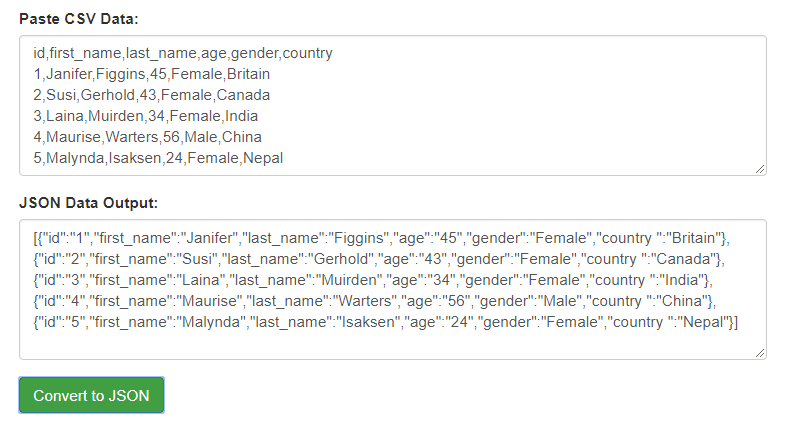
 Convert Csv Data To Json Using Javascript With Example
Convert Csv Data To Json Using Javascript With Example
 How To Convert Plain Text To Html Code Function Php
How To Convert Plain Text To Html Code Function Php
 Word And Text To Html Editor And Converter Online
Word And Text To Html Editor And Converter Online
 How To Convert Html To Markdown With Javascript
How To Convert Html To Markdown With Javascript
 Convert Markdown To Html With Node Js Dev Extent
Convert Markdown To Html With Node Js Dev Extent
 Crunchifyjsontohtml Js Json To Html Table Converter Script
Crunchifyjsontohtml Js Json To Html Table Converter Script
Convert Url Text Into Clickable Html Links Using Javascript
 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time
 How To Export Gmail Messages To Html
How To Export Gmail Messages To Html
0 Response to "32 Javascript Convert Text To Html"
Post a Comment