28 If Statement Javascript Example
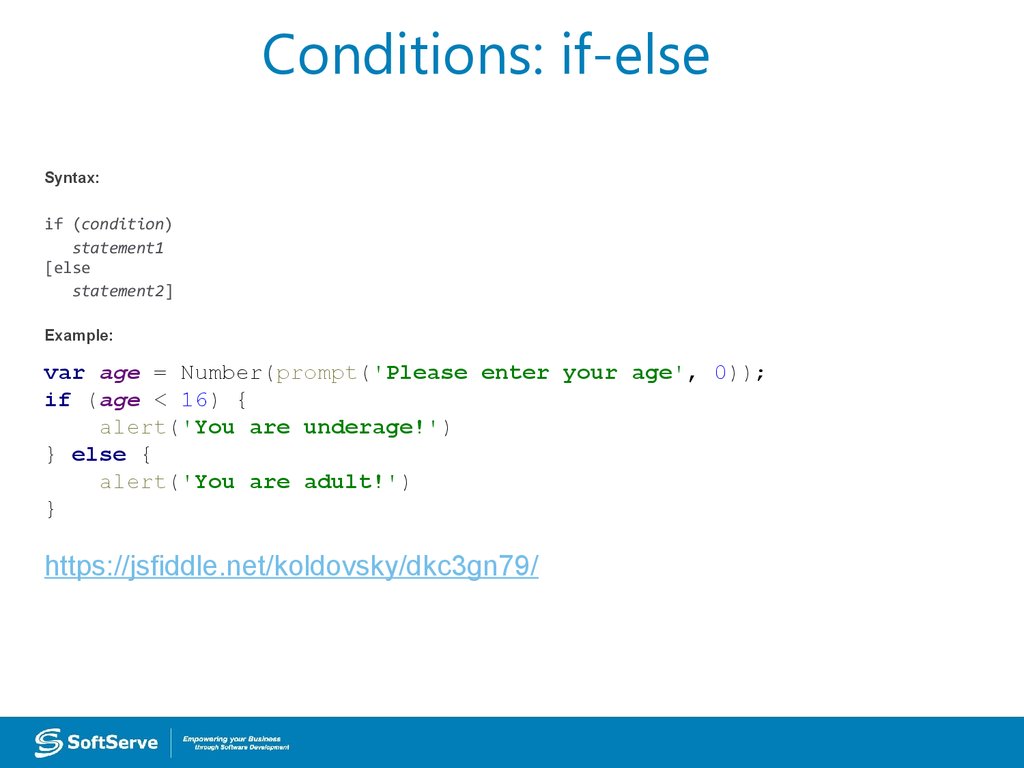
The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript. If Statement; If else statement; if else if statement; JavaScript If statement. It evaluates the content only if expression is true. The signature of JavaScript if statement is given below. The if statement is probably one of the most frequently used statements in JavaScript. The if statement executes a statement or block of code if a condition is satisfied. The following is the simple form of the if statement: if (condition) statement;
 Faq Conditional Statements Else If Statements Javascript
Faq Conditional Statements Else If Statements Javascript
In this JavaScript Nested If statement example, If the person age is less than 18 then he is not eligible to work. If the person age is greater than or equal to 18 then first condition fails, it will check the else statement. Within the Else statement, there is another if condition called Nested If.

If statement javascript example. The number is tested with first JavaScript if statement. The answer is true because the number is positive. The message is displayed in the browser window as you can see in the above example image. after displaying the message, the other two if statement will also be executed. Although the answers to these two JavaScript if statements will be ... In JavaScript if else statement executes a group of statements if a logical condition is true. Use the optional else clause to execute another group of statements. If (Nested Test Expression) {. //body of nested if statement. }else {. //body of nested else statement. } } //Statement just below if statement. The above code will first check the Test Expression condition and if that evaluates to true then body if statement will execute and in the else statement we have again checked the condition which is ...
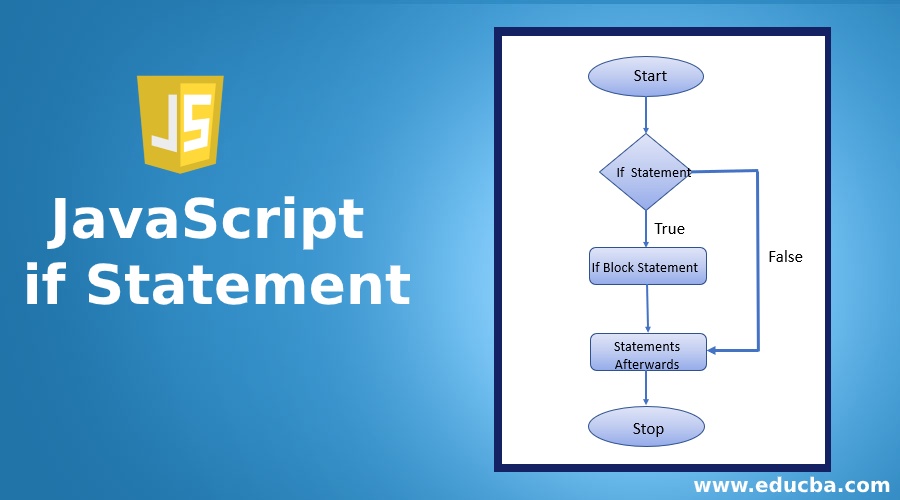
In real-time programming, the JavaScript If Statement is one of the most valuable decision-making statements. JavaScript If Statement allows the compiler to test the condition first, depending upon the result, it will execute the statements. If the test condition is true, then only statements within the if statement executed. JavaScript If Else: A Step-By-Step Guide. A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions. Explanation : If expression is true, then set of statements are executed. Else execution continues with the statements after if-statement. Example var today='Sunday'; if(today=='Sunday'){ document.getElementById("message").innerHTML = "Today is Sunday."; } Try Online. Try Online. JavaScript If-Else. It is an extension to Javascript If statement. When the condition is false, another set of statements …
The if statement is a conditional statement available in JavaScript which is used to make a decision and execute a particular block of code only in case a certain condition is satisfied. By using if condition multiple times or nesting inside one in another, we can achieve the end result required. For example, assigning grades A, B or C based on marks obtained by a student. In such situations, you can use the JavaScript if...else statement to create a program that can make decisions. In JavaScript, there are three forms of the if...else statement. An if statement is one of a few ways to do something when a condition is set. It helps control the flow of your coding logic. In English: If you are thirsty, take a drink. We are just going to assume that from now that the code in the examples are embedded in the <script> tags that are in the body of an HTML document. Example
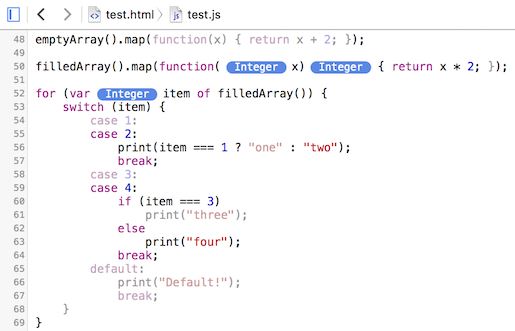
Thanks! I was wondering about case usage in JS but I haven't learnt the syntax yet. I do have another question though. Most other examples for this same tutorial use return instead of console.log.I understand return is for returning a value when used in a function, e.g. equation of some calculation. But in this case, we are simple printing out a string. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. JavaScript if else: In this tutorial, you will learn about the if…else statement to make decision making programs with the help of examples. In computer programming, there may emerge a circumstance where you need to run a square of code among more than one other option.
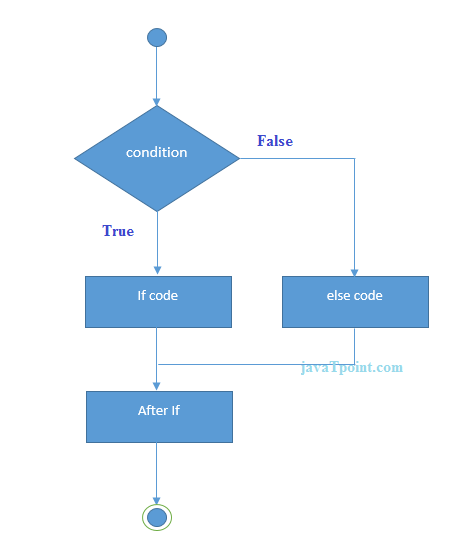
Output: I am Not in if if-else: The if statement alone tells us that if a condition is true it will execute a block of statements and if the condition is false it won't.But what if we want to do something else if the condition is false. Here comes the else statement. We can use the else statement with if statement to execute a block of code when the condition is false. A few examples of JavaScript conditional statements you might see include: Check the location of a user and display the correct language based on country; Send a form on submit, or display warnings next to missing required fields; Open a dropdown on a click event, or close a dropdown if it is already open; 9/8/2021 · Examples of if...else statements in JavaScript. In this example, the condition for the if statement is true so the message printed to the console would be "Nick is an adult." const age = 18; if (age >= 18) { console.log("Nick is an adult."); } else { console.log("Nick is a child.");
Nested if statement means an if statement inside that statement. JavaScript allows us to nest if statements within if statements. For example, we can place an if statement inside another if statement. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true In the above example, the first if statement contains 1 > 0 as conditional expression. The conditional expression 1 > 0 will be evaluated to true, so an alert message "1 is greater than 0" will be displayed, whereas conditional expression in second if statement will be evaluated to false, so "1 is less than 0" alert message will not be displayed.
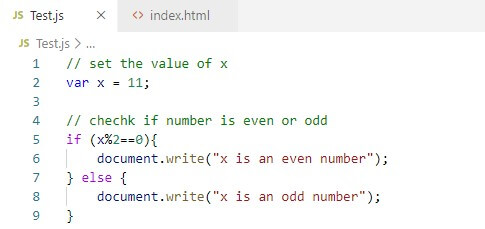
So I'm referencing the variable "isEven." Then, I'm telling it to check the number and cross-check it with the modulo to check the remainder against 2 to find out if it's even. If it is, for example, 2 like in the example it should return a remainder of zero, therefore the if is true and it returns true. But it returns false every time. 27/8/2021 · <html> <head> <script type="text/javascript"> var one = prompt("Enter the first number"); var two = prompt("Enter the second number"); one = parseInt(one); two = parseInt(two); if (one == two) document.write(one + " is equal to " + two + "."); else if (one<two) document.write(one + " is less than " + two + "."); else document.write(one + " is greater than " + two + "."); </script> </head> <body> … The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block".
In this session, you will learn how to write the decision-making code by conditional statements IF and ELSE in JavaScript with the help of an example. JavaScript Conditional Statements Like many other programming language JavaScript also allow you to write code which can perform many actions. The if statement is the fundamental control statement that allows JavaScript to make decisions and execute statements conditionally. Syntax The syntax for a basic if statement is as follows − In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false
statement1 Statement that is executed if condition is truthy. Can be any statement, including further nested if statements. To execute multiple statements, use a block statement ({... }) to group those statements. In the example above, the condition is a simple equality check (year == 2015), but it can be much more complex. If we want to execute more than one statement, we have to wrap our code block inside curly braces:
 Control Statements In Javascript Use Of If Else In
Control Statements In Javascript Use Of If Else In
 Javascript Type And Code Coverage Profiling Webkit
Javascript Type And Code Coverage Profiling Webkit
 More Conditional Statement Javascript Series Part 9 By
More Conditional Statement Javascript Series Part 9 By
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With
 Learn Conditional Statements In Javascript
Learn Conditional Statements In Javascript
 Javascript If Else And If Then Js Conditional Statements
Javascript If Else And If Then Js Conditional Statements
Www Variablevisions Com E Commerce Netsuite If Else Statements
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 Javascript Javascript Condition And Loops Conditional
Javascript Javascript Condition And Loops Conditional
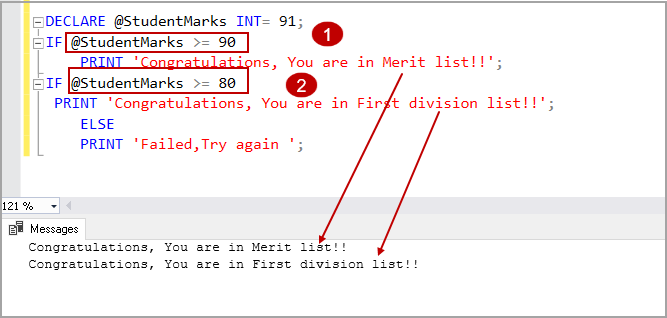
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Conditional Statements Amp Loops In Javascript Ppt Download
Conditional Statements Amp Loops In Javascript Ppt Download
 Using Objects In Javascript Accessing Dom In Javascript
Using Objects In Javascript Accessing Dom In Javascript
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Javascript Nested If Else Statements
Javascript Nested If Else Statements
 Javascript If Statement How If Statement Works In Javascript
Javascript If Statement How If Statement Works In Javascript
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 Javascript Tutorial If Else Statement In Javascript
Javascript Tutorial If Else Statement In Javascript
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
Compare A Char Value In If Statement In Javascript



0 Response to "28 If Statement Javascript Example"
Post a Comment